自从折叠屏手机出产以后就备受关注,作为设计师来说更为关注其如何进行设计适配,今天以案例实战形式带大家一起进行探索,希望抛砖引玉。
写在前面
随着智能手机的飞速发展,无论是技术层面还是用户体验层面都在不断的提升,满足用户在工作和生活中的各种需求。除了在性能层面不断优化提高以外,屏幕也在逐渐变大,已经不仅仅是满足于通信的单一需求,说不定以后就是一台可以装进口袋的微型电脑。
各大手机品牌也在不断的挑战屏幕的边界化设计,带给用户更大屏的体验。2019年算是这一尝试的元年,折叠屏手机给出了这一解决方案,目前已经有品牌成功上市。从曲面到大屏再到折叠屏,这一概念的想法已经成为现实,抛给设计师的又一新问题已然来临,如何进行产品设计,最近也进行了尝试,希望与大家一起探讨。

折叠屏的思路解析
折叠屏与早期的翻盖手机有点异曲同工,翻盖手机基本上是向内操作,而折叠屏在这一基础上做了多种可能性的延展。
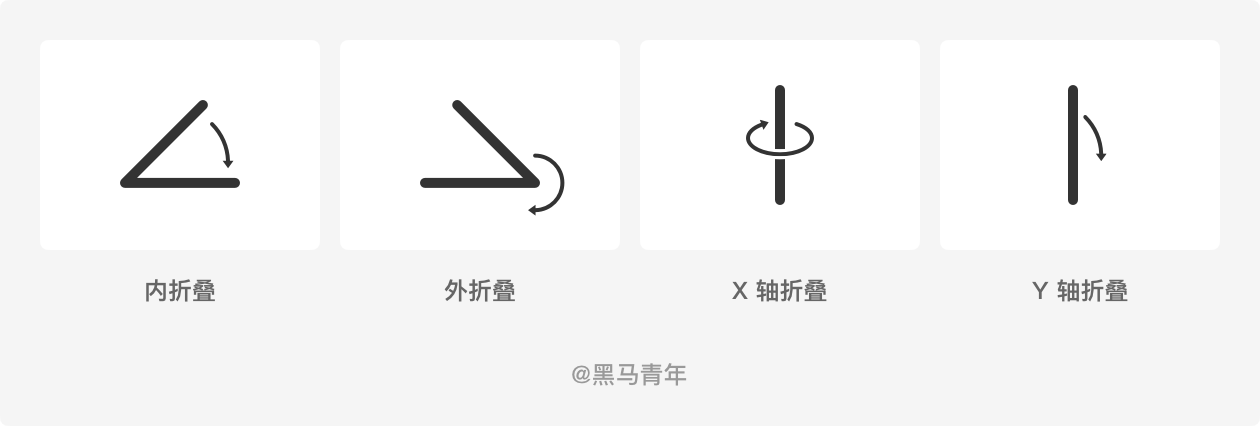
从折叠的方式和角度可以分为:内折叠、外折叠、X轴折叠、Y轴折叠等,目前这四个方向算是较为常见,以后也可能会在更多角度进行探索。

UX 设计探索
新的技术虽然可以带来多样化的体验,但是也需要众多产品能更好的为其适配,毕竟用户对于手机的需求不只是通讯,需要满足更多工作需求和生活娱乐需求等。
下面以华为折叠屏为大家进行分析,在正式进行案例实战前我们先结合华为官方提供的折叠屏应用开发指导梳理一下。折叠屏产品最常见的使用状态有折叠状态和展开状态,这里的 UX 设计难点是如何适配从折叠态转化为展开态。
随着屏幕大小之间的转换,设计布局需要进行自适应变化,利用动态布局可以提供更好的用户体验。

一、内容自适应动态布局
随着屏幕尺寸变化打破了横向空间的束缚,内容自适应动态布局可以采用相对拉伸的方式。当屏幕宽度发生变化,界面元素显示宽度随着变化而延展。

二、内容缩放自适应动态布局
内容缩放来自适应界面布局相对比较方便,但是需要判断界面元素是否适合该形式。当屏幕尺寸变化时,界面元素等比缩放,若是类似视频播放、图片预览等形式比较合适,带来更强的视野感。

三、横向延展填充布局
折叠屏最大的特点之一就是屏幕横向空间得到扩展,利用横向延展填充界面元素时,在间距固定的情况下可以陈列更多内容。通常以变化同属版块的内容为最佳,如果是不同版块进行横向延展填充需要考虑内容相互之间的协调性。

