在经历了2016年Pokemango的爆红之后,AR在近几年越来越多出现在人们的视线中。AR的体验,新奇好玩令人激动,仿佛我们正越来越接近未来。技术和设备的发展,也使得市面上的AR应用井喷式爆发。但冷静下来观察和思考,不可否认的是新事物的出现总具有两面性,大多数AR的体验还是个襁褓中的孩子。不少用户都曾有过困惑或迷失的时刻,全新的AR场景对他们而言,一切交互都显得陌生而没有经验参考。失败的体验让用户挫败,这本不是AR的初衷。
这正是我们决定研究AR放置类体验的原因,期望通过用户使用节点的拆分和深挖,结合技术特点,帮助设计师和开发者思考如何设计,如何更好的帮助用户顺利体验AR的神奇和便利。
以下让我们进入正题…
什么是放置类AR的交互框架
1.0 有关AR的概念及特点
AR增强现实(Augmented Reality)是一种叠加虚拟信息到现实世界,并可实时与之互动的体验。通过AR,实时计算摄影机影像的空间位置、角度,叠加相应的图像、视频、三维模型等,有时甚至是包含多感官通道的信息,例如视觉、声音、震动、体感、嗅觉等。
AR的特点包括:

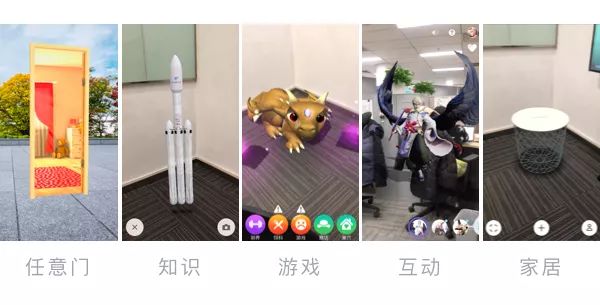
2.0 放置类AR的场景及类型


3.0 放置类AR的交互框架及节点

初始启动的节点分析和设计建议
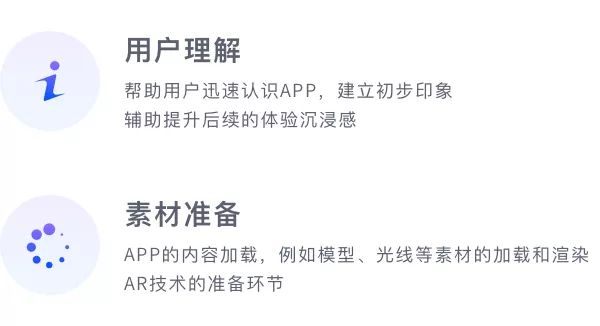
1.0 初始启动环节的作用


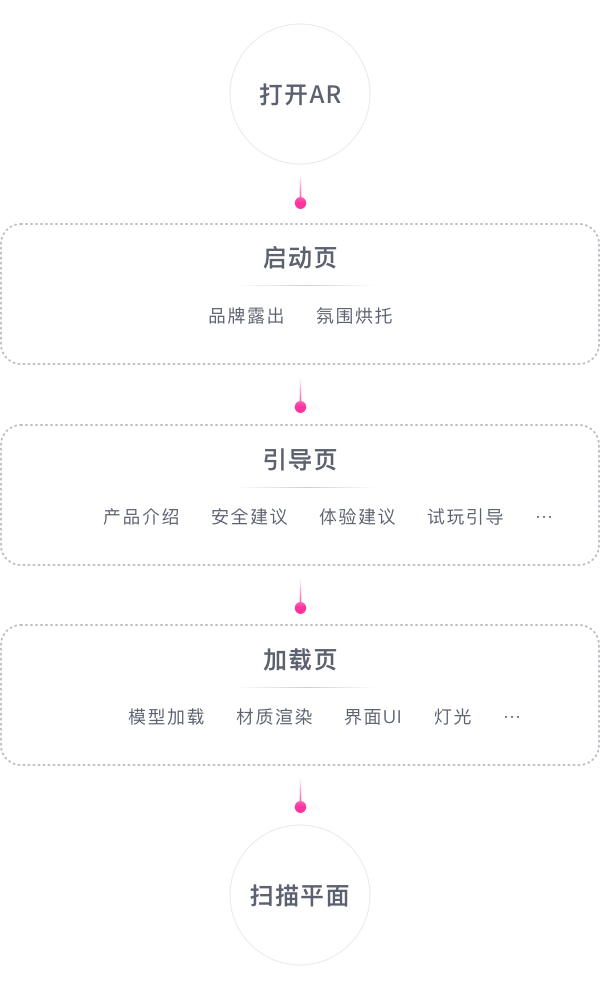
1.1 启动页的定义及设计形式
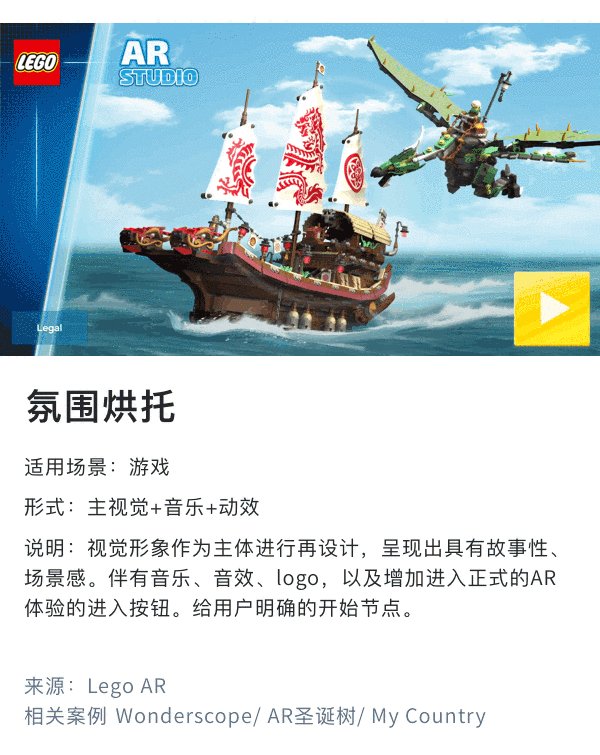
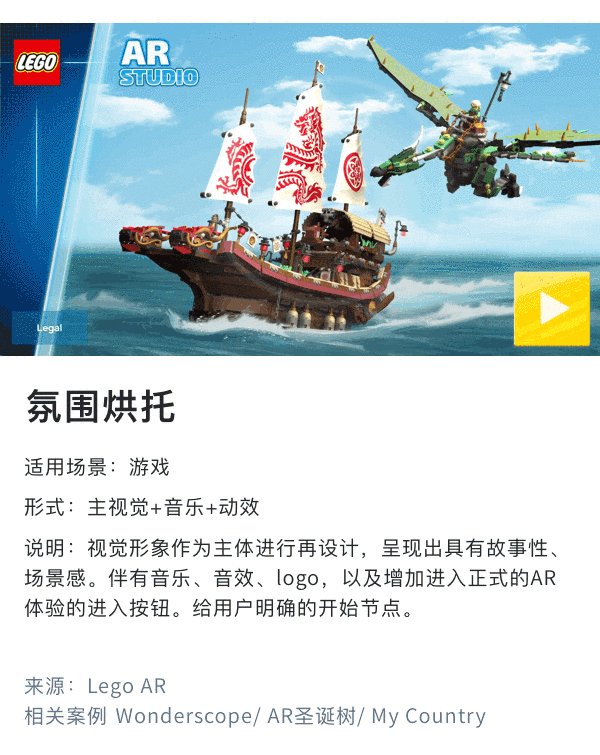
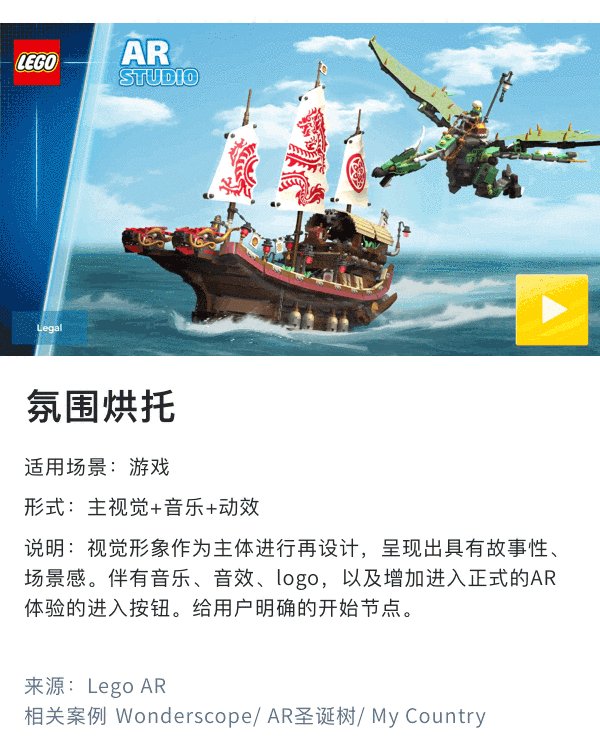
启动页游戏AR应用中在比较常见,只有短暂停留。页面起到品牌露出的作用,或在启动APP后渲染氛围,迅速将用户带入。设计手段包含:音乐、音效、视觉、文字、动效,具体运用根据实际设计需求而定。可以参考以下两种设计内容:
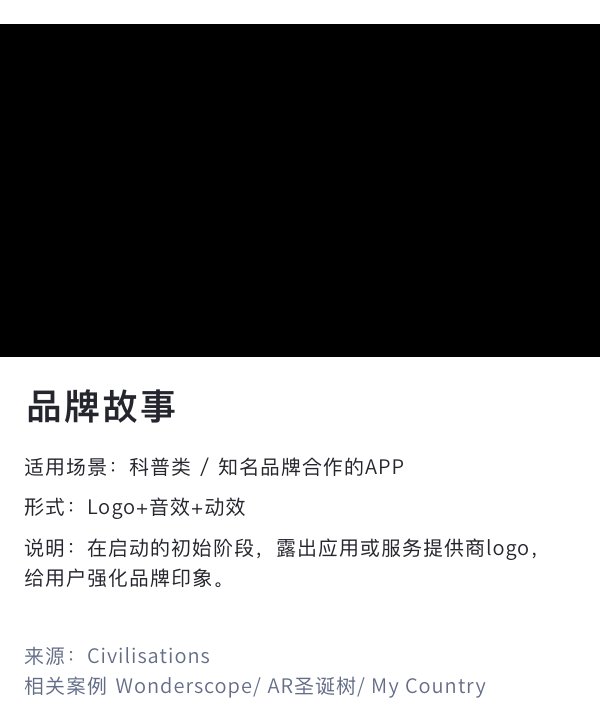
- 1.品牌露出 围绕logo进行设计,给用户强化品牌的印象。
- 2.氛围烘托 围绕主场景/故事设计海报式的视觉设计,让用户对之后的AR应用的情节/人物/模型有初步印象。




