最近接到新的APP需求设计,是关于社区模块的UI设计;第一次接触社交性质的需求,赶紧去研究一下市面上活跃度很高的几款社交APP。
最近啊,接到新的APP需求设计,是关于社区模块的UI设计;之前一直做消费APP,第一次接触社交性质的需求,赶紧去研究一下市面上活跃度很高的几款社交APP,分析一下他们的设计风格,臆想一下他们的设计理念。微信朋友圈、QQ空间、微博、脉脉、站酷等都是用户量很大的强社交APP,他们对于信息的呈现形式大同而小异。
微信最近的这次改编一开始也是让很多人感到不适,通过增大字重、增大留白、更加扁平化,一改之前老气呆板(过时)的设计,终于抓住了2018年流行设计风格的小尾巴,整个产品变得年轻大气了。
根据TX的产品用户调研,微信用户的年龄层次要比QQ用户大不少,这次的改版也是希望能通过年轻简洁的设计风格吸引更多年轻的用户(纯属意淫)。
微博也做了一次小的改版,把微博的发布功能移到了右上角;难道是考虑到了朋友圈右上角的发布功能已经培养了用户的使用习惯?我想只有拥有大量忠实用户的产品才敢这样改吧!
回到正题,作为社交APP的代表作品,朋友圈和微博的设计方式给很多想要做社交的APP提供的极有价值的参考。社交APP的内容产生形式是用户产生内容即UGC,用户产生内容有一个很重要的点是我们需要注意的,那就是内容的不可控;当然我们能通过大数据的形式过滤掉违反规则的内容,但是内容的质量没法控制,所以怎么来设计才能保证界面的美观性和易读性,是我们需要考虑的。
来分析一下社交APP的结构
1.首先它是Feed流形式,通过Feed流可以让用户不停的刷信息,从而留住用户更多的时间。