四、内容响应式挪移布局
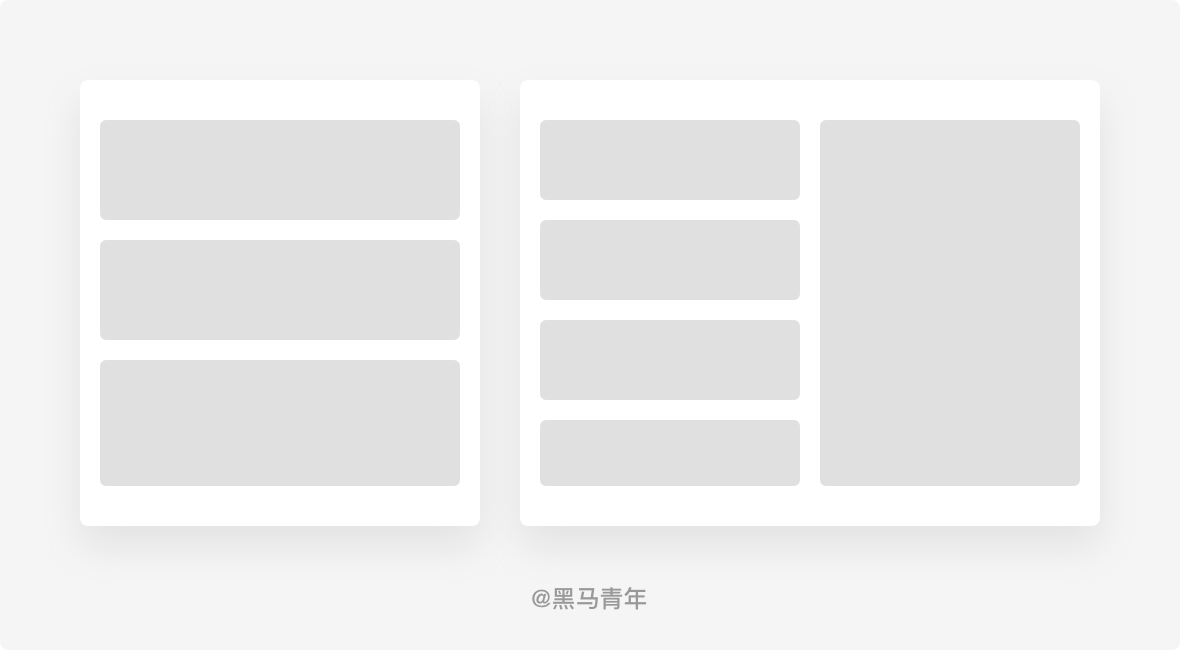
当内容相对固定无法通过横向延展来填满适配时,可以考虑响应式布局,挪移布局便是不错的选择。根据界面元素的布局情况考虑不同版块的上下左右布局,比较适合信息层级简单的界面,卡片式设计最佳。根据呈现的效果优先考虑左右布局,放不下时选择上下布局。

五、内容流动式布局
利用屏幕宽度变化优势将内容进行分屏式布局,两栏或者多栏,对于折叠屏来说两栏为最佳。通常是调整界面内容版块去填充屏幕展开后而多出的部分,可以是次级内容或者功能操作后的详情页面内容。
在布局上面以华为折叠屏举例可以是展开态的部分,也可以基于最终的屏幕宽度进行重新分配,需要根据界面内容而定。

六、导航式提炼布局
这种形式适合在内容层可提取重点分类的设计,以华为折叠屏举例适合把这部分布局安排在展开态的部分。和内容流动式布局类似,不过这种类似于导航切换的形式,可以在当前界面频繁进行对应功能的详情切换。

七、其他形式布局探索
技术在不断革新,作为UX设计师需要随着革新探索新的设计解决方案,相信关于折叠屏的设计还有更多可能性。不同的产品和功能会有新的要求,以上仅是一些较为常见的思考,期待大家提出更好的方案。