1.2 引导页的定义及设计形式
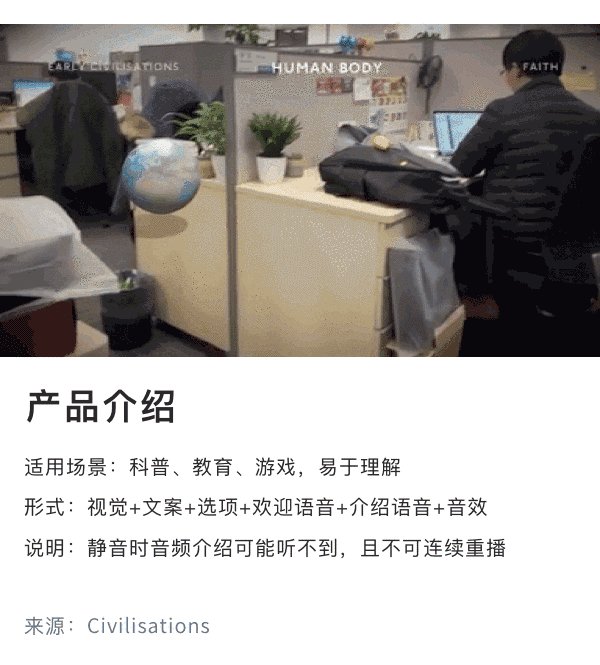
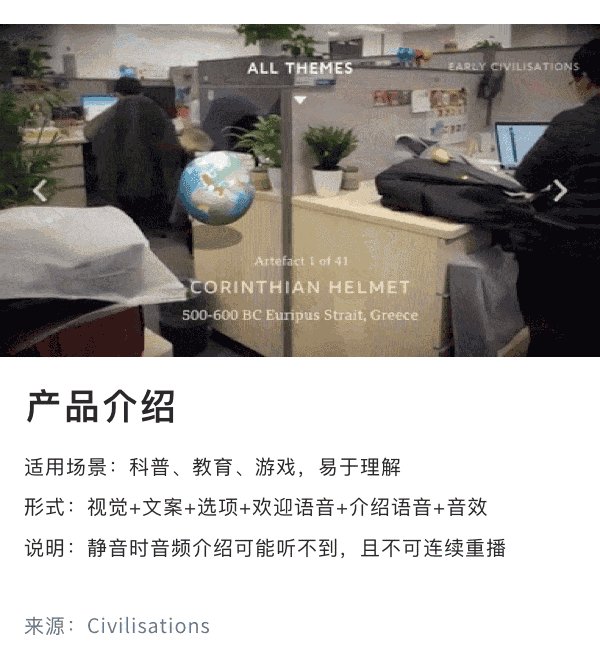
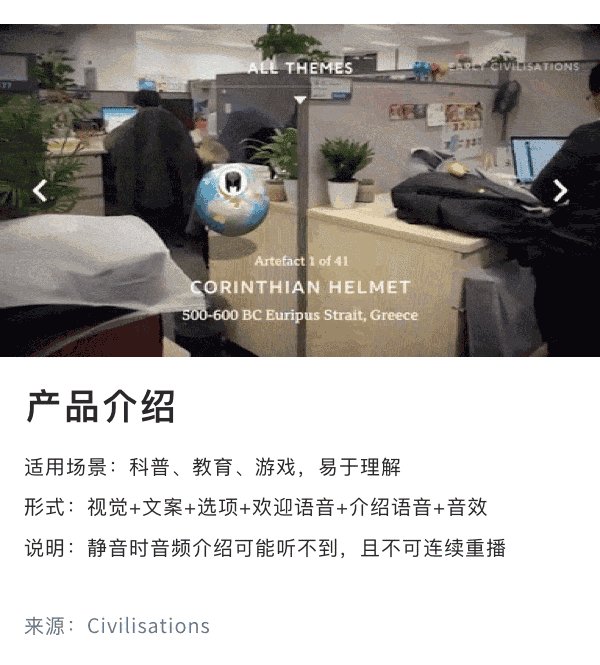
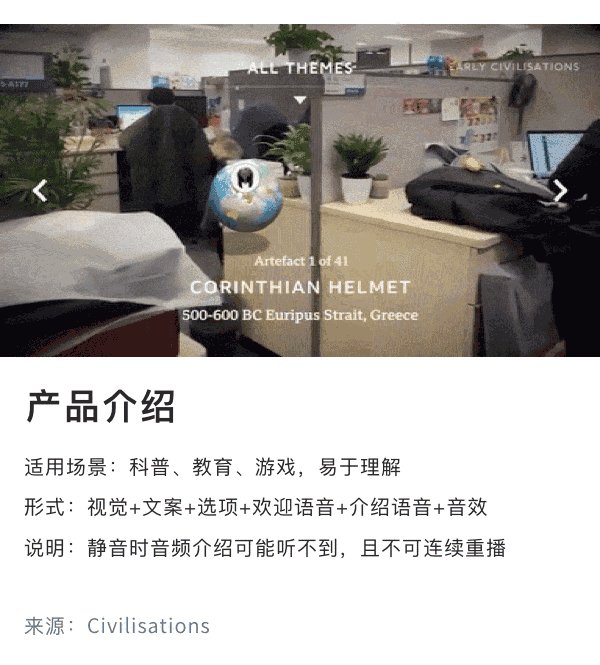
- 1.产品介绍式引导 简明扼要的介绍AR应用的主要作用。
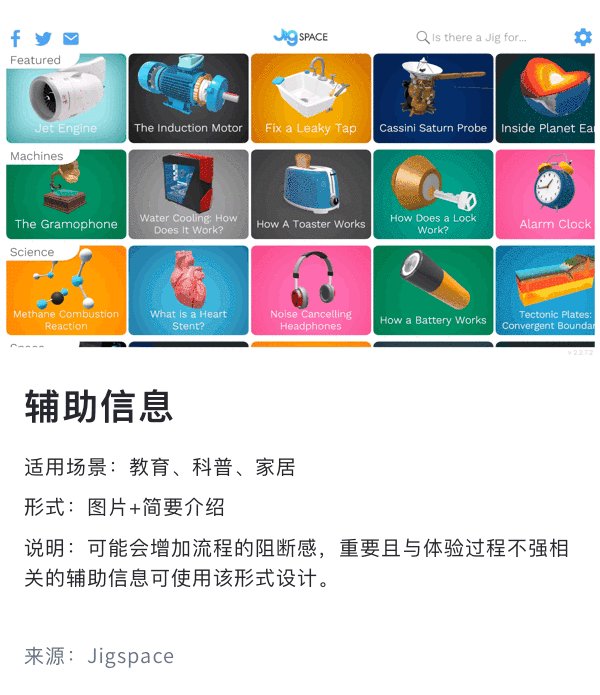
- 2.辅助信息式引导 模型的补充理解信息,引导用户了解模型背景知识等。
- 3.体验建议/要求式引导 简明扼要地表达会直接影响AR应用体验沉浸感的建议或者要求,以引导用户照做,获得后续最佳体验。
- 4.背景故事式引导 通常以丰富的可视化形式展现于产品/模型交互相关的背景故事。
- 5.试玩式引导 直接以某个模型举例,引导用户一步步进行交互,获得该模型的完整交互体验。









