动漫的表现形式一般来说会比纯文字表达更加直观,而且也容易出彩。但是如果我们不是动漫专业出身的怎么能做出来这种效果呢?小编今天来分享下以《斗破苍穹回归》为案例的动漫专题设计方式,一起来学习吧~
今年工作上接触较多的动漫内容专题,浅谈一下这类专题的制作经验和总结。
漫画专题页,主推漫画内容,这次主要针对单部漫画的专题需求,面对这种类型的专题需求,如何以一种有效的方法分析并设计出贴合需求的专题页呢,今天就来介绍这漫画内容专题的简易三板斧:
“两点三面一结合”
01 确定大方向
从两个基础点切入需求得出大方向
1.内容的重要属性:内容专题页的核心目标是推广内容,漫画内容本身拥有许多风格属性:情绪,年代,画风等等,提取出内容最重要独特的属性。
2.主标题的文案主旨:提取主标题文案能概括出本次推广的主旨和核心的信息。

以单部漫画作品的推广需求《斗破苍穹回归》为例:
- 1.作品《斗破苍穹》风格属性为玄幻,热血。
- 2.主标题的主旨为“回归”,意为漫画开始复更,需要回温一下剧情。

02 提取设计材料
设计材料可以从三个方面提取,结合第一步的属性和主旨:
1.主题提供表现形式的思路。
2.风格提供配色基调。
3.元素提供实用素材。

继续在刚才的案例上实践:
1.主题“回归”,需求方希望呈现一个剧情线路来引领用户回顾剧情,由此可以联想到地图的表现形式。
2.风格“热血”,设计表现的张力需要更强一些,标题的字体设计风格偏热血风,且确定偏向暖色调的配色。
3.元素“古风”,漫画里素材风格多为中国古风风格,炼炉,刀剑,卷轴,城堡,宝石,铠甲这些可以直接应用到设计里。

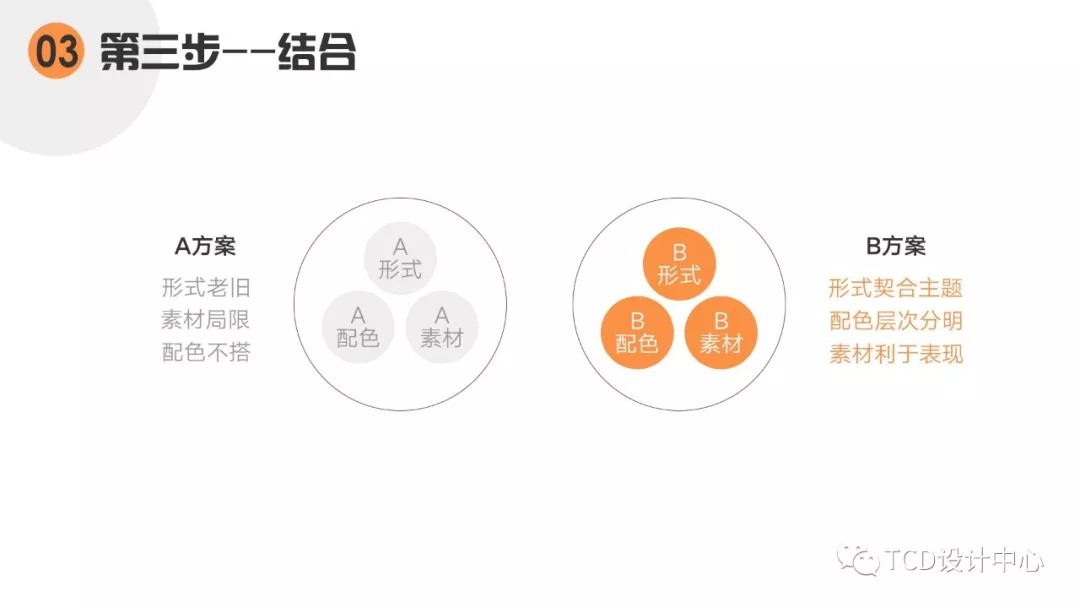
03 结合设计
刚才两个步骤,已经为我们提供设计的各种材料
1.我们利用这些材料,能得出很多中组合,排除一些老旧的形式、素材局限和配色在素材形式上不搭等情况,筛选出最为合适主题的一种组合展开设计。
2.剩下的工作就是在结合的设计过程中不断优化和融合相关元素,最终完成贴合专题需求的页面设计。

