本文主要讲述作者升级BRM系统的整个流程、更新迭代系统的前后对比内容。该智能销售平台是作者2018年开始做的项目,从1.0迭代到2.4版,在更新迭代过程中作者验证了北极星指标在设计项目中重要的地位(详细的在下文中会结合界面阐述),也重点讲述了北极星指标的含义和作用。
-项目背景-
智能销售平台(小易),是绿瘦集团的销售顾问服务客户的后台系统,前身是BRM(Business Relation Management)业务关系管理系统。BRM系统在绿瘦已经用了9年了,2018-2020年是绿瘦智能化飞跃的三年,其中首要的就是业务智能化,因此智能销售平台与公司业务有着密不可分的关系。
-参与人员-
智能销售平台1.0+2.4版本,有九大模块,除去部分可用element框架默认页面,需设计的页面有350+。
界面规范与ABD模块界面设计:牙线;
登录页插画及CHI模块界面设计:Sara;
空状态插画及EFGJ模块界面设计:麦麦;
部分空状态插画设计:娟;
2.0小易LOGO设计:东。
-版权解释-
本文中所有页面版权归属绿瘦集团,界面中展示的所有与公司相关的信息均已用“某某”、“啥啥”、“某部门”等代替,金额也非实际金额,只作为设计展示使用。如有雷同,那是不可能的。
-项目感悟-
1.0-2.0版本对我来说是个失败的设计案例。
由于这个项目是跟公司业务相关的,就不作内容上的分析了,排版上也不做花哨展示,在这里主要说的是设计思维问题。
为什么在这个节点上分享呢?
2018年底的时候我开始往UGD转变,但还在摸索期,原本预计把UGD的思维应用在绿搜平台项目,先试验,再推广到其它项目。没想到智能销售平台会早一步用到。这个项目对我来说是在瓶颈期的,我尝试了很多种方法,依然没有突破。产品和业务提出的问题就像压在我身上的大山,因为项目排期问题,没有开发资源,要等到2.4版本才能迭代UI。
2.4版本,我终于解决了这个问题。