1.3 加载页定义及设计形式
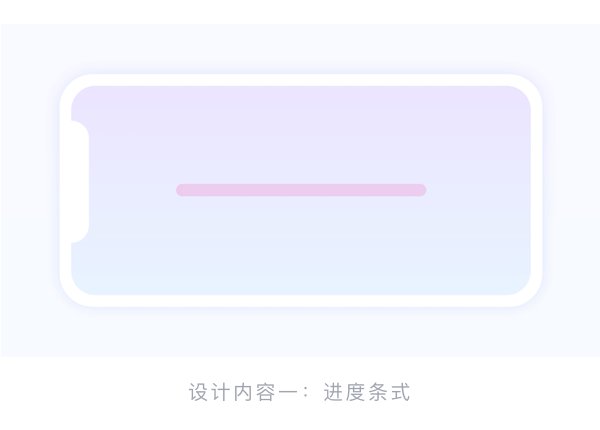
- 1.进度条式 常见的是浮层样式。感知最弱,通常设计样式跟随移动应用的框架样式。
- 2.文案式 通过文案传达加载过程中的信息,让用户知道进行到哪个步骤了,后台正在做什么。但需要注意进程描述的文案不超过3条,且语言需要简单好理解,避免使用技术性语言迷惑用户。
- 3.转场式 完整的转场页设计,视觉需要符合产品的整体调性,以保证整体的和谐统一。游戏中最常见。
- 4.下载式 下载式的加载可取消加载,因为模型较大,需要较长时间进行下载体验。并且通常用户只对单一模型感兴趣,没有连续体验多个模型的需求。必须下载成功,才能进入后续的AR体验。
- 5.静默式 将模型下载过程并入引导页,使用户无感知。该方法适合情节连贯的AR体验。





初始启动设计原则及建议

1.0 初始启动设计第一步是根据应用类型选择设计内容和形式
不管是启动页还是引导页的设计,都需要根据应用的类型去决定以何种形式给用户展现必要的信息。例如:游戏类注重用户的沉浸感,引导以故事介绍+体验建议为主。科普类的需要通过界面+三维的形式展示更多信息给用户,引导以产品介绍和信息补充为主。
2.1 启动页设计目标导向,不拖沓不无聊
2.2 引导页设计简单直接,使用多维度设计手段增加引导信息的丰富度
3.0 加载页设计优先考虑无感知加载,否则根据加载时长使用不同形式
场景搭建的节点分析和设计建议
1.0 场景搭建环节的作用
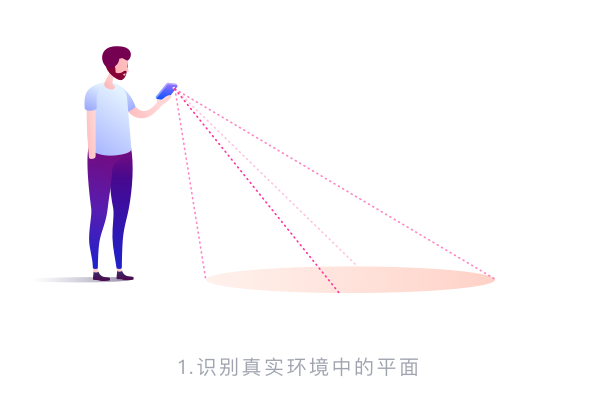
环境的感知识别(环境识别包括平面识别、图片识别、物体识别等,本文聚焦在环境中的
平面识别)。确定平面之后才能继续进行
模型放置,直至用户成功把模型在真实环境中放下。


2.0 平面识别的作用及完整节点




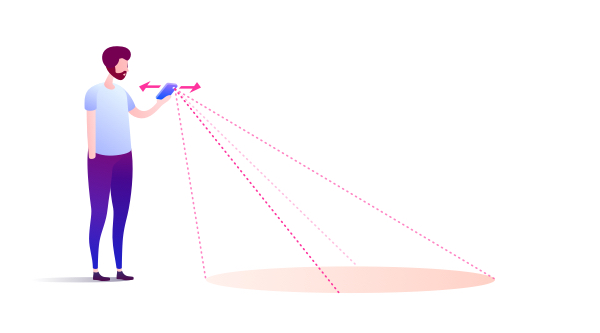
2.1 动作引导定义及设计形式

- 1.动图类组合引导 用动图直观展示用户需要配合做的动作,同时辅以文字说明,清晰直观。
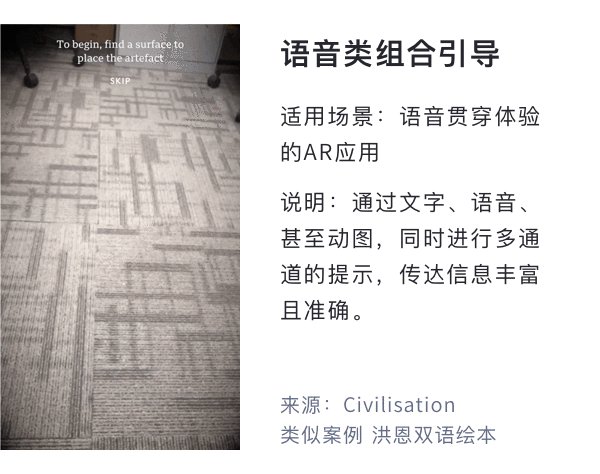
- 2.语音类组合引导 视觉+听觉双通道提示,使信息更有效传达。


