最近在使用网易云音乐App时,发现LOOK直播页在内容层、框架层、表现层方面存在部分体验问题,也有数据反应从「首页直播入口-看看-听听」的流量衰减严重…
针对这些问题,我以用户+设计师的双重身份,对LOOK直播页做一次「非官方」的改版设计,主要目的是提高LOOK直播页的点击UV。
01 用户数据分析

年龄分布
性别比例
地域分布
消费偏好
日活用户
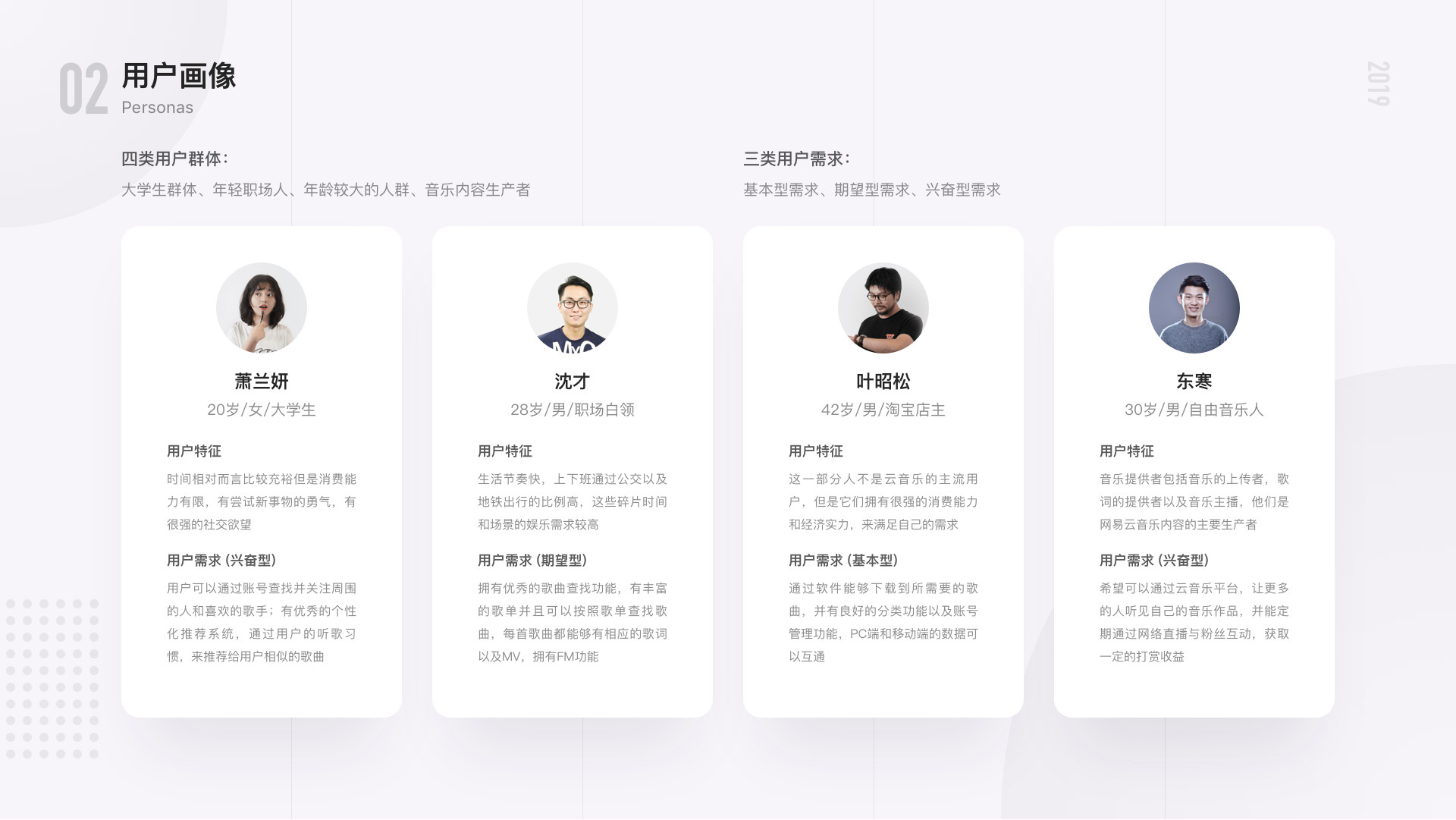
02 用户画像

第一类:大学生群体
- 基本信息:萧兰妍,20岁,女,大学生
- 用户特征:时间相对而言比较充裕但是消费能力有限,有尝试新事物的勇气,有很强的社交欲望
