导语
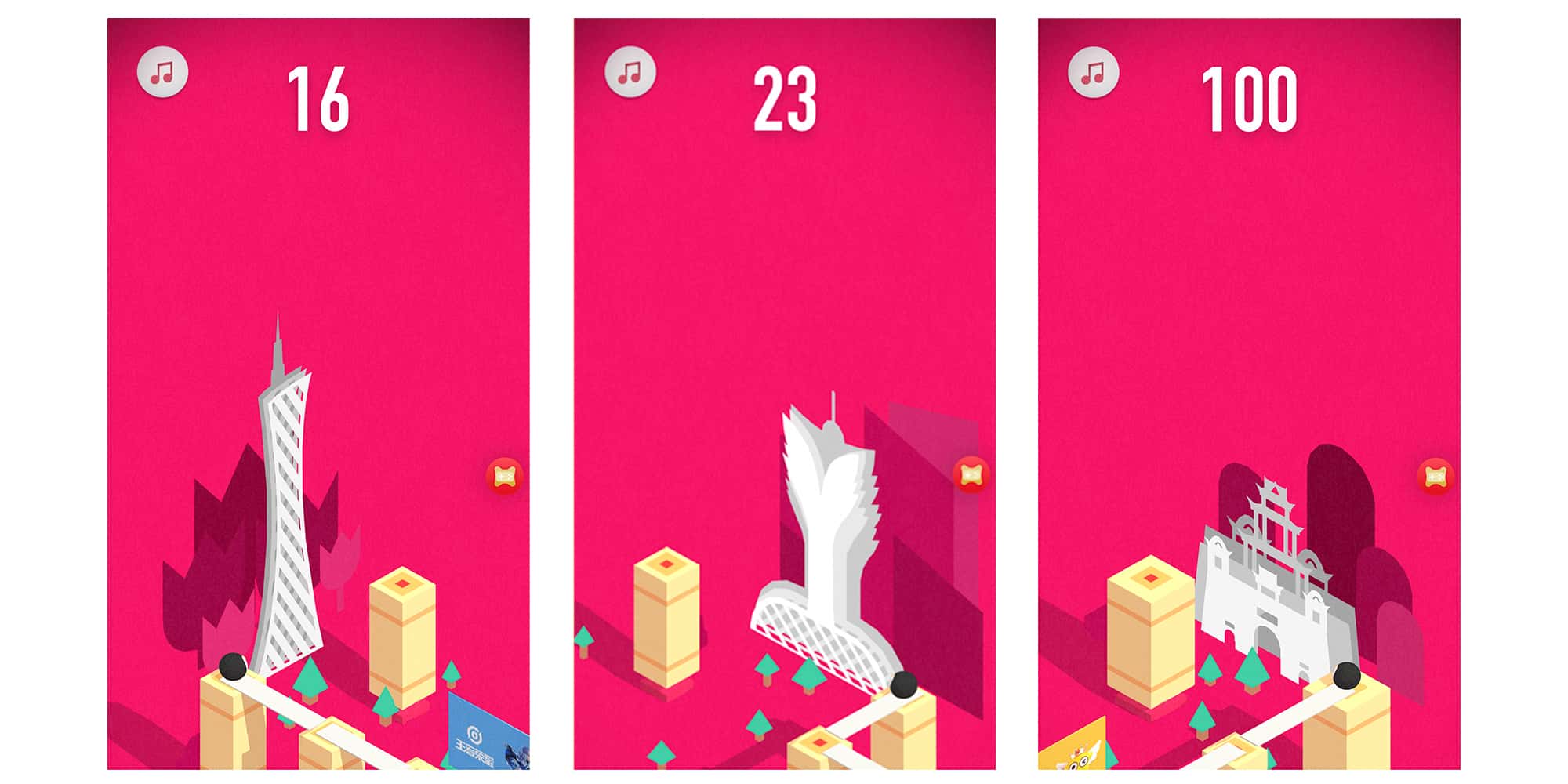
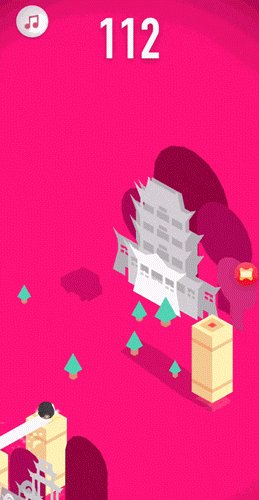
每到过年,在外的游子都会不远万里回家与亲人团聚,这是一种中国独有的特色,也是一种别样的年味。我们期望在春节上线一款游戏,让玩家感知到这种年味,《穿越福城》应运而生。游戏的玩法是以搭板子的方式,让玩家穿越36个中国主要地标建筑,寓意穿越中国,走亲访友,年味十足。
游戏线上录屏
游戏线上录屏历时1个月的加班加点,《穿越福城》终于和大家见面了。作为3D游戏界的萌新,设计过程中我们遇到了非常多的困难,我们希望通过复盘与思考,能把项目中的问题与经验总结出来,有所沉淀,同时也希望能抛砖引玉,对大家能有一些帮助和启发。
一、风格探索
由于游戏将上线于春节档,如何让大家在享受游戏的同时感受到 “年味”,成为我们首要的设计目标。与此同时,游戏还肩负起推广手Q小游戏的使命,如何在手Q平台大的框架下,做到轻量化,也是我们另一个必须要考虑的问题。基于以上两点思考,我们在项目前期做了大量的探索。

通过收集“年味”相关资料分析对比,我们决定以“剪纸”这种艺术载体作为游戏的主风格,这里主要有以下几点思考:
- – 中国人有非常多的年俗文化与纸相关,比如剪纸,贴春联,贴窗花,年画,挂灯笼等等,纸的运用能增添年味。
- – 剪纸具有广泛的群众基础,是人民大众喜闻乐见的艺术形式,能够产生情感共鸣。
- – 时间上,短短2周时间,要完成36个主要地标城市的全3D建模,还包括背景,装饰元素等等,剪纸风格表达更加高效。
- – 性能上,纸片模型更轻量化,让用户在手Q平台上也能获得端游般的极致体验。
基于以上一些因素,我们做了大量风格尝试。


同时,我们也尝试了多种配色方案,以期找到最合适的游戏氛围,提升游戏的视觉体验。

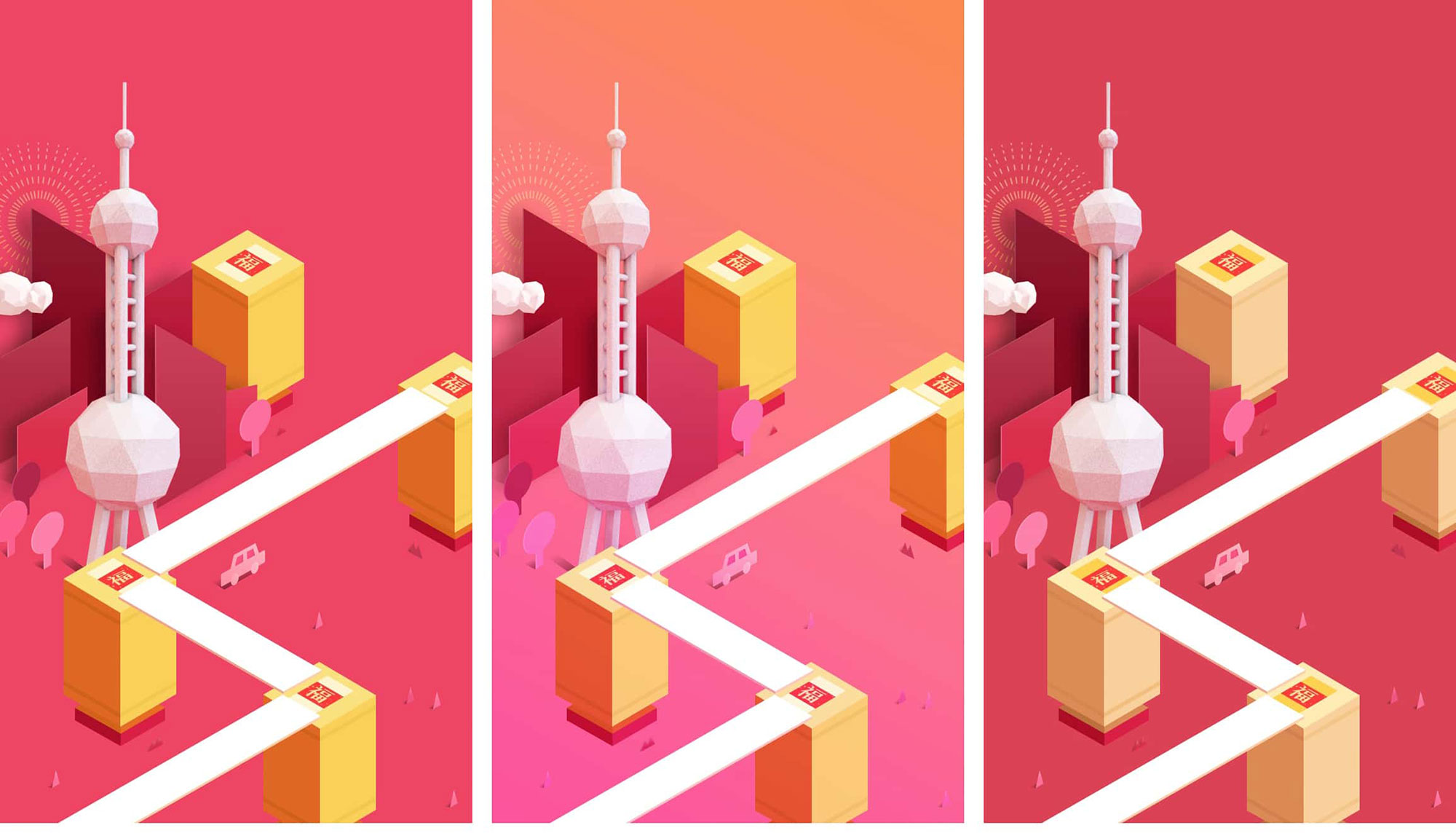
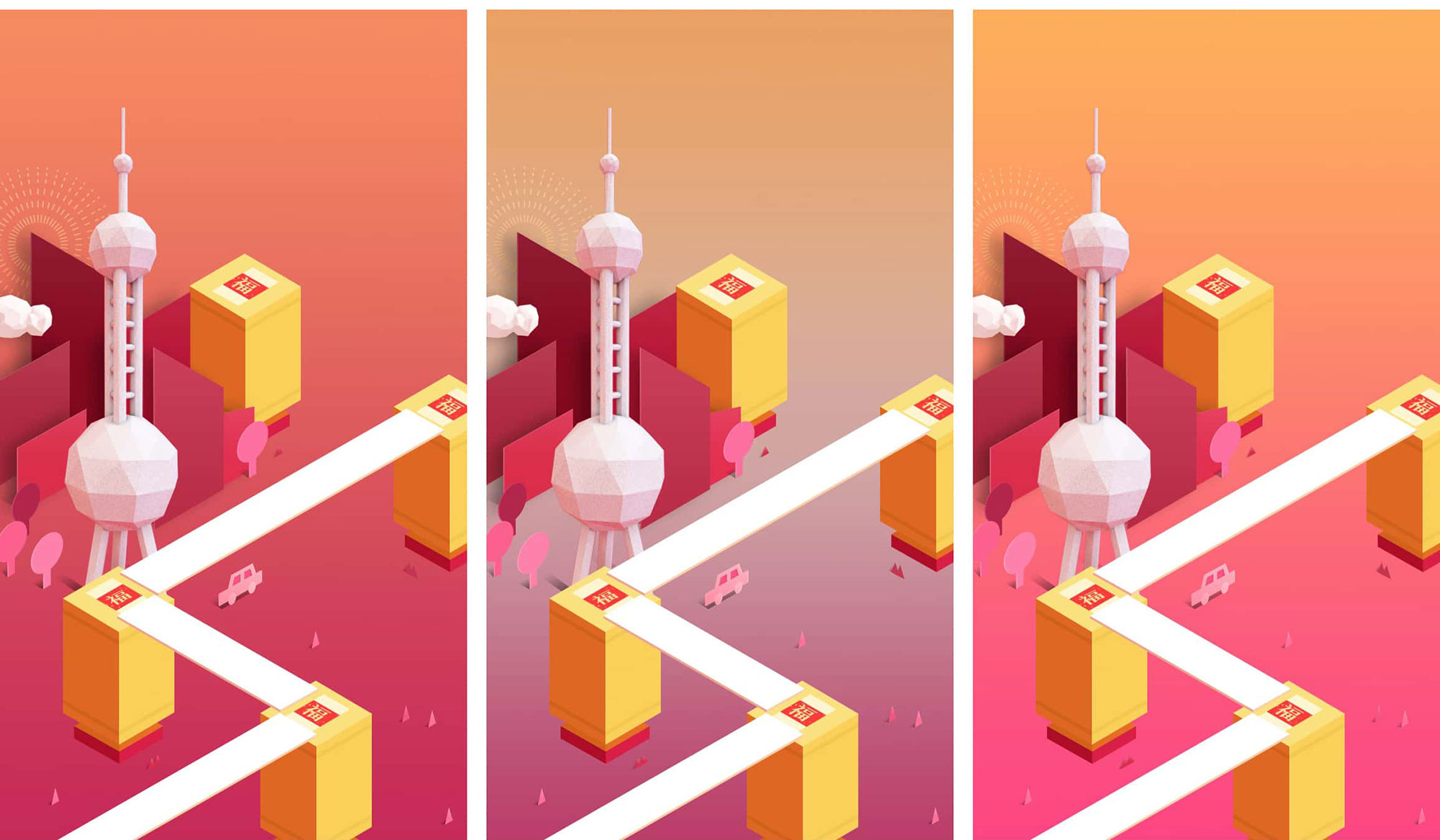
 通过这些设计尝试,最终我们确定的设计方案是:
通过这些设计尝试,最终我们确定的设计方案是:

与此同时,我们还尝试把设计流程标准化,提高设计效率。
二、设计执行
确定了设计风格和流程后,接下来需要考虑的问题是:如何在短短2周时间内,保证执行的效率和一致性?为此,我们主要做了2件事:
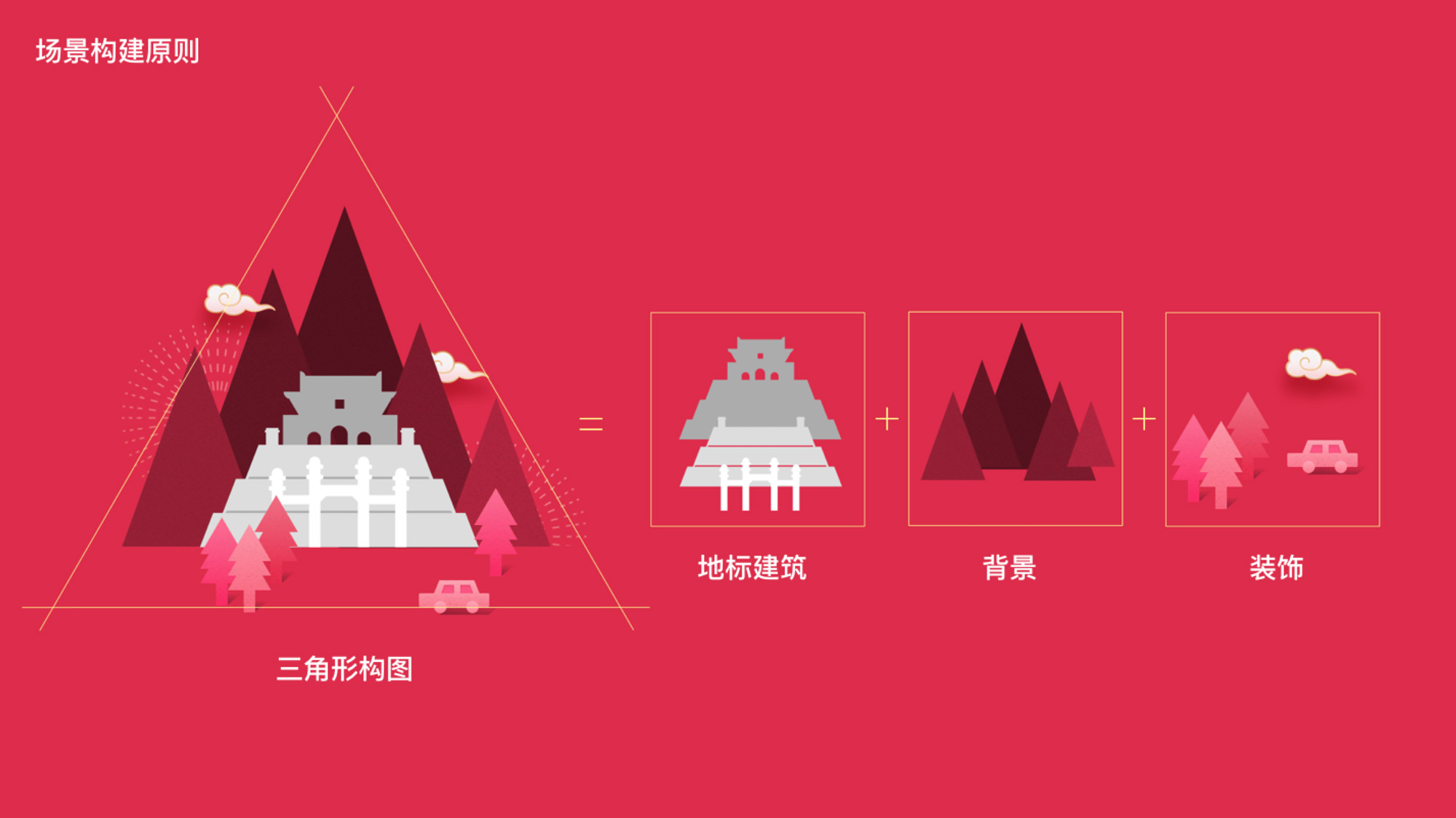
1、内容形式标准化。定义了一套可快速执行的组合规范。这套规范包括了2个方面:构图原则和组成元素。为了能突出主建筑,我们决定采用三角形构图并将构图元素进行拆分。
2、协作方式独立化。每位设计师独立负责某个类别的元素设计,保证效率和统一。