案例实战:ZCOOL 遇上折叠屏
以华为折叠屏为基础进行案例实战分析,结合 ZCOOL 产品在折叠屏上的设计适配为主。以下设计解决方案仅为个人尝试与思考,不足之处互相探讨。
以下案例部分结构做了优化调整,通过对折叠状态的界面重设来满足更好的适配于展开状态。本次案例实战主要以主界面为主进行适配,并未全案设计,以讲解思路为主。部分作品配图来源于黑马家族的成员作品,与站酷推荐性质无关,仅作为案例配图使用,抛砖引玉望大家补充。
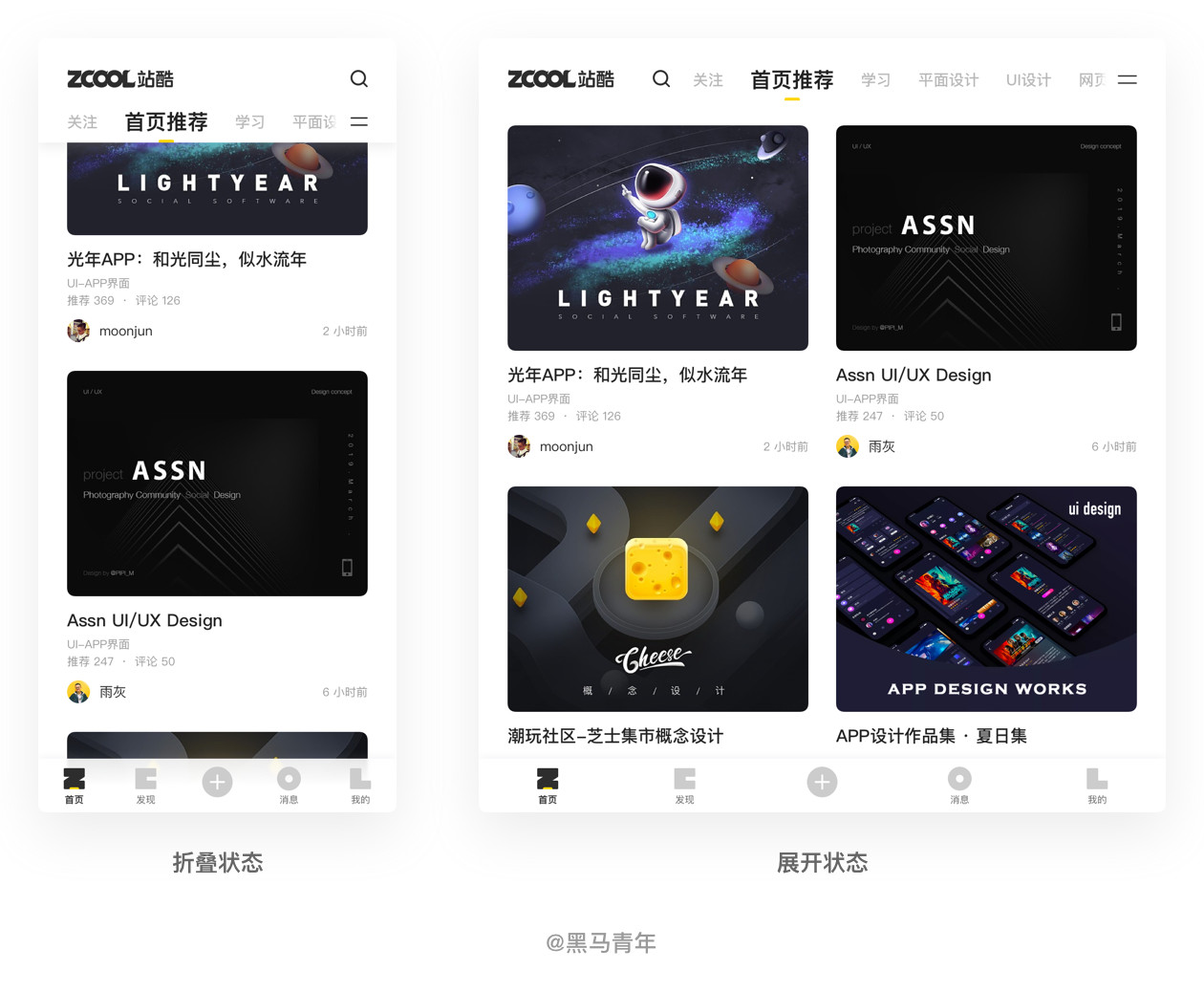
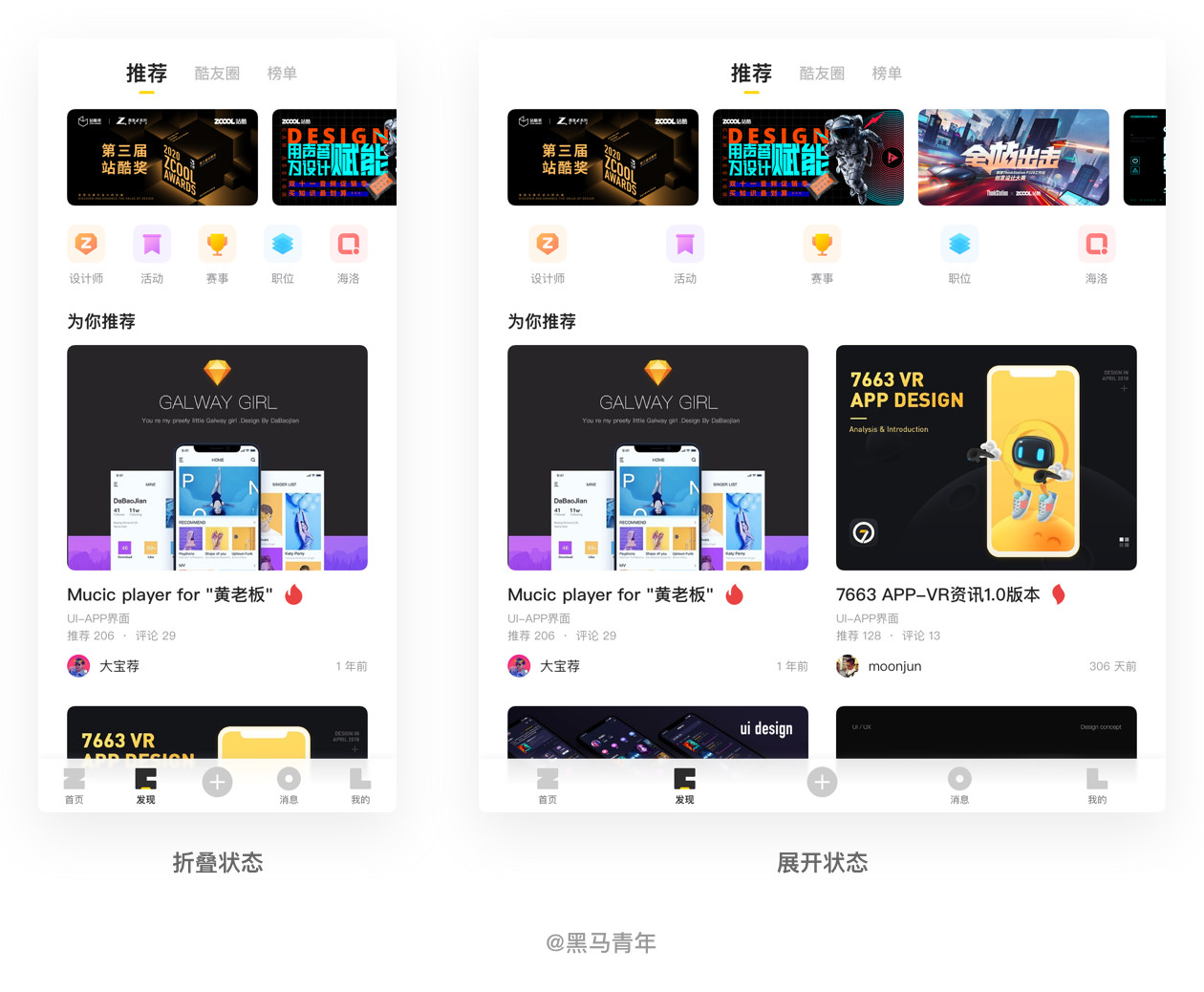
首页
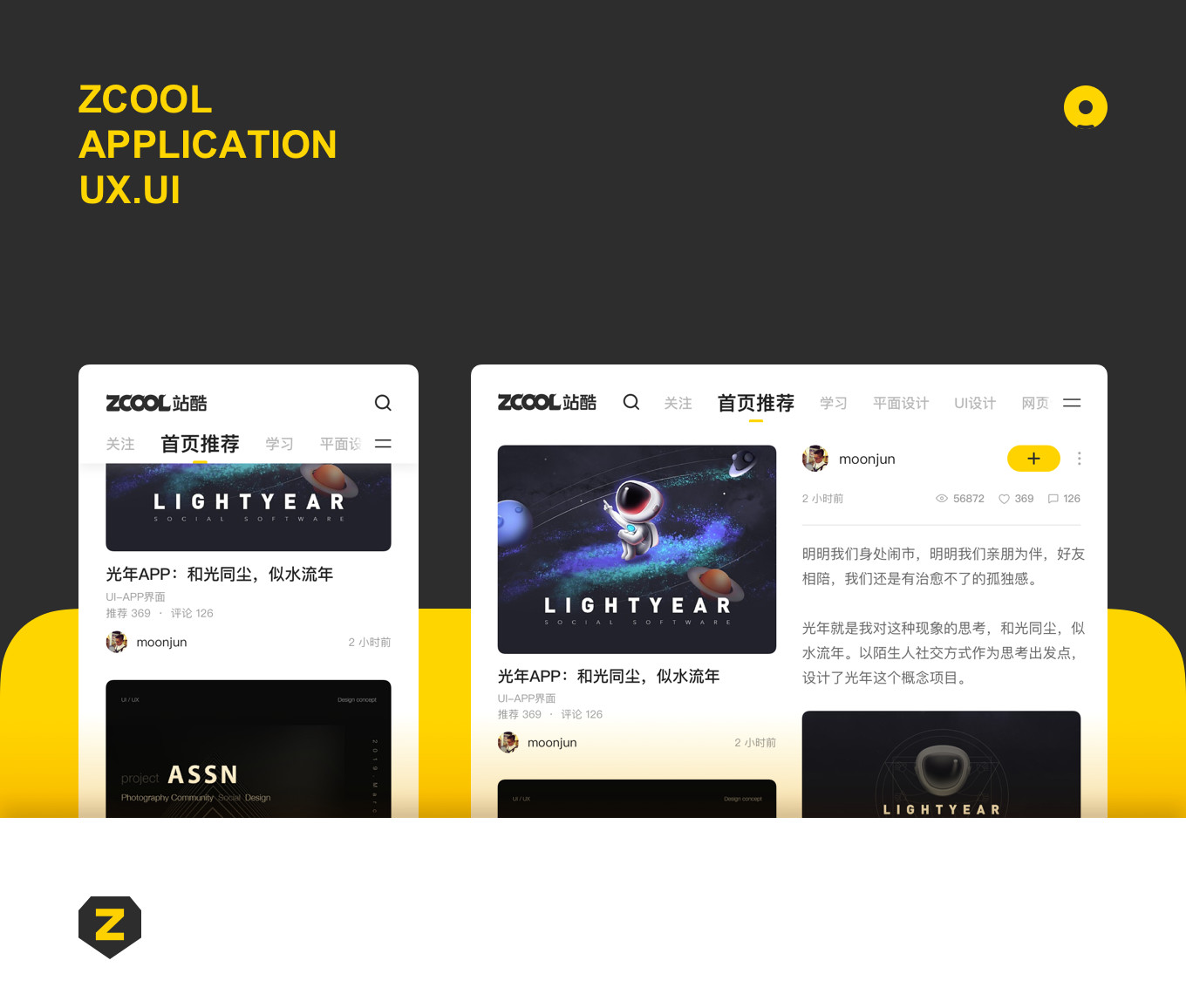
ZCOOL 的首页以展示推荐作品为主,从折叠状态适配到展开状态时做了两种方向的尝试,首先是横向延展填充布局。这样的适配方式不仅保持了折叠状态的界面元素布局样式,在相互板块之间间距不发生变化的情况下,可以利用横向空间的增加填充更多内容。

