承接上文:
模型交互的设计分析及体验建议
1. 模型交互的作用范围及交互特点
当用户在真实环境的场景中稳定放下物体模型后,会有与模型进⾏进一步互动的需求。这类模型交互,通常会改变模型本身的物理属性。例如:
- 移动:改变物体在环境中的位置
- 缩放:改变物体的大小
- 旋转:旋转物体便于⽤户不改变自身位置观察物体
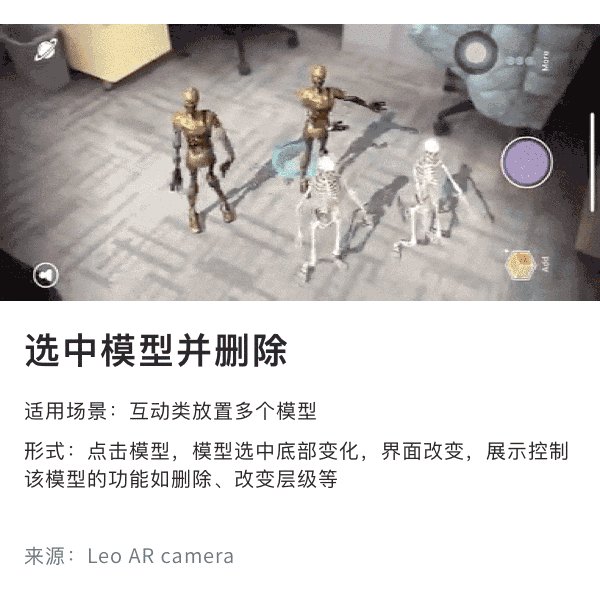
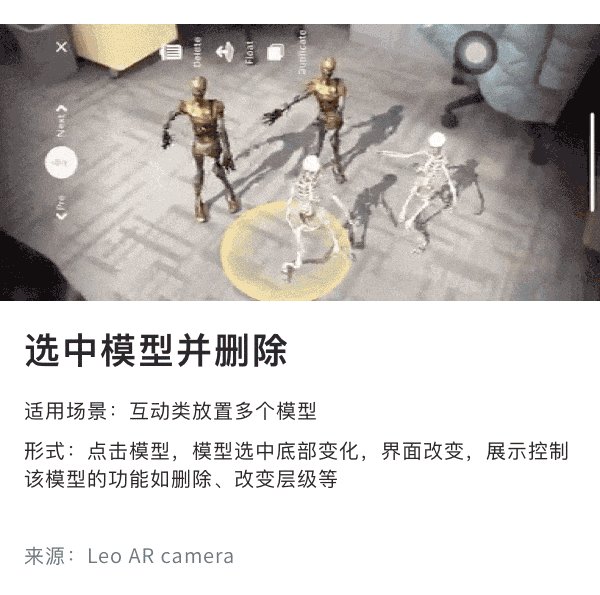
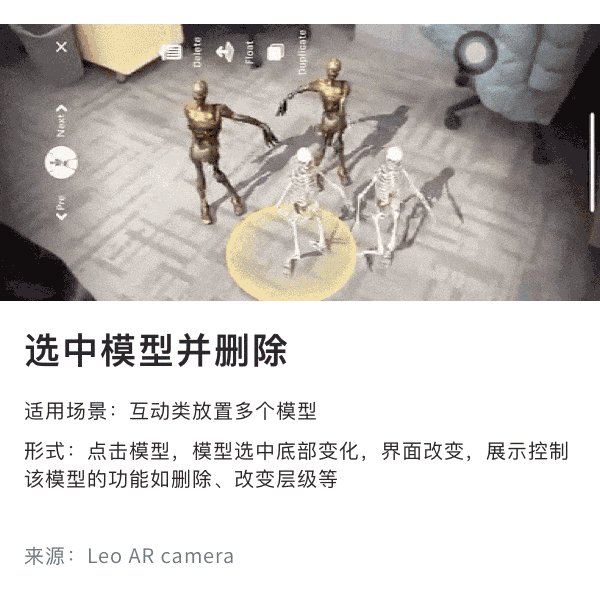
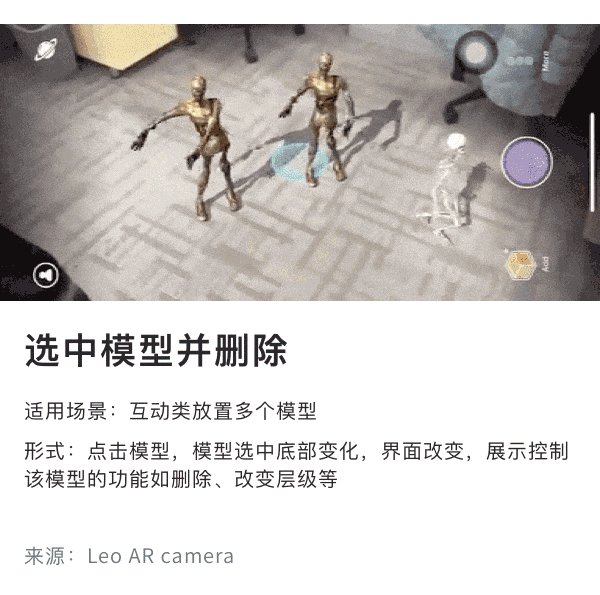
- 删除/重置:让模型在环境中消失或出现…
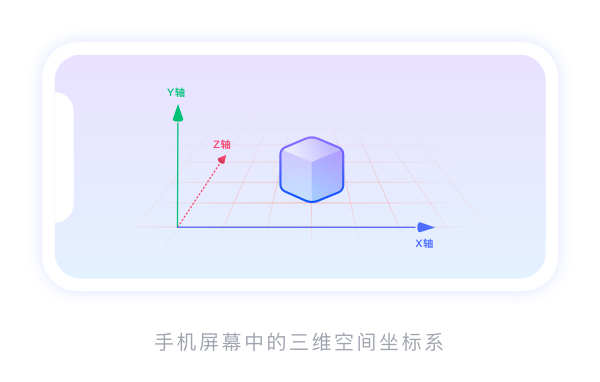
通过屏幕利用二维交互驱动AR三维场景中的模型,从而与模型进行互动。屏幕二维交互设计,主要是利用
