预加载有哪些表达方式
什么是预加载图?在当用户进入APP的时候还没完全加载出来时候,在用户面前所呈现的内容信息,它的表现形式有等待(转圈动画或其他GIF动画),加载历史缓存数据,提前加载一半,逐步加载,后台提供默认加载图,当然还有加载失败场景。我们这里只讨论预加载中的表达方式。
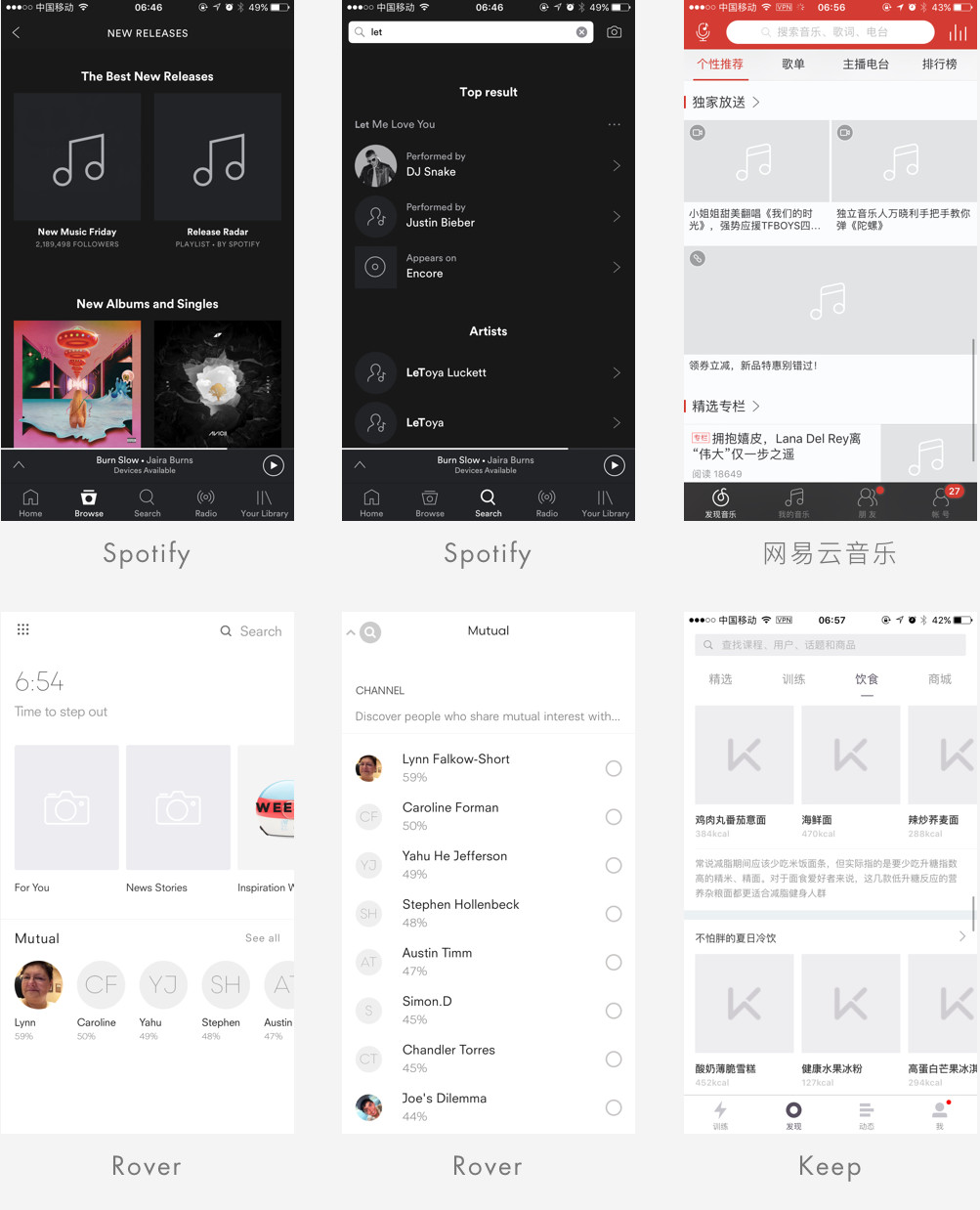
1.运用品牌元素
在加载过程中,会预先在用户面前呈现出来一些图像元素,通过LOGO或者相关图标来表达,给用户一种前期的心理预期要呈现的大致内容。

▲ 解析:优点是能提前预期所呈现的内容,品牌感知能力强,用户记忆强,一看就知道是什么内容。
