有一种方法,能帮助设计师扩展自己的视觉词汇,并且能有效的提高UI设计的水平。但是我却很少听到数字设计师提起过。
它是什么呢?
我说的这种方法就是临摹。临摹是一种被画家和作家使用了几个世纪的方法。这是一种为了提高自己的技能,尽可能重现现有作品的过程。对于我们来说,这意味着一个像素一个像素的重现优秀的用户界面作品。
我保证,临摹并不像它听起来那么没有意义。临摹的关键在于,挑选比你现有的水平高一点的作品。通过复制你能力之外的东西,你将会提升你的技能。
所以,如果你想提高你对颜色的使用。那么你可以选择一些用色大胆的作品临摹。如果你想在奢侈品的品牌形象上有所长进,就找一些相对豪华、时尚的品牌网站进行临摹。
这并不是什么捷径,事实上很难有比它更普通的练习了。但它是我知道提高UI设计技能的最有效的学习方式。

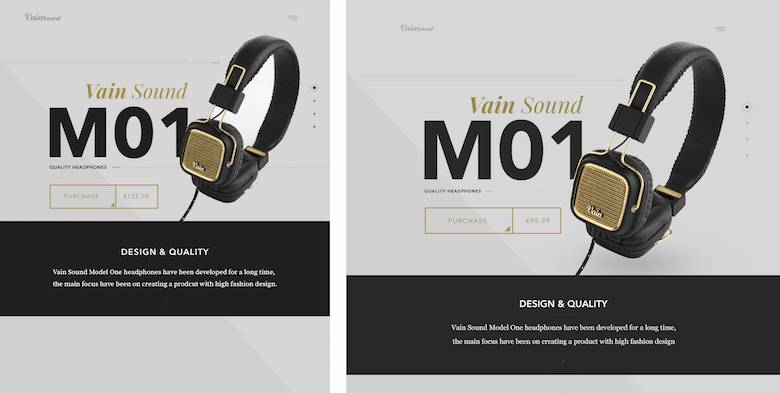
哪个是原稿,哪个是临摹的副本?
一、作家们也会临摹
我第一次听说临摹是在一个叫The Art of Manliness的blog,Brett McKay 举了很多通过临摹来磨炼自己写作技能的诸多作家的事例。
- 杰克·伦敦 曾临摹过 Rudyard Kipling 的文字,用来学习他世界级的措辞和节奏技巧。
- 罗伯特·刘易斯·史蒂文 会非常仔细的研究他看过的特别美丽的文字段落,然后利用记忆将其在自己的作品中再现。
- 本杰明·富兰克林会对好文章中的每一个句子都写笔记分析,然后过几天,他通过阅读笔记重新写一篇,再对两者进行比较。
这种例子举不胜举,我知道,著名的神秘主义作家钱德勒,也使用了一种类似本杰明的方法,以一个详细的描述重写一个中篇小说,并与原文相互比较。
他后来写信给原著作者,告诉他这项练习的指导意义。注意他是这么分析的:
我发现你的手法最精妙的地方在于厘清局势(或者把情况弄假成真),这一点几乎是难以置信的,但是在实际阅读中却看起来相当真实。我希望你把我这番话理解为夸奖的意思。我从来没有哪怕是试着自己做过这件事情。大仲马在这点上有极强的能力。狄更斯也一样。这也许是所有快速工作的基础,因为快速的工作很自然地需要很大程度的即兴发挥,而创造一个即兴的场景不可避免的需要相当不错的技巧。