“回归”作为最核心主题,剧情的回顾可以通过地图剧情线实现,再结合古风元素中的卷轴可以承载地图的表现形式,最终选择“卷轴”作为贯穿整个专题上下的元素,以各种形式融入到专题中

专题需求分为( 首屏+剧情回顾+结尾 )三个部分:
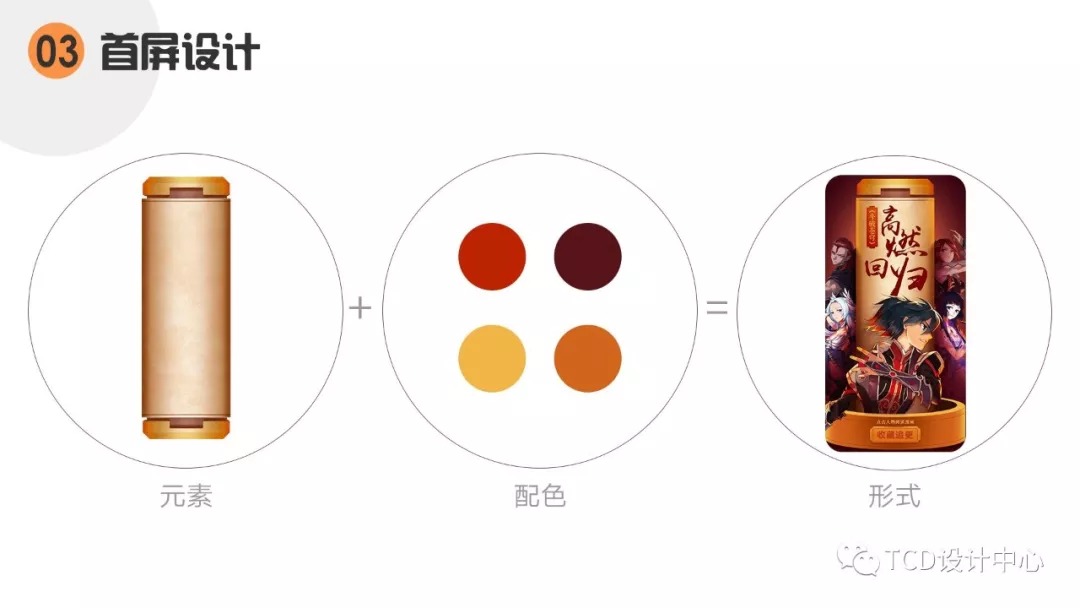
1.首屏:暖色+卷轴
①以卷轴为载体,分别排布人物和文案,
②布置背景火光,渲染热火环境,结合热血的字体设计,使用“黄”“红”色系的暖向配色
让卷轴成为承接头图和剧情的元素。最终的结合:


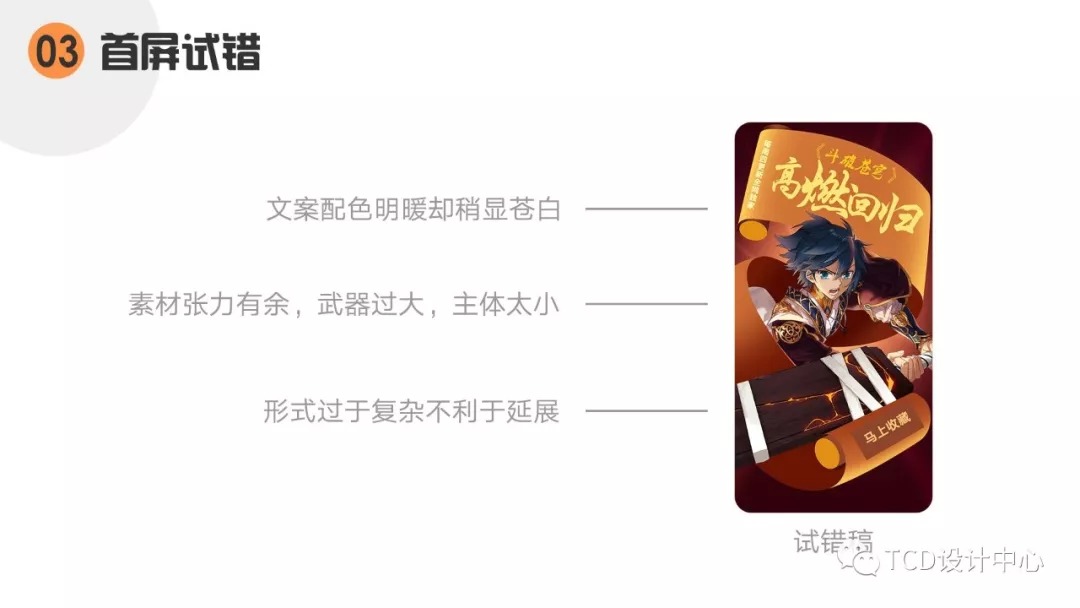
在确定这些元素呈现形式前,也会难免有一些试错的过程,当我们还不能凭经验在脑海排除错误的组合时,往往还是需要先大概的出个初稿确定下方案是否可行,例如下图便是筛选排除的一个首屏方案。

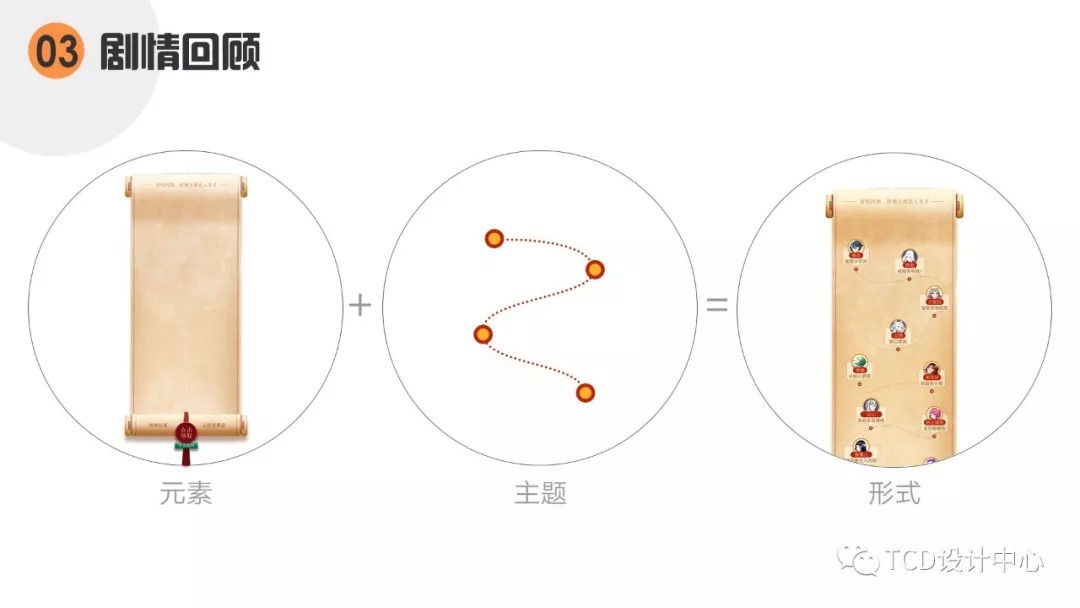
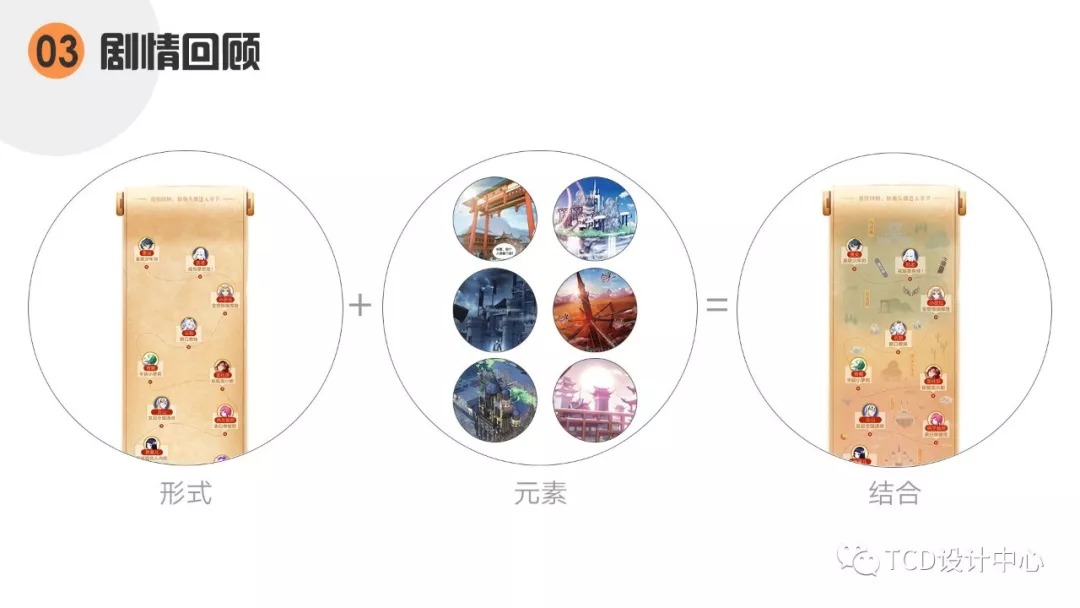
2.剧情回顾:剧情+卷轴
①把剧情线路呈现在展开的卷轴图纸上
②在卷轴上绘制古风的环境和建筑物的地图