二维手势和
界面控件去达到交互的目的。例如:
按钮/摇杆:在手机界面中设计按钮、摇杆。
手势:⽬前技术支持的瞬间的手势操作、连续的手势操作。比如单指点击、单指长按、双指缩放、双指旋转等等,我们在日常使用APP常用的手势操作。

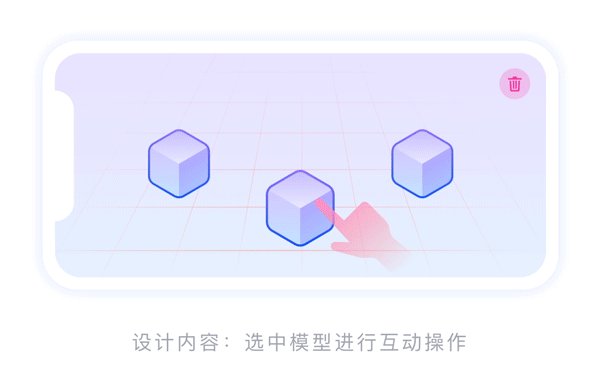
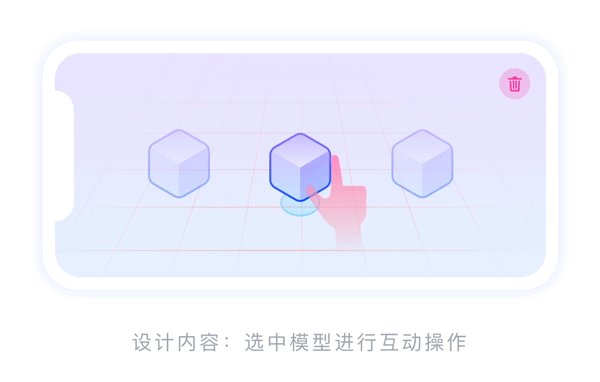
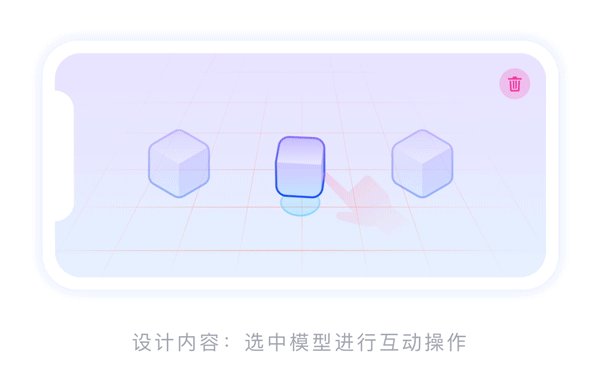
2. 模型移动的交互定义及设计形式
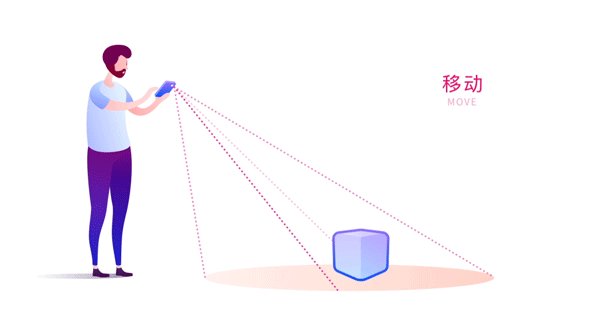
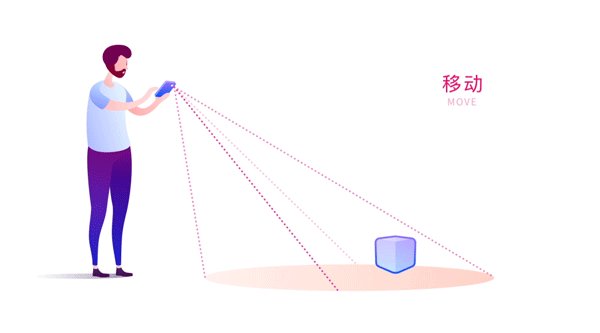
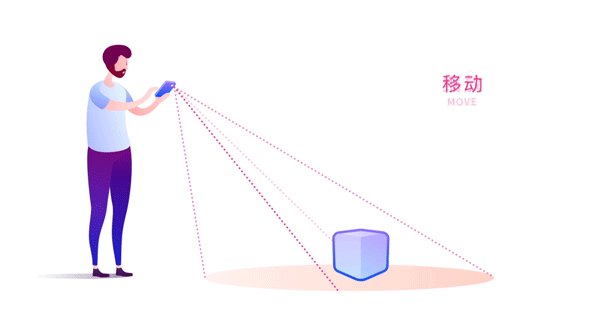
