2019年农历春节到了,各大互联网平台的红包大战也正式拉开帷幕。作为腾讯旗下深度运营年轻用户的QQ,被赋予了更多娱乐社交属性。今年,QQ也在探索重新定义红包的社交价值,推出了全新玩法,将民间广为流传的民俗活动—庙会从线下搬到线上,即QQ游园会。逛QQ游园会,玩民俗游戏,普及民俗知识,还有一定概率获得福袋,与家人和好友分享福袋,传递福气,分享越多,福气越多。

项目目标
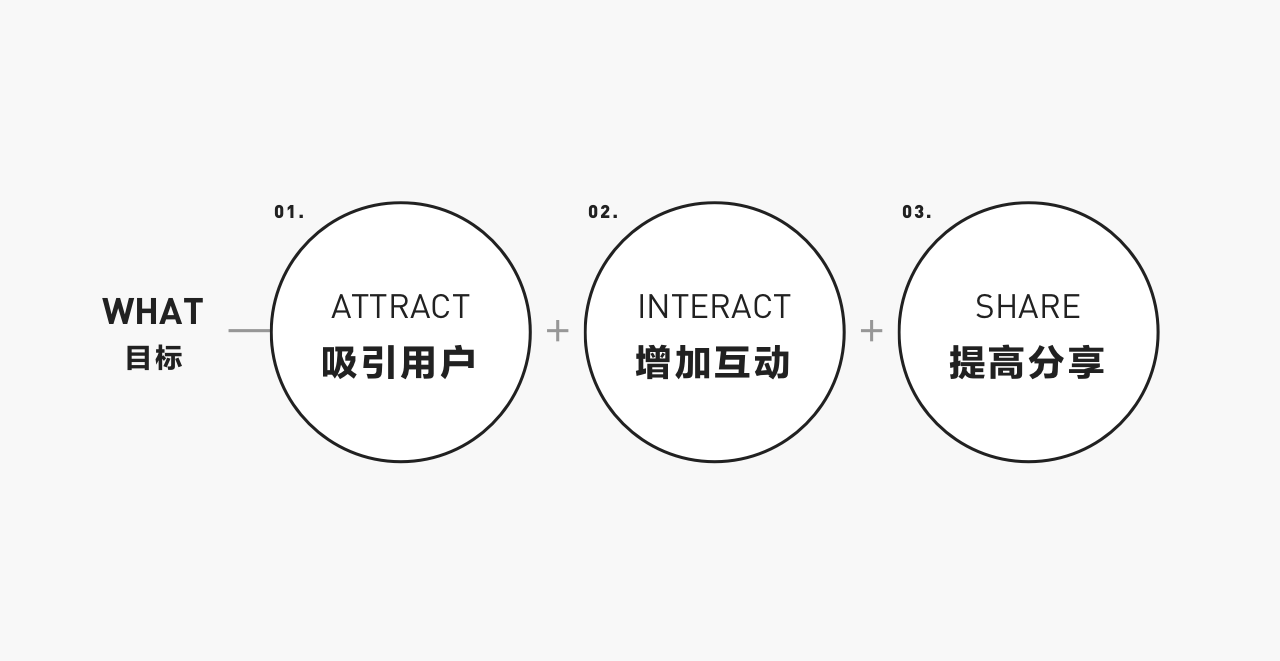
该项目作为QQ春节福袋运营活动的主体部分,其目标是在虚拟游园会上,通过民俗小游戏等方式,吸引用户关注活动,增加用户互动并提高春节福袋的分享率。在玩游戏的同时亦科普与传播传统习俗,让逐渐消失的传统文化重新回归人们的视野。

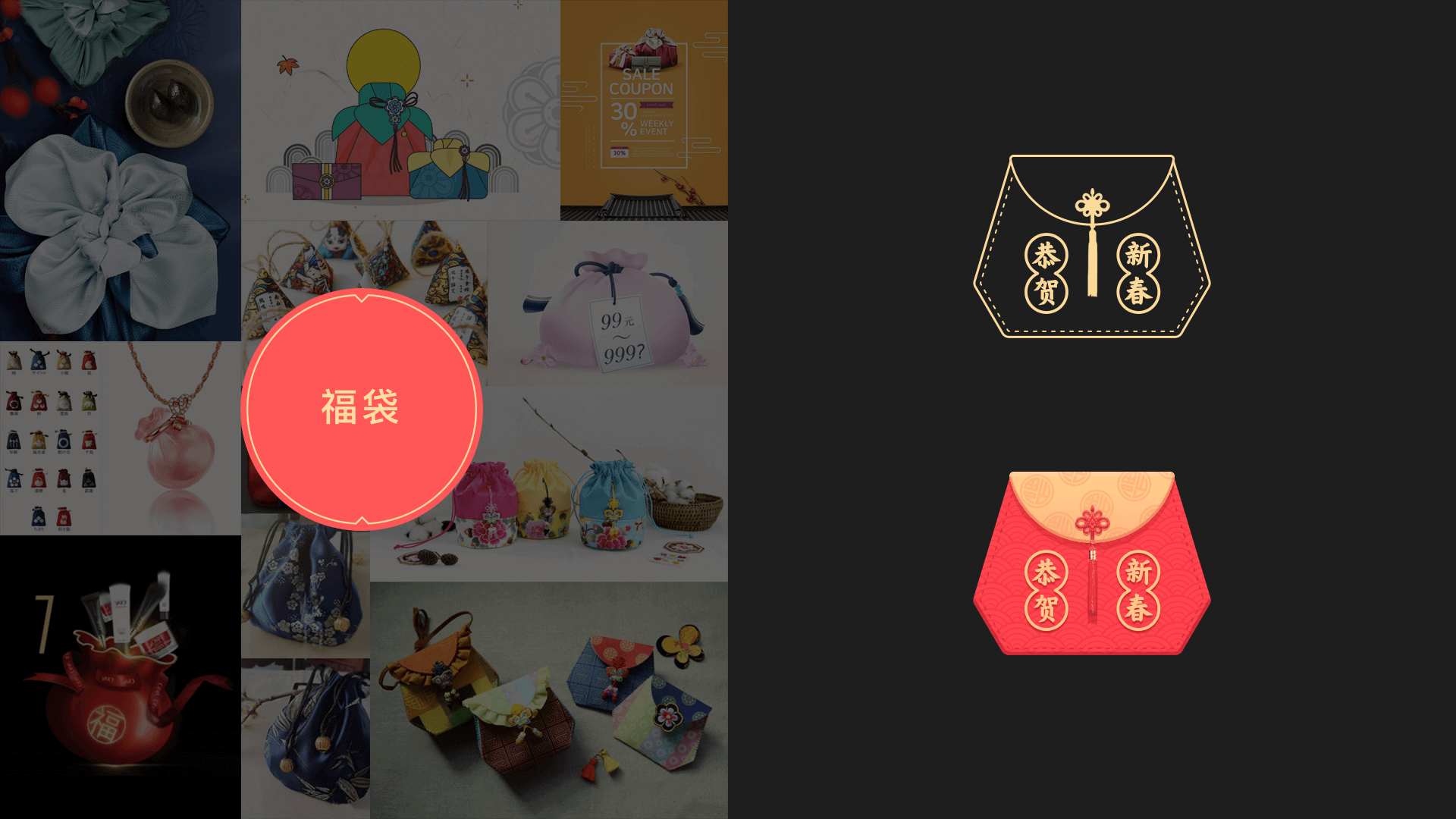
为了使活动更有新春热闹的氛围,区别于往年单一获得现金红包的形式,这次我们在红包的基础上增加了共享红包的玩法,也增加了更多商家的福利卡券,并包装成新年福袋的样式。用户不仅仅可以获得现金红包与亲朋好友分享,更可以获得各种实用的福利,并配合玩小游戏获得福袋,充分调动了用户的参与感和积极性,真正让用户和家人朋友一起玩起来。

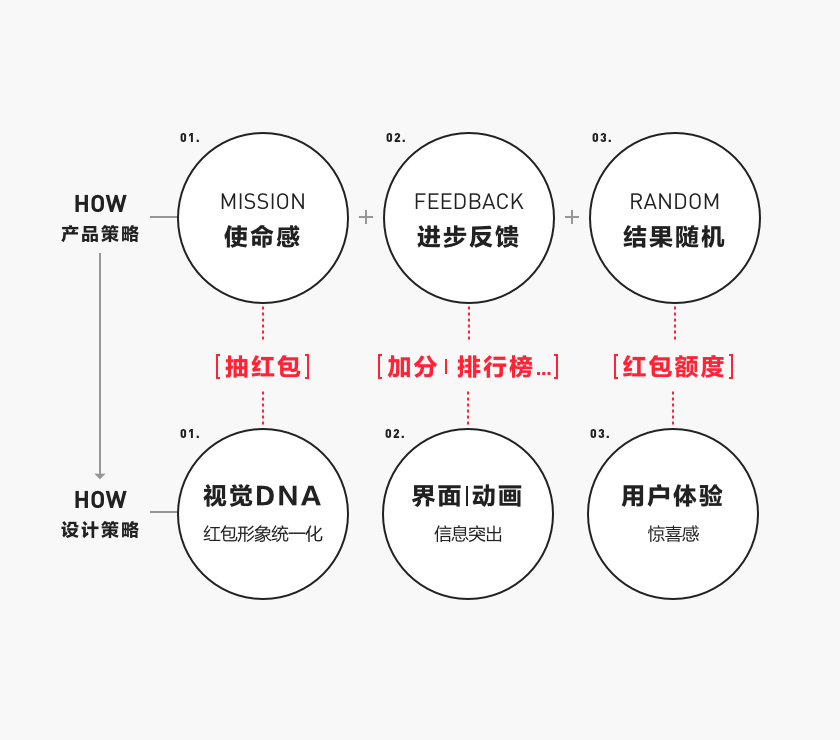
使命感是吸引用户玩游戏的首层因素,所以我们要明确用户的目标是什么。在整个活动中,用户最想得到的是福袋。我们把游戏内的福袋结果进行随机处理,福袋额度并不与游戏积分成正比。比起确定的收益,用户更喜欢自己能掌握的不确定的收益,“说不定下次会有好运到来”的心理驱使用户更加积极地参与到活动之中。
活动的另一个目标是鼓励用户进行更多的互动和分享。用户是喜欢能够瞬间看到自己成功的效果行为,所以及时的进步反馈和成就感会带给用户“爽“的体验。在活动主页及游戏内增加排行榜等内容,从得分和排行榜玩法增加用户的成就感与分享热情。

设计方法
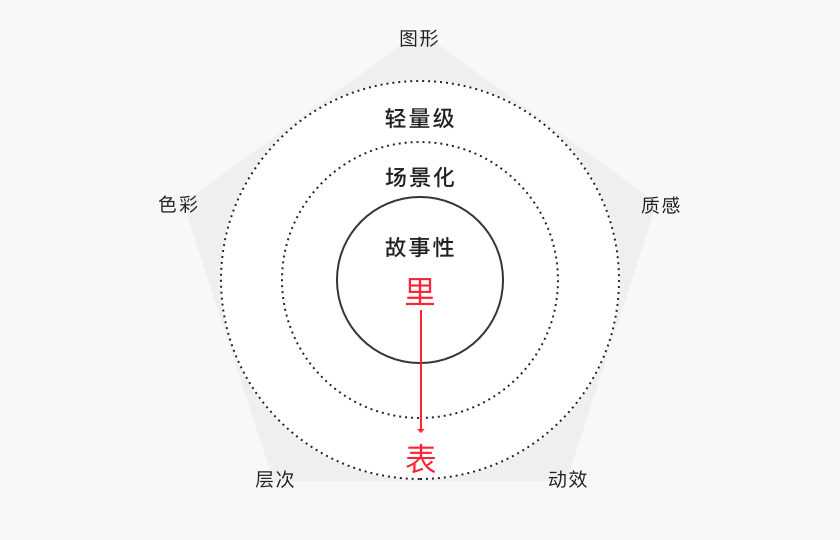
受限于H5的承载和实现能力,元素和动画不能过于复杂;设计师确定轻量化设计原则,力争在短时间内输出高品质内容。在此我们遵循“故事性-场景化-轻量级”三原则打造视觉体验。“故事”乃整个设计所依存的背景,“场景化”则是在特定背景下将具象的元素进一步勾勒出来,而“轻量级”则是元素的具体表现方式,“故事-场景-轻量”是“由里及表”的设计过程。
该项目中,整个“故事”框架设定在游园会的背景之下,借用不同的民俗主题作为游戏背景,通过统一的轻量化视觉语言,从图形、色彩、质感、层次、动效五个维度入手,将整个活动主旨贯穿到细节。