除了利用横向空间的增加填充更多内容以外,也尝试了利用新增空间作为分屏形式来设计,如同内容流动式布局。保持折叠状态内容呈现不变,展开部分显示对应的详情页内容。这样的适配形式适合首页为固定模块的内容,设置好首页的反应热区,当内容移动到该区域的时候自动切换展开屏的详情内容。

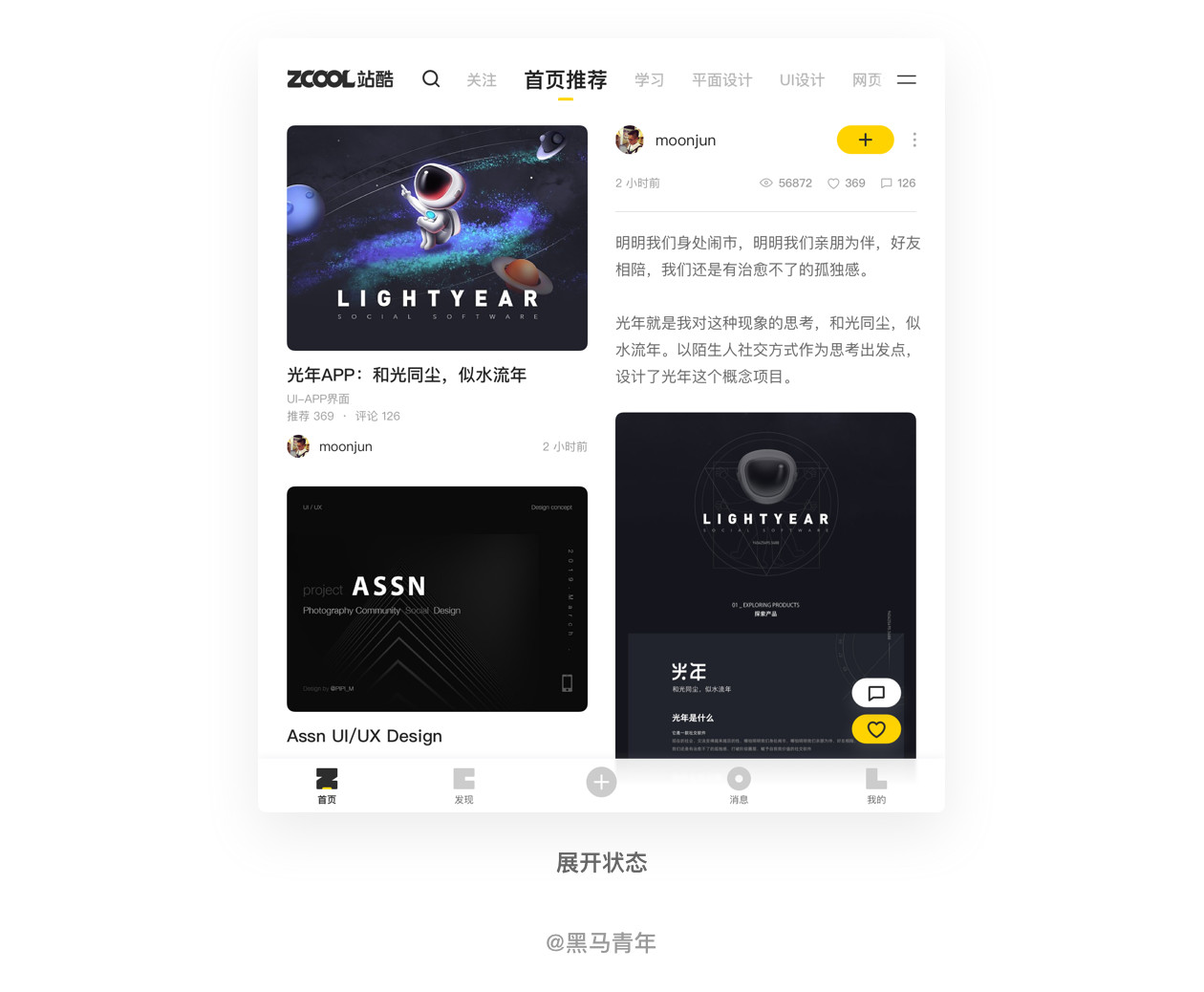
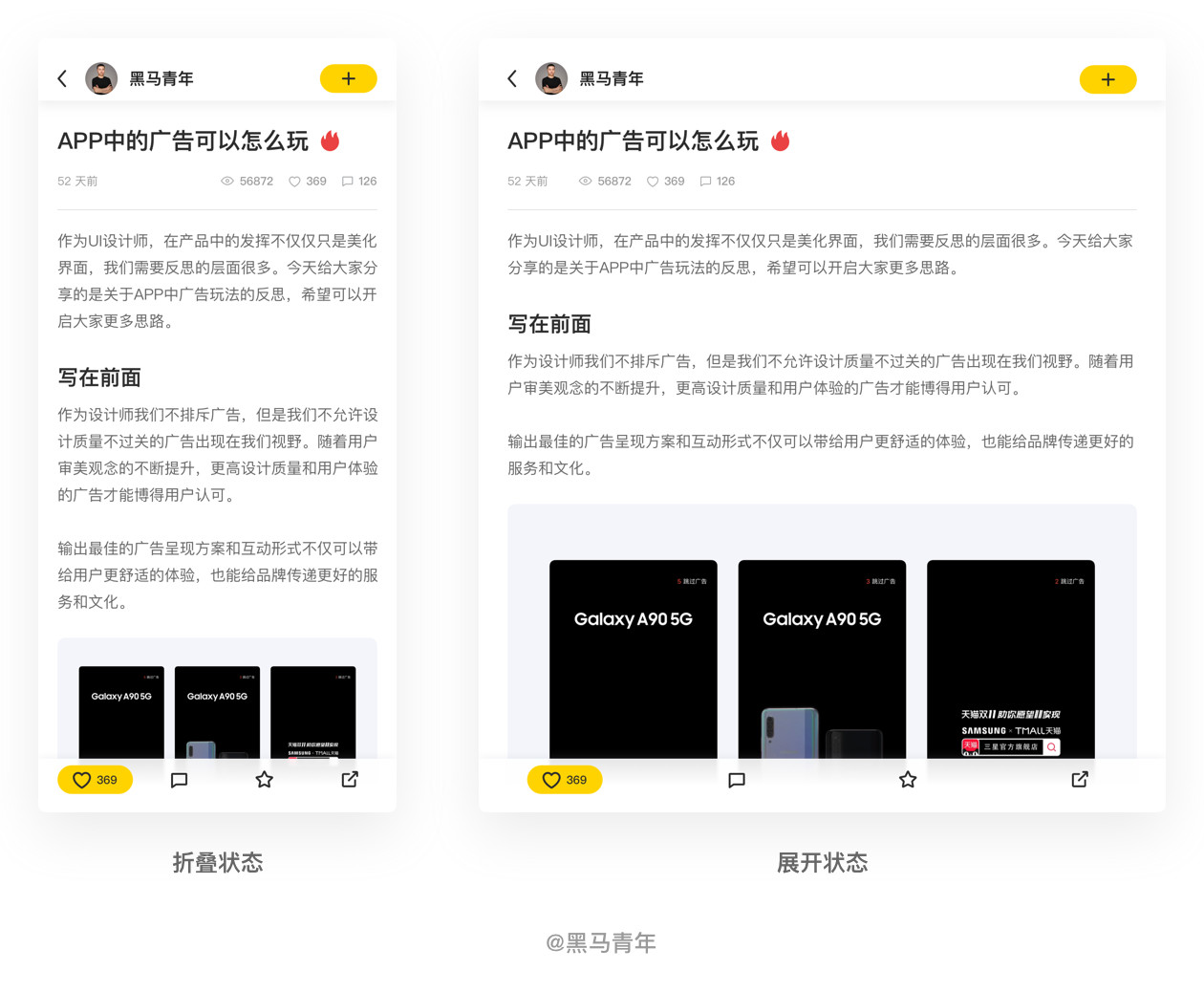
详情页
基于首页的适配形式,详情页的适配设计了两种方向,除了上面提到的形式以外,内容缩放自适应动态布局也是一个可取的方向。信息内容随着屏幕展开而自适应,图片内容以缩放的形式等比适配,对于视觉作品来说可以呈现更好的效果,文章作品来说可以呈现更多阅读内容。

