1. 针对像素密度设计,而不是像素
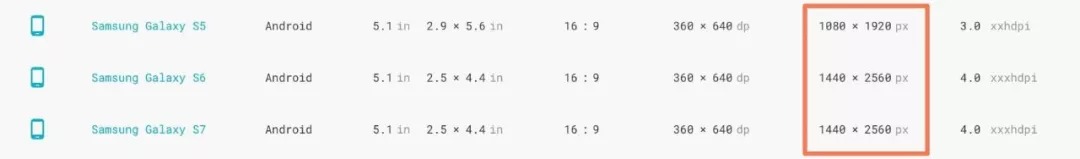
 在3dp或者4dp下的像素值
在3dp或者4dp下的像素值
如果你不熟悉dp的概念,我也在这里先说明一下:像素密度是每一英寸的像素值也叫ppi,单位dp是单词“density-independent pixel”的缩写,有时也缩写为“dip”。
在设计界面时,建议不要针对像素而设计,而是针对设备的像素密度进行设计。这样能确保设计元素能在各个不同设备上很好的适配。

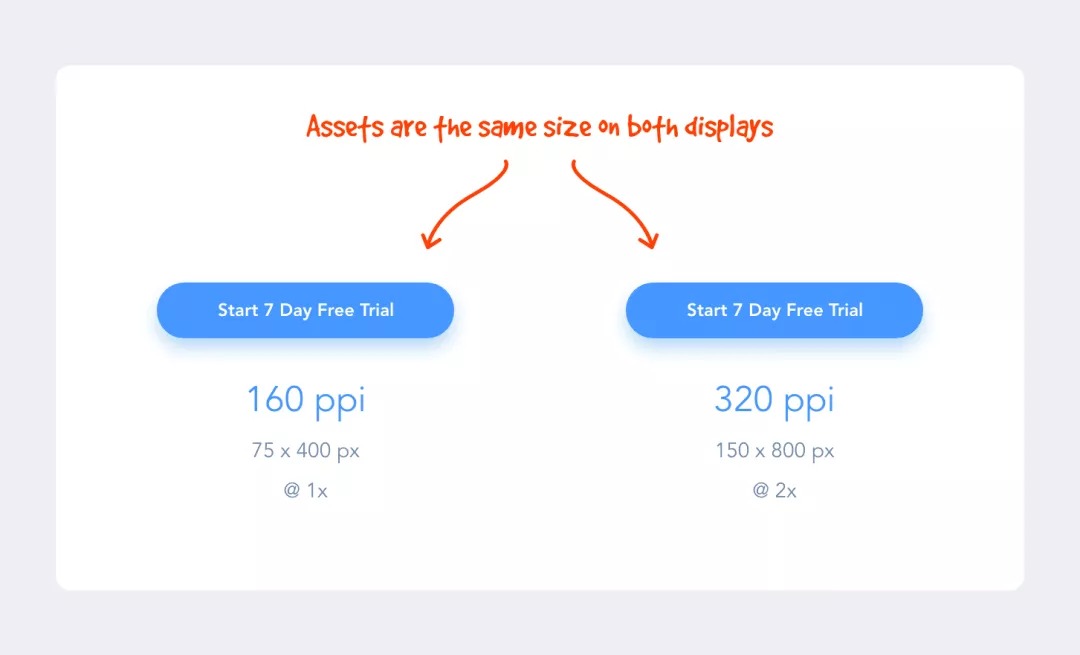