这也刚好为我印证了北极星指标在设计项目中重要的地位。(详细的在下文中会结合界面阐述)
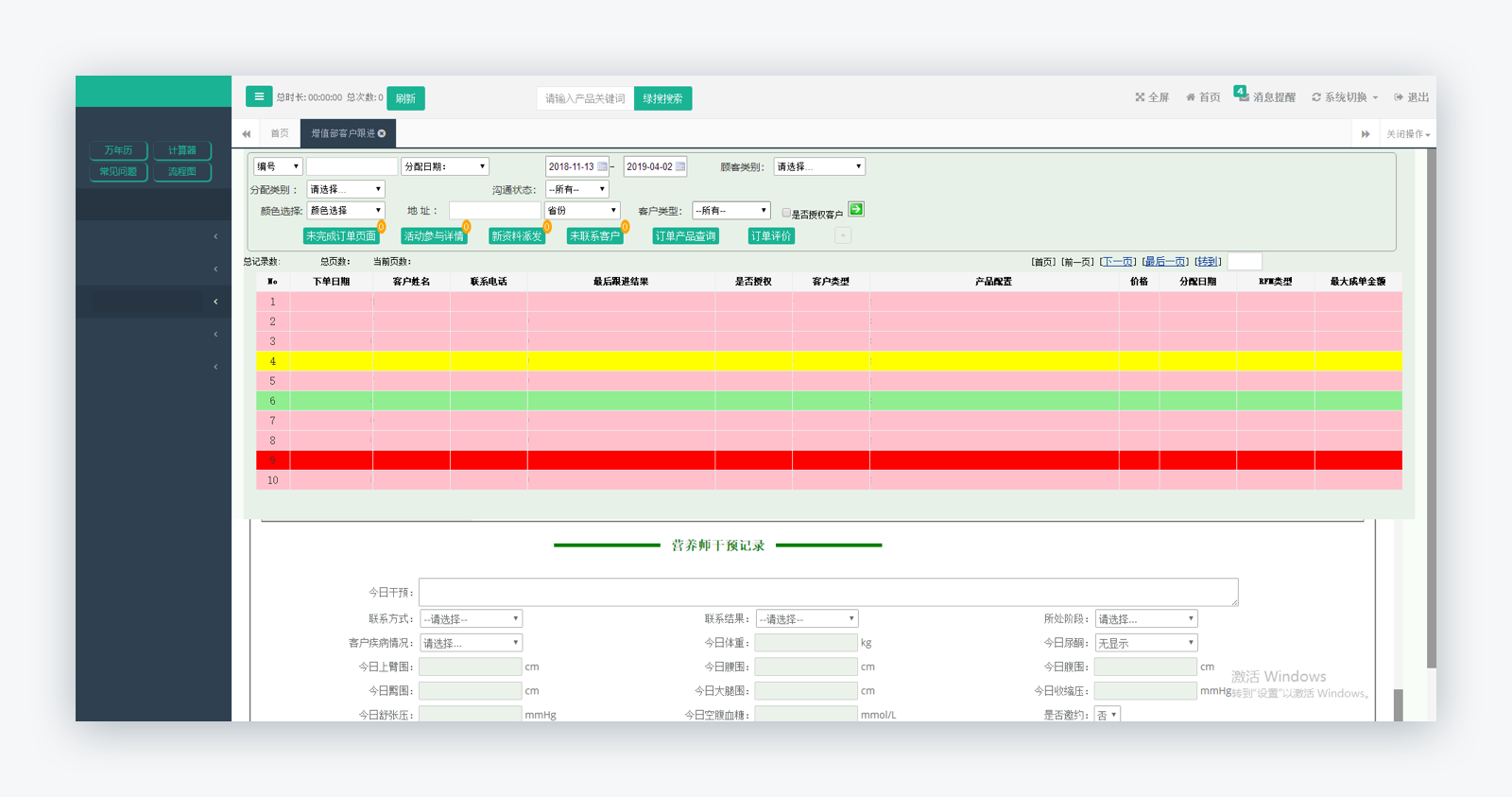
放一张原本BRM系统的截图,里面的重要信息抹掉了,主要看下这刺目的色彩。

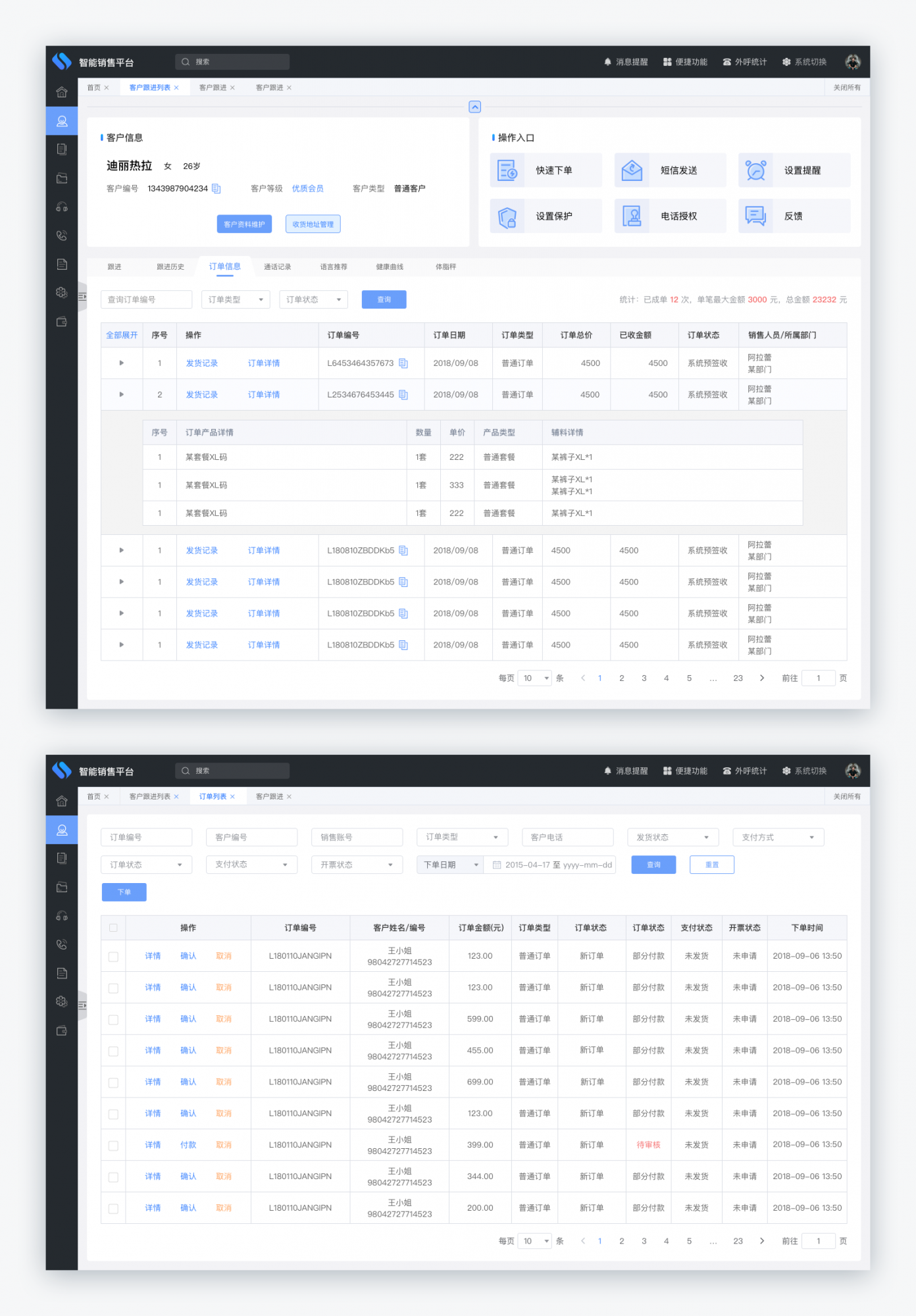
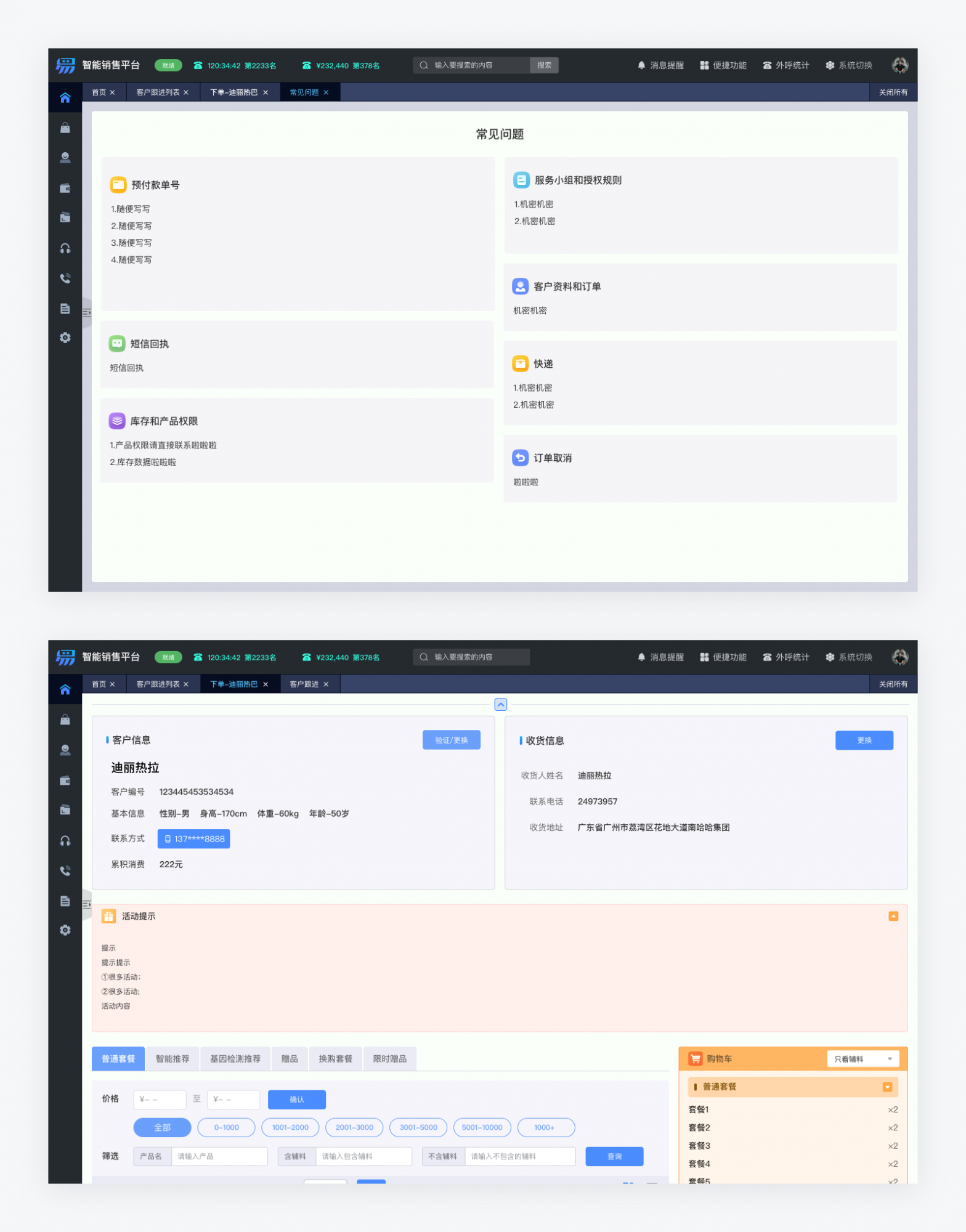
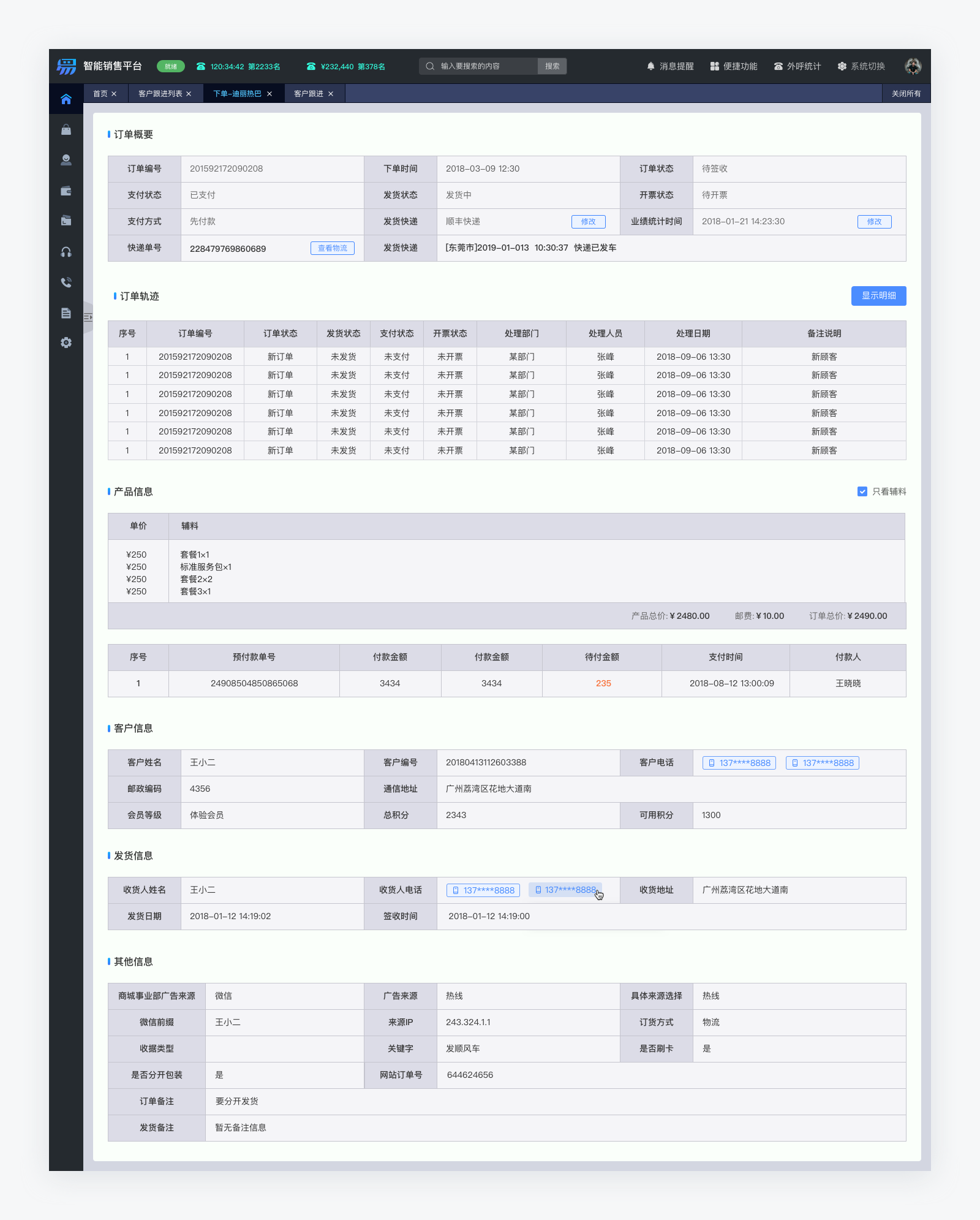
以下为智能销售平台1.0-2.0版本的部分界面:






-错误盘点-
1、考虑场景不全面:我考虑到了销售的使用屏幕是小屏,在设计上平衡了视觉舒适感后,尽量使用最小的间距。但是我没有想到他们的屏幕泛黄光,大面积的白色界面在长时间使用下让他们感觉更刺眼。这是我调研不充分导致的,因此在主导界面设计的时候没有给其他设计师正确的方向。而且鼠标悬浮导航栏展开的方式不适合他们,因为他们需要频繁切换导航条的一二级菜单,切换多了会觉得眼花。
