
项目概述
2017年短视频产品爆发,有别于一般短视频产品,DOV主要讲求透过短视频记录生活,并且将短视频分享给熟人关系链好友,透过短视频本身作为媒介达到社交的目的。目标族群明确的定位在于高中以上的年轻族群。设计的任务除了基础的体验之外,更应该将分享生活的轻松感以及时下年轻人的生活态度结合至产品之中,藉由视觉的手法提升用户的记忆与认同。
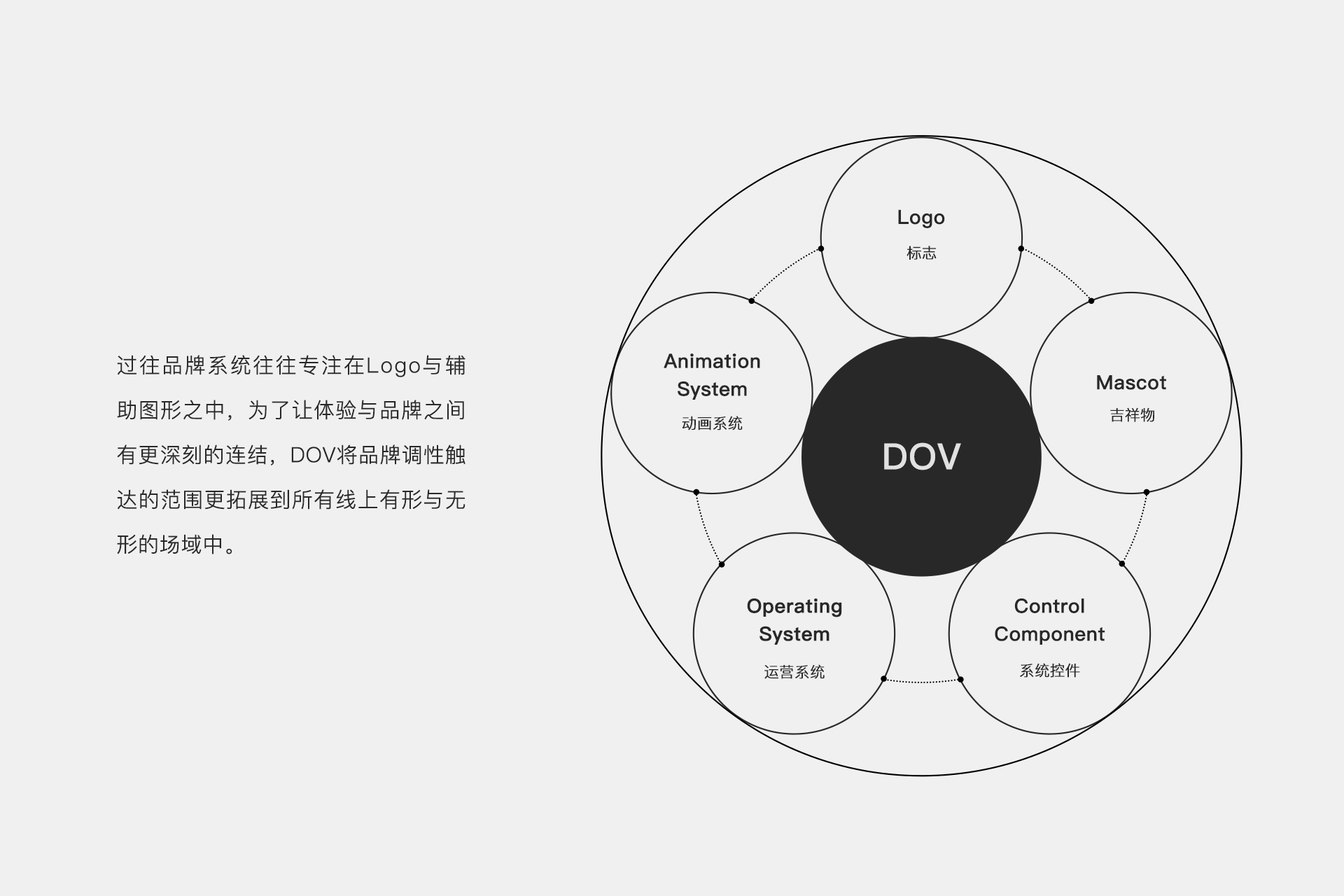
本次DOV的品牌设计在基础UI已具备的条件下,上线前两周经过讨论,以QQ family中人气最高的多福熊作为吉祥物,品牌LOGO也沿用了多福的形象,为了有更全面的品牌感受,本次DOV品牌的设计包含了LOGO、吉祥物、图形系统、动效系统、常规运营规范等等。

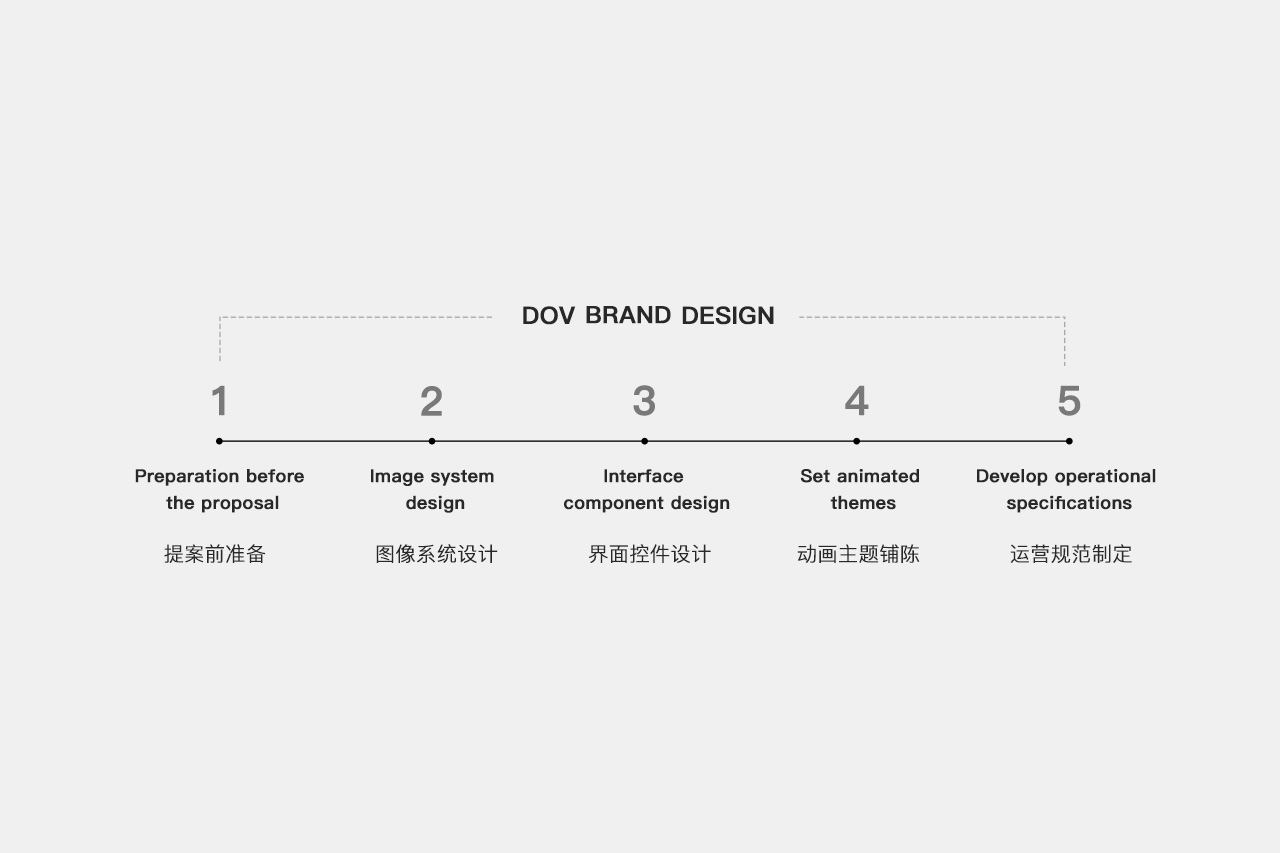
回顾DOV品牌设计,主要可分为提案前准备、图像系统设计、界面控件优化、动效主题铺陈、运营规范制定等五个环节。

一. 提案前准备
以两周含开发还原的时间来说,完成全部五个步骤不切实际,故上线前必须至少完成图像系统设计以及界面控件设计的层次以确保用户体验的完整。在时间有限的情况之下,提案前准备至关重要,好的准备可以避免走弯路,也可以将时间精准的投入在创意之中。
首先提案前准备阶段是关键页面的选择,以及明确设计方向。
1.1 提案关键页面选择
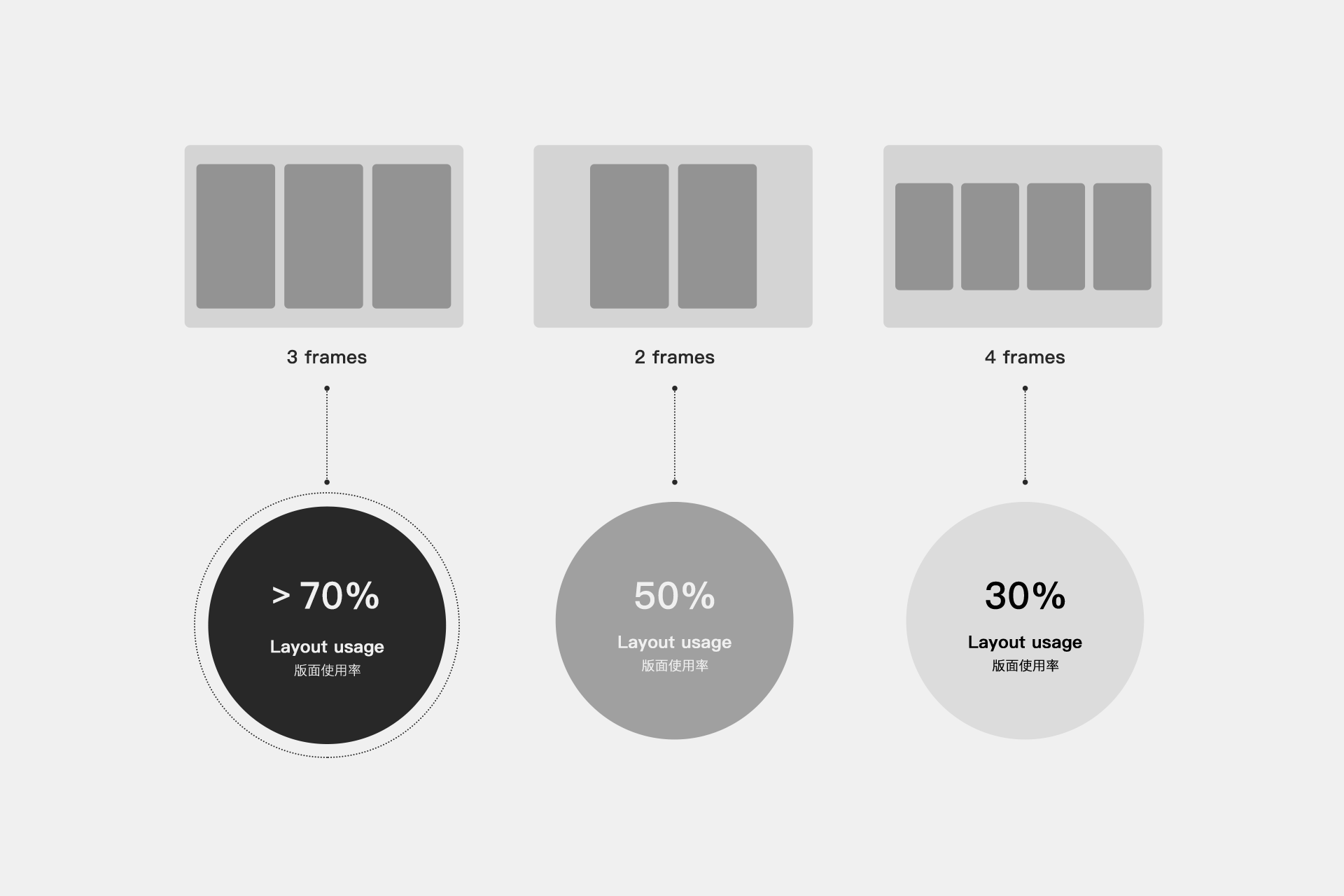
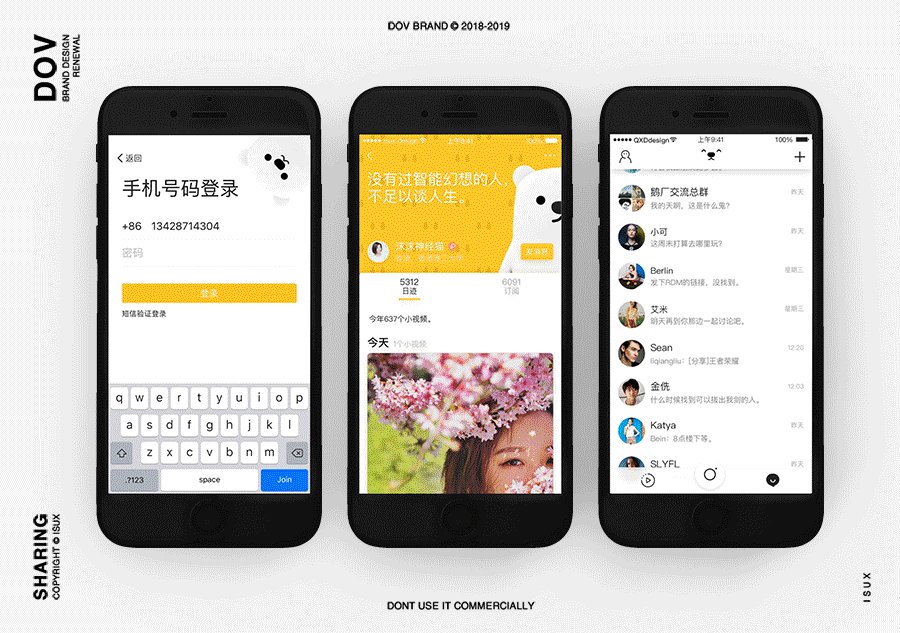
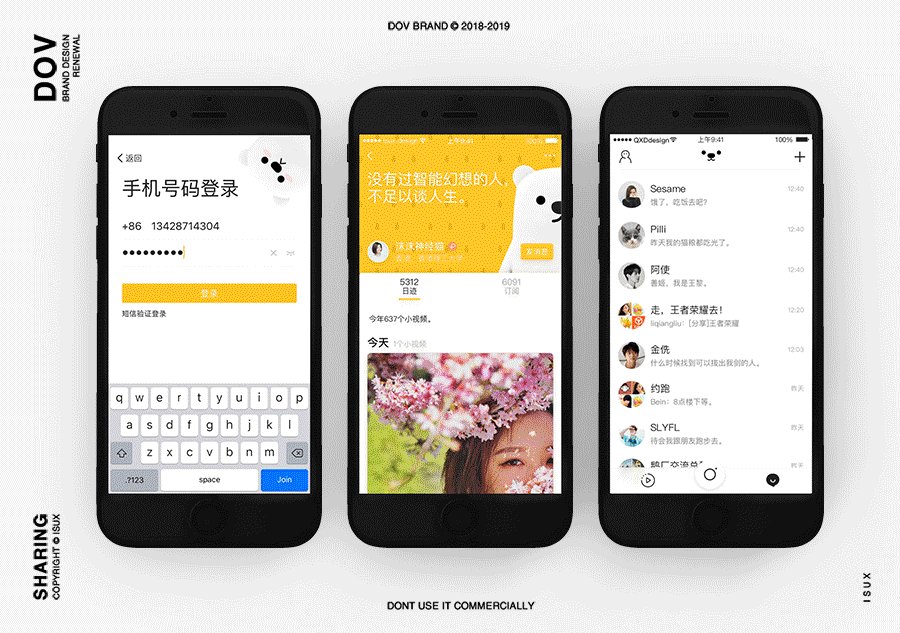
提案关键页面的抉择有几个要点: 1.高效率:若要提高效率则不能在任何地方浪费设计资源(人力、时间),品牌风格提案建议在3帧画面以内,免去不必要的工作量,除此之外,三帧画面也是移动端設計在PPT上展示最理想应用空间的帧数。

