产品:这次需求很简单,对比上期只有字段和操作项的差异,把上次的稿子直接复制一下应该不用很多时间吧?
交互:上次你是不是做过高级筛选组合?我这期需求要用到,你把那部分稿子发给我用用吧。
研发:这个组件我在其他模块里看到过已有样式,这次为啥用不一样的?不然又要重复开发呀,能不能给统一下。
视觉:同一个按钮在不同的模块颜色不一样诶,这次要和哪个模块一致啊?
…
(长文提醒,阅读本篇大约需15分钟)
通过以上对话不难看出,在整个互联网产品设计到研发的过程中,最常出现在需求沟通与研发过程中由于缺少统一的规范和标准化体系来指导实践,导致实施环节各方沟通成本高,造成设计成果与实现有一定差距,影响用户体验;通用组件和业务组件混用导致设计模式和代码复用率低;尤其是当业务发展到一定体量时,对于复杂产品的大量重复且类似的需求场景,如果没有一种高效的工具和规范来协同工作,将大大影响团队的生产及沟通效率。
问题
- 认知:产品、研发、设计师对于同一需求都有自己理解的解决方案,缺少统一规范的约束,难以达成共识。
- 效率:设计效率低,交互原型的维护成本及上下游团队的沟通成本高,易造成不专业的印象。
- 品质:认知和效率的局限性,最终导致实施落地的产品质量和用户体验难以得到保障。
解决
大家应该都知道乐高(LEGO)积木,它是一种可以互相嵌套组合的塑料积木,形状共有1300多种,每种形状都有12种不同的颜色,可以拼插出多种造型。其实组件库的工作方式就很像乐高,通过小元件的互相嵌套来产生多种组件或模块,多种组件模块结合生成页面结构。我们先来梳理一个概念,组件库是什么?

组件库是设计系统的一部分,是在我们常规界面设计过程中可以直接用来制作交互图例和搭建页面的组件集合,它可以作为单个组件独立存在,也可以通过多个组件组合而成的结构或模式来解决类似场景的设计问题;组件库是在约束条件下去构建解决方案的过程,所以组件的使用也需遵循一定的规范,按照一套标准化的体系复用于多个业务场景。
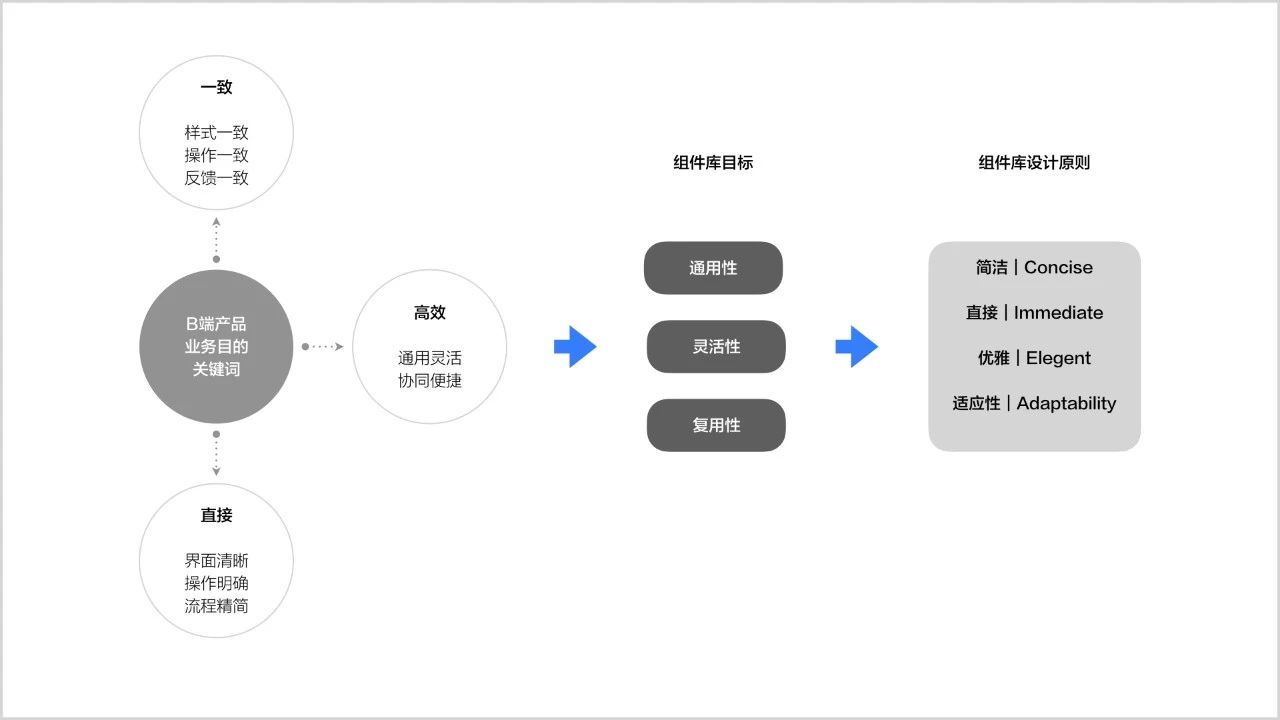
一个有效的组件库,可以帮助设计师和研发提高工作效率,提升设计专业度的同时让产品本身的体验更加一致、可学,品牌感更强,它所具备的基本特征一定是通用的、灵活的、复用的。
- 通用性:意味着足够基础和常见且不带业务属性,参与设计环节的每个人都应该知道这个组件的功能及目的,同时具备一定扩展性。
- 灵活性:是要求元件的组合需灵活,可以在不同场景下可以通过互相组合来快速搭建交互框架原型图,并根据不同页面结构的演变来适应新的业务需求。
- 复用性:指的是适用于多个业务或产品,在设计过程和研发过程中都可以高频复用。