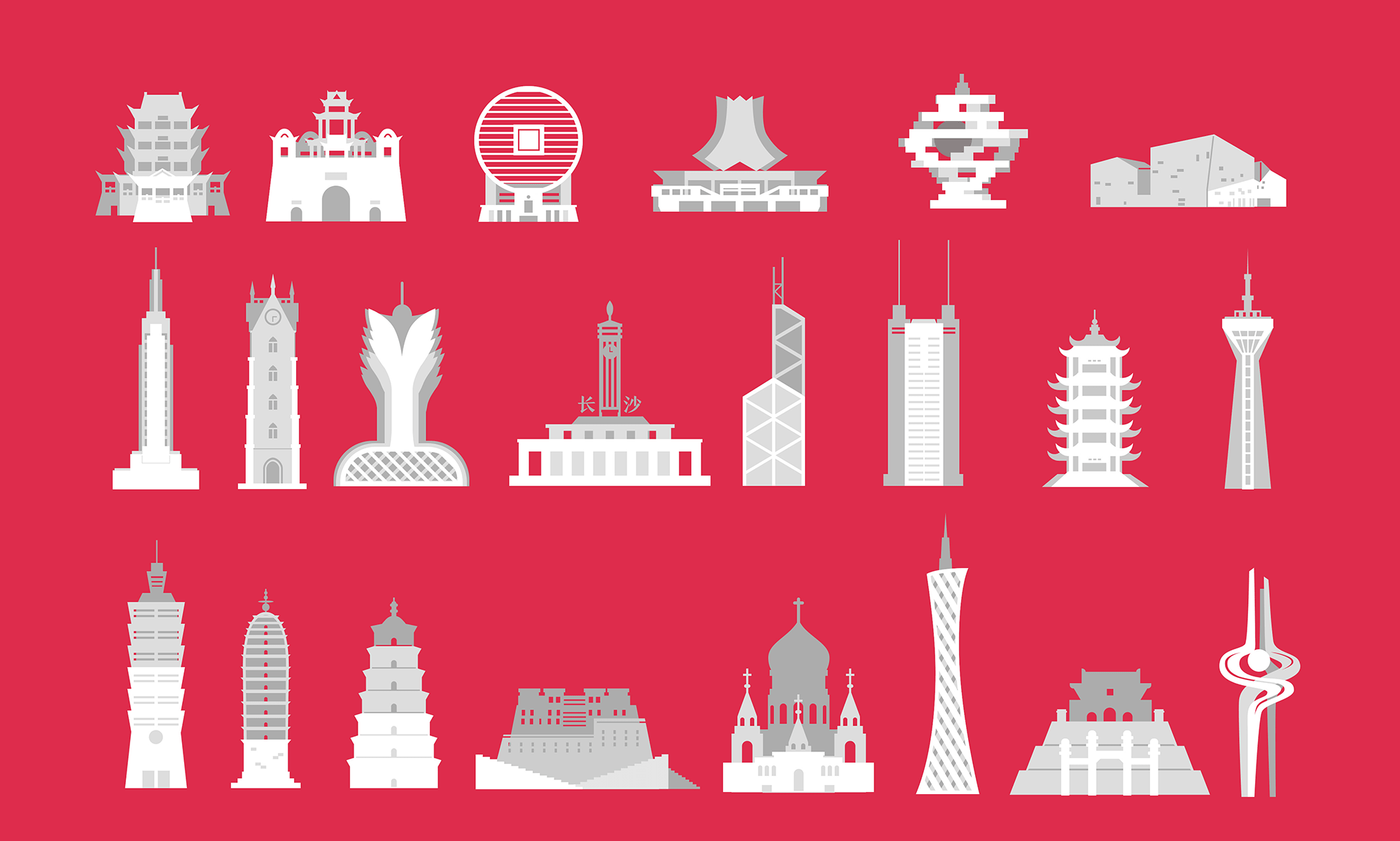
城市设计

背景设计

装饰元素
三、设计还原
经过前面两个步骤,设计上的难点已经基本得到解决,此时我们担心的问题是开发那边能还原到什么程度。由于时间紧任务重,我们计划兵分两路,设计和开发同时并行,降低风险。在输出了第一个模型之后,我们就赶紧找开发进行效果联调。由于是第一次做这种WebGL游戏,在对接过程中我们遇到了非常多的麻烦。
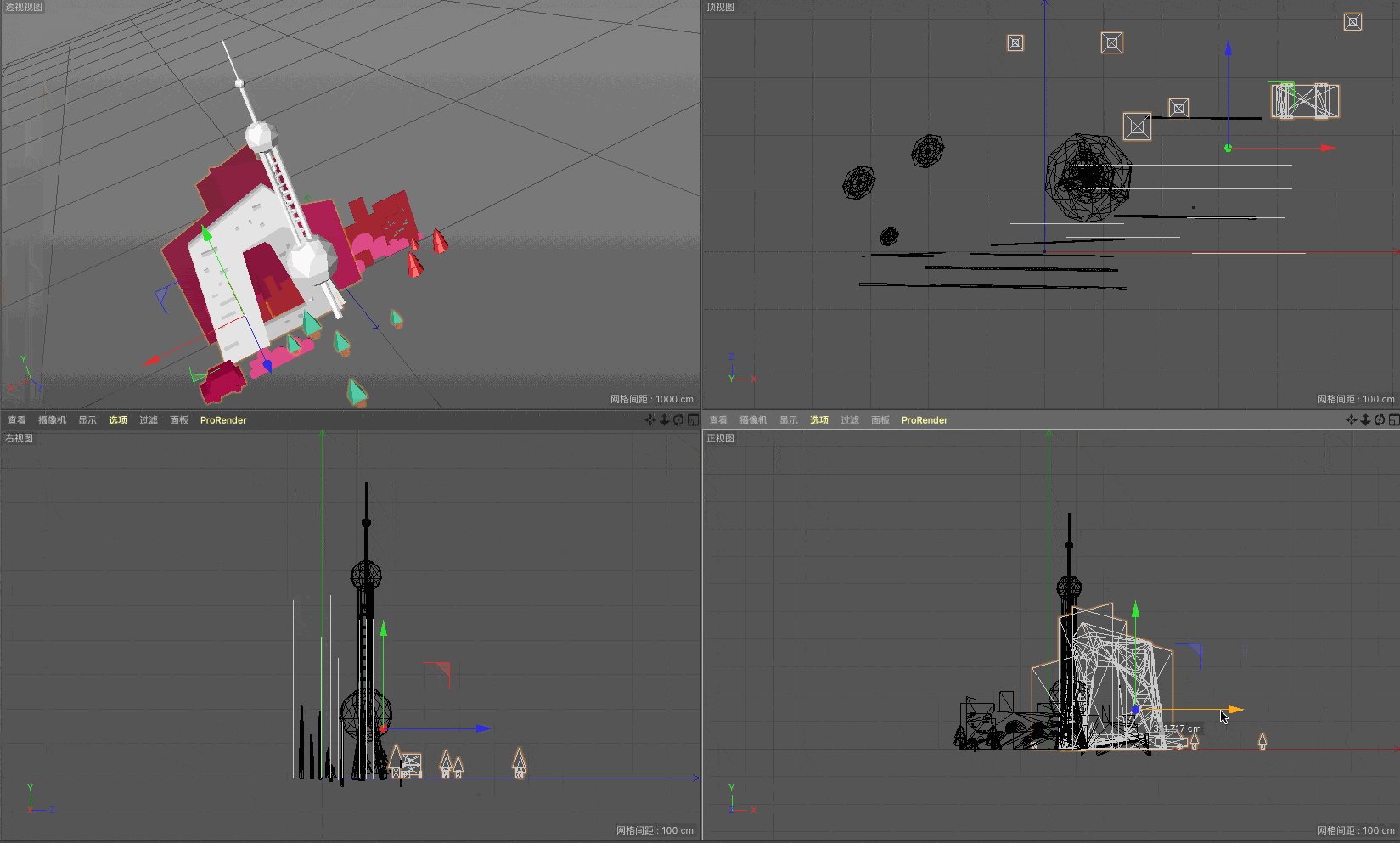
1、3D场景搭建
还原的第一步就是要搭建出游戏的大环境,这包括:摄像机,灯光,背景,模型位置,变动的视角等等。可能是运气不大好,我们几乎每一处都遇到了困难。
1)坐标系
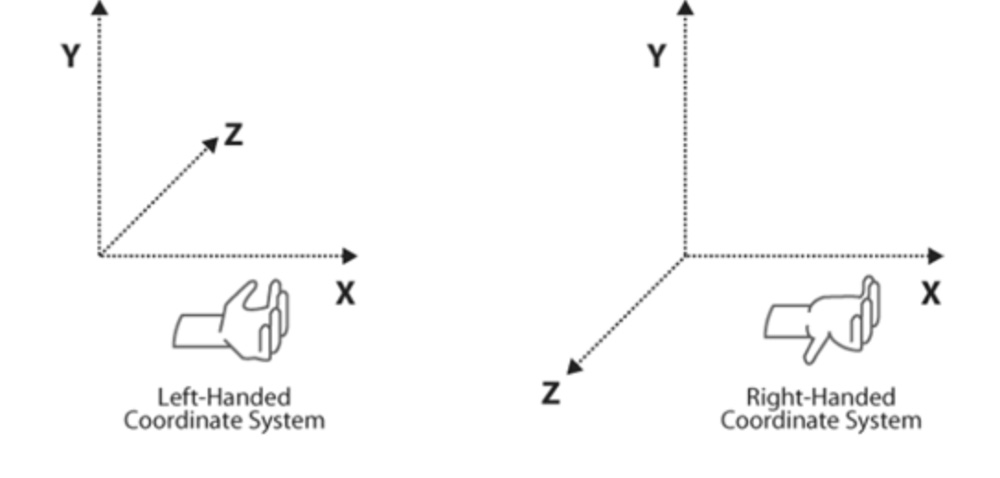
与开发联调发现,C4D中的坐标系是左手坐标系,而游戏引擎中的坐标系却是右手坐标系,两个完全不同的坐标体系,在有旋转的情况下,存在一个矩阵变换的过程,无法通过简单的运算得到想要的参数。(Ps:有关左右手坐标系资料,感兴趣的可以去https://www.cnblogs.com/mythou/p/3327046.html查看,这里就不展开了。)

坐标系的不同会引发什么样的问题呢?最直接的问题就是无法复用软件中设置好的参数,那如何对场景进行精确还原,这在当时是一个非常头疼的问题。而在代码中的参数设置并不是单一变量,而是多个参数的组合效果,所以其实能调成什么样,最开始只能靠碰运气。为了更快更好的调出想要的效果,我们让开发抽象出一个demo实例,由设计师这边进行调整。
2)摄像机和城市位置
游戏场景调整
在调参的过程中,发现不管怎么调整摄像机,始终都无法让角色在行进过程中,保持以相同的大小和角度看墩子和木板。一开始,我们想当然的把3D游戏理解为是有透视的,但其实我们做的是一个等角视图游戏,它并没有透视。在修改了视图后,总算看到了希望,2天的艰难调试,到这里真的喜极而泣。
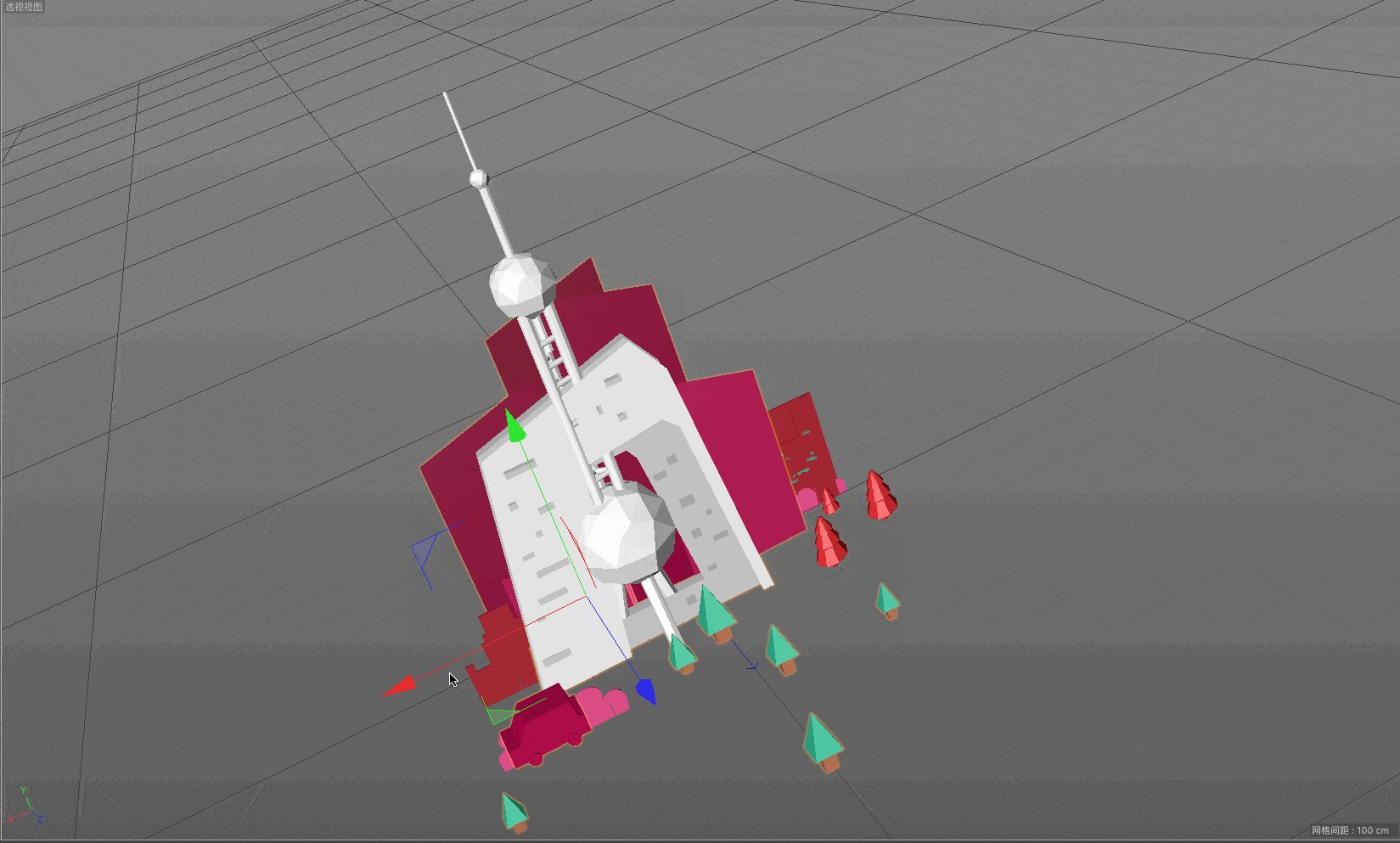
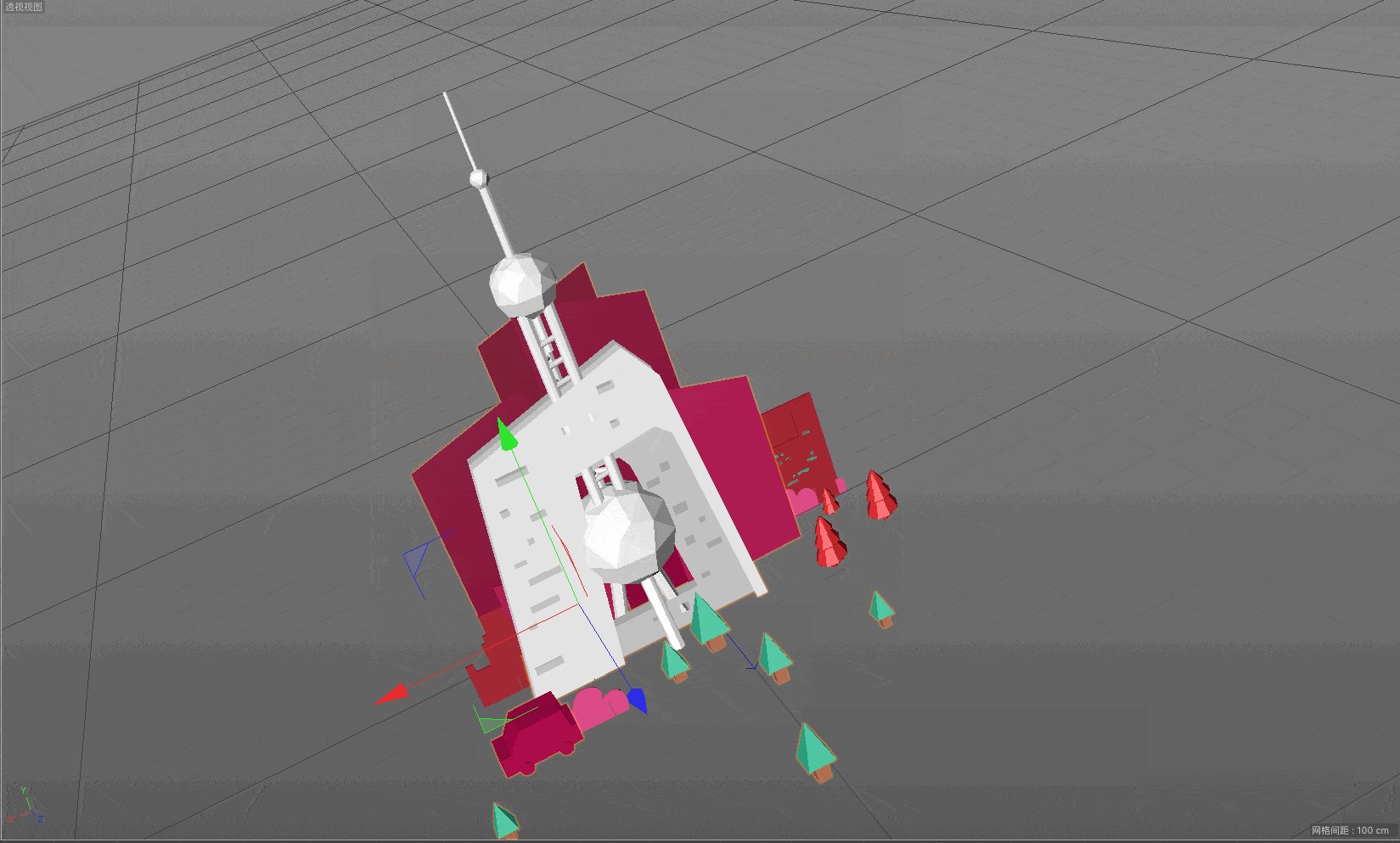
一波未平,一波又起,我们发现城市模型在场景中的位置和缩放比例非常难确定。这里有2个问题需要解决,一个是模型在场景里出生的位置,另一个是模型与墩子之间的相对位置。
一开始的策略是先调整好城市模型的位置,然后保持这个位置固定不变,但没考虑到与墩子之间的相对位置,结果发现在游戏过程中,镜头随着墩子放大缩小,场景被拉伸变形非常大,很不协调。