- 用户需求:可以通过账号查找并关注周围的人和喜欢的歌手;有优秀的个性化推荐系统,通过用户的听歌习惯,来推荐给用户相似的歌曲
第二类:年轻职场人
- 基本信息:沈才,28岁,男,职场白领
- 用户特征:生活节奏快,上下班通过公交以及地铁出行的比例高,这些碎片时间和场景的娱乐需求较高
- 用户需求:拥有优秀的歌曲查找功能,有丰富的歌单并且可以按照歌单查找歌曲,每首歌曲都能够有相应的歌词以及MV,拥有FM功能
第三类:年龄较大的人群
- 基本信息:叶昭松,42岁,男,淘宝店主
- 用户特征:这一部分人不是云音乐的主流用户,但是他们拥有很强的消费能力和经济实力,来满足自己的需求
- 用户需求:通过软件能够下载到所需要的歌曲,并有良好的分类功能以及账号管理功能,PC端和移动端的数据可以互通
第四类:音乐内容生产者
- 基本信息:东寒,30岁,男,自由音乐人
- 用户特征:音乐提供者包括音乐的上传者,歌词的提供者以及音乐主播,他们是网易云音乐内容的主要生产者
- 用户需求:希望可以通过云音乐平台,让更多的人听见自己的音乐作品,并能定期通过网络直播与粉丝互动,获取一定的打赏收益
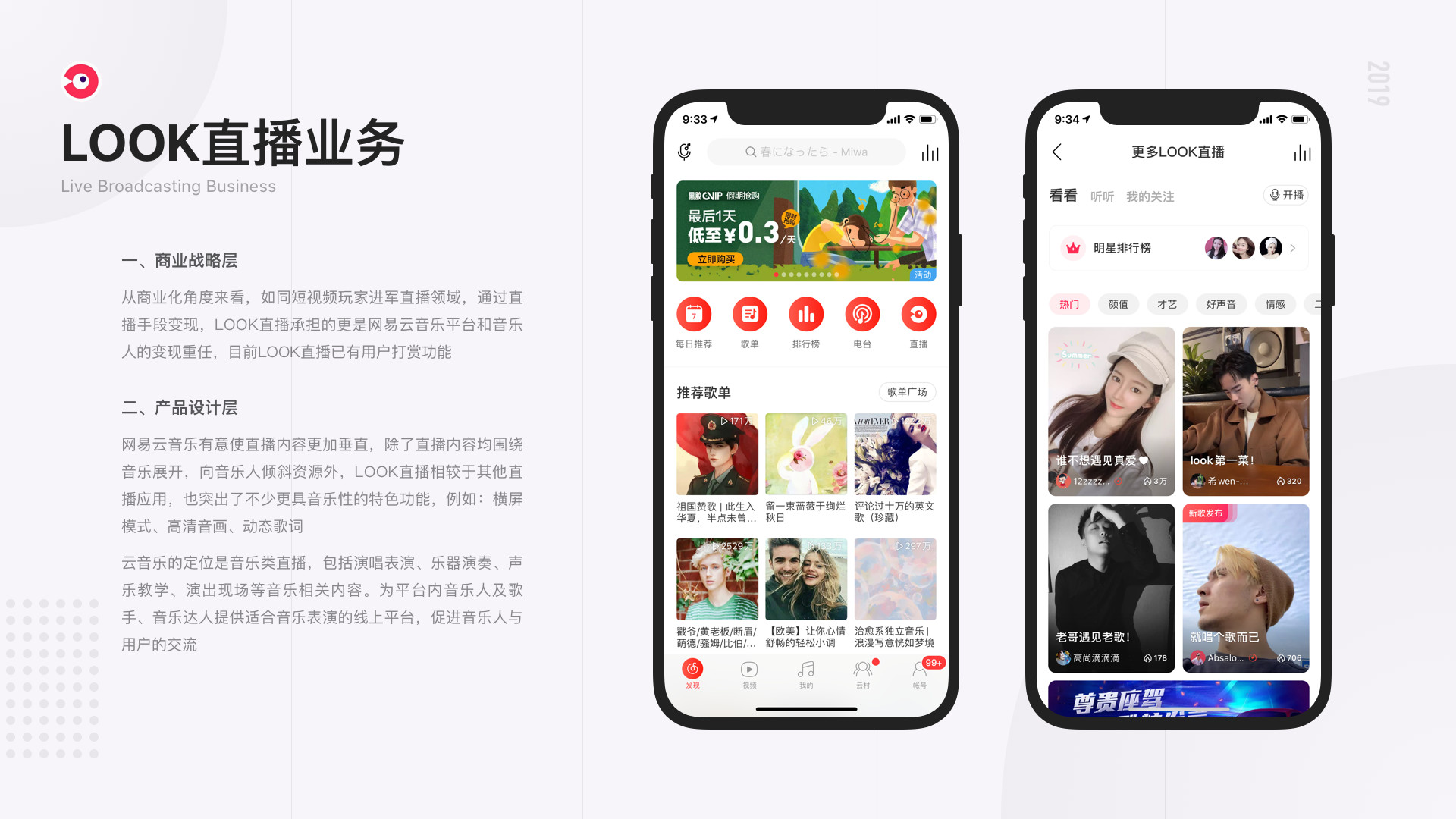
03 LOOK直播业务

商业战略层
产品设计层
04 用户反馈

发现的问题
在云音乐上看直播的意愿较低、对直播栏目的频繁推送感到厌烦、对直播内容的满意度较低…
思考与分析
核
心需求依然是“纯粹地听音乐”,他们对于直播的形式,短期内未能完全理解和接受,因此在云音乐观看直播的频次较低,可能是导致用户从直播入口>>看看页>>听听页流量衰减的原因之一