缺点:适配麻烦,不同样式图片都需要切图,增加APP包大小,安卓还需要单独切点九图片来适配等等。
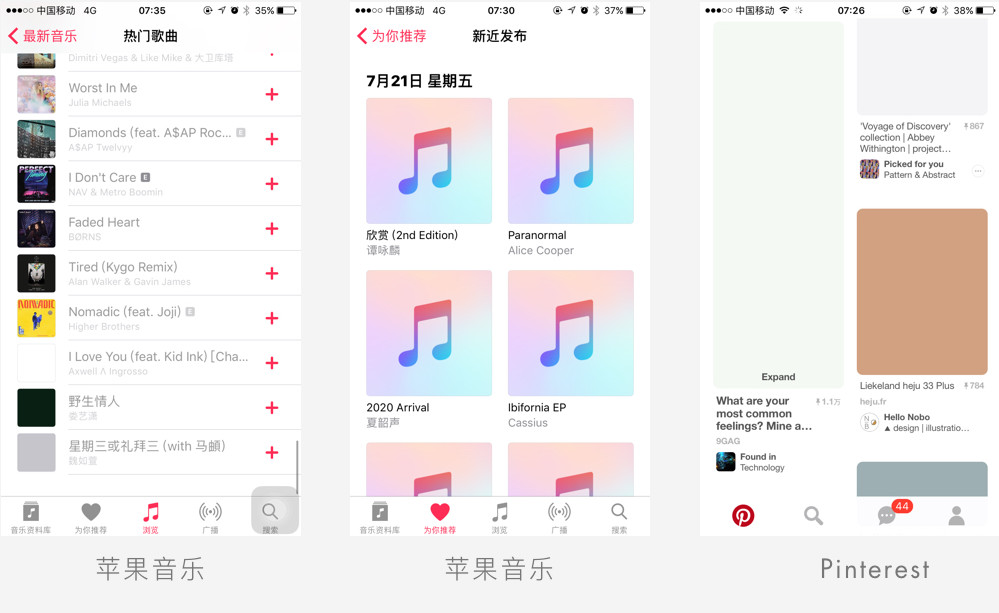
2.运用色块
在加载过程中,呈现出来一些色块元素,这种做法方法是直接读取图片的颜色,取什么颜色?大致是图片中的主色调,面积大的图片读取图片平均色,当然后台需要有一个强大色库来支撑且需要提供一种或者两种默认颜色,因为避免取色失败,目前这样做的产品有苹果音乐、Pinterest、 Twitter、 花瓣移动端等,当然苹果音乐加载不出来是直接提供默认的LOGO色块。

▲ 解析:1. 优点是图片适配非常方便,全端展现方式提供一套色库即可,画面不枯燥。