那么用组件库这种标准化体系来完成设计方案时,到底能带来怎样的价值?
组件库的价值
- 保证产品体验的一致性:对于一个含有多业务系统的大型复杂产品,每个独立的业务系统虽然在功能上有一定区别,但整体的用户体验需要满足基本的一致性。比如,当我使用同一个产品中的业务系统A和业务系统B时,我能通过类似的页面结构、组件及样式的一致性、操作反馈乃至提示文案结构的一致性,来感知到我使用的A、B业务系统隶属于同一个产品。
- 提升设计师的效率:在需求量巨大且需求来自不同的业务线时,需要逐一绘制页面及组件,造成大量重复劳动,并且在评审及需求沟通环节还可能存在不断地细节调优,所以对于设计师而言,组件的高频复用能大大提升设计效率,使设计师更多的将精力聚焦于理解和解决用户的实际问题。
- 提升产研团队的效率:通用场景及普通需求直接按规范进行设计和研发,减少上下游对同一页面及组件使用方式的不同理解而产生的多余沟通成本。
- 利于沉淀设计规范:组件本身的设计和使用方式就可以直接作为交互和视觉规范的一部分,按照统一的设计规范来确定需要使用的主题色、组件样式、组合方式及页面结构,可以快速搭建出一个或多个产品的交互框架。
那么我们开始介绍如何构建一个企业级UI组件库。
构建「FishDesign」企业级UI组件库
下文我将用前段时间参与的「FishDesign企业级UI组件库」项目为例,通过在网易七鱼产品中的应用,来介绍一个企业级UI组件库的设计原则,内容构成包含哪些类型和元素,每种组件类型在分类和设计过程中是如何考量的。本文侧重讲述构建一个组件库所涵盖的内容,而不是某组件类别本身的设计方法。
顾名思义,“企业级”意味着FishDesign所服务的业务都是具备一定体量的,可能是服务一个包含了多个独立子业务系统的大型复杂产品,比如网易七鱼;也可能是同时服务多款产品,比如网易七鱼和网易定位等。
组件库是帮助设计者及前端工程师快速构建业务系统的工具,除了最重要的组件内容,还需要设计原则、配色方案及布局规范来指导具体业务产品的设计有效落地。
一、设计原则
基于FishDesign目前主要是帮助搭建B端企业级产品,而B端业务的产品目的决定了它所才采取的设计模式,所以我们将用以下四点作为塑造组件库的设计原则:

- 简洁:如无必要,勿增实体,慎重筛选客户当前需要信息内容。
- 直接:提供用户操作后的直接反馈,保证用户的操作结果符合预期。
- 优雅:设计方案追求优雅,给使用者有质感的操作感受。
- 适应性:设计方案需提供可扩展能力及适应性,以适应不同模式的企业使用。
二、颜色