2、过分注重用户体验:对于销售顾问的分析不够透彻,我们所认为的用户体验并不是他们要的。在他们提出界面颜色太浅的时候,我选择了稳步迭代的方式,先让他们从前BRM的色彩适应过来,再逐渐加深色彩和加入多种颜色。这种慢节奏迭代,一是受限于开发资源调配问题,二是我确实没有想好,按照他们说的用颜色区分是否有利。很多时候针对用户提出的问题,一定要想清楚这个问题的本质是什么。比如用户说界面太淡了,其实他们要求的不一定是加深色彩,用户不是设计师,他们不可能告诉你很专业的问题,毕竟界面的“淡”还涉及到层次问题。
-北极星指标-
接下来说一下什么是UGD。UGD是用户增长设计师,以用户为中心,以增长为导向,是产品极客思维与增长黑客思维结合来做设计。这个观念是刘津老师首创的,我就不做多笔墨描述了,只分享其观念对于实际项目的影响。
在这个方法论中,北极星指标是第一关键指标,是在当前阶段高于一切,唯一重要的指标,代表了公司高层对企业价值与用户价值关系的理解。
当前处于绿瘦的第三个五年阶段,北极星指标是五年内实现业绩指标100亿的目标。
这个指标分拆下来后,销售需要完成更多业绩。作为辅助的智能销售平台,目的是让销售以最快的速度完成客户服务,这样才对公司的业务增长有帮助。
刘津老师告诉我,用色彩区分就是最快的办法。
我反问,我们做多彩界面的时候,眼睛已经很花了,销售这样使用对他们眼睛是有害的,我应该这样去设计界面吗?
老师说,你有没有想过,他们根本不在乎这个问题,他们只想成更多的单,赚更多的钱。
就是这句话让我茅塞顿开,是我为他们的体验考虑得太多,而忽略了最主要的问题。
一切与北极星指标相违背的设计,都不可能为公司业务增长做贡献。有非常多的产品,它们的体验做得非常好,界面也很漂亮,但是它们活不下去。增长在任何时候,对于一个企业来说都非常重要。