缺点:需要色库配得好,颜色需要设计师亲自调,人力成本比较大
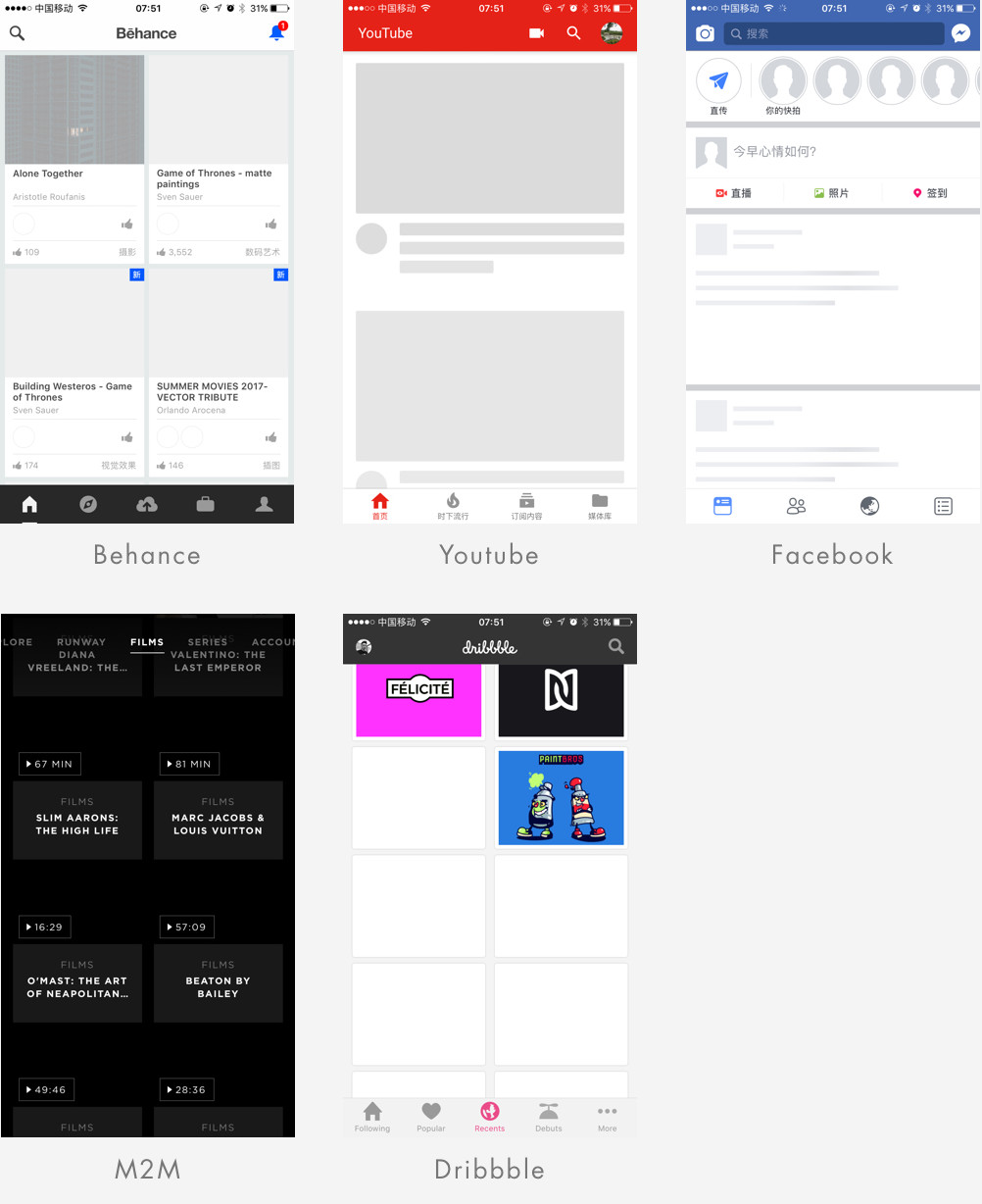
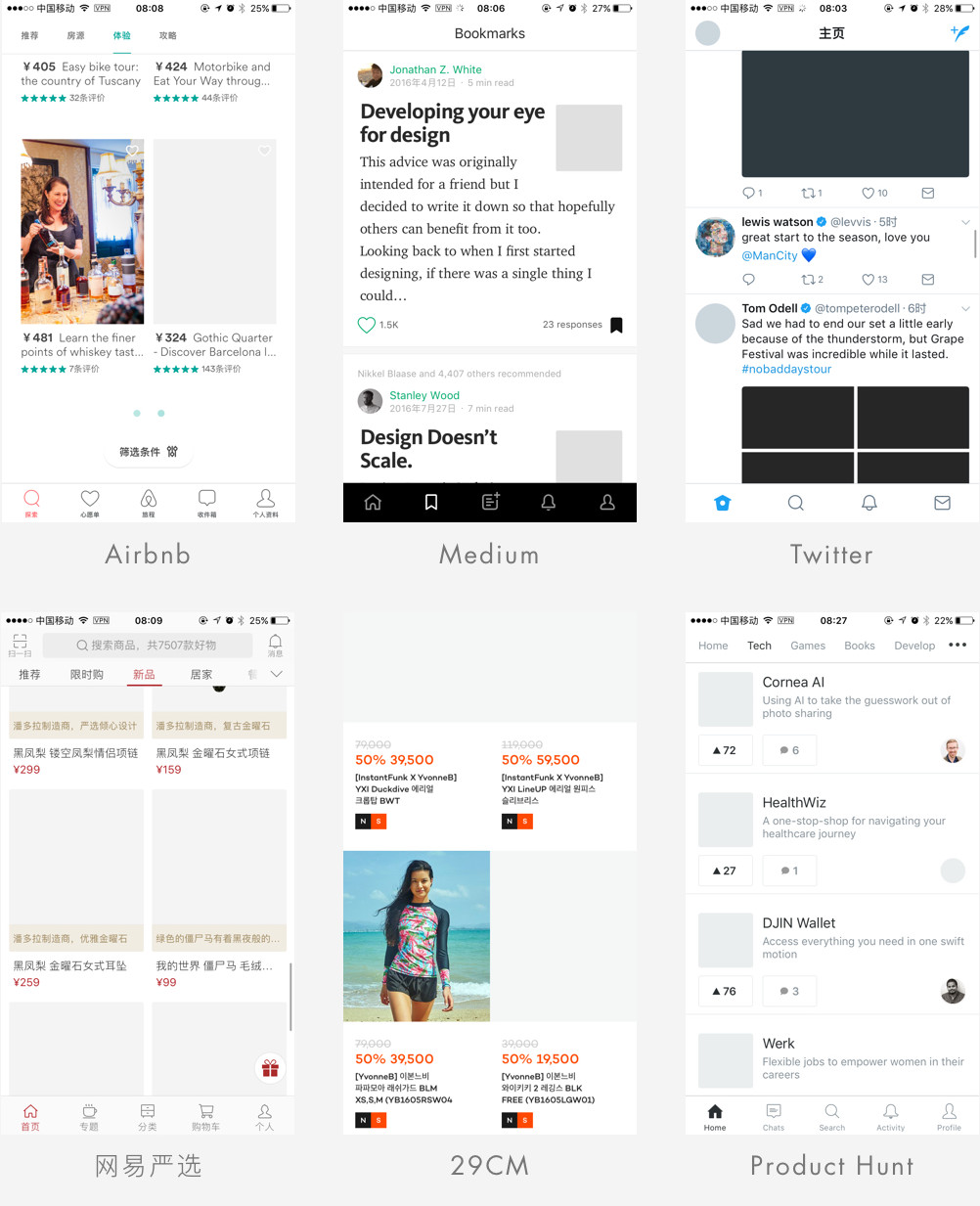
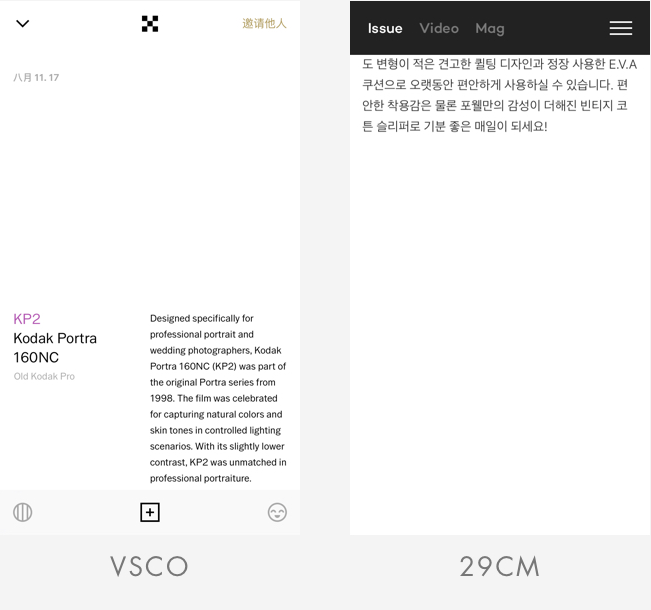
3.提前展示内容框架
在加载过程中,会预先在用户面前呈现内容框架布局大致样式。

▲ 解析:使用布局加载实现是比较简单的,全端适配简单。
4.运用灰色
在加载过程中,会预先在用户面前呈现出来一些灰色图像元素。

