设计师在开始设计之前都需要确定好设计的规范,才能高效率完成设计。那如何建立设计规范呢?该文系统的梳理了建立设计规范应该要注意的细节问题以及设计规范对设计的好处。处于新手阶段的设计师们可以Mark下来,说不定能用上哦。
目录
一、为什么要建立规范
- 用户体验一致
- 塑造品牌感
- 利于多人协作
- 方便维护和更新,减少冗余内容
二、规范的适用范围
适用于处于成长期和成熟期的产品。
规范不是越全越好。适合就是最好。
三、如何建立规范
·整理产品的组件和复用的内容
1基础规范(栅格 间距 基础网格 颜色 字体 )
2 组件规范(按钮、导航、弹框、缺省图、标签、列表、卡片等等)
为什么要建立设计规范?
1.利于多人协作,提高效率
在多人团队里,通常不同的设计师负责不同的流程,如果没有设计规范,不同的设计师就会对相同的组件做出不同的方案。产生大量重复工作,效率比较低。而制作设计规范和UI KIT之后,则可以直接利用KIT里的组件快速搭建好页面,把设计师从基础工作中释放出来,大大提升设计效率。
2.增强一致性,塑造品牌感
制作和遵循设计规范,能够保证整个产品的交互效果和视觉风格、乃至文案的统一性,提升用户的体验。
3.减少冗余内容,方便维护和更新
同类内容使用一样的组件,能够降低输出的内容量,减少冗余的控件和代码。同时也便于维护,在迭代时进行统一的更新和应用。
4.利于工作交接
方便设计团队和其他团队交接,如果团队有人员变动,也方便后续入职的同事能够通过规范迅速熟悉产品,快速上手。
规范的适用范围
前面的文章我提到过,如果产品处于启动期的话,这个时候最重要的事情是圈到第一波用户,让自己活下去。在这个阶段产品会频繁的改版、验证,迭代非常快,整个团队可能都处于拼命加班的状态。在这种情况下做设计规范文档显然事倍功半,一个是浪费人力资源,另外就算做了,在频繁更新的背景下也很难去执行。
因此设计规范文档更适合于那些跨越0-1阶段的产品,这个时候产品已经用有了一定的用户,团队也会扩张。这个时候我们可以选择制作基础的设计规范,比如栅格、配色、字体、图标规范等等。对于成熟期的产品来说,大版本更新的周期是非常长的,这个阶段通常会制作更为详细的设计指南、设计原则、do & don’t、品牌书、图标手册等等。
如何建立设计规范
电商类的产品对于大家来说都是比较熟悉的,就算不从事这个方面,日常使用也会很频繁,所以此次案例我们以下面这个电商APP作为示范。