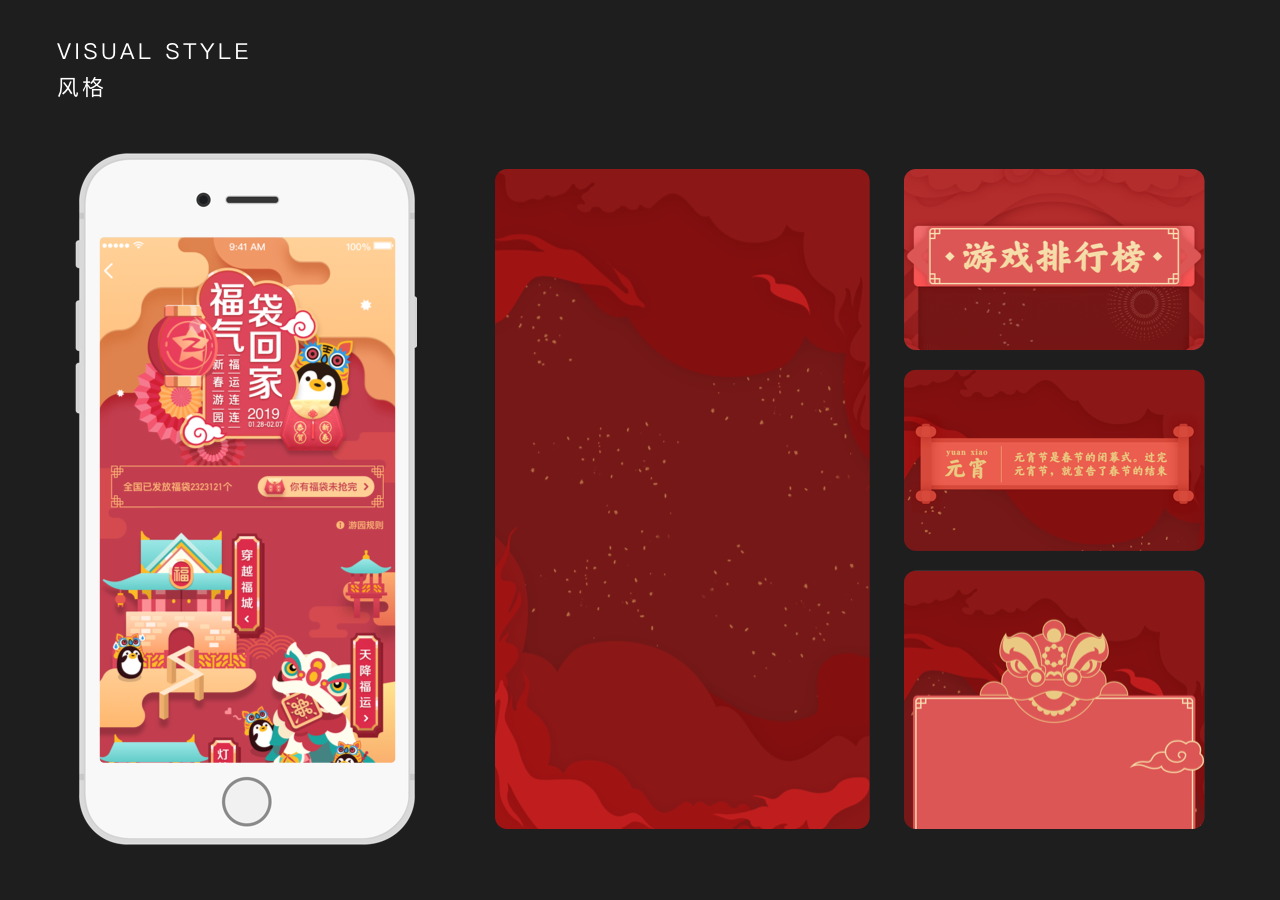
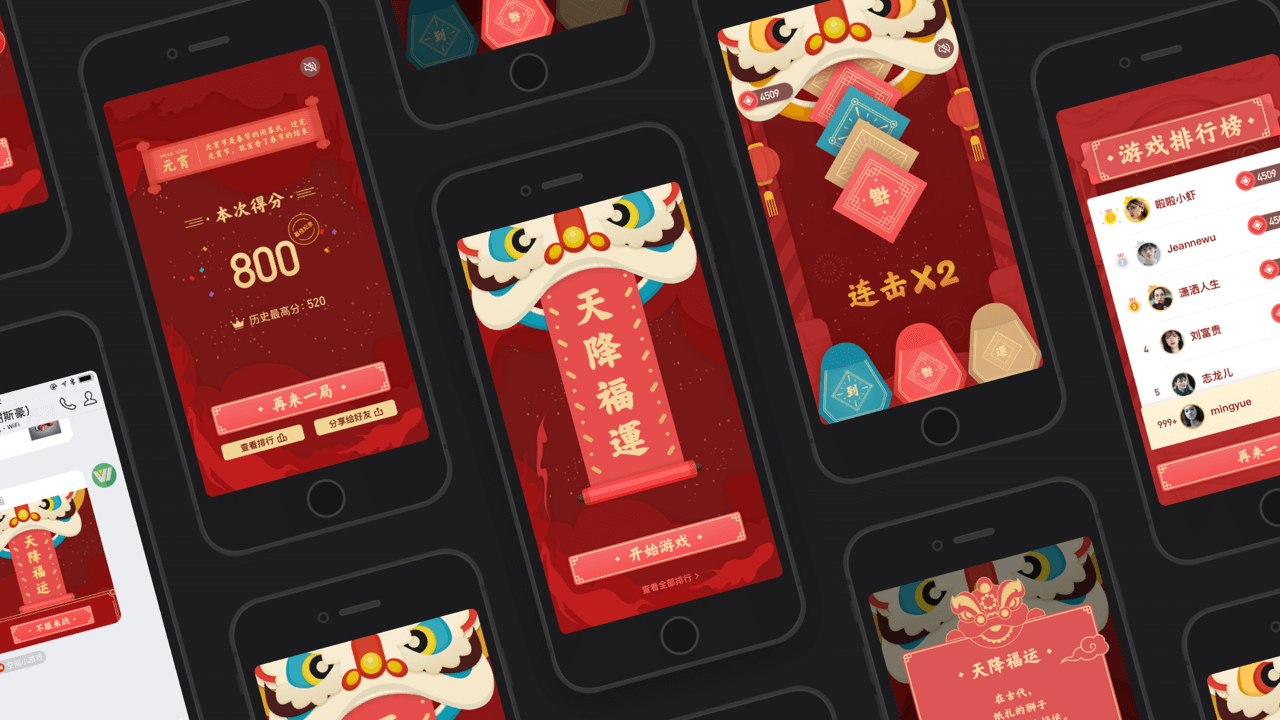
Part.01 首页设计
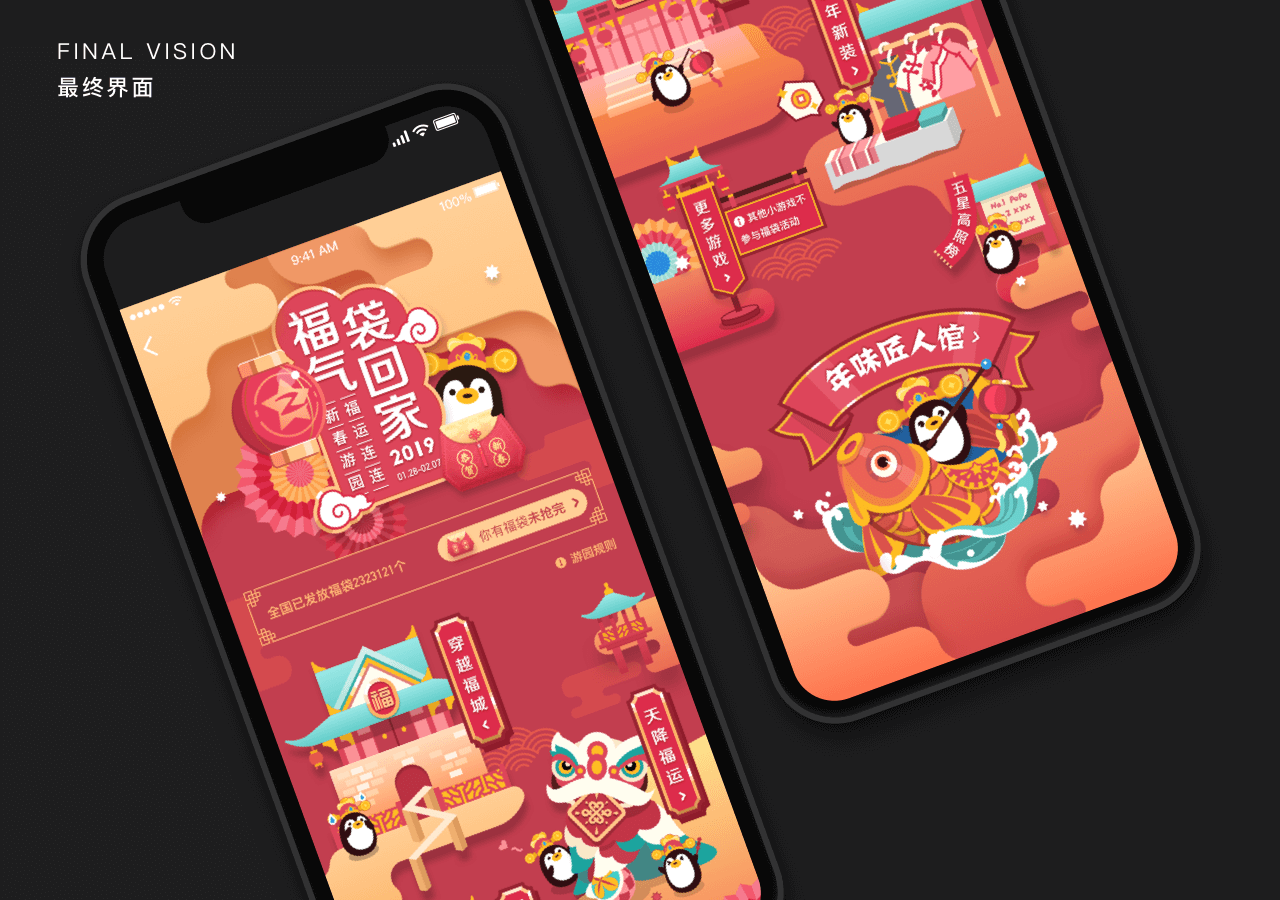
H5首页,作为小游戏及装扮等活动的入口载体,起到统合整体活动视觉DNA的作用。庙会是最具中国传统年味的民俗气息的文化活动形式之一,为构建富有中国年味的体验场景,使用户产生情感共鸣,设计师将活动背景设定为一场花天锦地的春节游园会。主界面中,融合了庙会常见的舞狮、灯笼、锦鲤、财神等元素,将传统民俗风情从现实世界搬到网络舞台。

1.图形元素
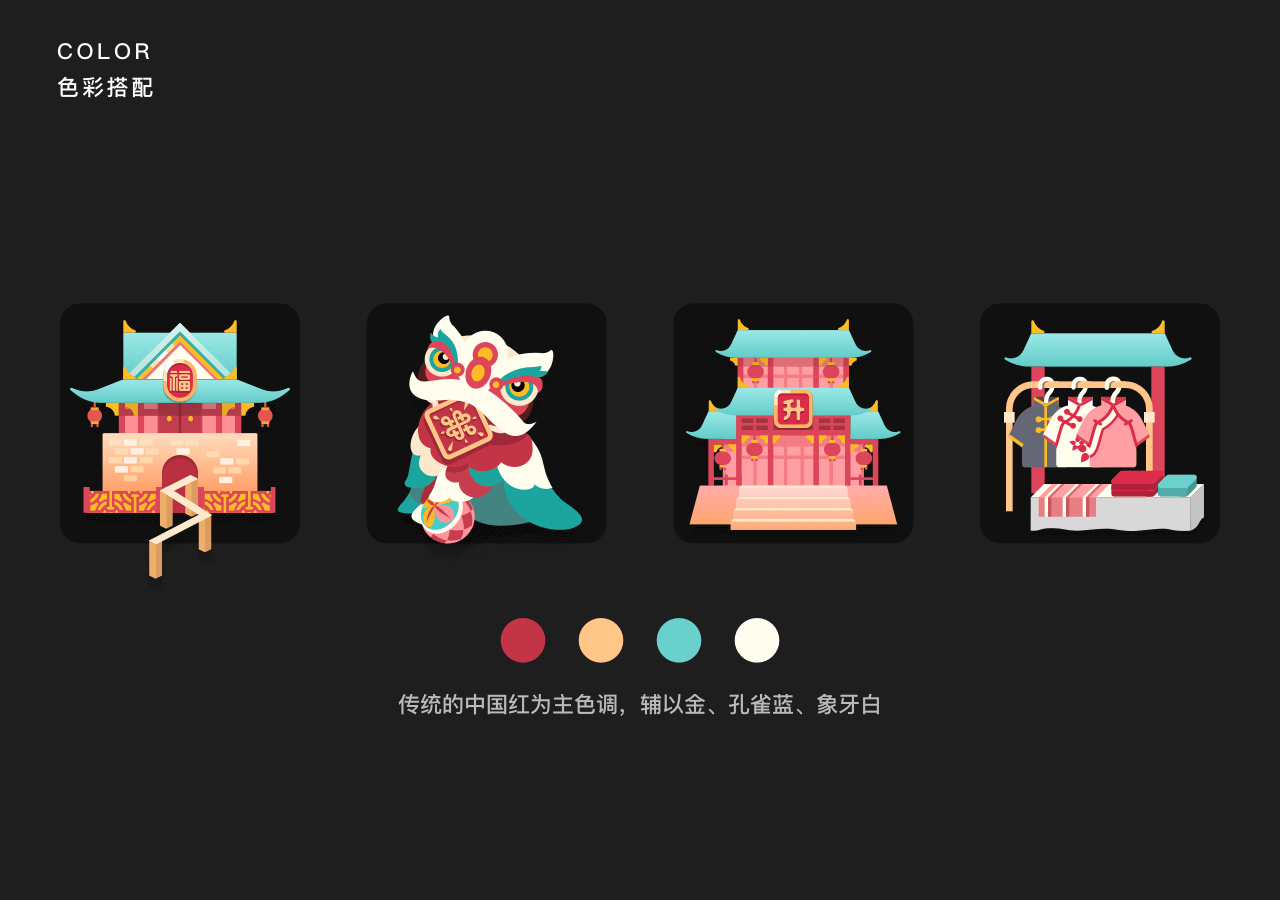
首页主要元素是三个小游戏及一个装扮商城入口,设计师将每个入口都设计成一处别致的园林小景,入口的主图形外观设计亦与所代表的内容本身相契合。三个小游戏入口采用了游戏内的舞狮、福楼等元素,而装扮入口则使用布衣售卖摊位的形式,图形元素既符合游园会主题,又让用户一眼明了其所代表的游戏、活动内容。

2.色彩搭配
红色作为中国传统喜庆佳节的代表色,理所当然成为整个H5主题色彩的首选。配色方案以中式古建常见的檐下彩绘为灵感,红色打底,孔雀蓝辅助,金色作镶边及点缀,暖主冷辅的格调让整体画面显得热烈而不过火,让双眼在高饱和度的画面上有个舒适的缓冲空间。