产品会根据自身的产品目标和受众群体去选定产品的配色方案。前文提到,一个有效的组件库需满足通用性、灵活性、复用性,像配色方案就应该能被灵活自定义来应对多样化的诉求。以网易七鱼为例(下文均以网易七鱼为例),设置了1种主色,4种辅助色和6种中性色来搭建一致的外观感受。
- 主色:选择蓝色系来传达智能服务、信任可靠、技术创新的品牌形象。
- 辅助色:除了品牌主色调蓝色,在辅助色中也存在一样的蓝色,那是因为蓝色是相对泛用性较广的色系,用于产品中的主操作按钮、文字按钮或icon等;红色唤起注意并昭示危险,所以一般用于谨慎操作及错误提示;黄色则常用于警示信息,提示用户操作可能带来的风险及后果;绿色能传递安全和健康的情绪感受,用于正向反馈提示或成功操作的引导。
- 中性色:一般采取黑灰色调来展示产品的文本信息、背景和边框色,用来表现层次结构。

三、布局规范
为处理多业务中网页设计区域内的信息收纳问题,我们用规则的网格阵列来指导和规范版面布局以及信息分布,即栅格系统和页面布局。FishDesign在12栅格系统的基础上,将整个设计区域按照24等分的原则进行划分,来增加页面的相似度,提升用户体验。

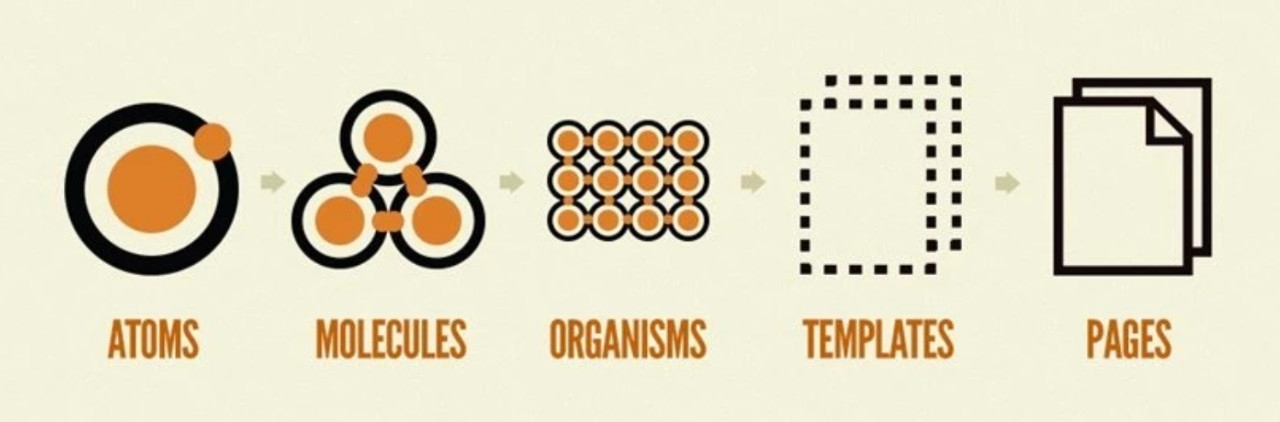
我们通过基本的配色及布局规范解决了产品风格及信息区块框架的设计,那组件库中重要的组件部分,是如何作用于产品搭建的?Brad Frost提出的「原子化设计理论」可以帮助我们更好的理解,原子化设计的灵感来自于现实世界当中的分子结构,UI中颗粒度最小的元素,即“原子”,组成了颗粒度较大的元件,即“分子”;而诸多分子又组成了更加复杂的组件与模块,即“有机体”。

组件库构建之初无法一应俱全,是需要后续不断的维护与迭代的。如何在最初海量组件中圈定适合的组件范围呢?最合适的切入点就是从身边的业务场景出发,从最基本、最简单、最小的元素入手。
四、组件分类
我们根据当下已有的业务场景和对往后一段时期的业务发展方向进行规划,将组件库的组件类型分为通用组件和业务组件。一般业务组件库是不对外的(毕竟使用场景特殊也有限,放出来参考意义不大),所以在FishDesign官网只能看到通用组件部分。
- 通用组件:指适用范围广、复用频次高,可复用于多个业务且不包含业务逻辑。比如导航栏、按钮、toast、弹窗等。
- 业务组件:这类组件对比通用组件而言最大的特点就是包含了较多业务属性,跟产品功能有较强的关联性,所以影响到适用范围可能仅限于于1~2个业务系统或特殊场景,且复用频次不高。比如网易七鱼的在线和呼叫系统中的咨询分类组件。
一个大型复杂的业务产品通常有不止一位设计师或前端工程师参与设计,需要在多种处理方式中选择合适的设计模式来解决不同的场景问题,这要求根据组件属性的差异,需对通用组件做细分,那么如何确定通用组件中的子分类呢?