在仔细研究你会发现越来越多的APP都有Feed流,而且它们的布局也不相同。如果你没有对其有深入研究,
你根本不知道遇到这种页面该如何设计。
2.一条信息的组成元素:头像+昵称(名称)+文本+图片+时间+社交三大件(点赞/分享/评论)
这里面每个元素都可以拿来作为单独一个章节去解读分析,比如头像的方圆、时间的样式、图片的布局等。
3.每条信息以分割线或者分隔条区分。
社交APP信息组成元素分析之-头像的方圆
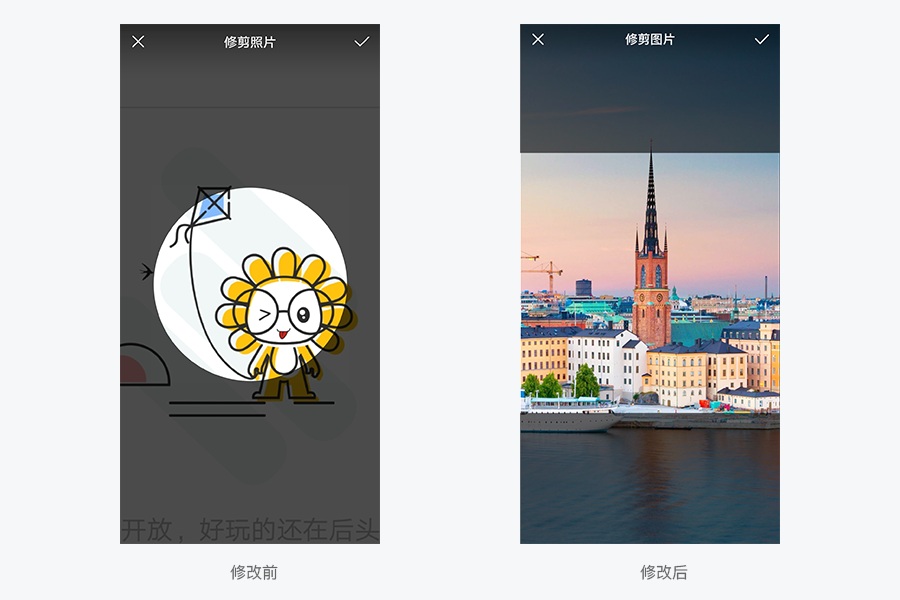
我接手产品UI设计前,头像的上传功能是直接把图片切成圆形保存在数据库;头像显示成圆形是没问题的,但是如果在其他地方如果也需要这个头像的话,它的扩展性就局限了;所以我把头像的上传功能改成裁剪成方形保存,在不同的页面灵活调用。

头像显示成方形还是圆形,其实没有严格的规定,除了微信用圆角矩形,其他大部分APP都是用的圆形,那么为什么大家都喜欢用圆形头像呢?因为人的头是圆的呗~~
其实可以从下面几个方面来考虑
1.考虑到页面整体元素的布局,上面我们分析过一条信息的构成元素:头像+昵称(名称)+文本+图片+时间+社交三大件(点赞/分享/评论);大家可以看到一条信息中有两种类型的图片:头像和文章配图,文章配图大部分都是矩形的样式,那么为了区分两种图片的不同作用,把头像设计成圆形,能够快速地和文章配图区分开来。
2.考虑视觉感受,圆形更加柔和、焦点更集中、信息传递更简洁,不刻意强调又能直观的让人认出是头像;方形的视觉中心比较分散,承载的信息更多,适合做图片展示。
3.从体量上看,相同直径的圆形看起来比方形要小,把头像设计成圆形不经意间弱化了头像给人的视觉冲击,不会抢主体的风头,毕竟信息的展示不是以头像为主。