3.结尾:火+卷轴

整体专题页效果:


合理的脑洞开发能让我们的设计同时具备创意和逻辑。帮助我们作出贴合需求的专题页。
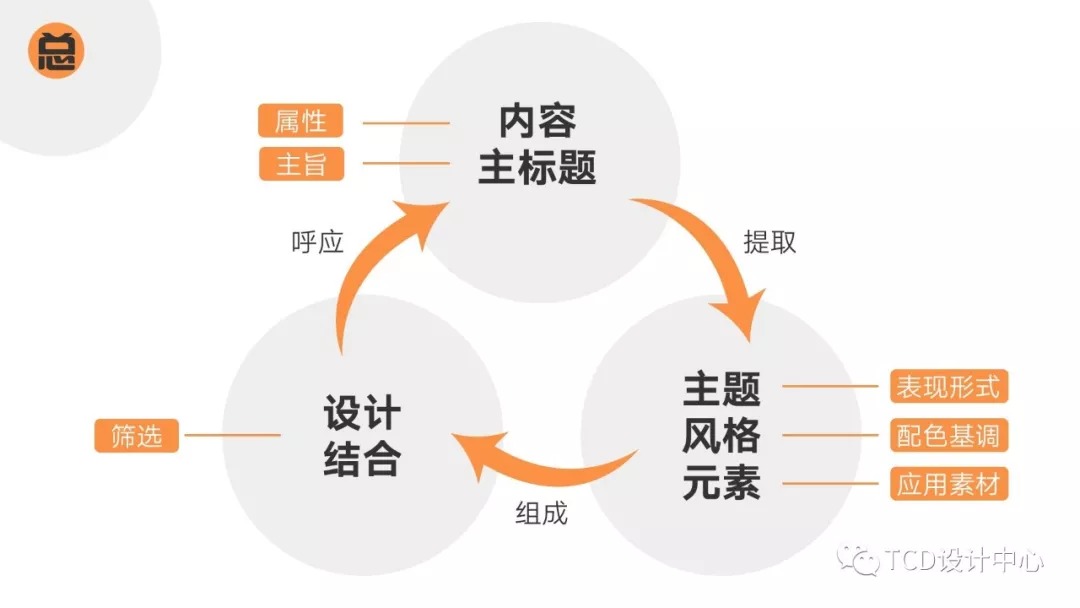
最后再回顾一下刚才的思路和要点:

以上便是简易的漫画内容设计之专题三板斧,希望能给大家提供一些实用方法,互相交流。
原文地址:TCD设计中心(公众号)
作者:广哥