这不是一个生搬硬套的练习。钱德勒通过这个练习对他自己和其它作者之间文笔细微的差别已经了然于心。你能对UI设计有如此清晰的认识么?如果没有,我强烈推荐通过临摹来练习。
正如作家通过临摹名家的作品,无意识的吸收了他们对于那些文字、短语、节奏等的细微的选择,一个设计师也可以通过临摹去体会设计中的布局、文字、颜色以及各种装饰。这就是临摹的力量。
让我们再来看看另外一种具有非常悠久历史的艺术形式中的临摹方法。
二、临摹名画

在美术画廊的临摹。
如果你漫步在艺术博物馆,你可能会看到很多人正在现场临摹着。画家们临摹有着比作家更悠久的历史。莱昂纳多·达芬奇通过临摹他的老师(安德烈·德尔·韦罗基奥)来提升绘画技巧,这是文艺复兴时期的学徒艺术家的惯例。达芬奇甚至将临摹作为学生的首要实践项目:
艺术家应该首先通过从临摹大师的手中的作品来练习技巧。
为什么要这样做?因为临摹可以训练你的眼睛。
当你画一个现实的场景,会有很多需要担心的事情,模型会移动,风可能会吹乱东西,太阳会落山等等。在你的大脑能够自然的思考颜色和形状之前,在现实中绘画是很艰难的。但是如果是在工作室里临摹的话,你可以用你全部的精力去吸收那些绘画基本知识。
界面设计师虽然不需要绘制现实的场景,但是临摹仍然是一个有效地方法去屏蔽掉额外的干扰因素,从而迅速提升你的基础技能。
虽然它曾经是世界上最伟大的艺术家的一个基础性的练习,临摹现在已经没落了。如今,它被视为生搬硬套,缺乏创造力和抄袭。
那么,为什么UI设计师需要用临摹来练习。
三、这都是源于对细节的重建
重点是这样的:当你一个个像素的临摹的时候,你不得不重做原作设计师之前做过的每一个决定:选用哪种字体?多大合适?用什么背景图片?你会沉浸在那些优秀的设计师所作出的细微的决策中。
你可能会说,会不会在临摹中将一些该注意的决策都忽略掉了呢?也有可能。但是只要你认真了,临摹还是会暴露一些你自己从来没有关注过的设计决策。

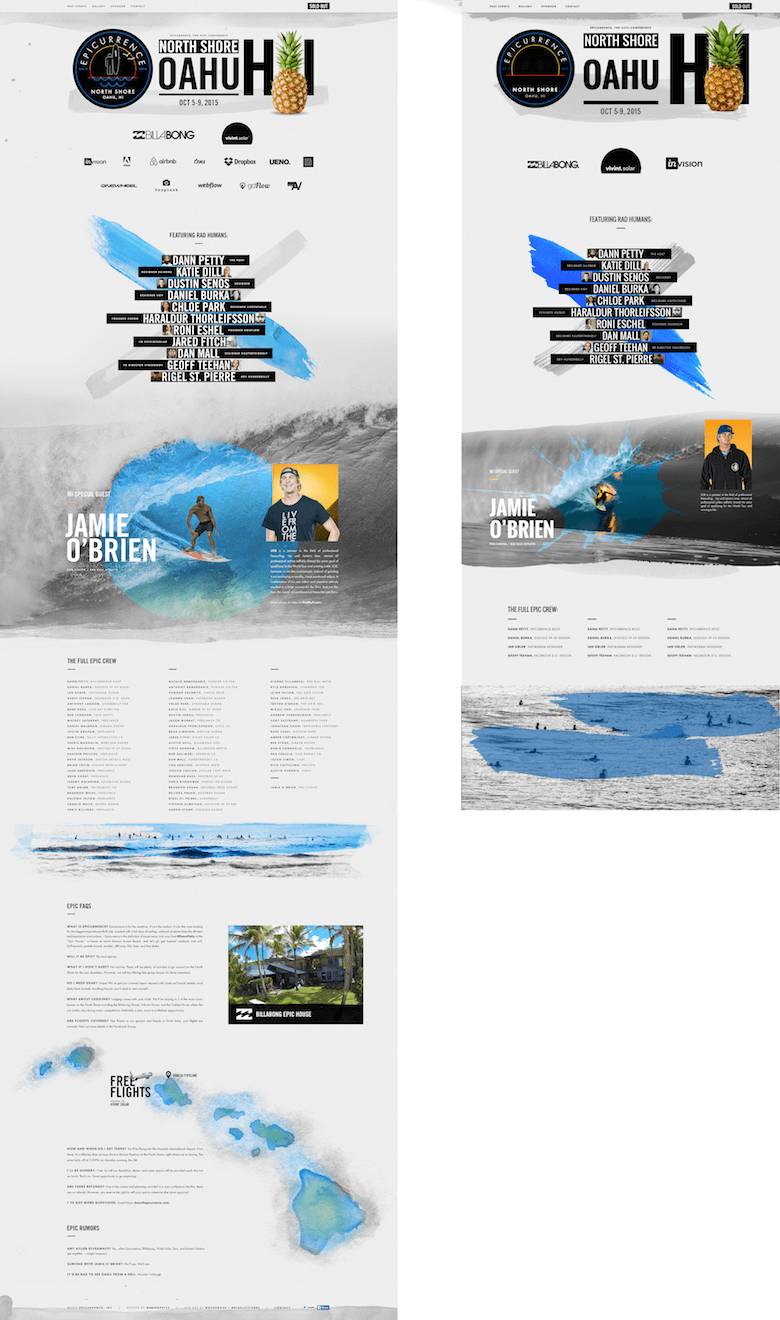
临摹 Epicurrence Oahu 网站是我重要的学习经历。
例如,我对Dann Petty的Epicurrence网站的临摹是非常有价值的一次经历。我从这个过程中内化了三件事:
1、超大的字体
临摹中用到的“Hawaii”的首字母 H 的字号竟然是365号。这么多年的设计中我从来没有敢用过这么大的字。然而,将字母做成视觉元素,和图片结合在了一起的感觉非常酷。
2、利用画笔的笔触作“阴影”
在标头、菠萝、游泳的图片下面,原本应该是一些阴影的地方却使用了笔触的效果,哇,这真是一个奇妙的手法。
3、慷慨的大些字母间距
毫无疑问,利用大写字母可以增强元素的对其的感觉、提升间距可以让字体更优雅是教科书式的做法,我发现自己越来越不自觉的应用这些方法。这里看到的很酷的大些字母,基本上都调整过了间距。
在我临摹Dann Petty这个作品之前,我看到它只会想“哇,这作品真的很棒”,然而我并不能在看了之后把作品中的技巧变成自己的。只有临摹之后,我才可能真正吸收了作者的思考的方法和设计技巧。

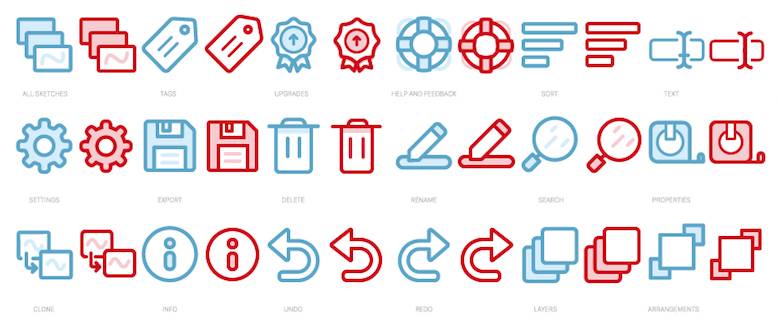
对 Vic Bell 的 Skedio 图标集的临摹让我的技能得到了很大的提升。(红色的是我的临摹)
这是另一个例子。Skedio 是图标设计大师 Vic Bell 的作品。(她的原件是蓝色的,我的复制品是红色的。)
这又是一个令人着迷的练习,因为 Vic 的图标总是比我自己的图标有着更多和更丰富的额细节。她用两种微妙的方式增加了这种复杂性:
- 第二个稍微浅一些的蓝色
对比第二行的第一个图标“setting”,描边和填充颜色深浅不一。而我之前设计的图标大都只有一种颜色。
- 第二条稍微细一点的描边
第一行第二个“tags”中代表文字的两条线和第三个“upgrades”中的箭头,所用的粗细和描边是不一样的。我一直以为图标中粗细需要完全一致,但事实上 Vic 使用了 3px和4px 的两种粗细。
临摹并不仅仅在于帮助你“看到”这些细节,更在于帮助你如何在设计中使用这些细节。
让我们看看这个点子,给强调色配上一个辅助的、浅一些的颜色。Vic会在以下四中情况中用到:
4、作为阴影
如第二行的第三个图标“delete”,还有第一行的第三个“upgrades”
- 作为光线
第三行的第五个“search” - 颜色对比
第一行的第四个图标“help”和第二行第四个“rename” - 视觉重量对比
