网易洞见客户端作为呈现端,承担着品牌传播的重要角色,是潜在客户、创作者、普通用户最快最直接了解我们的媒介,通过洞见客户端对网易洞见建立认知,从而建立一定的行业影响力。
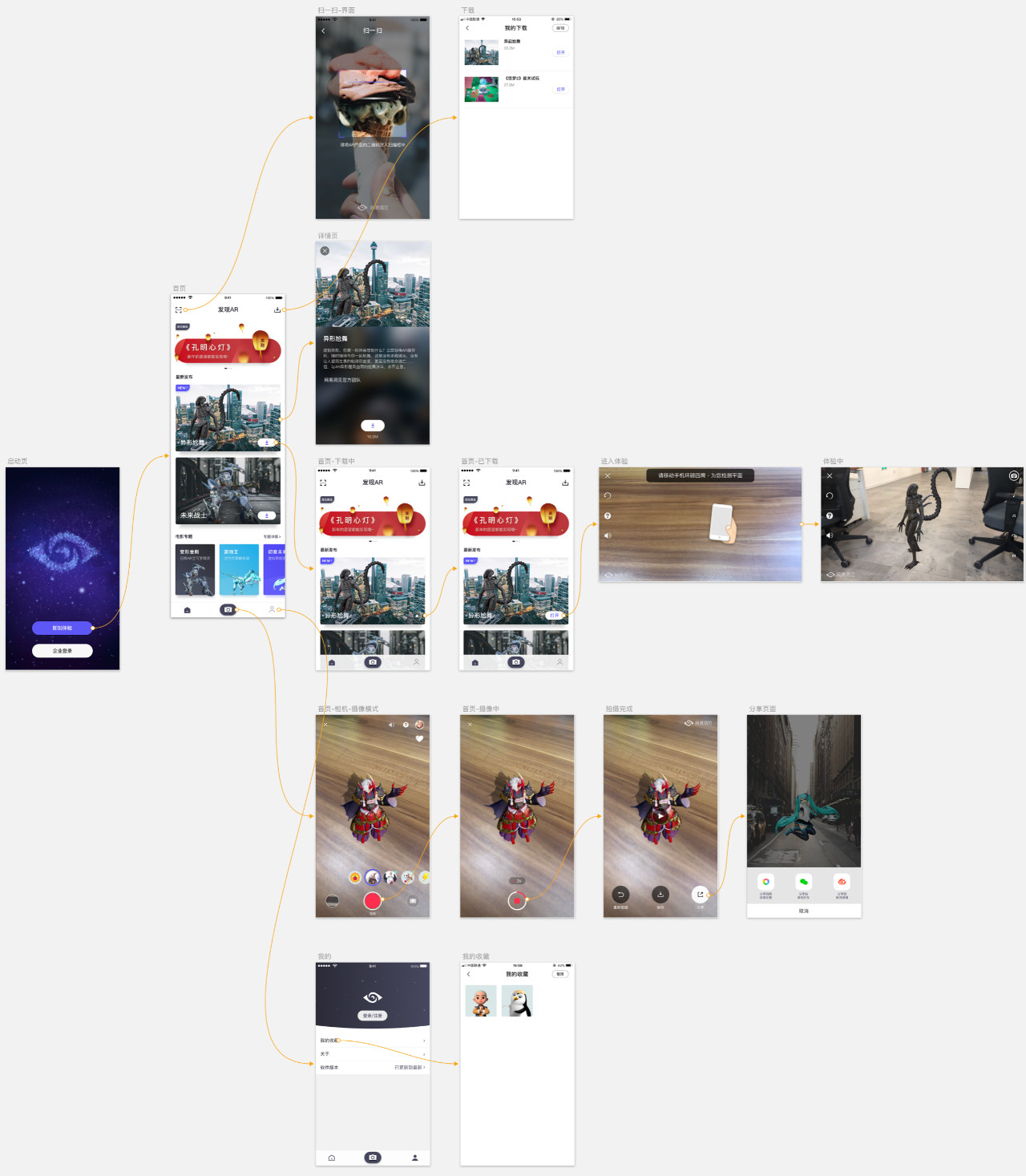
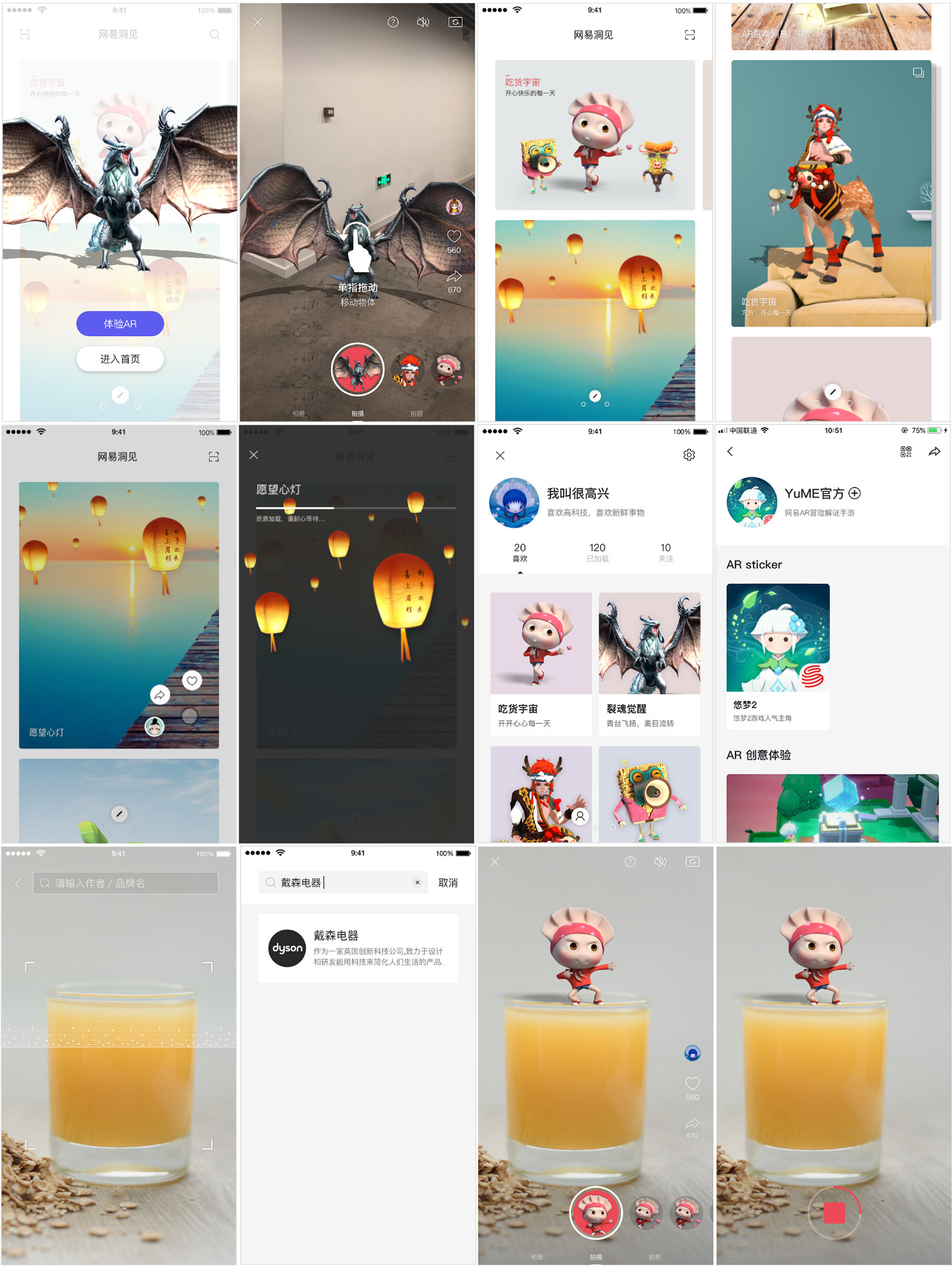
原版主要界面

(网易洞见客户端同时服务于B端与C端用户,B端相对于C端仅显示特定的内容)
改版过程中三个阶段:发现问题、反推功能、设计重构
一、发现问题
- 设计师带着目的去体验验证产品是否可用、易用、流畅、完整、一致等设计问题,记录体验过程中不愉快的点,验证功能是否合理,产品目标是否达成。
- 让目标用户体验观察用户使用过程,做好记录与问题分类整理。初次被访用户,基本都带着对AR的强烈好奇与未知完成的体验。
通过调研结果,结合行业状况、产品所处阶段、限制条件等分析产品、交互、视觉现阶段应该解决的问题:
- AR内容触达路径长
- 缺乏教学引导
- 无法判断创作者能力
- 缺乏产品特性与正确的品牌传达
- 视觉一致性、识别性、比例等基础设计问题
问题1和2属于用户体验效率问题,路径长导致用户缺乏耐心,容易放弃体验。AR处于用户初识阶段,缺乏必要的教学,难以发现更多的互动玩法与乐趣,不利于吸引更多的用户、优质开发者和品牌/企业。