之后,我们将场景与墩子的出生位置和行进中的相对位置进行固定,经过反复调试,最终才有了现在大家看到的效果。
3)灯光
调整好了模型位置和摄像机参数,当注意到游戏画面时,我们的内心是崩溃的。

由于游戏引擎和3D软件的渲染算法不一样,不能直接将软件中的颜色,灯光信息直接复用,所以在这块我们也只能是在代码中进行调试。
游戏灯光调整
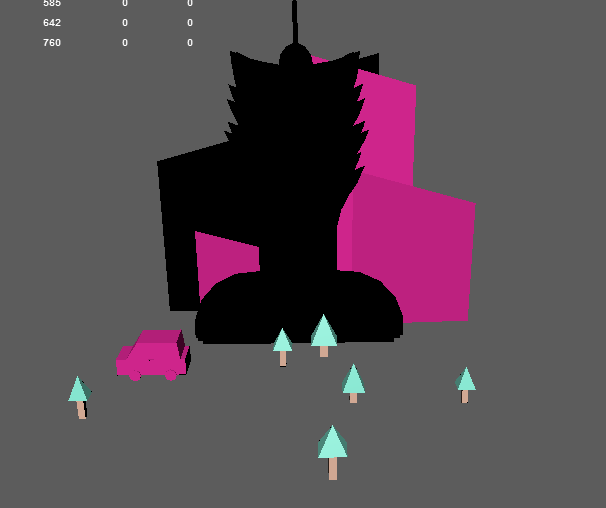
4)投影
对于投影,起初是没有引起我们多少注意的,我们认为和3D软件中的投影一样,只需要把场景中的颜色和灯光打好,投影自然就没问题了,却不曾想投影居然会是一个大麻烦。

我们发现,场景光直接打出来的投影效果很差,对性能的影响也极大。针对这2个问题,我们在设计上也尝试了一些优化方案。
方案1:烘焙贴图。指的是让场景中的模型不直接通过环境光产生投影,而是把投影提前渲染好,再以UV的形式精确的贴回场景。这个方案有2个难点:
- C4D对于UV的编辑很不友好,耗时费力;
- 对接流程不熟悉,与开发配合不够流畅。
我们边做边测试,花了一天时间,跟开发不断联调尝试,才勉强完成了墩子的模型烘焙,UV编辑和贴图。简单的模型困难尚且如此,对于城市这么复杂的模型来说,烘焙的方案耗费的时间不敢想象。我们担心是不是没有找到高效的设计方法,也专程请教了火影手游项目组的同事,确认了这块的工作量。虽然烘焙的方式能够将投影还原到最佳,但是考虑到整体项目进度,我们不得不放弃这套方案。
方案2:PS画出投影。既然烘焙太费时间,那我们退而求其次,降低投影精度,通过PS画出大致投影,再贴UV。经过尝试,发现时间的问题依然存在,这个方案只是省了一个烘焙的过程,编辑UV和贴UV的步骤依然非常麻烦,考虑再三只能作罢。
方案3:程序打光。考虑最节省时间的办法,可能还是要通过在场景里直接打光。虽然效果会差一些,但也不失为一个折中的方案。但在实际测试中发现,当投影在右侧时,由于环境光方向固定,投影会因为模型的特殊角度而几乎连成一条直线。
几经波折,最终我们定下来的方案是只给主元素加投影,原因是一方面这样可以突出游戏主流程,另一方面也是综合性能的考虑。
2、模型资源
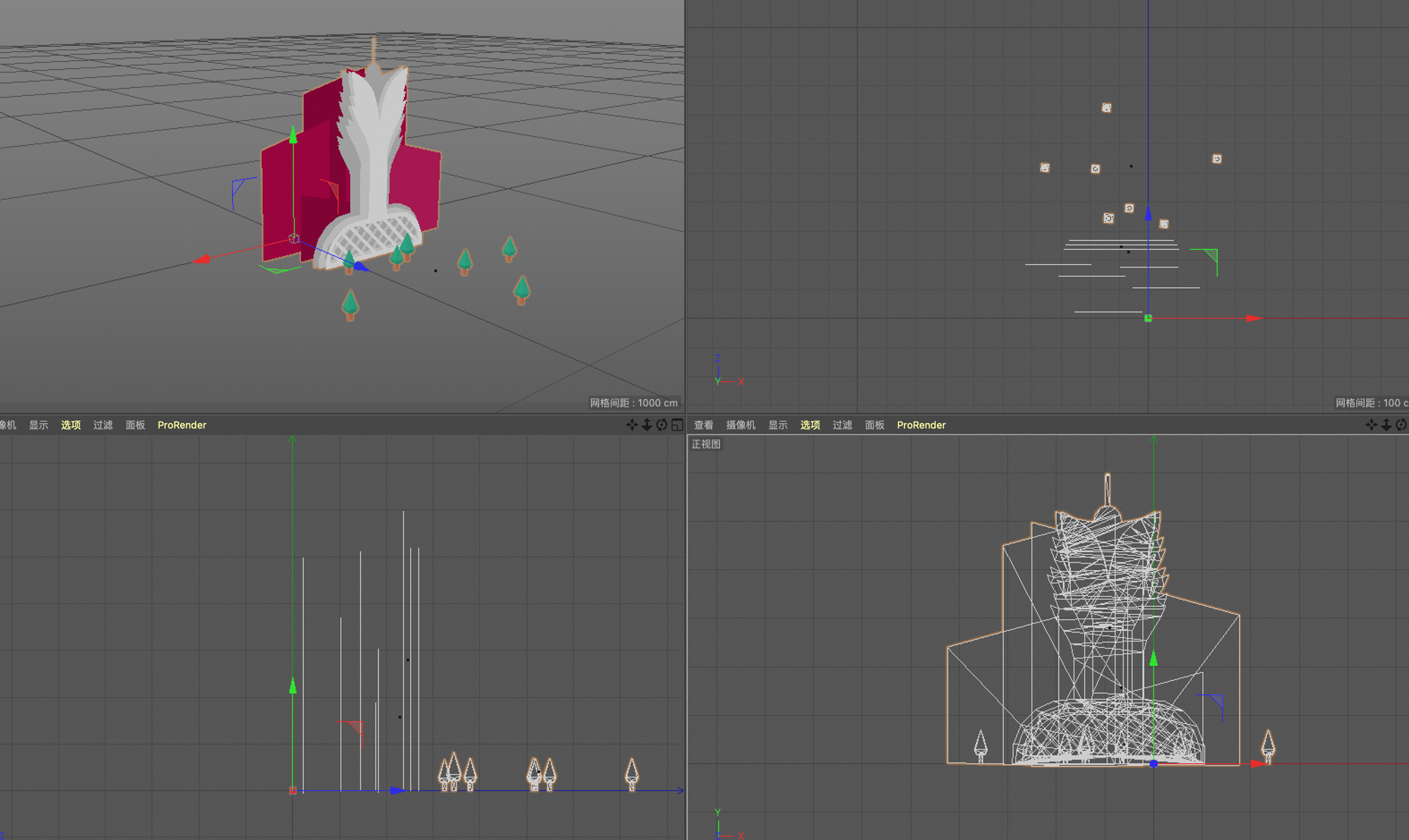
经过前面的努力,总算调整好了模型和场景,但接下来又有一个新的问题摆在我们面前,模型如此之多,应该建立怎样的输出标准,保证后续的资源能够高效输出?
经常不断调试,我们发现在3D场景中,要保证一个物体正确显示,需要明确几个点:
1)整个场景的轴中心点需要在(0,0,0),代码会根据这个坐标原点为基准进行定位,缩放和旋转。

2)需要统一场景的中心点。这个与第一条不同的地方在于,轴心点是很容易修改统一的,但是物体的中心点却不一样,因为每个场景有大有小,元素也是有多有少。
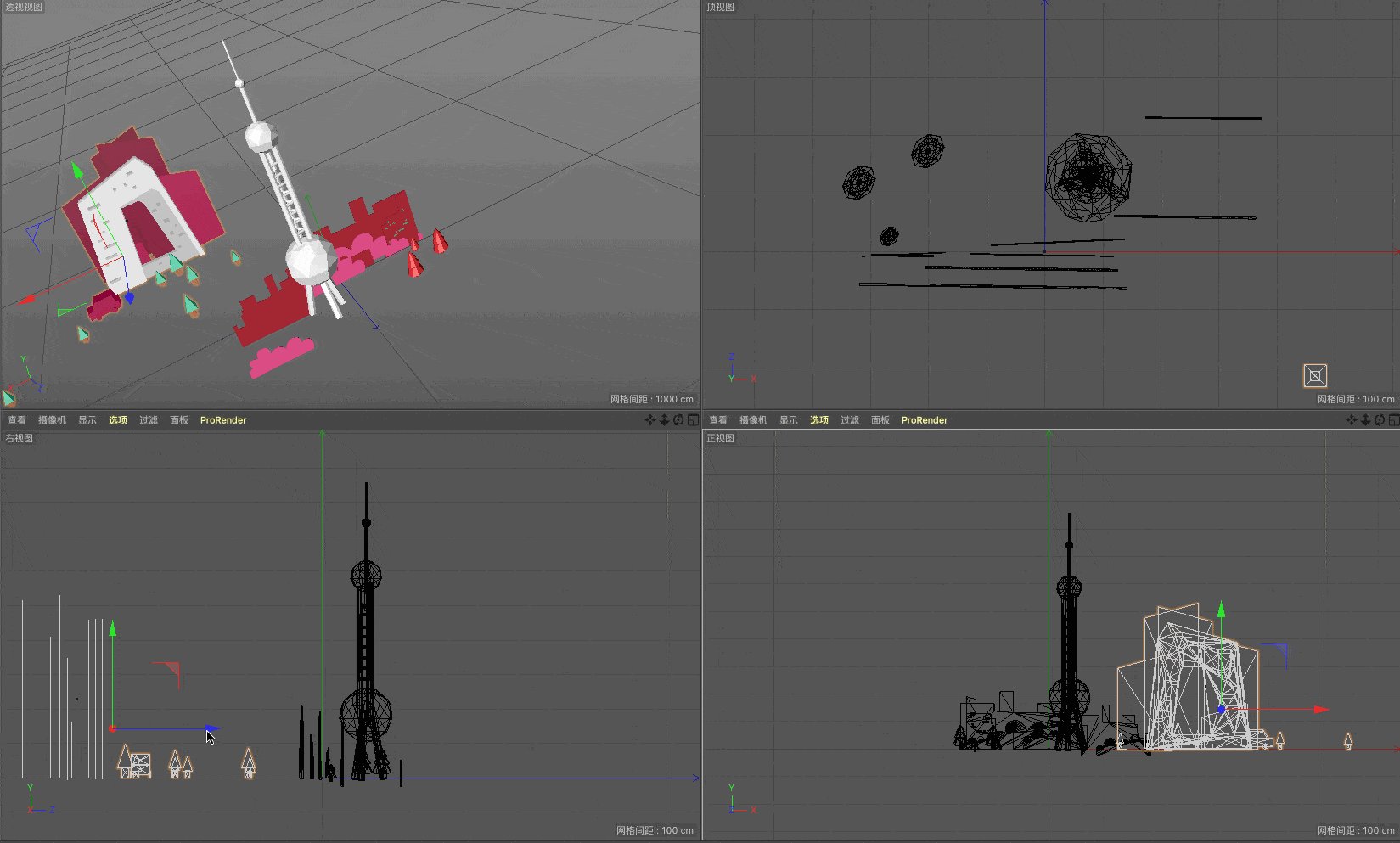
后面我们想了一个办法,以调试好的模型“上海”为模板,把所有场景中的主建筑以东方明珠为基准,整体移动场景并与东方明珠重合,在游戏场景中看到模型的角度和大小就会是一致的。