4.从产品的定位上讲,源于一个公司的设计师对产品的理解和企业文化的把控,老板就喜欢方形的,企业的基因里面崇尚方形,那么设计成方形反而符合公司的形象或者产品想要传达的理念。
以上纯属个人观点,不论正确与否,请尽情拍砖。
社交APP信息组成元素分析之-时间的样式:时间差
动态讲究的是一个“活”字,时间的即时性很重要,而时间的精确性对于动态而言没有那么重要,以时间差的形式显示时间,给人一种时间的流逝感,它是有生命的、是活的,而不是冰冷的静态的展示时间戳。
以时间差的形式展示时间,即用当前时间减去发布时间;格式:刚刚、xx分钟前、xx小时前、xx天前。
当时间的即时性和时间的长度相比,又会产生矛盾,如果把去年的动态也显示成XX天前,就不能直观的看出动态的时间;所以要约定一个规则,在一个时间段内以时间差的形式展示,超过了这个时间段以其他的形式展示。
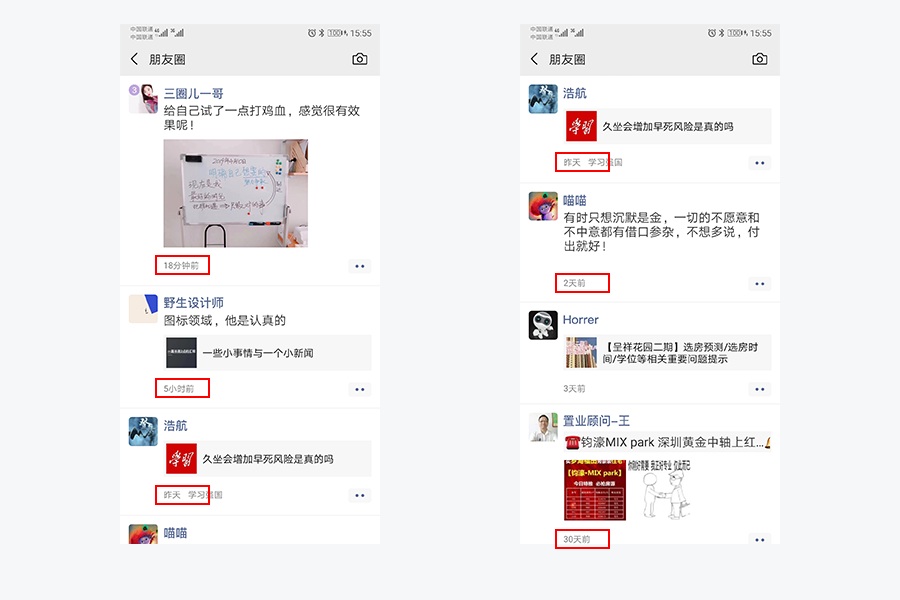
微信朋友圈的时间格式是:

刚刚–1分钟以内
xx分钟前–≥1分钟 <60分钟
xx小时前–≥1小时 <24小时
昨天—≥24小时 <48小时
xx天前–≥2天
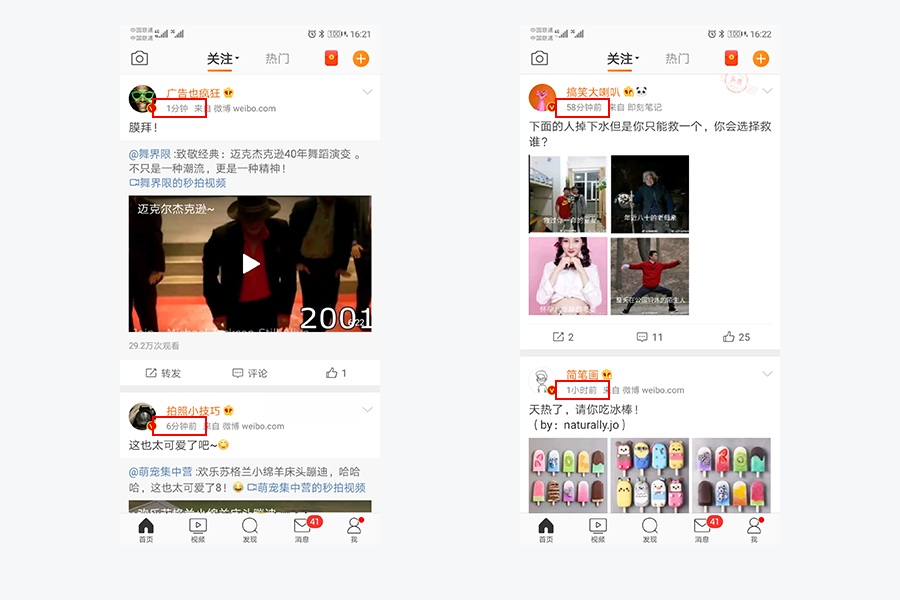
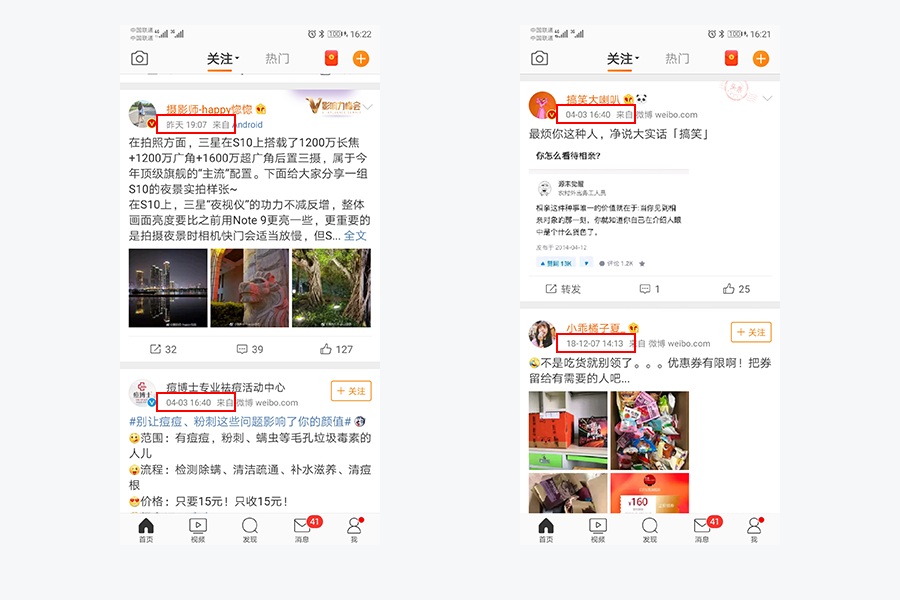
微博(关注)的时间格式是:


刚刚–1分钟以内
xx分钟前–≥1分钟 <60分钟
xx小时前–≥1小时 <24小时
昨天 HH:mm–≥24小时 <48小时
MM-dd HH:mm–≥2天
yyyy-MM-dd HH:mm–>1年
