之前由于拖延症,一直没有总结7.0,现在腾讯动漫已经更新至8.0,在总结8.0之前,还是想把7.0先总结一遍,也算是对之前付出的一种交代吧!本次输出非100%的官方输出,有部分个人理解!
文中非本人执行的设计有以下几点:
- 开关动效:梦姐
- 作品圈页面:tina姐
- 首页banner图:内容运营组
大纲如下:
1.产品目标
2.问题收集
3.用户画像
4.设计方向
5.更便捷——提高转化
6.更个性——设计语言
7.更规范—— 控件库
1.产品目标

1.1 提高转化
这是我们最核心的目标与诉求,提高阅读转化,主要是指用户完成从列表——到详情页——再到阅读页的阅读转化,以此来提高阅读时长、活跃度等等。
1.2 年轻化
年轻化一直是老板强调的方向,希望不论是在内容层面还是视觉体验层面都能有所体现。
1.3 内容升纬
腾讯动漫历时多年,已经不再是但一维度的阅读工具,而是多元化有情感的内容平台,比如新增小说、短视频、漫动画等纬度的内容。
2.问题收集
问题来自于后台系统的用户反馈、公司内网km的反馈,以及团队内部针对数据的反思,以设计师的视角主要分为以下两个方面:

2.1 架构层
2.2 表现层
·由于版本遗留问题,视觉控件不统一,包括按钮、加载动效、图标等等,这也是我们直到现在还在优化的问题。
·颜色暗沉、没有活力
·整体风格单调,没有个性
3.用户画像
腾讯动漫用户以95后、00后为主,在参考很多年轻消费者报告后,发现这一代年轻人由于我网络的侵蚀、父母太忙、独生子女等几个属性,造成了“他们”孤独的属性,所以他们是需要陪伴、荣誉、个性的一代,这个切入点为后面视觉语言的提炼奠定了基础。

4.设计方向
基于产品目标、问题搜集、用户画像等内容,我们提炼出主要的设计方向有以下三点:

4.1更便捷
通过调整首页布局,让用户更容易找到自己想要的内容,从而提高转化。
4.2更个性
打造全新的视觉语言,使产品表现层更加的年轻化。
4.3更规范
打造更加便捷高效的控件库和规范,从而提高协同效率。
5.更高效—提高转化
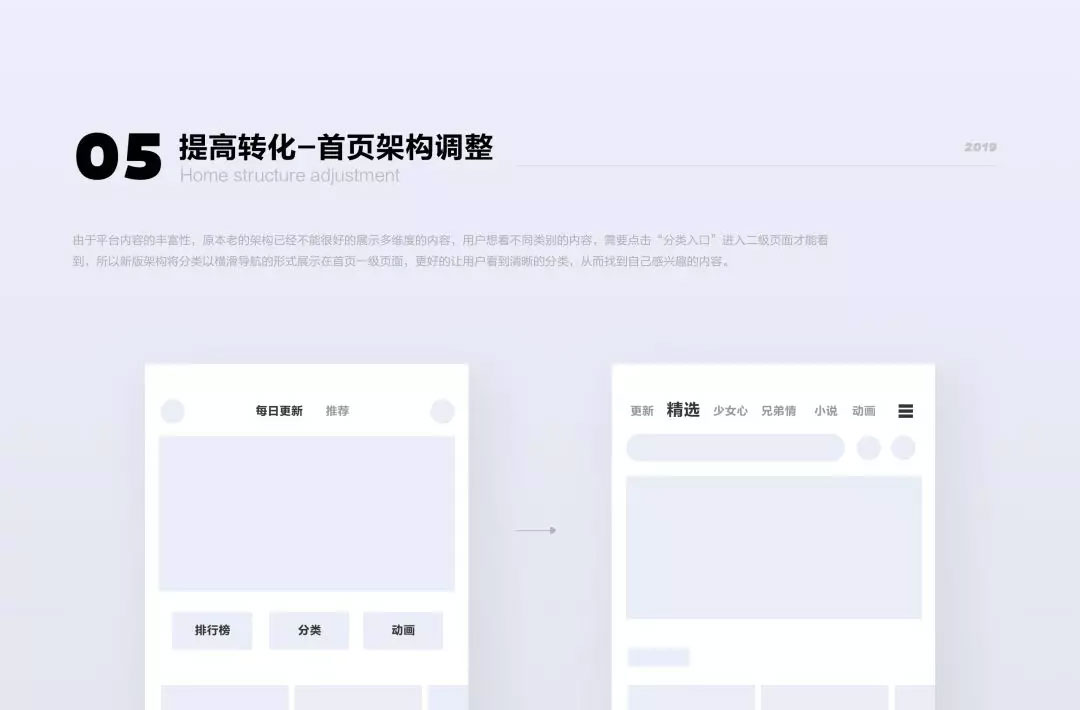
5.1 首页架构调整
由于平台内容的丰富性,原本老的架构已经不能很好的展示多维度的内容,用户想看不同类别的内容,需要点击“分类入口”进入二级页面才能看到,所以新版架构将分类以横滑导航的形式展示在首页一级页面,更好的让用户看到清晰的分类,从而找到自己感兴趣的内容:

