小编:本文整理了一些这些年做B端产品的沉淀,对比C端产品的一些不同之处。共大家参考和思考。
最近经常看到有人说:中国互联网的人口红利在消失,先发优势不在了。
2019年7月,中国互联网协会公布,截至2018年底,我国网民数量达到8.29亿。14亿人口,除去老人、幼儿,偏远地区,用户量已经扩充的差不多了。C端产品的服务也基本上覆盖到生活的个个角落。在这个网民的需求不断增高,创新乏力的时期,我个人感觉现在发力B端产品是个不错的策略,还有更大的创新空间。
那么,作为一个设计,我也思考了一些关于B端产品的设计方法,和C端产品有什么不同呢?因此,我就结合我这些年做的C端产品和B端产品的思路做了一些整理,供大家思考和探讨。
任何产品要保持生命力,都需要,不断发展新用户(拉新)和维持老用户(维老)。
那么B端产品需要如何设计保证这两点呢?是否和C端产品一样呢?答案是:侧重点不一样。
C端用户群维度只有一个:用户。而B端用户群可能多个维度,大多分为:决策者、使用者。
B端用户是否使用我们的产品由“决策者”决定,而使用产品的是“使用者”。也就是说,拉新需要满足“决策者”的需求,维老需满足 “使用者”的需求。下面我从“拉新”、“维老”两个角度谈下我的看法。
拉新
尼尔·艾亚尔在《上瘾》中提到,用户形成产品依赖需要经过“触发”、“行动”、“多变的酬赏”、“投入”四个阶段。 而“触发”和“行动”就处在和用户建立联系阶段也就是“拉新”。
所以我将B端产品的“拉新”分为:品牌推广、试用两个阶段。(即:触发、行动)。通过“品牌推广”,让用户感知到产品,形成品牌印象,然后通过“试用”建立信任。
一、品牌推广
我们的推广要给谁看?,对!决策者,他们是理性的,不会只听你说好,会货比三家的,所以B端产品定位应更关注竞品。
C端产品擅长瞄准潜在用户群市场,未开发市场,避开竞争;或以奖赏补贴等营销手段竞争。而这些手段往往在B端用户群效果是很有限的。B端用户群有领域限制,有强需求。要么有合作商家,要么可以自己投资开发。多数情况下是少不了和竞品厮杀的。 所以我们首先要了解竞品,准确定位。
定位
了解相对于竞品的优势,根据产品优势树立形象,明确用户群。
- 所有的宣传设计要围绕一个定位设计,包括视觉、交互、使用场景、内涵故事。现在已经不是一个logo、一个VI就能形成品牌印象的时代,在信息轰炸的今天,树立品牌需要一个整体的品牌人格定位。包括:品牌图形、品牌行为、品牌故事、品牌责任、品牌意义。如:提到苹果产品,你会想到什么?肯定不只是它的logo吧?我们会想到:高科技、简洁的设计、友好的操作体验、系统稳定、疯狂的果粉、乔布斯传奇的一生,改变生活、颠覆诺基亚…又如:提到华为,你会想到什么?也不只是logo和手机吧?会想到:尖端科技、行业逆袭、政治纷争、5G、不上市、国产品牌的荣耀、任正非的个人魅力…
- 当今的品牌推广需要形成一个全方位的、立体的“品牌构建”。
曝光
1、重点培养强于普遍撒网
B端的目标用户是有领域性、针对性的,找到他们的聚集地并不难,然后集中火力精准打击。
如:行业展会、专业论坛、商圈…
- 针对品牌推广的场景设计,形成符合品牌定位的整体品牌体验。
如:视觉印象、产品服务印象、企业印象、行业印象…等等
2、蹭热点
热点事件、热点关键词一定要蹭,事半功倍。要注意的是,B端产品往往要体现:正能量、严谨、沉稳… 切勿与自己树立的品牌形象背道而驰。(杜蕾斯虽然蹭热点非常成功,但是B端产品谨慎效仿。)
- 在蹭热点的设计中一定要不要偏离品牌定位,无论是图形设计,还是文案。
二、试用
主要体现:成本、质量、效率、安全性
B端产品很多不可以免费试用所有功能,所以如果产品可以试用体验,也就有了一次和用户沟通、展示产品的机会。
B端产品面对的是“决策者”,通过调研我们发现“决策者”更关注“成本”、“质量”、“效率”、“安全性”,这是他们选择产品的直接动机。所以我们要让用户在试用过程中,看到他们想要的。
成本
包括“产品价格”、“维护成本”,关于设计我们着重提一下“更换产品的成本”,这关乎到用户是否会考虑使用你的产品的关键。
- 简便的数据对接、数据导入、数据备份功能必不可少。如:华为就是从免费的“维护成本”和免费“更换产品的成本”为切入点,赢得市场的。
质量
通过专业性、纠错功能保证质量。
1、专业性 ——B端产品服务于专业的领域,面对的是专业人群,需要设计人员对他们的专业名词、工作流程、操作习惯等有深入的了解(不了解的话,需要做前期调研)。体现出专业性,能提升用户对产品的信任度。
- 分类、标注、提示信息用词专业,符合用户心理认知。如:百度bug扫描工具