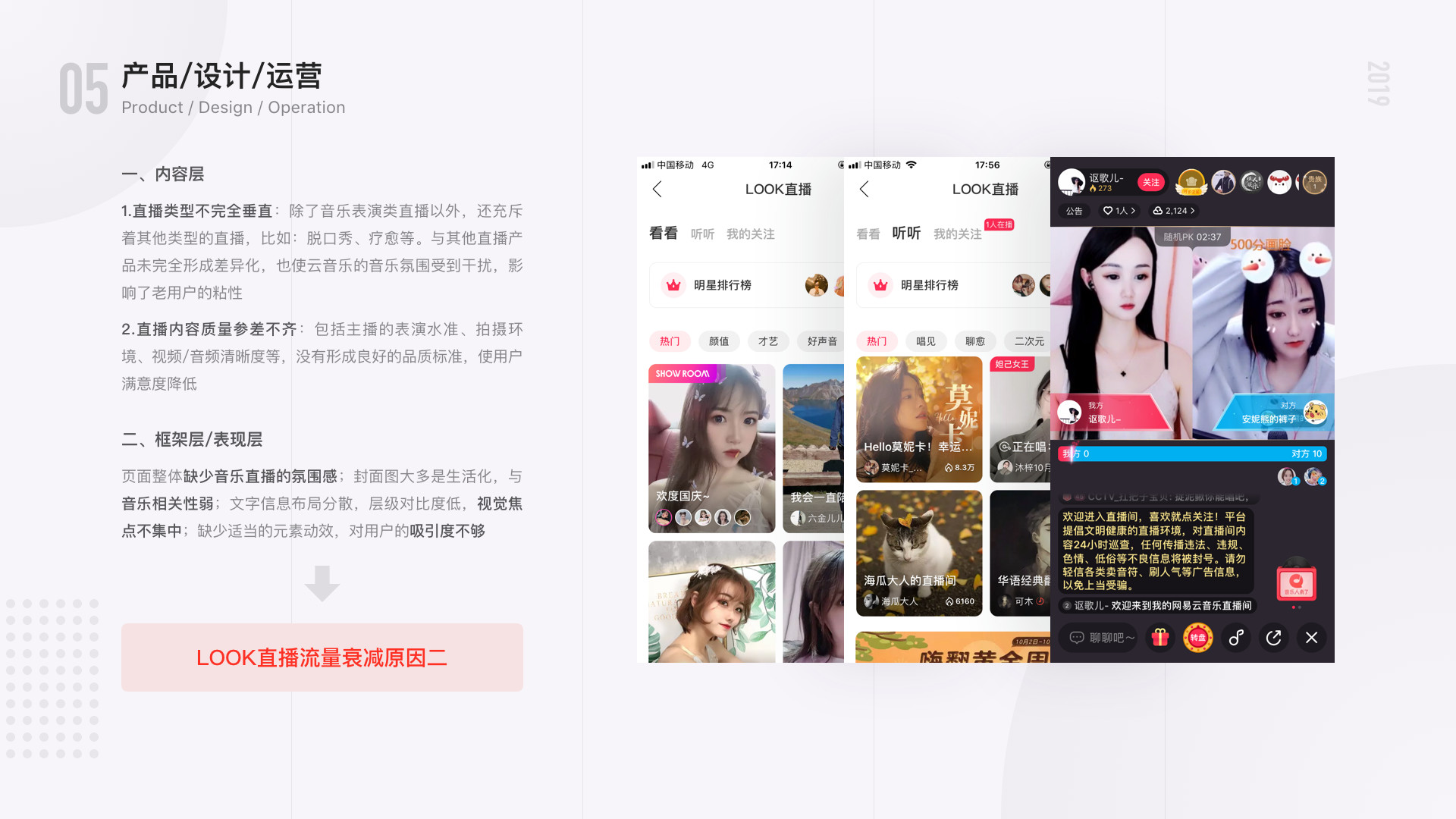
05 产品/设计/运营

内容层
- 1.直播类型不完全垂直:除了音乐表演类直播以外,还充斥着其他类型的直播,比如:脱口秀、情感、疗愈等。与其他直播产品未完全形成差异化,也使云音乐的音乐氛围受到干扰,影响了老用户的粘性
- 2.直播内容质量参差不齐:包括主播的表演水准、拍摄环境、视频/音频清晰度等,没有形成良好的品质标准,使用户满意度降低
框架层、表现层
缺少音乐直播的氛围感;封面图大多是生活化,
与音乐相关性弱;文字信息布局分散,层级对比度低,
视觉焦点不集中;缺少适当的元素动效,
对用户的吸引度不够
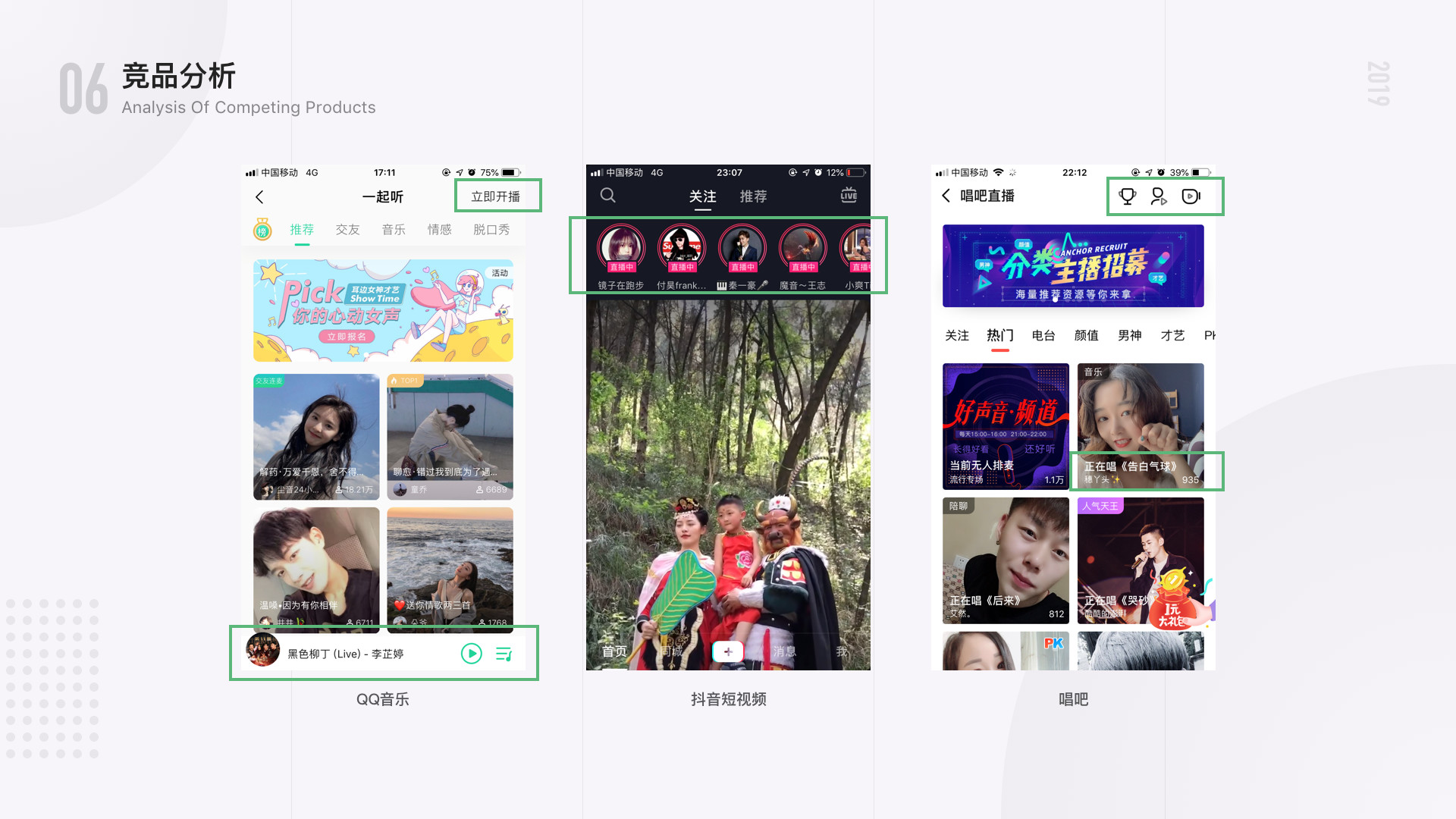