第一行第一个“all sketches” 和第三行第五个“layers”。利用不同的颜色将白色的前景凸显出来。
这些技巧比任何课堂中学到的都更细微。他们会直接从大师的思想中传递给你,只要你愿意付出努力去临摹。
好吧,让我们再举一个例子。

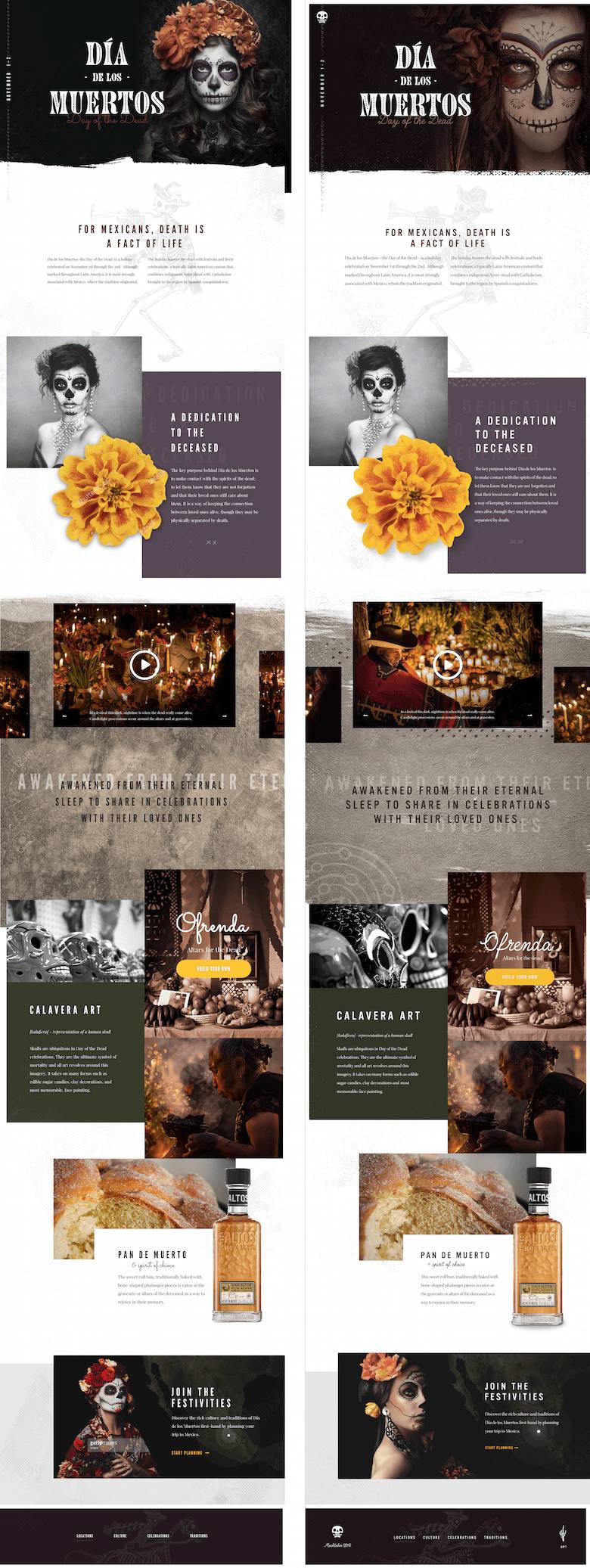
左边是Taylor Perrin的Díade los Muertos的设计,右边是我的副本。
我不久前看到了Taylor Perrin的Díade los Muertos设计,它让我震惊了。他处理元素的方式非常让我向往,如美丽的摄影,丰富的纹理和全景布局。
我平时大部分的时间都是用来设计干净,简洁的企业应用程序。临摹Taylor Perrin的作品让我以一种新的方式拓展了我对设计的思考。
5、一个新的工作流程
我打从一开始就是Sketch的拥护者。我甚至在教一个基于Sketch的UI课程,但它的简单性也有其缺点。也就是说,由于从Photoshop切换到Sketch,我的设计反射趋向于一切都是平面矩形。在这个练习中,我对整个页面的每一个背景进行了纹理化,它是通过PS来提醒我,在设计过程中让风格更多样化,而不只是使用简单的元素。
6、让平庸的素材闪耀
我第一个重塑的对象是那个吹号角的骷髅。老实说,当我在网上找到它时,我并没有什么印象深刻的感觉。如果我按照我平时的喜好来找素材,我肯定就忽略它了。但是它在Perrin的作品里看起来很棒。临摹的过程让我学到这样一件事,你可以让平庸的素材在你的作品里超越它的外观。
7、全宽布局
虽然最近全宽的布局越来越流行了,但是我自己很少这么做。这个练习帮助增强了处理这类布局的信心。当我临摹的时候,我会尝试着猜测某些细节(例如字体的大小),看看是不是正确的。然后我再检查和调整。如果我以后再处理1400宽度的布局网页的时候,就不会为标题是60像素而感到奇怪了。
那么,我这样就跟Dann Petty、Vic Bell、Taylor Perrin 一样好了么?我觉得这恐怕还得花些时间,毕竟他们是游戏行业最顶尖的UI设计师。但是我相信,我每天都在将他们的技能融入到自己的能力中。
常见问题
1、你都是什么时候临摹的?