做规范时通常会有这两种情况:
1.不打算进行大版本更新的产品
对于小版本迭代的产品来说,建立规范只需要在sketch里把所有设计稿进行归拢和分类。直接根据现有的稿子梳理出规范,再对不符合规范的文件进行调整即可。
2.新版本 新规范
而对于需要做新版本并且建立新版本规范的产品来说,在做设计稿之前,我们就需要先统一一些基础的内容,比如颜色、字体、栅格等等,然后在设计过程中去制作KIT、对基础的规范进行补充。
基础规范
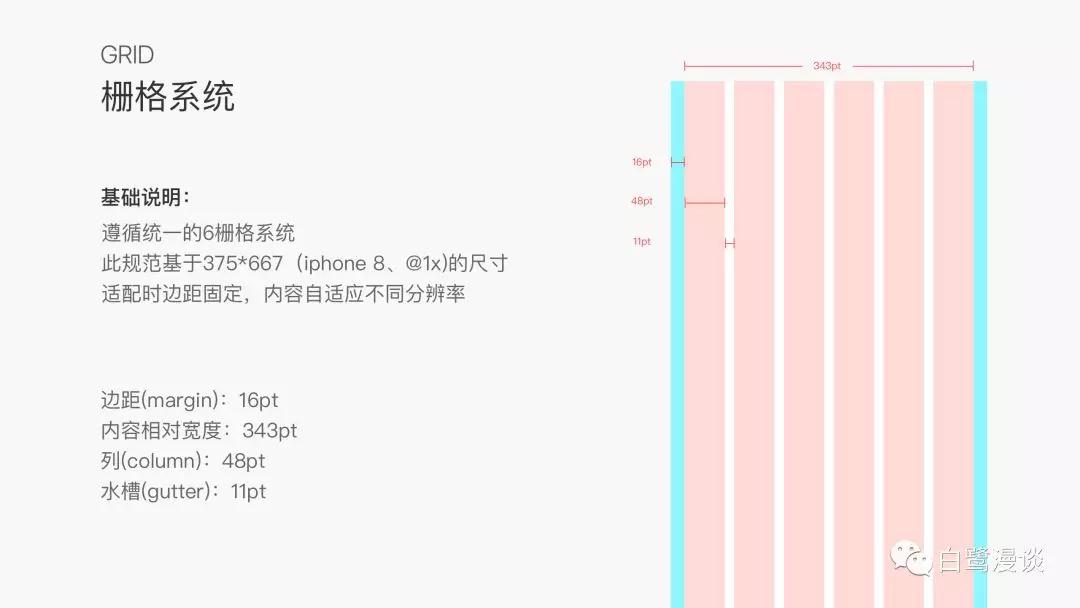
1.制定统一的栅格系统
因为现在都是一稿适配多端,所以首先需要确定设计的基准尺寸,是基于iphone8?还是iphone 8P?或者1080*1920等等……每个公司设计稿的基准都不一样,我们是以一倍图为基准进行设计的,所以我这里的基准尺寸就是375*667,单位为pt。
栅格一种情况是制定网格系统,网格系统的话首先要制定最小的设计单位,比如淘宝的最小单位是3,掌阅的最小单位是4,airbnb的最小单位是6……定好最小设计单位之后,界面中所有间距采用最小单位的倍数。
假定我们最小单位4的网格,排版时横向和纵向的间距都是4的倍数,比如8、12、24。
第二种情况是可以直接建立横向栅格系统,常用的是12栅格,12栅格比较好的地方是能够同时被2、3、4整除,因此能够根据具体需求灵活的设计各种模块。当然如果产品比较轻量化,是不需要这么复杂的栅格的,可以根据需求设置6、4甚至2栅格等等。