问题3和4都属于传播的问题,创作者的能力、产品特性、洞见品牌都未能得到很好的传达,不利于客户与市场对我们进行了解,不利于促进商务合作。
问题5属于视觉基础问题,会影响我们是国内精品AR内容平台这个产品定位的印象建立。
问题总结:效率低、内容传达不佳、产品质感差
二、反推功能
从用户目标反推现有功能问题
- 客户——AR内容需求方
- 目标:通过平台快速找到合适的创作者
客户和创作者在我们平台上是互相寻找匹配的一个过程,客户需要更全面的对创作者进行了解,目前仅有简短的创作者介绍无法判断其综合能力,寻找合适的创作者效率低。
- 创作者——AR内容生产方
- 目标:通过平台希望得到更多的曝光,促进线上线下的商务合作
创作者想获取更多的曝光,分客户端内和客户端外,现阶段还处于拉新阶段,用户数量非常有限,所以我们更应该想办法从客户端之外获取关注并进行引流。我们目前还无法对特定的AR内容进行直接分享,潜在客户或用户无法快速去体验被分享的内容,目前只能分享用户自己拍摄的带有洞见相关信息的视频或照片,但是被传达者需要经过一系列流程才能到达我们的产品并找到指定的内容,引流效果差。
- 普通C端用户——AR内容体验者
- 目标:与内容互动,拍摄,分享我们是一个非刚需产品,普通C端用户难以产生留存,现阶段产品从视觉上,易用性上,趣味性上都还不太能激发用户的分享热情,不利于拉新引流。
问题总结:效率低、引流效果差
三、设计重构