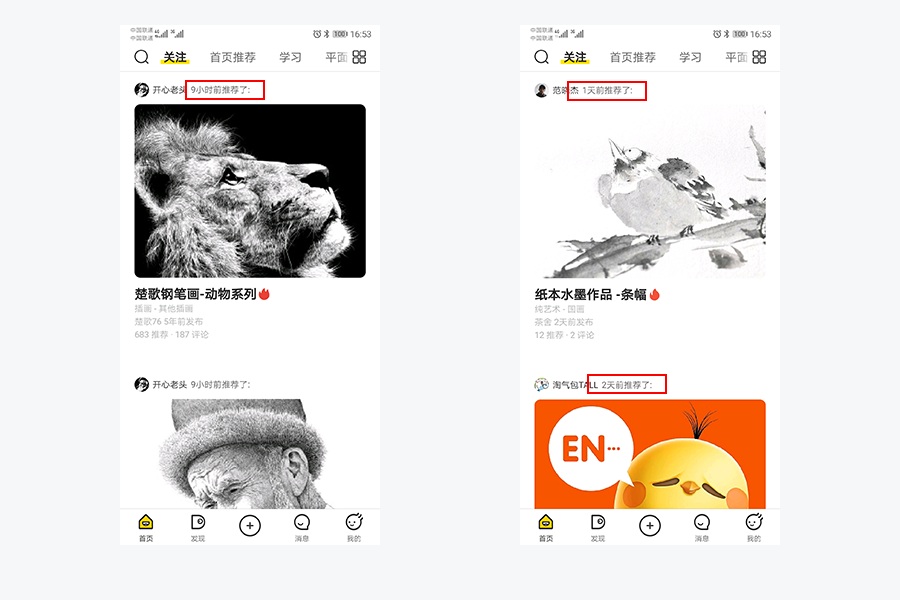
站酷动态的时间格式是:

刚刚–1分钟以内
xx分钟前–≥1分钟 <60分钟
xx小时前–≥1小时 <24小时
xx天前–≥1天
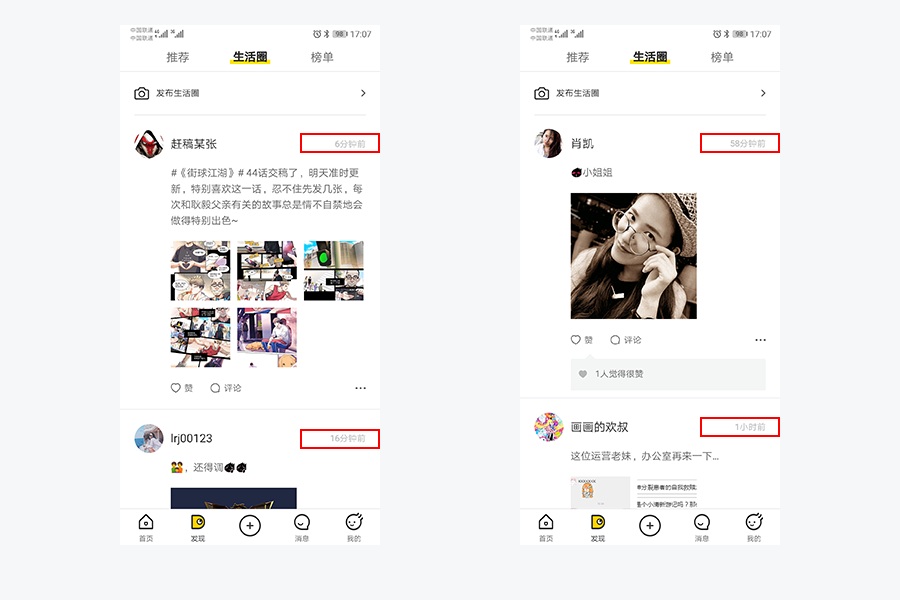
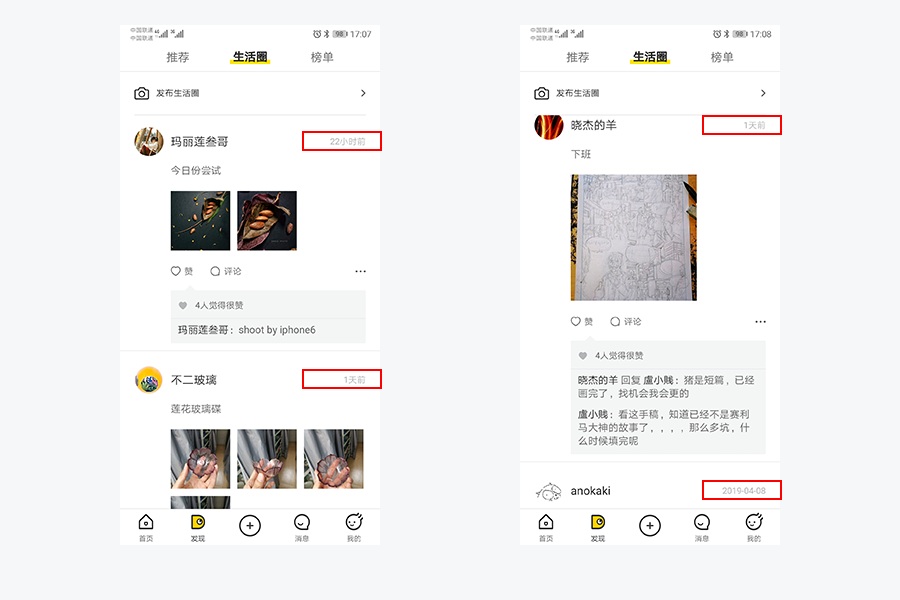
站酷生活圈的时间格式是:


刚刚–1分钟以内
xx分钟前–≥1分钟 <60分钟
xx小时前–≥1小时 <24小时
1天前–≥24小时 <48小时
yyyy-MM-dd–≥2天
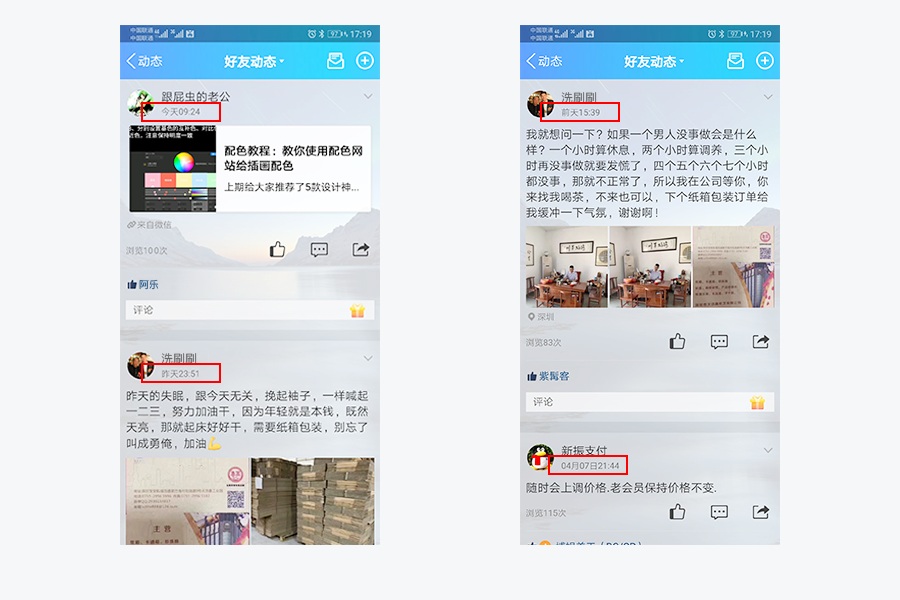
QQ空间的时间格式是:

今天 HH:mm–当天
昨天 HH:mm—隔天
xx月xx日 HH:mm–两天以后
通过几个主流社交APP的动态列表截图和提炼出来的时间格式可以看出,对于最新的(一天以内)动态时间显示格式是一致的,这样说明了动态的时效性能够带给用户更强的互动性;超过一定时间段的信息时间格式表现出了差异化,这个可以根据自身产品的定位和运营策略灵活设置。
社交APP信息组成元素分析之-图片的布局
抛开产品类型,单从图片的排版来说,图片的布局包括:拼图式布局、瀑布流式布局、宫格式布局。
拼图式布局:图片的大小、格式不固定,可以根据图片的质量或者想要传达的主次进行个性化排版;给人的感觉就是简洁清新好看,这样的布局对图片的质量要求很高,对用户的审美要求也高,导致这种布局的APP的门槛比较高,一般是小众的、专业的、个性的产品,或者是PGC(平台/专家产生内容),而不是普通用户产生内容;很显然这种图片的布局不适合社交APP,倒是很适合杂志APP或者摄影APP。
