问题的开始

准备工作


列出清单


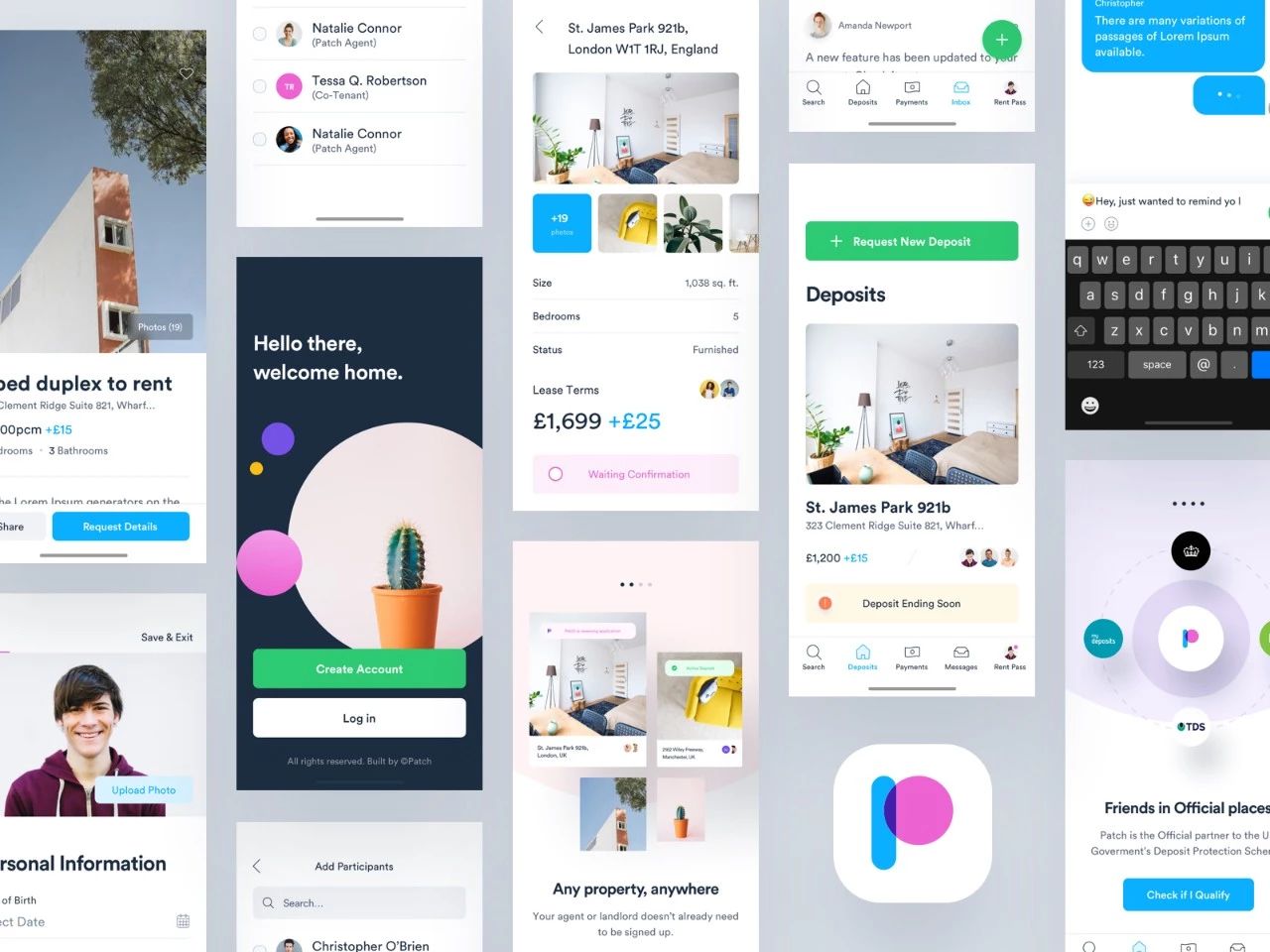
- 通用组件:在整个系统中通用的组件,如页眉,页脚等。
- 导航:头部导航,页脚导航,分页导航等,只要是能用于用户界面导航的任何东西。
- 图像:logo的摆放,首页大图的铺开方式,用户头像,缩略图,背景,在界面中显示的任何其他类型的图像模式。
- 图标:不同的风格或者是你之后会用到的特殊行业的图标,不管是首页、上传、确定、发现、搜索等等。
- 表单:输入,文本区域,选择菜单,复选框,开关,单选按钮,滑块和其他一切形式的用户输入。
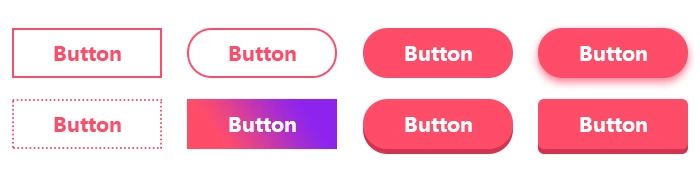
- 按钮:主要按钮,次要按钮,大按钮,小按钮,禁用按钮,活动,加载,甚至看起来像文本链接的按钮。
- 标题:有 h1 , h2 , h3 , h4 , h5 , h6和排版标题的变体。
- 列表:列表类型的格式是以无序的,有序的,定义,项目符号,编号,线框表,条纹表,或任何组元素呈现的。
- 媒体:视频播放器,音频播放器和其他多媒体元素。
- 第三方组件:窗口小部件,内部框架,对话框,分享,任何未在你的域名上托管的组件。
- 广告:所有的广告类型和尺寸。
- 消息:警示,成功,错误,警告,验证,加载,弹出窗口,工具提示等。
- 颜色:收集界面中呈现的所有种类的颜色。
- 交互动效:如移动,淡化,抖动,转换或闪烁的任何UI元素,截图不方便的话可以选择录屏。
- 交互式组件:折叠面板,Tab标签,轮播图,和其他具有移动部件的功能模块。


注意事项


关于界面清单


海盐社(公众号)









评论0