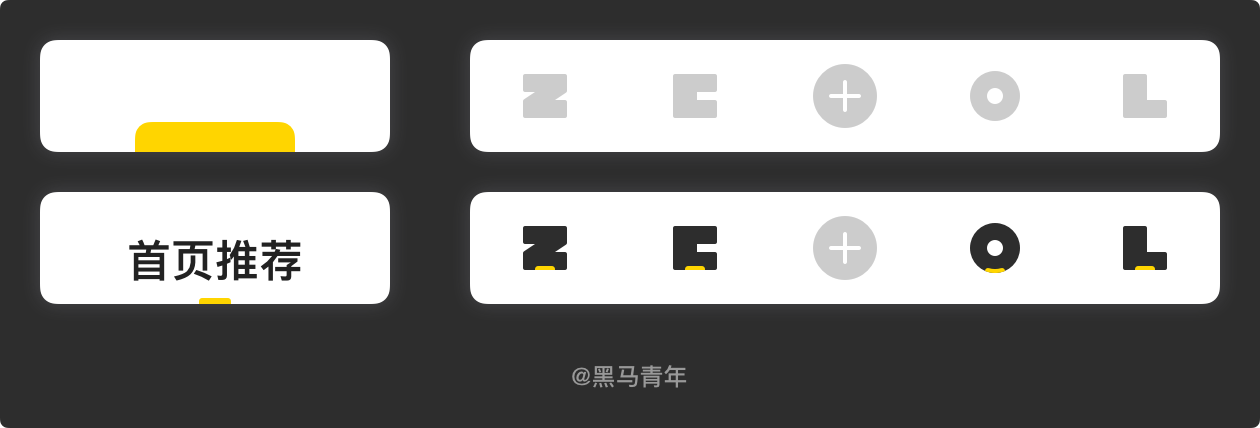
ICON 设计
为了配合案例实战针对底部标签栏的 icon 设计做了优化,以 ZCOOL 品牌融入,笔画饱满圆润,以黄黑为主的品牌色进行配色。点击状态的黄色短线装饰与作品分类等类目的强化短线采用了相同表现手法,以视觉符号增强视觉表达的一致性。

发现 – 推荐
ZCOOL 的发现页面采用了内容自适应动态布局和横向延展填充布局相结合的适配形式,既可以保持界面元素大小不变,也能呈现更多内容,增强浏览体验。可以根据折叠状态的界面元素进行适配,如果有隐藏内容可以利用展开状态进行延展呈现;如果内容固定(金刚区)可以利用间距调整达到适配的目的。