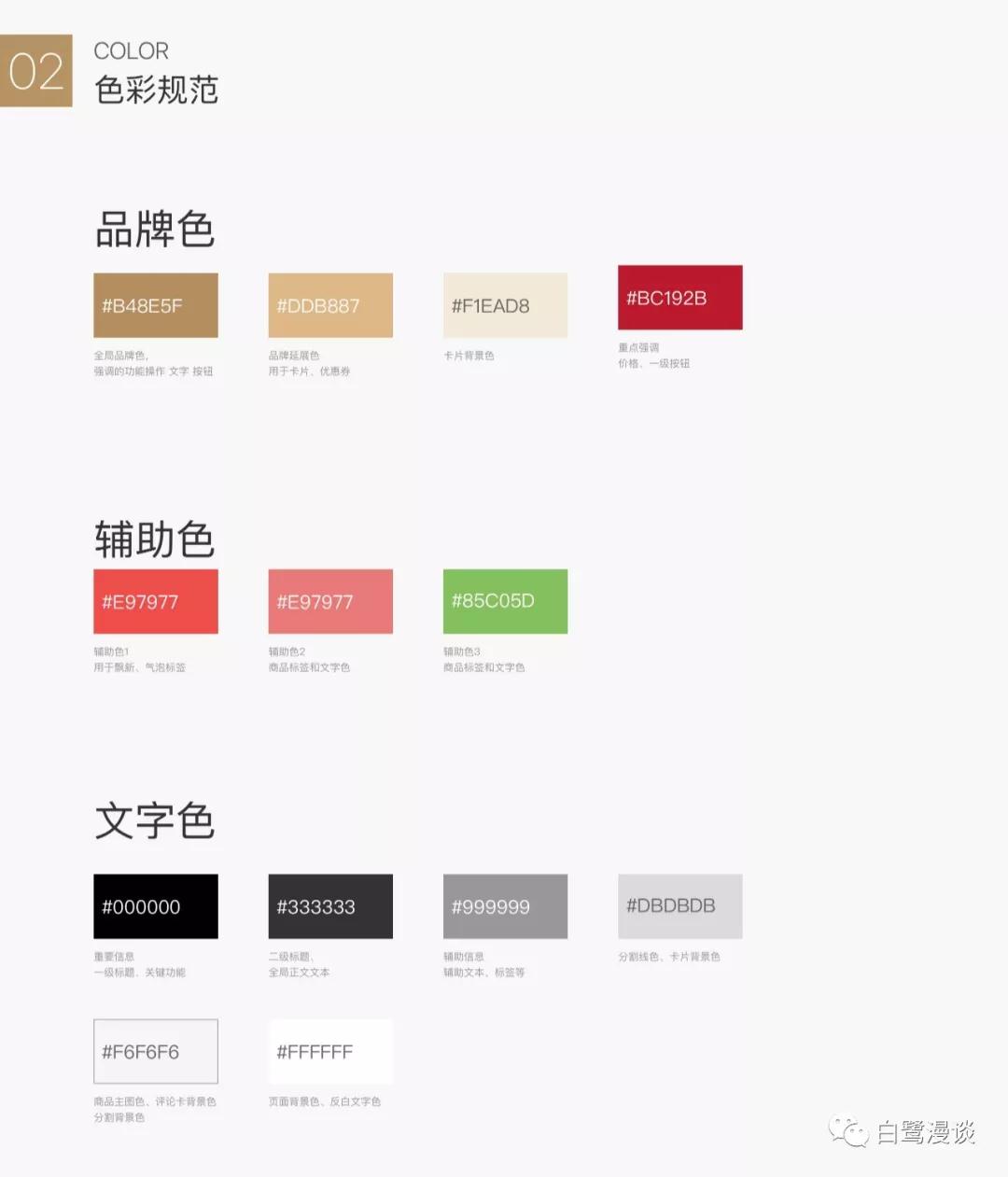
2.色彩规范
色彩规范主要表明色彩的色值和使用范围,一般会从品牌色、辅助色、基础色、状态用色等等。如下图所示。

如果产品常用到渐变的话,需要注明渐变的角度以及渐变色的色值。包括产品如果有夜间模式的话,要额外注明日间和夜间模式下各个颜色的对应色值。当然这里的夜间模式说的是真·夜间,而不是微博那种直接加一个黑色透明度蒙层的伪·夜间。

额外提一句,重要内容和正文内容要保证文本的可识别度,WCAG指南中指出,文本和背景色的对比度需要达到3:1。大家可以通过
https://webaim.org/resources/contrastchecker/ 的颜色对比检查器来核对颜色。我这里的品牌色和强调色对比度为3:1和6.3:1,而辅助颜色(比如标签)的对比度则在2-3之间。
3.字体
字体规范最需要注意的是提取出各个场景下需要用的字体和字号。
需要注意的是,要标注上应用场景方便其他人理解。不然其他成员也并不知道到底什么时候应用一级标题、什么时候用二级标题。


4.图标
通常来说图标分为两种,功能性图标和展示性图标。
功能性图标是为了引导用户理解和操作,需要表现精确和简介,方便用户识别其含义。功能性图标常规状态下为无彩色。
展示性图标通常为页面入口,会有更多形状、颜色、质感的表达,吸引用户的注意力和点击欲望,强调差异性,比如各种品类区的图标、徽章、等级图标等等。
图标规范通常来说会先定一些基础尺寸,梳理好各个页面的图标尺寸,进行整合,最后确定好几个基础尺寸,比如我这里的基础尺寸是4个。功能层级一致的图标尺寸要一致。

