今天要介绍的一款萌萌哒的风格插画,它的画风是非扁平,带有颜色光影变化,有点圆滚滚的非立体感的萌系风格。这种类型的应用范围很广,比如Q版游戏原画、卡通形象、商业插画中,也因为风格比较让受众群体喜欢,同时也简单操作易上手,所以我就以在新的练习APP里放的卡通形象为例,来告诉大家怎么来画这个可爱的小东西,别犹豫了,打开sketch,快上车吧!


确定特征
由于我的APP产品属于K12的行列,所以要选的卡通形象需要有萌的特征,同时也要贴近生活,才能让用户在使用的时候更有亲切感,所以我选择范围在猫、狗、兔子这些小动物身上,正好我之前也养过猫,所以我就把卡通形象定在了猫的身上。

收集素材
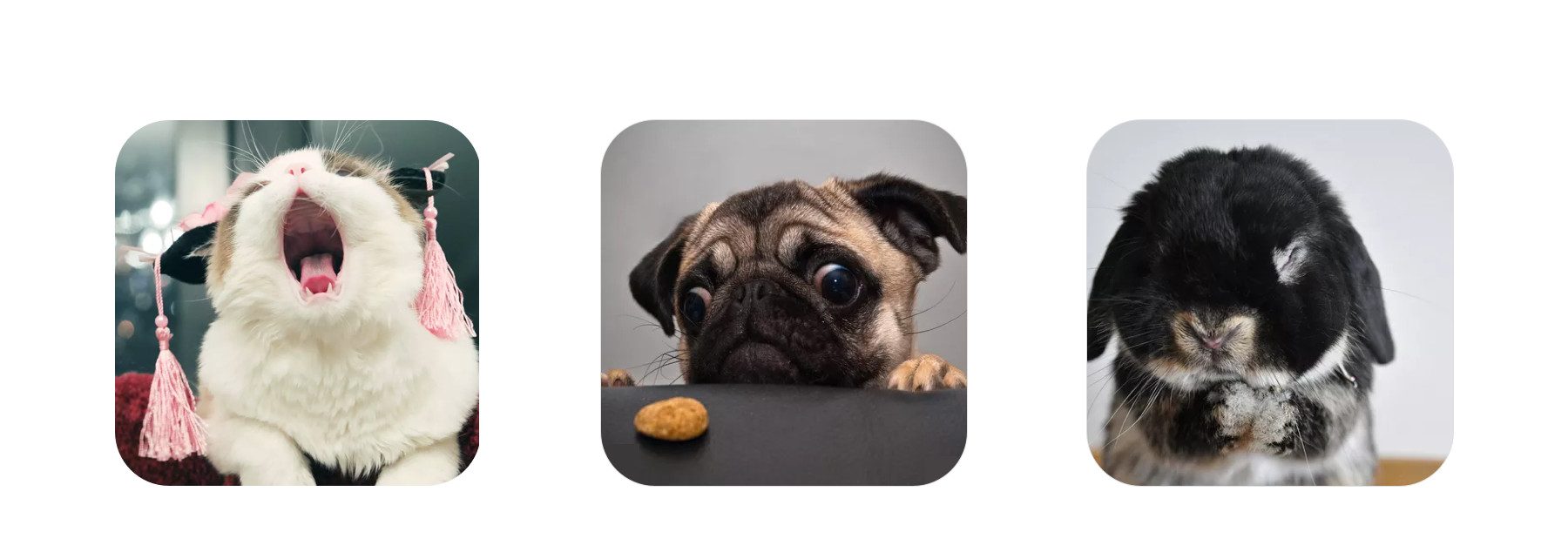
因为现在很多设计师的美术基础都比较薄弱,所以我们可能能想象到生活中最基础的物品样子,但是画出来难度还是比较大的,即使我的原型是曾经每天要狂撸800遍的猫,这个时候收集素材的重要性就显现出来了,虽然我的原型是菠萝,但是我还是找了很多别的参考,截取了脑袋瓜,如下图所示:

根据我的观察,猫咪的脸部识别特征大致都是为脸型和毛色以及胡须,而我钢笔工具用的不是太好,勾勒脸部如果增加毛的形状细节很容易就会暴露我的缺点,所以我选择了脸型加毛色的(比较保险),下面就是我根据素材做好的脸部基础轮廓。