▲ 解析:Twitter是采用的两种表达方式,一种是提供默认灰色图,一种是图片取色,一般灰色值采用#F2F2F2,优点画面干净,适配简单
5.运用空白
在加载过程中,不出现任何占位符,直接空白展示。

▲ 解析:这两者其实都有两种表达方式一种是这种空内容,一种是提供灰色默认图,只是所在场景不一样。
缺点:如果网速比较慢,加载不出来,用户产生焦虑心理,以为软件BUG,不推荐使用。
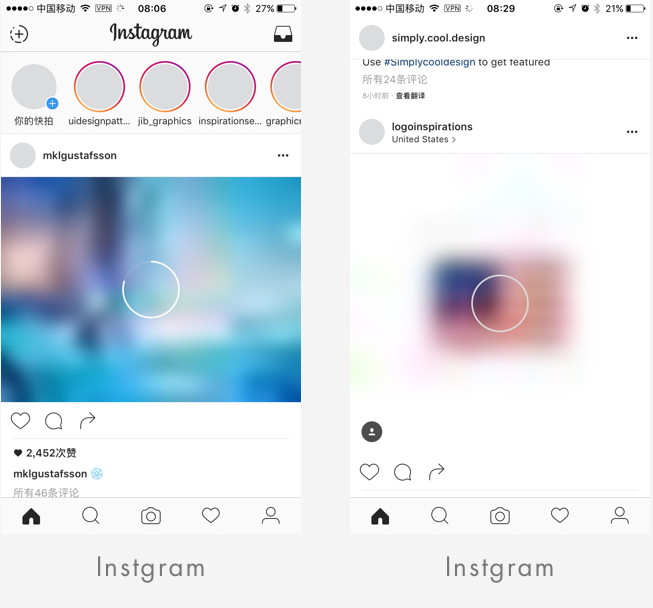
6.运用高斯模糊
在加载过程中,会预先在用户面前呈现出来一些图像元素通过高斯模糊来表达。

▲ 解析:通过把预加载出来的图片进行高斯模糊处理,Instgram也是采用提供灰色图和高斯模糊两种方式,好玩有趣。
缺点:高斯模糊会有一定的功耗,加载慢,不建议使用。
总结
通过以上分析在做默认加载预览过程中实现方式推荐有以下几个方式,根据自己产品定位选用合适的表达方式。
1.LOGO品牌元素
优点是能提前预期所呈现的内容,品牌感知能力强,用户记忆强,一看就知道是什么内容。
2.彩色色块
新鲜感,适配简单,不枯燥。
3.框架布局加载
使用布局加载实现是比较简单的,全端适配简单。
4.默认灰色灰色图
一般灰色值采用#F2F2F2,优点画面干净,适配简单。
5.高斯模糊
提供灰色底图和彩色混搭,高斯模糊和灰色地图混搭,有特色,年轻化。
原文地址: 我们的设计日记(公众号)
作者:Tony