在某些屏幕每英寸的像素要比其他屏幕多,但设计资源却不会在像素密度高的屏幕上显得更小,这是因为在这些屏幕上会以原始尺寸的2倍,3倍,4倍进行渲染。这样的机制可以确保所有设计资源可以在不同密度和设备之间保持同样大小。
例如,iPhone XS Max的屏幕尺寸是414×896,但这不是像素尺寸而是点的数量,以像素为单位时是1242x2688px。考虑到这一点,在设计iPhone XS Max时,我会将在414×896点下设计,然后交付@3x的设计资源。
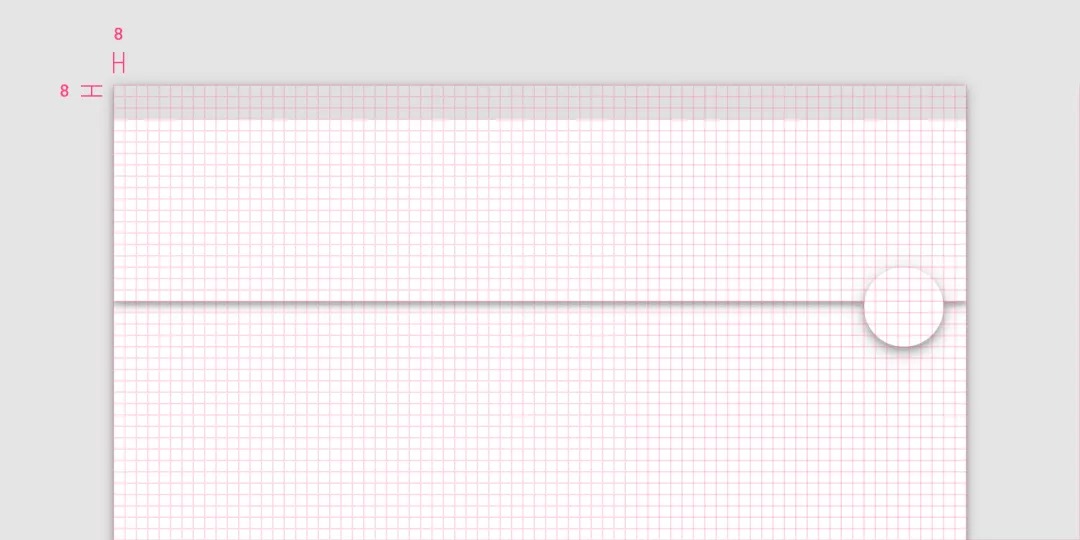
2. 善用8dp增量

此外,绝大多数的屏幕尺寸都可以被8整除,这就是使得我们的设计在这些屏幕上适配变得很简单。