用词专业,有歧义部分配有注解。
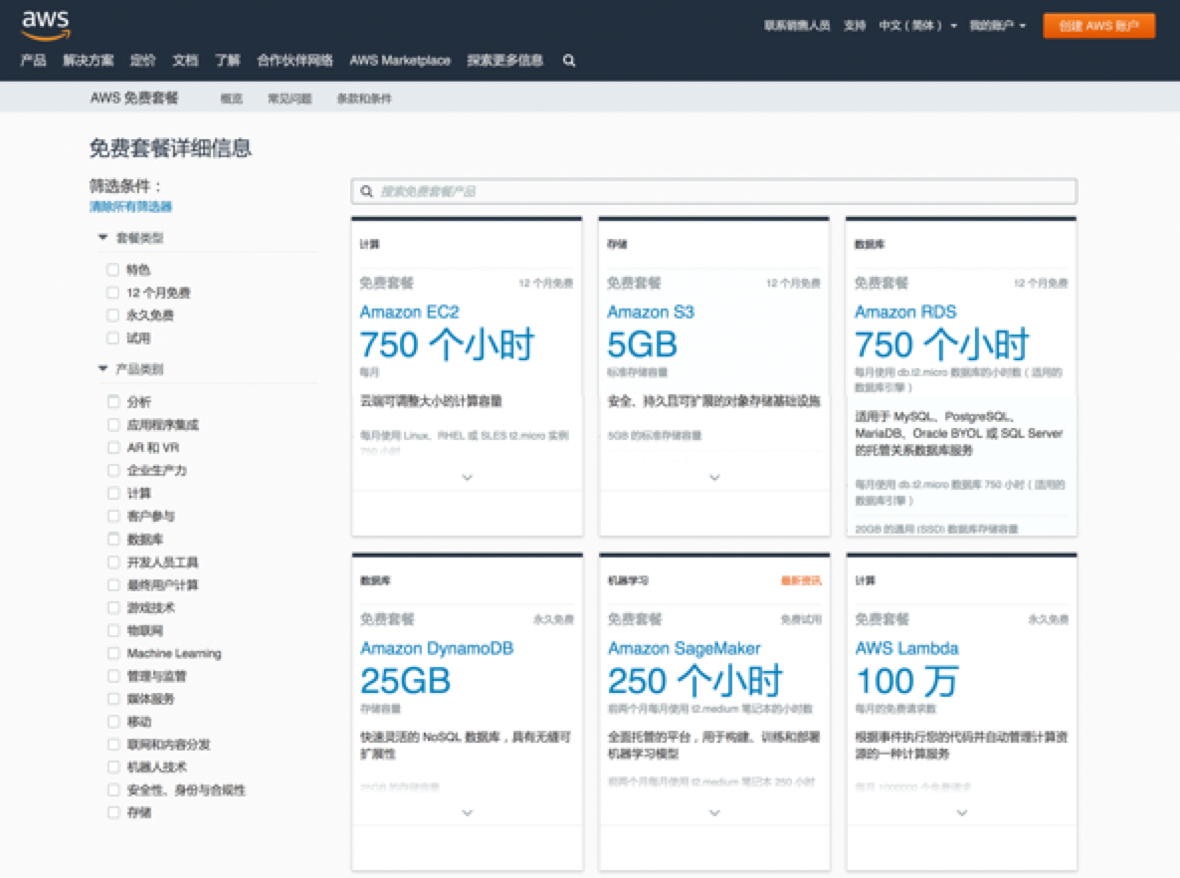
- 布局符合核心用户思维逻辑,能通过阅读页面判断当前可以做什么。
如:亚马逊云、腾讯云


