你今天有哪些成长?作为一位设计师,平时你是如何更新自己的?寒冬之下,你积攒了多少本钱呢?如果你空有时间却不知如何练习设计,那么希望这个系列的文章能给你一点灵感。这里会包含国内国外优秀设计师的自我练习案例(Case study),希望这些质量好、可操作性高的案例能够成为你日常打磨自己的范例。
案例1-DoorDash UX分析和改版:如何优化DoorDash App的订餐体验?

产品背景
作为一枚吃货,我用过各种APP(包括UberEats、Postmates、GrubHub等)订外卖。但我在使用DoorDash时遇到了一些问题。因此我计划用两周的时间挑战自己重新设计DoorDash的界面,尝试优化其订餐体验。
我在项目之初,对送餐服务的用户最关心哪些事情做了很多假设。为了验证这些设想并发现新的见解,我从整体上研究了外卖用户的使用习惯和关注点。我采访了5位经常使用订餐服务的用户,其中80%的人之前使用过DoorDash。这些访谈帮助我发现了本次设计挑战应该解决的关键问题。
附注:这是一个个人的项目。我并不是DoorDash的员工。
存在的问题
在所有之前试用过“DoorDash”的用户中,80%的人表示他们无法方便地找到餐厅和食物,而且“与其他app相比,DoorDash似乎没有更多的餐厅可供选择。”为什么会这样?
这个问题是很有价值的,因为它直接导致用户转而使用其他送餐服务——在app定外卖这个行业中,消费者的转换成本很低,这是个买方市场。
分析问题
送餐app将搜索餐厅和点餐体验搬到了手机上。为了评价和审核DoorDash的用户体验,我将其分为两部分。
第一部分:低效的餐厅浏览体验
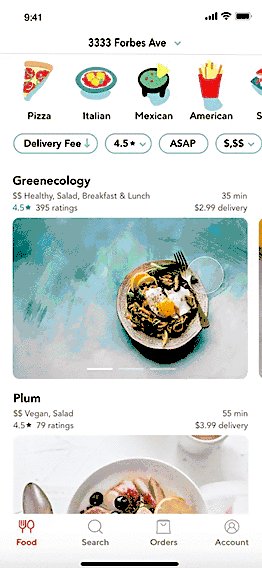
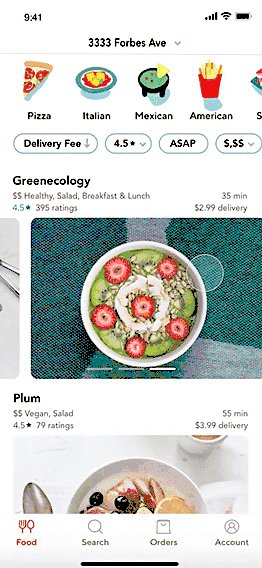
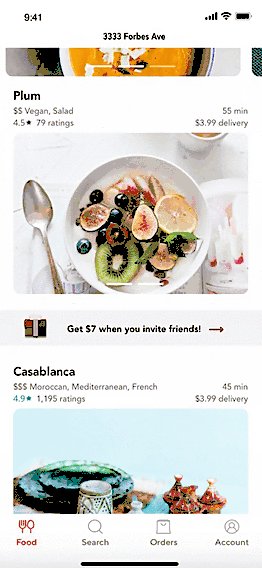
用户会抱怨“DoorDash似乎没有我喜欢的餐厅类型”,原因可以归结于较低的可读性、缺乏图片、没有个性推荐。目前显示在首页上的信息大多不是用户需要的,呈现餐厅的方式非常低效。用户浏览主页的平均时长为20秒,由于无法快速、轻松地找到自己需要的东西,用户会以为DoorDash没有“好”餐厅。

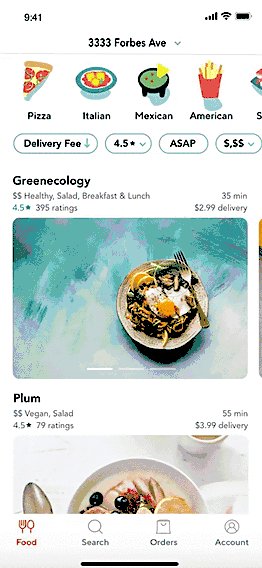
解决方案:重构餐厅的展现方式
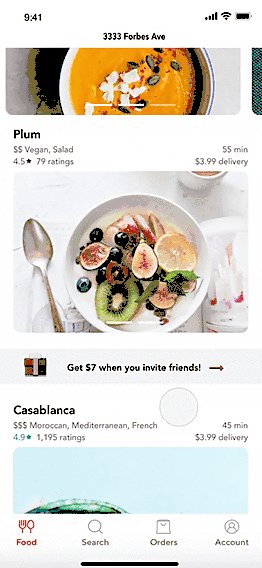
大量用户认为“无关紧要”的信息充斥了首页: 促销券、国内合作商家的推荐和附近的餐厅(没有配图)。虽然我理解这些信息符合DoorDash的商业模式,但它让用户体验大打折扣,从而导致使用率和用户留存率双双降低(因为这是一个个人项目,我没有定量数据来支持这个假设,只有从用户访谈中收集的定性数据)。
我该如何重新设计餐厅的展示页面,改进美观度、易用性,帮助用户快速选出餐厅?
我着重改进了以下几个方面:
1、不指定类别的个性化餐厅展示,减少认知负担:
我采访的用户中只有1/5真正阅读了分类标签,这表明在选择餐厅时这些分类信息不那么重要。此外,虽然我没有使用任何眼动跟踪软件,但我注意到大多数时候,用户会在有图片的餐厅停下来,点击那些他们喜好的菜肴类型。
从这个观察中得出的结论是,让首页更加个性化是改版的关键。用户在送餐软件上不太敢冒险,只会点自己喜欢的菜。新的改版方案中,我并没有将餐厅分成不同的类别(例如附近,趋势,全国榜单等),因为这些分类远没有食物类型重要。相反,餐厅的分类保持了最简单的设计,只基于过去的订单历史显示推荐餐厅。
2、优先考虑用户需求:
在调研中的另一个发现是,用户在选择餐厅时最关心的因素有:菜肴类型、配送费用、配送时间、用户评级。改版方案为方便用户使用,在页面顶部保留了这些常用筛选条件。
3、统一的视觉元素,更引人注目的餐厅卡片:
目前餐厅的卡片设计是不一致的:有些有配图,但大多数没有配图。这就让使用过程不那么流畅。