https://spec.fm/specifics/8-pt-grid;同类文章:
用「8点网格」来规范你的设计)。
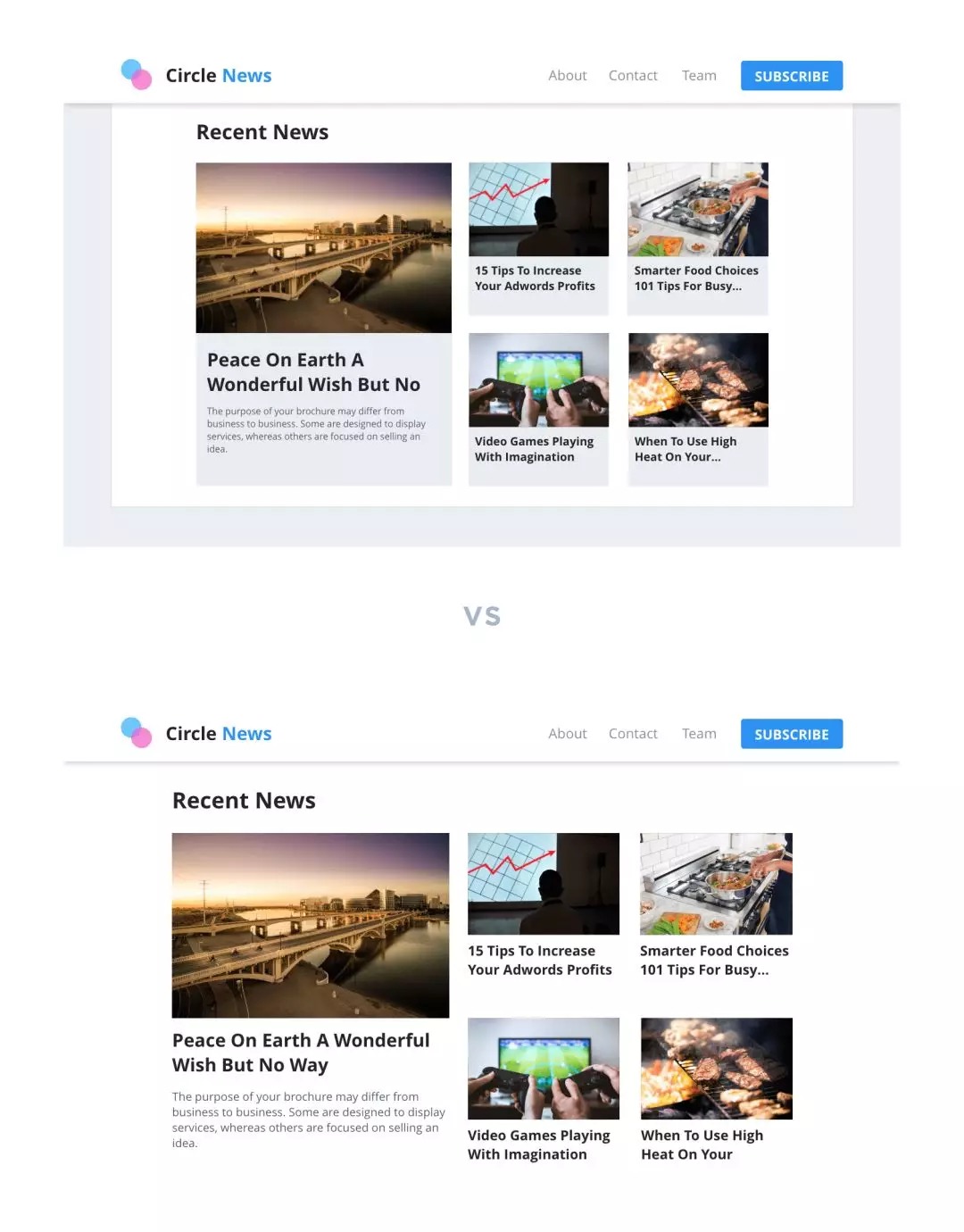
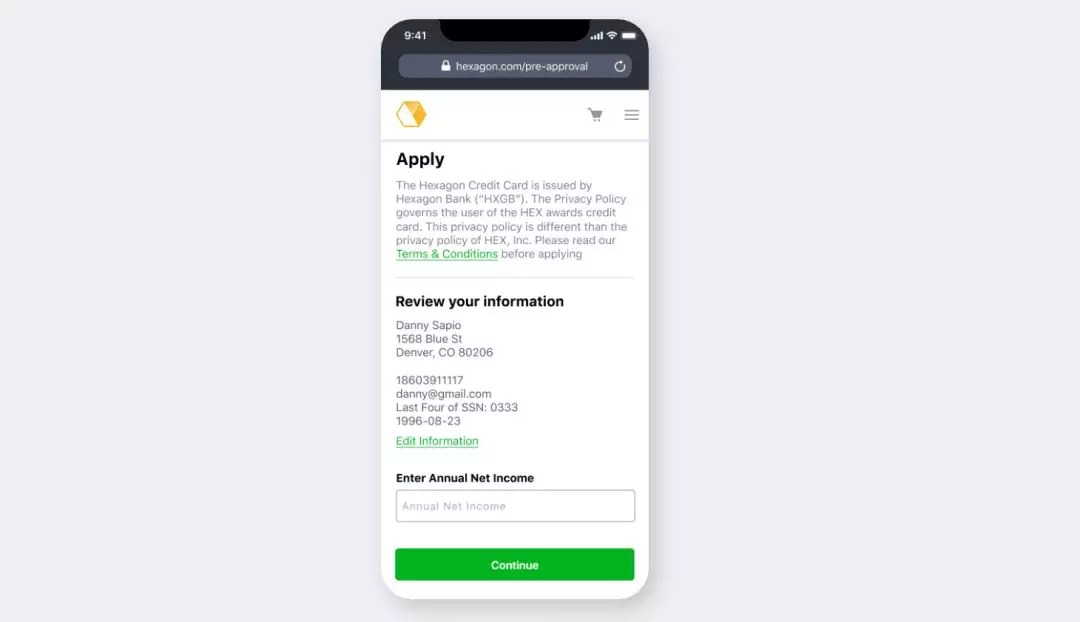
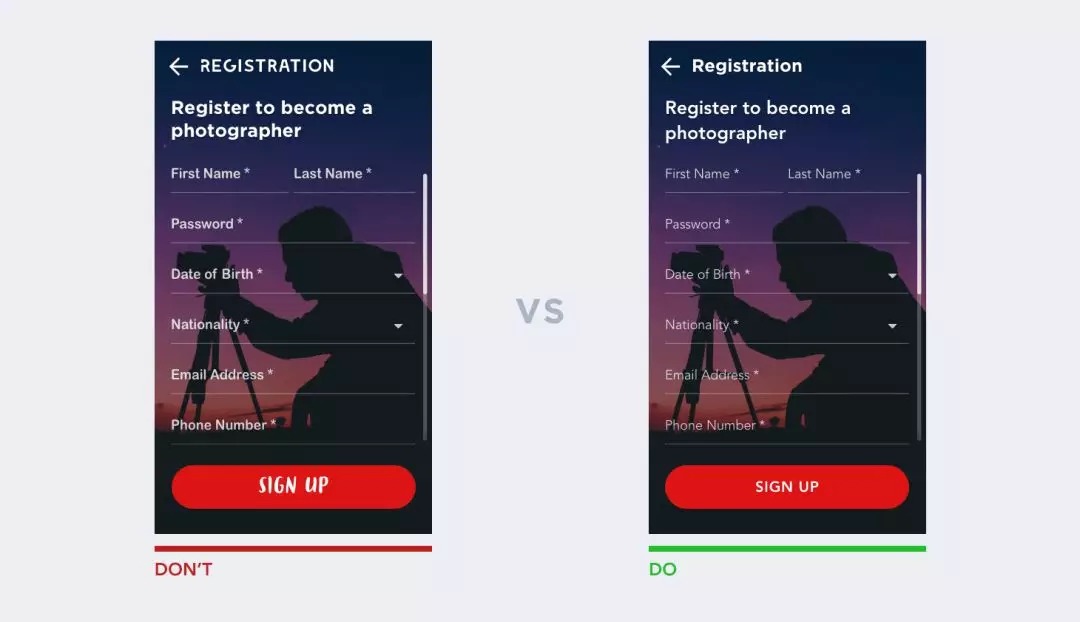
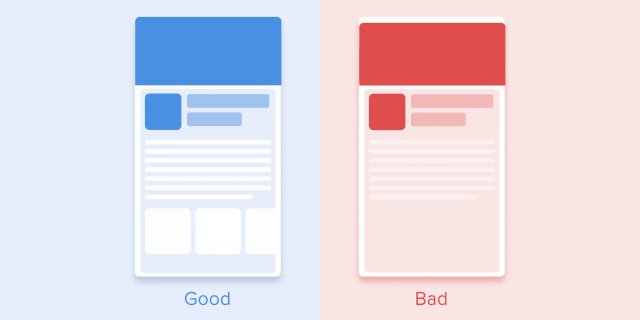
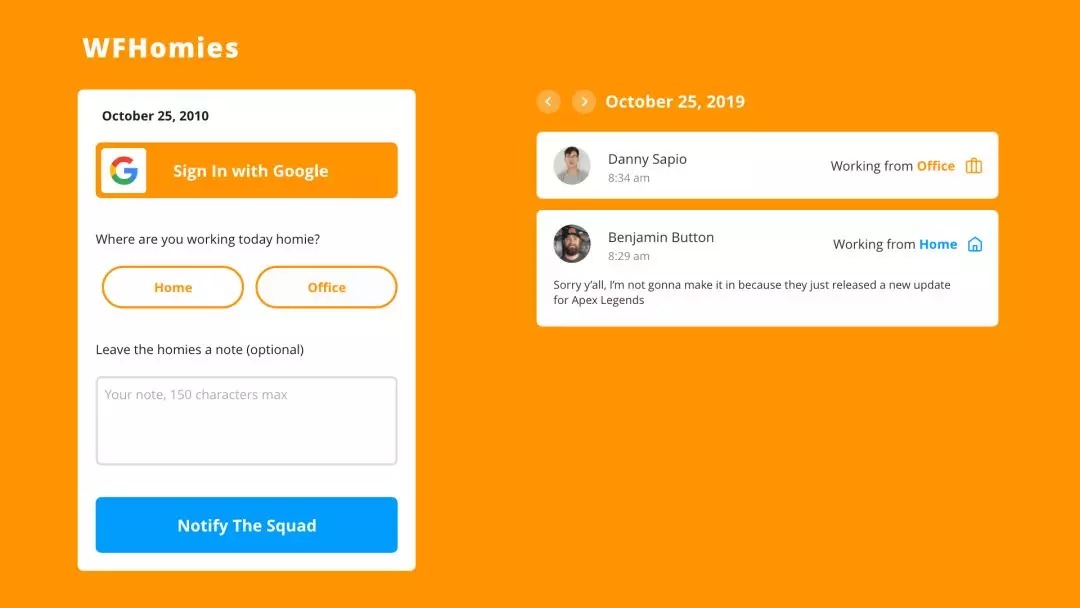
3. 去掉线和边框