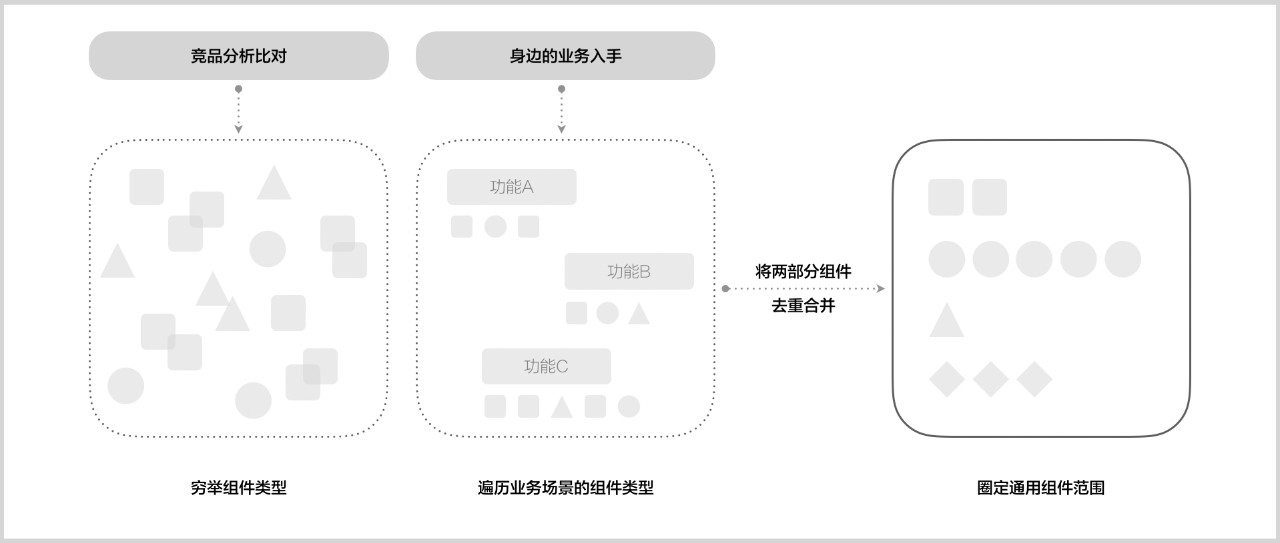
- 竞品学习与研究,穷举该部分产品类型中的组件类型。
- 遍历自己所负责产品内已有的业务场景,提取并整理业务场景中所用到的组件。
- 将整理好的两部分组件进行筛选去重,保留高频通用的部分。比如同样是下拉筛选组件,由于缺少统一规范和组件,可能导致的后果就是在同一产品不同业务系统的相同场景下,使用的组件从样式到交互方式都不一致。我们要做的就是对这部分在类似业务场景中使用了多种表达形式的组件做合并去重,然后通过设计组内审来圈定最后通用组件的范围。
- 基于组件的属性和使用场景,对圈定的组件范围进行归类。
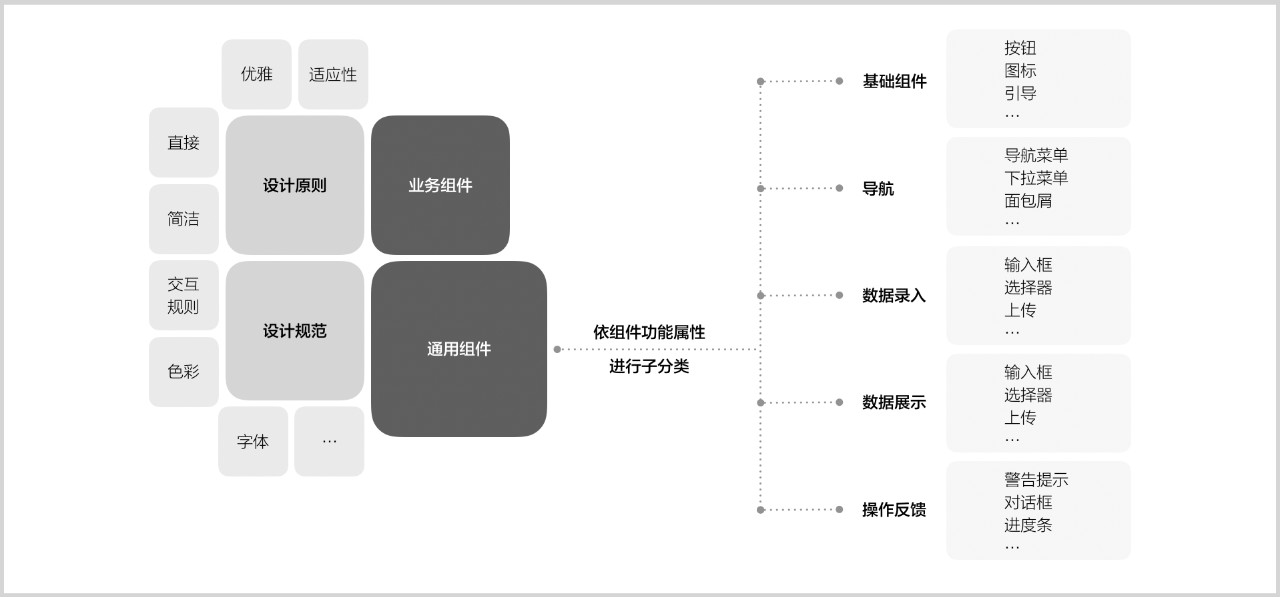