动作引导建议使用组合方案来进行提示,可以根据产品类型和场景选择合适的方案。结合具体案例以说明。


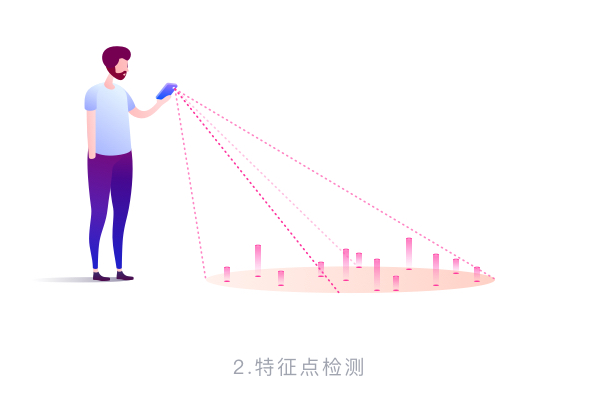
2.2 平面识别中的定义及设计形式
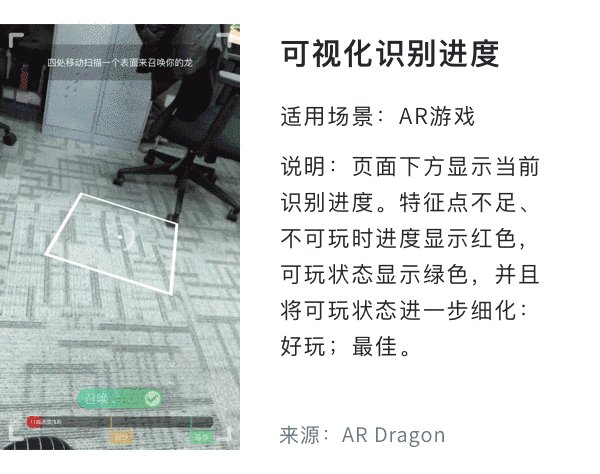
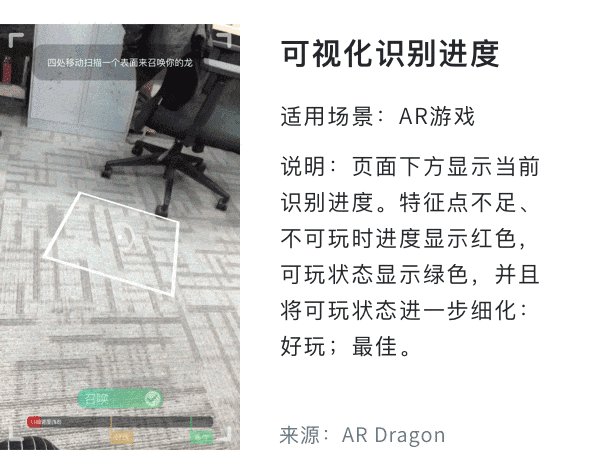
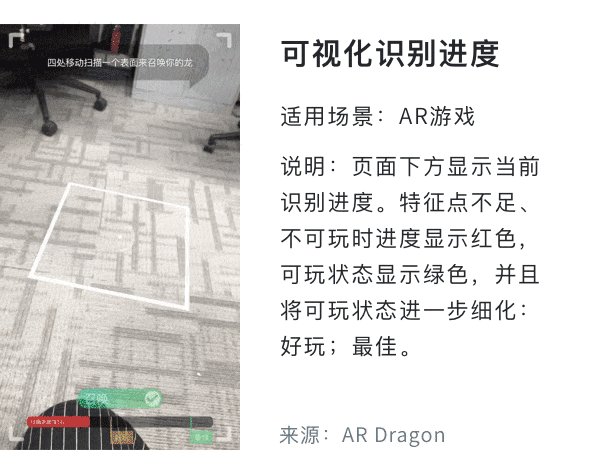
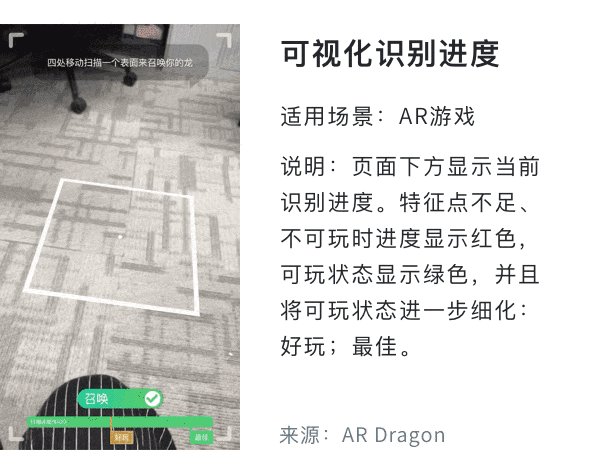
程序识别平面的过程中,所花费时间往往受用户所处环境的影响,环境较复杂时,识别时间可能较长。因此建议在平面识别的过程中,反馈识别的状态,帮助用户了解系统的行为、知道自己所处的状态。状态反馈有两种建议的方式:
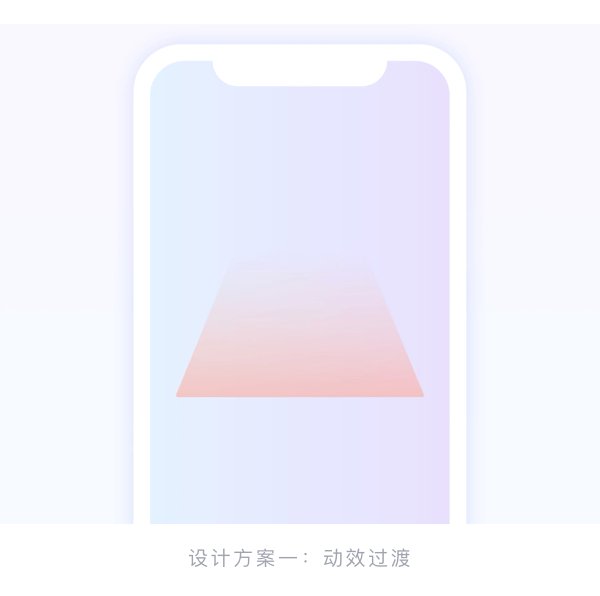