我们以前做设计的时候,喜欢将元素套在盒子里。所以,只需要把这些盒子去掉就能使页面看起来不那么密集,并给元素更多的呼吸空间,整个界面就能提升一个档次。
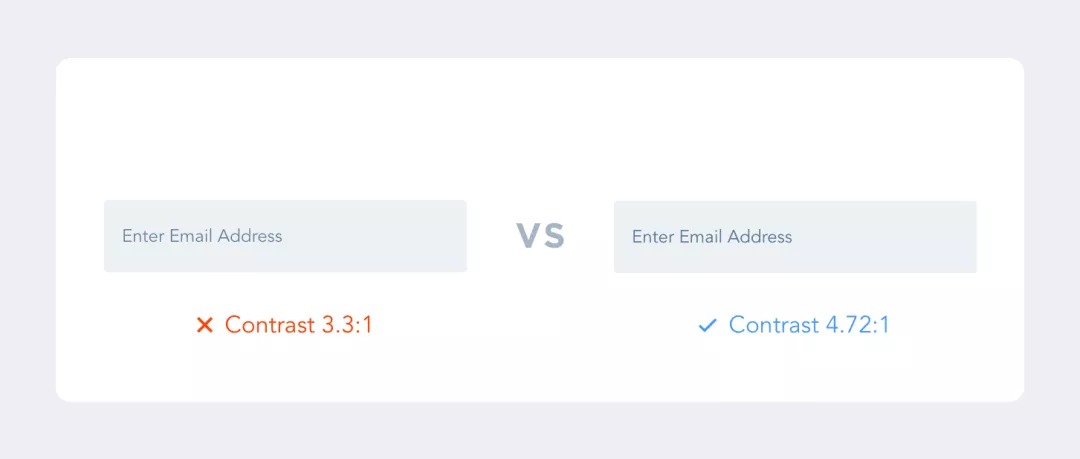
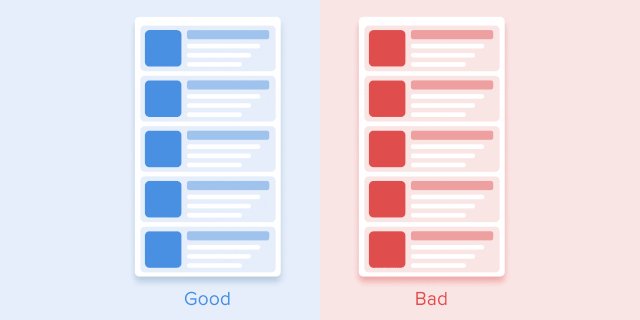
4. 关注对比度
合适的对比度不仅可以让用户看到页面上的相关信息,还可以提高产品的易用性。设计一款产品就类似于建造一个公共建筑,比如图书馆或学校,它需要包容所有人:盲人,色盲或视力受损的用户。

https://webaim.org/articles/contrast/ )规定对比度至少要达到4.5:1。