我一般都会在早上临摹30分钟左右。有两个好处:
- 醒来的时候学习一些新东西可以激励我开始新的一天。
- 相比查邮件和微博来说临摹是更有效的唤醒活动。冲咖啡的时候总需要做点事情。
2、只有30分钟么?临摹不完怎么办?
我会在第二天继续接着来。
3、我应该临摹些什么?
当然要临摹一些超越你的现有水平的作品,一些你尚未磨炼过的技巧的作品。

我利用dribbble找到要临摹的作品。
我喜欢浏览 Dribbble 。 每当我看到喜欢的作品的时候都保存下来。这里推荐一些设计师的作品,提供给那些正在学习基础的设计师:
- Jonathan Quentin 的颜色和渐变都使用的非常棒。
- Brijan Powell 的作品优雅、高档,很有逼格。
- Tubik Studio 的作品非常梦幻,明亮、多彩又爽快。
如果你是一个专业设计师,这里有更多的建议:
- 有时候我会临摹客户的网站和app,如果他们需要保持原有的样式风格。
- 有时候我会临摹潜在客户的网站和app,这样在第一次会面的时候我就能对他们的视觉语言有更深刻的认识。
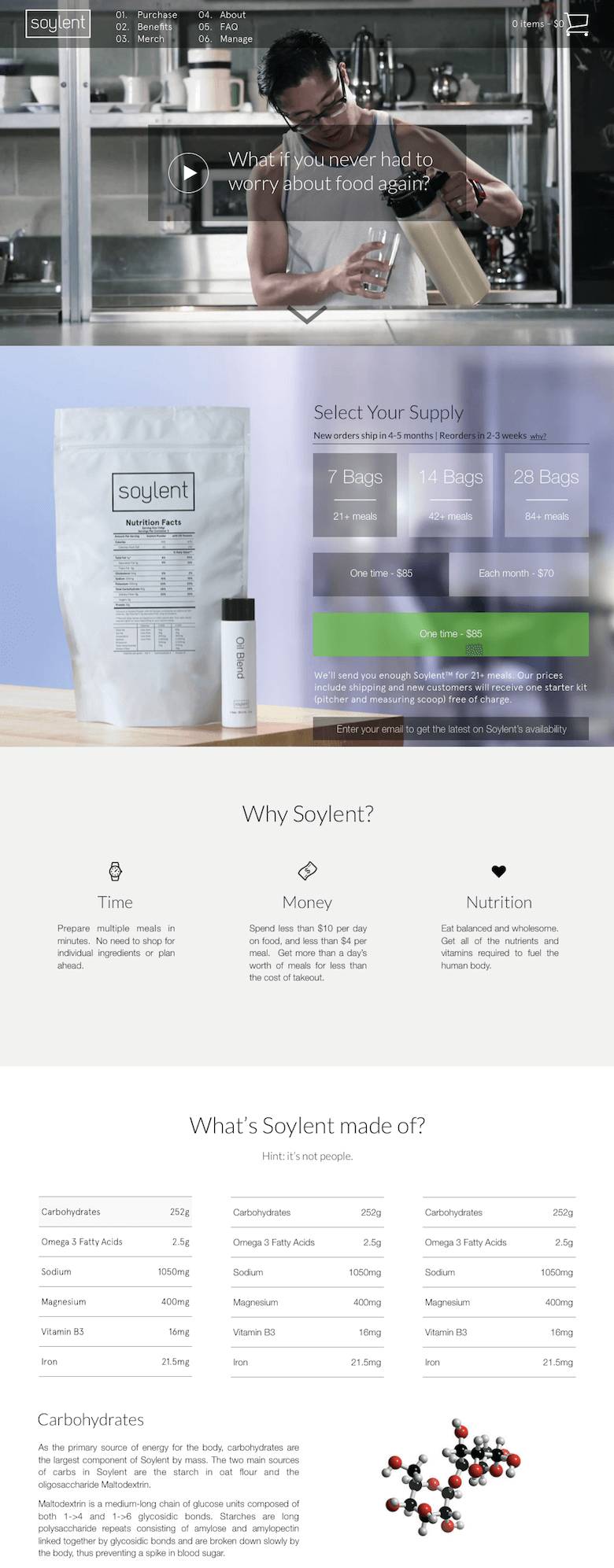
比如说,我为代餐公司Soylent做了一些设计。一旦他们联系了我,我会提前临摹下他们的官网,这样我就可以跟他们流程的讨论用色,排版和使用图片了。

我通过复制了Soylent的主页,来与他们的工作。临摹让我能感受到他们是如何使用视觉,排版等等。
4、我需要临摹的跟原稿一模一样么?