3)轴向决定场景的朝向,这不仅包括模型整体轴向要正确,模型中每一个独立的Mesh也需要轴向正确,错误的轴向放在场景中会被代码自动将其归正,导致方向错误。

错误的轴向
4)模型的面法线和顶点法线必须朝向显示面。

如果法线方向不对,会影响光的反射角度,导致物体在场景中变黑。

正确的法线方向
3、性能
由于是在手Q平台上线,基于WebGL引擎,在性能上有非常高的要求。为了让游戏在各个档次的手机都能有很好的游戏体验,我们设计侧主要做了以下几件事:
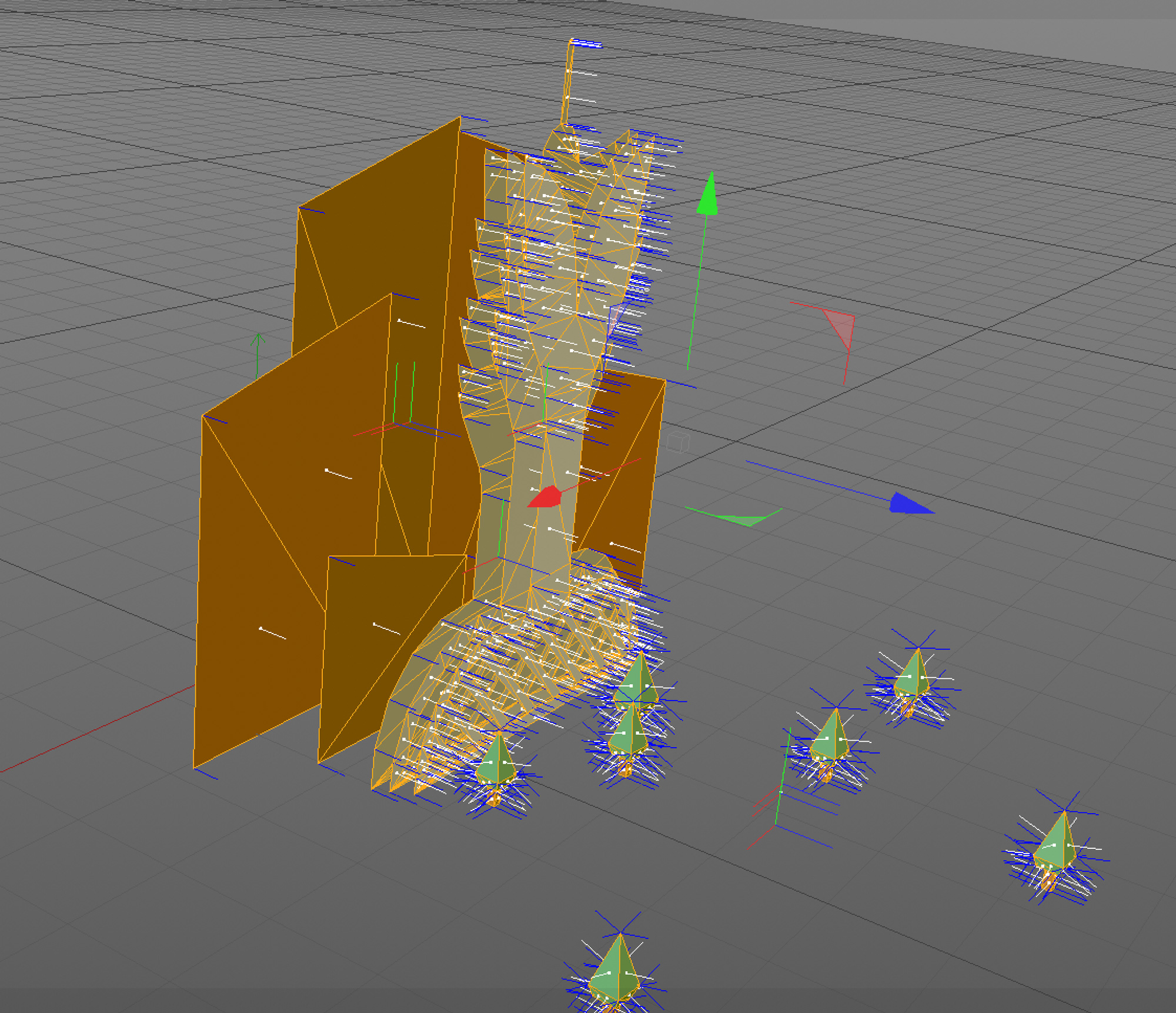
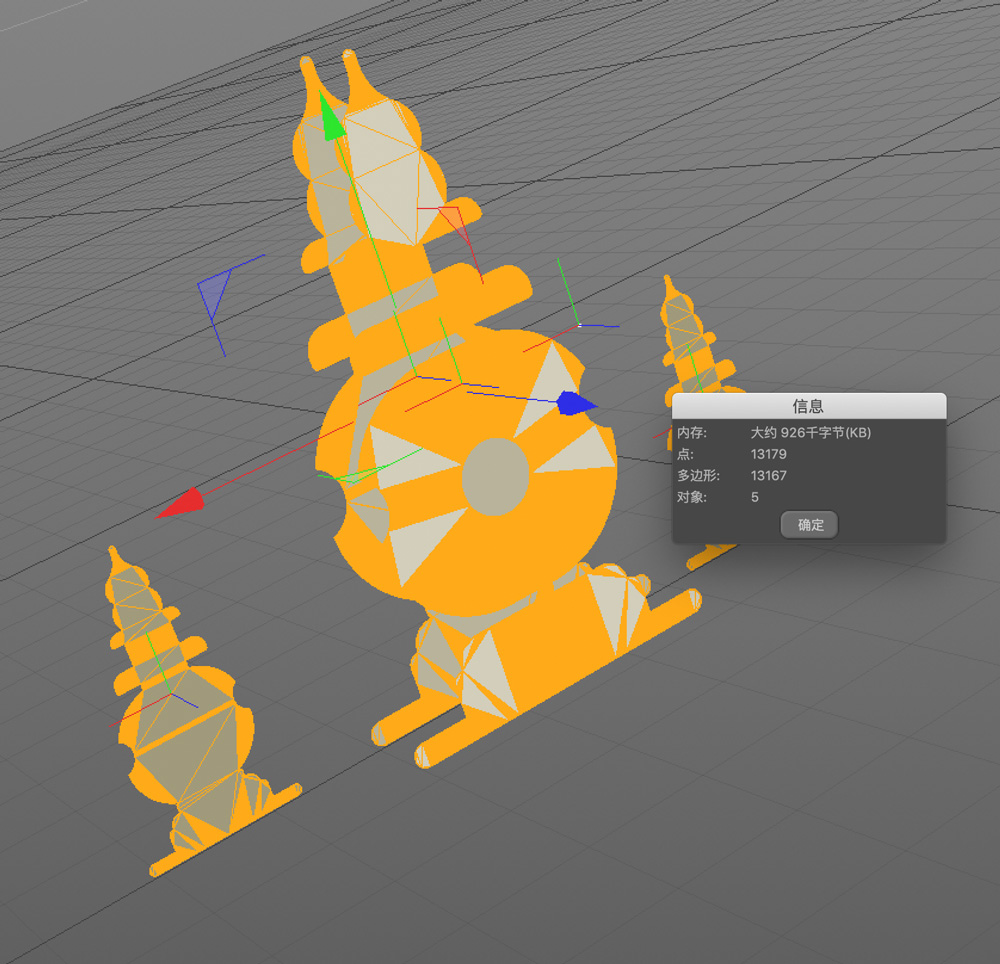
1)模型减面
最初的模型面数是非常可怕的,对性能的影响非常大。

在减面前,模型的面数多达10000+,327kb

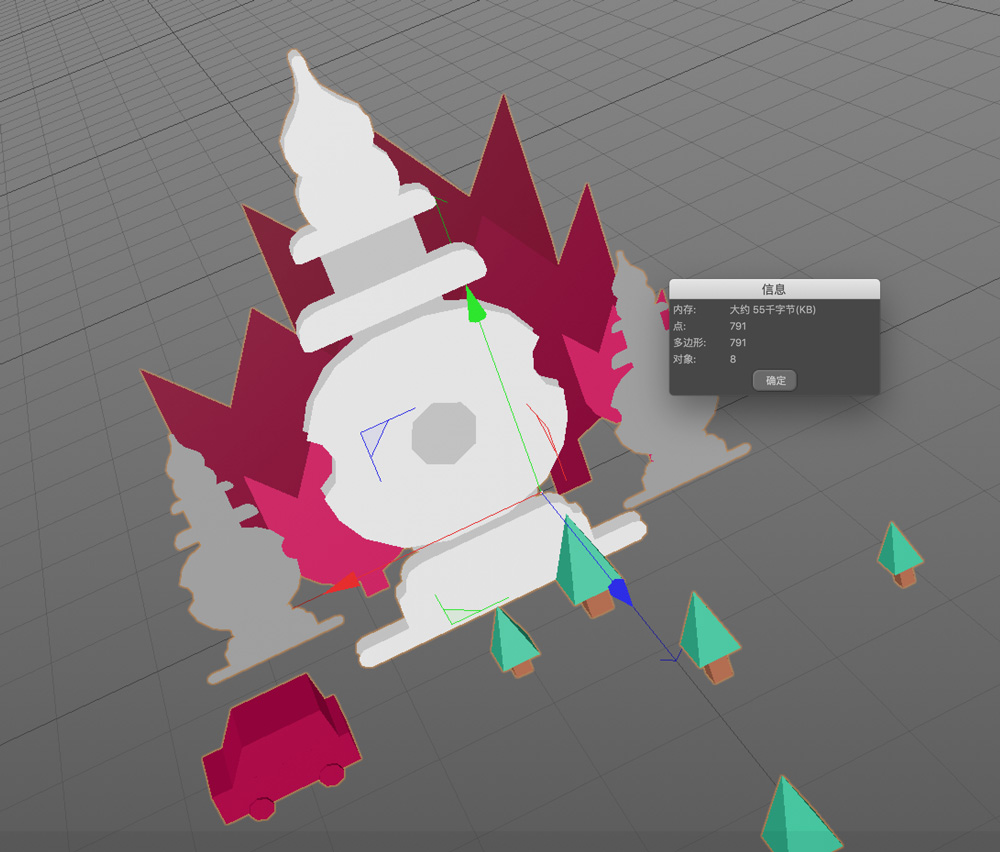
在做减面后,模型面数减少到791,69kb
对于减面,我们也摸索出了自己的一套方法:在C4D中,导入Ai路径文件后,先优化点模式为细分,再把等参细分和细分数调到最低,然后再将所有面进行三角化,最后在不改变模型的基础型前提下,删除多余的面。
2)极限减面
在做了第一步的减面后,性能已经有了非常大的改善,整体的文件大小相对之前已经减少了80%,在不开投影的前提下,已经可以比较流畅的在各类手机上运行。但在某些低端机型上,仍然会有不少卡顿,所以我们又进行了一轮极限减面,尽最大可能去改善游戏体验。因为在等角视图游戏场景中能看到的面是固定的,所以极限减面要做的是删减那些不可见的面,以得到更少面的模型。