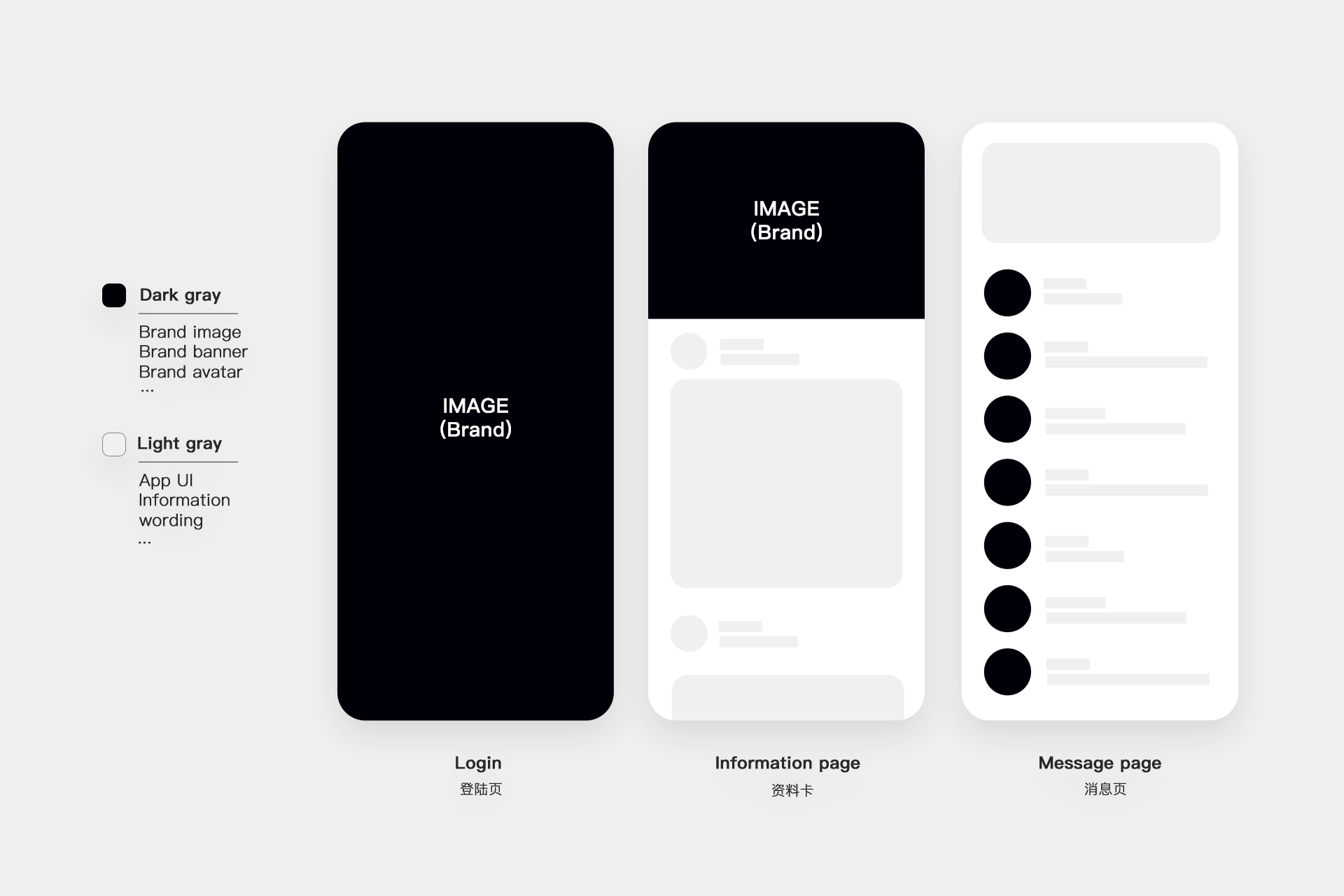
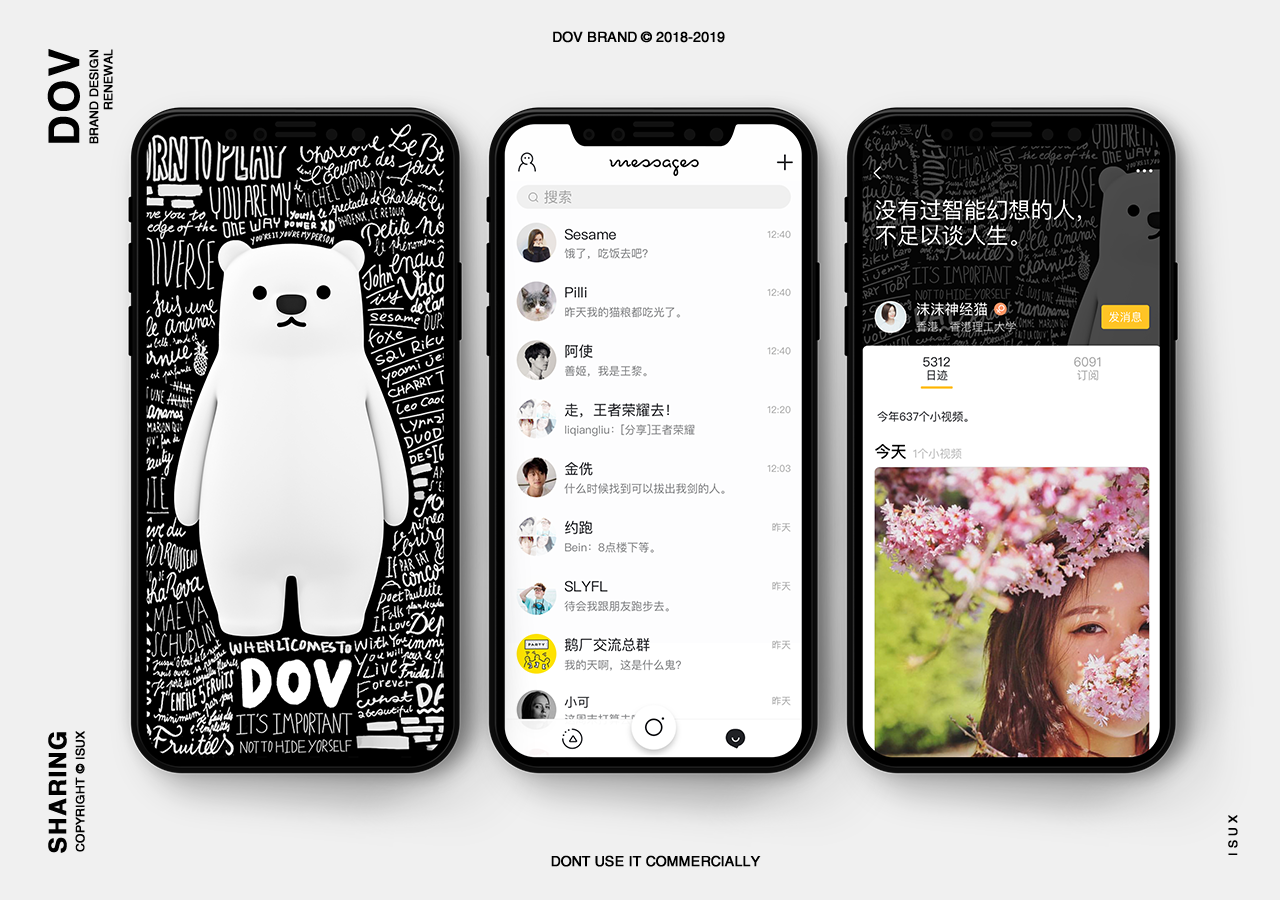
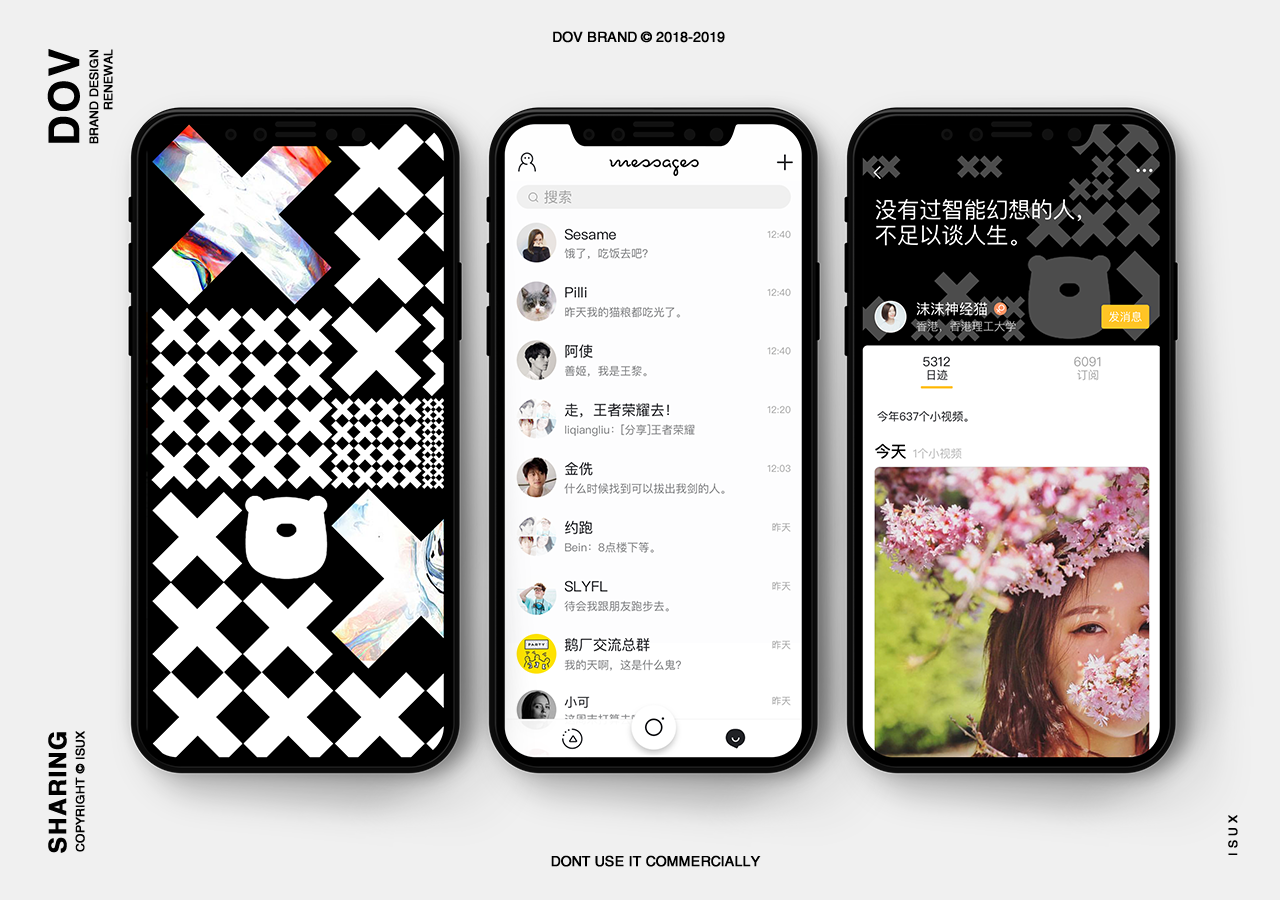
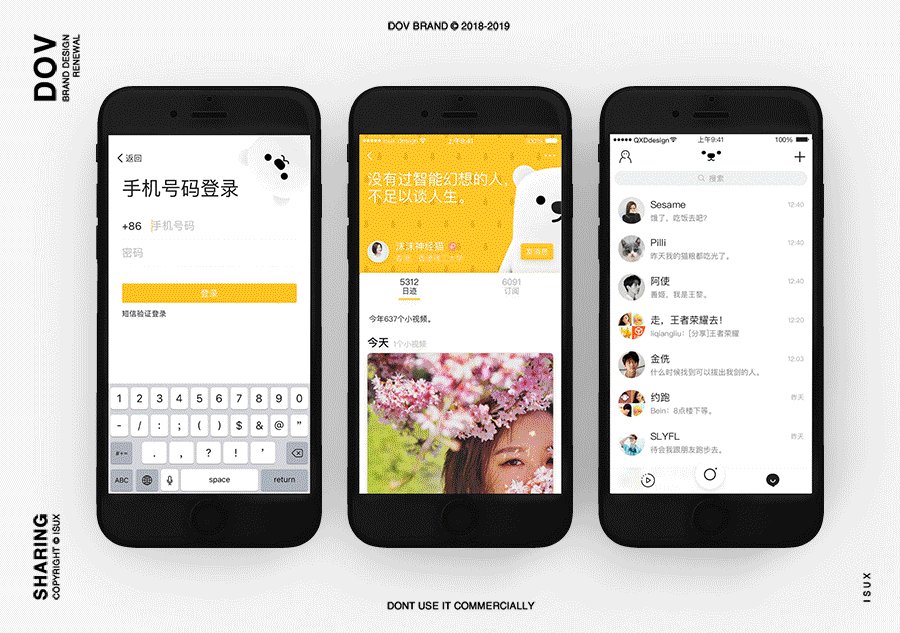
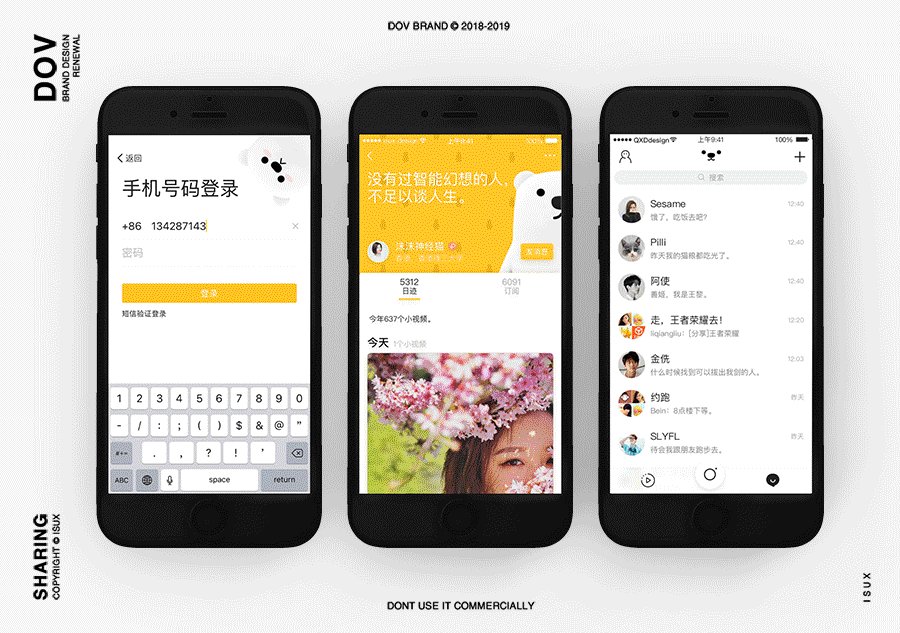
2. 高检视:必须确保方案的呈现上可以概览日后延展的各种可能,以品牌方案阶段为例,必须兼顾图像与UI的协调、大面积展示时的效果、以及最小限度展示时是否还能延续品牌的感受。在DOV提案中,设计选择了具有最大面积展空间的Login场景,保证最好的视觉效果可以被检视,其次选择资料卡,验证图像与UI面积各50%时的协调性,最后选择消息列表,确认即使几乎没有图像辅助是否还能延续品牌感受。