为了保证不同形状的图标在视觉上保持大小一致,会制作一个图标的基础制作说明。制作说明里会统一图标的圆角、描边的粗细;如果是涉及到展示性图标的话,还会有图标的视角选择、配色的选择、以及如何表现质感等等等等

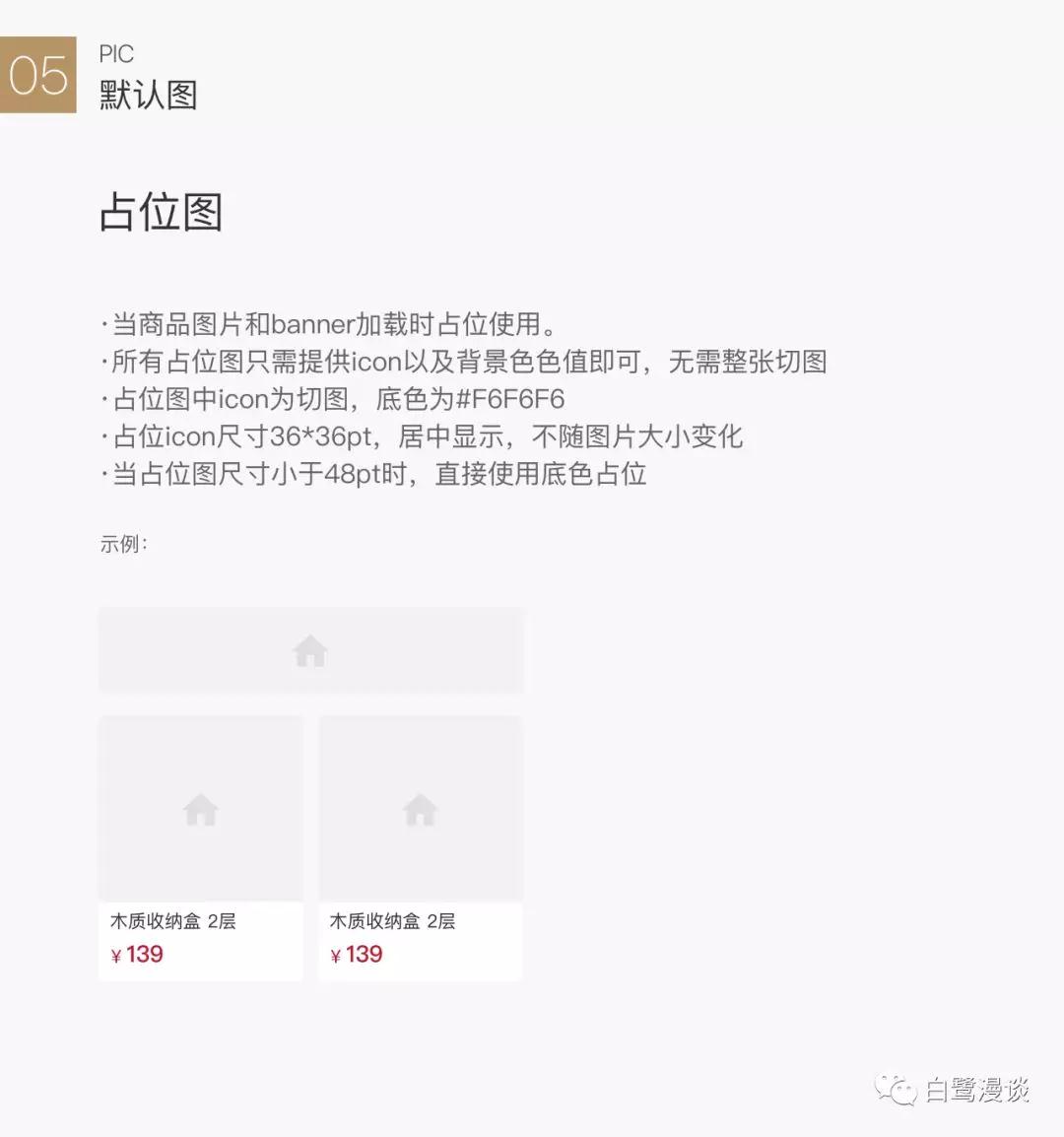
5.默认图
电商APP的话有大量的产品图片,所以我们也把默认的占位图样式进行了统一。因为我们这里样式都是一致的,所以采用了统一的规范,如果有多种默认样式,或者有其他类型的占位图,需要分别进行说明。