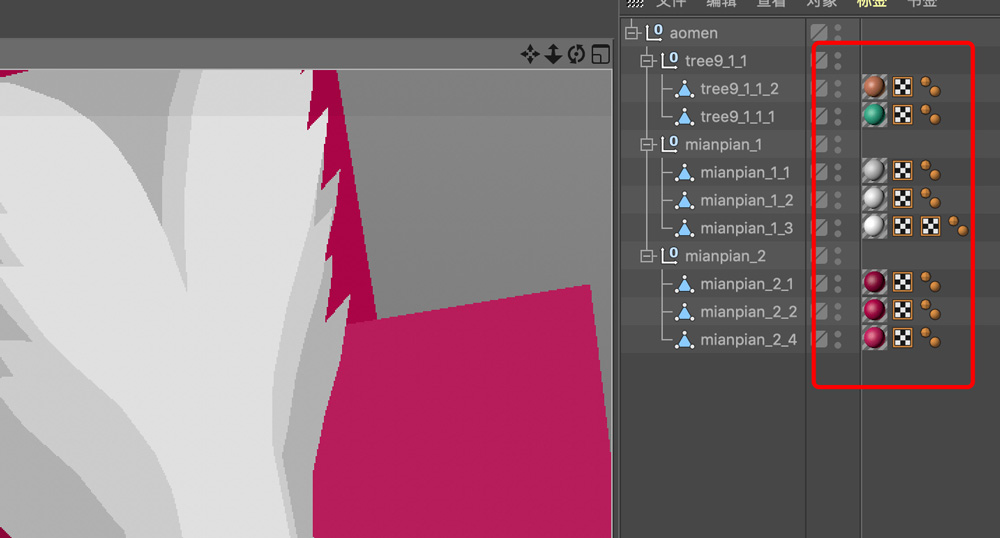
3)合并相同材质Mesh
为了减少程序渲染提交次数,进一步提升性能,我们对于模型中相同Material的Mesh也进行了合并处理(如果Material不同,合并没有意义)。

4)减少纹理贴图
设计之初,为了强化纸的质感,在模型的材质中加入了一些纸质贴图,为了进一步提升性能,我们选择去掉这个贴图,而是在UI层上设计了一个噪点遮罩,以实现纸质纹理效果,最大程度保证性能和体验之间的平衡。

5)关闭投影
在做了前面那些优化工作后,性能已经有了非常大的改观。但经过测试反馈,在某些机型上开投影,还是有些许卡顿。不得已,我们只能将场景投影选择关闭。

6)其他
另外,我们还总结了一些性能优化规律,包括:
- 将模型的面数控制在1000以内。
- 减少Material 数量,尽可能将多张贴图拼成一张贴图,多个模型共享一个Material。
- 尽可能压缩贴图,将贴图设置为16位,大小尺寸2的N次方,最大不超过1024。
- Fog(雾)对性能造成的影响较大。
四、角色设计
为了提升游戏体验,并融入QQ品牌基因,我们对角色的设计也进行多次的尝试,并最终选择将pupu鹅作为游戏的主角色。在角色设计上,我们也遇到了不少的问题。
1、软件的选择
本次动效制作过程最大的问题就是关于引擎和3D的结合。在前期看到开发那边有提到开发环境的左手坐标与右手坐标的问题,于是在c4d,3dsmax和maya中进行挑选。刚好maya的坐标系统与three.js的坐标一致,于是动画和特效主要以maya制作为主。
2、模型和贴图烘焙
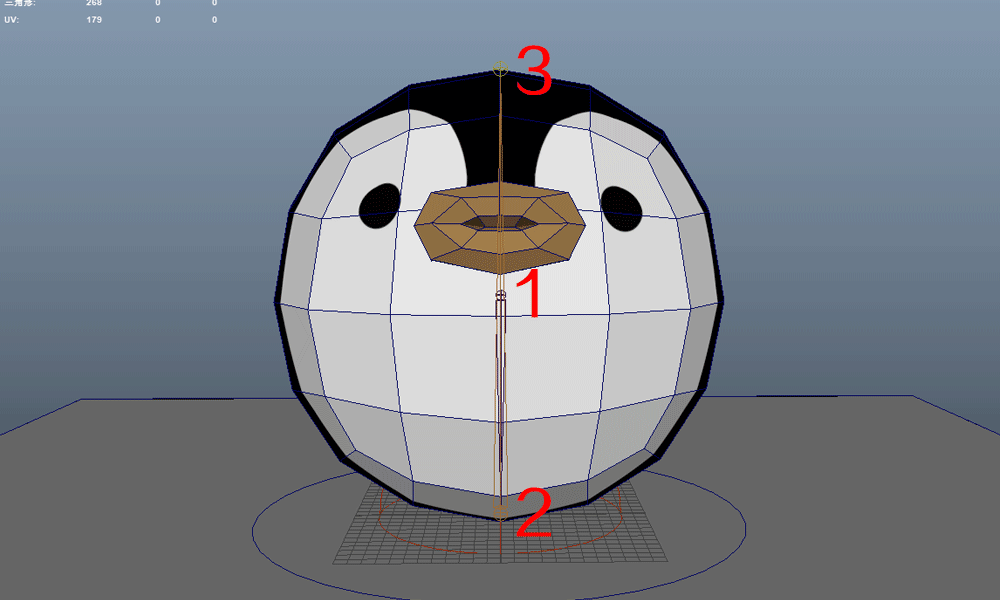
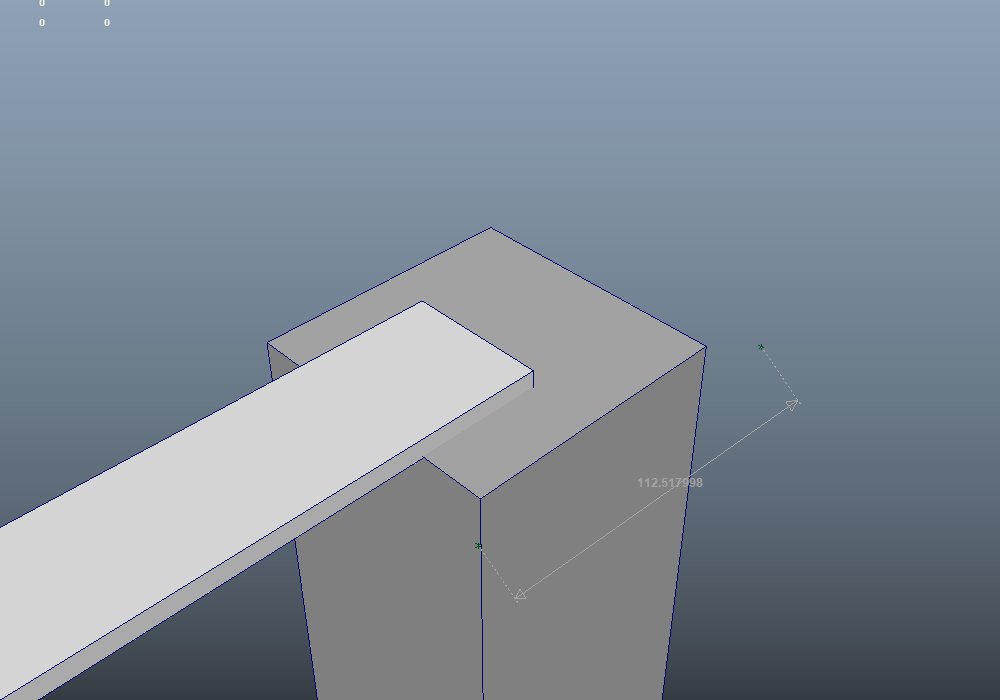
由于pupu鹅会自始致终出现在游戏中,所以对pupu鹅模型面数的控制变的至为重要。而且如果要对pupu鹅进行灵活的控制,必须要进行骨骼的绑定,并且骨骼的数量一定要少。
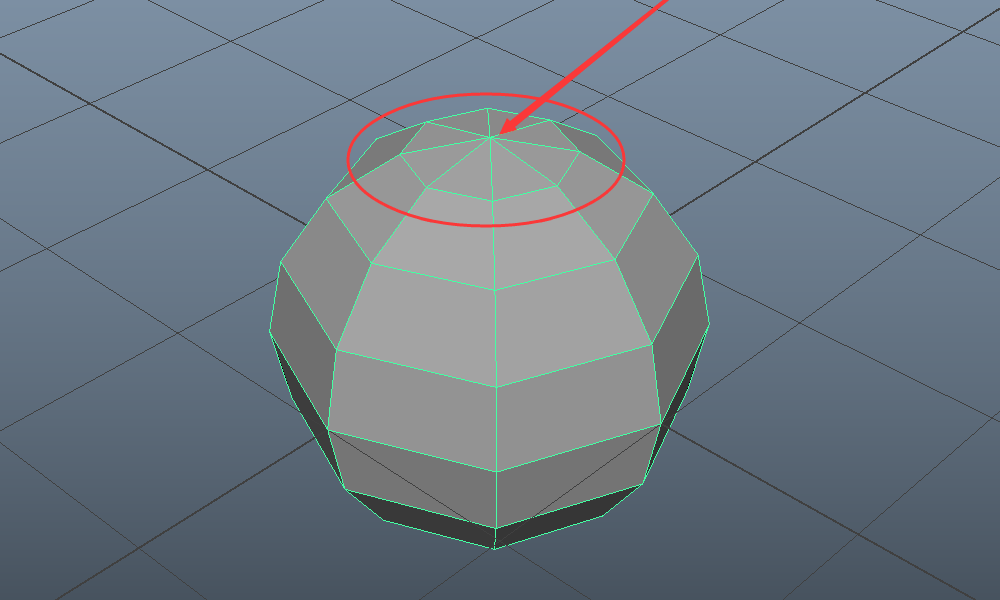
如果用球形基本模型去简化,会出现各种问题,比如两端的三角面,绑上骨骼可能是意想不到的问题,