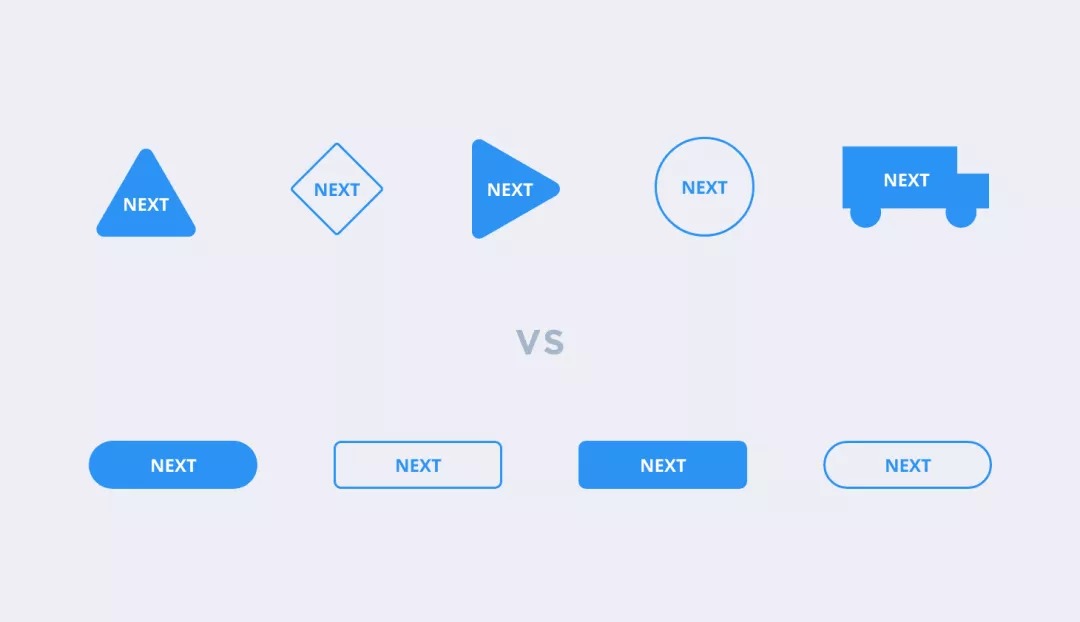
5. 遵循用户习惯

例如,如果将按钮设计为圆形,那么当文本需要为“Start Free Trial”时,按钮就会占用不必要的垂直空间。
因此,最好是在现有的设计规范的范围内进行创新,而不是去重新发明轮子。
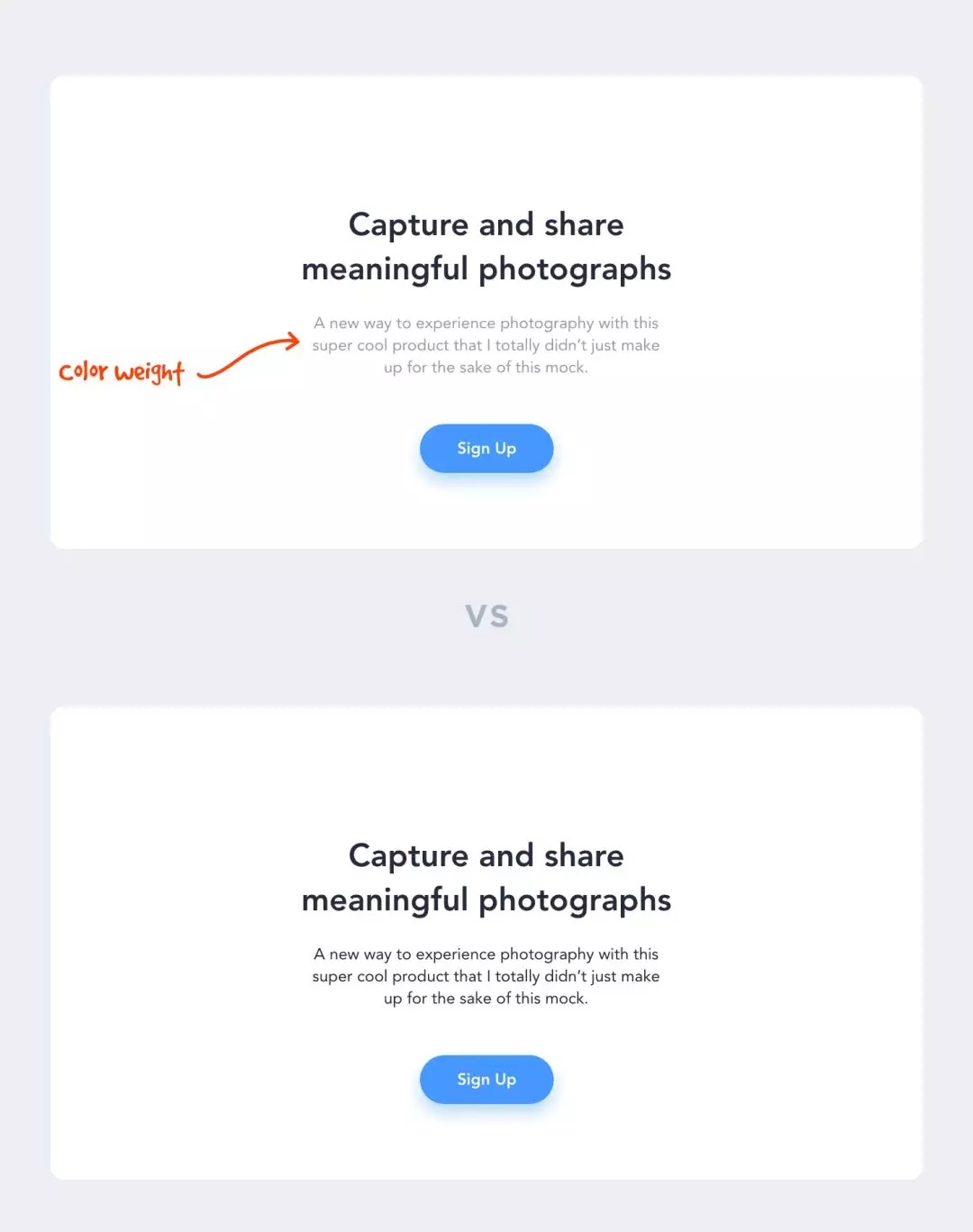
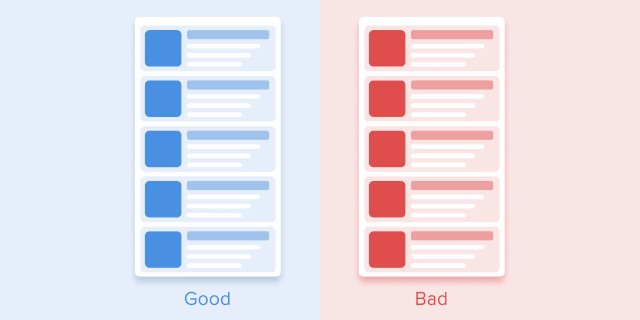
6. 用颜色深浅构建层次结构

每种颜色都有一个视觉权重,这有助于在内容中建立层次结构。通过使用颜色的深浅,为元素赋予不同的重要性。