3.质感/层次
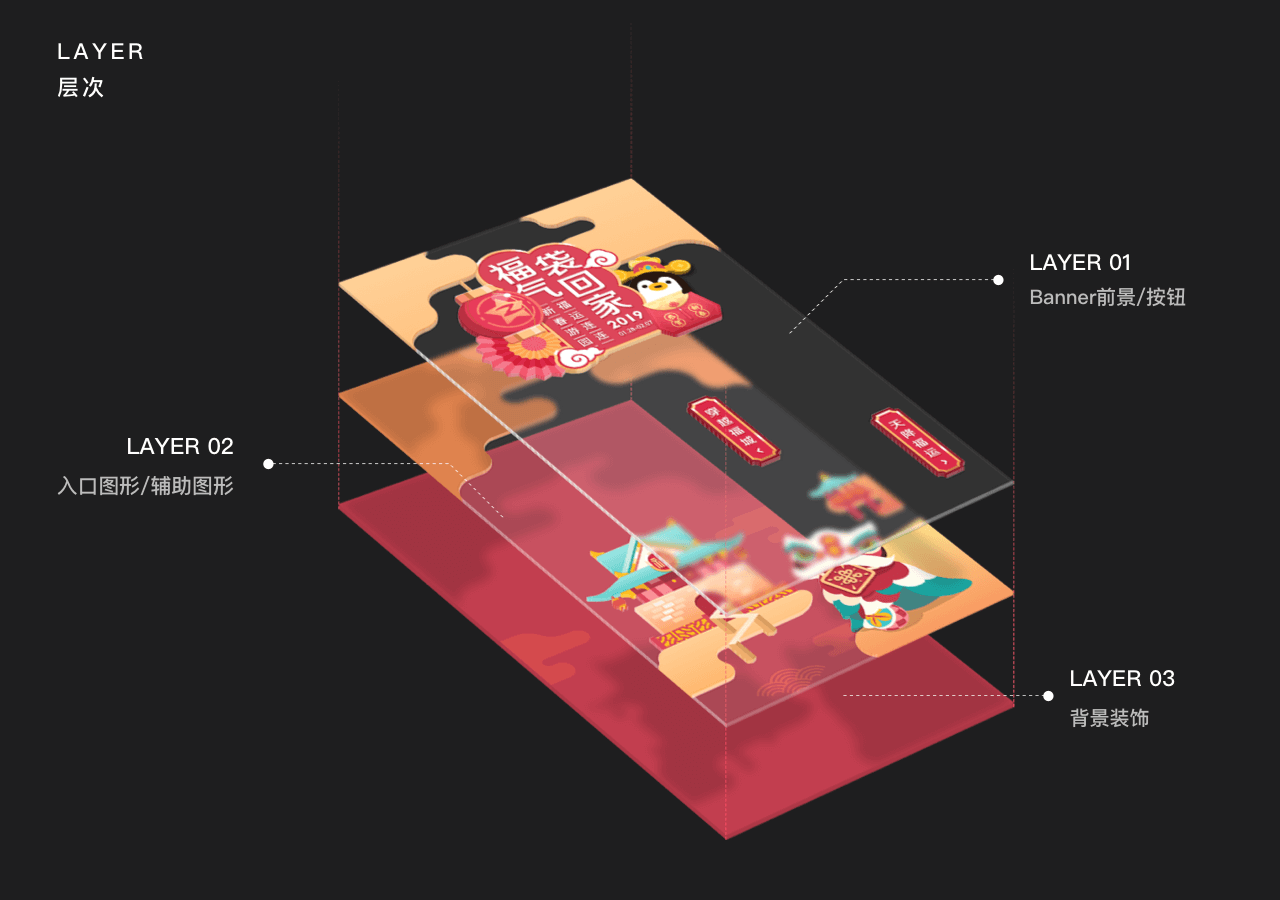
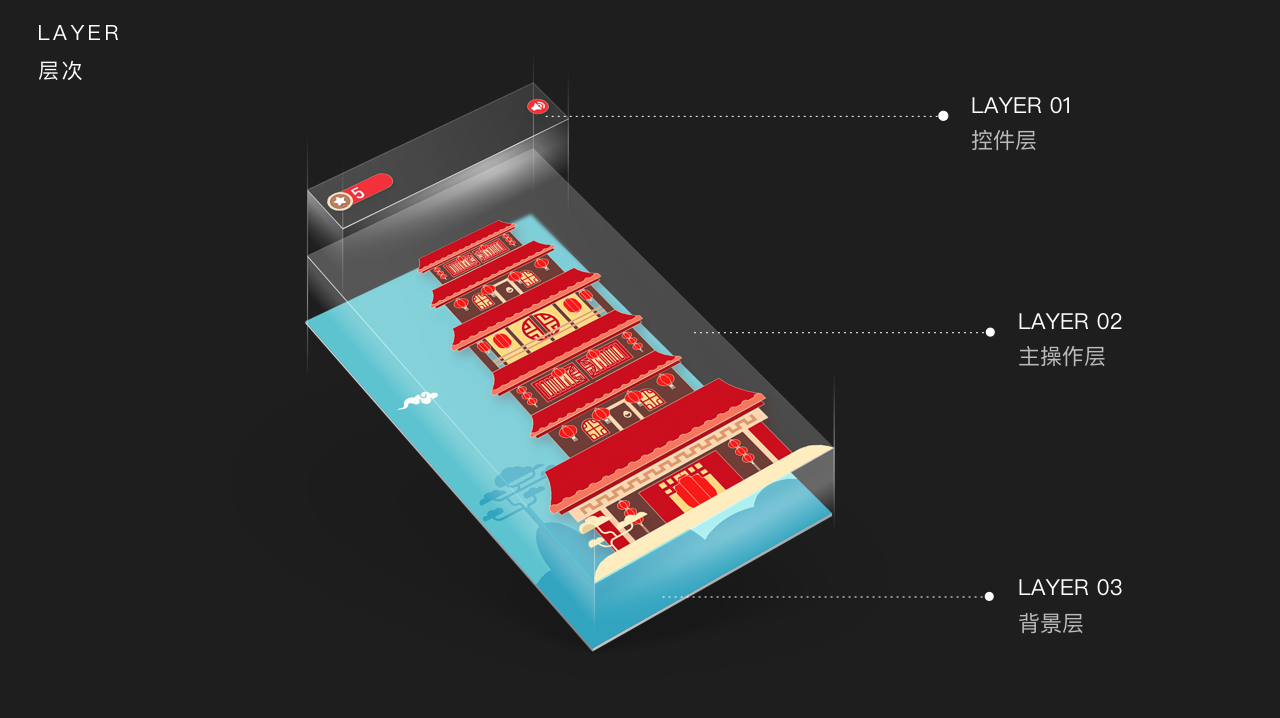
为了让整体界面既保留传统风味又具有现代气息,质感上选用了轻量的彩色剪纸风格。通过细致的阴影变化区分前后景,营造丰富的层次感,让画面保留扁平风的同时又带有轻巧的立体效果。微立体样式的添加亦有助于不同模块功能区域的划分,每个游戏入口图形均为一整片独立的剪纸裁切,通过投影用户可以更方便区分每个模块热区的边界。

4.视觉动线
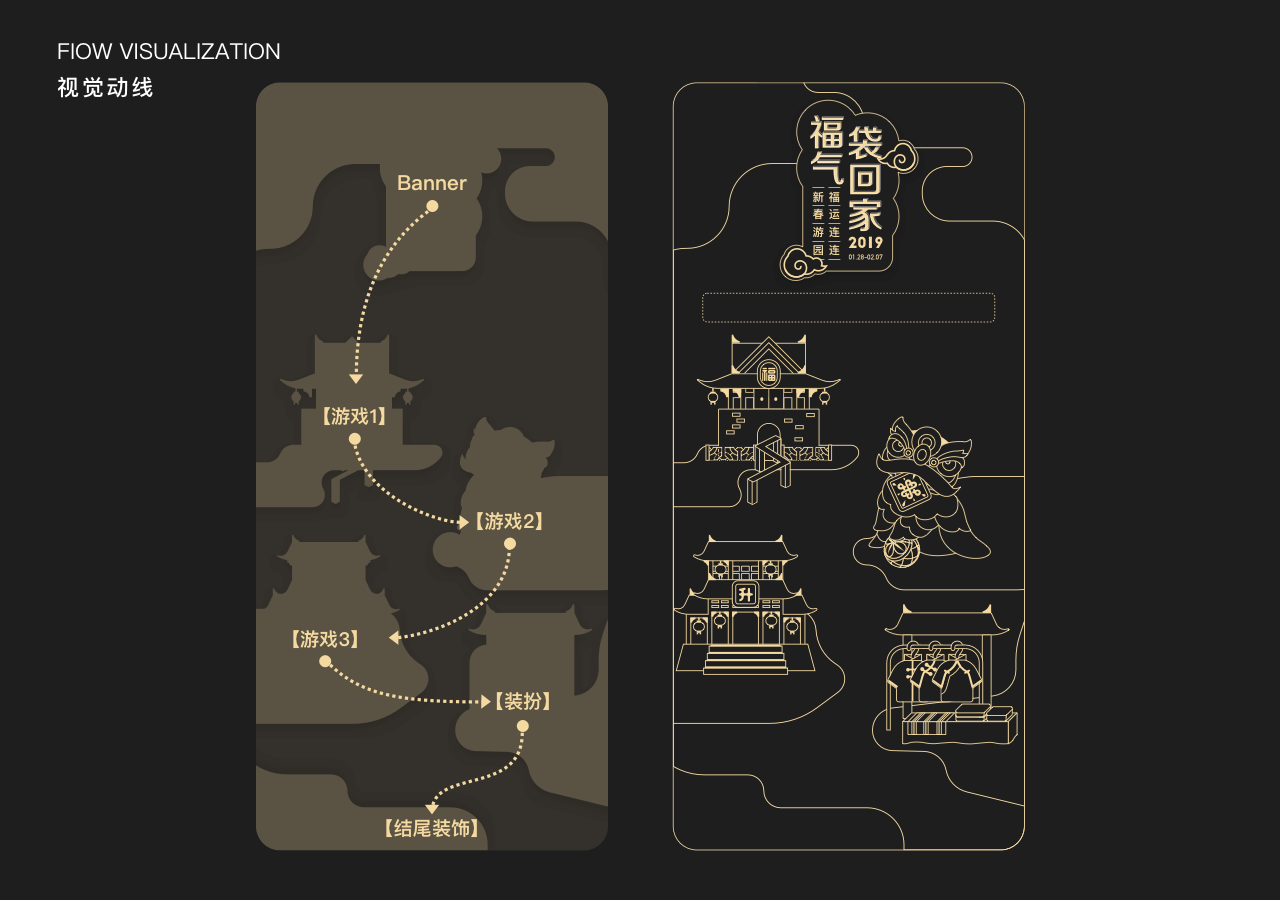
整个首页是一个约为2屏长度的长图,乍看像一张虚拟的游园地图。地图中间留出一条“主路”,至上而下引导用户视线自然地从一个场景转移到另一个场景。视觉动线的设计使场景间错落而有序,增加“游园”体验沉浸感的同时,也不会让用户在长地图中迷失方向。

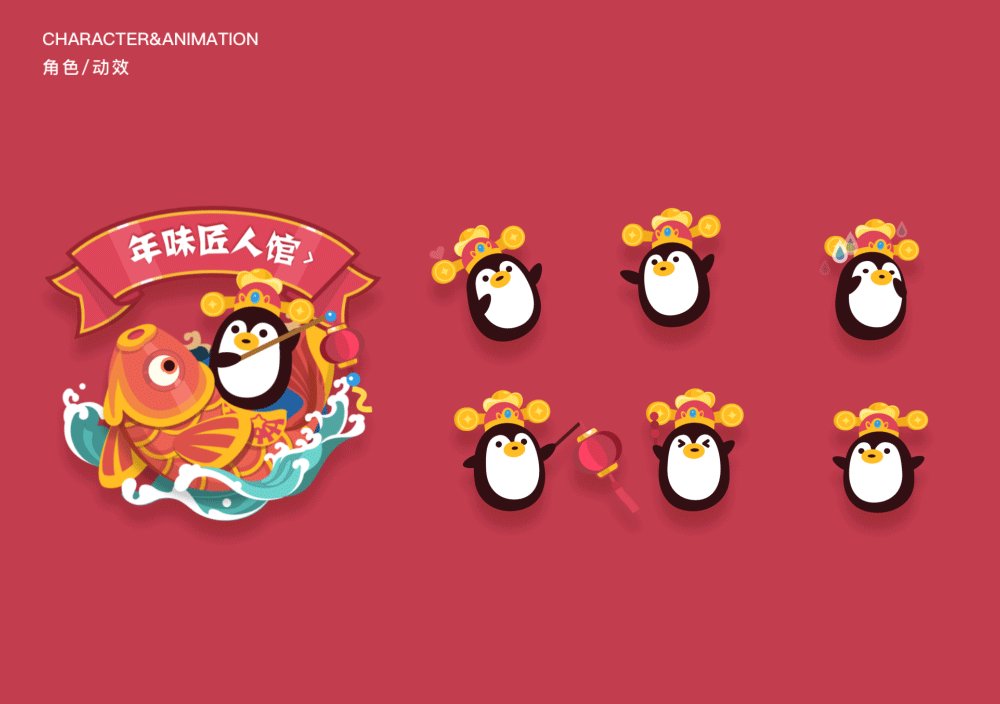
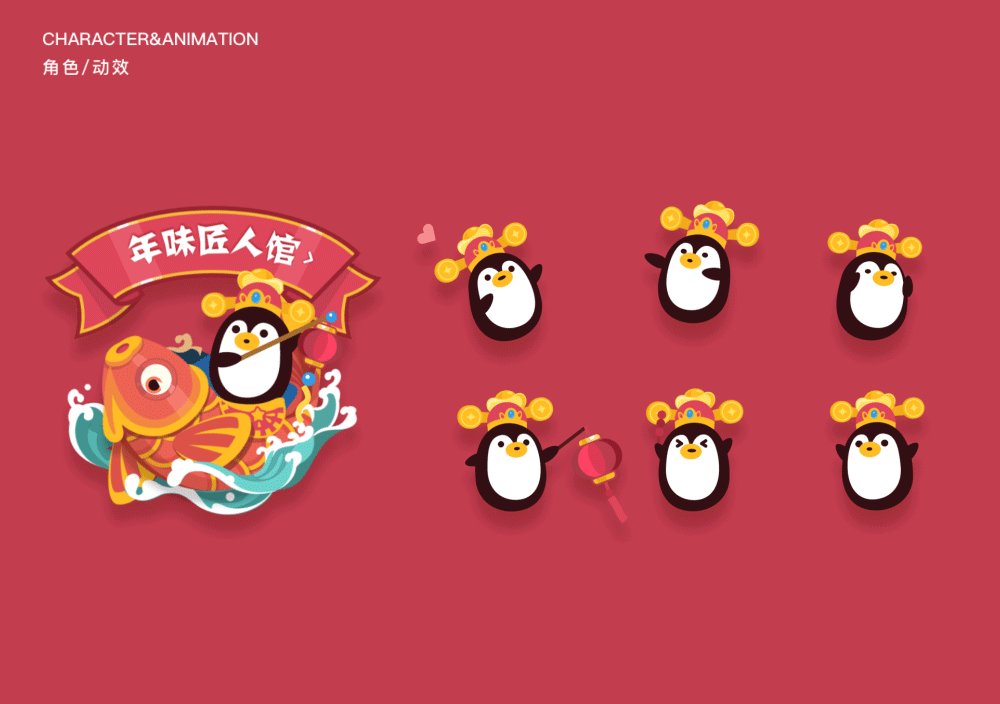
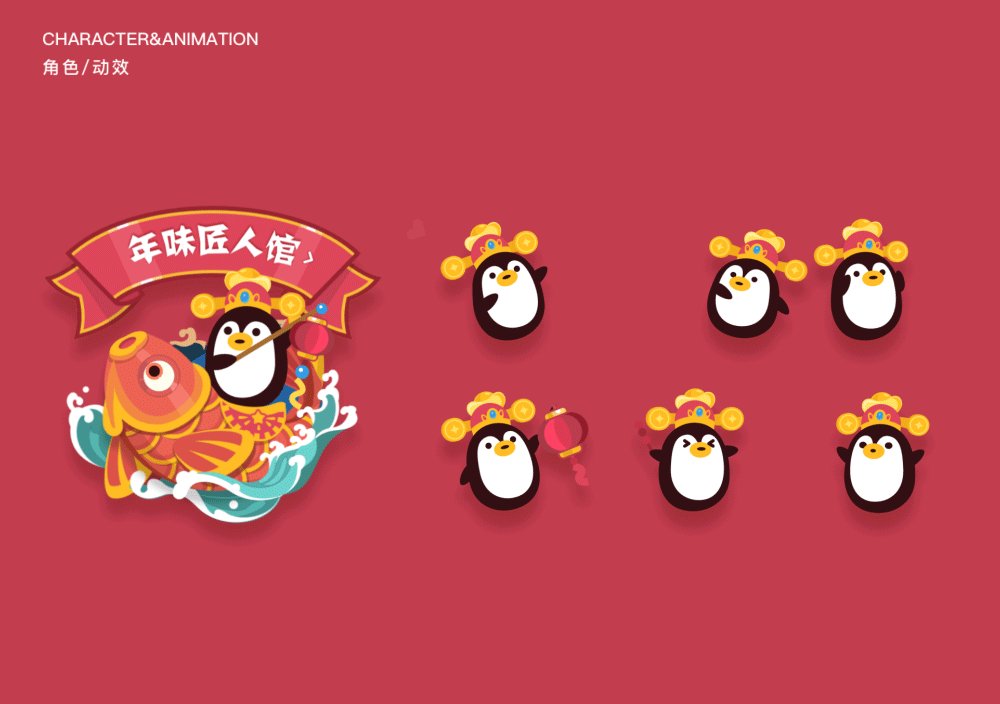
5.角色/动效
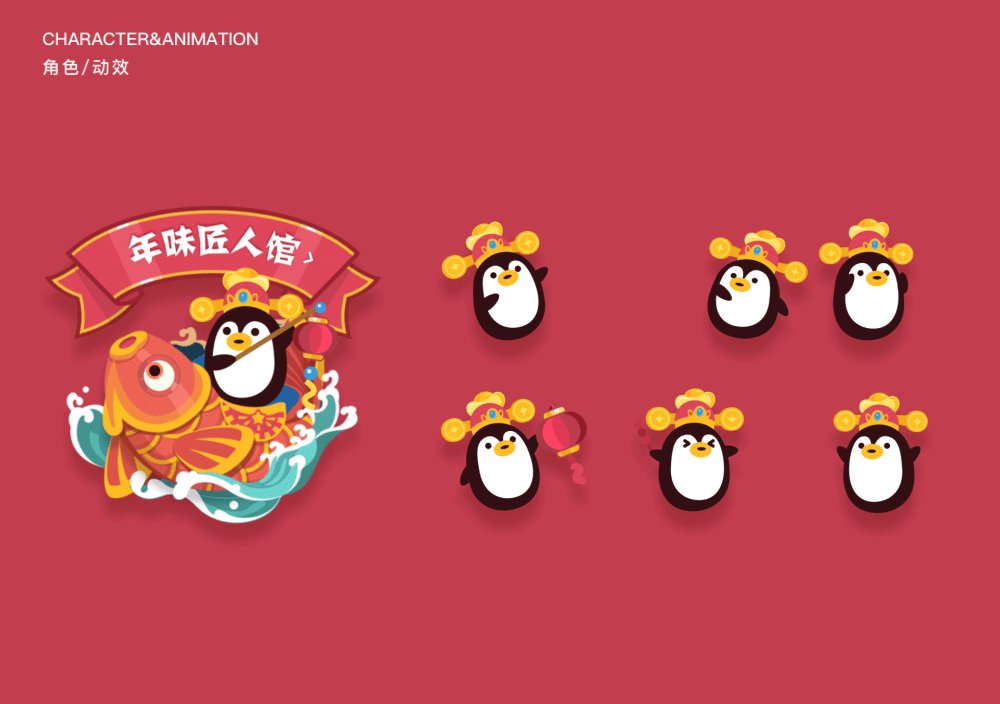
即是“游园”,拥有活跃气氛、增强场景故事性功能的角色设计便不可或缺。我们选用深受年轻群体喜爱的品牌吉祥物之一——Pupu鹅作为游园的角色主体。
为了让角色设计与福袋更有搭配感,设计师将Pupu鹅与财神的角色合二为一,因为财神象征着财富,而福袋的作用则是聚集财富。从Banner到主场景再到末尾插画,都有头戴财神帽的Pupu鹅贯穿其中,通过生动的动效设计,引领用户体验这一场趣味盎然的游园活动。