不,你不需要完全一致。但是重要的是不要比原来的差。你只要让它看起来一致或更好就行了,即便细节上可能不完全一样。
你也不可能总是能幸运的找到完全一致的资源和字体,所以总会有不一样的地方。Identifont 和 WhatTheFont 可以找到一些常见的字体和图片。
5、你是否会通过临摹系列的作品来提升某一项技能呢?
临摹某个方面的5个作品来提升,比如说排版就比较适合。但是我个人更喜欢那些能吸引我注意力的作品。
6、你是用Sketch 还是 HTML和css 进行临摹呢?
我用Sketch临摹。我发现临摹是一项视觉化的训练,而css是个比较差的方法。写css的时候我会陷入一些不必要的细中去,如果你想成为一个好的前端的话可能可行,但是对于设计师来说太费劲了。
7、我能把临摹放进简历中么?
别这么做。简历是展示你自己作品的地方,临摹仅仅是一个学习过程。
8、会不会造成剽窃呢?
不会的。这里有一些大设计师Sean McCabe 关于如何避免剽窃的建议:
- 吸收所有你需要的灵感。
- 睡一觉。
- 依靠记忆做你的新作品。
顺便说一下,利用记忆而不是根据原作进行临摹,也是临摹技巧的一种。但是我更建议相对专业的人使用这种方法。如果你想提升自己,从原作临摹会让你学到更多的东西。
艺术家和创意群体中有一个显著的共识,那就是创意就是讲一些已经存在的东西进行混合,没有什么东西是完全原创的。
- 不成熟的诗人模仿;成熟的诗人偷窃;糟糕的诗人毁掉他们偷来的,好的诗人让它们变得更好,或者至少让什么东西不一样。好的诗人将拿来的熔炼成独特的完整的感觉,完全不同于片段的撕裂的感觉;糟糕的诗人随便将其用在完全没有统一性的地方。– T.S. Eliot
- 我想我听到的那些闻所未闻的音乐,不过是把那些已经存在的东西拼合成一种从未存在过的新鲜的东西。– Brian Eno
- 所有的写作都是剪辑,拼贴读到和听到的。难道还有例外?– William S. Burroughs
临摹可以帮助你发现灵感,将其融合成你自己的风格。随意的浏览则只能了解表面粗浅的技术和风格,但是临摹可以帮你真正深入的扩展自己的技能。
9、临摹适合我么?
除非你是世界闻名的大师,那么你就能够从临摹中获益。
这些基本包含了关于临摹的所有常见的问题。临摹虽然简单,但是你将会从中获得回报。如果你始终如一的临摹那些让你眼前一亮或者超越你现有水平的作品的话,你将会从中积累很多灵感和技巧,并且可以用到任何的工作中。艺术家们都已经用这个方法几个世纪了,现在是设计师迎头赶上的时候了。
所以,下次需要拓展你的视觉词汇的时候,找一个好设计作品(比如跟我一样从dribbble上找),放一首歌,开始像素的追逐吧。
原文地址:smashingmagazine
译文地址:非科班设计(公众号)
作者:Erik Kennedy
译者:逗砂