分类逻辑符合用户心理预期
2、纠错 —— B端用户的纠错功能非常重要,往往直接关系到企业的利益。
- 关键数据、参数、单位、名词等制定阈值规范,超出规范的要标红,以提醒用户关注。
如:百度目标管理系统

编辑时敏感数字标红提示
- 预设自动保存功能,减少意外带来的损失。
我们是不是都遇到过,因为未保存而突然断电、死机带来的抓狂心情呢?
- 提交发布时可预览,培养用户自检的习惯。
效率
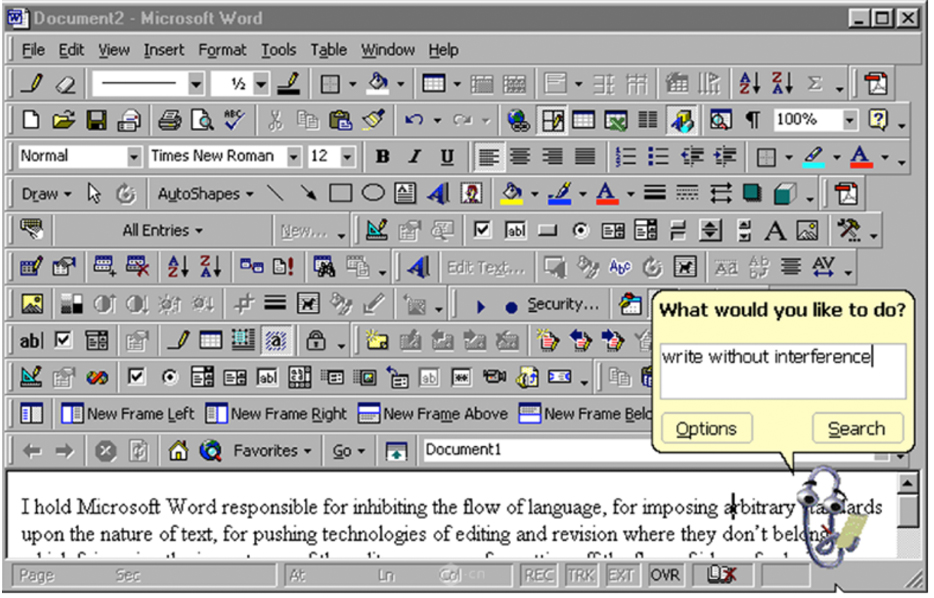
1. 沉浸式——给用户制造一个良好的氛围,引导用户进入心流,并且减少在操作时的打扰,让操作过程行云流水般畅快,这样不但可以提升工作效率,也可以避免因为左顾右盼而产生的失误。
- 风格上营造符合使用场景的氛围,或用户可以选择他想要的氛围风格。如:掌阅读书