用户会与模型进行互动,移动是最为常见的一种操作行为。通过在手机屏幕的手势操作或按钮操作,控制模型在现实场景中的位移。

- 1.单指按住左右移动 模型移动以屏幕有效的外侧边沿为限。
- 2.单指按住前后移动 纵深移动遵循近大远小的透视效果。
- 3.单指按住上下移动 模型以中轴线上下移动,实际为改变模型所在平面位置,投影以暗示高度。(需注意,单指按住前后和上下移动不会同时出现)
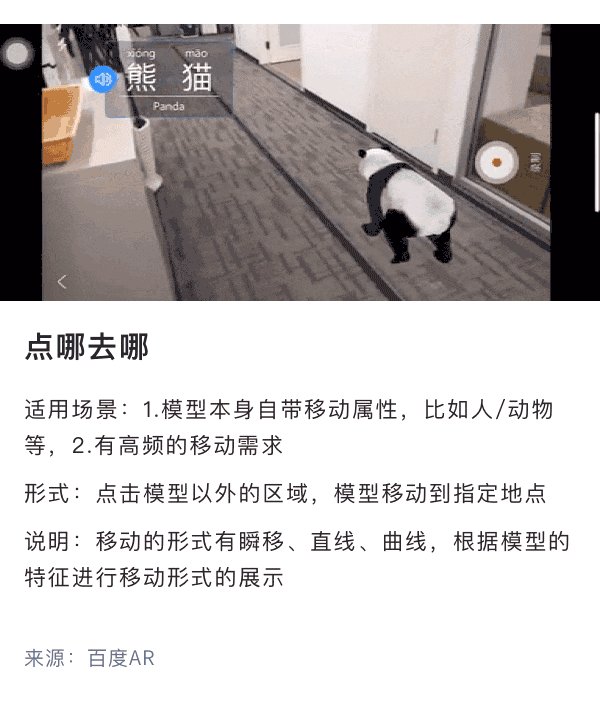
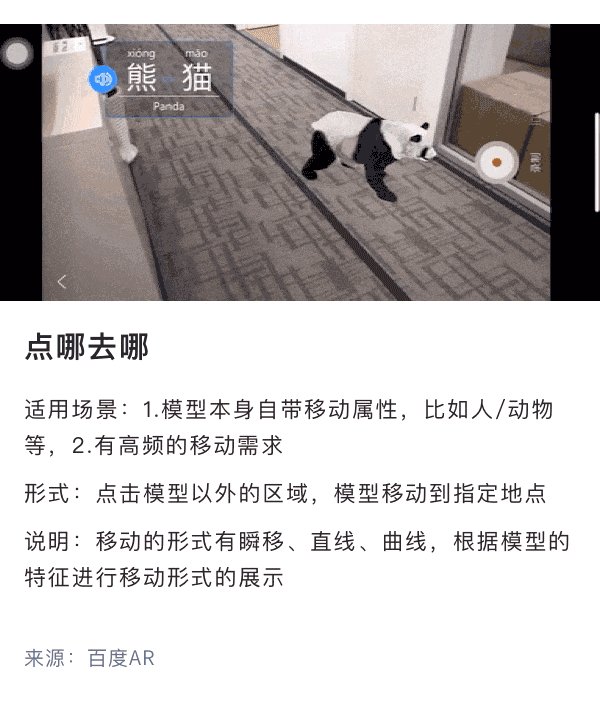
- 4.点哪去哪 模型从原位置向目标位置移动。
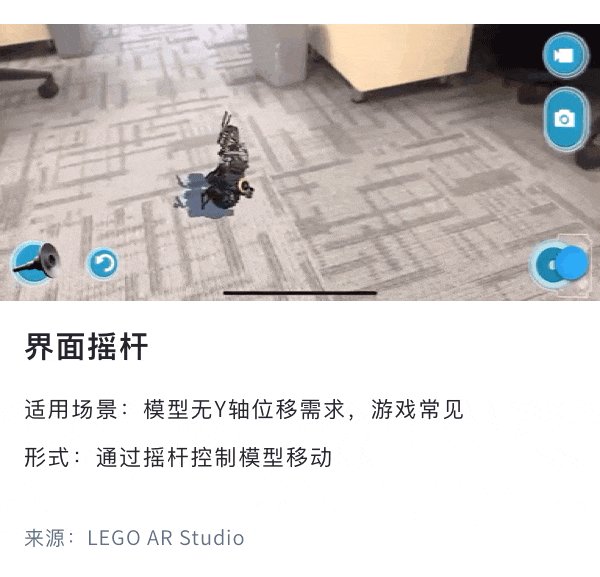
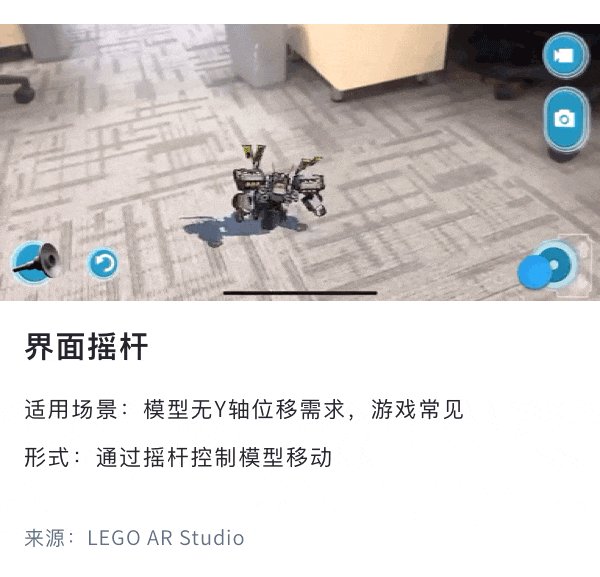
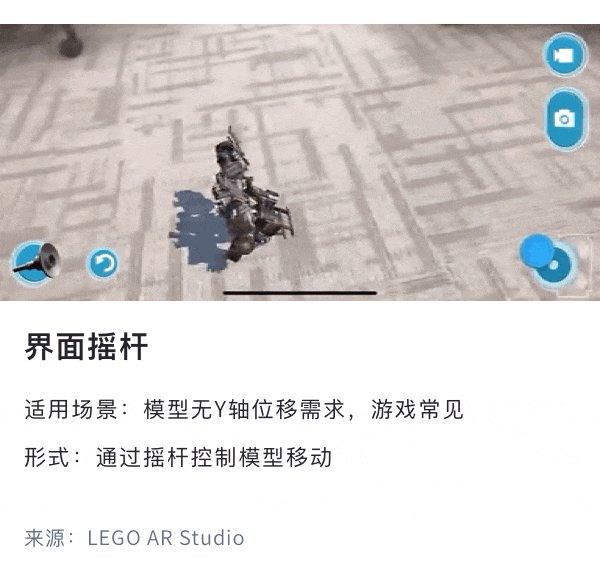