细节调整
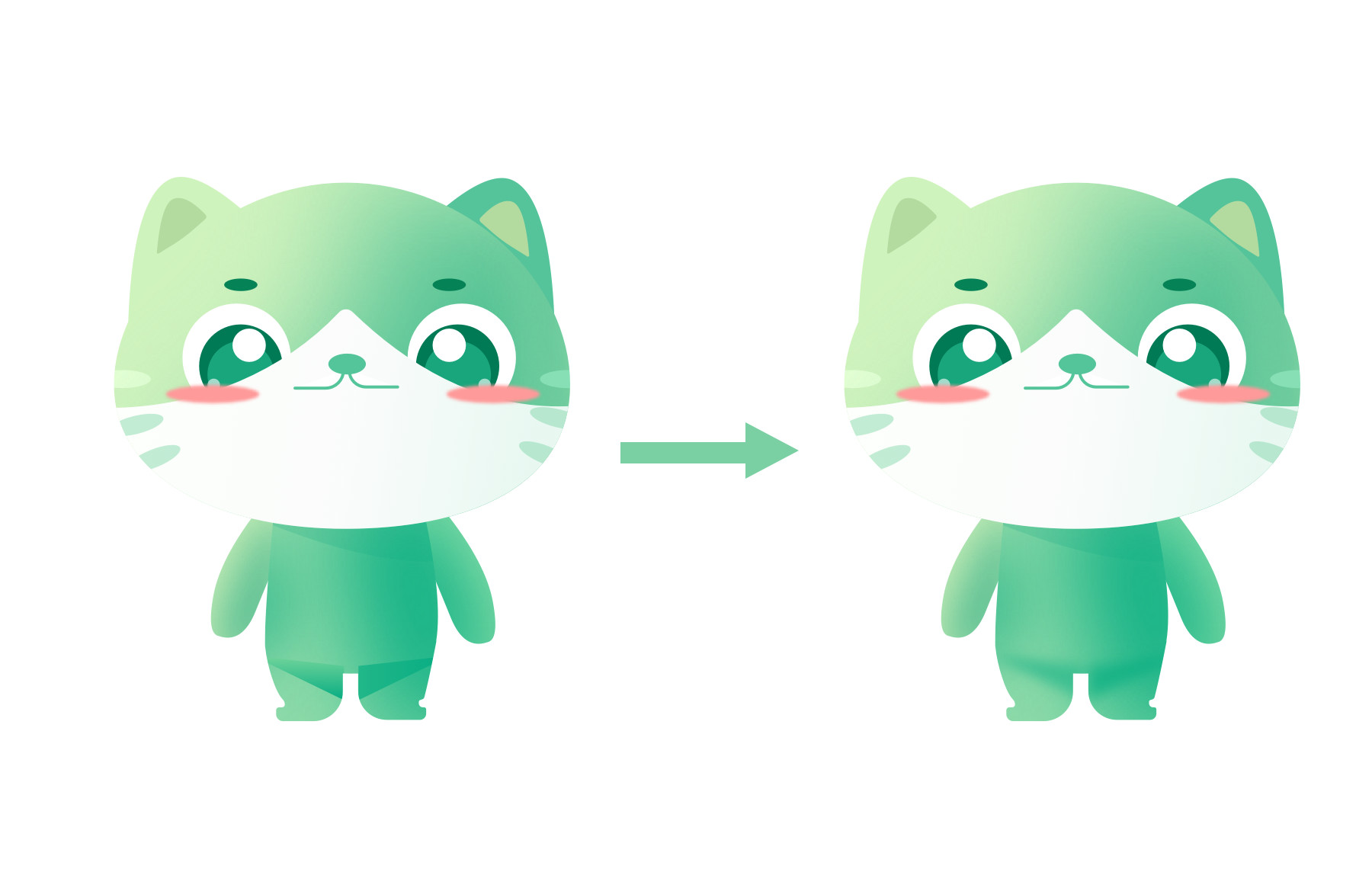
在已经做好的底部轮廓里面我们给他进行细节优化,但是在调整之前要注意,卡通吉祥物区别动画以及动漫人物,它是属于高度概括的情况下进行设计,一定不能过于复杂和繁琐。想要体现萌化的感觉,就一定要肉呼呼的。
第一,脸部放圆