第二部分:餐厅菜单查阅困难
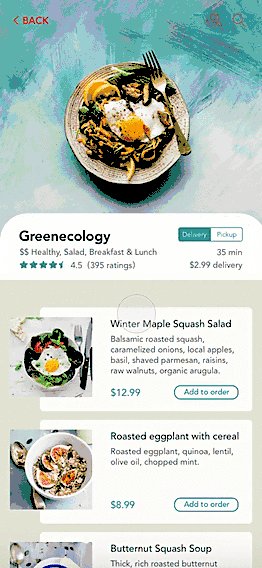
DoorDash将餐厅点餐体验数字化,因此需要提供流畅和清晰的菜单浏览体验。在我的采访中全部的用户都提到了他们在浏览餐厅菜单时的沮丧情绪—“需要太多次点击才能看到菜单”

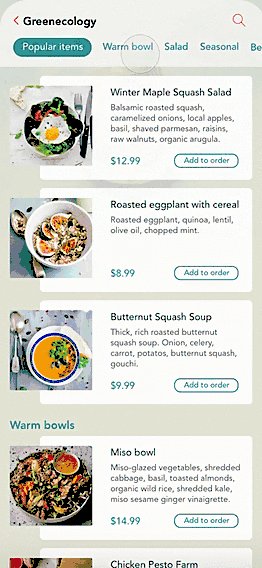
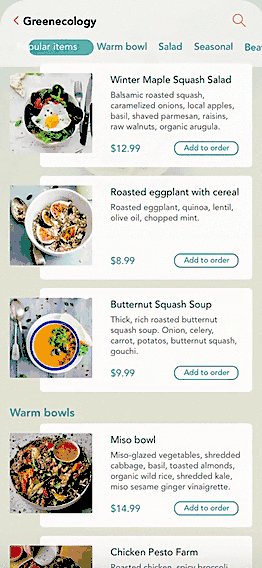
对比餐厅菜单页面,重新设计前后
解决方案:重新设计菜单的信息结构和其中的图片
我很快意识到餐厅菜单页面的信息架构(IA)需要重新设计。一个好的IA旨在组织内容,以便用户可以很容易地适应产品的功能,不费多大力气就能找到他们需要的一切。与其将菜单项隐藏在信息体系结构的深处,还不如将所有菜单项立即显示在用户面前。
我如何重新设计菜单页点餐体验,以达到用户需求预期?用户在从菜单中选择食物时首先需要什么信息?我应该如何设计界面来显示适当数量的信息,同时又不让过多的内容淹没?
为了回答这些问题,我首先看了一些主流餐厅的各种菜单设计。以下是一些关键点:
- 好的菜单设计在点餐体验中同时使用视觉和语言元素引导用户。
- 菜单点菜过程是可视的。
- 对含有关键配料的食品进行简短的描述,可以帮助用户快速、轻松地做出决定。

总结反思
作为一名用户体验设计师,我不断的尝试设计练习并评估各种数字产品的设计。这次的项目经过实际调研和设计,最终把我的想法转化到新版设计方案中。因为这个项目存在明确的范围、有限的资源和时间做用户研究,所以最终我基于DoorDash现有的功能范围来优化这个产品的用户体验。我知道这5个用户访谈不足以了解新产品特性的不同客户群体,但足以揭示出有参考价值的观点。
PS:熊猫个人觉得此系列文章UX设计改版的思路和方法很好,值得借鉴和学习,有兴趣的小伙伴可以根据该文章的思路完成一次改版练习,相信我,实践过后,你会更优秀…笔芯~~
版权由原作者所有,转载请注明~~~
原文地址:uxdesign
译文地址:熊猫设计院(公众号)
作者:Jo Zhouzheng
译者:夏天啦飞驰
校对:不器