拟物化设计,很好的读书的氛围
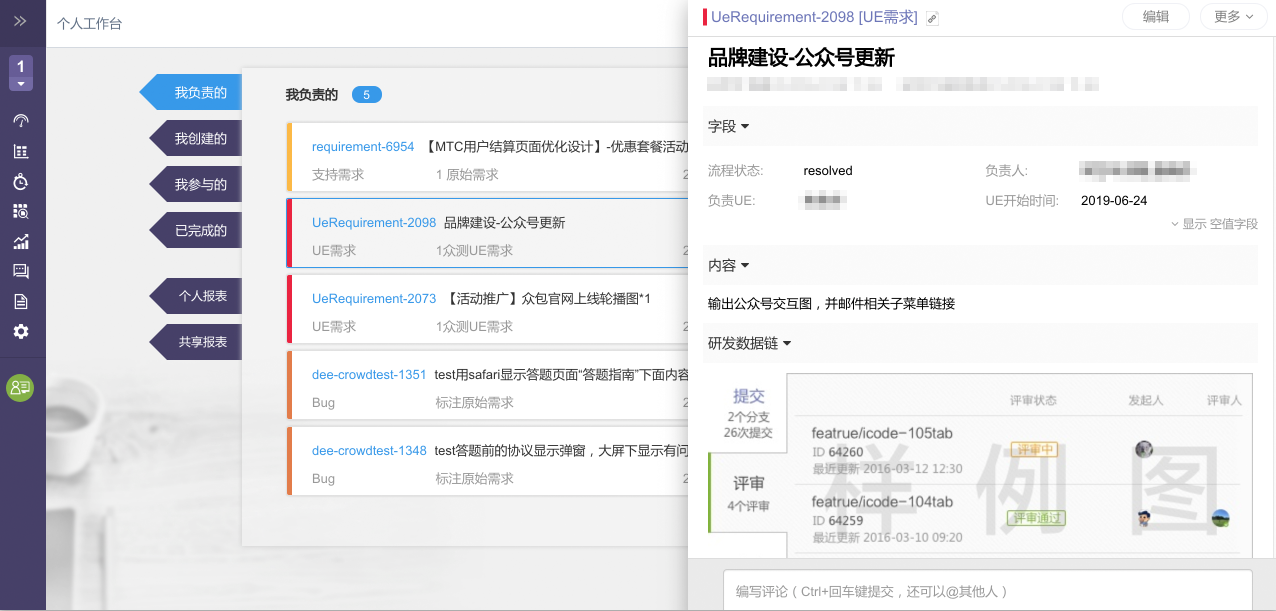
- 尽量在同一界面解决问题,减少来回跳转的繁琐。如:在操作界面,用户可调出必要参考样例、对比数据、相关工作进度…

百度任务管理系统在管理任务的同时,在同一界面内可以随时调取查看任务内容。
- 视觉上减少用户的视觉压力用色:明度和纯度都很高的颜色虽然很炫,但是长时间会引起视觉疲劳。如果一定要用,就减少使用面积。同时,如红色、橙色、橘色那些能引起视觉冲的的颜色也要慎用,毕竟B端用户需要一个冷静理智的使用场景。如:我们常使用的软件:“office”、“Photoshop”等,都不会像购物网站那样使用大面积的高明度纯度颜色。
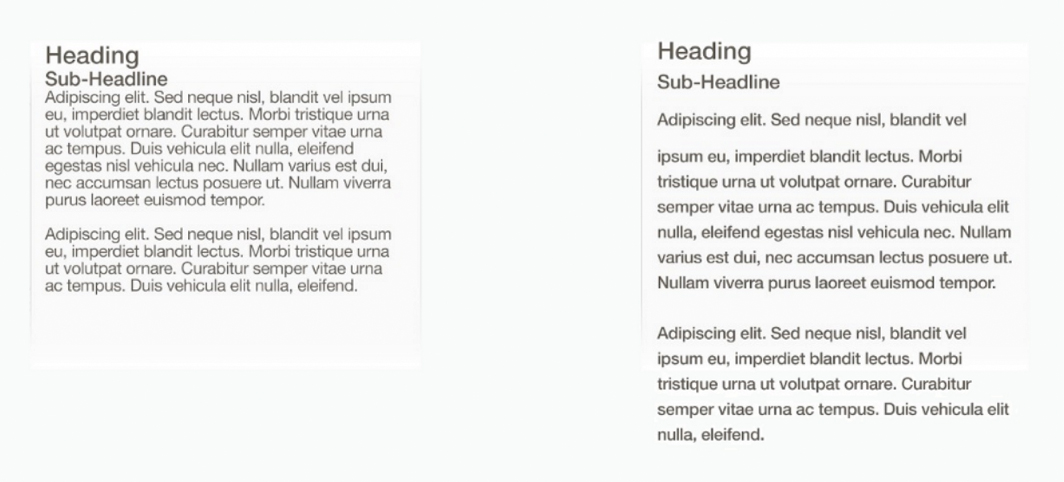
- 排版:排版层次清晰、利用对比、合理留白。密集的内容虽然能充分利用空间,同样也会造成视觉压力。