找到错误点,也确认公司几年内不会更新销售使用的屏幕之后,2.4版本我们进行了一次快速迭代。
1、多彩界面非常刺眼,但是我们可以调整色彩的饱和度明度,在不影响增长目标的情况下,保持基础用户体验:
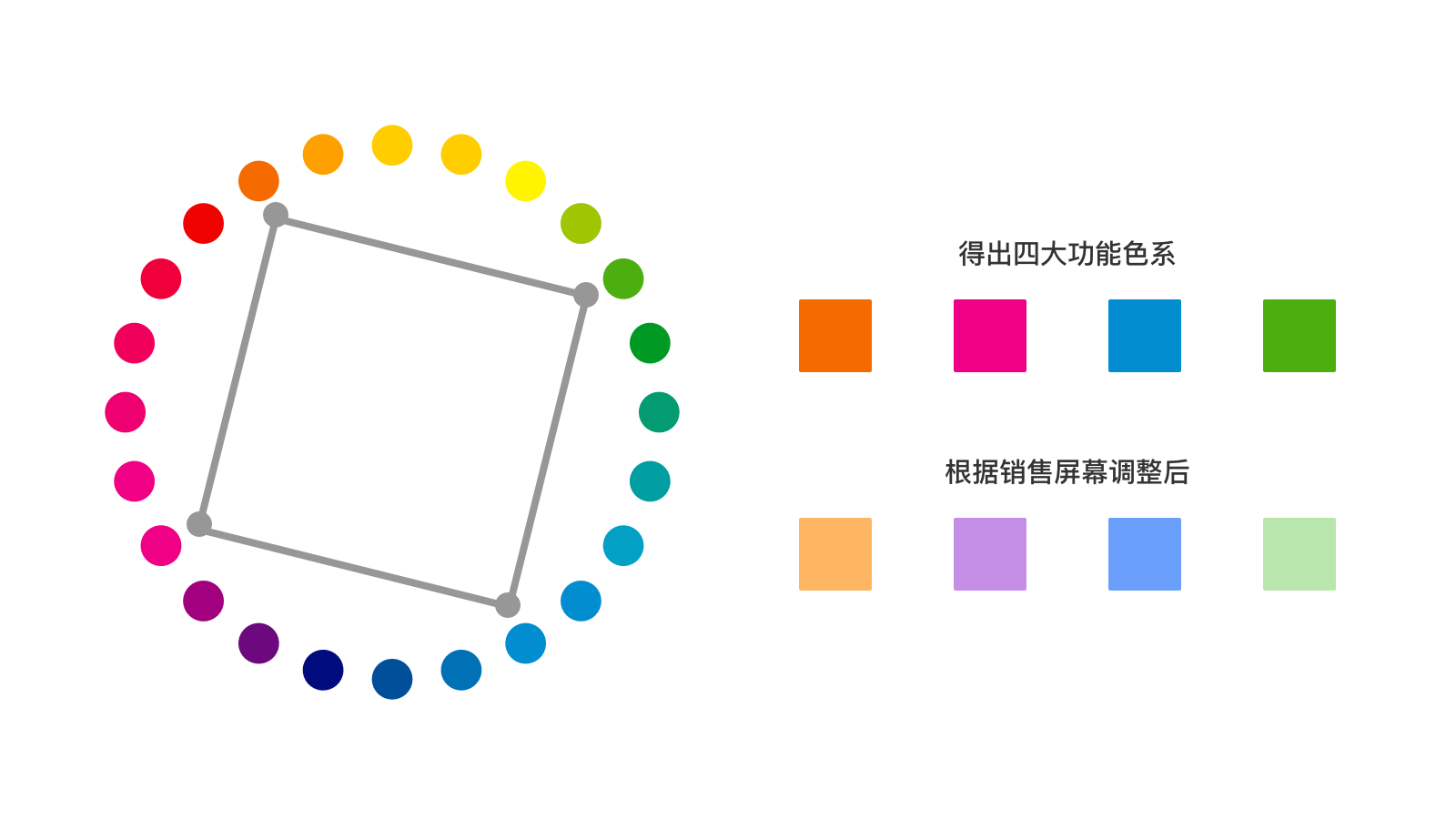
在这个系统中有很多功能,因此一定要有色彩体系:什么功能使用什么颜色,如果以后增加功能,应该怎么取色。针对这个问题,我们采用了24色环正方形取色法。根据原本最显眼的蓝色和绿色,得出另外两个颜色,组成四大功能的颜色。以后增加相近功能时,可以取邻近色;增加不同功能时,取其他颜色。
2、为极端用户考虑:
销售人员有几千人,其中一种极端用户情况就是色盲。我查阅了很多资料,得知色盲大多是红绿色盲,他们看蓝色的时候会比较明显,并且看了一个色盲模拟的网页后,色彩的饱和度控制可以帮助他们区分模块。因此在选择颜色的时候,我们会对饱和度有不同的调整。(此方案尚未验证是否对所有的色盲适用)