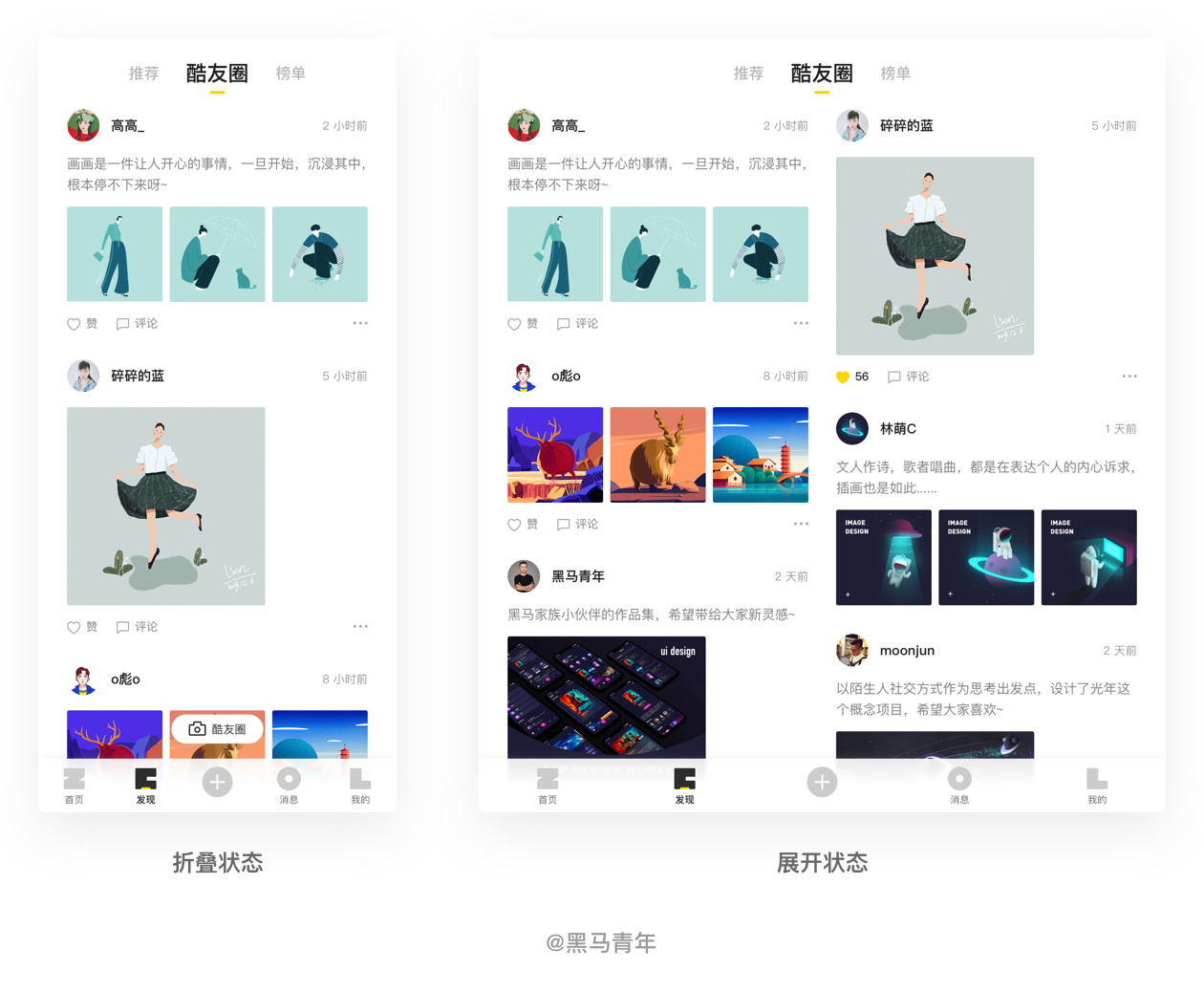
发现 – 酷友圈
酷友圈在布局上面进行了局部功能的优化,将发布置于底部便于操作,功能入口也更为明显。展开状态采用了内容响应式挪移布局,也和横向延展填充布局一样,都是利用延展空间展示更多内容,以瀑布流的形式呈现酷友发布的动态。

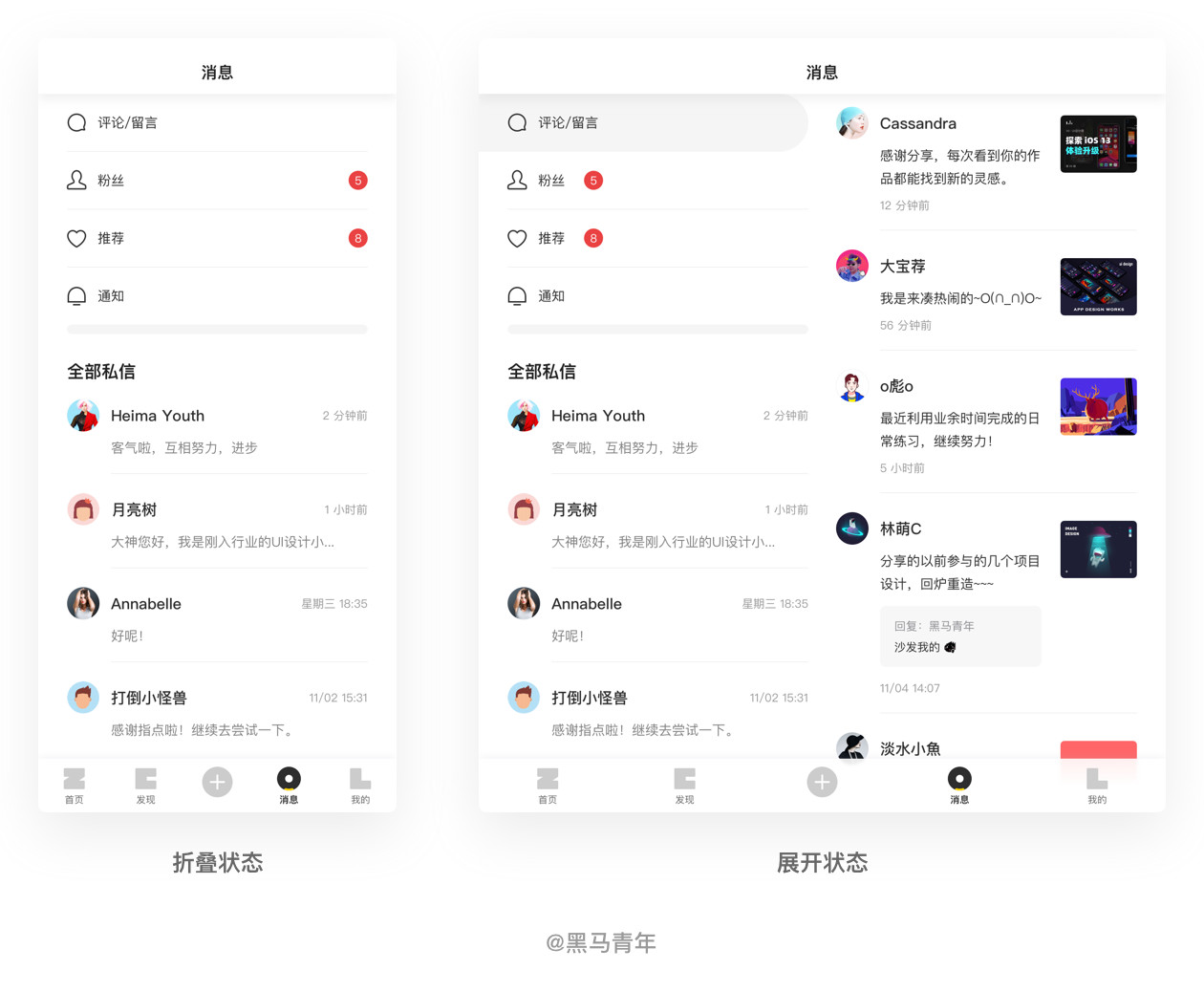
消息
ZCOOL 的消息界面为了更高效的处理信息,利用新增空间作为分屏形式来设计,如同内容流动式布局。运用展开的空间呈现次级内容,也方便用户在当前状态即可完成对于信息的处理。不过这里有个问题就是由于默认呈现有可能该信息容易被忽略而直接已读了,这里还可以继续深入尝试(一起去思考)。