瀑布流式布局:非常适合图片的展示,也特别符合沉浸式浏览方式,是网页设计中比较流行的一种布局方式;如果应用在APP上,也只能在图片分享平台有展示的空间;所以也不适合社交类APP。
宫格式布局:最常见的就是九宫格布局,通过上面分析社交APP的元素构成,我们会发现九宫格布局是社交APP最常用的一种图片布局方式。
细心的同学可以发现,当发布的图片不是9张的时候,每个APP有各自的布局规则,那么这样的规则是怎样的呢?大家可以去阅读以下这篇文章,对于图片在APP中的布局写的很详细:
因为参与了相关的项目设计工作,所以有了以上个人的一点不成系统的小总结,很多结论或者观点都是通过去下载相关的APP来自身演示得出的,并不代表APP的设计者就是这样设计的,所以以上的观点只是作为自己在设计过程中的一些理论依据;很多时候我们在设计新领域的功能模块时,不知道怎么着手开始;在自身知识储备不足的时候,亲身去体验相关的产品就会成为我们获取经验、提升自己的一个有效途径,帮助我们去发现、去创新。
我在实际项目的设计过程中也遵循了这种宫格式的布局规则,有兴趣的同学可以继续往下阅读。
项目已经进入开发阶段,借此机会,我又根据高保真设计稿调整了一遍UI设计规范,设计规范就是这样通过一边设计一调整而来,有兴趣想要瞧瞧的可以点击以下链接:https://www.sanquaner.com/610.html ;另外我把项目的重要模块提炼出来,做成了工具包,方便以后在设计的时候随时取用;下面也放出PSD源文件,有需要的同学可以下载。




原文地址:站酷
作者:三圈儿哥