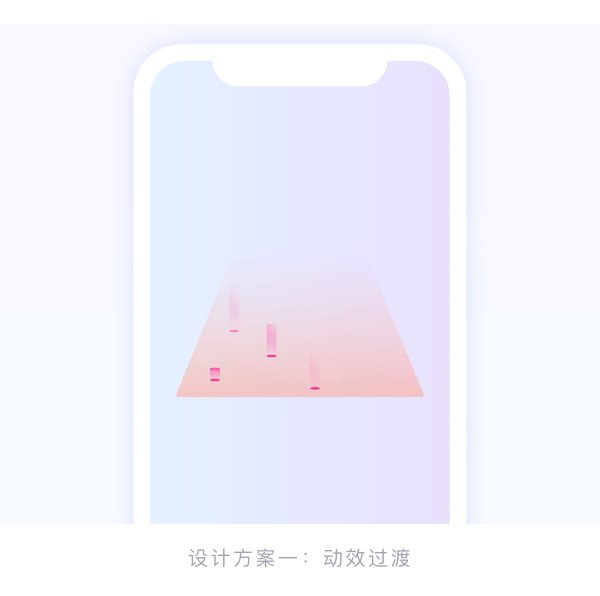
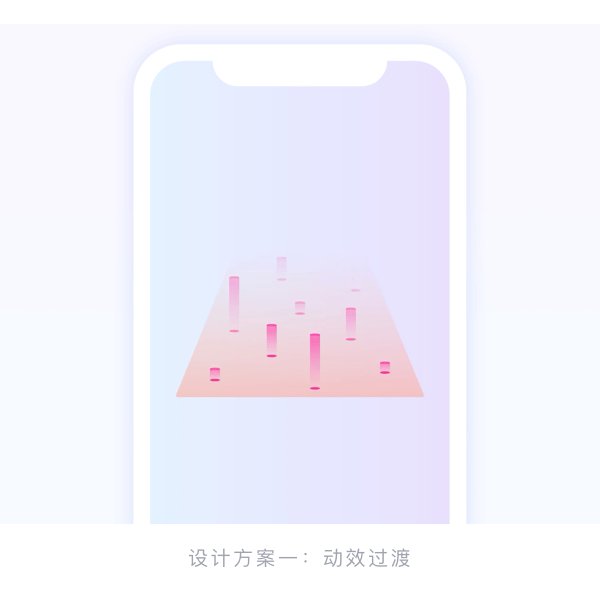
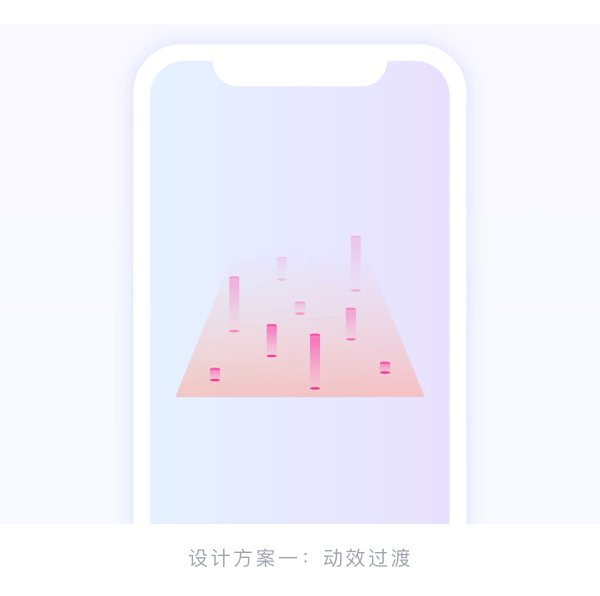
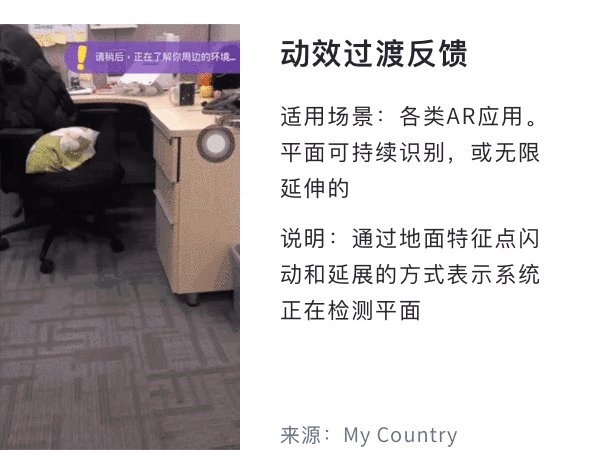
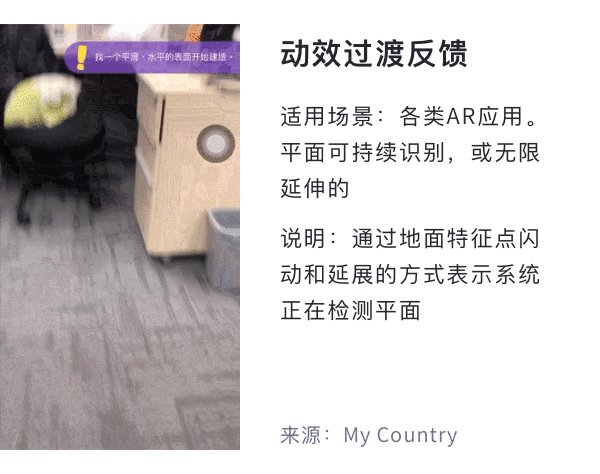
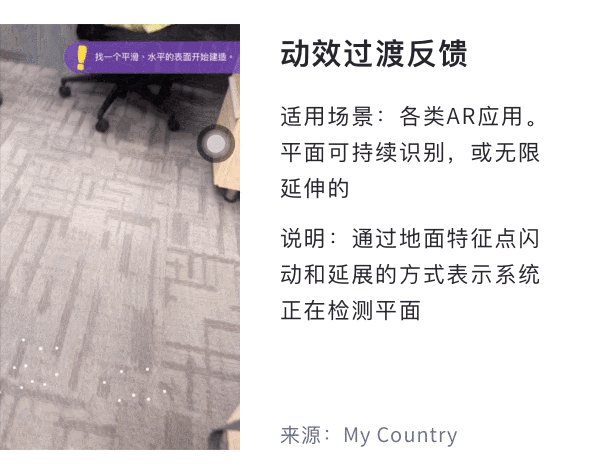
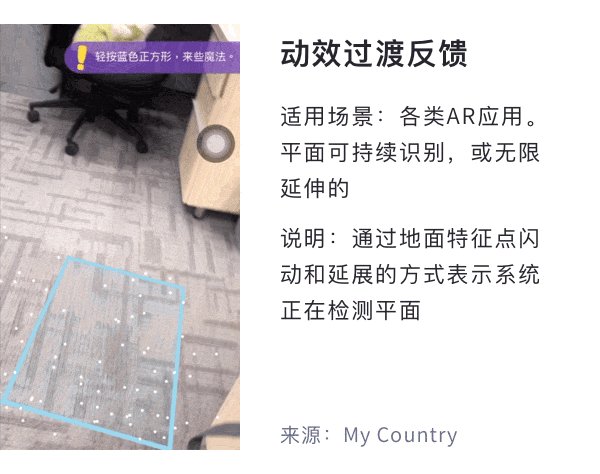
- 1. 动效过渡 用特征点闪动、平面延展等动效形式表示平面正在识别中的状态。
- 2. 可视化识别进度 通过量化平面识别进度来表示状态,让用户清晰了解自己所处的状态阶段。