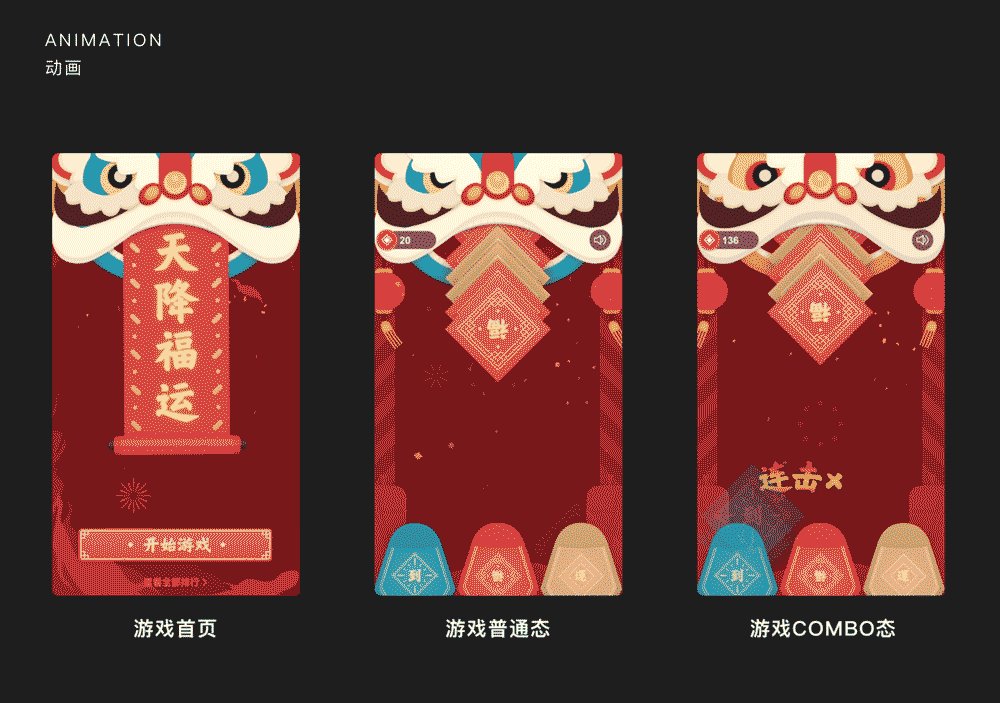
6.首页界面效果

00:00/00:00倍速
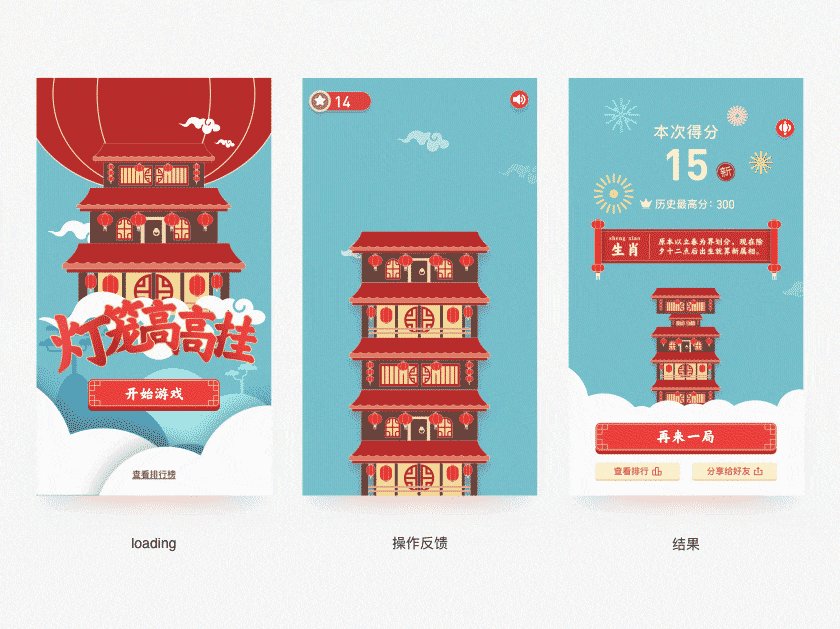
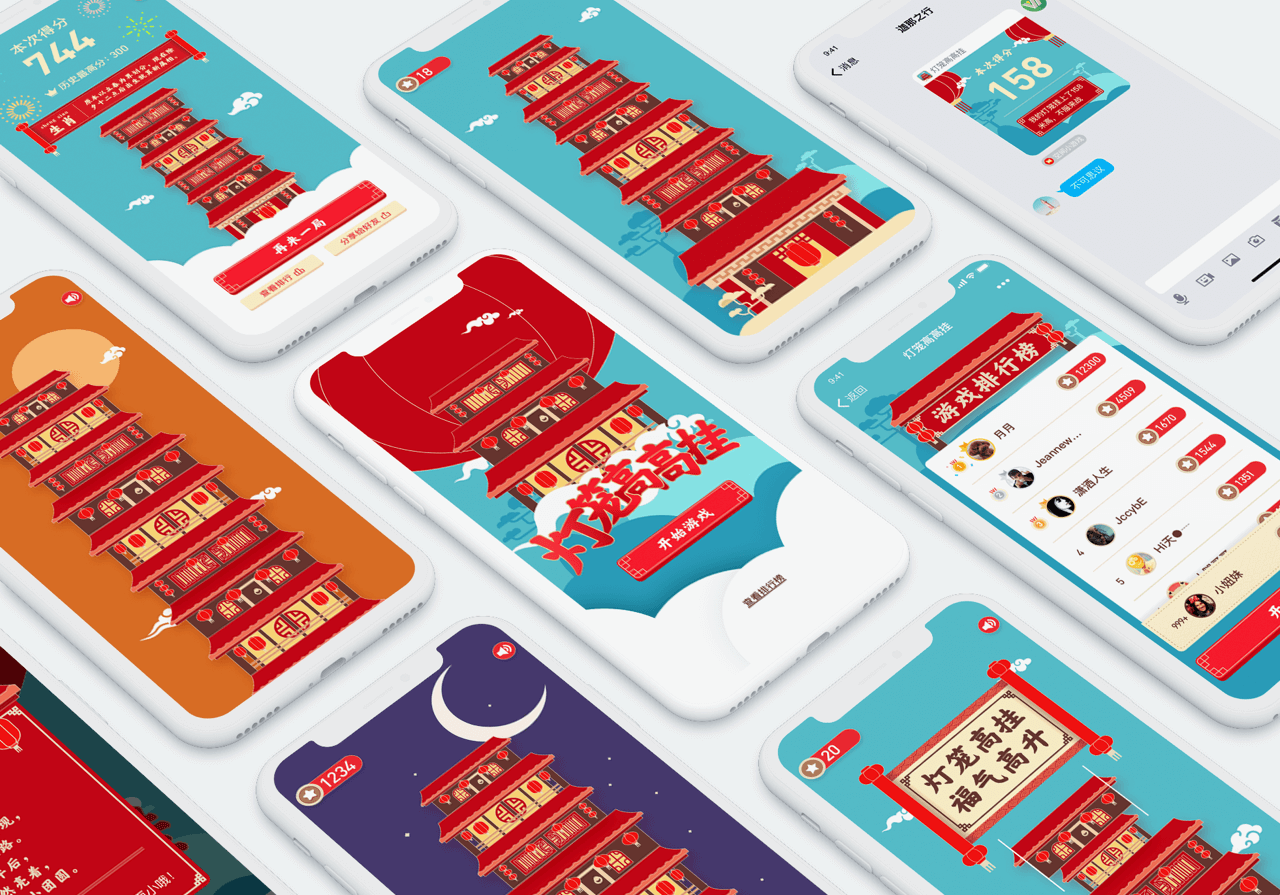
Part.02 小游戏之灯笼高高挂
在游戏设计中故事为魂。“灯笼高高挂”小游戏里,我们把“挂灯笼”作为此款游戏的核心。它即是民间根深蒂固的习惯,又象征团圆,同时营造一种过年喜庆的视觉氛围。
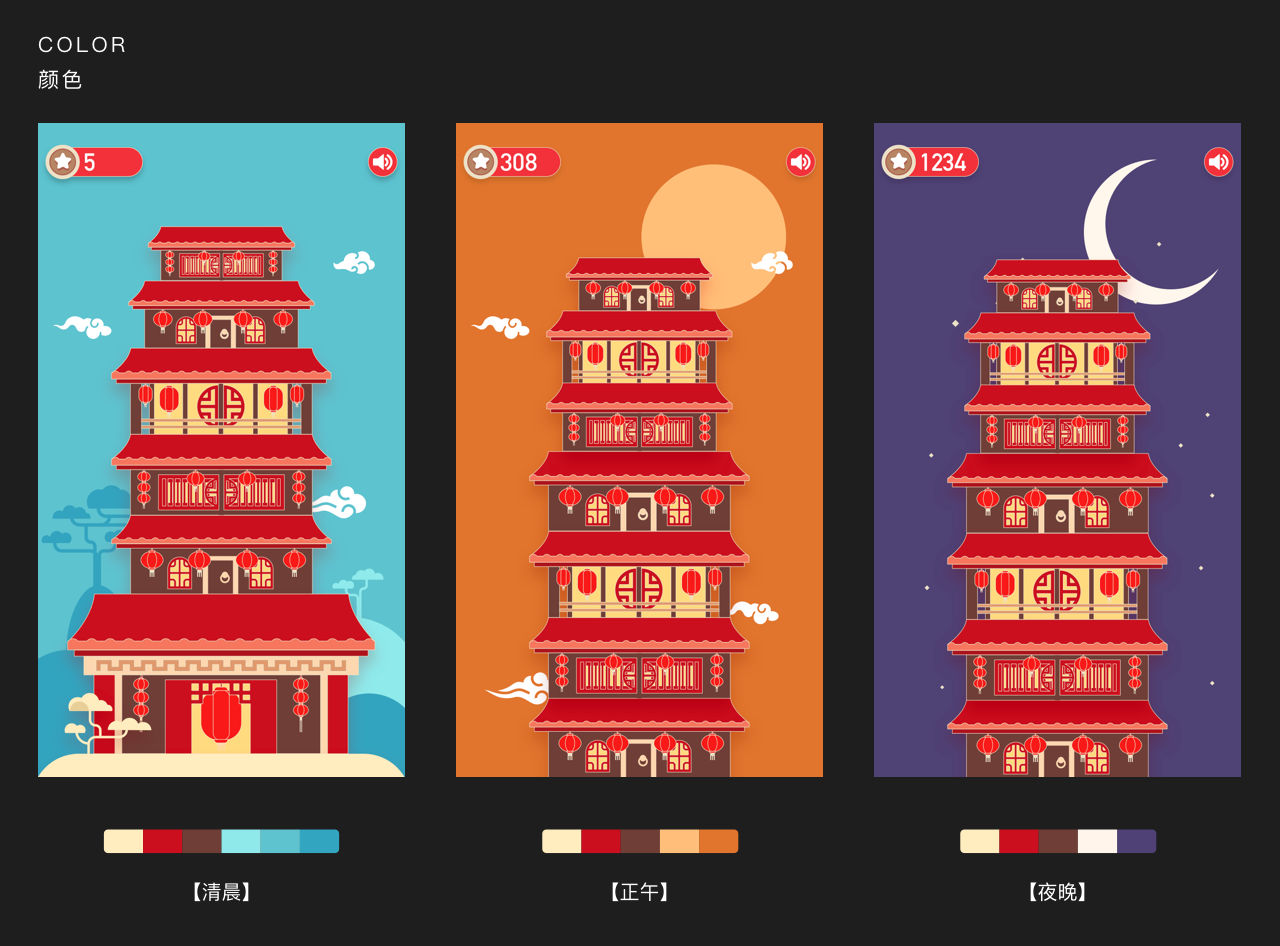
单纯的让灯笼层层“叠加“并不能体现“挂”。那么如何维持“叠”的游戏玩法,同时又体现“挂”呢?设计师从模拟真实场景入手,楼阁是中国古代建筑中的多层建筑物,其中一种构架形式是将单层建筑体逐层重叠构成整体建筑物,楼阁每层都会悬挂灯笼。设计师巧妙运用这一点,以灯笼挂在楼阁的形式与游戏玩法相结合。并且设计师把“清晨-正午-夜晚”的时间变化增加到游戏场景中,让用户在玩中更接近生活。