由上述步骤,我们将通用组件继续细分为五个子类别:基础组件、导航、数据录入、数据展示、操作反馈。

- 基础组件:即按钮、图标等,相较于其他组件的使用场景更通用,或其他组件在实现时依赖了这些组件来实现的组件类别。
- 导航:即导航菜单、标签、面包屑等,可以帮助用户产品系统内快速找到所在页面层级或位置的组件类别。
- 数据录入:即输入框、选择器、表单等,支持用户将数据信息录入到系统的组件类别。
- 数据展示:即图表、表格、气泡卡片等,将录入到系统的数据信息多样化展示出来的组件类别。
- 操作反馈:即对话框、警告提示(Alert)、全局提示(Toast)等,在用户操作前后,使系统状态得以合理反馈的组件类别。
用组件库设计「网易七鱼」示例
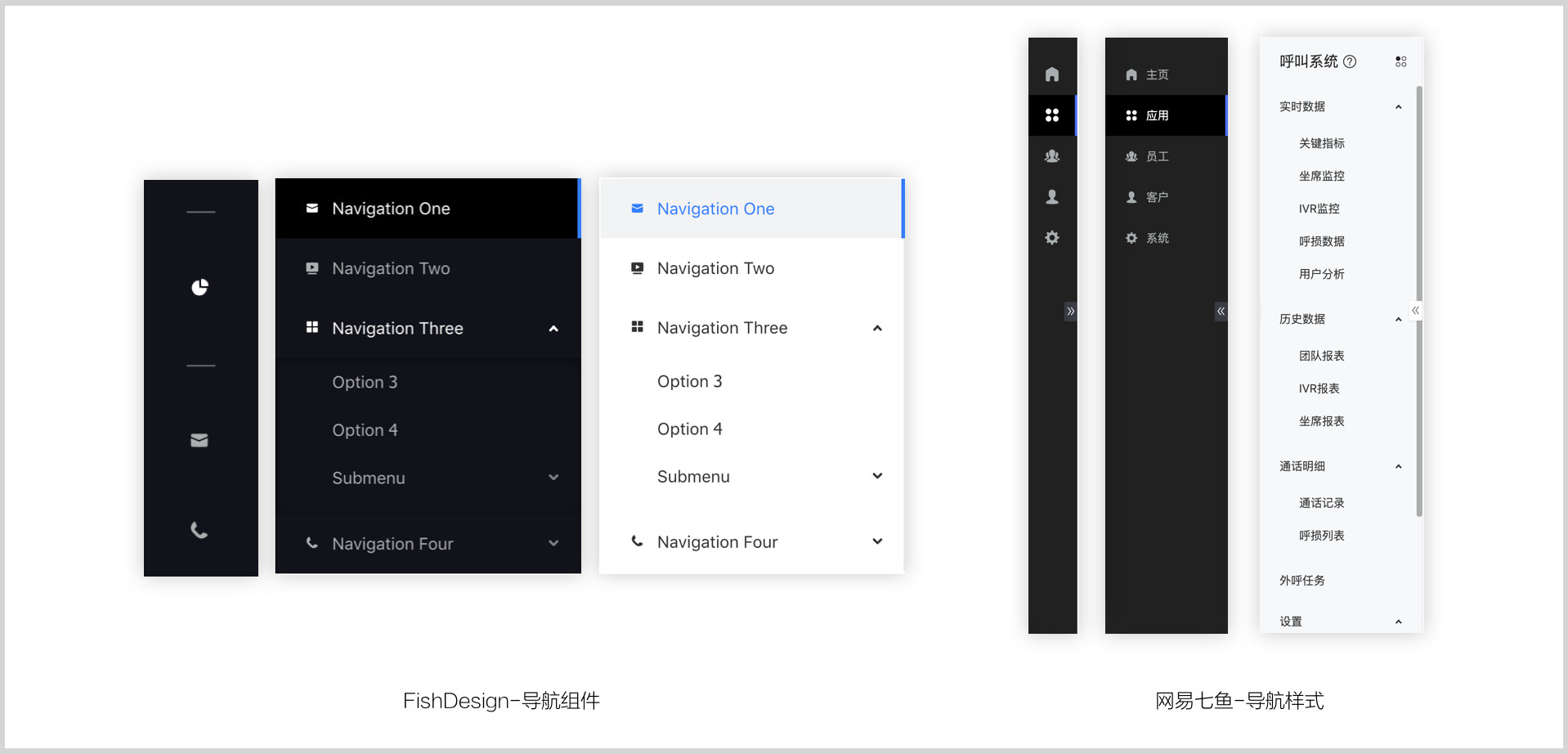