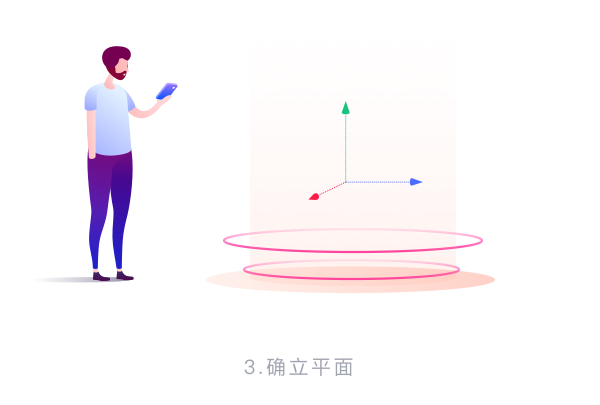
2.3 平面识别成功的定义及设计形式
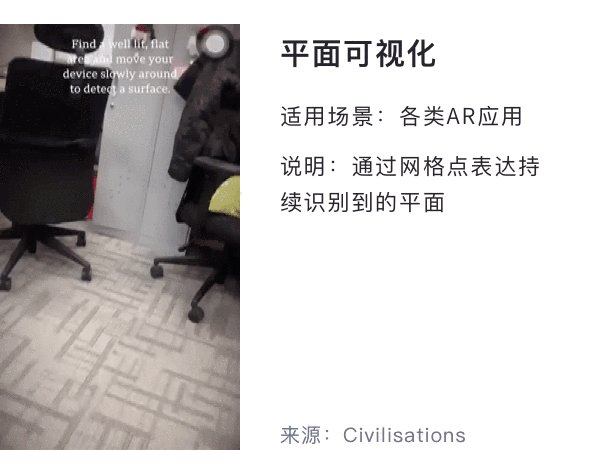
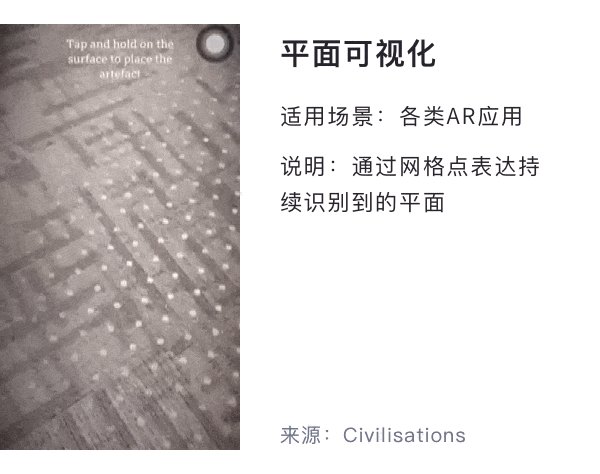
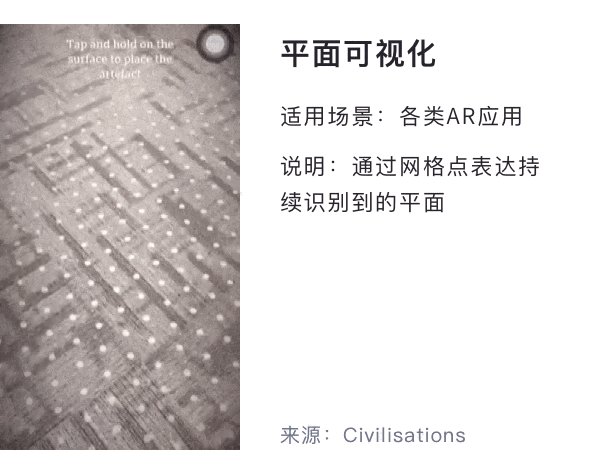
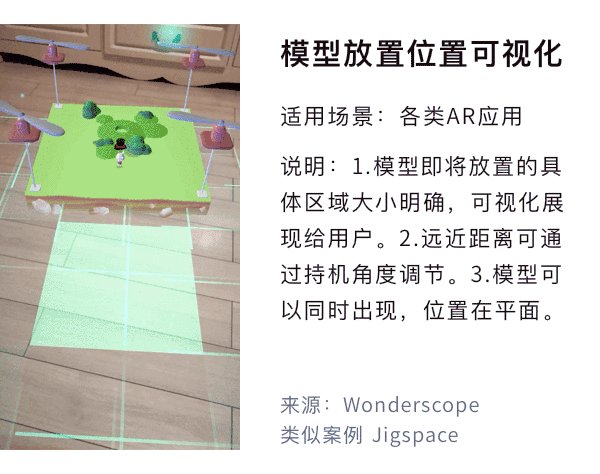
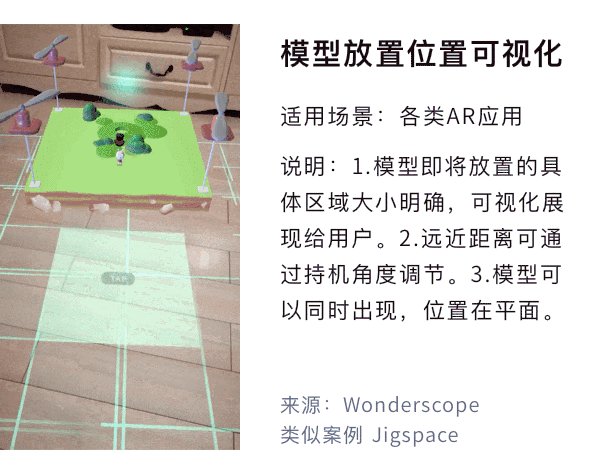
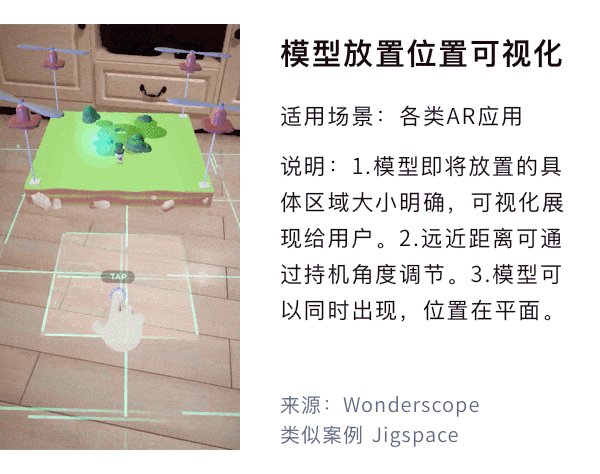
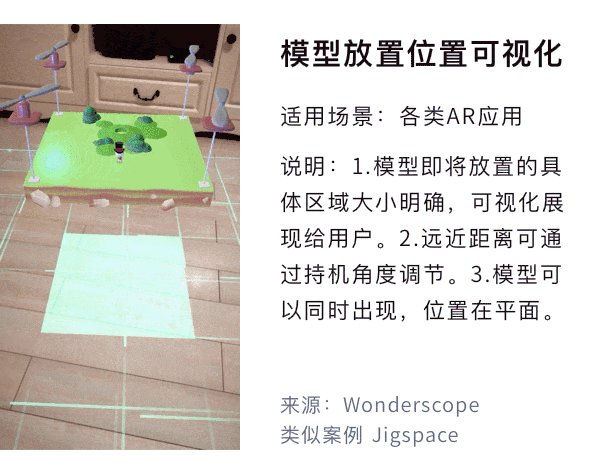
- 1. 平面可视化 通过UI层直接可视化出识别到的平面,如使用网格等UI形式。
- 2. 模型放置位置的可视化 通过模型放置位置的UI侧面可视化识别到的平面局部,与下一步自然衔接。