更大,更醒目的信息会首先吸引用户的眼球,然后才会看向它下面的次要信息。
7. 避免使用超过两种字体

使用字体族。
使用字体族,我们可以在设计中使用具有不同变体的相同字体,来自同一家族的字体被设计成可以一起使用,是灵活且一致的。选择字体时,优先选择具有各种权重的字体,如细体,标准体,中粗体,加粗体,超粗体,宽体,扩展体和斜体。这将给你更多的发挥空间,而不需要添加额外的字体。
8. 直接而不是让用户思考


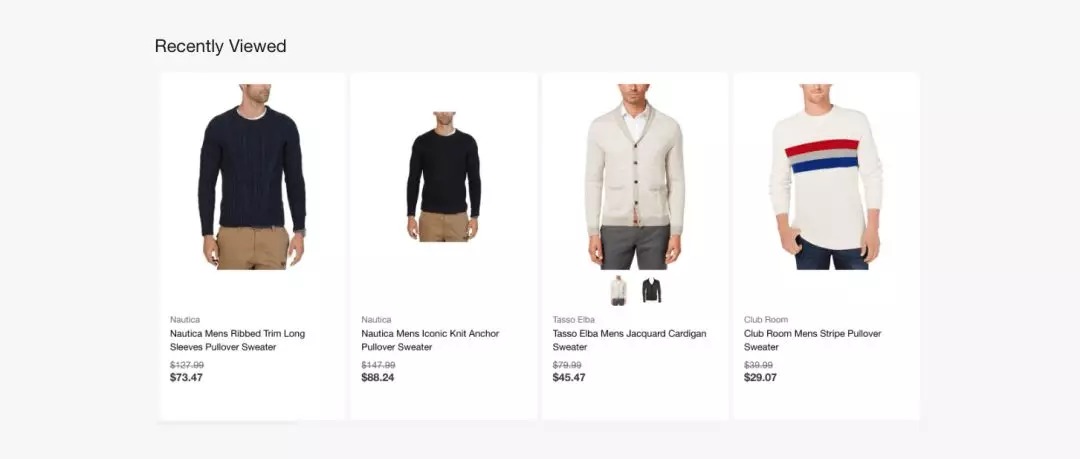
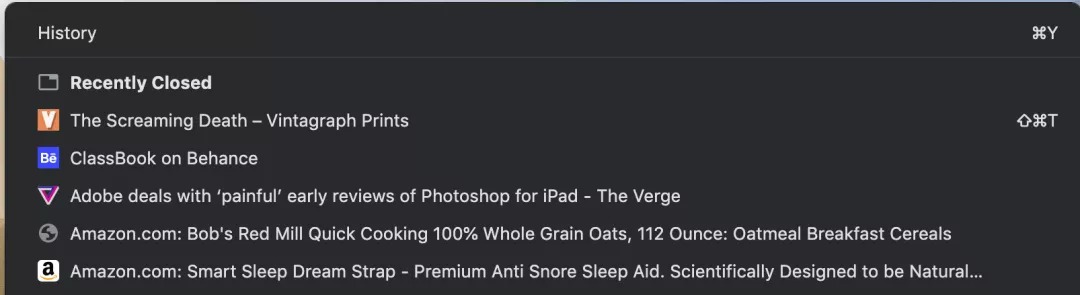