06 竞品分析

分析目的
分析维度
- 1.框架层:一级/二级导航、开播按钮、排行榜入口、Feed流、音乐播放条
- 2.表现层:图标、配色、字体、布局、动效
竞品选择
- 1.QQ音乐:QQ音乐一起听页将开播按钮置于导航栏右侧,符合用户操作习惯;并且将用户正在听的歌曲以播放条形式置底,使用户在浏览直播内容时,也可以快速播放/暂停原歌曲
- 2.抖音短视频:抖音首页将关注人的直播动态外露,能有效吸引用户点击观看;深色背景皮肤,视觉上突出了视频内容,同时也符合年轻用户的属性特征
- 3.唱吧:唱吧直播页将开播、排行榜,都置于导航栏右侧,符合功能的逻辑结构和用户的操作习惯;唱吧和QQ音乐的直播封面都展示了直播标题、主播昵称、在线观看人数、属性标签,对用户点击行为进行刺激引导
分析结论(对LOOK直播页优化的借鉴)
- 开播按钮,可以借鉴放置于导航栏右侧
- 顶部可展示关注人的动态,提高点击率
- 采用深色背景主题,突出视频内容,增强直播氛围感
- 可将正在听的歌曲,放置LOOK直播页底部,便于用户快速操作
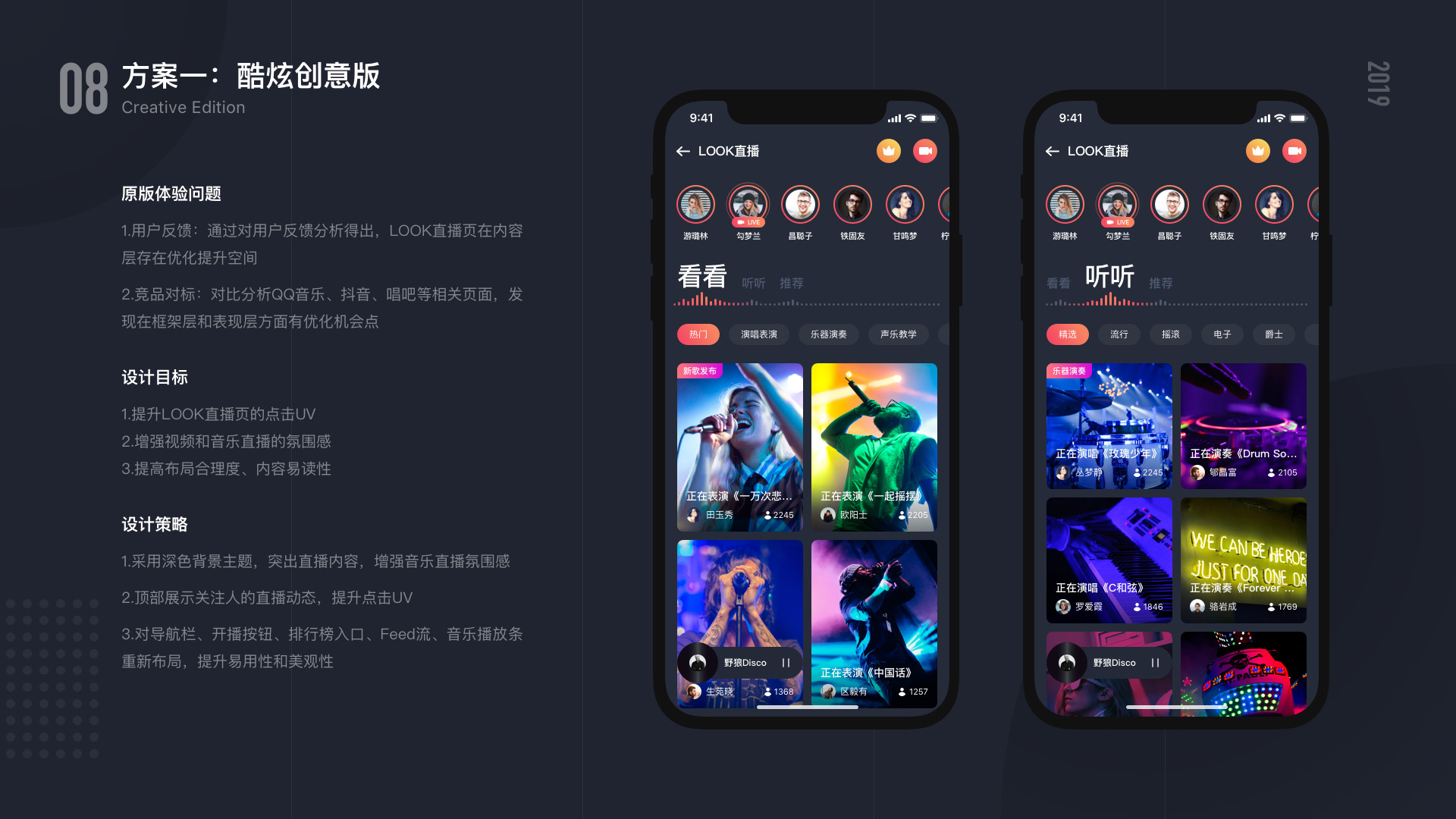
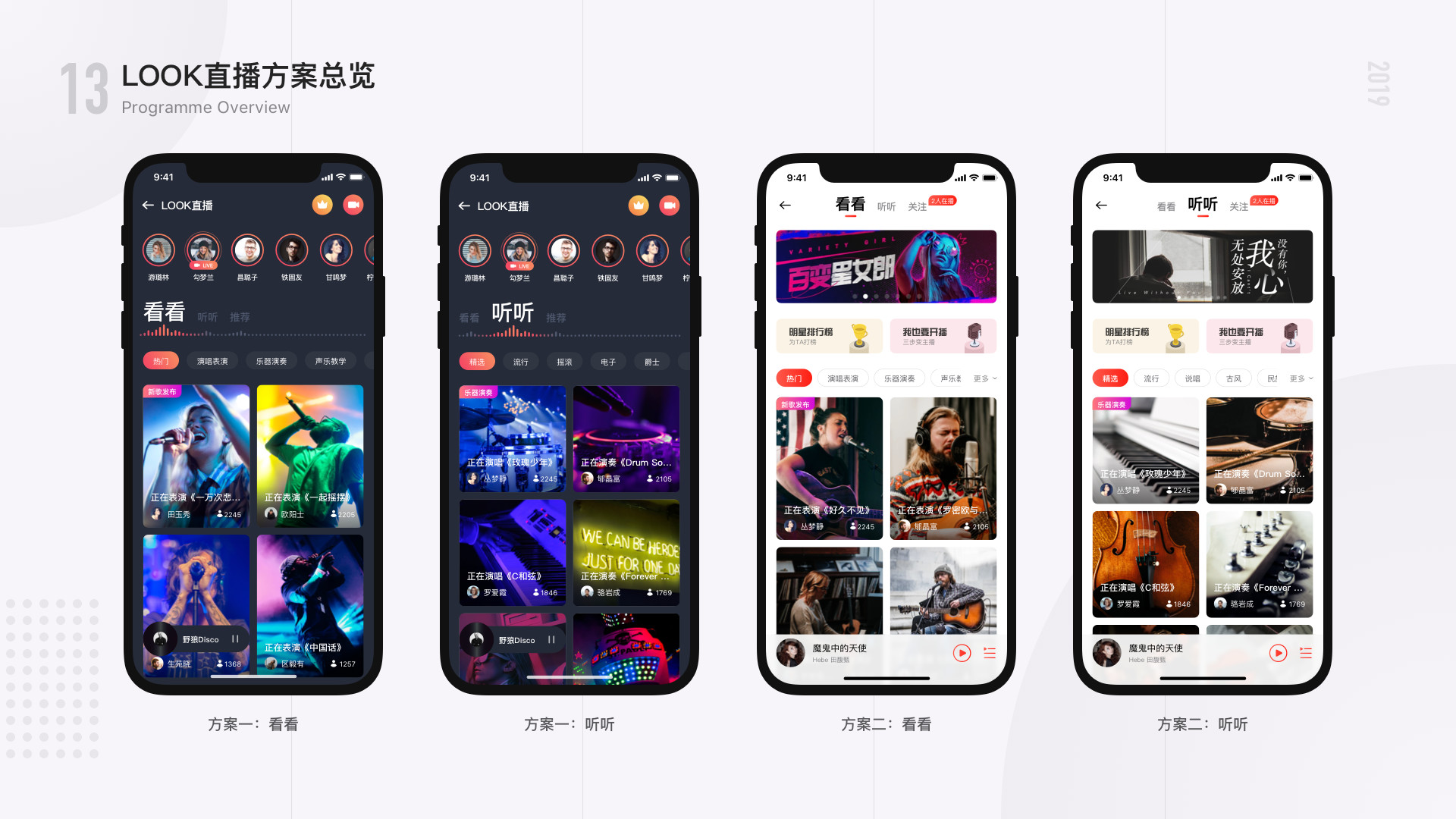
07 方案一:结构层/框架层/表现层设计


原版体验问题
- 1.用户反馈:通过对用户反馈分析得出,LOOK直播页在内容层存在优化提升空间;
- 2.竞品对标:对比分析QQ音乐、抖音、唱吧等相关页面,发现在框架层和表现层方面有优化机会点