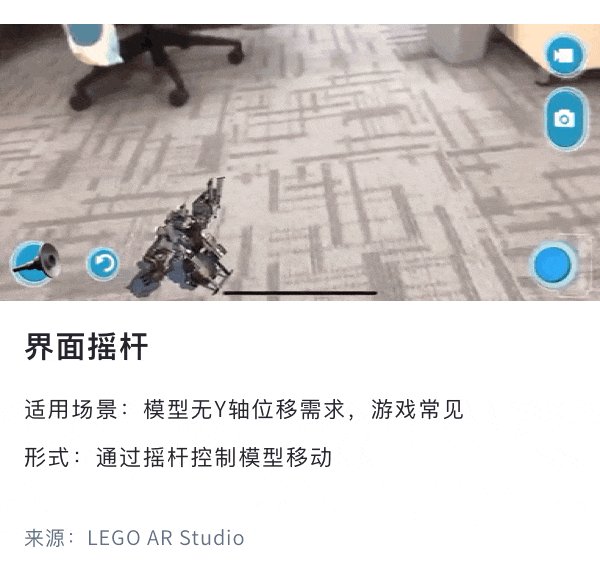
- 5.界面摇杆 若屏幕手势交互有可能对控制对象造成持续遮挡,或者无法很好的完成复杂操作要求,可以通过屏幕控件满足需求。









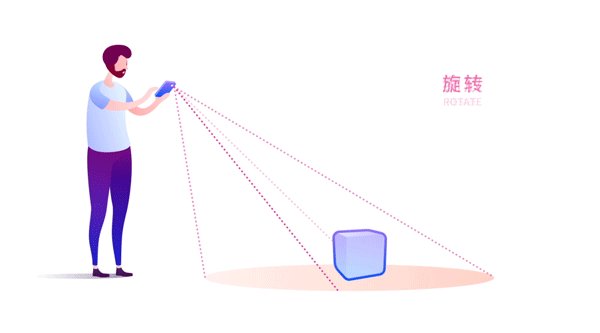
3. 模型旋转的交互定义及设计形式
在现实场景中除了移动模型的位置,还可以通过旋转来360°观察模型细节,不仅控制模型还能把玩模型,赋予模型生命感,让用户更好地与模型进行互动。设计手段主要是针对手势的设计。可以参考以下三种设计内容:
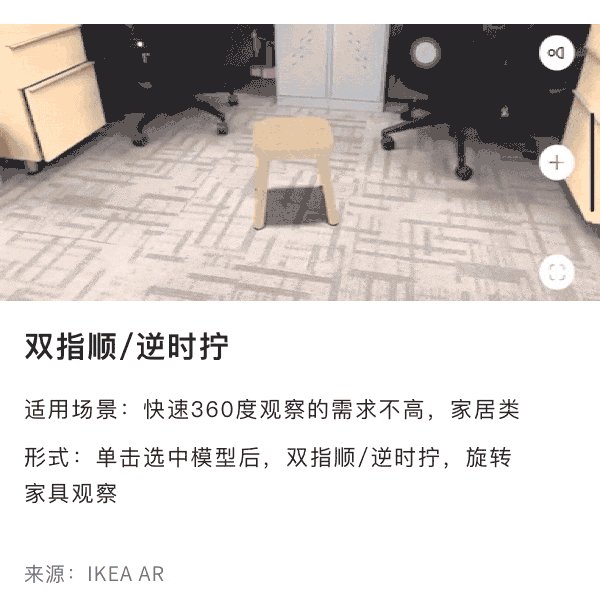
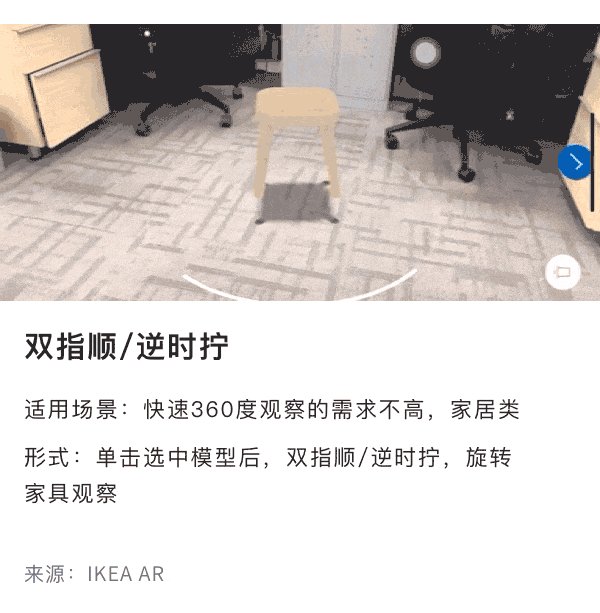
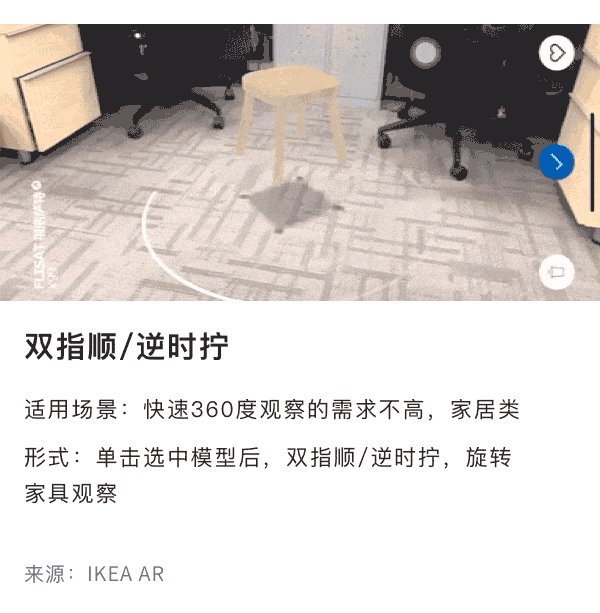
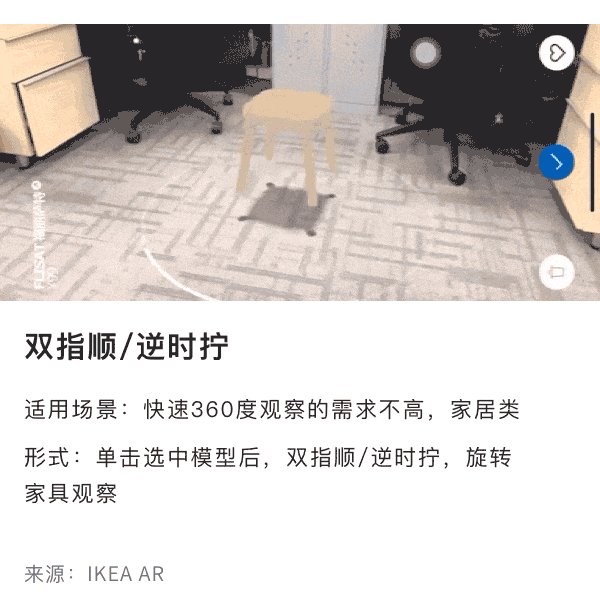