1.2 明确设计目标
设计的内容必须为目标服务,DOV的slogan为无乐不作,目标族群为18-25岁一线城市年轻人,故视觉风格一方面朝向年轻人群中较顶端的潮流族群为主,另一方面则向大众流行的风格作尝试。设计团队此次刻意简化方向,不做太多的关键字发散想象,原因在于虽然关键字发散想象虽然有帮助于设计师勾勒大致感觉,但没有被收敛或是没有被二次形容、亦或者没有被类比为图像的关键词基本上无法形成共识,过长的发想时间也不符合互联网公司的敏捷特质。敏捷和明确是DOV品牌设计的前提。
二. 图像系统确定
完成了设计前准备,后面则是图像系统确定的阶段,此阶段分别是风格发散以及设计细节的挖掘。
2.1 风格的发散
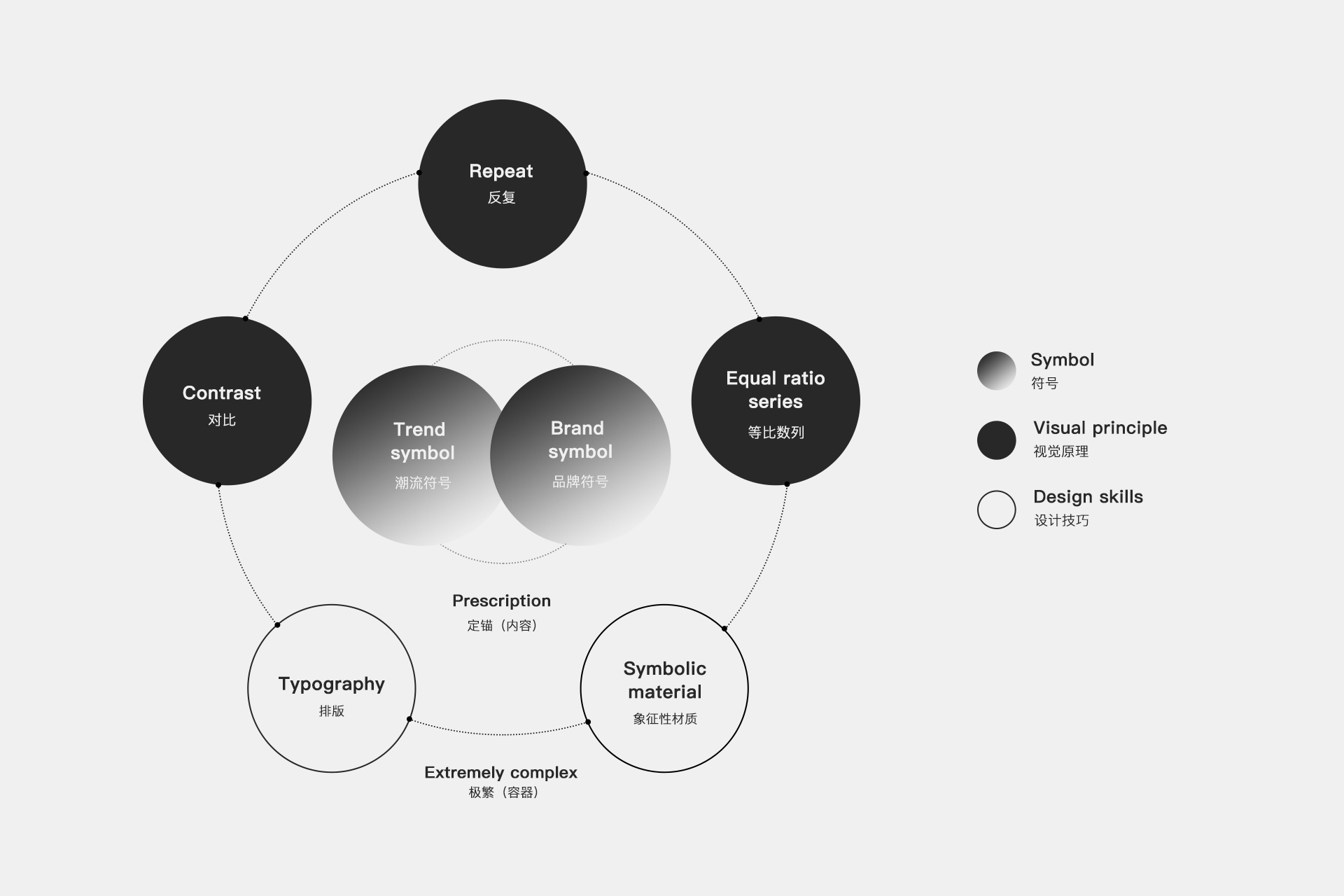
多人提案的过程中如果没有明确的共识往往会难以发挥,单纯的定义方向往往会造成设计师们重复设计路线或者命题太广导致难以下手的问题,所以本次DOV团队采用容器+内容的设计发散方式。所谓容器,即是指常用的基本视觉原理、设计技巧等等归纳出可能的设计方式。视觉原理与经典的设计手法能比较直接地引起用户视觉心理上的主观反应,具有强且纯粹的视觉冲击力。所谓内容,则是属于可以象征DOV目标人群的符号,这些符号往往透过符号学中的定锚效应让用户有更深层次的认同感。
除此之外,此次提案也使用极度繁复的原则。在众多社交产品中,过度干净纯粹的设计在当下各种日益娱乐化手营造视觉氛围的竞品app中已经难以取得优势,且一些朝向年轻化或是潮流化的时尚品牌或者艺术家近年来也大量的使用极繁的手法来影响设计的走向,这是一个趋势。
透过容器+内容的设计方式,可以简单的提炼出可能的手法。如下:

经由这些设计方式的组合,顺应设计的目标,依照大众化的口味以及潮流的风格分别有以下五组方案。
方案A:利用简单的等比级数分割画面,在画面切割的模组内填入潮流中常用的斜纹、X等符号,形成稳定肌理之后再与DOV熊作形态上大小的对比,营造精致且冲击力饱满的画面。

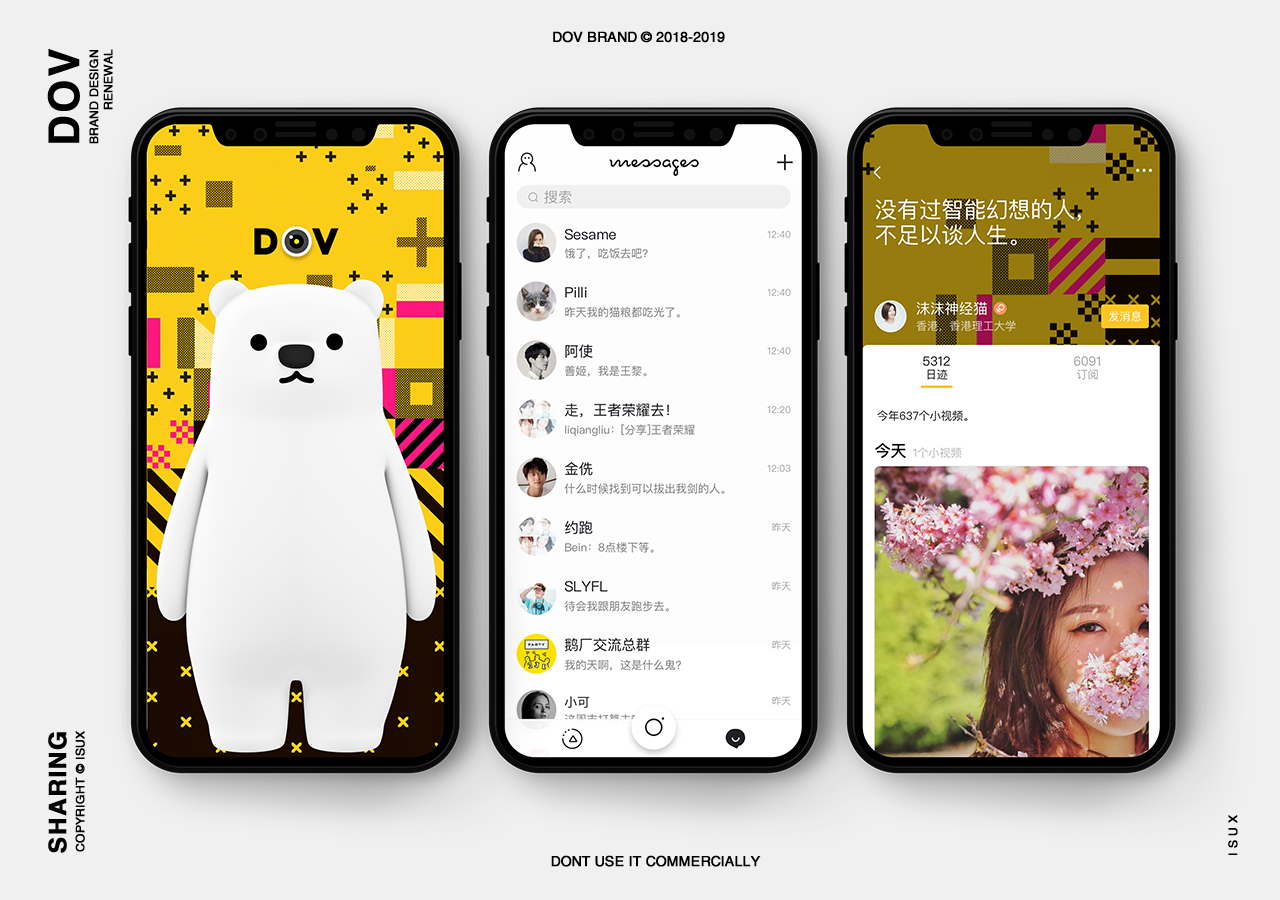
方案B:透过反覆的方式在画面背景中铺陈稳定且的节奏营造热闹的社交氛围,另外透过前方特写的多福形成强烈对比,制造出强烈的视觉冲击感吸引用户目光。