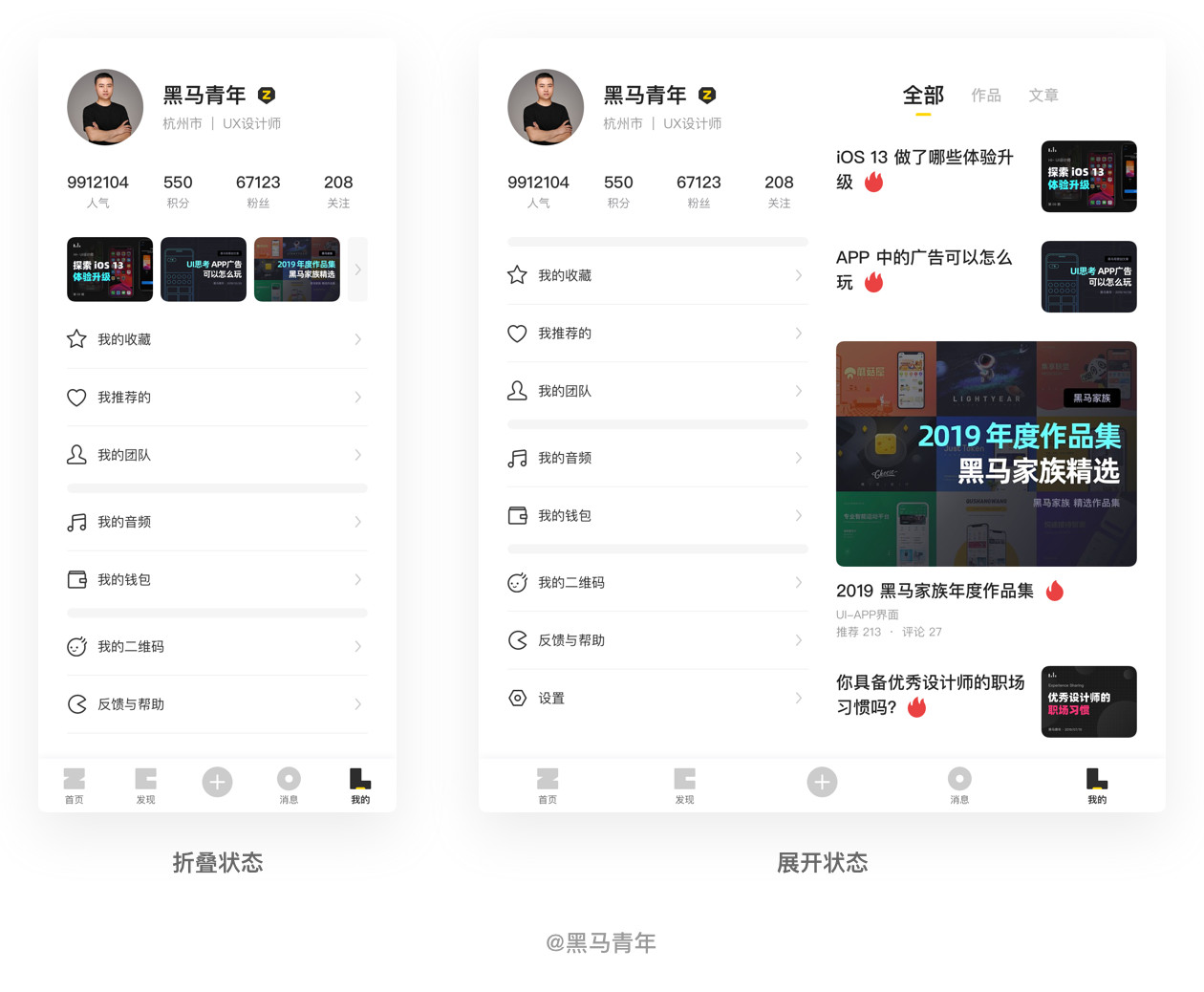
我的
ZCOOL 的个人中心利用展开状态形成的分屏空间结合内容流动式布局,保持折叠状态内容呈现不变,展开部分显示作者作品列表。不仅便于进行相关功能操作,也方便进行作品管理,充分利用了延展空间的优势。

小结
虽然折叠屏目前还未成为主流,作为设计的一种探索进行了本次案例的尝试,在保持折叠状态界面元素不变的情况下作为展开状态的适配是最为便利的,不过我们也要重点利用新增的空间来完成更多交互内容,带给用户更好的体验。由于缺少真机测试很多交互思路仅为个人尝试与思考,主要是探索如何将现有的设计进行延展,不足之处望大家补全,仅为抛砖引玉。
参考文献:
黑马家族(公众号)