1.图形元素
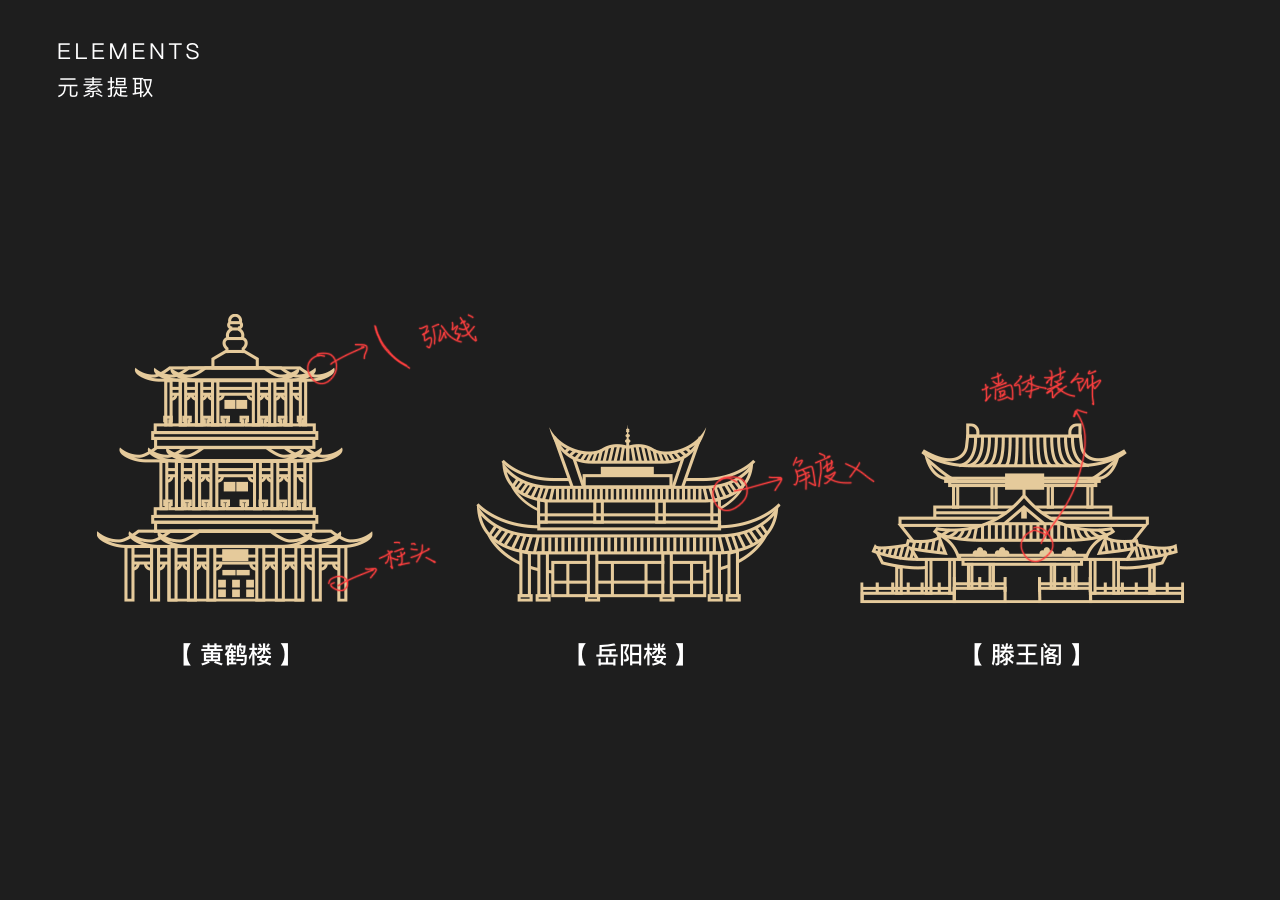
楼阁样式设定为三种。设计师从中国十大历史文化名楼入手,研究其特点,尝试提炼,并借用到设计中。1.屋檐考虑使用弧线;2.柱头区分楼阁样式;3.适度添加墙体纹样。

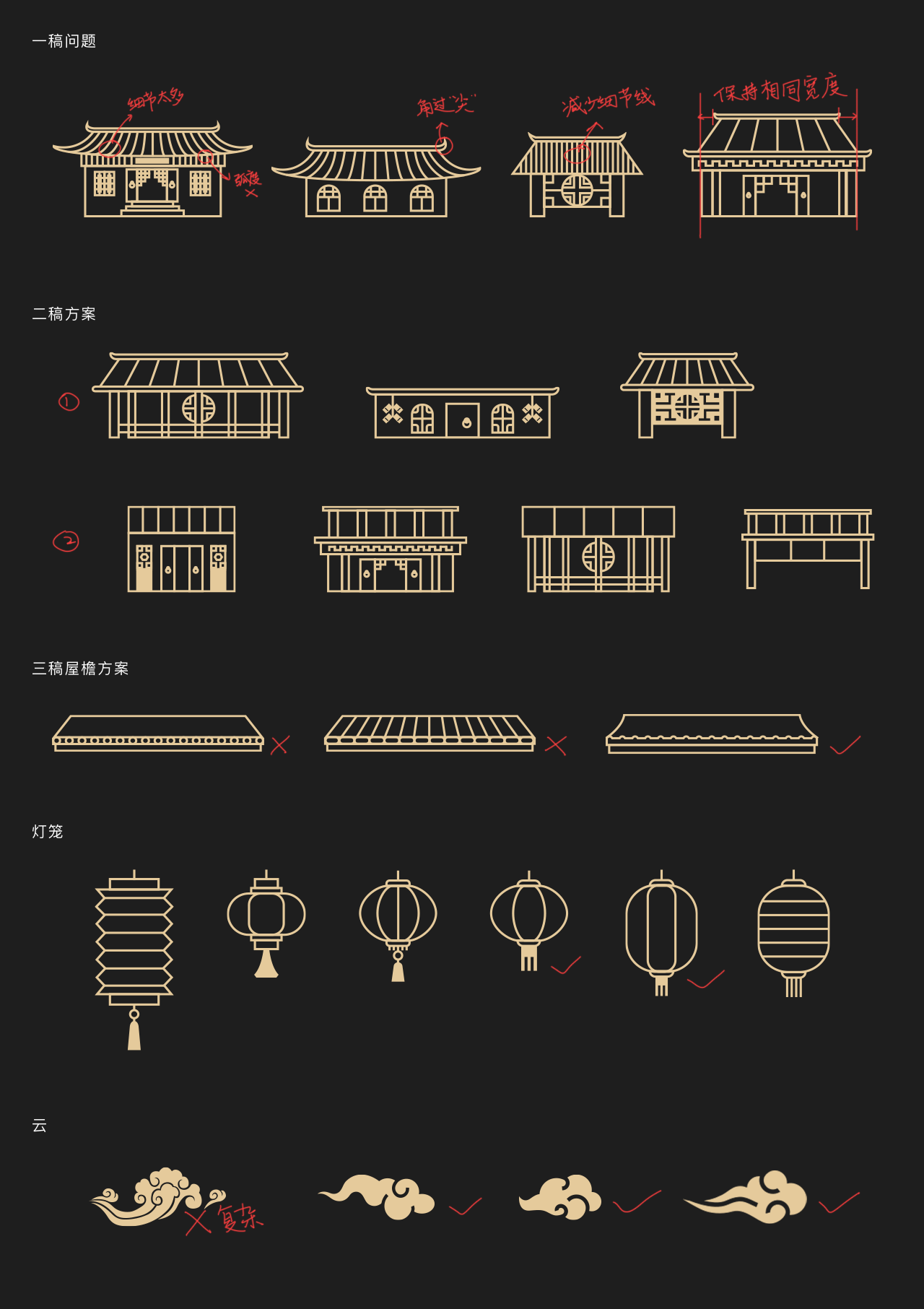
抓住上述名楼特点,设计师开始绘制草图。名楼的“高级脸”形象不适合民俗风情,考虑到春节还是老百姓的节日,所以设计师又参考了西北窑洞,北京胡同这类民居建筑元素,力求在设计上接地气。第一稿草图后,设计师发现,由于过渡追求真实感和造型精美感,楼阁的细节刻画的太多而繁琐;忽视了游戏元素的尺寸规定。针对这些问题,设计师提炼了四种执行方法:1.平行视图;2.几何形体;3.轻微弧线;4.减少修饰线


2.色彩搭配/质感/层次
避免多色带来的打扰感,设计师在中国传统色彩里面选择“酡红”、“金”和“栗”作为楼阁与灯笼的主色调。
参考工笔画技法,每个楼阁采用1像素金边,增加元素精致感。“清晨-正午-夜晚”的时间变化,选用“碧蓝-杏黄-靛蓝“相互循环渐变。再配合山、树、云、太阳、月亮、星星这类场景元素,即突出楼阁灯笼的主体,又增加游戏场景变换的氛围感。
QQ春节主活动的风格是剪纸风,视觉DNA需要遗传至游戏项目中,所以《灯笼高高挂》质感同样采用纸。如何实现呢?在图形上添加细微的阴影,把界面的层级关系拉开,传达核心信息,用户对游戏结构更清晰易懂。



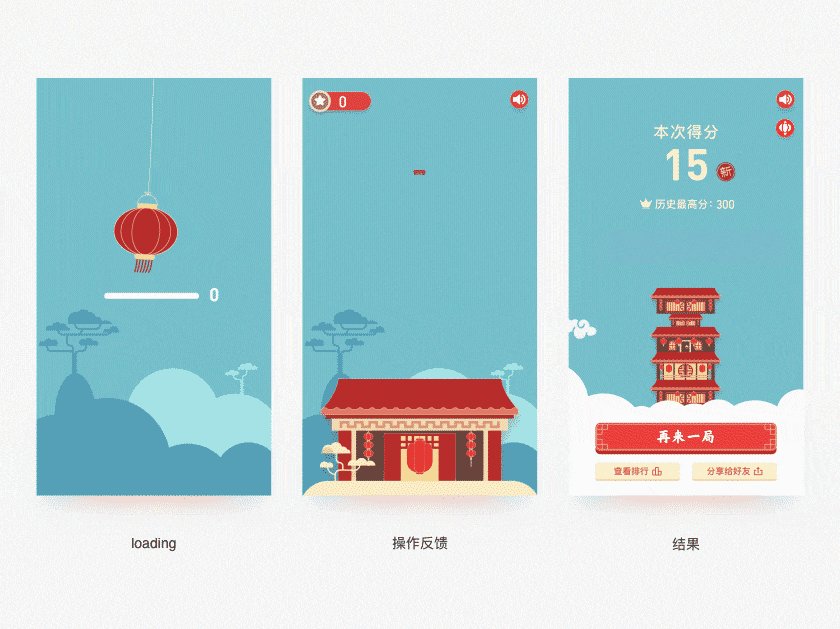
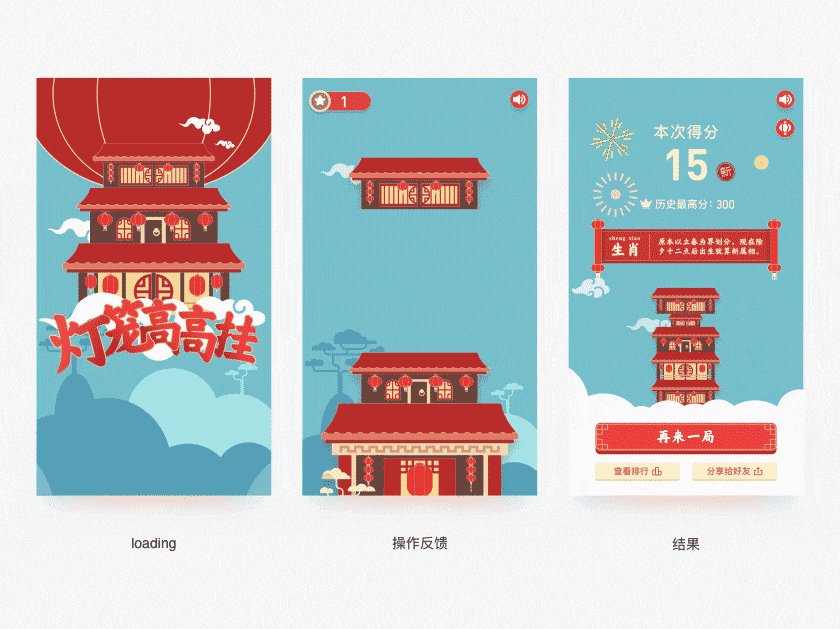
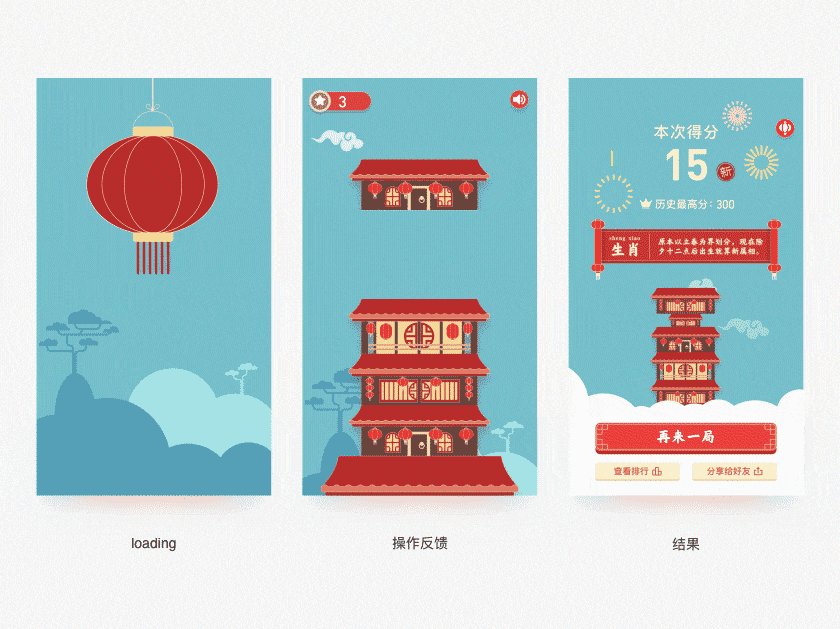
3.动效
游戏受限于H5的实现能力,动画采用轻量化设计,多用位移和缩放效果;及时的动画反馈提升用户成就感,与音效的配合烘托春节氛围。除此之外,动画让设计更贴近真实场景和游戏主题。
首先,loading与封面的衔接动画,直观表现游戏主题;其次,楼阁叠加后,两侧出现烟雾动画,诠释楼的重量感,是对用户成功操作的及时反馈;第三,相同大小的楼阁叠加后出现“完美“提示词,是对用户操作的夸奖;连续叠加三次相同大小的楼阁后,立即出现加分动画;最后,礼花动画庆祝用户得到满意分数,再次提升用户成就感。