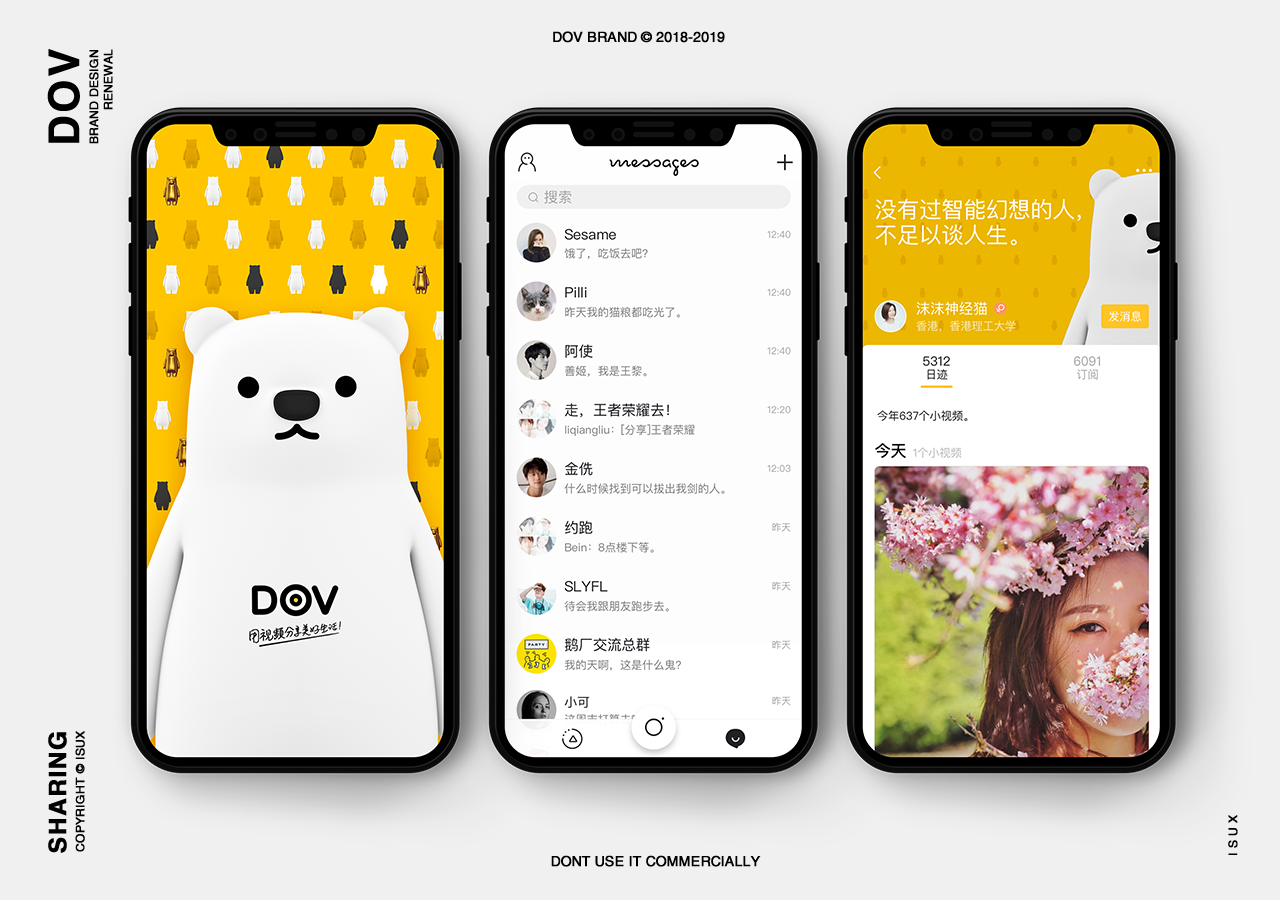
方案C:同方案B利用对比的手法塑造视觉冲击感受,同时简化了DOV的形象并带入了类似潮流公仔翻玩造型内材质的手法,兼顾了品牌符号的印象也带入潮流氛围。

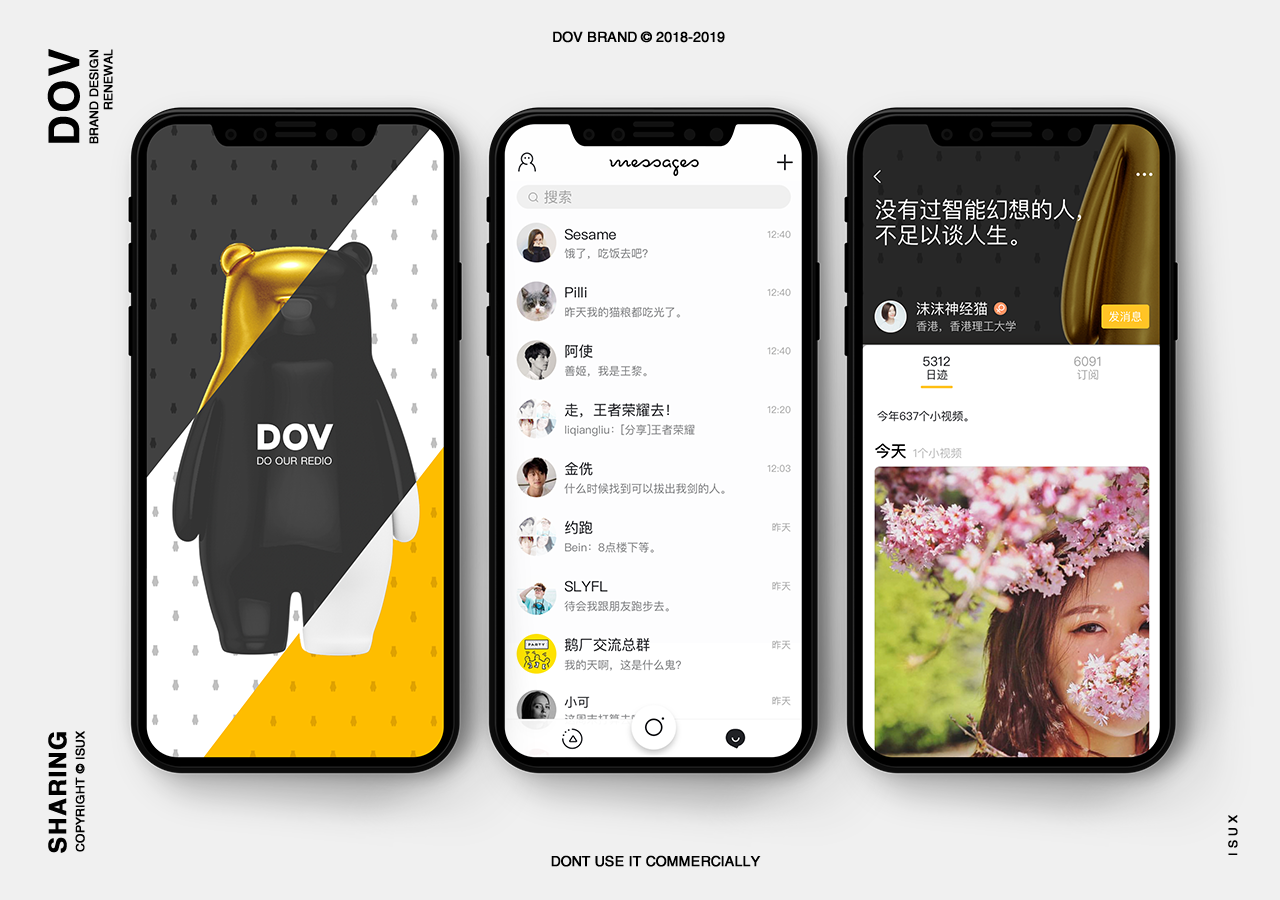
方案D:利用具有涂鸦手感的字体设计手法填满背景,透过字体形塑潮酷的氛围,背景前景以资讯量多寡、面积差异等方面做对比处理,形成有态度且丰富的画面感。

方案E:将潮流中常用的X符号与多福熊做组合,安排在等比级数分割的框架之中形成韵律之美,同时部分元素加上了潮流常用的流光材质,让DOV的意象完全与潮流形象贴合。

最后方案整体全览如下,在跨度上包含了潮流与大众流行,透过拦访验证,左起2、4、5方案也受到了用户明确好评,反馈,但基于4、5的用户好恶较极端,故最终选了方案2作为DOV的主视觉。

2.2 设计细节挖掘
整体品牌风格定案后,选择用户在体验过程中最高频的下拉上滑场景以及必经的登录流程中植入彩蛋,在上线前以有限的精力内用最小的设计投入换得最多的精致感以及情感传递。

三. 界面调性重塑
大面积的图像氛围以及体验路径上必经的关键点品牌化之后,界面本身的品牌调性也必须跟进,让静态的平面上达到图像与界面最大的契合,此次DOV分别在界面的造型以及界面的效果做调整。
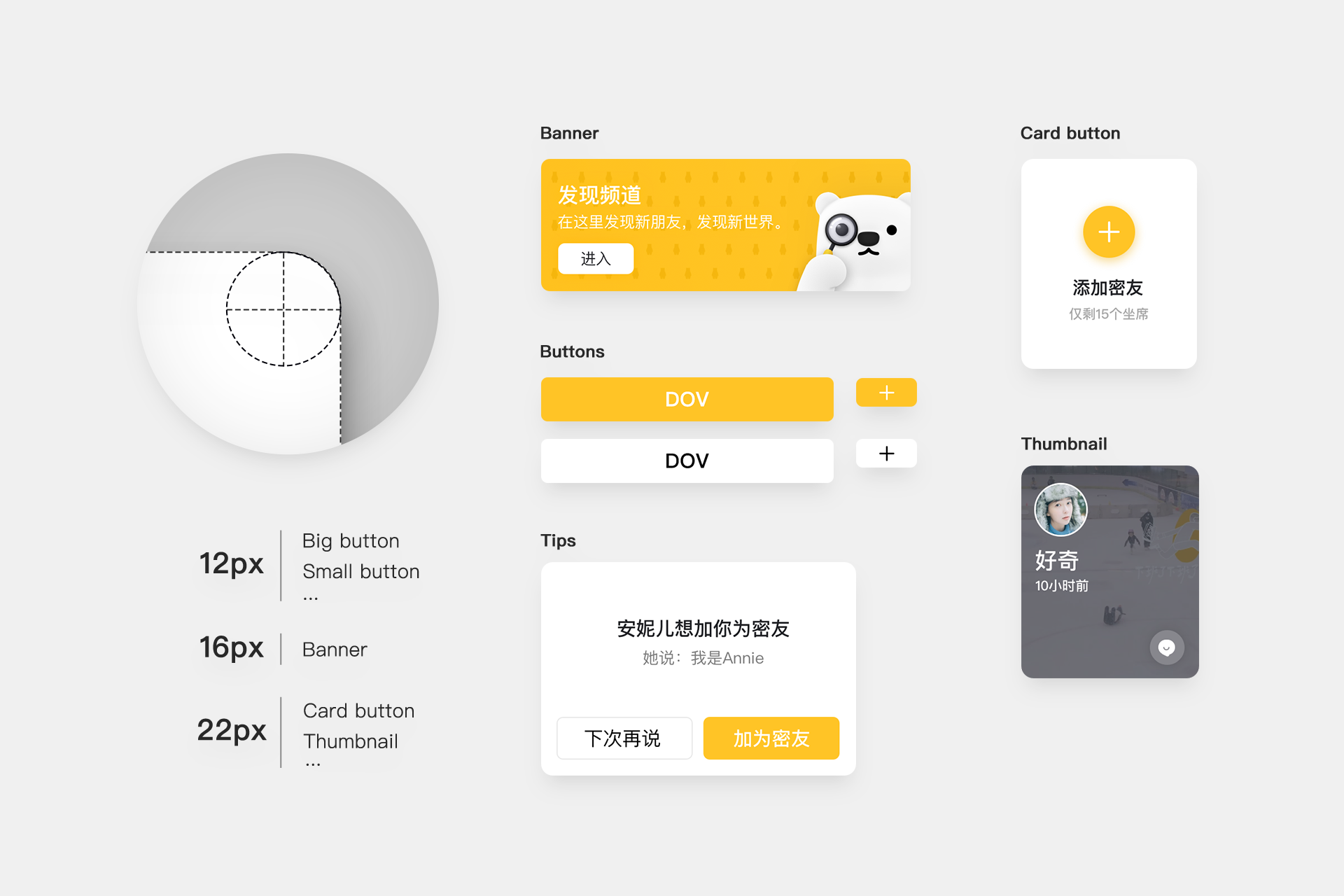
3.1 造型统一
造型上统整了所有界面的轮廓,以大圆角呼应了图像系统亲和的特质。