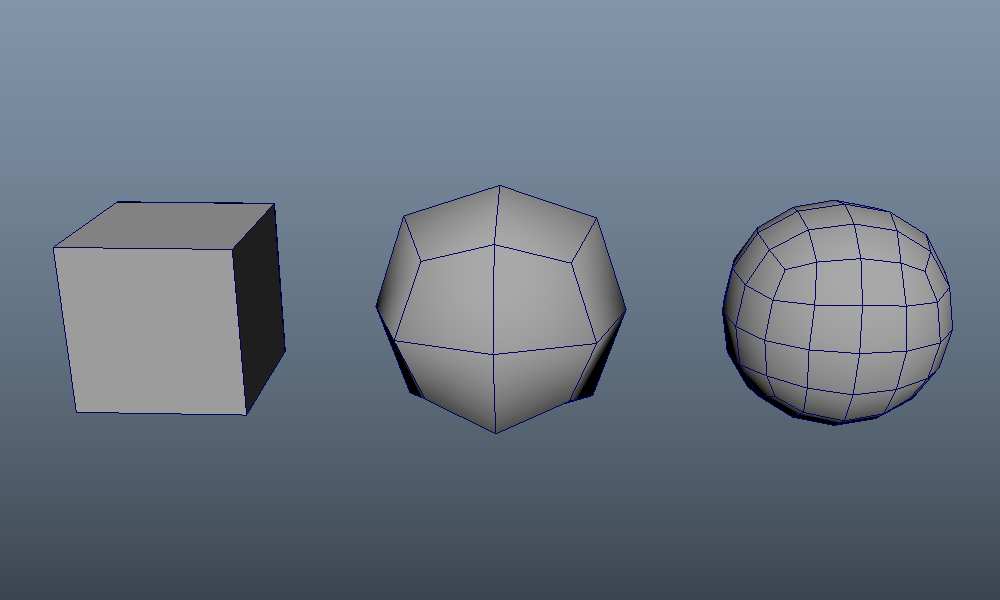
于是考虑从正方形开始细化到球体,而且面数也好控制。

并且过程中做好了高中低三种模型的准备,来满足性能的调试。

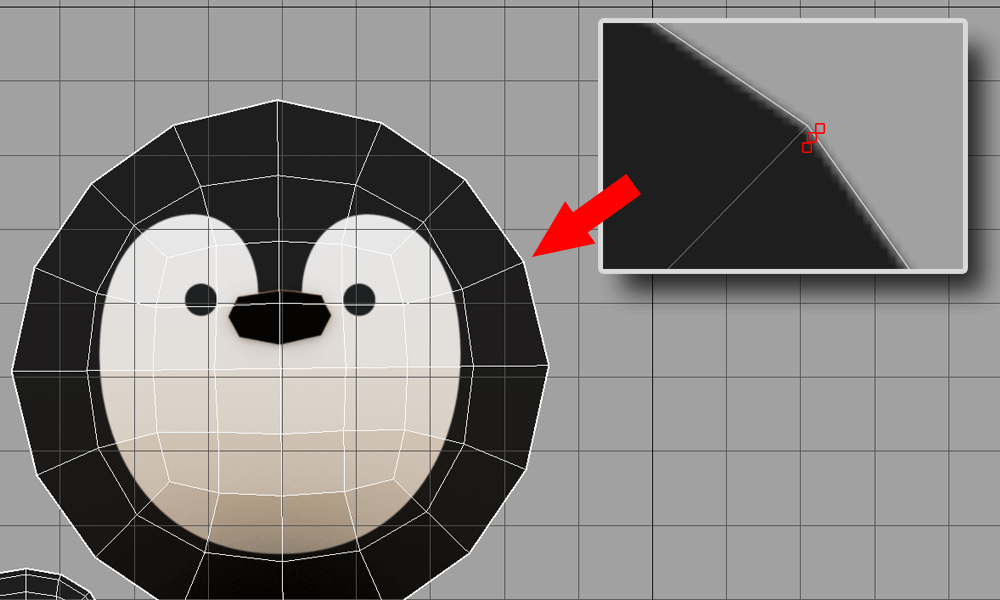
贴图烘焙时,由于想保留场景中天光,hdri,反射折射的光照效果,于是用到了高级渲染器,在maya,c4d,3dsmax中的烘焙在uv的接缝都出现一两个相素的黑边。

发现是由于贴图在烘焙之后会有三个相素的过渡边造成的,经过研究发现需要用到nuke的预除来把边缘扩充还原出来。

3、骨骼绑定和动画
骨骼绑定时预先考虑了一下pupu鹅在游戏中会出现的动作,然后再进行分析如何合理的安排骨骼数量和各自的功能。

最终决定以3根骨骼来控制,1用来控制全身的主要位移动和自身旋转,2用来控制身体的弹性。3用来控制上半身的上下左右的扭动和移动。
4、特效
本着达到最佳效果的目的,于是先做出demo来看效果然后再决定实现方法。

特效这一块由于引擎粒子系统的不友善算是麻烦比较大的。以前熟悉的uv动画,点材质,粒子,序列图都不太好使。
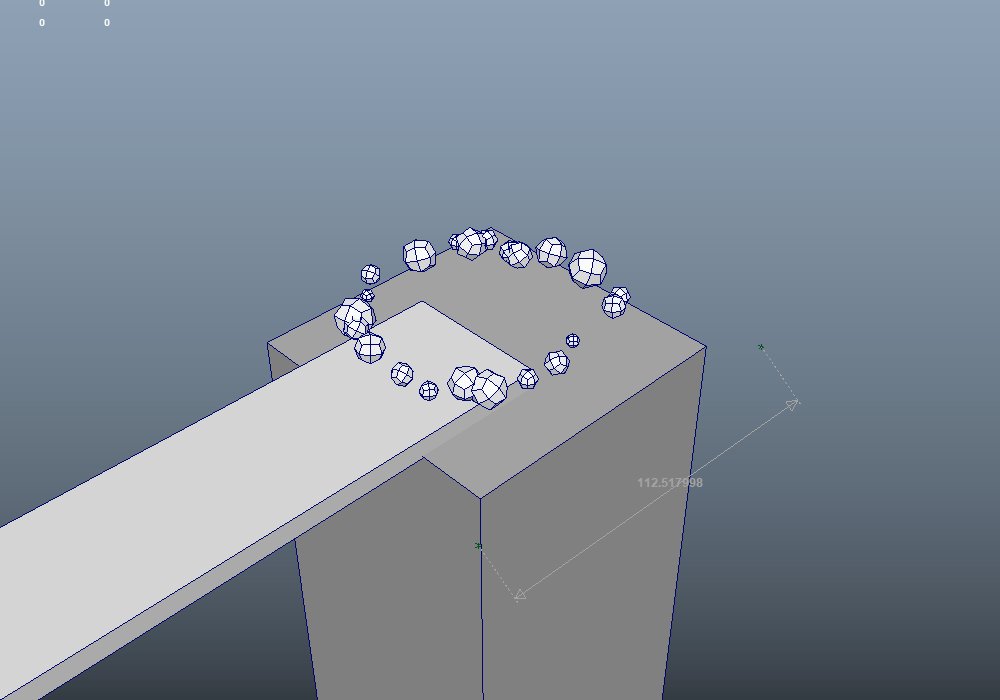
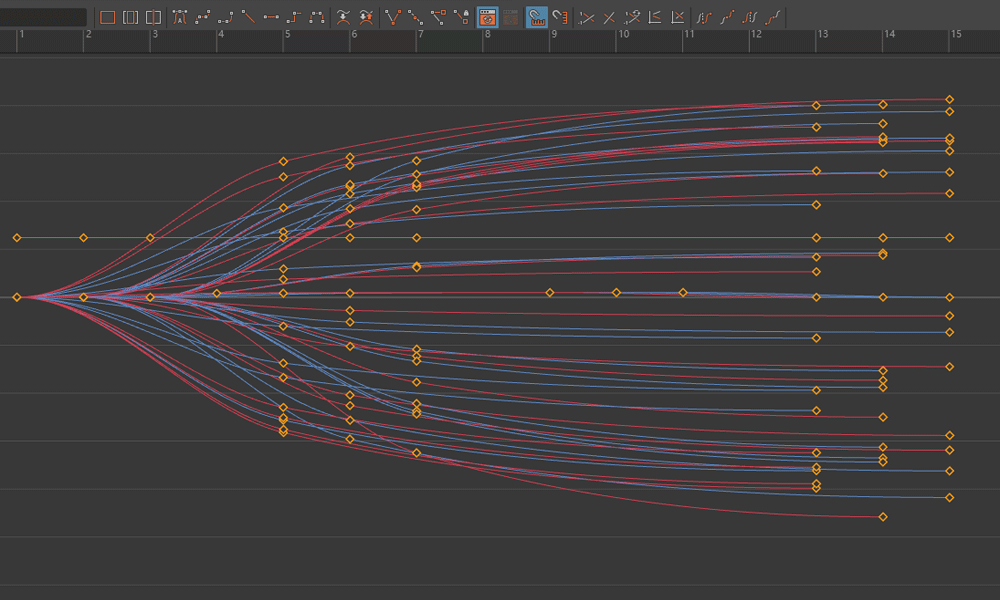
一个烟尘的特效,最后是每一个球体都单独用动画手动K帧来实现。于是出现了一个这样美丽的动画曲线树


五、广告设计
考虑到游戏的营收,我们在游戏中也加入了广告设计。那如何让玩家在快速进行游戏的同时,让广告可以得到聚焦,并产生有效的阅读,是我们广告设计的目标。
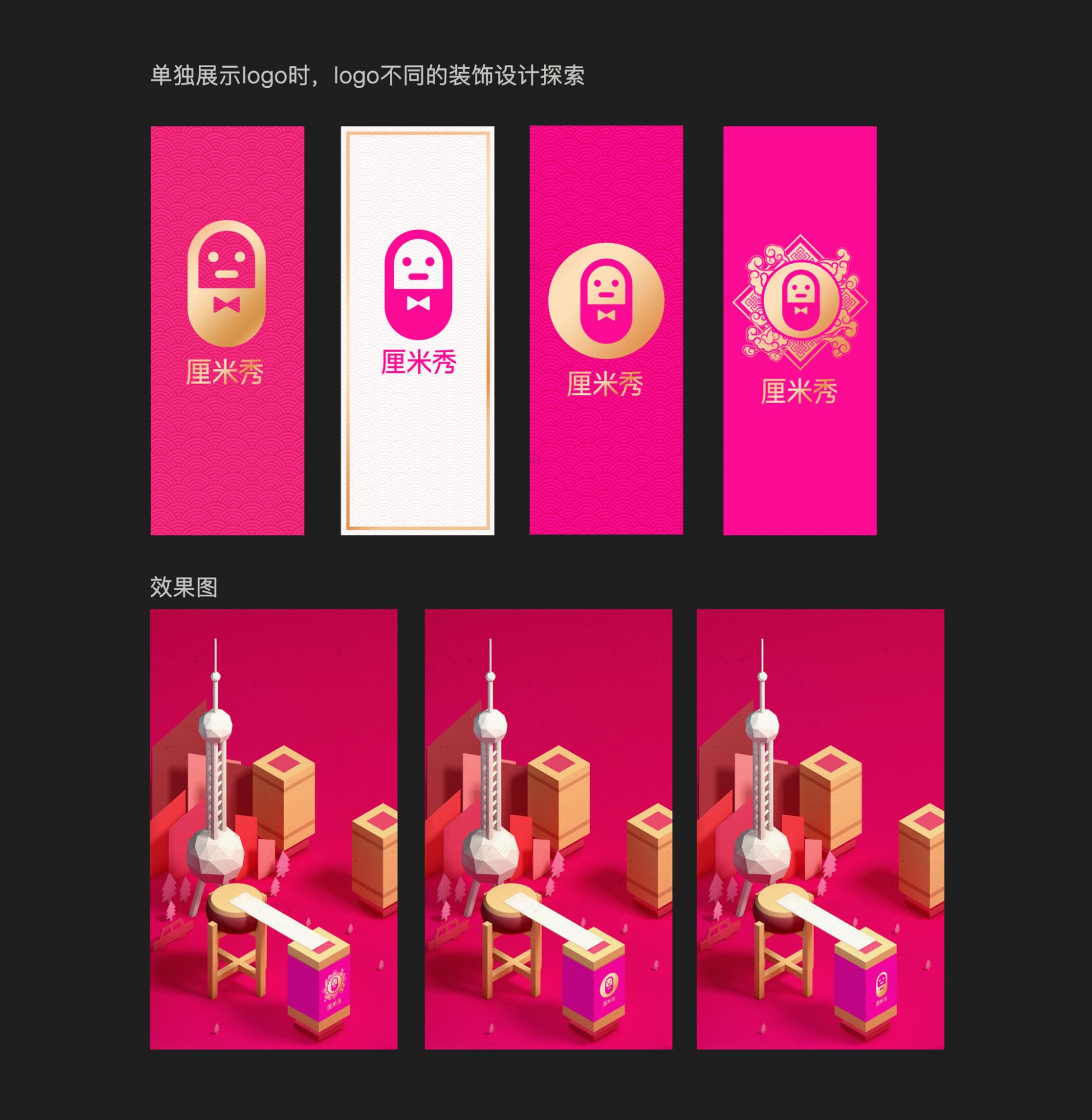
最开始的想法就是使用纯色底+logo的形式去规范广告素材的输出,因为在快速游戏时,单纯的表现可以更有利于吸引玩家的注意,其实有心的同学会发现高速广告牌,公交车广告这类需要快速引起人们注意,让用户快速阅读的广告形式,大多都是用这一处理手法 。