设计目标
- 1.提升LOOK直播页的点击UV
- 2.增强视频和音乐直播的氛围感
- 3.提高布局合理度、内容易读性
设计策略
- 1.采用深色背景主题,突出直播内容,增强音乐直播氛围感;
- 2.顶部展示关注人的直播动态,提升点击UV;
- 3.对导航栏、开播按钮、排行榜入口、Feed流、音乐播放条重新布局,提升易用性和美观性
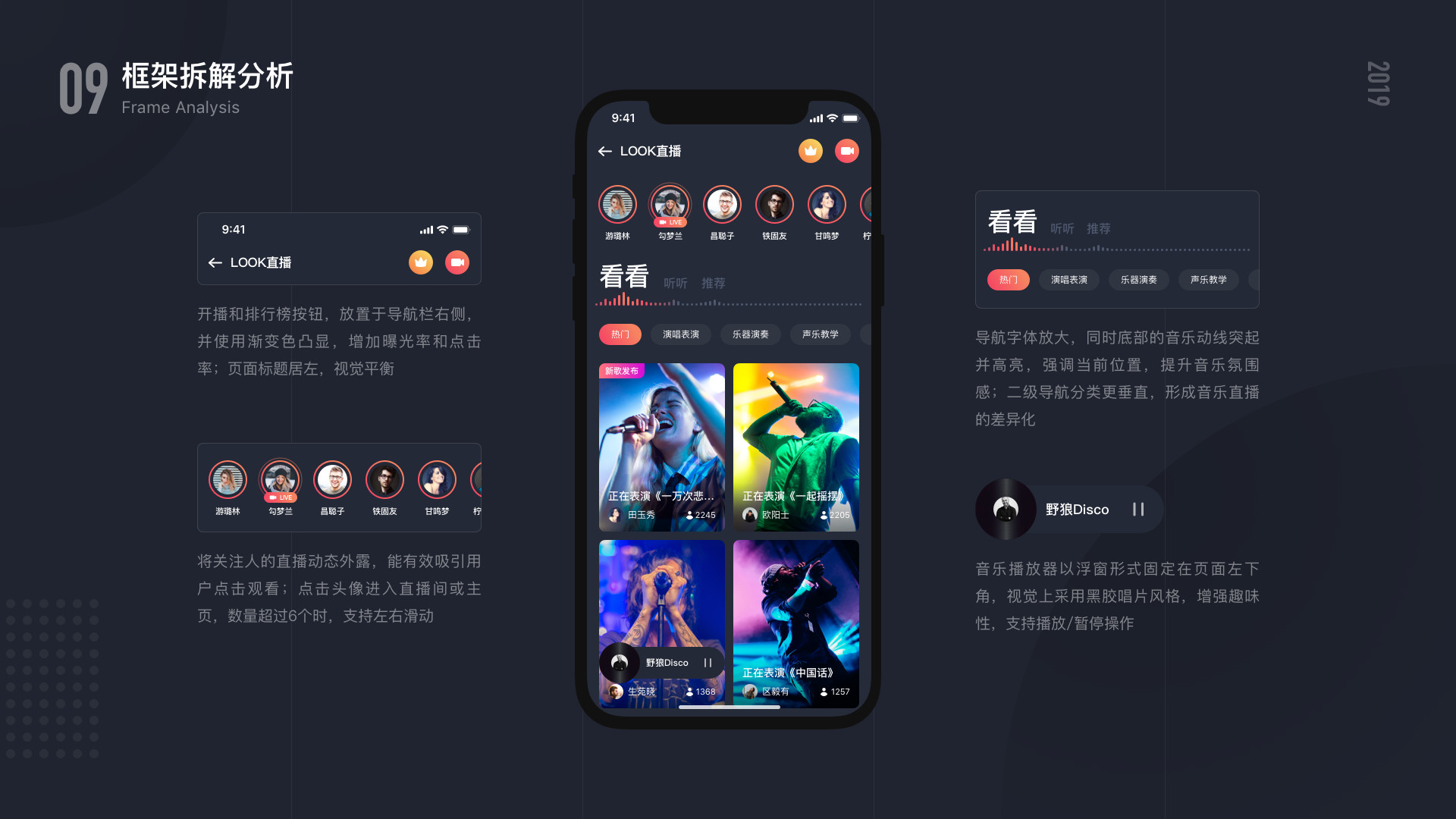
09 框架拆解分析

导航栏
关注的人
一级/二级标签
音乐播放器
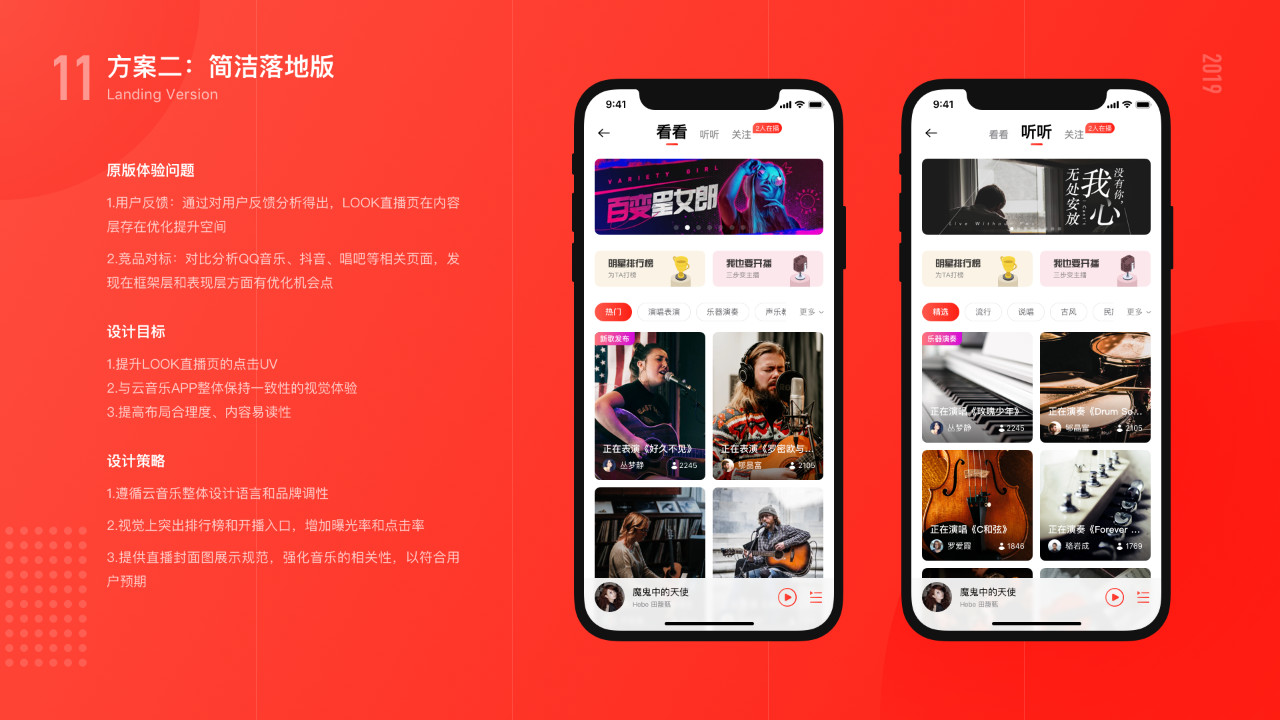
10 方案二:结构层/框架层/表现层设计


设计目标