4.灯笼高高挂最终界面

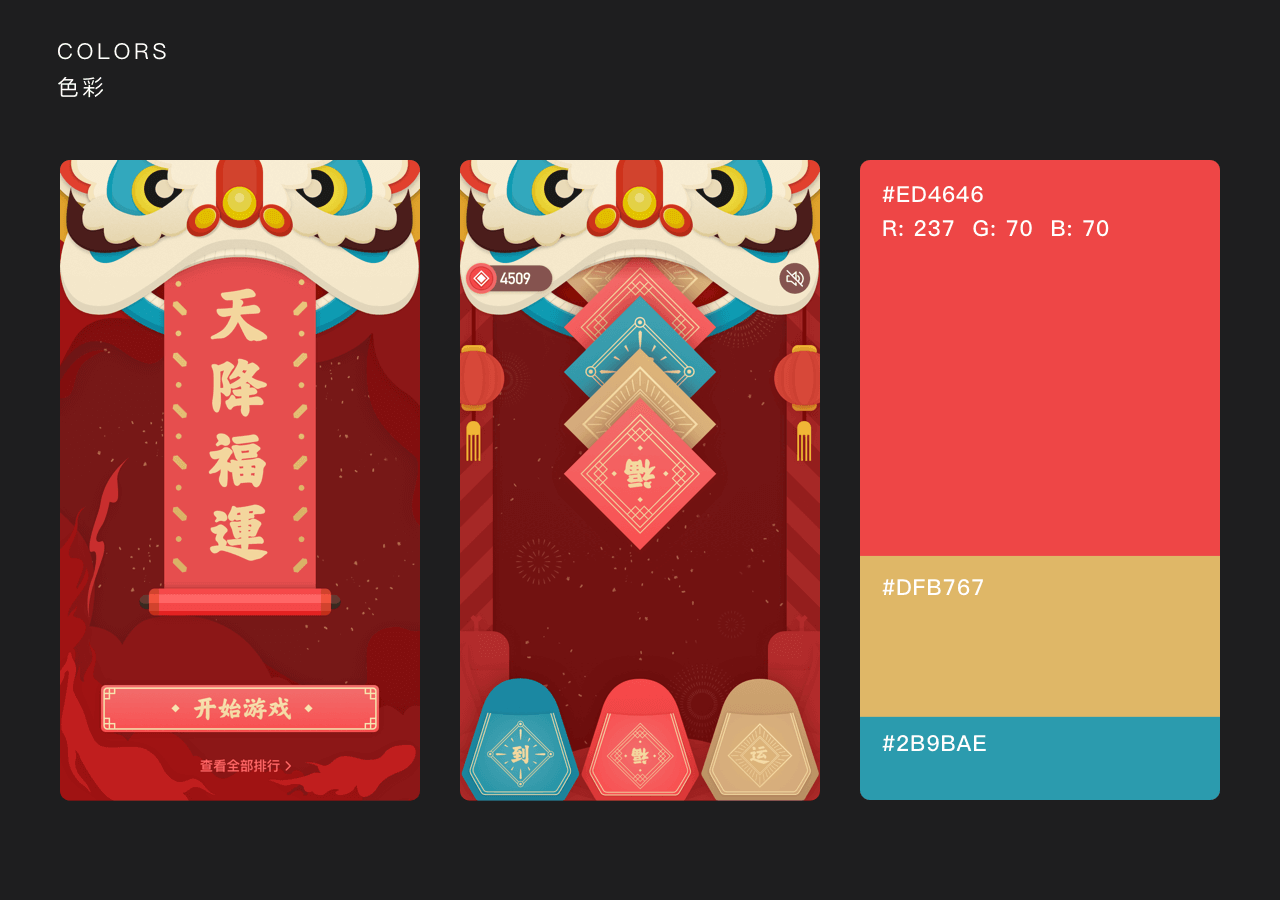
Part.03 小游戏之天降福运
中国民俗传统中,“舞狮”是必不可少的表演艺术,传统文化中认为“舞狮”可以驱邪辟鬼。故此每逢喜庆节日,例如新张庆典、迎春赛会等,都喜欢打锣打鼓,舞狮助庆。而“福”字是新春时的另一个常见传统习俗,成为春节的一种像征。寄托了人们对幸福生活的向往,也是对美好未来的祝愿。

1.图形元素
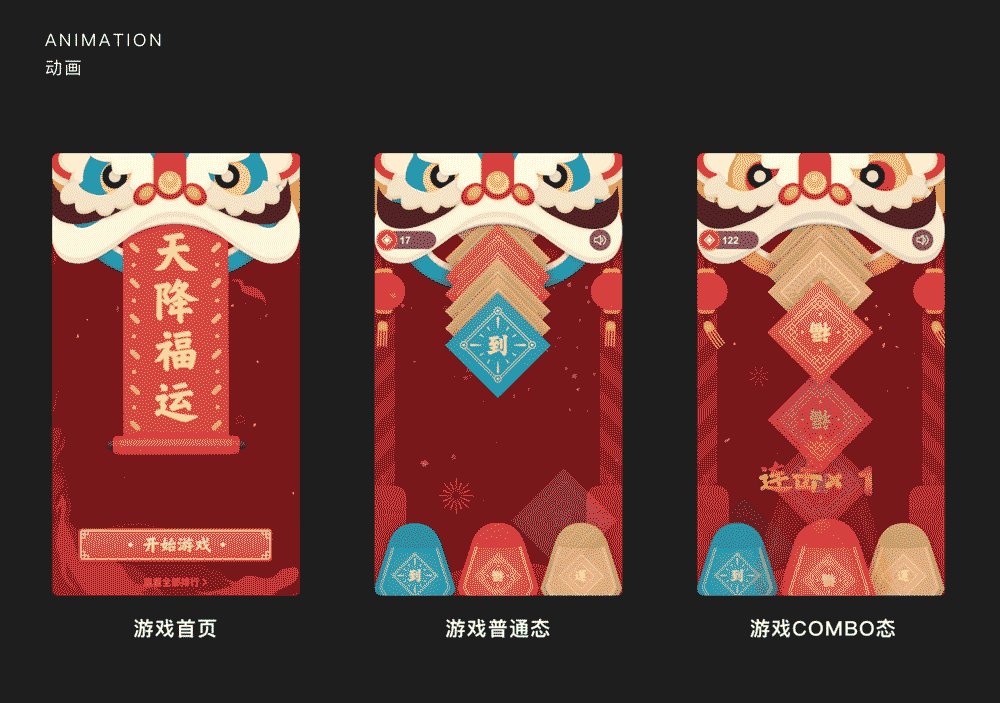
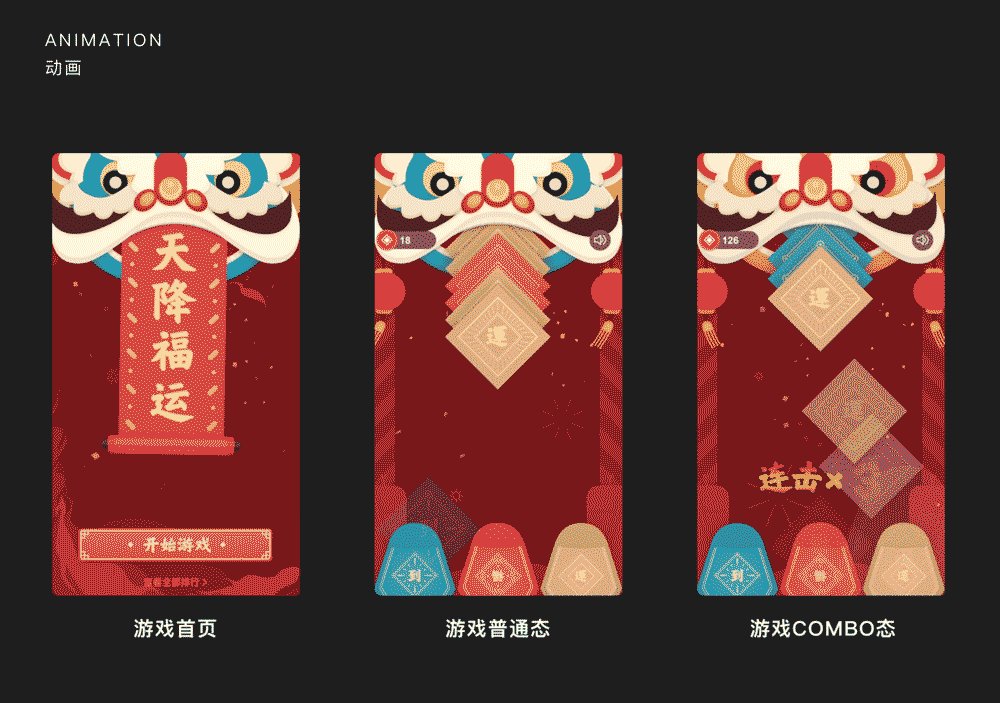
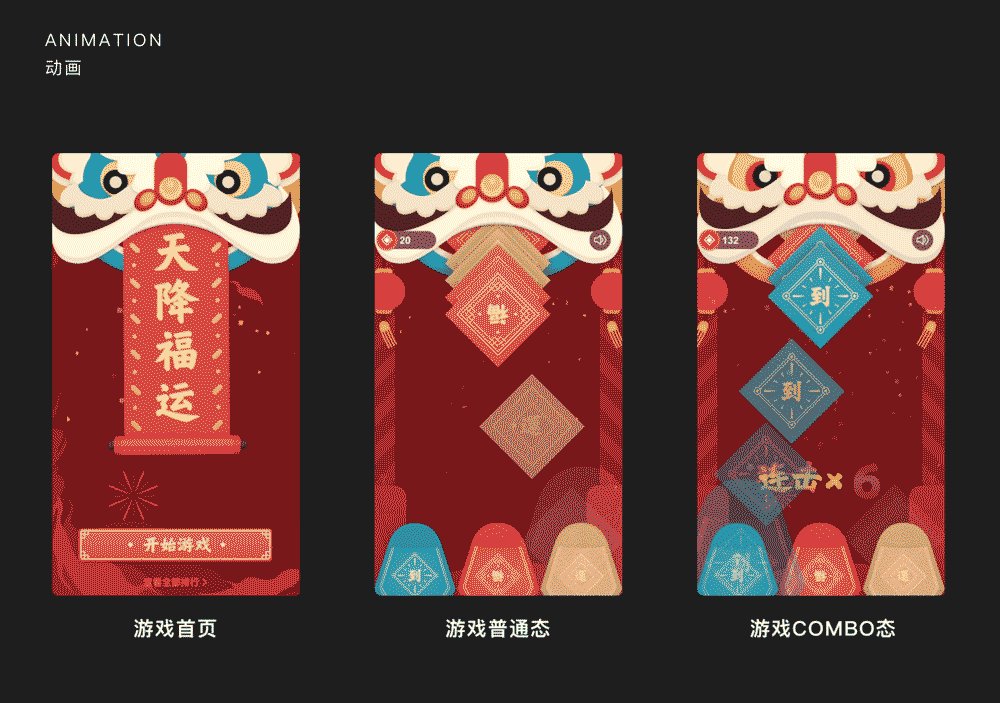
在“天降福运”的游戏玩法设计中,设计师将中国传统的“福字”和“舞狮”作为游戏主体。福字对应天降福运中的“福”,而舞狮作为中国的祥瑞之兽,可以在新年带来好运,则对应着天降福运中的“运”。此外,为了与主活动保持统一,设计师也将福袋元素延展到游戏中,用福袋接住从狮头中抖落的福字,既秉承了文化传统又完成游戏元素的提取。

2.色彩搭配
作为以春节民俗为主题的小游戏,设计师选择了传统的胭脂红作为主色调,并加入金色和孔雀蓝等进行点缀,希望能通过色彩将传统民俗变得更有活力。

3.质感/层次
风格:主活动的风格是高饱和度的剪纸风格,作为其中的小游戏,视觉风格自然不能差异过大。所以“天降福运”小游戏的界面同样采用剪纸风格,但同时降低了色彩的饱和度与投影强度,看起来有一种稍稍做旧的感觉,既延续了主活动风格,又有自己的特点。