3.2 效果统一
效果上一致采取了具有Y轴偏移的投影,透过营造漂浮层次过程中减少过硬的线段分隔,达到亲和的特质。

四. 动画主题铺陈
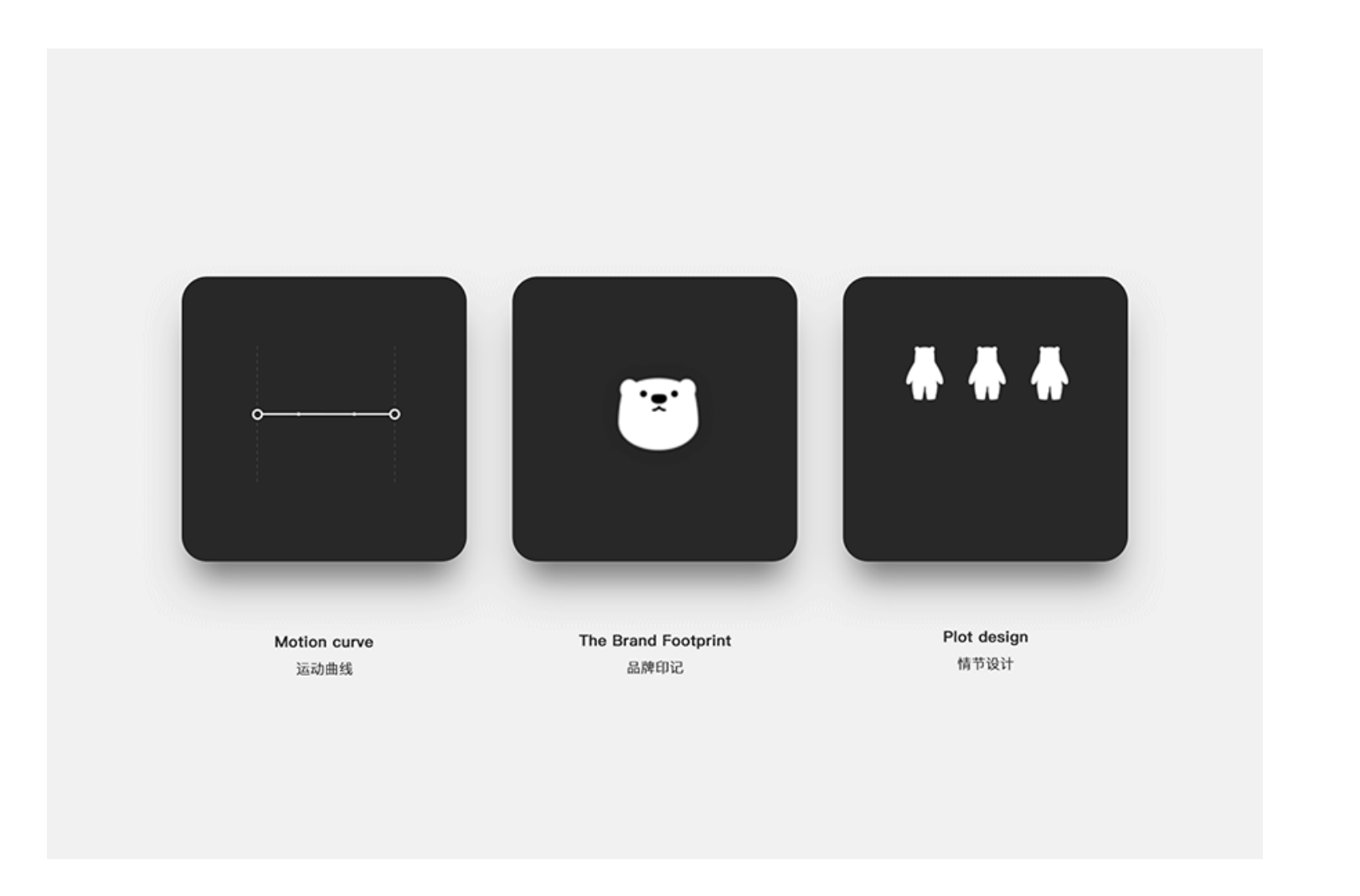
除了图像元素以及控件元素外,由于动画可以透过结合品牌印记、动效曲线、情节设计等部分,形成令人有记忆点并且愉悦的效果,所以在品牌化的过程中是为画龙点睛的环节。

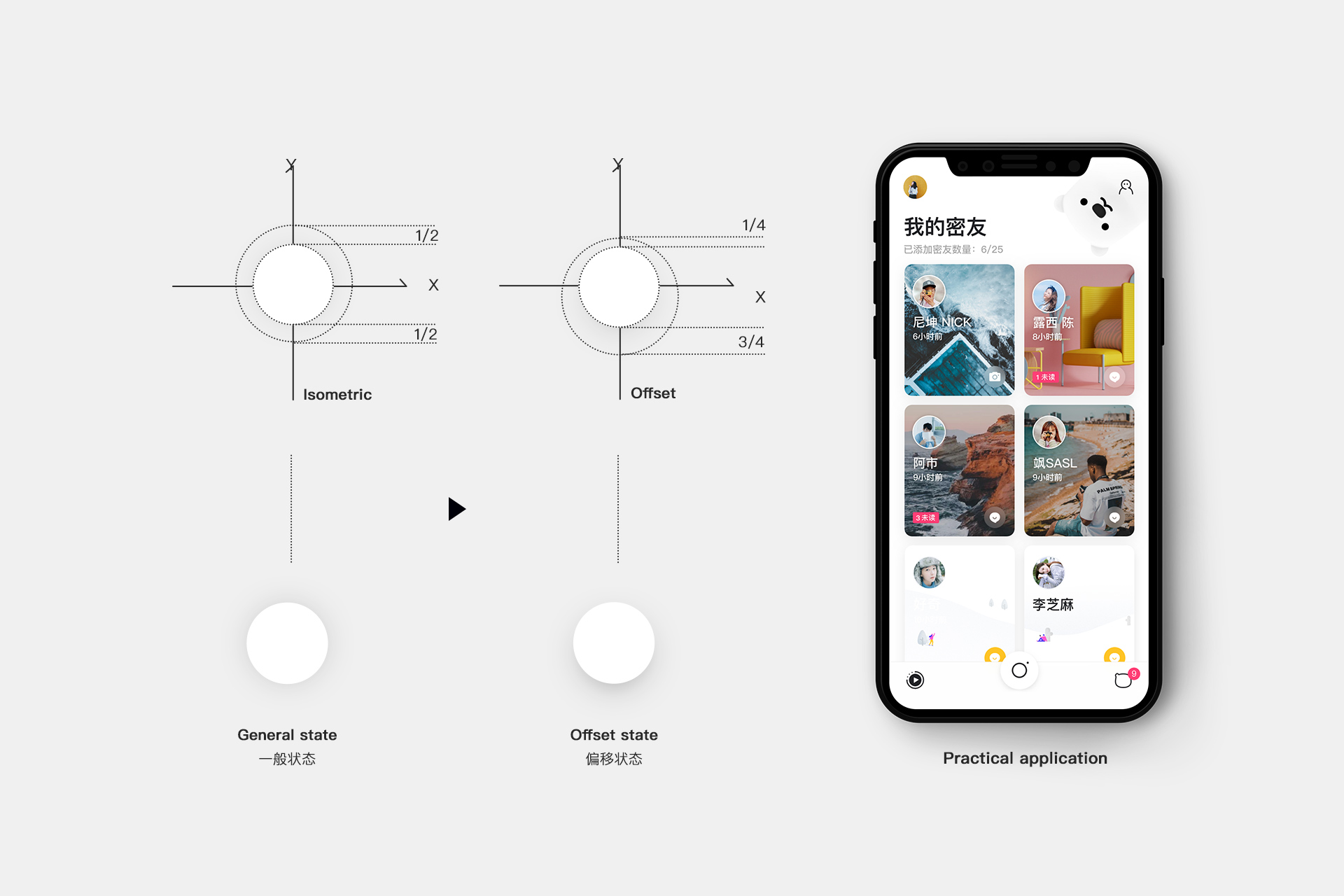
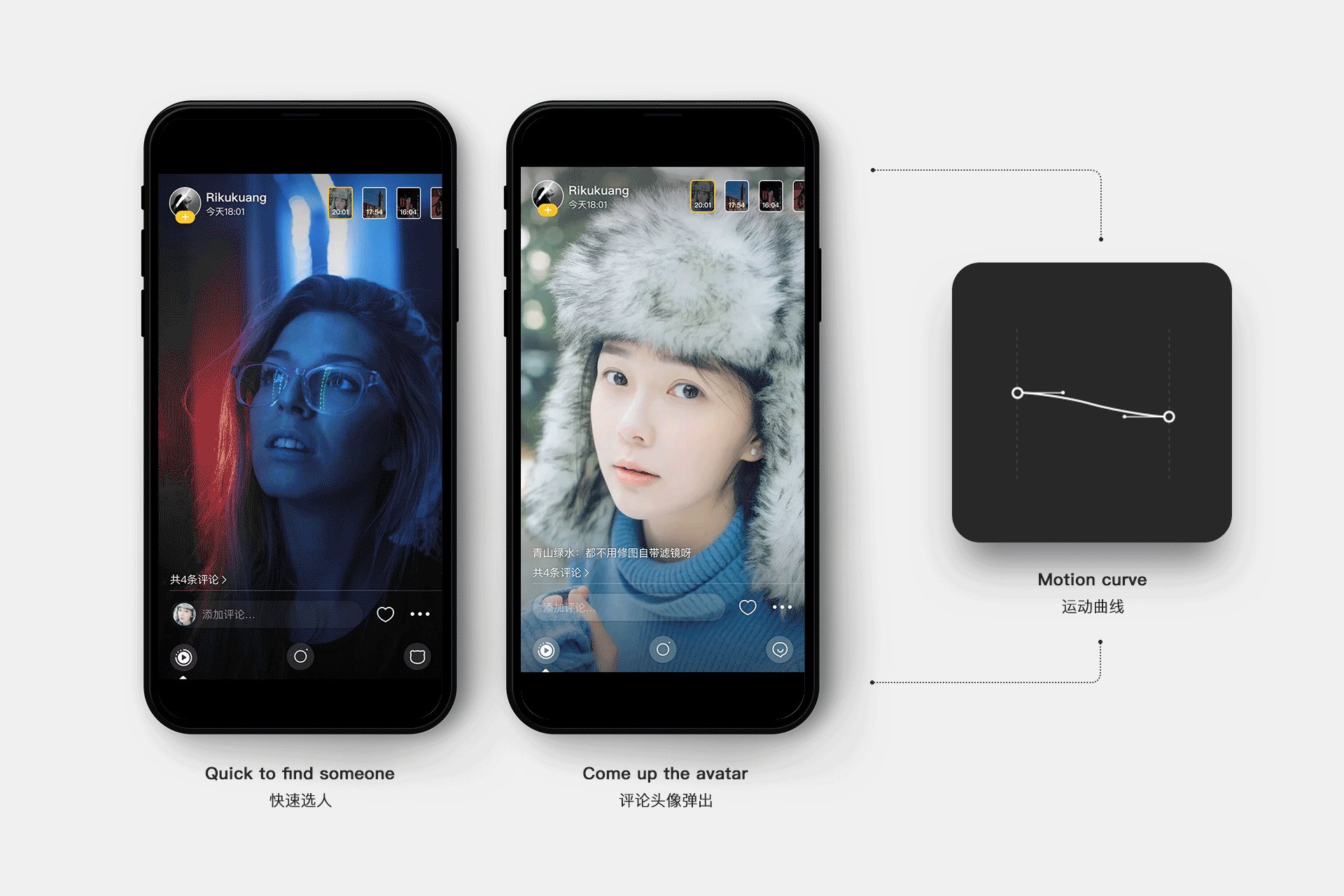
4.1 动效曲线
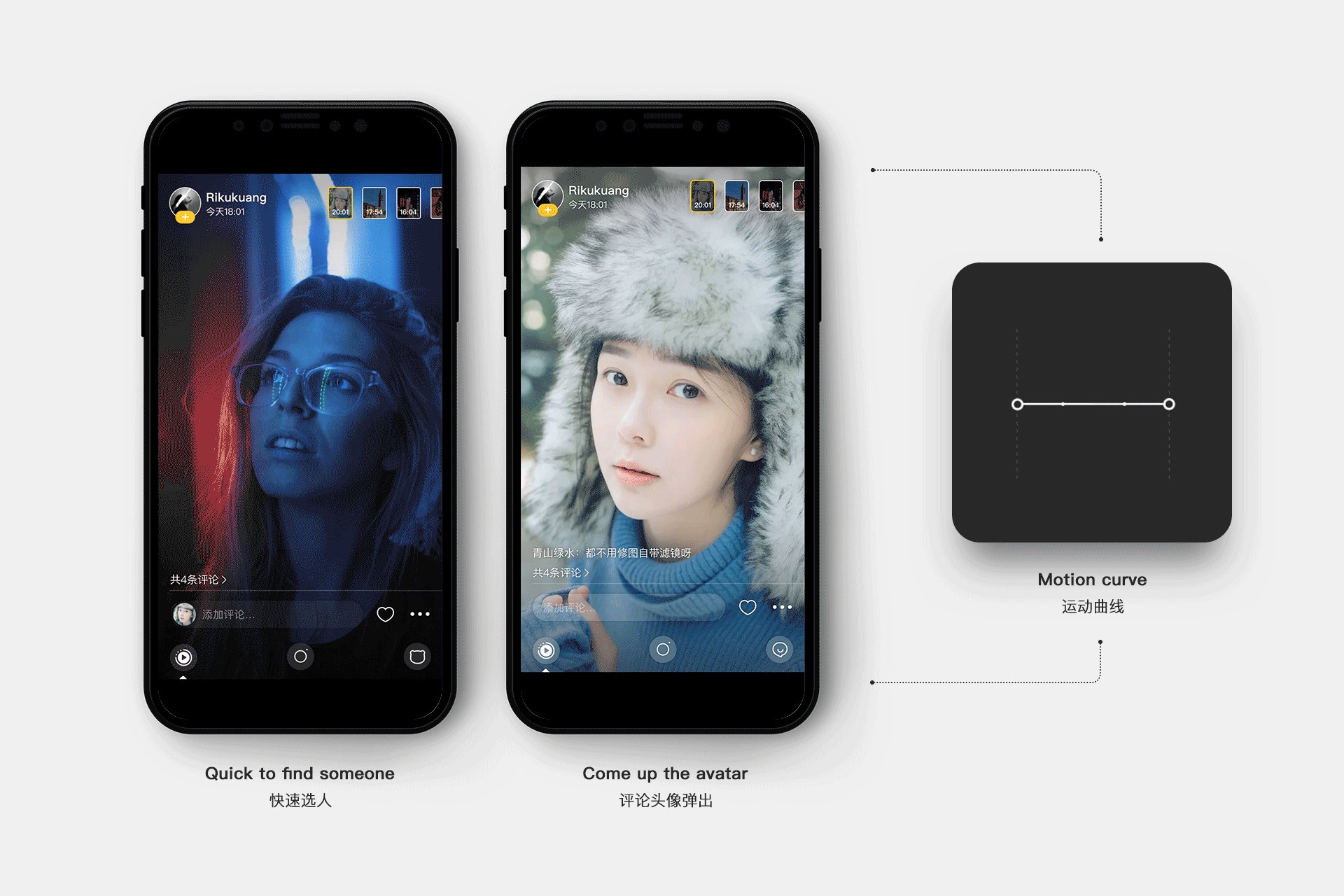
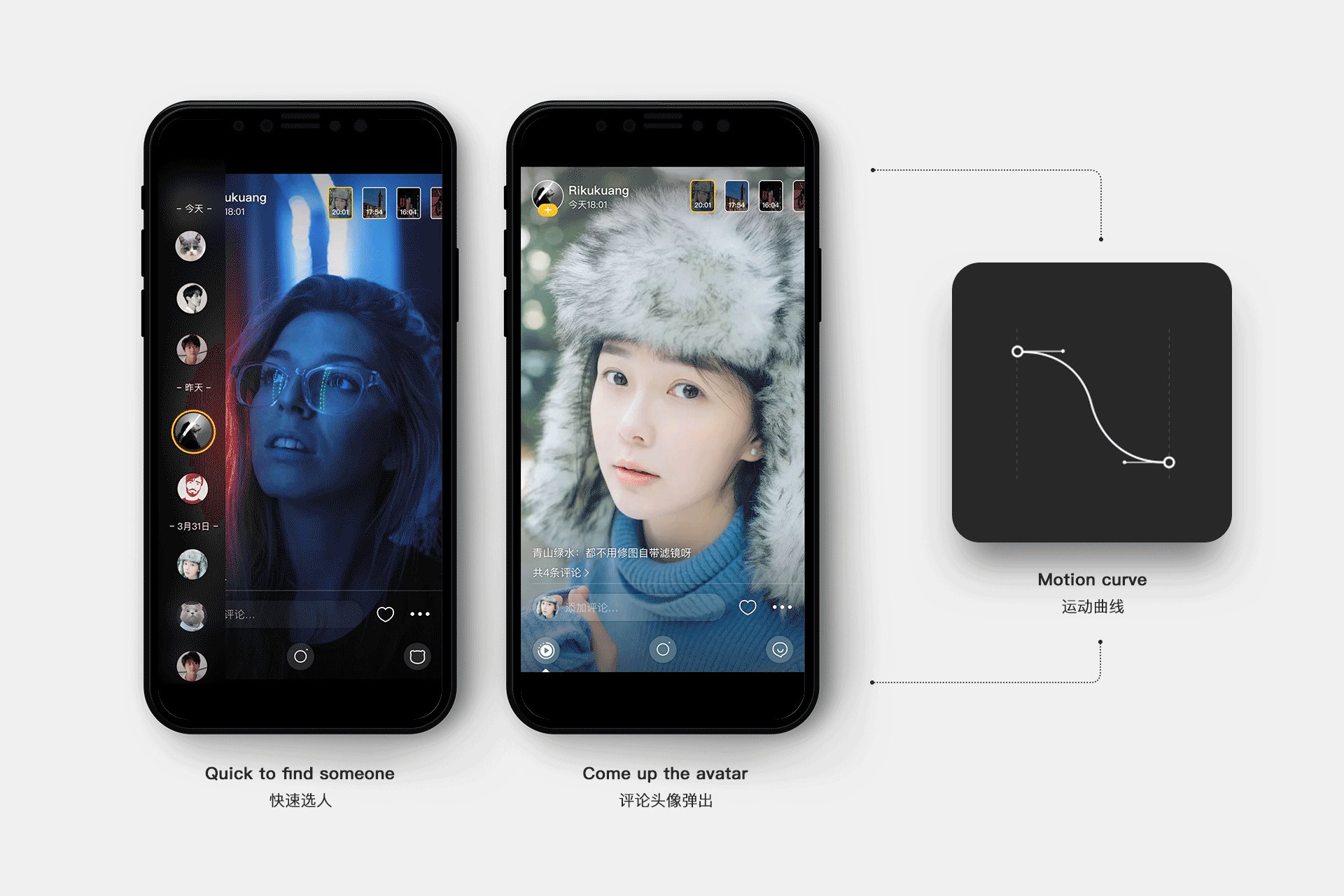
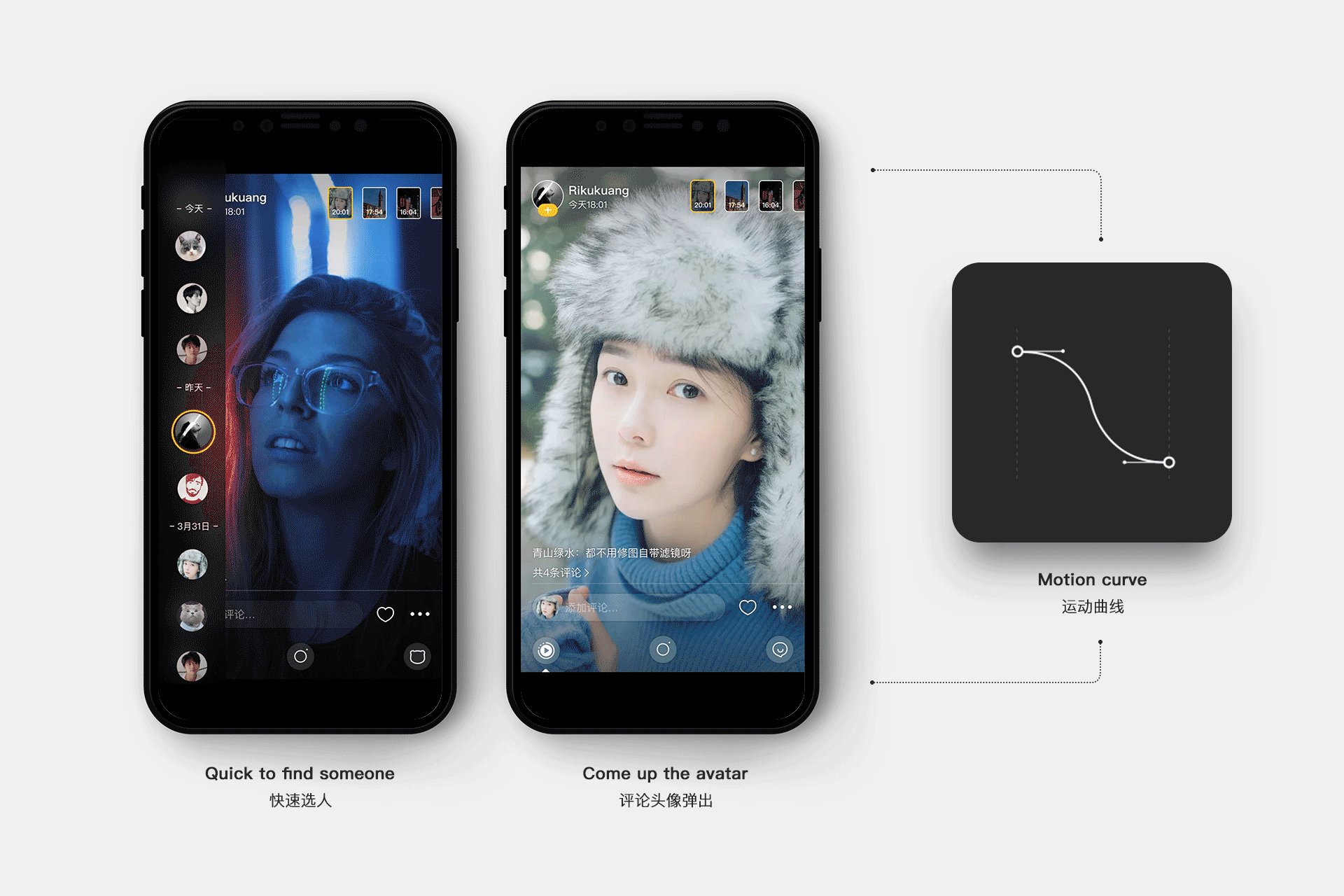
UI操作的场景之下,DOV利用了特别的动效曲线,将减速度的时间延后,加上适当的位移塑造动效快速到位且有惯性回弹的果动感效果,让整体的氛围高效率与高趣味性共存。