第二、眼睛要大,水汪汪的,还要有点神就最好啦

拟物效果
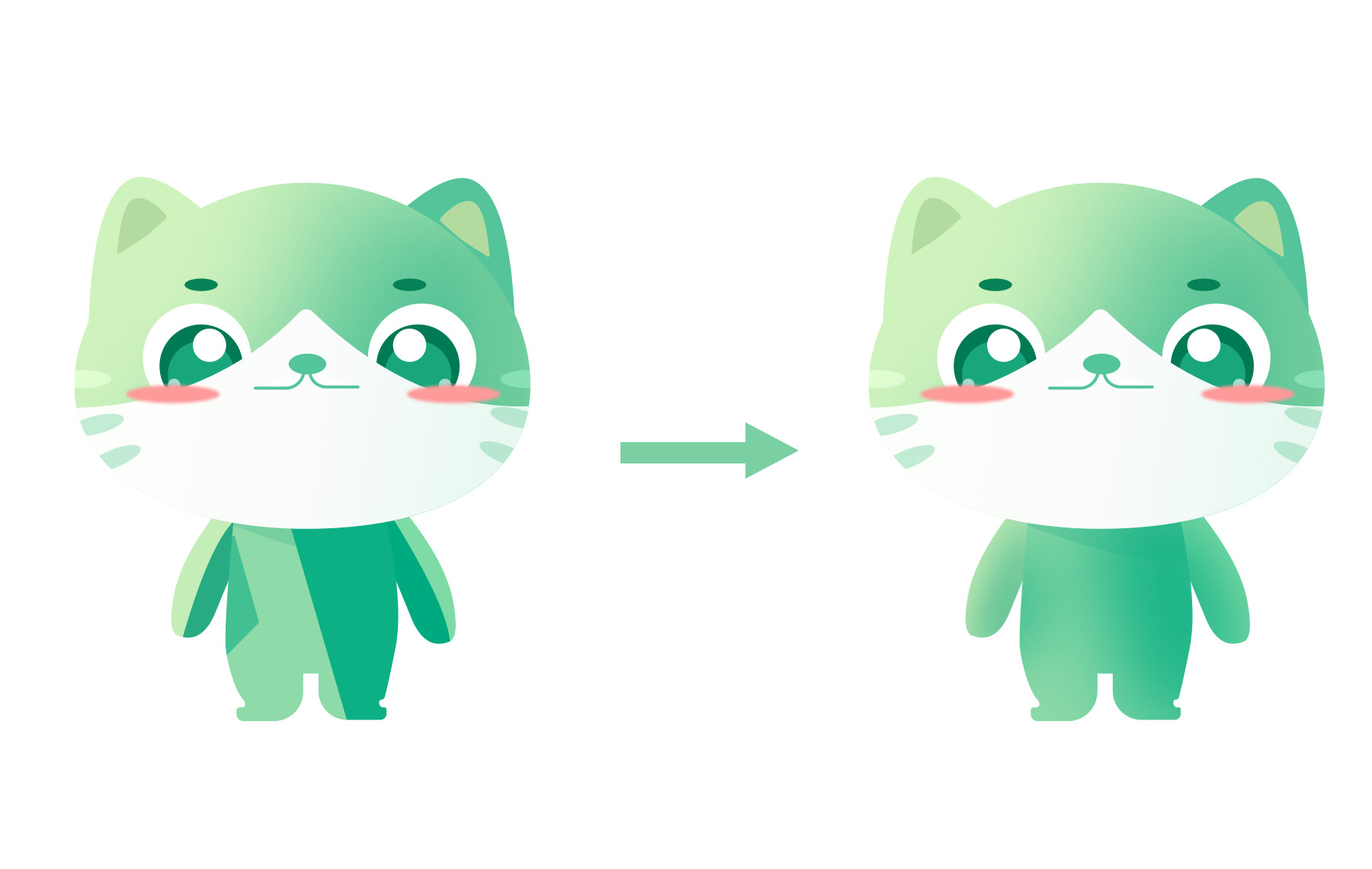
上面我们在之前的造型上做了一些细节的调整,在这里一定要把握好整体的视觉调和,以及颜色的饱和度,不能太跳。下面我就要开始将卡通形象微立体的感觉制造出来,我之前找过很多参考,观察了一下要怎么才能做出微立体的感觉,我一开始以为是渐变,下面是我的尝试效果,我发现过渡的不自然,同时没有立体的感觉。

到底是哪里不对,还有什么方法能够做出这种效果呢?然后我想到了深色系色块高斯模糊加剪接蒙版的办法,这是我第二次尝试的效果,猫脸顿时有了些立体的感觉,同时过渡的不会像上面的方法那么生硬。

于是同样的方法我用在了身体上,为了营造出肚子圆圆立体的感觉,所以围绕肚子那一块我用钢笔勾了个形状出来(我不知道这是个啥形状,你们自己看图),然后一样的高斯模糊加剪切蒙版,数值自己调呀,看着觉得差不多了就行。