- 1.双指顺/逆时拧 一只手双指顺时/逆时拧旋转模型。
- 2.双指向左/向右滑动 一只手双指左右滑动。
- 3.单指向左/向右滑动 一只手单指左右滑动。





4. 模型缩放的交互定义及设计形式
移动模型、旋转模型都是与模型互动,如果想深入了解模型则需要对模型进行缩放操作。设计手段包括手势、滑动条、缩放倍数的按钮。可以参考以下三种设计内容:
- 1.双指扩展/捏合缩放 以模型的中心点等比缩放。
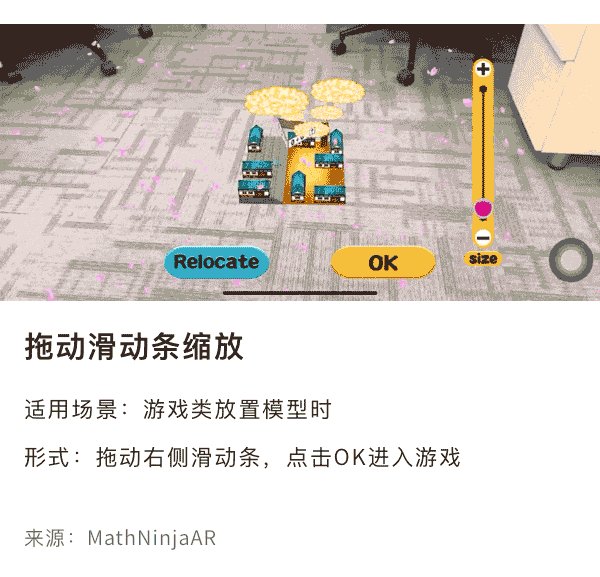
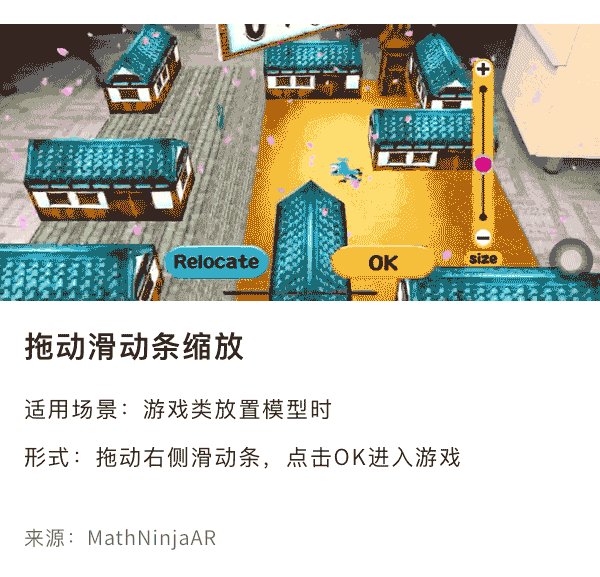
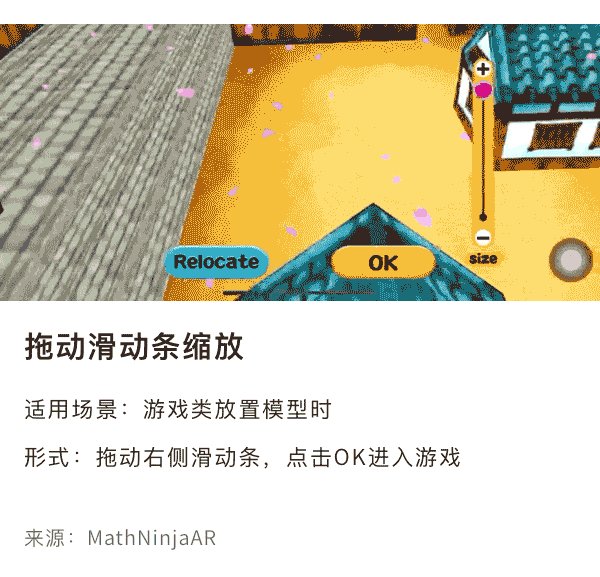
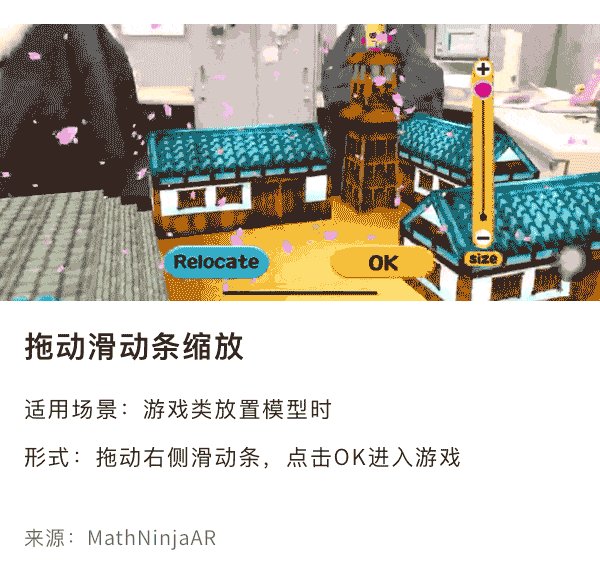
- 2.拖动滑动条缩放 拖动滑动条在0-100%的范围内进行缩放,当标尺拖动到极限时,则模型不再响应缩放。