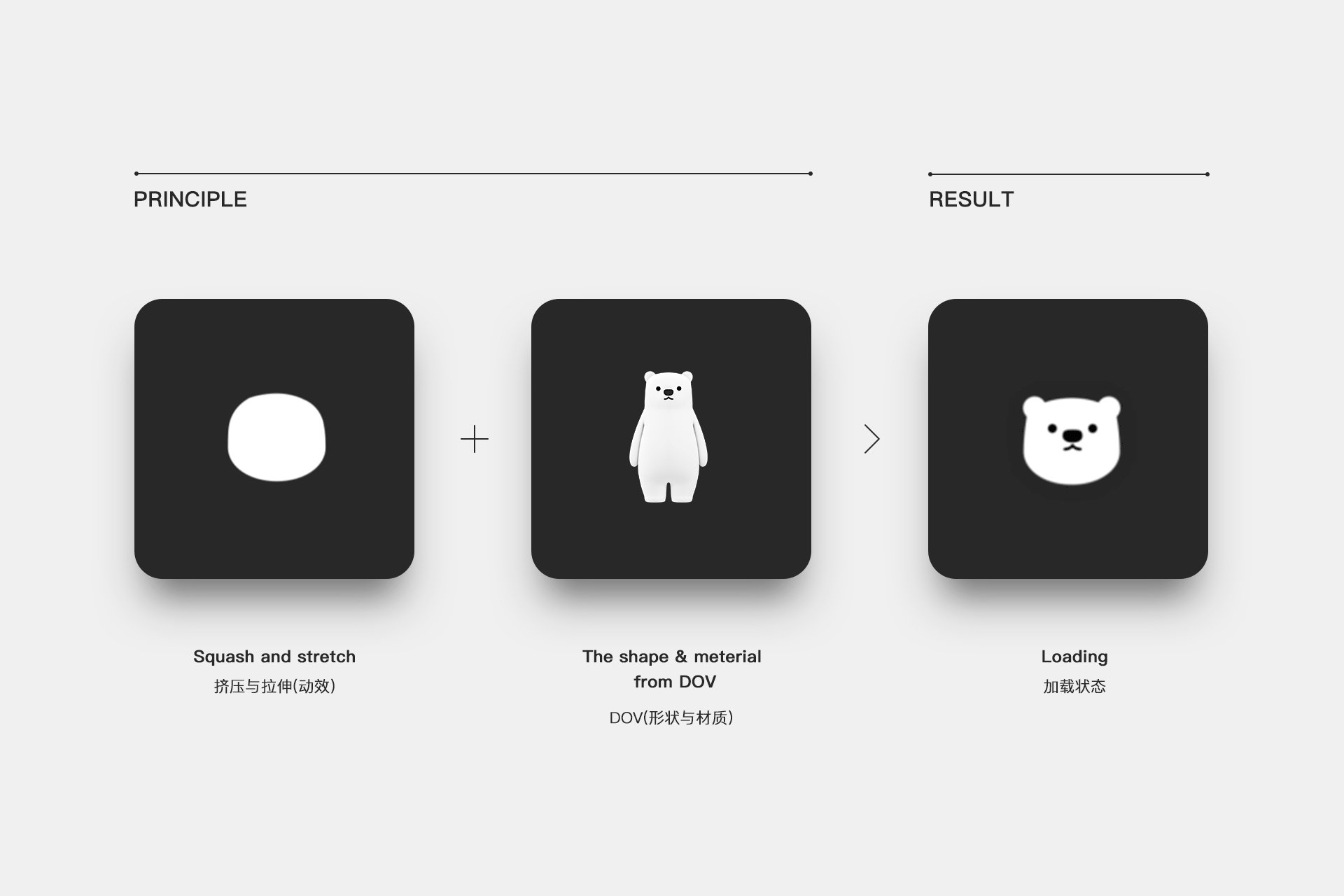
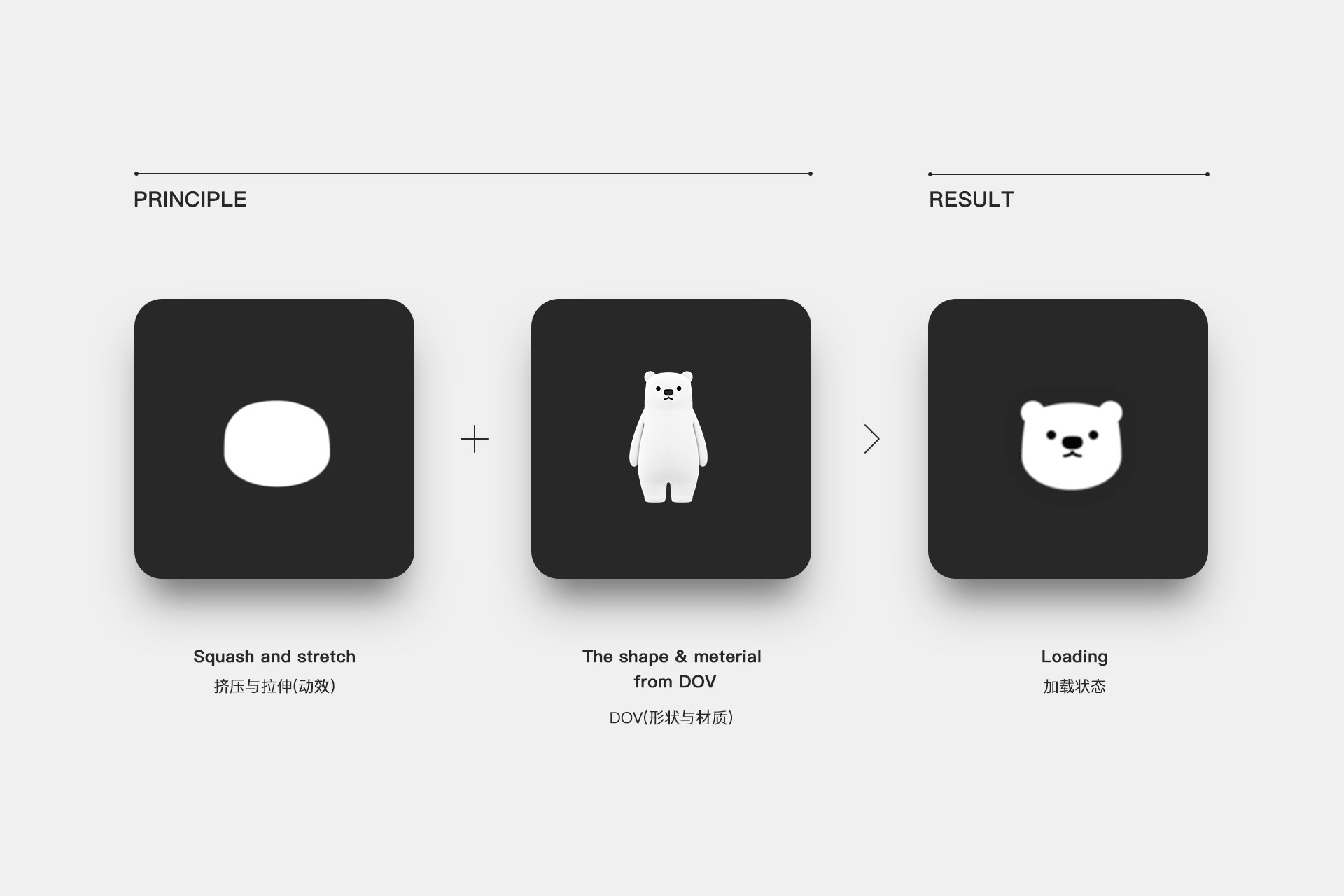
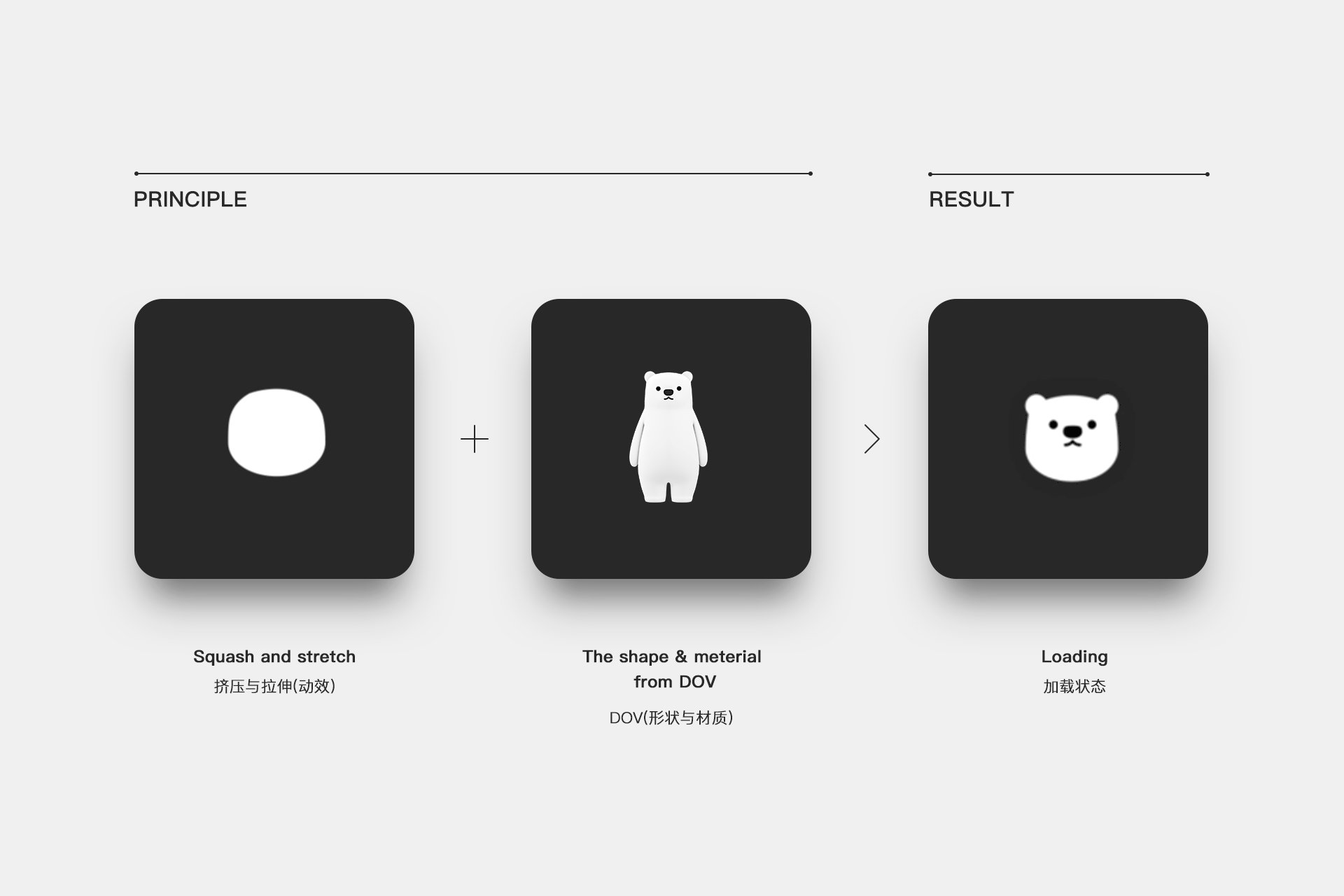
4.2 品牌印记
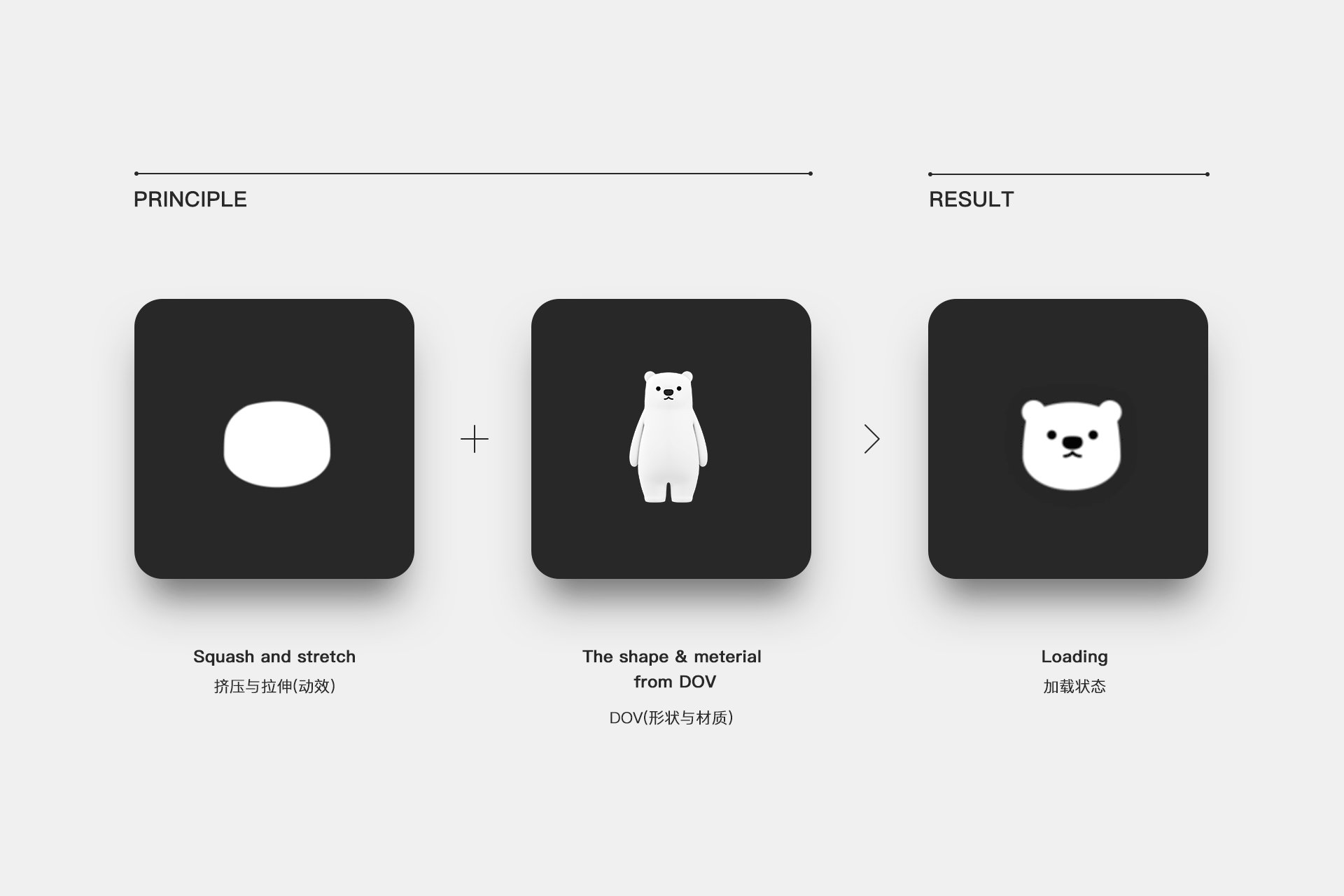
一般动效主题大多止于动效曲线,而DOV则除了共同的动效曲线外,融入了品牌吉祥物以及更生动活泼的挤压型变,让动效的记忆点更加鲜明。