- 1.提升LOOK直播页的点击UV
- 2.与云音乐APP整体保持一致性的视觉体验
- 3.提高布局合理度、内容易读性
设计策略
- 1.遵循云音乐整体设计语言和品牌调性
- 2.视觉上突出排行榜和开播入口,增加曝光率和点击率
- 3.提供直播封面图展示规范,强化音乐的相关性,以符合用户预期
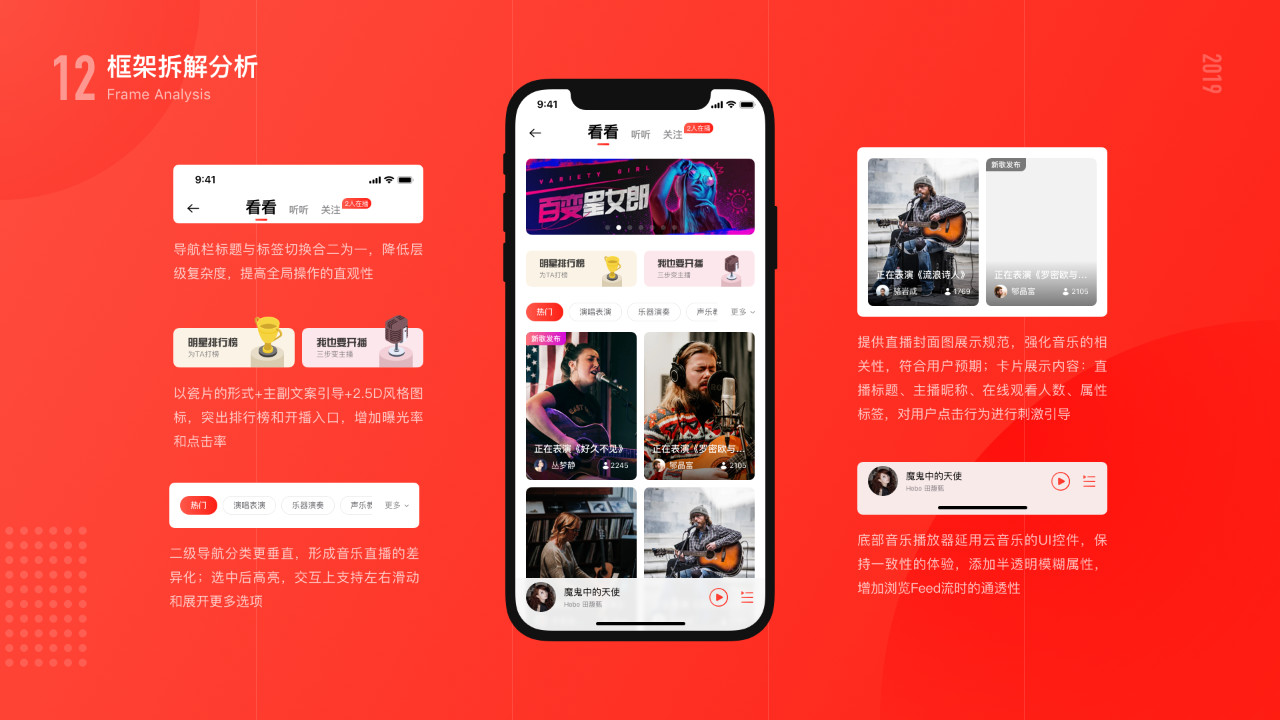
12 框架拆解分析

导航栏
排行榜/开播
二级标签
音乐播放器

写在最后
这是一个发散性的改版设计,所以设计方面没有做过多的限制,一切围绕设计目标展开。对我个人而言也是一次从发现问题-分析问题-解决问题的练习过程,收获很多,如有考虑欠佳之处,欢迎留言交流~
彭彭设计笔记(公众号)
Neil彭彭