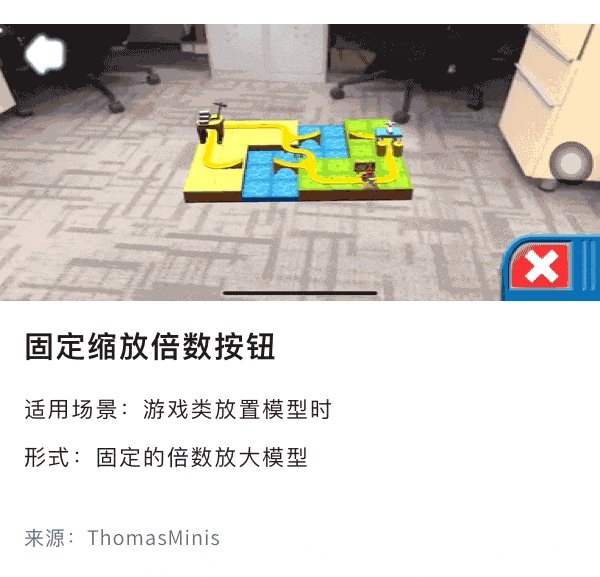
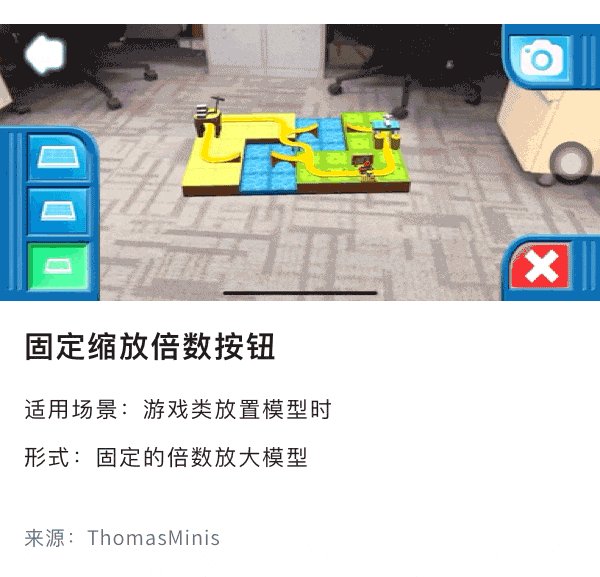
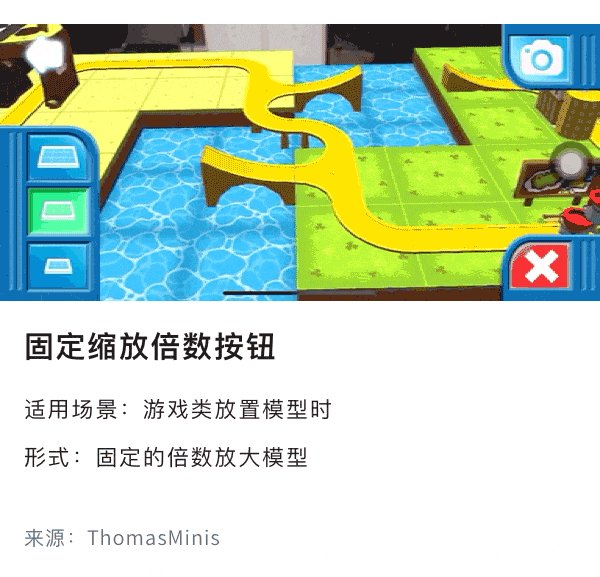
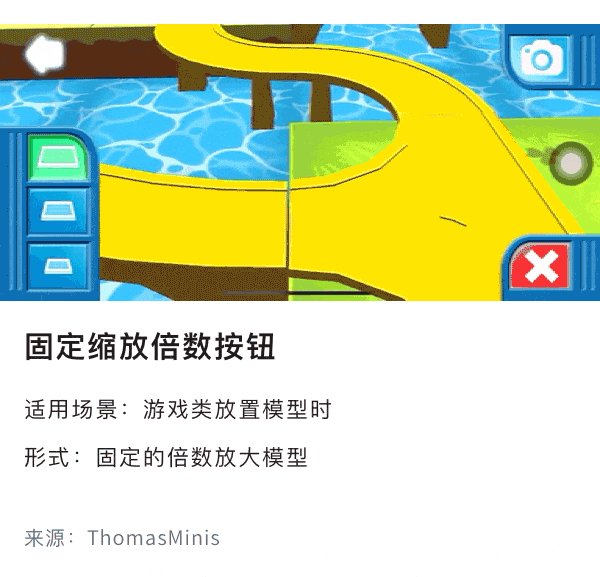
- 3.固定缩放倍数按钮 倍数已经固定,限定缩放的大小 。








5. 模型交互的设计原则和建议


异常处理的设计分析及体验建议
1.AR中异常情况的定义及设计内容
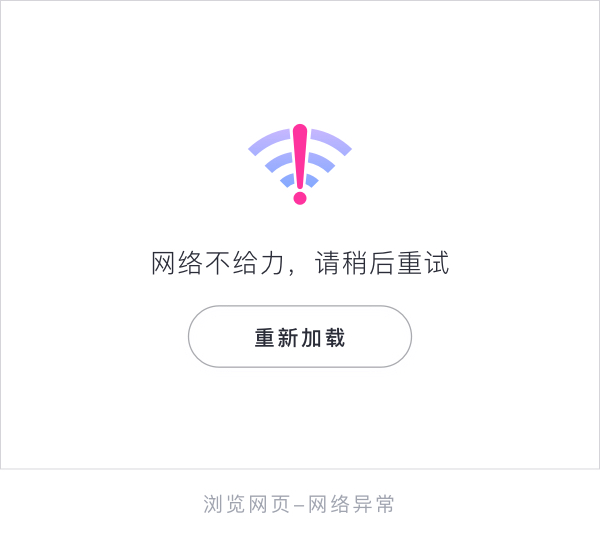
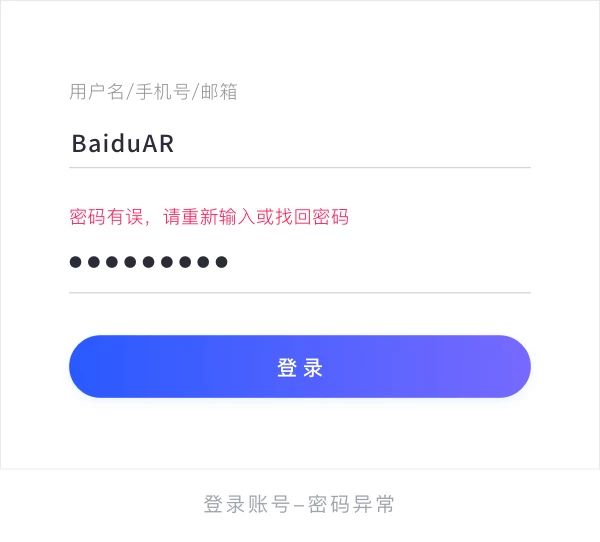
传统APP设计存在异常情况,比如无网络加载失败,登录发生错误等情况,那在放置类AR中是否存在异常情况呢?