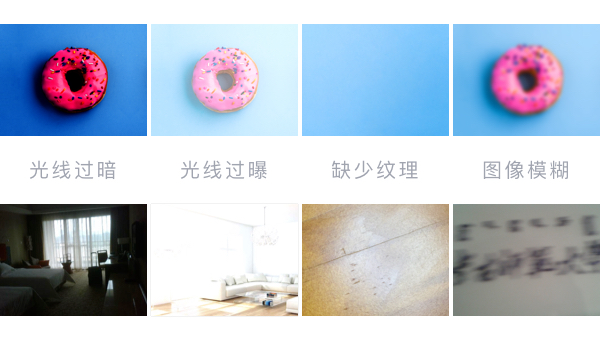
2.4 平面识别异常的原因及设计
- 1.光线过暗 — 没有足够的光。
- 2.光线过曝 — 光太强造成画面过曝。
- 3.缺少纹理 — 扫描纹理很少的平面很难成功,例如扫描纯白的墙是无法成功识别平面的。
- 4.图像模糊 — 如果用户快速移动手机,就会造成拍摄图像模糊, 导致无法识别或识别不准确。

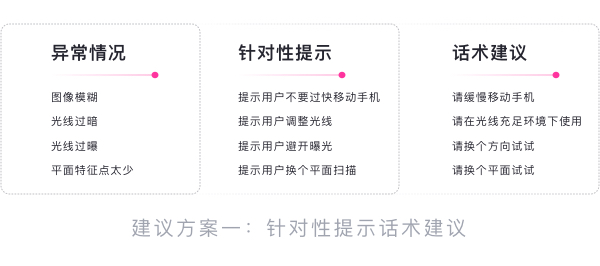
这里建议的异常提示策略主要有两种
- 1.针对性提示:在用户长时间检测不到平面时,根据当前具体的异常情况给出针对性提示。如检测到光线太暗,就提示用户去光线充足的地方体验。
- 2.总结式提示:若无法获得具体的异常情况,可总结、合并4个原因的解决方法进行提示。


2.5 平面识别的设计原则及建议
- 1.动作引导需要自然、直观、易学。减少用户认知成本。
- 2.识别状态实时反馈,形式可以是视觉、声音甚至震动。给用户可控感、掌控感。
- 3.需要有容错设计。避免用户因识别失败带来的挫败感。
- 4.设计形式的一致性。动作引导与异常提示的设计形式需配套,保证设计的一致性。
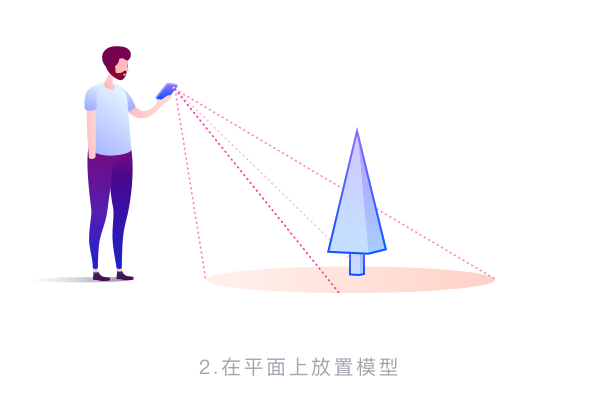
3.0 模型放置的定义及作用
3.1 放置方式的定义及设计形式
模型的放置方式主要有两大类:1. 识别到平面后系统自动放置模型;2. 经用户操作手动放置模型,可以是点击屏幕触发模型放置或拖拽模型进行放置。可以参考以下三种设计形式:
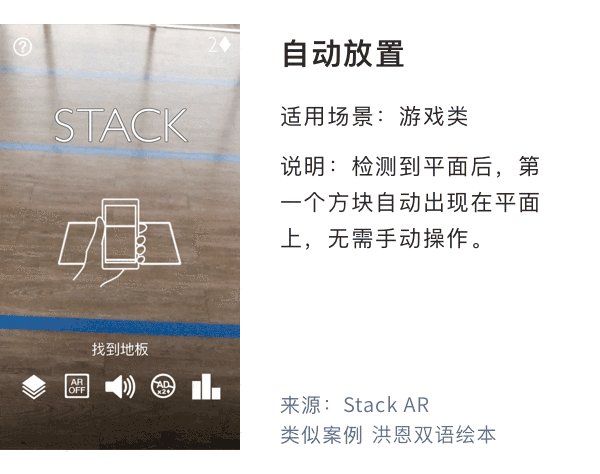
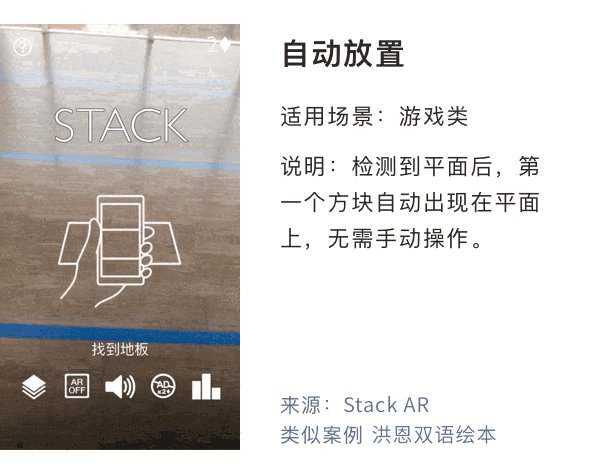
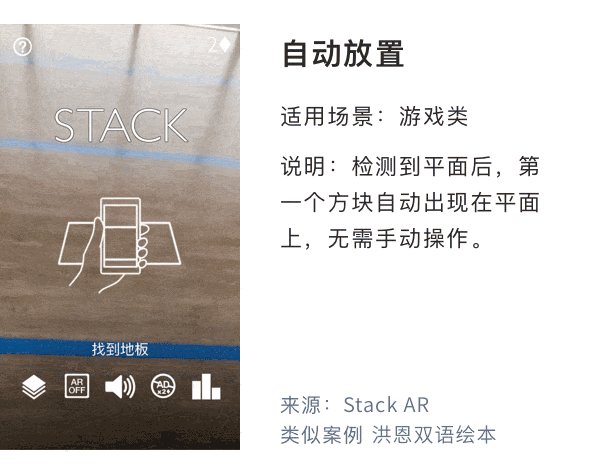
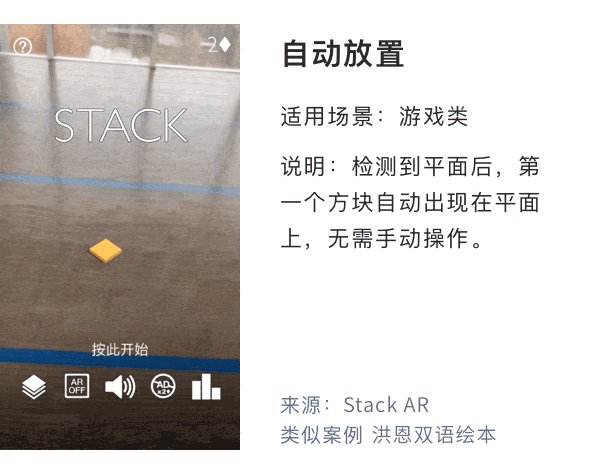
- 1.自动放置 检测到平面后,模型自动出现在场景中,用户无需做任何操作。此方式适合用户不需走动的AR场景,对模型的位置要求不高。
- 2.点击手动放置 检测到平面后,用户需要点击屏幕触发模型放置,此方式适合场景互动类应用,需要用户在环境中走动,对模型位置有一定要求。
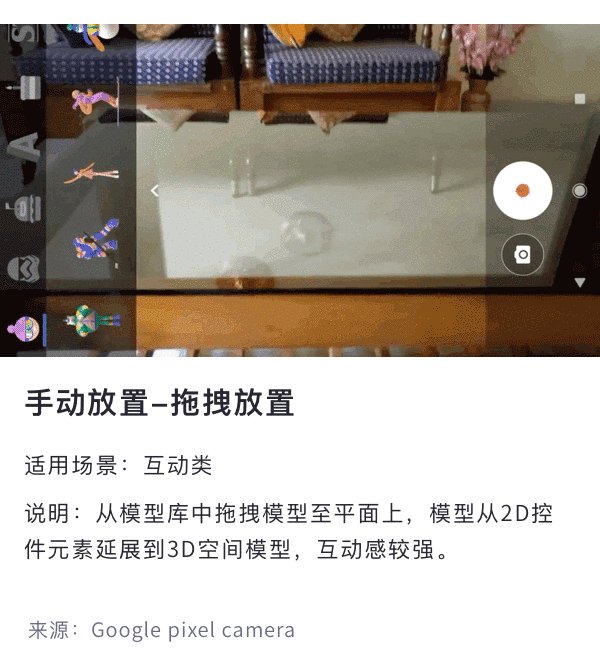
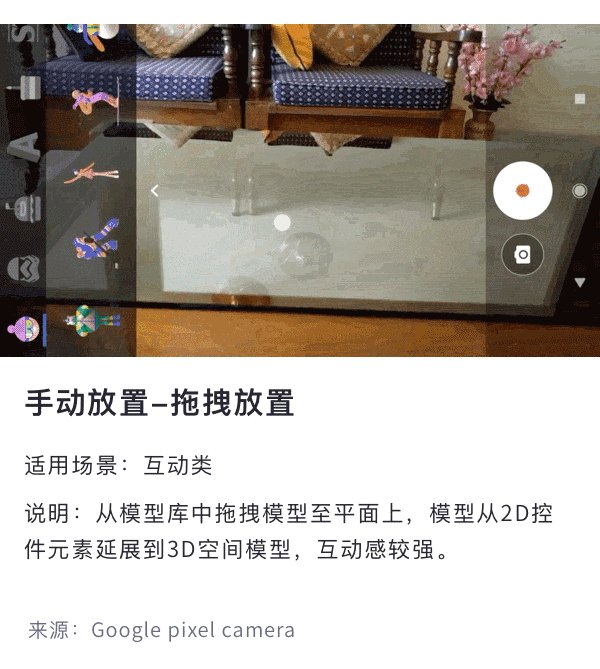
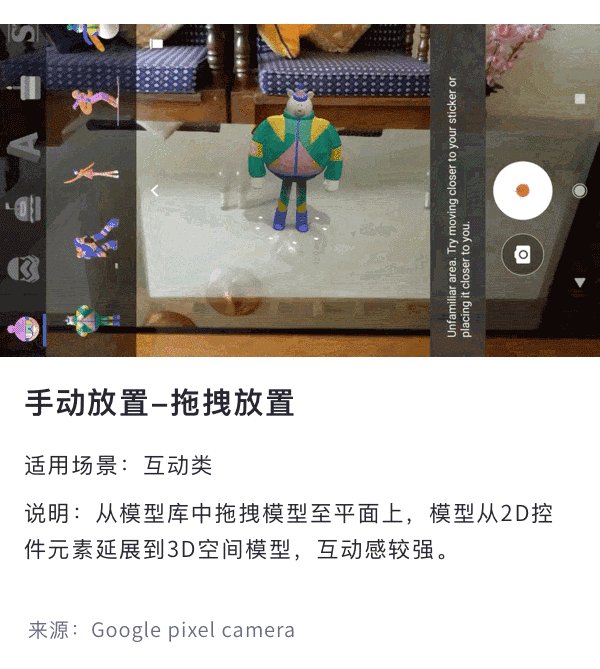
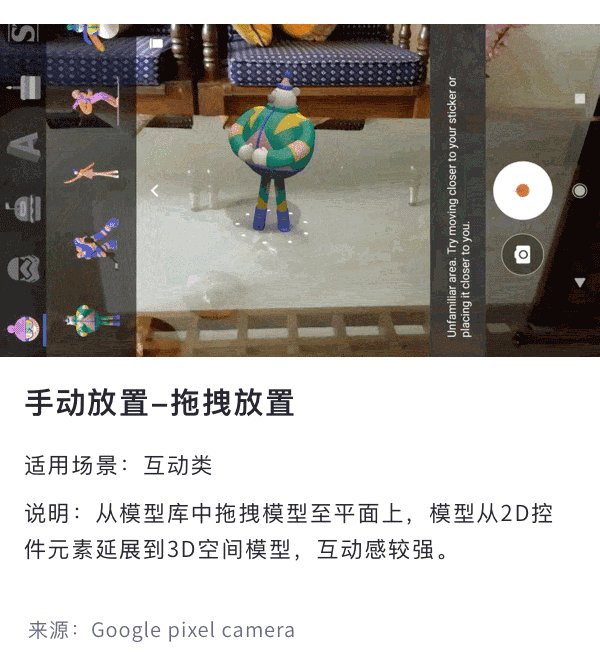
- 3.拖拽手动放置 检测到平面后,将模型从屏幕的模型库中拖拽到平面上。