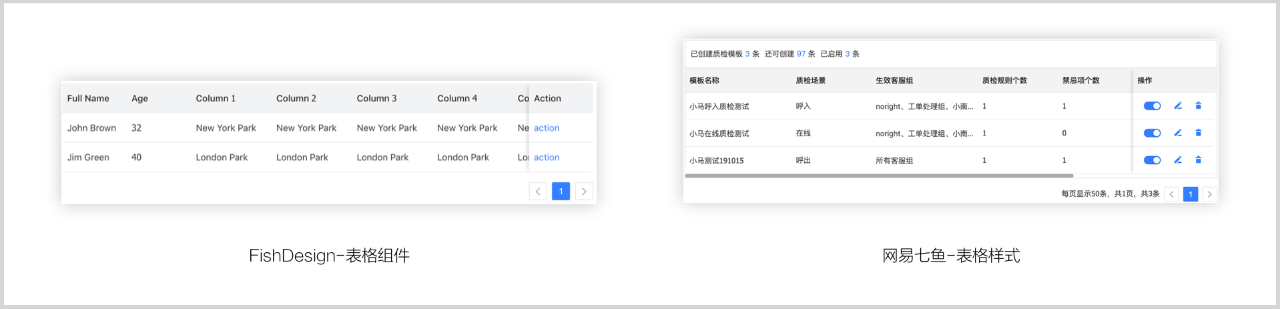
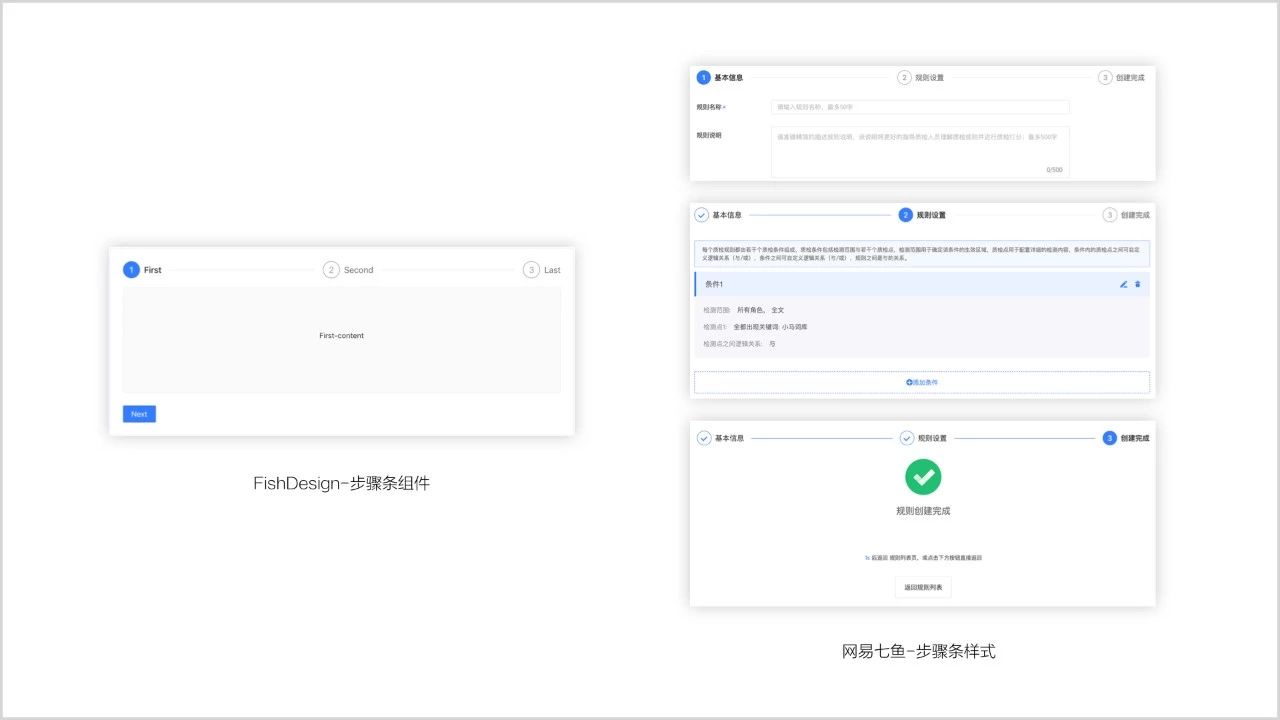
以网易七鱼为例看下有组件库参与搭建的设计示例,以下页面中所用组件均出自FishDesign组件库。
「导航组件」使用示例

「表格组件」使用示例

「弹窗组件」使用示例

「步骤组件」使用示例

写在最后
组件库最大的价值在于提升整个团队的产研效率,使设计质量得以保障的同时提升产品整体的用户体验。我们对构建企业级UI组件库的步骤及要素做个简单回顾:
首先,明确组件库所需解决的问题及存在的价值,这决定组件库的体量和服务范围是什么,以及构建的时机是否合适。
其次,通过竞品分析并结合身边最熟悉或深耕的业务入手,通过产品目的来选择设计模式,从最小元素开始逐步整理,包括产品配色方案和栅格系统等布局规范。
第三,需要对组件库的重要组成部分“组件”,进行圈定及合理分类。这里需要注意的是,组件范围的圈定,尤其在组件库搭建的初级阶段并不是越多越好,而是需要有效的覆盖那些经过规划的业务场景即可。
最后,组件库并不是构建完就结束了,是需要在后续项目中逐步维护与更新的长期积累过程。
任何组件库的构建都离不开一个优秀的团队在整个设计过程中的高效协同,十分感谢参与的设计师与前端工程师们。上文仅是个人参与过程中的一些经验总结,还不够全面,同时篇幅有限,关于组件的具体设计考量无法一次详尽,欢迎一起讨论组件库及标准化设计体系相关的更多内容。
原文地址:网易UEDC(公众号)
作者:刘莹莹