不同的密集度造成不同的视觉压力,留白不光是能体现美感,对视觉压力也是很好的缓解。
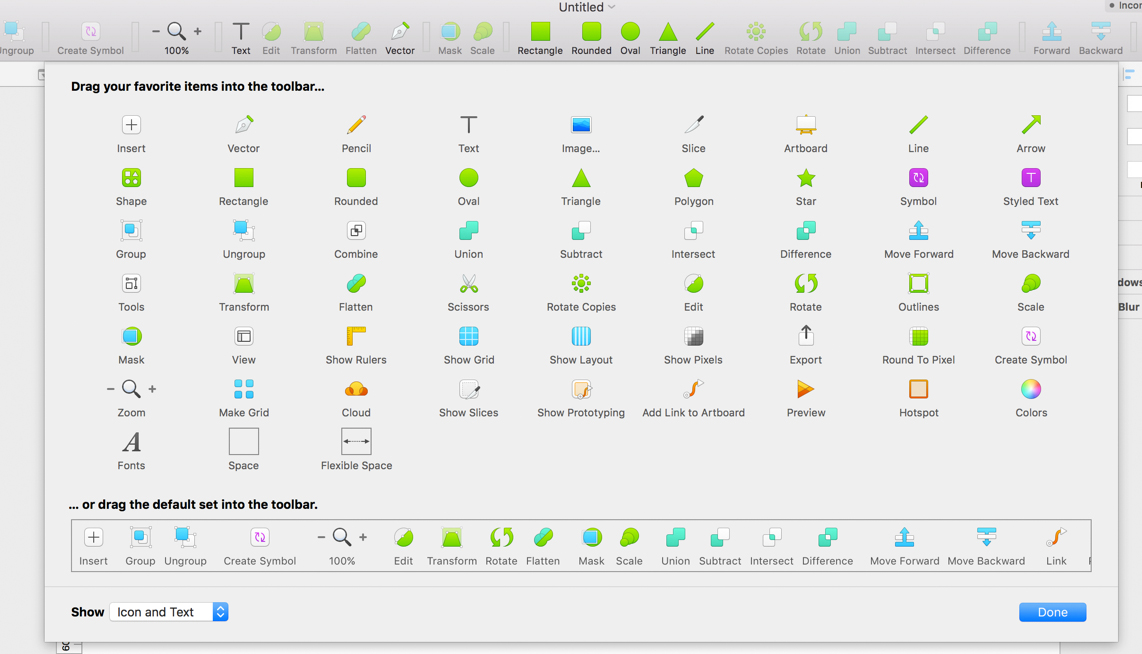
- 可设置快捷键,工具栏,可以维持用户的操作习惯,降低学习成本。
如:

可自设快捷键是对于老用户很友好的体验
2、信息可视化
- 合理的信息可视化设计,能大大提高阅读效率。
信息可视化的方式,对于B端产品非常重要,多学习探索可视化表现形式。
B端产品中最长用的表现手段—图表
饼图—适合用来表现比例,不适合表现变化。

最好的做法是将份额最大的那部分放在12点方向,顺时针放置第二,大份额的部分,以此类推。
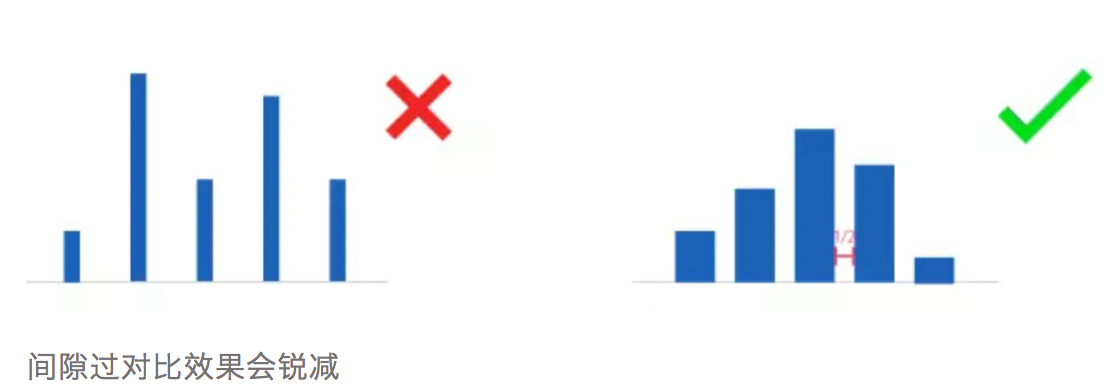
柱图—适合同时表现比例与趋势变化,如果分割较多且不需要看趋势的情况下,不如饼图。