页面组件
页面组件通常包括导航栏、工具栏、弹框、列表、卡片、空状态等等,按照原子设计理念来说,还可以把组件拆分为原子、分子等更小的基础设计组件,比如角标、标签、按钮、图像、优惠券、选择器、进度指示器等等
页面组件除了梳理出规范之外,通常会整理成一整套UI KIT,保存为sketch文件日常拖拽使用,或者导入为Libraries直接调用。当然,也可以直接在KIT上备注出规范和注意事项,具体输出什么格式这个看团队的需求即可。
因为组件部分是一个比较庞大的内容,需要根据具体产品。
1.按钮
按钮一般有悬浮按钮、填充按钮、线框按钮和文本按钮等类型。其中悬浮按钮具有最高的优先级,属于强引导型按钮。
按钮通常会有三种状态,常规状态、点击状态和不可用状态。因此在规范中需要标明按钮在这三种状态下的样式,比如颜色、投影、圆角、文字大小等等。


除此以外,也可能会有加载状态,也就是在点击按钮后,如果有1S以上的数据延迟,通常会考虑触发按钮的加载状态。加载状态的按钮样式为按钮上显示进度指示器。
2.导航
对现有页面的导航进行收拢和分类,比如我这里分类为常规标题样式、标签样式、搜索框样式、无标题样式、字母导航……
标题需要注意文字的极限值,ICON尺寸和位置的话要考虑最小可点击区域,我这里icon的尺寸设置为24pt,但是热区是44pt,所以要注意间距的设置,热区不能重叠。

3.标签
标签通常有多个使用场景,我们可以对标签进行分组,比如运营类标签、内容属性标签、筛选标签等等
然后对每类的标签统一样式、文字内边距以及说明适用场景。
4.弹窗
弹窗是为了提示和通知用户而位于页面内容之上的一种控件。它是引导用户专注于某一项任务,用户可以通过操作来关闭弹框。弹框包含模态(对话框、操作菜单)和非模态(toast、 snake bar等)两种形式。
模态弹窗需要定义蒙层的样式(颜色、透明度),以及弹框内的文字说明和按钮。
我这里拿一个对话框的规范进行举例,这是一个无ICON的双按钮对话框,因此在这里我们需要说明标题、正文文本、按钮以及背景遮罩的信息,还有字号、行距、文字极限值、文字色、按钮的状态等等……

除此之外,组件类的规范可以配上常用案例、don’t&do,会更方便团队人员理解,防止错误状况。
5.列表
列表是由多个等宽的行组成的、按照一定规律排列的连续条目。列表在一些资讯类产品里会有更多的组合形式。我这款产品里用到的列表主要是单行和双行列表,那么我们就整理出对应的列表类型和需要说明的事项。

结语
写这篇文的初衷,是因为从去年底我建立公众号,并且在站酷发表了一些文章,得到了很多人的认可。很多粉丝私信我各种问题,陆续有人问我设计规范怎么做、交互规范什么样之类的问题。但是公司内部的文件确实没有办法公开分享,所以我就想说,那不如专门写一篇文章详细教大家制作规范吧
这篇的基础部分我做的比较详细,组件部分写的有些概括,主要是因为组件部分不是通用的,要根据自己的稿子进行整理和归纳,归纳好之后做好标注和规范说明即可,这部分是一个罗列的内容,所以就不必展开了……
当然还有很多内容没有展开说,比如在Sketch里把KIT制作成Libraries统一使用,但是我想作为一篇设计规范入门教程目前应该足够了,更多的内容我在后续开新文去补充吧
原文地址:白鹭漫谈(公众号)
作者:白鹭漫谈