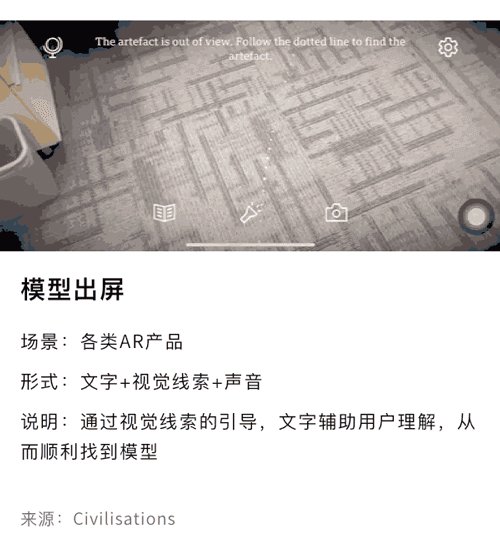
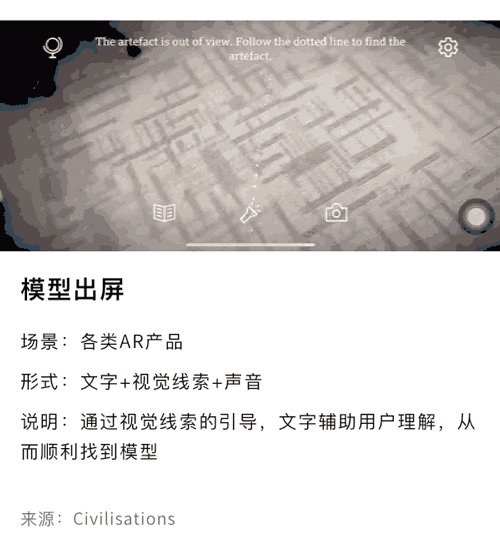
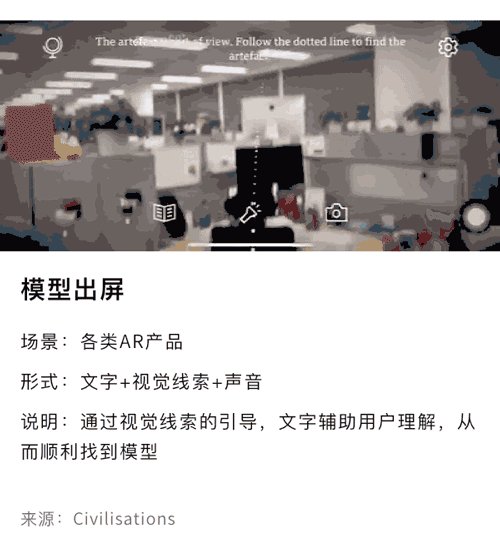
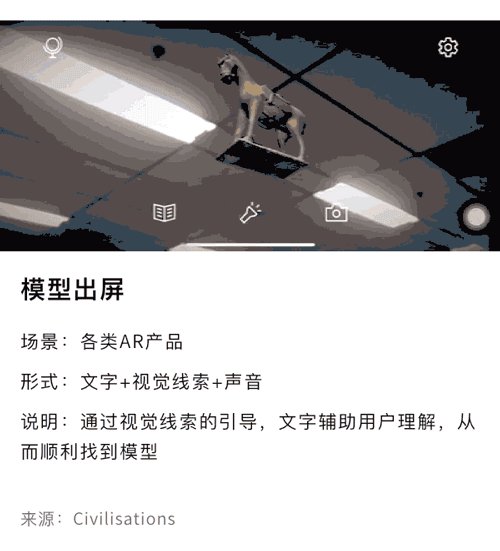
- 1.模型出屏 模型出屏后视觉线索引导用户找到模型,可以搭配文字、动图、语音等形式,按照设计场景来自由组合。
- 2.模型丢失 当视觉线索引导未找到模型时,通过点击按钮将模型复位。按钮可以常驻或非常驻。






- 3.纯文字话术 通过简单明了的文字正确引导用户操作。
- 4.图片/动图+文字话术 图片/动图诠释文字的含义,帮助用户理解如何操作。
- 5.语音+文字话术 语音辅助文字,使信息更有效传达,从而引导用户操作。





2. 异常情况的设计原则和建议
- 1.模型出屏后需要及时引导用户找到模型,避免焦虑感。
- 2.模型丢失后需要通过设计形式的组合搭配,以操作便捷的交互引导用户。
- 3.建议在设计游戏类、科普类AR产品时,再次返回APP需要保留之前的AR场景,保留延续性。