4.动画&音效
动画方面简单的分成了游戏气氛动画和反馈相关的动画。
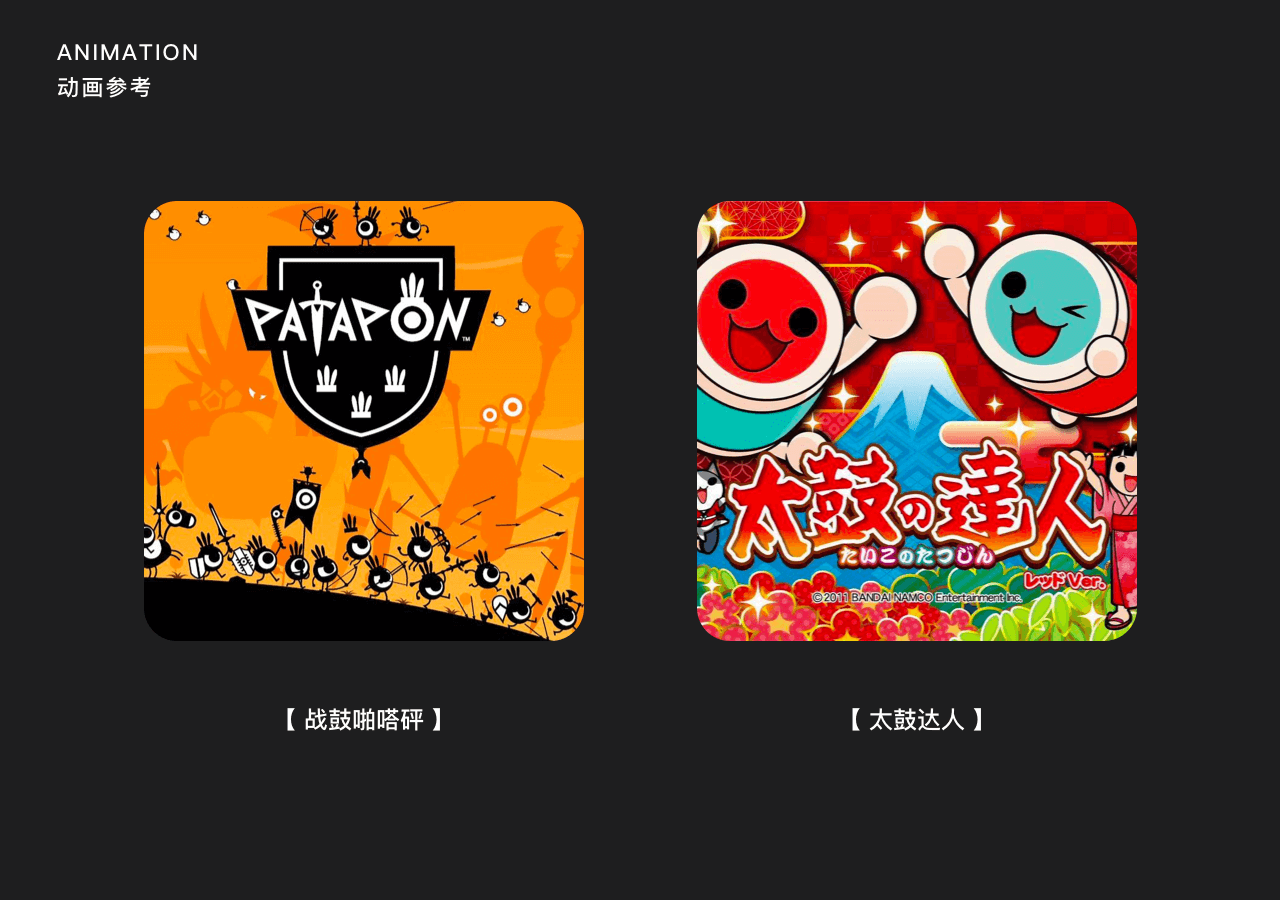
气氛动画方向参考了很多和天降福运玩法类似的节奏类型游戏,我们主要参考了两款童年经典游戏——啪塔碰和太鼓达人。目标是完成像这两款游戏一样气氛强且有趣的游戏动画。

基本的烟花绽放和粒子碎花的循环动画作为背景烘托整个游戏的气氛。同样作为整个游戏的标志——头部舞狮子,我们也希望它以一个热闹并且有趣的动画展示。
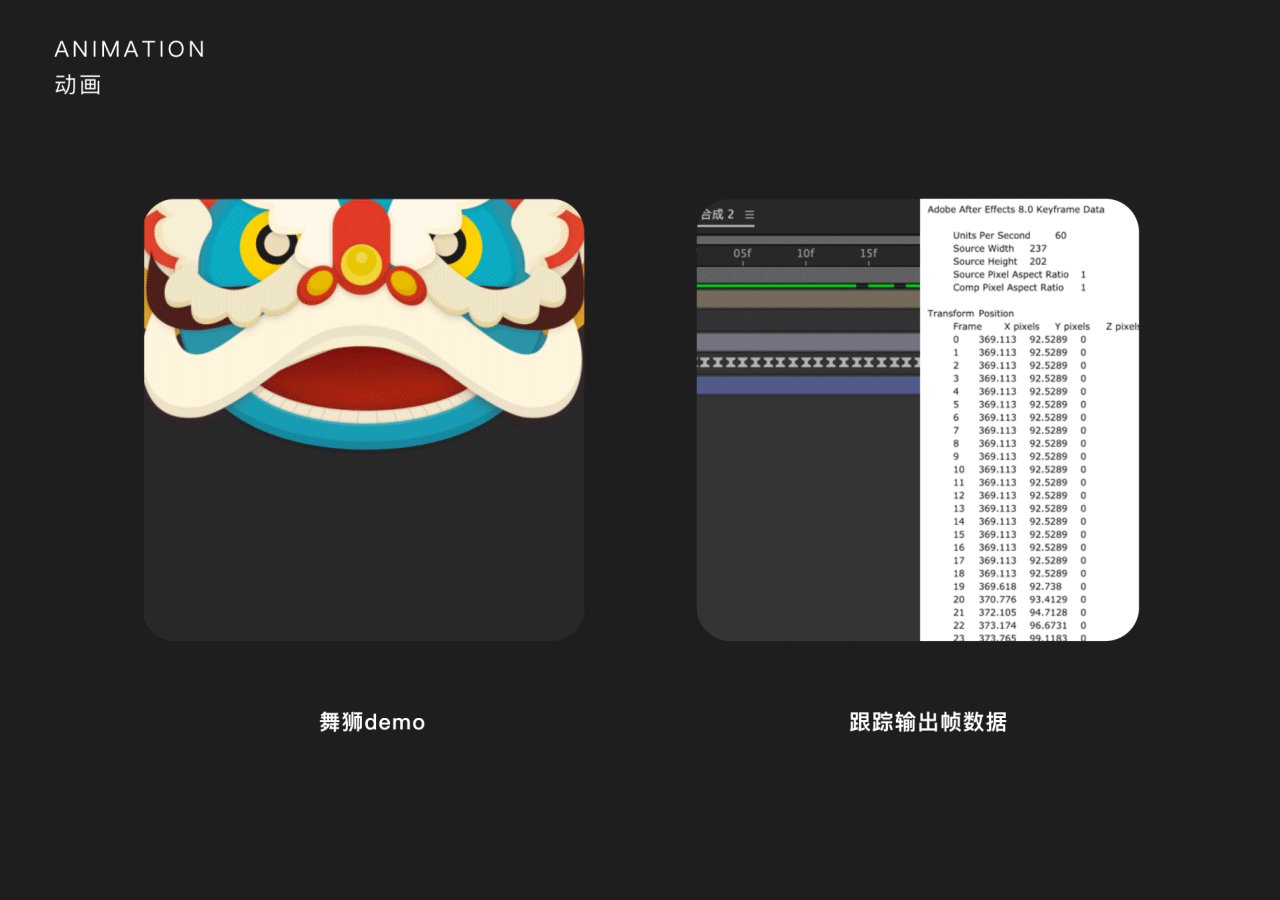
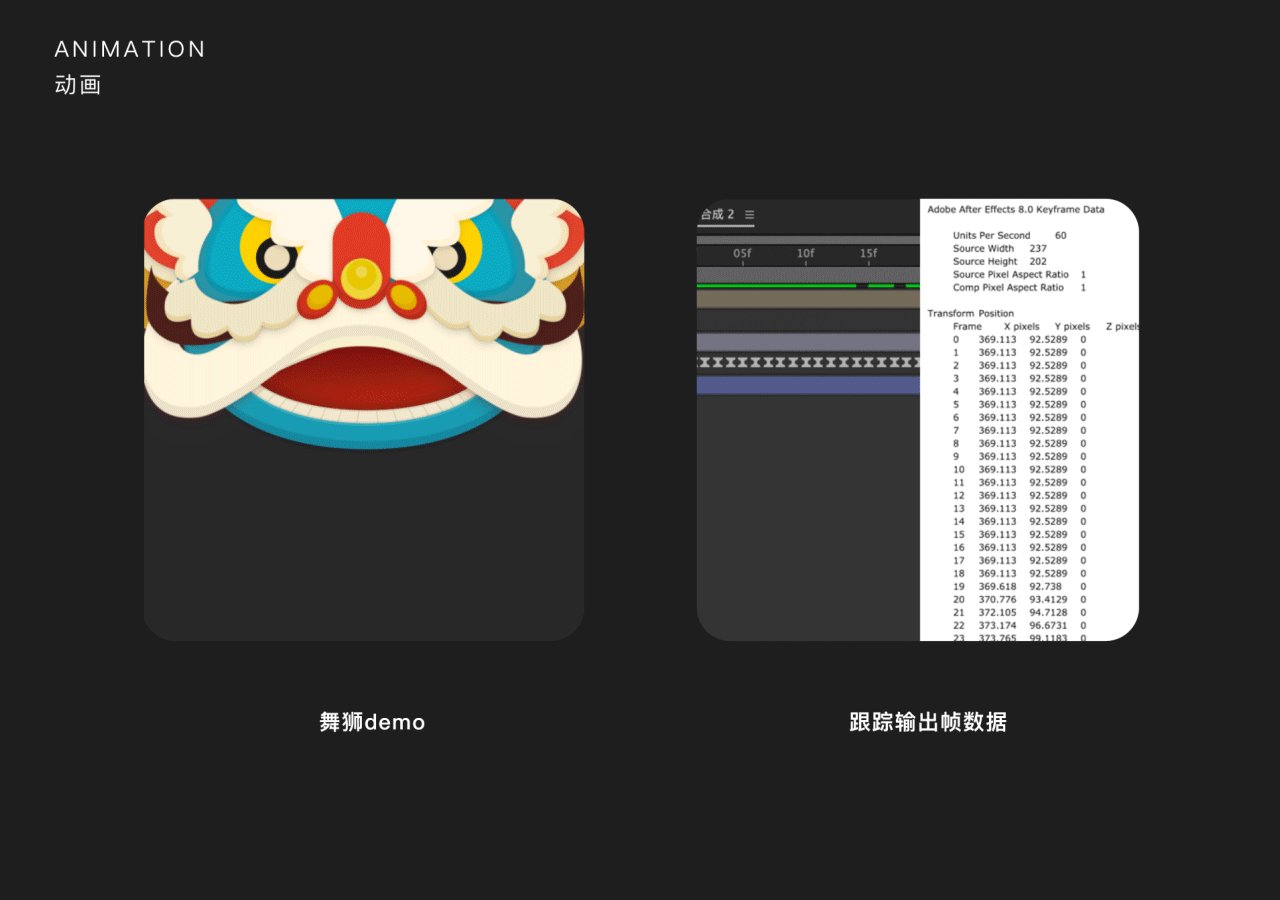
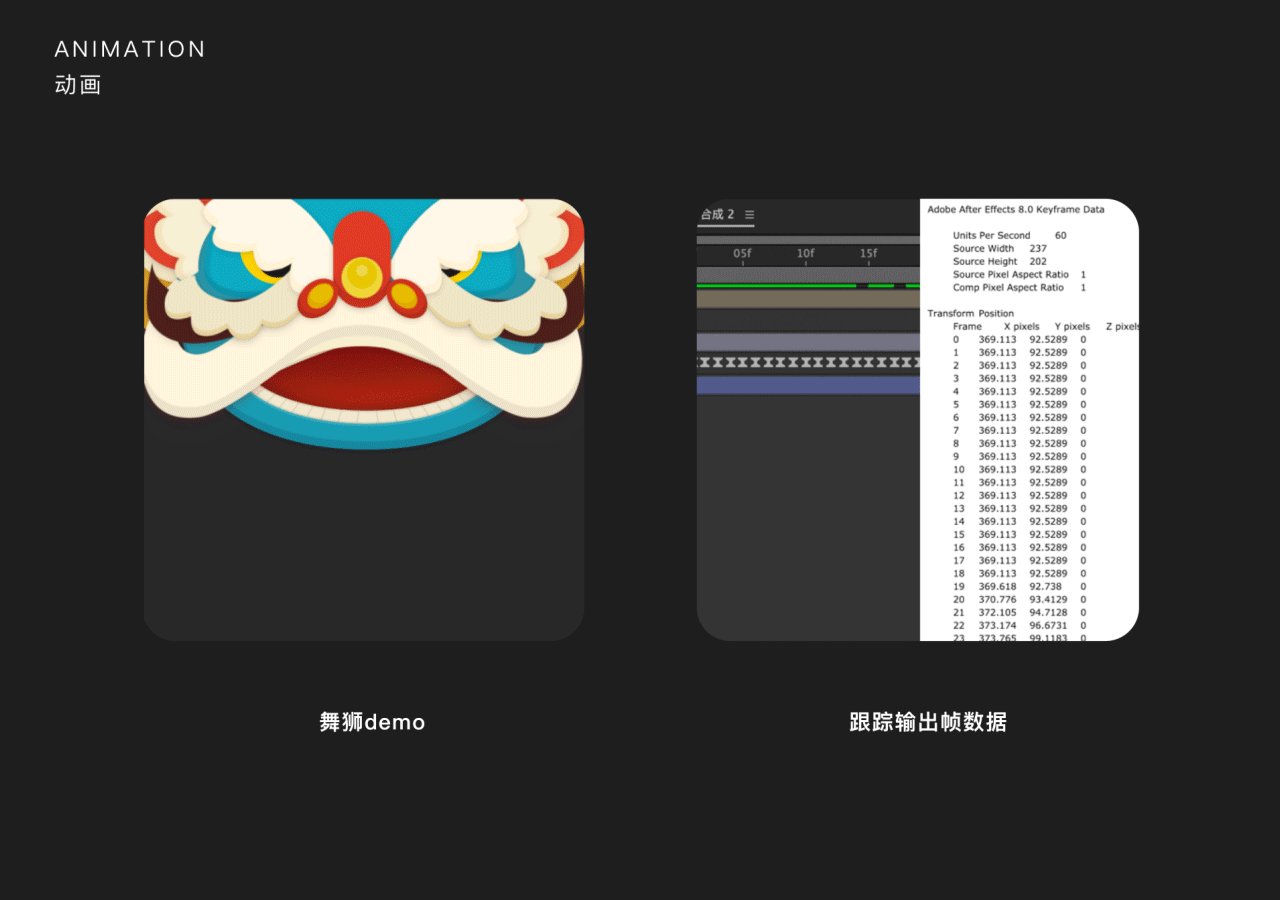
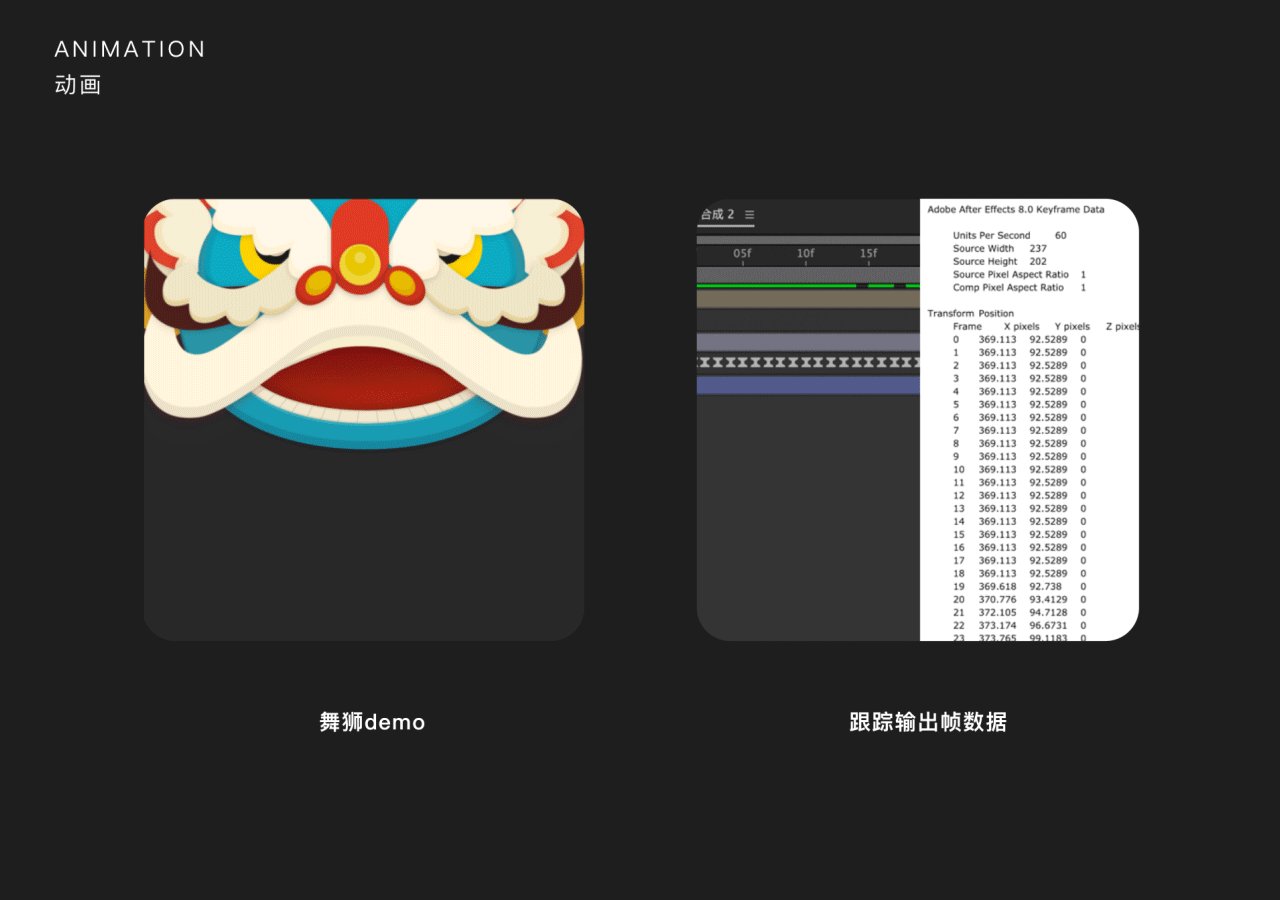
我们参考了dribbble上的一些卡通脸部动画,利用AE的父子级工具和简单旋转位移的完成了这个动画。
为了让这个动画更加生动(不那么容易看出循环规律)我们在这里做了6s的循环动画。计划用lottie输出整个狮子头部的动画,然而被技术同学告知白鹭引擎不支持lottie动画包。这里的动画显然不能用png序列来完成(占资源,fps低,体验不顺畅)。为了完美实现这里狮子头的动画我们用了一个“土”办法——设计师跟踪元素每一帧的运动数据,然后将数据交给重构同学完成整个动画的开发任务。终于完美实现狮子头部的动画表现。