3.2 放置位置的设计内容及建议
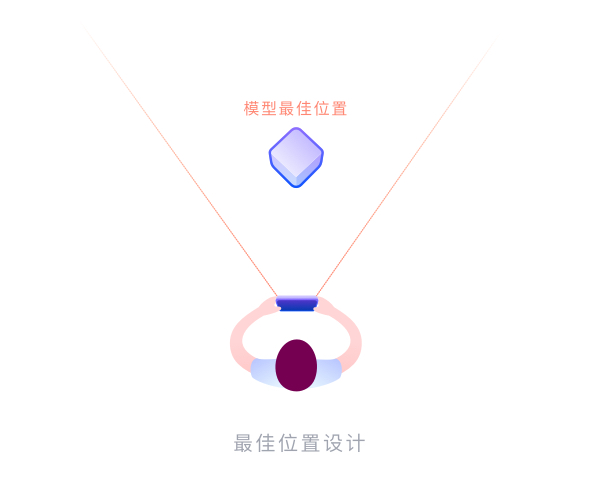
- 1.最佳位置 自动放置场景和部分点击触发放置场景下,建议给模型设置一个默认最佳位置(具体的坐标点)
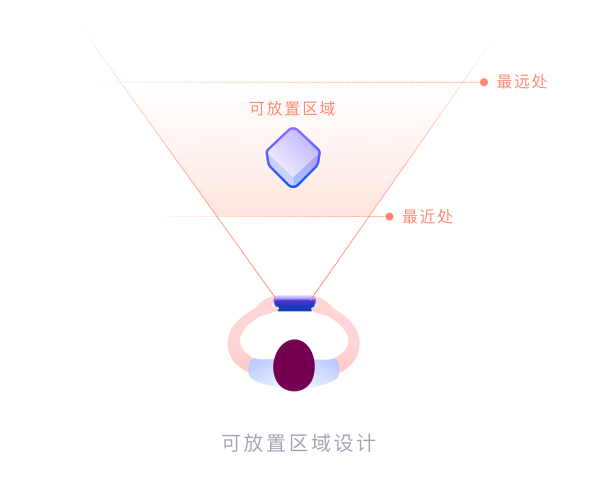
- 2.可放置区域 拖拽放置场景下,建议给模型设置一个可放置区域。


- 1.模型完整呈现 需保证模型初次出现时在屏幕中显示完整且以最佳视角出现。
- 2.互动距离适宜 例如在AR任意门体验中,需要保证用户走两三步就能进入虚拟场景。自由放置的模型可以设置最近以及最远的互动界线,以免模型过大或过小造成交互困难。
- 3.场景元素布局符合逻辑 需考虑模型与场景内其它元素的关系,设计合乎逻辑的位置。例如食物出现在场景中的盘子里等。
百度AI交互设计院(公众号)