腿那一块我纠结过是要拼接还是直接在上面加色块过渡,考虑了一下还是用色块过渡,从视觉上做一个内凹的效果。

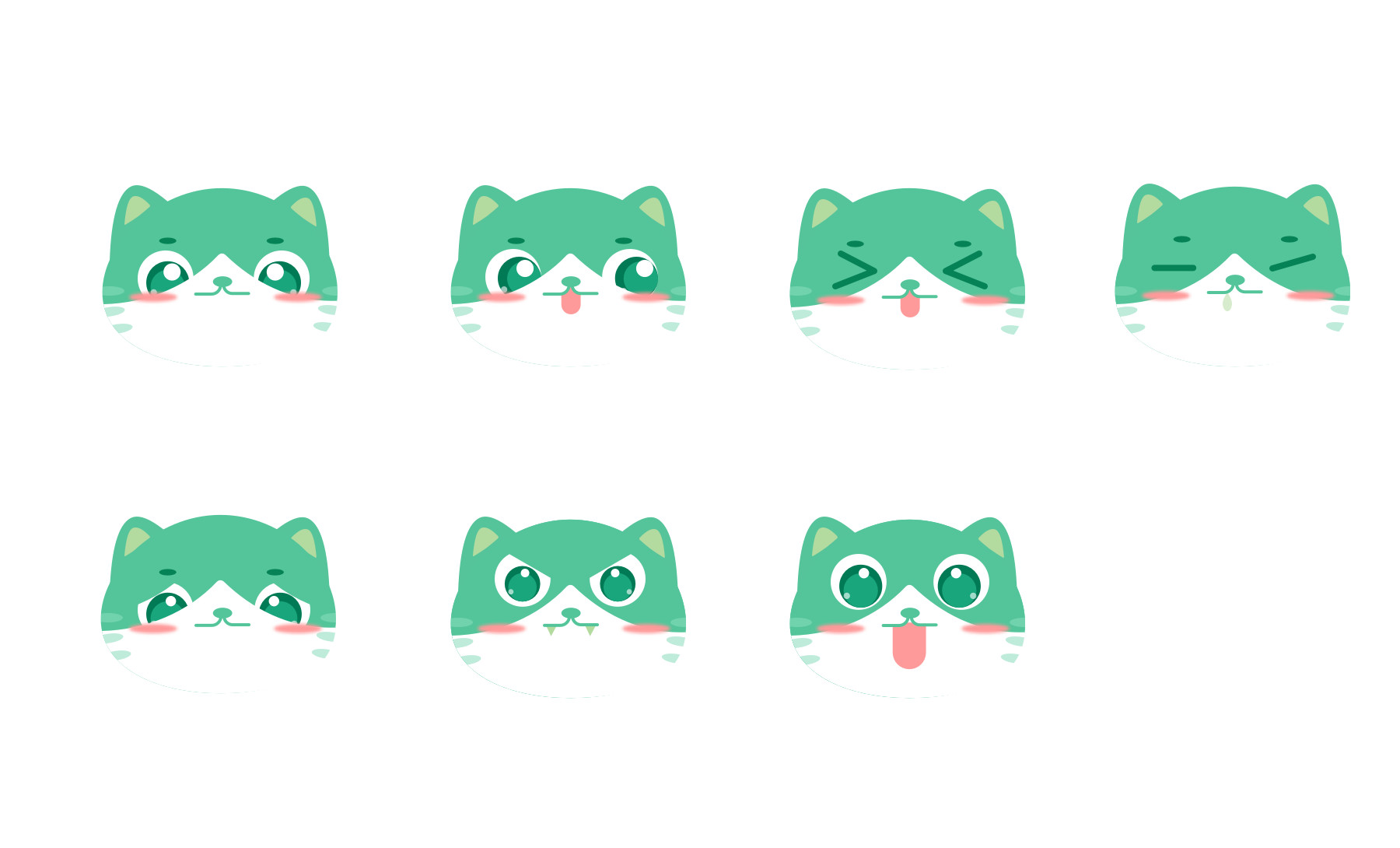
虽然这种类型的插画不管是从形状上还是从细节上都比较容易上手,但是很多细节还是要考虑在内的,比如说一些光影的效果,以及手臂与身体接触的地方需要做一些深色处理,在深色处理下后的边缘需要一些亮色小小的过渡一下。这样我们就把一个简单的能够代表产品的卡通形象画出来啦!我们还可以根据页面的功能做出一些衍生,比如表情包啊,默认头像主题等。

不知道这篇对大家有没有帮助,上面这些就是我在做卡通形象的时候的一些思路,希望能够帮助到大家噢。
划重点
- 1、素材的收集很重要,这相当于我们的参考,一个好的参考可以让我们迅速打开思路;
- 2、光影的把控很重要,使用色块高斯模糊加剪切蒙版能够让阴影或者高亮过渡的更加自然;
- 3、一定要把握好整体的视觉调和,以及颜色的饱和度,不能太跳;
- 4、做设计细节的时候可以多试几个方案,找到自己觉得最合适的那一个。
原文地址:海盐社(公众号)
作者:潘团子