- 4.注意如果进入AR场景时无音效和语音,则异常情况引导不能出现音效和语音,避免突兀感。
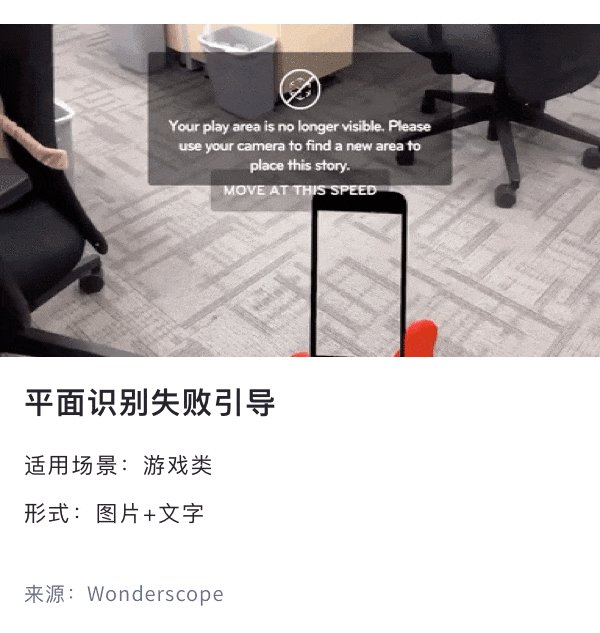
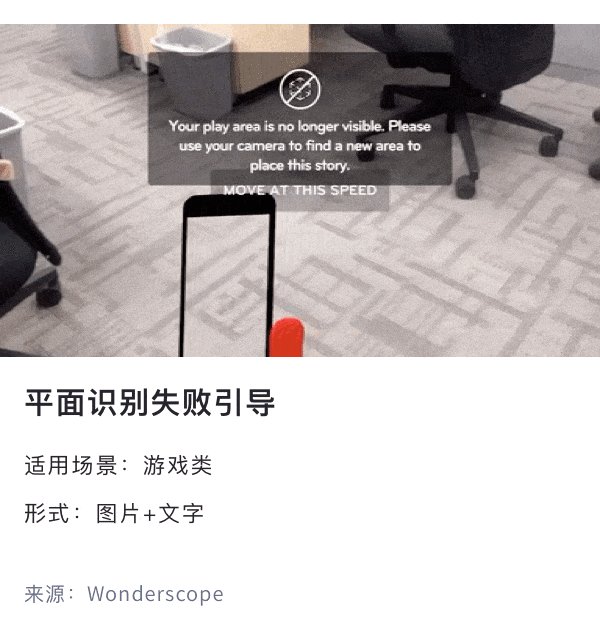
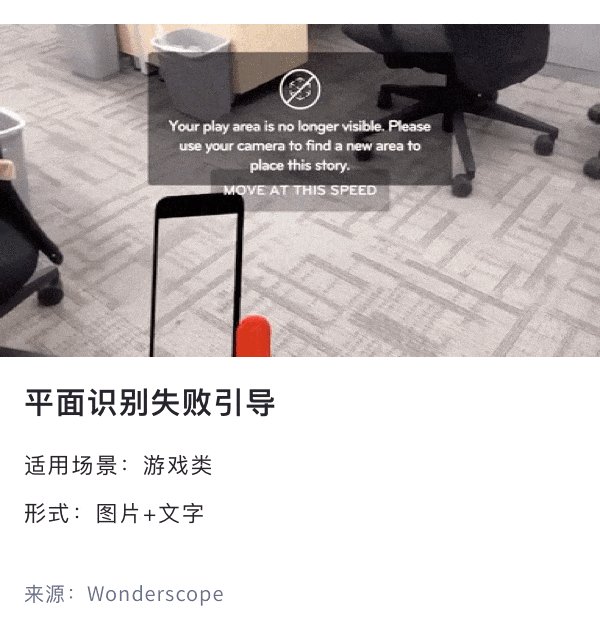
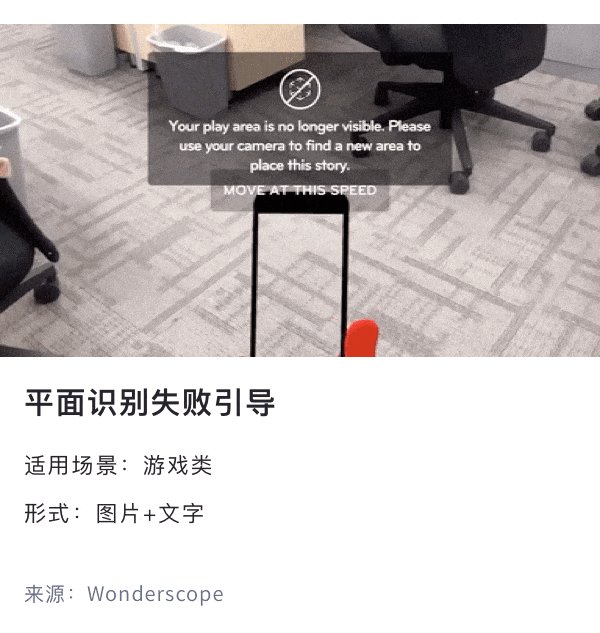
- 5.平面识别失败后需要及时反馈用户如何操作,需注意设计形式保持前后一致。
放置类AR的设计核心原则
- 1. 清晰:传达的内容清晰明了,不会产生疑惑或歧义。
- 2. 有效:能帮助用户成功达到交互目标。
- 3. 流畅:无停顿感,过程一气呵成。
- 4. 愉悦:用户感觉愉快、无压力。
- 5. 可控:可自主交互,过程反馈清晰,给用户尽在掌握中的感受。
希望通过我们提出的设计内容、设计原则建议能帮助到作为阅读的设计师、开发者们,在日后的产品设计、交互设计中能让用户在放置类AR场景有更好的体验,这也是我们编写的目的所在,为AI科技尽绵薄之力。
感谢阅读!
百度AI交互设计院(公众号)