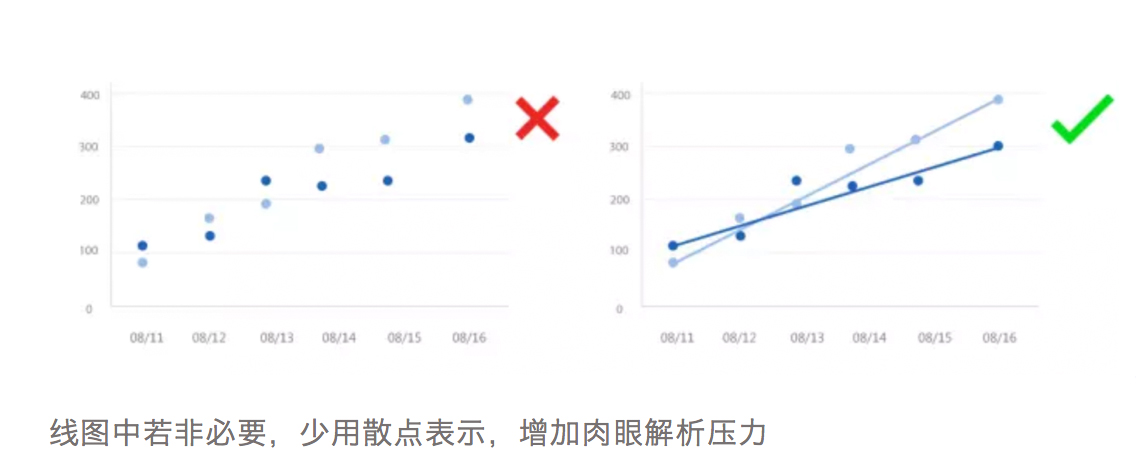
线图-–适合表现趋势

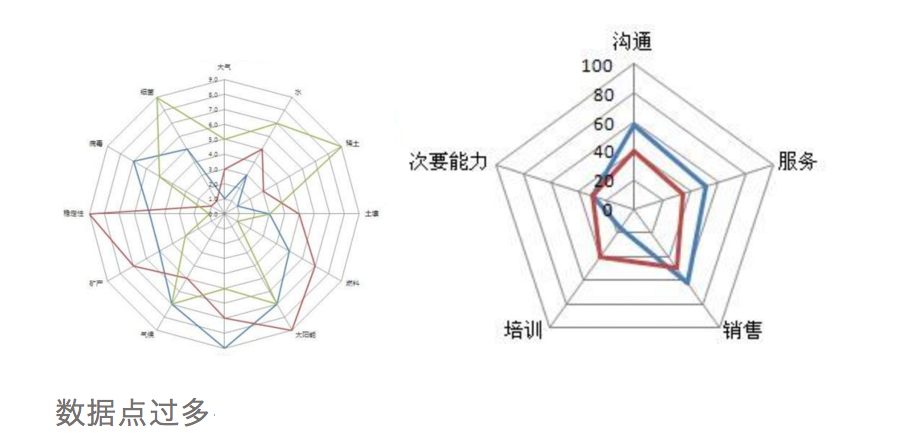
雷达图--适用于多维数据(四维以上),且每个维度必须可以排序。但是,它有一个局限,就是数据点最多6个,否则无法辨别,因此适用场合有限。

柱图是最高效的图形-根据图形进行数值对比时,柱形比圆圈、方块或立方体更加高效。立方体是最不容易被感知数值的。
安全性
- 权限设置清晰灵活
- 操作记录易查阅可监控如:后台商品管理系统

维持老用户
在用户产生依赖的四个阶段中,用户使用过产品后,如C端产品在这个阶段开始“酬赏用户”来刺激用户再次使用,让用户更多的“投入”,形成依赖度。但这显然不适用于B端用户的“使用者”,他们受目标趋势,不需要酬赏刺激也会持续投入。他们想要的是上手更快,更高效的产出。
一、操作习惯培养
“使用者”受“决策者”和成本等因素影响,使用产品周期长,易养成用户习惯,我们设计时要利用这点,让用户先入为主的认可我们的产品,从而在竞争中占据优势。
- 统一性规范,视觉统一性、交互统一性是培养用户阅读页面的第一步。
- 优化迭代时,尽量尊重老用户的操作习惯,可以在保留现有的操作方式外增加更优的交互方式。必要时可以同时保留,新旧两个版本。如:sketch可设置快捷工具栏

sketch中可以随意调换常用工具栏,可以很好的配合不同用户的习惯。
二、持续优化
- 多和用户接触,提供给用户可以反馈问题的途径。不要太依赖跟踪数据。C端用户用着不舒服的地方就会放弃或改用其他产品,但是B端产品是“使用者”在用,很多是任务驱使的,不友好的界面他们也会克服去完成任务。所以数据反馈不一定能做出反应,而使问题不断恶化。
- 定期优化代码。B端产品常会增加一些功能需求,但是不断打补丁的代码,却使产品的加载时间增长,甚至会增加系统崩溃的频率。所以周期性的整体优化、版本升级是必要的。
- 原型阶段就要考虑有可能的拓展性,预留空间,接口。在设计阶段就要尽可能的考虑到,避免牵一发而动全身。B端产品功能往往比C端产品功能、复杂度要高很多,所以为了一个需求而牵一发而动全身的情况很常见。
其实产品设计并没有很清晰的界限,C端产品优秀设计的准则在B端依然适用,只是侧重点会有不同。
本文提的这些点,并不能覆盖所有B端产品,只是希望各位在面对B端需求的时候可以有思路个参考。
站在需求方的角度去考虑问题。用科学的方法去寻找潜在的痛点,不断尝试更加的解决方案才是不变的法则。本篇只是我负责过的项目的一些积累和总结,希望能引起大家的一些思考,产出更卓越的作品。
原文地址:站酷
作者:可墉