反馈相关的动画,当玩家按按错颜色福气时,为了减若玩家的操作失误时的挫败感,我们用了手机震动作为消极反馈代替音效和动效反馈。而玩家在成功消除的时候,我们用动效(福气入袋&积分加分)和类似”bingo”的音效让用户获得成就感。
同时消除类游戏关键在于在玩游戏的过程中玩家得到“割草”的快感。我们让用户进入combo状态后加入一些积极反馈的动画让用户获得更多满足感和成就感。
1)连击反馈动画
2)音效锣声提示
3)积分x2反馈提示
4)视觉对比更强的烟花背景动画
5)狮子头从蓝色进化成黄金状态

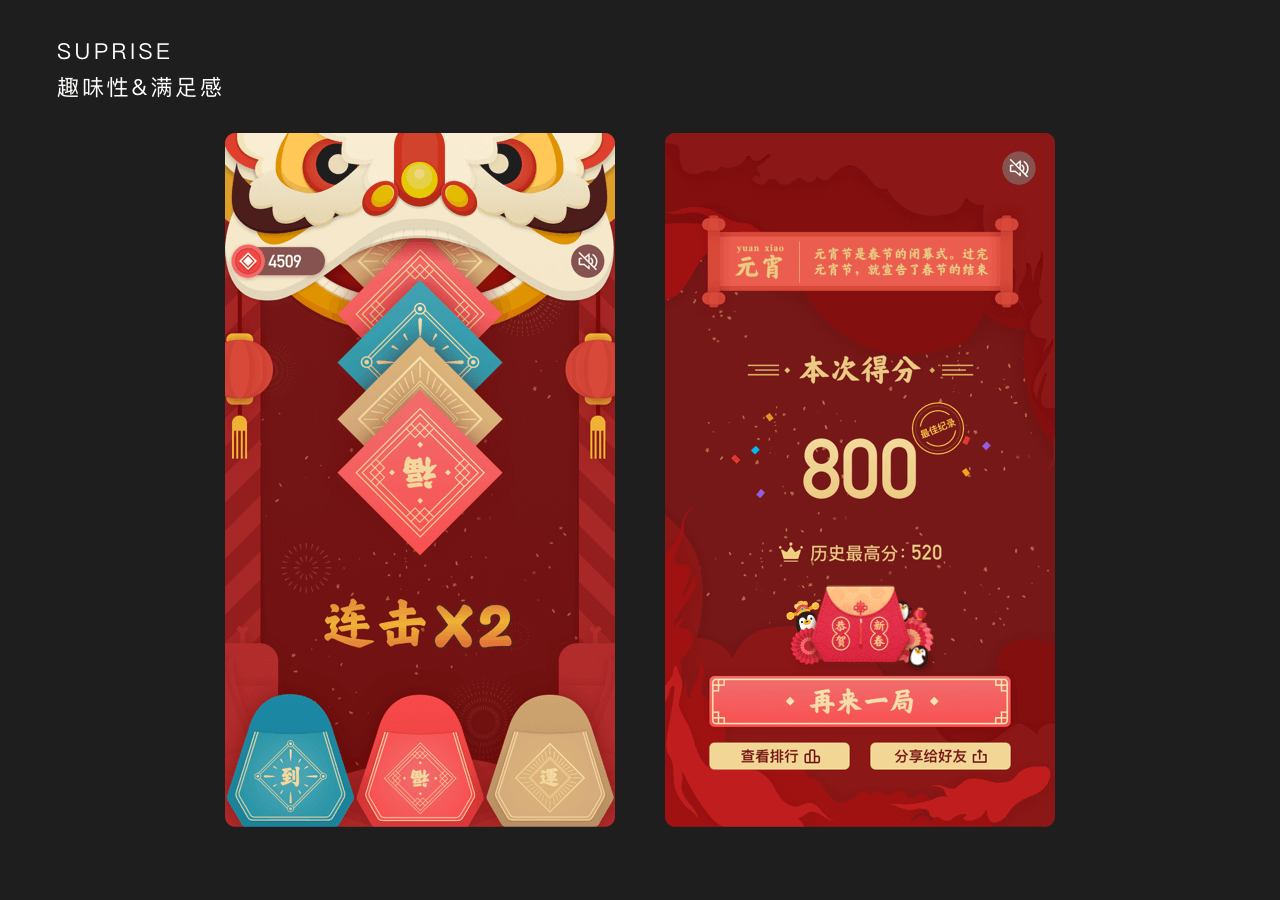
在游戏中,我们增加了对战游戏中常用的“combo”连击,让用户在游戏中过程中感受到自己“猴塞雷”,通过较低成本的方式让用户获得成就与满足感。

游戏结束之后,会根据得分随机获得“QQ春节福袋”,拆福袋的行为就是一种随机性的游戏,通过拼“欧气”增加游戏的可玩性。

5.科普与传播传统习俗
以民俗为主题的小游戏,让用户在玩游戏的同时科普与传播传统习俗,让逐渐消失的传统文化重新回归人们的视野。

6.天降福运最终界面

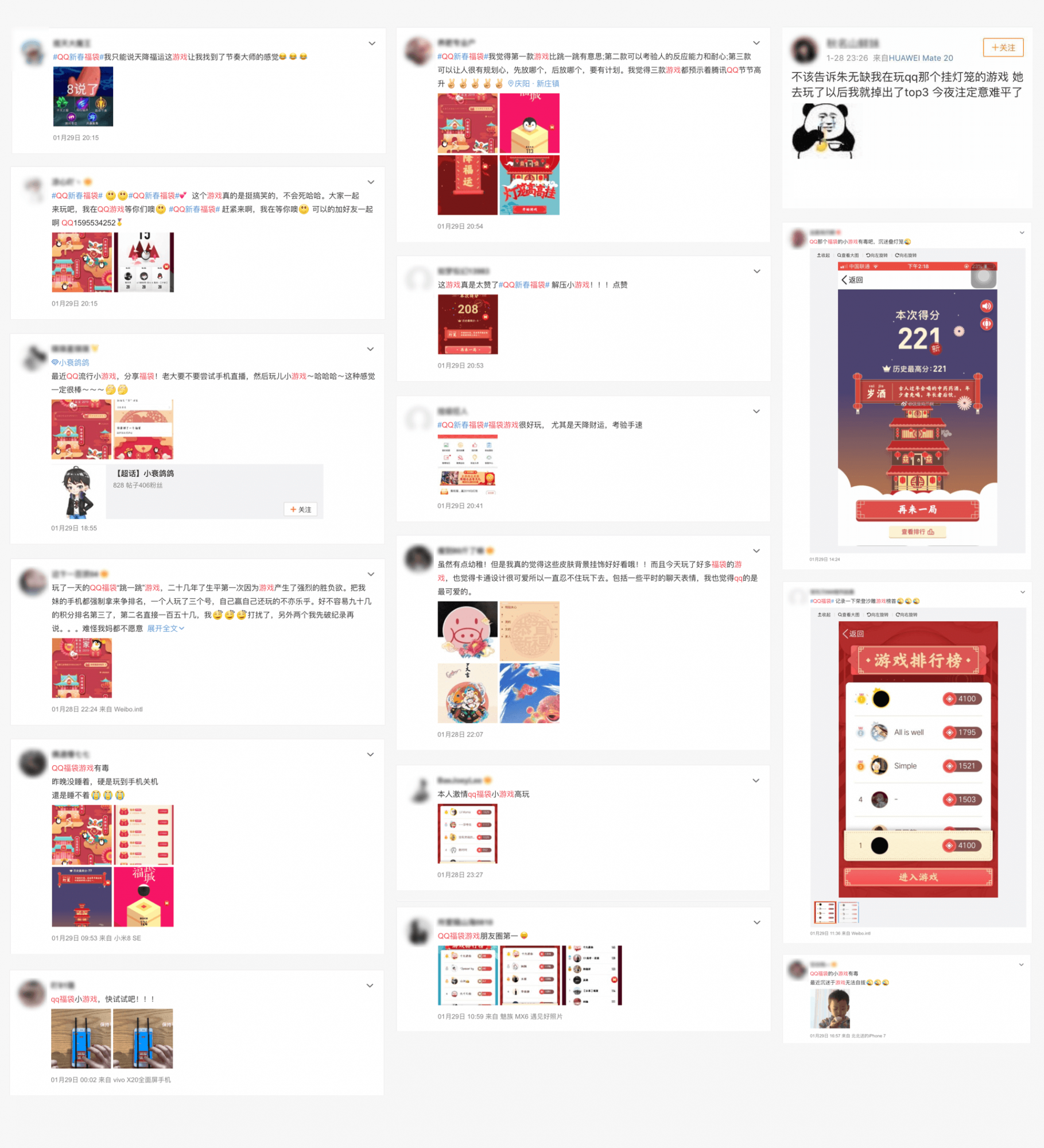
用户反馈
春节游园会活动自上线以来,激起了用户的热烈反响。有的用户为了赢取更高积分甚至自行“研发”了游戏的过关妙招,这些自主行为大大超出了设计原本的预想。民俗小游戏的结合增加了用户参与福袋收集、分享的兴趣与欲望,社交模式的渗入进一步扩大了活动的传播与影响。

项目总结
春节游园会H5运营活动整体较为庞大,项目启动时间比往年晚了近2个月,除了文章中提到的界面,还要配合商务团队做招商设计,配合前期演练的素材,预热活动,闪屏等,项目时间非常紧张,有的活动从设计到上线只有一周时间,大多数时候设计、开发和测试验证都需要并行。该项目极大地考验了设计师们的高速创作及协作能力,设计师们加班加点,在有限的时间内不断雕琢、优化视觉效果,力争在各大平台百花争鸣的红包运营活动中做到最好。这次尝试的全新福袋玩法也给未来类似活动运营提供了不错的参考思路,相信在未来的运营活动中,我们将尝试更多有趣的运营模式,用更开阔的设计思维迎接未来的挑战。
鸣谢所有团队成员,谢谢你们的辛勤付出!
原文地址:ISUX
作者:ISUX