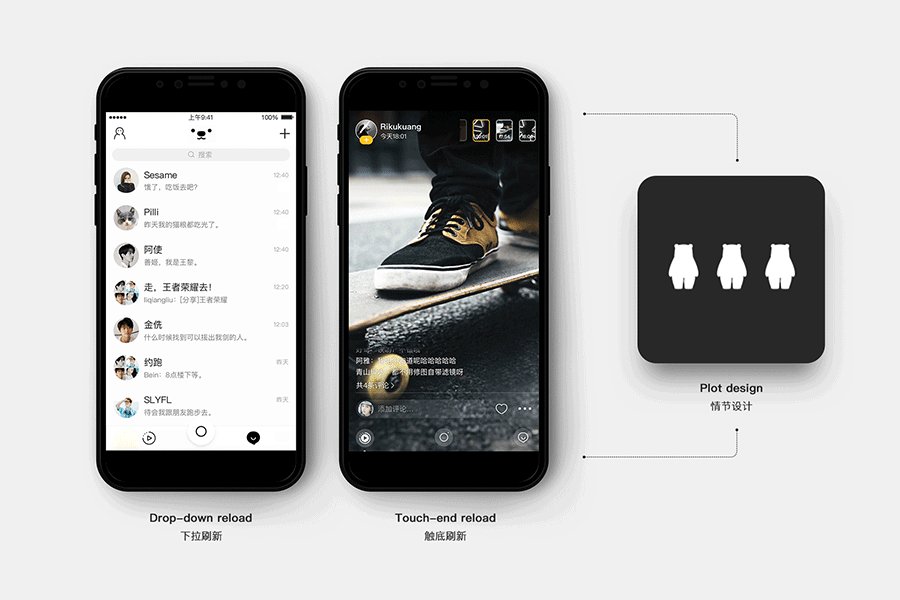
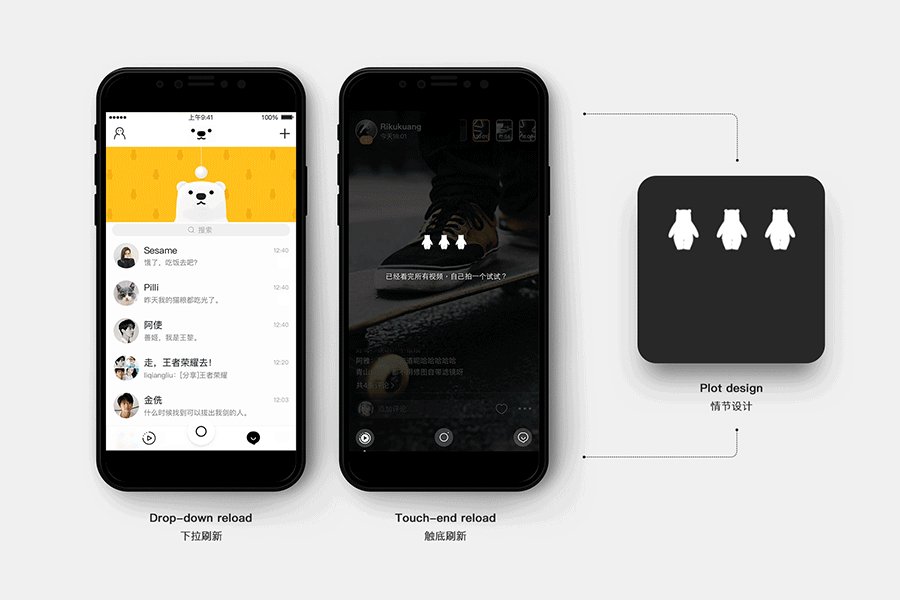
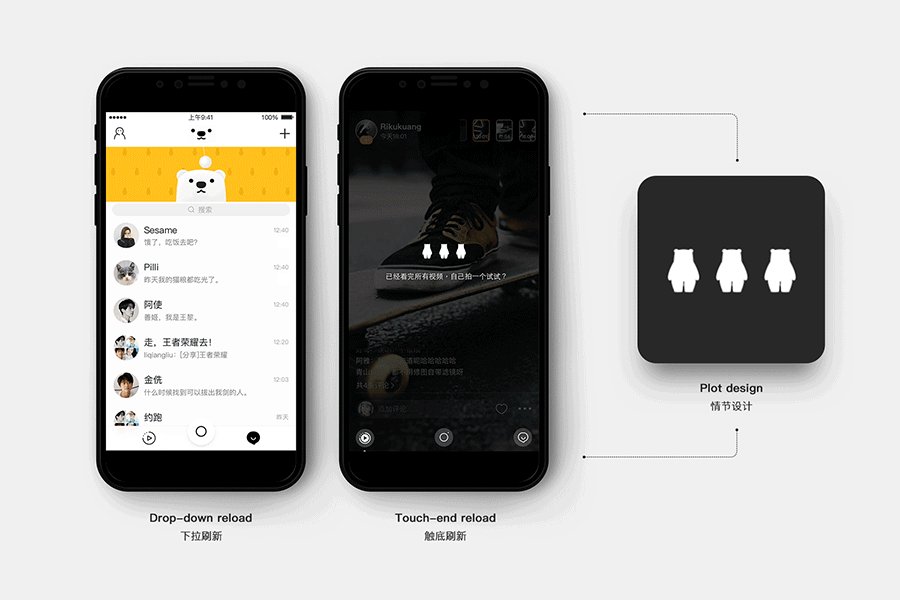
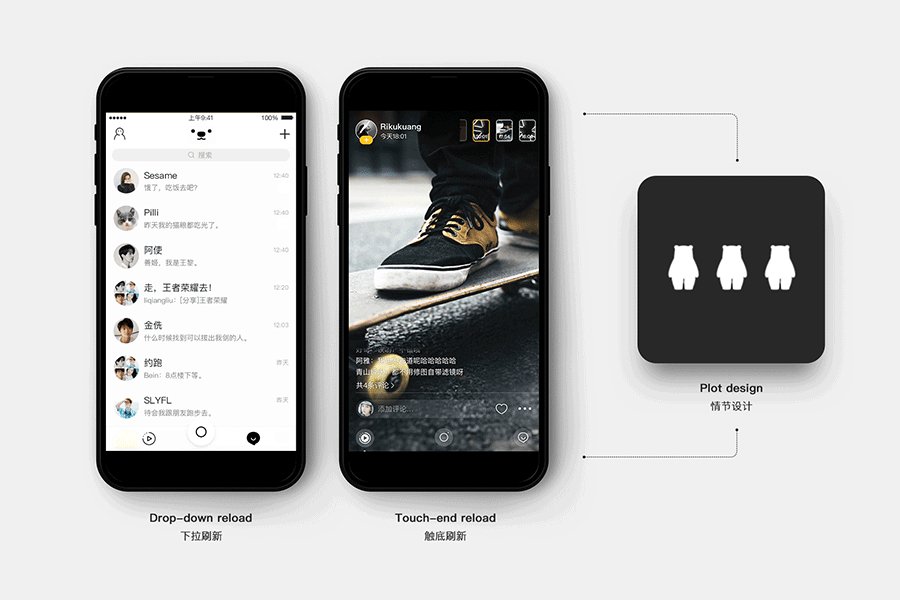
4.3 情节设计
除了令人有记忆点的动效曲线以及融入品牌识别的形变,动效本身因为具有时间轴的特性,在适当的场合中可适度加入简单的动作情节,让APP的氛围更轻松有趣。(备注:DOV1.2.1版本后已无消息列表下拉刷新)