3、调用销售泛黄光的屏幕,在该屏幕上调色,直到区分明显并且尽量保护眼睛。(2.4迭代的时候是设计组最忙的时候,由Sara完成颜色调节与界面设计)
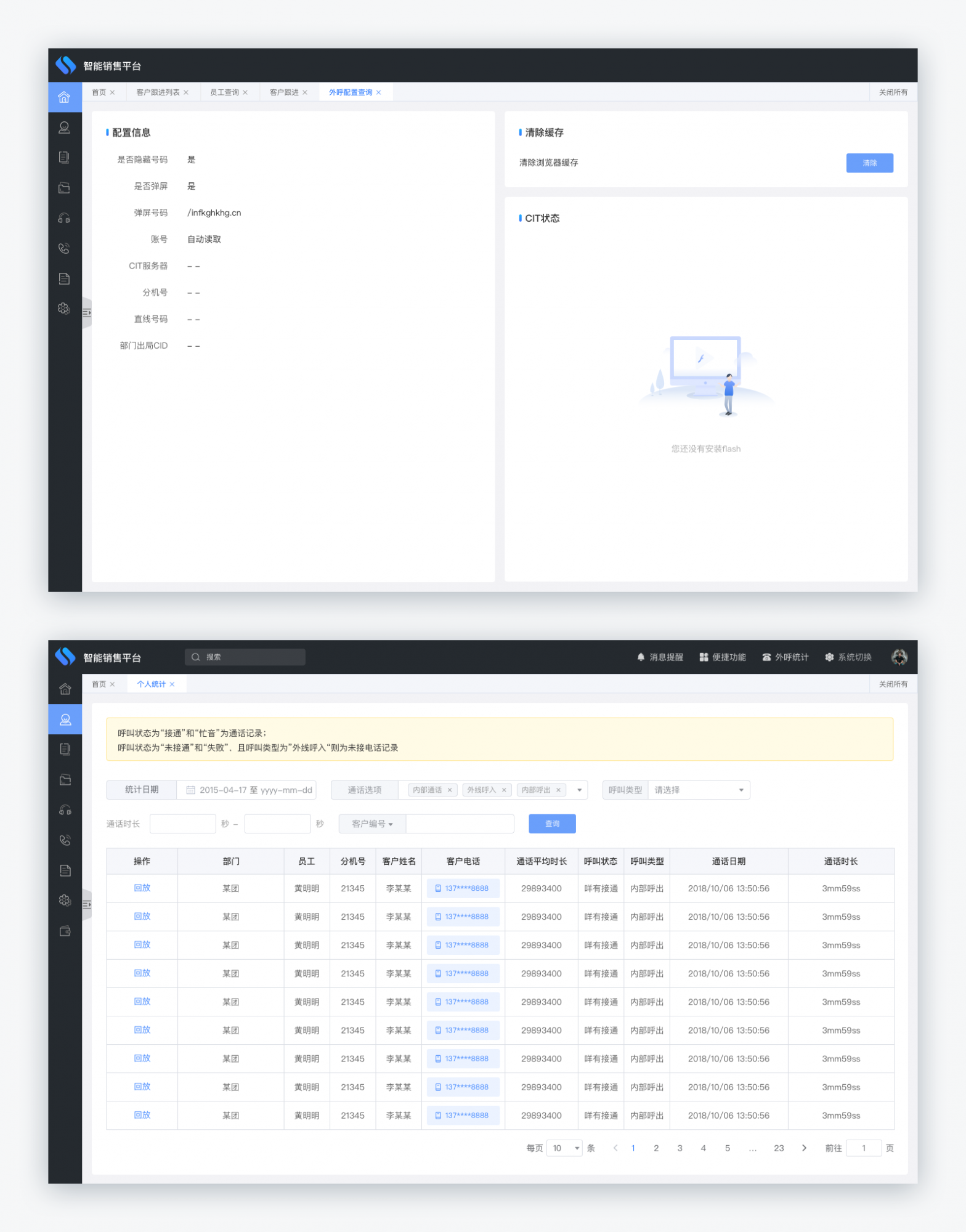
以下展示调好颜色的界面,也许在我们电脑上显示是刺目的,但是在销售顾问的电脑上看是舒服的,迭代后也得到了销售顾问的满意反馈。




-总结-
我们所完成的每个项目都有其存在的意义,复盘之后会发现很有趣。做项目的时候设计师很容易埋头在里面,有些东西看不清。因此其他人给的意见一定要辩证听取。
不管你现在处于互联网设计的哪个阶段,一定不要停止学习。
作为设计师一定要有能稳固自己位置的能力,我们的竞争者不仅仅是设计师,还有人工智能。
如果努力,还有弯道超车的机会,如果不努力,瞬间就会被抛到很远很远。
原文地址:站酷
作者:牙线姐姐