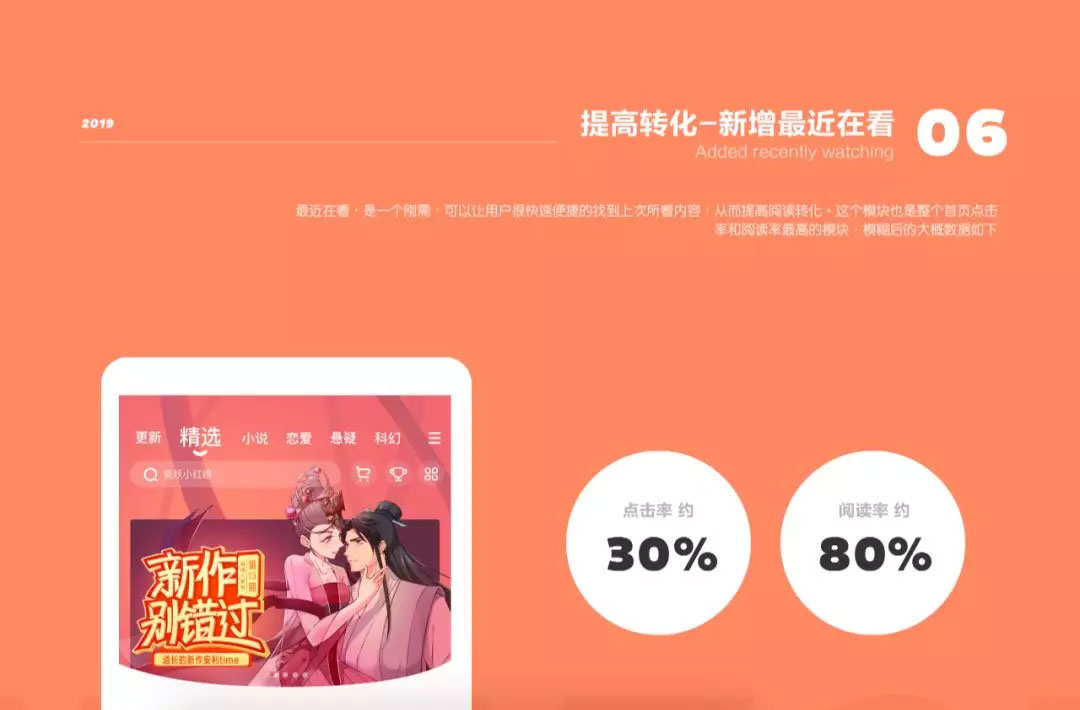
5.2 新增最近在看模块
最近在看,是一个刚需,可以让用户很快速便捷的找到上次所看内容,从而提高阅读转化。
这个模块也是整个首页点击率和阅读率最高的模块,模糊后的大概数据如下:

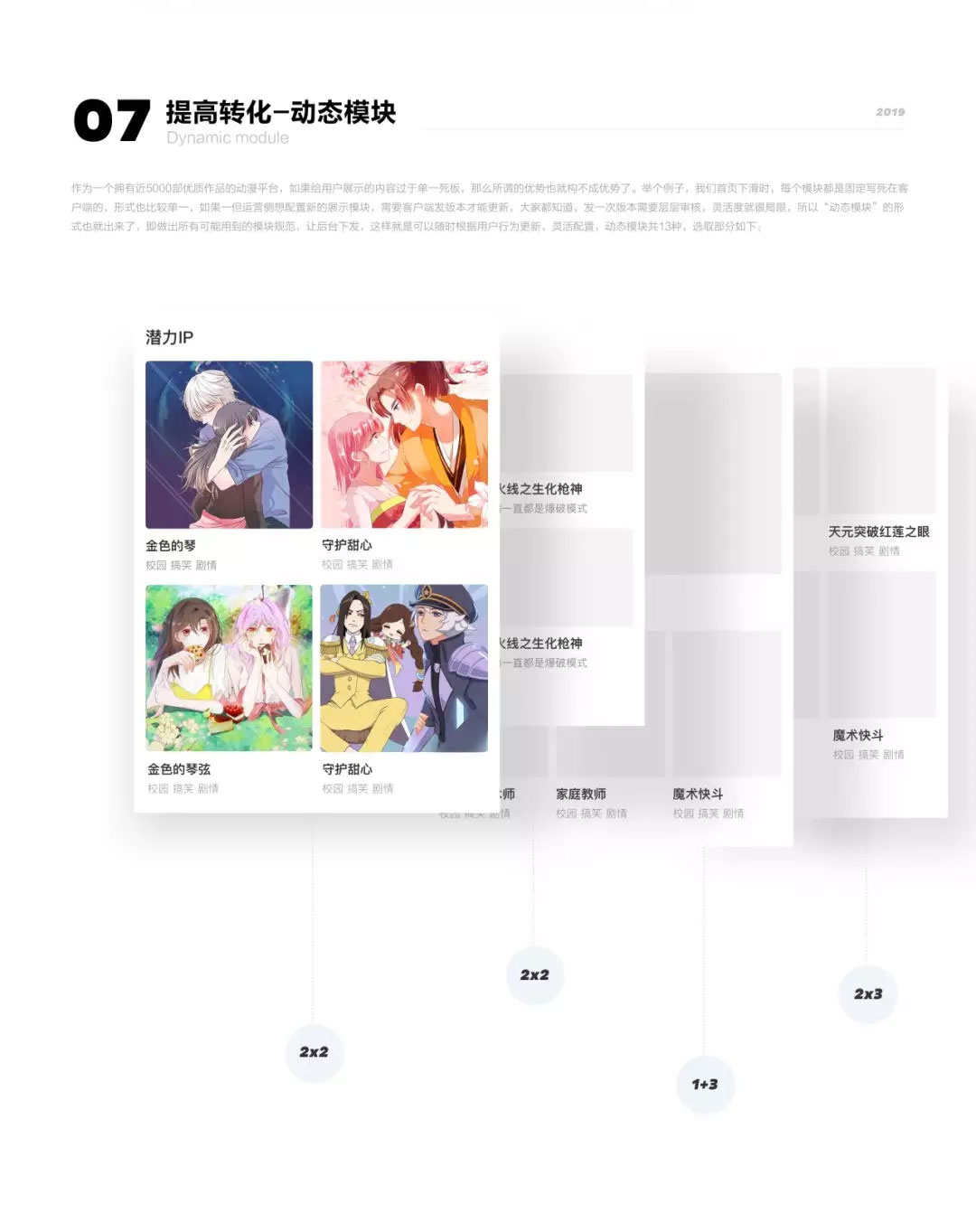
5.3 动态模块
作为一个拥有近5000部优质作品的动漫平台,如果给用户展示的内容过于单一死板,那么所谓的优势也就构不成优势了。举个例子,我们首页下滑时,每个模块都是固定写死在客户端的,形式也比较单一,如果一但运营侧想配置新的展示模块,需要客户端发版本才能更新,大家都知道,发一次版本需要层层审核,灵活度就很局限,所以“动态模块”的形式也就出来了,即做出所有可能用到的模块规范,让后台下发,这样就是可以随时根据用户行为更新,灵活配置,动态模块共13种,选取部分如下:

6.更个性——设计语言
想象一下,我们的用户是“孤独”的,而我们的平台又是富有情感的,所以我们的顶层设计理念自然可以提取为“陪伴”。
但陪伴相对来说比较抽象,很难落地执行,于是我又重新思考到底什么是陪伴?
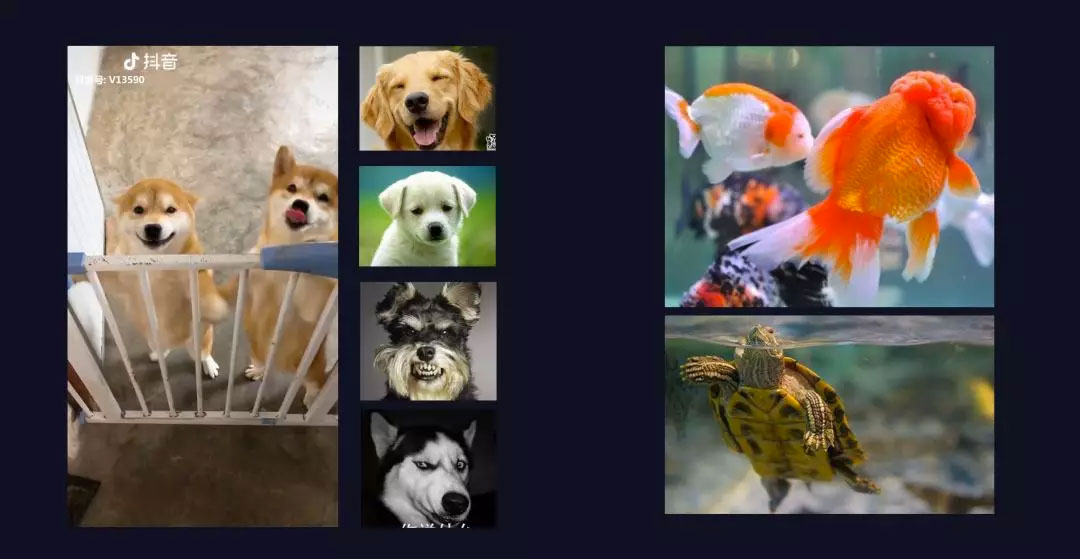
我们经常会说自己养一直猫、或者狗来陪伴自己,但很少有人说养一直鱼或者乌龟陪伴自己,为什么?
其实就是因为狗和猫有情绪上的变化,可以和我们有更强烈的互动,而鱼和乌龟就很难有这样的表现:

所以,我认为,陪伴即“情绪的互动”,而我们要做的就是“有情绪的视觉”。

我们依次来讲解:
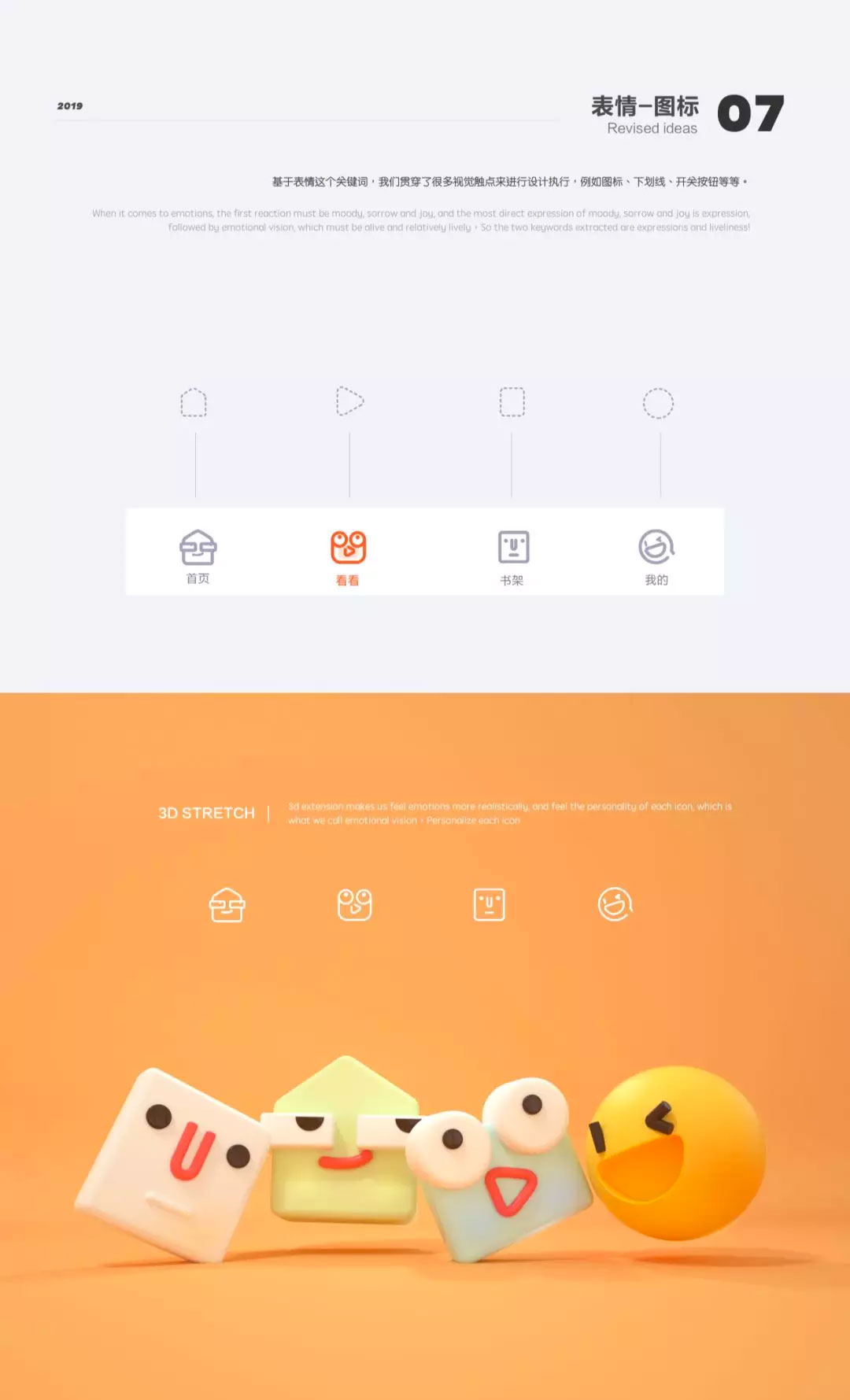
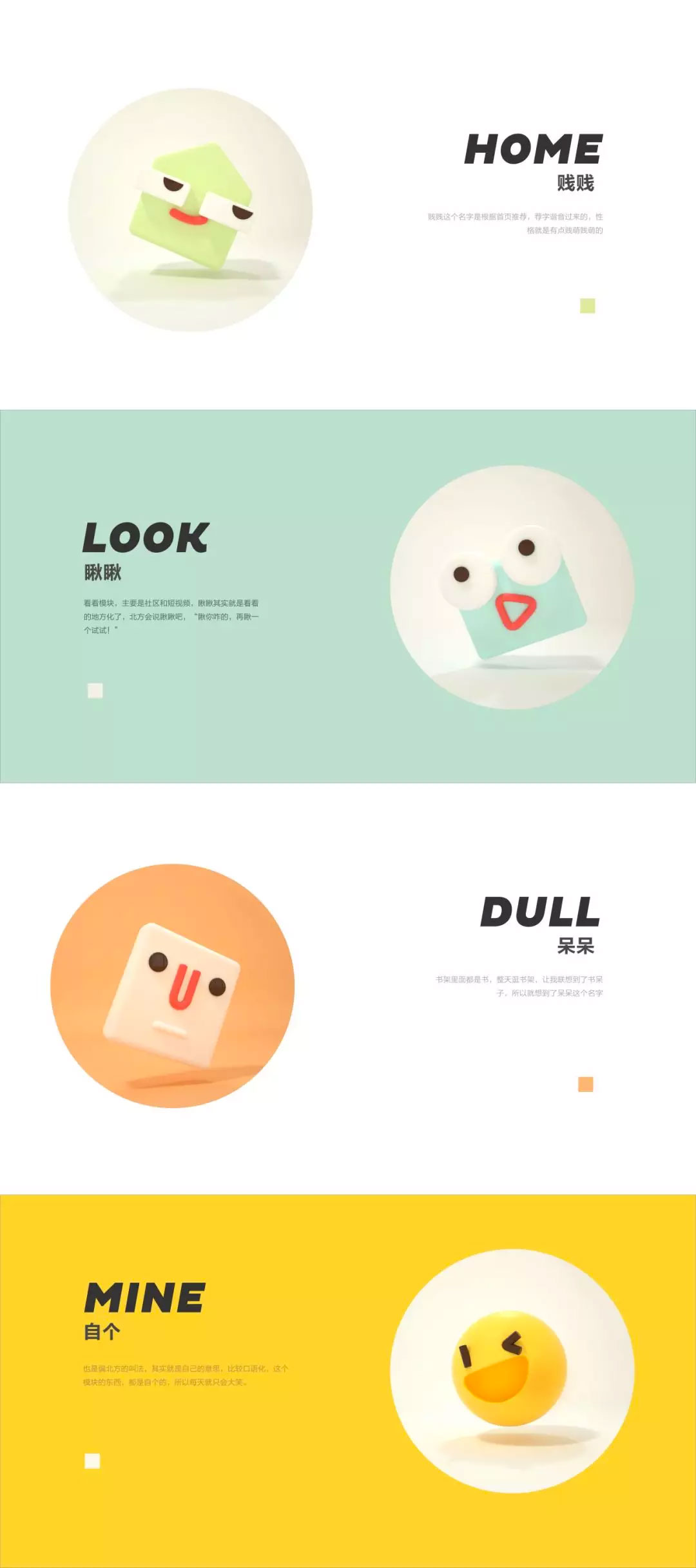
6.1 表情
一说到情绪,我们第一反映一定是表情,表情是喜怒哀乐最直接的载体,所以我们以表情贯穿了很多触点,例如图标、开关、加载动效、下划线等等。
底部图标:


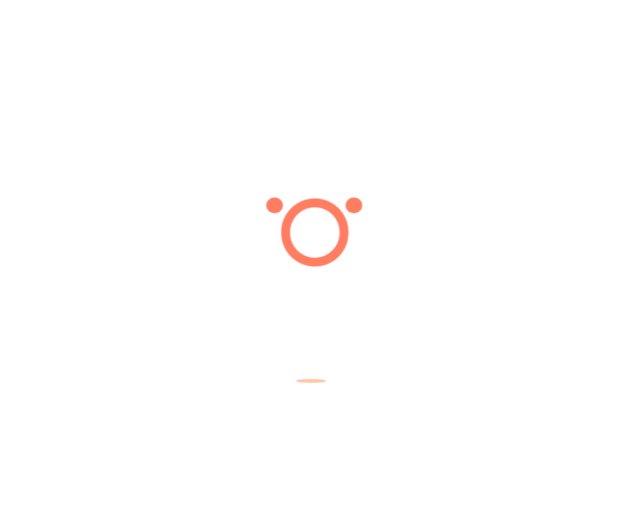
加载动效:
还是基于基础的几何图形,再配合表情,利用弹跳形变的方式,召唤出不同的趣味表情,呼应情绪—表情的理念,同时增加动效的趣味性,减缓焦虑,发挥出动效本该有的价值。

在表情关键词的指导下,将表情微笑的符号融入开关按钮,关闭状态无表情,而开启后则为微笑表情,赋予开关生命和情绪,开关动效执行:小梦

在表情关键词的指导下,还是提取微笑这个元素,虽然微笑这个元素已经很常见了,但我们在动效方面做出了一定的差异化设计,并且很符合情绪视觉的理念,灵感取自一个表情包:


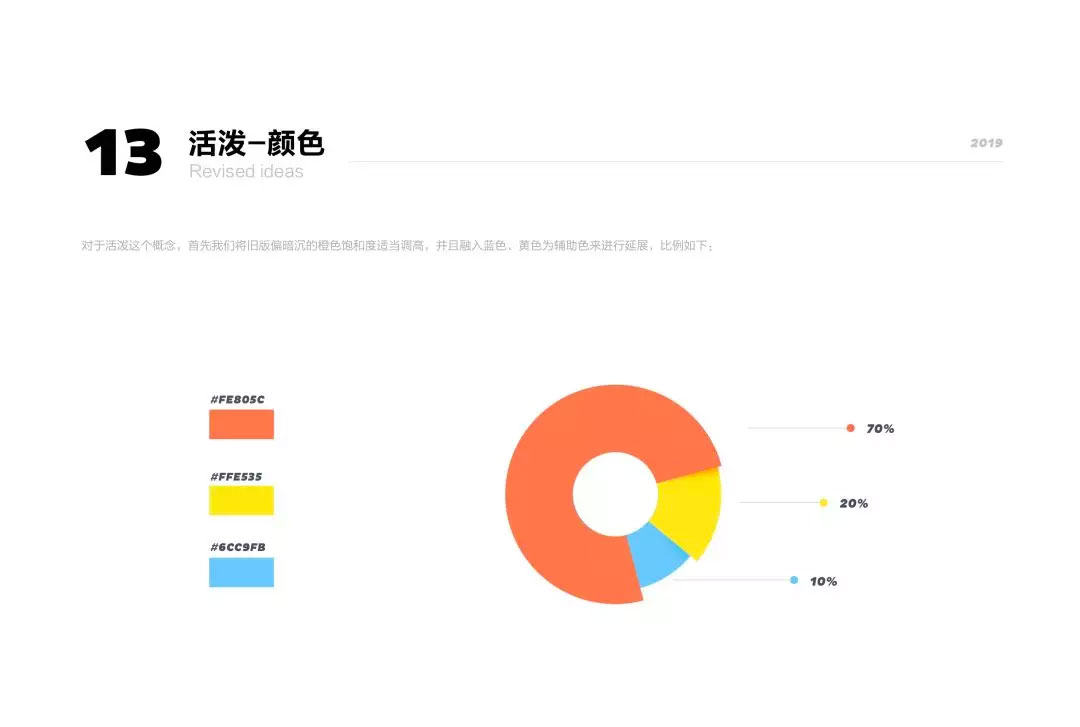
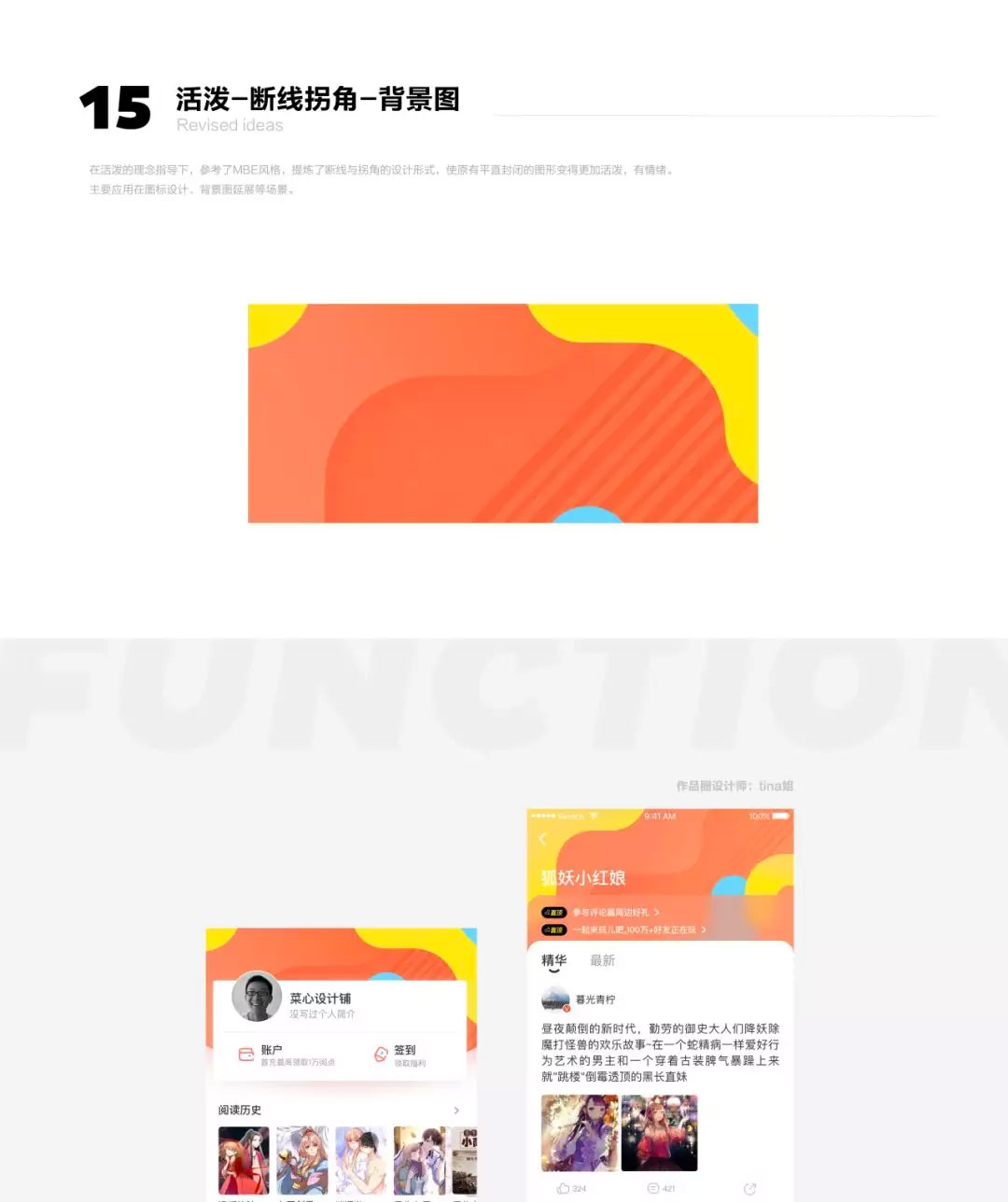
6.2 活泼
对于活泼这个概念,首先我们将旧版偏暗沉的橙色饱和度适当调高,并且融入蓝色、黄色为辅助色来进行延展,比例如下:

其实对于活泼着概念,我们借鉴了mbe风格,提取断线与拐角的形式,延展在图标和背景图上面:
个人中心图标:

(后期在落地时,由于个人中心图标有8个,如果同时出现断线拐角会很乱,所以个人中心页面取消了断线的形式)
功能性图标:

背景图断线与拐角的应用:

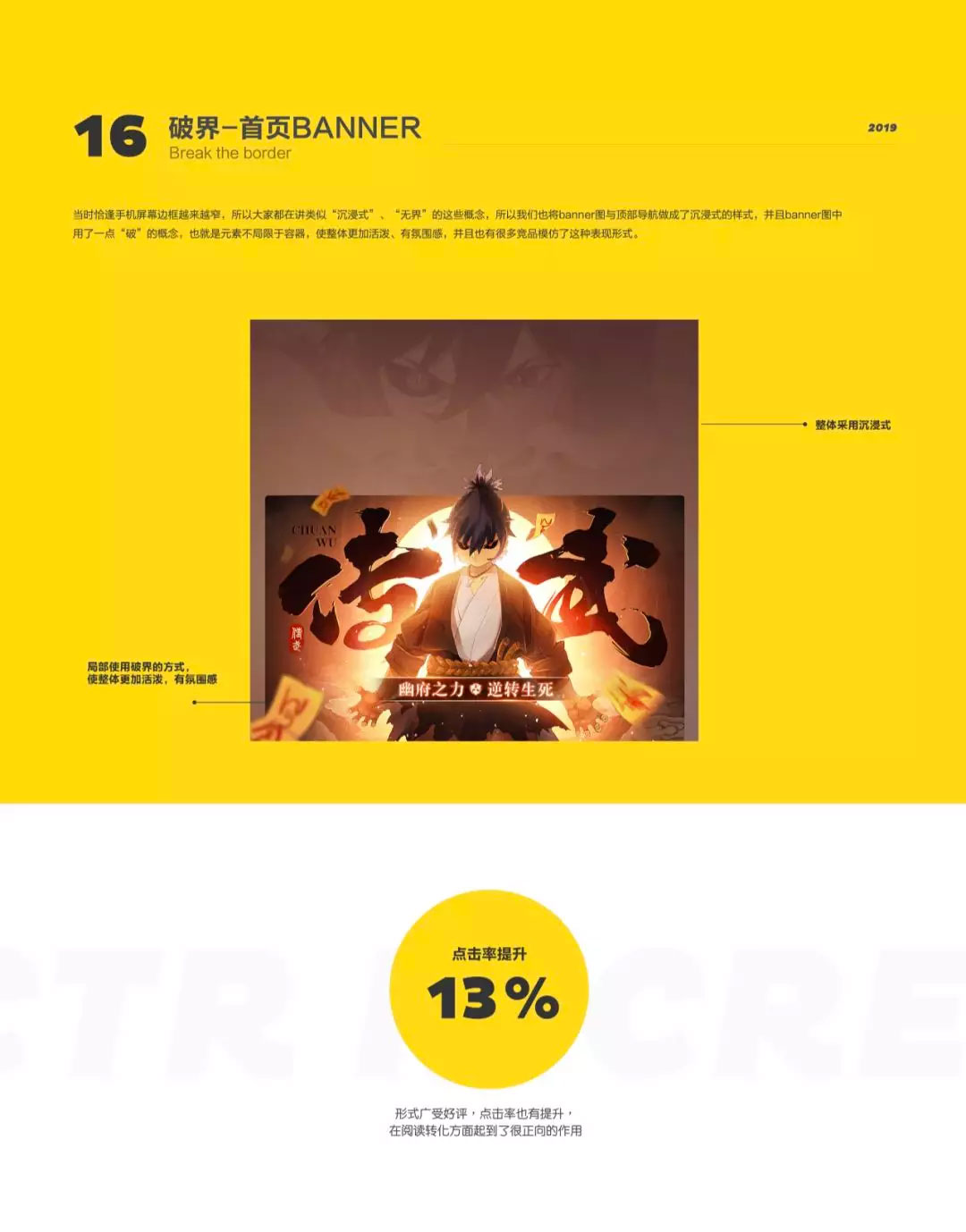
6.3 破界
有情绪的视觉,一定是可以适当突破边界的,不然怎么算有情绪呢,对于破界,我们主要体现在首页的banner图上。
当时恰逢手机屏幕边框越来越窄,所以大家都在讲类似“沉浸式”、“无界”的这些概念,所以我们也将banner图与顶部导航做成了沉浸式的样式,并且banner图中用了一点“破”的概念,也就是元素不局限于容器,使整体更加活泼、有氛围感:

这样热闹有氛围感的视觉,自然对点击率、阅读转化也有所提升,并且也有很多竞品模仿了这种表现形式。
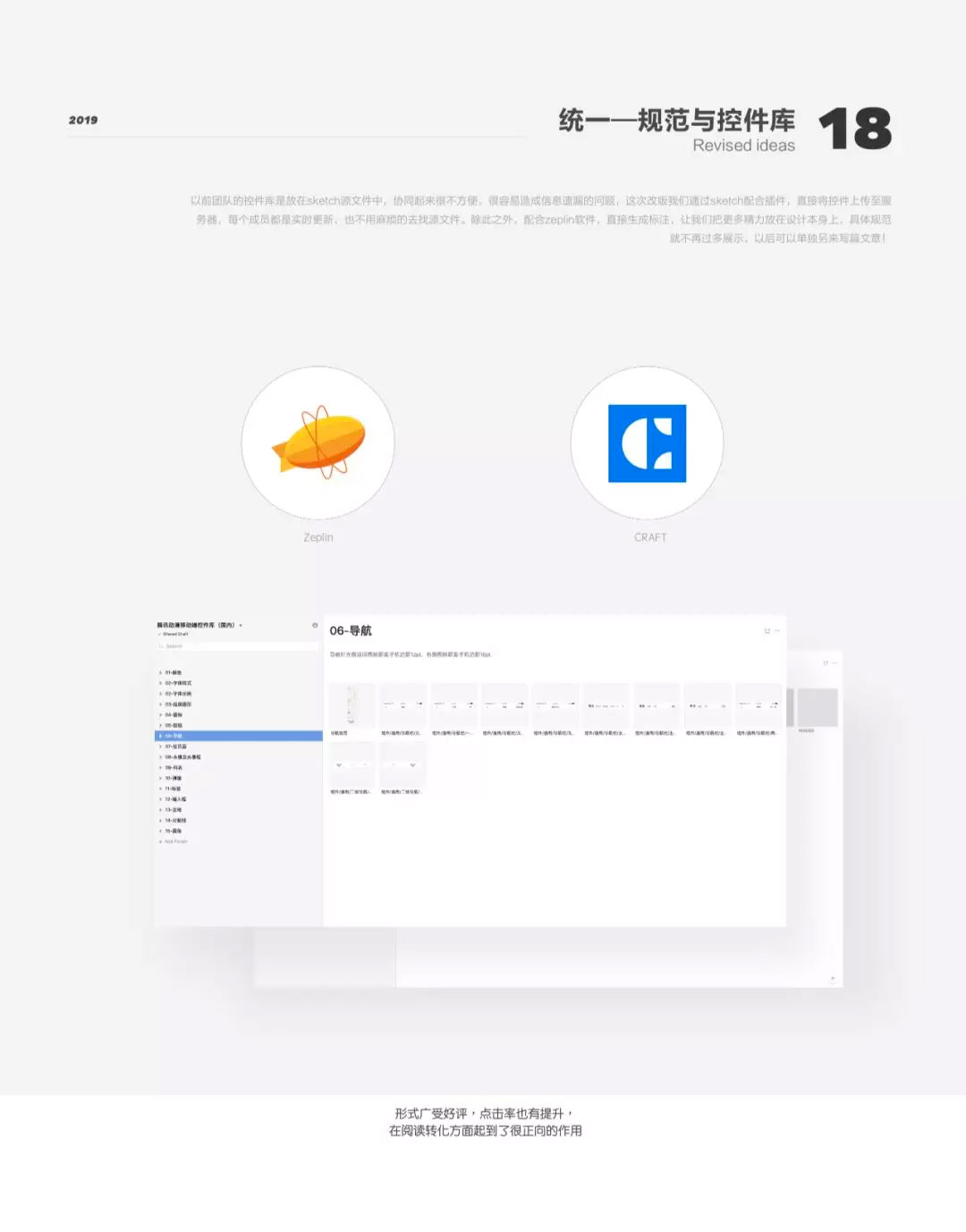
7.更规范——控件库
以前团队的控件库是放在sketch源文件中,协同起来很不方便,很容易造成信息遗漏的问题,这次改版我们通过sketch配合插件,直接将控件上传至服务器,每个成员都是实时更新,也不用麻烦的去找源文件。
除此之外,配合zeplin软件,直接生成标注,让我们把更多精力放在设计本身上:

除了上面创意执行以外,还有一些比较散的创意点,比如个人中心的性别选择、日间夜间模式切换:

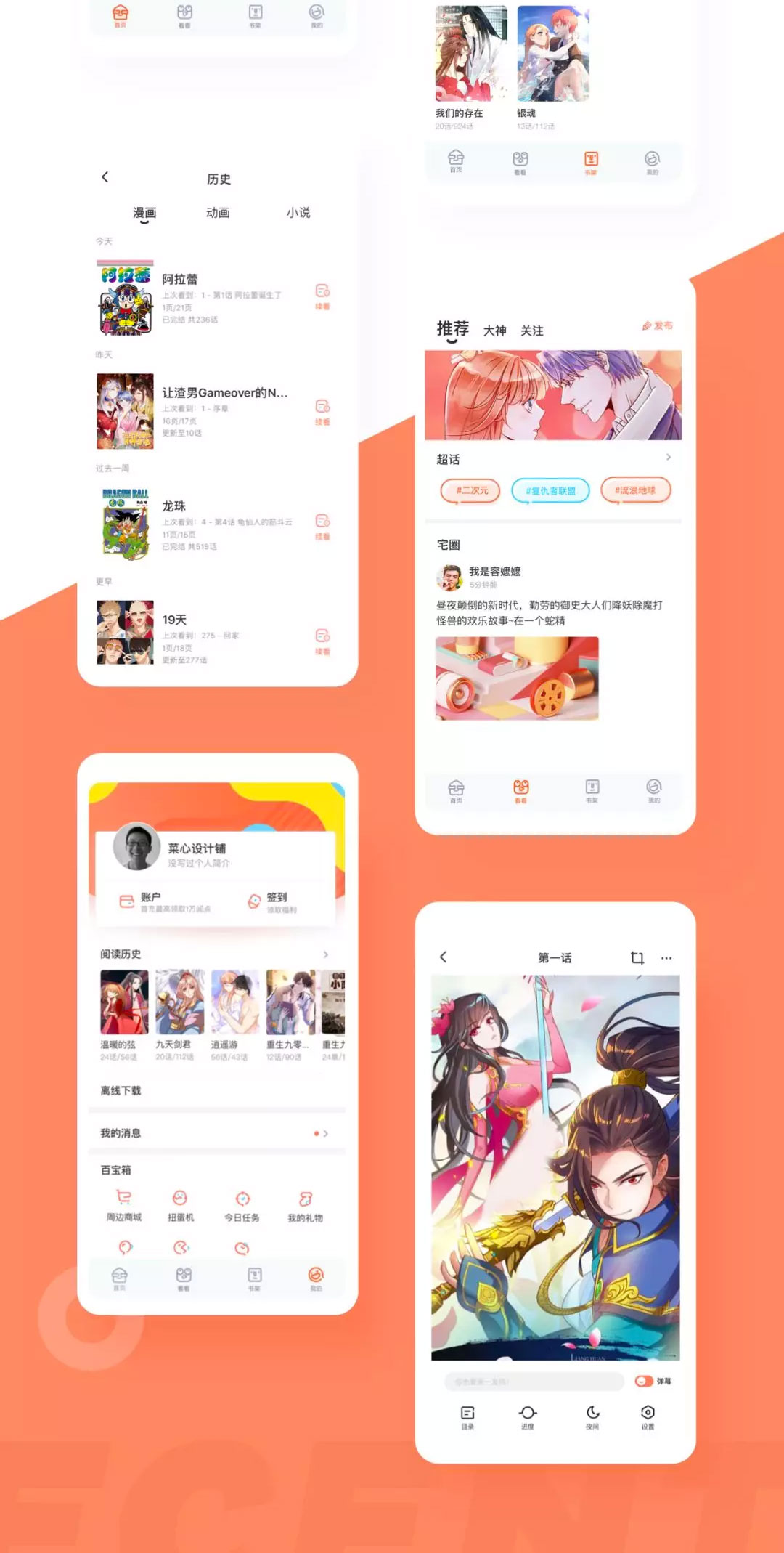
最后展示下部分界面:


总结
菜心设计铺(公众号)作者:菜心设计铺