五. 运营规则制定
APP本身具有完整的视觉品牌调性之后,对外的一切宣传与运营也需要让用户有固定的认知,透过制定通用的运营专用字体、以及通用的辅助图形,明确定义可发挥区域,让DOV运营设计品质事半功倍,且每次活动都可以加深用户对DOV的印象。
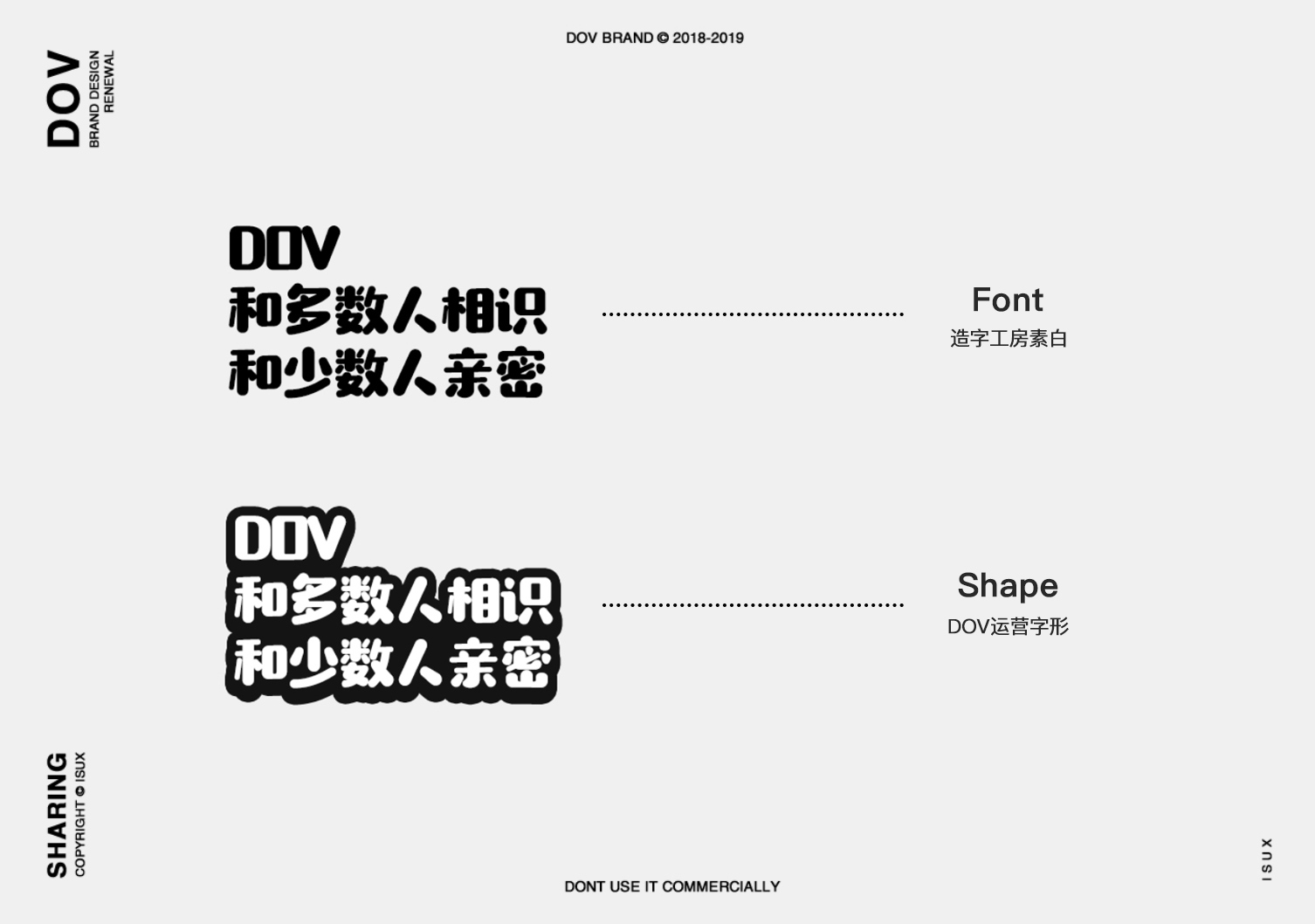
5.1 DOV运营字体
DOV运用“造字工房素白“字体,取其圆润且适合用于标题的特性大幅减少每次运营情况都需要重新写标准字的困扰,另外边缘加上立体画的手法,让DOV运营字体体量更充足,更有冲击力。

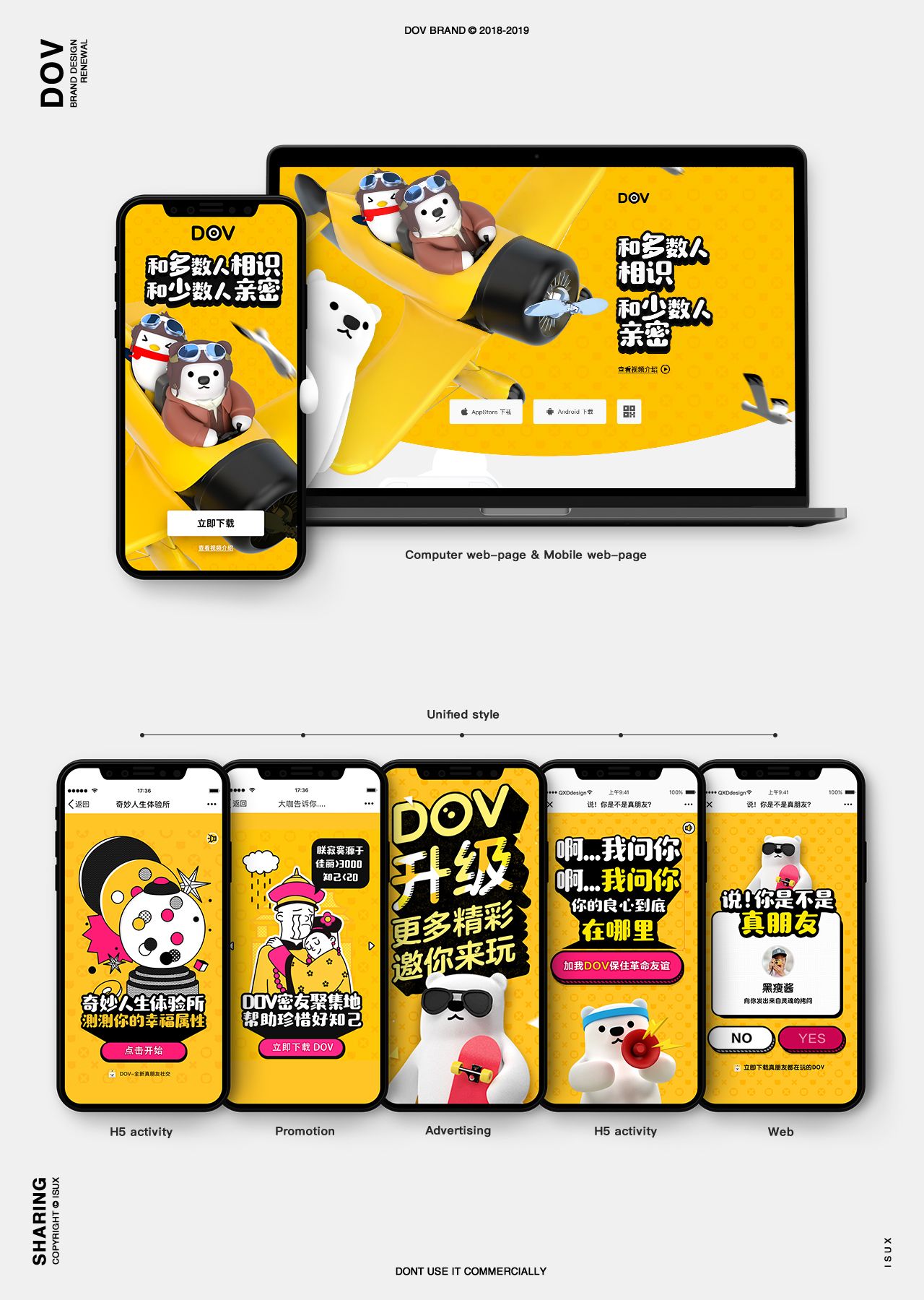
5.2 DOV运营图形
DOV运营场景拥有专属的monogram pattren,除了可以让背景丰富以外,每个单元都可以依照运营的需要替换,由此去保证共同的设计手法。

六. 设计总结
品牌化设计在过去往往发力于Logo、吉祥物、以及部分线下场景的组合运用,这类组合体现品牌传播效果上稍嫌不足,但若能全盘铺陈线上落地的场景,严格把控设计方向,不仅可以设计在多人协作的情况下轻松的把控一致调性,更可以让软件本身以及运营项目持续的强化用户记忆与设计的效率。 DOV上线后经历了两次大改版以及精简视觉设计师的投入下仍保持同样的气质以及配合产品高效的产出,证明了方法的可行也保证了后续设计体验的一致。让用户从应用中各个场景体验到品牌精神,可能将会是品牌化设计的重要趋势。
Ps. 下面是DOV APP的二维码链接,欢迎大家下载体验!

原文地址:ISUX
作者:DOV BRAND DESIGN