在我的Gmail收件箱里,我只需要扫一眼,就能确定哪些邮件我读过,哪些没有读过,而无需多想。或者,如果我登录到Amazon,我可以快速地从我之前浏览过的地方继续看,因为它能告诉我最近查看的条目。
9. 别让用户慢下来

如果做了很多丰富的功能,那很好,但不要让你的创造力妨碍我作为用户的目标。

大量研究发现,界面动画的最佳速度在200到500毫秒之间。这些数字是基于人类大脑的特殊品质。任何小于100毫秒的动画都是即时的,根本不会被识别。而超过1秒的动画会给人一种延迟的感觉,会让用户觉得无聊。”— The ultimate guide to proper use of animation in UX
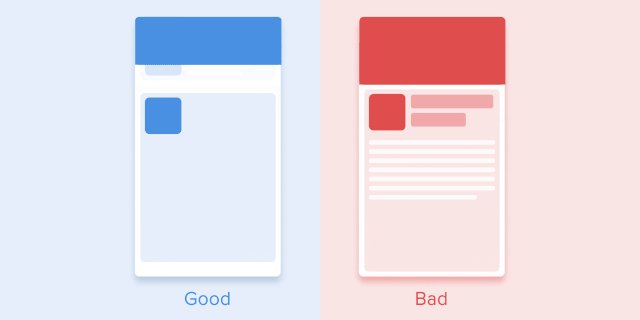
10. 少即是多

如果页面上的内容太多,元素的重要性就会降低。
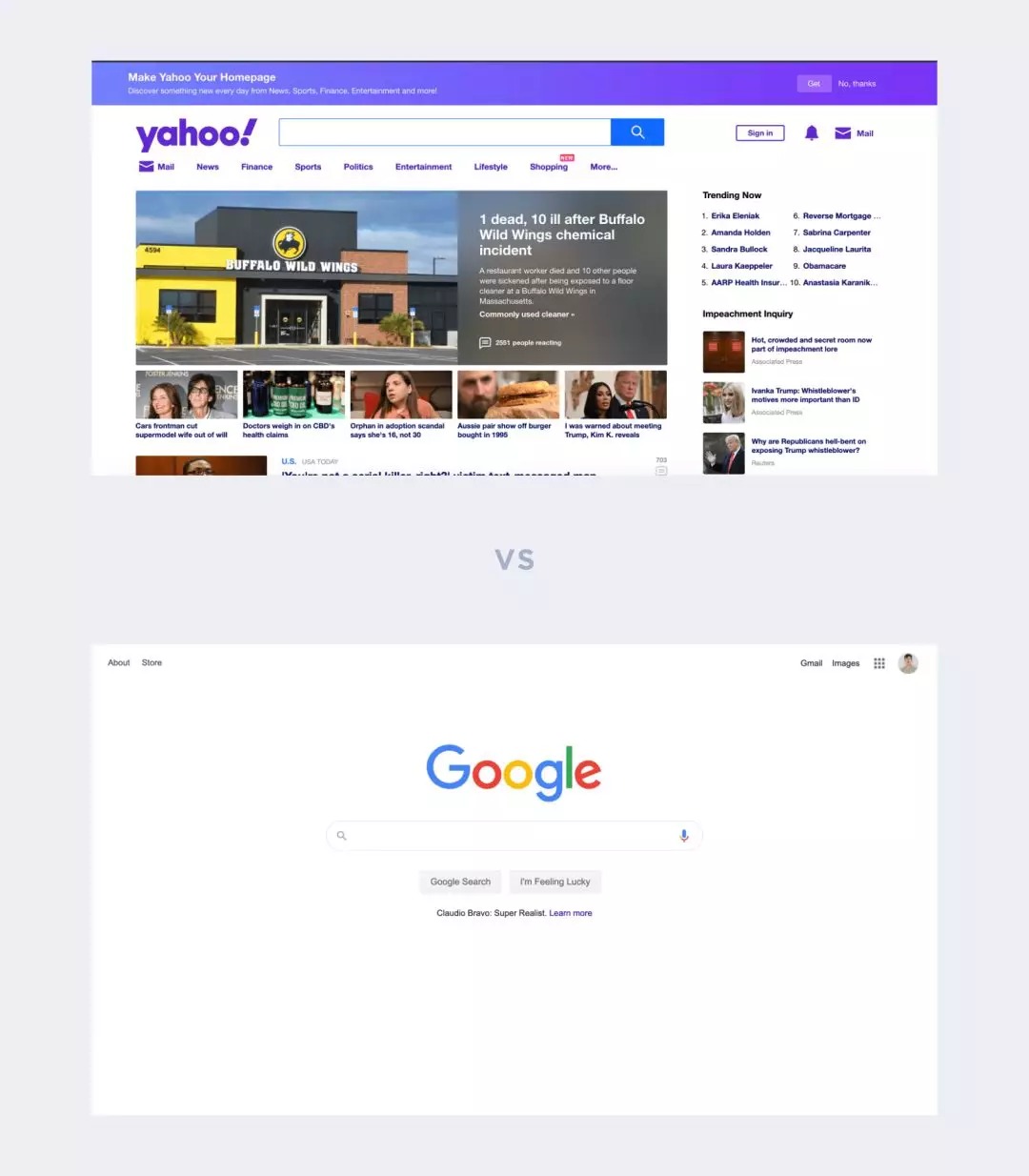
一个完美的案例就是著名的谷歌主页,而不是像Yahoo一样淹没访问者可能并不需要的信息里,设计仍然集中在核心任务上:搜索。

我最喜欢的设计格言之一是:“完美,不是因为没有什么可以增加,而是没有什么可以减少。” — Antoine de Saint-Exupery
uxdesign
彩云译设计(公众号)