在制定第一稿规范的时候过于追求广告素材的特异性,添加了很多装饰细节,线上实现的时候发现因为细节太多,广告主想展示的内容反而没有得到强化和突出,广告的阅读效率非常低。

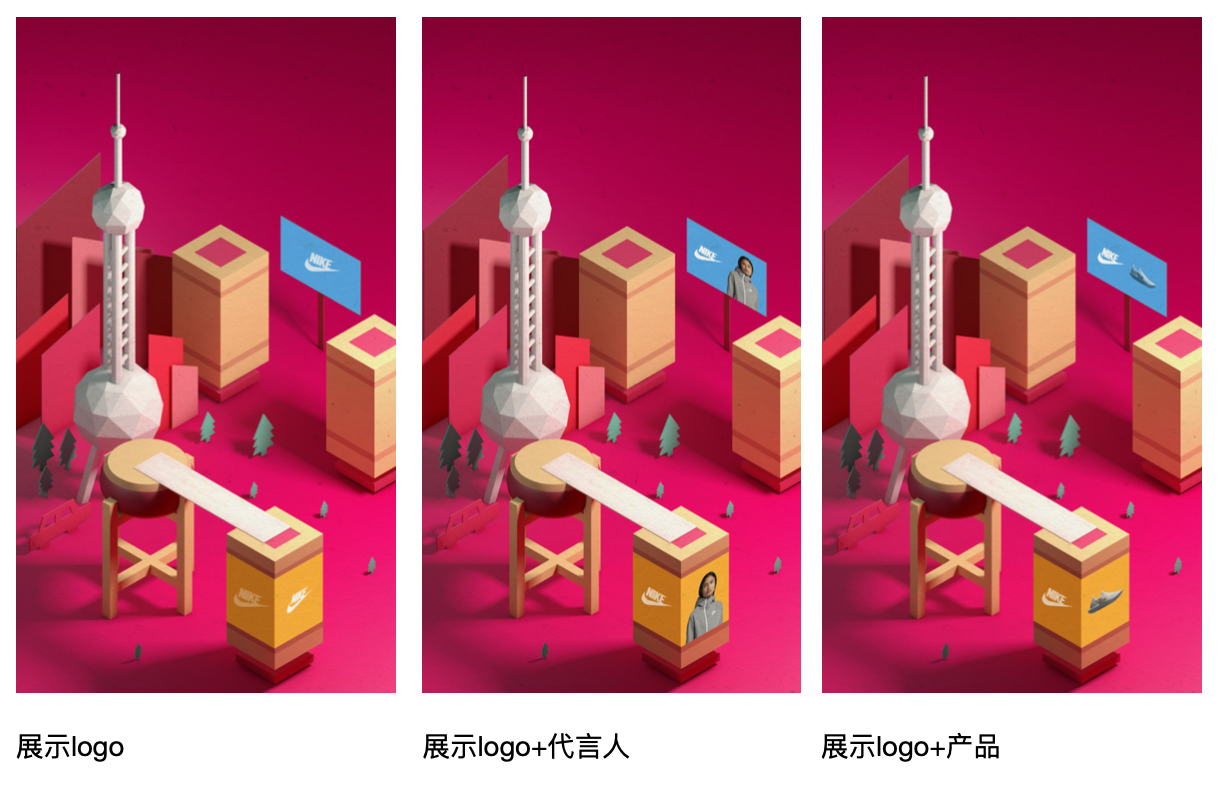
为了加强广告的聚焦性与快速阅读的效率,并满足各类广告主的诉求,我们把原来柱子只单面展示logo,改成双面展示,这样的好处是客户既能曝光自己的品牌Logo,也能同时带出客户主推的产品或代言人,帮助客户曝光自己的品牌。在输出规范的时候根据Logo,代言人,产品这三个维度做了详细的规范。


六、音效设计
即便是小游戏,我们也希望用户在游戏的过程中有更好更沉浸的体验。所以我们不光在视觉表现、动效设计和交互震动反馈上发力,我们还希望在游戏音效和BGM上下文章,力求达到用户在我们的游戏中有一个完整的体验。
我们根据游戏的玩法,绘制了游戏中的用户体验流程图,将各个在游戏中可能出现的情况进行罗列,标注触发点。然后在触发点中加入能增强该触发点游戏体验和沉浸感的音效。另一方面,我们根据整个游戏的视觉表现和春节的特殊氛围,来拟定整套游戏音效和BGM的风格。
在整套音效中用到的乐器、音色和节奏都经过反复尝试和选择,每一次新的音效产出后都直接放入游戏去边玩边听,以求达到最符合用户场景的体验。

七、彩蛋设计
为了进一步提升游戏体验,丰富年味,我们在游戏中也加入了一些中国元素的彩蛋设计,比如特殊墩子的设计,当玩家在游戏中遇到特殊墩子时,会听到特殊的音效并获得额外加分,

又比如在遇到特殊广告时能产生无敌飞跃的效果

更多的彩蛋,也期待各位到游戏中自己去发现!
八、用户反馈
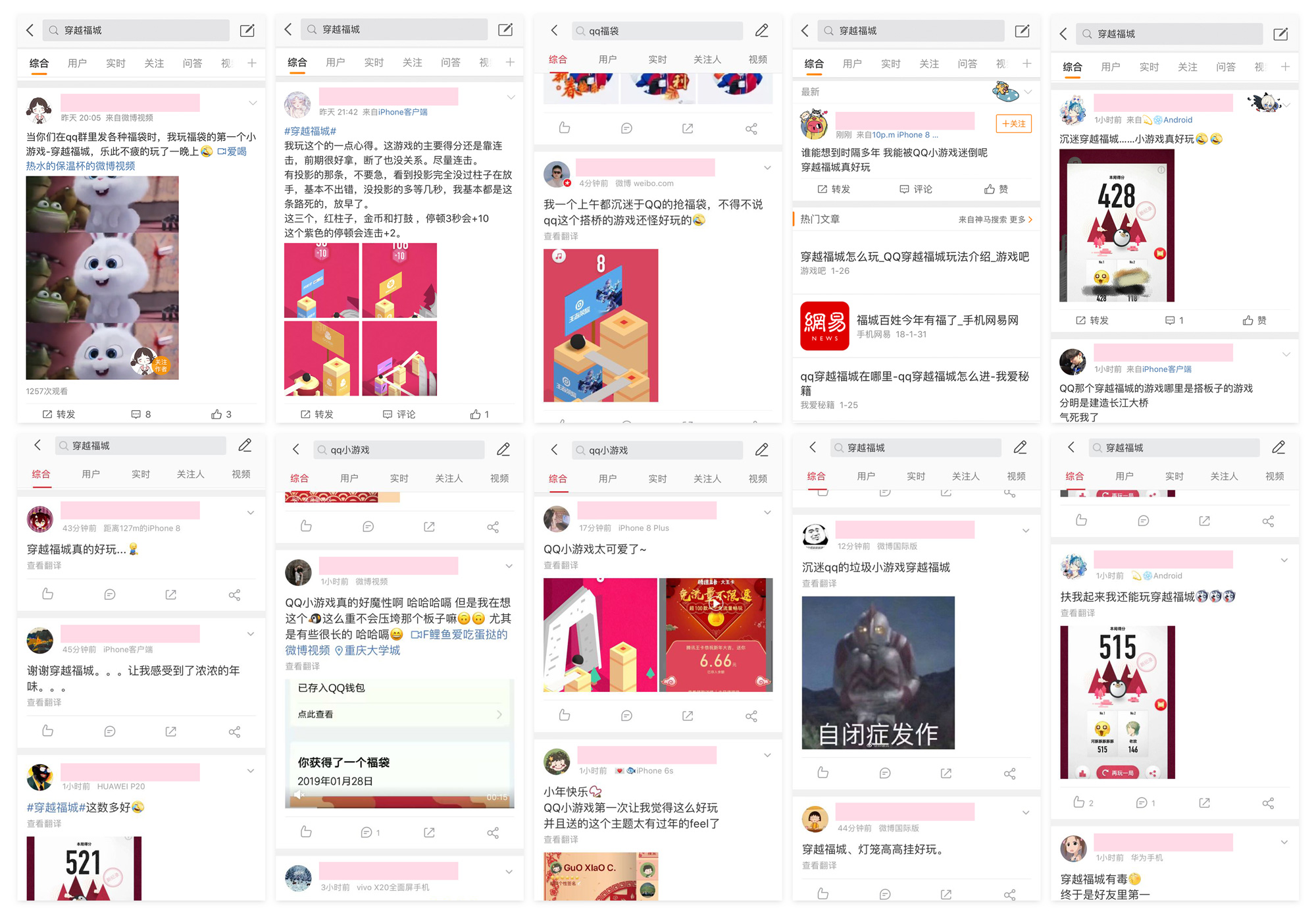
游戏一经上线,就在网络上被刷屏,不少用户提到的关键词有:“年味”、“太可爱了”、“好玩”、“魔性”、“有过年的feel”,而这些感觉正是我们想要给用户所传达的情感。来自用户的好评才是对项目最大的肯定。
以下是用户评价截图:

九、总结和感悟
初次探索3D游戏,虽然遇到了不少困难,但也算是收获满满。对我来说有几点体会:
1、专业的流程非常重要
在开发跟进过程中,作为初次接触3D游戏的萌新,流程的不熟悉,导致了很多不必要返工,无形中浪费了不少宝贵的时间。我记得,有一次输出18个模型,连续返工了三次,手指到后面都开始僵化了,眼睛也疼的厉害。不过,也正是走过了这些弯路,才让我们对于3D游戏的设计流程有了一个深刻的认识,也因此总结出了一套游戏设计流程。

2、现实就是一个不断取舍的过程
一开始,我们在模型中做了很多的细节,做了很多的装饰,以期在场景中给用户最佳的体验。但是随着项目的深入,很多效果只能不断的做出取舍。为了保证游戏体验,我们放弃了投影,优化了模型的面数,减少了装饰,优化了模型的布局,努力平衡性能和体验。
3、用心做事,总有办法
刚接到这个项目时,由于没有经验,我们心里特别没底。
担心没经验影响进度,我们就向高手取经,边学边做,也摸索出了自己的一套方法。
担心36个城市模型做不完,就加班加点抢时间,并转变思维,也顺利完成了模型设计;
担心还原效果,就自己主动抓起代码,自己调试,也先后解决了背景颜色问题,镜头问题,模型问题,摄像机问题等等。
我们发现,办法总比困难多。
显然《穿越福城》还有很多需要提升的地方,在诸多条件限制下,很遗憾有太多的效果不得不做取舍。这次的游戏设计已经告一段落,但未来的路才刚刚开始,未来如果游戏常规化运营,我们还有很多事可以去做。
最后,附上《穿越福城》游戏二维码,欢迎大家扫码体验。希望这款游戏能够给大家带来欢乐!


原文地址:ISUX
作者:彩云sky