根据前面推导出来的问题,制定本期的设计目标:
- 提升用户体验AR的效率
- 促进商务合作
- 体现AR特性
- 提高平台的优质感
目标1:提升用户体验AR的效率
解决方案:
1、增加教学引导
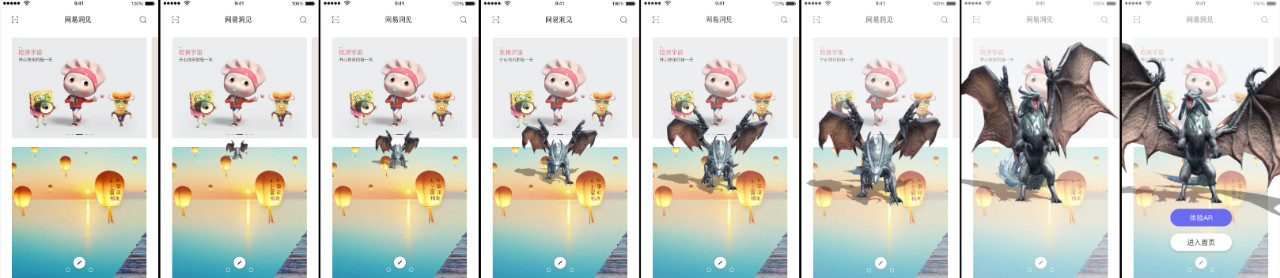
AR行业尚处于用户初识阶段,在3维环境里与内容的互动方式,有别于传统的2维环境。前期需要了解相关操作手势,降低体验AR的门槛,才能更顺利的进行体验,我们希望教学引导不仅能传达相关知识,更能激发用户兴趣。
我们内置一个典型的内容,作为启动引导,在屏幕上从远处走近,在2D环境里创造出AR感,缩短用户第一次体验AR内容的路径,刺激用户的视觉,激发用户进一步探索的兴趣。

2、优化内容下载流程
初次进入首页,看到的大部分海报都像电影海报,加上下载按钮,预期会比较长的下载时间,同时会对内容也会有更大的期望。在正常的Wi-Fi环境下,大部分内容下载时间可能就2s左右,实际体验后也与之前比较高的期望有些不符,一方面是内容本身趣味性比较低,另一方面是只会看,不知道如何与内容互动。
因为技术限制,所有的内容都是下载到本地才可以体验,目前限定首页精品AR内容包体最大为50M。下载后使用,从工程角度来看,这个逻辑没有什么问题,但从用户角度来看,每个都要手动点击下载后再点击打开查看,体验路径太长,下载再体验容易增加用户心理负担。
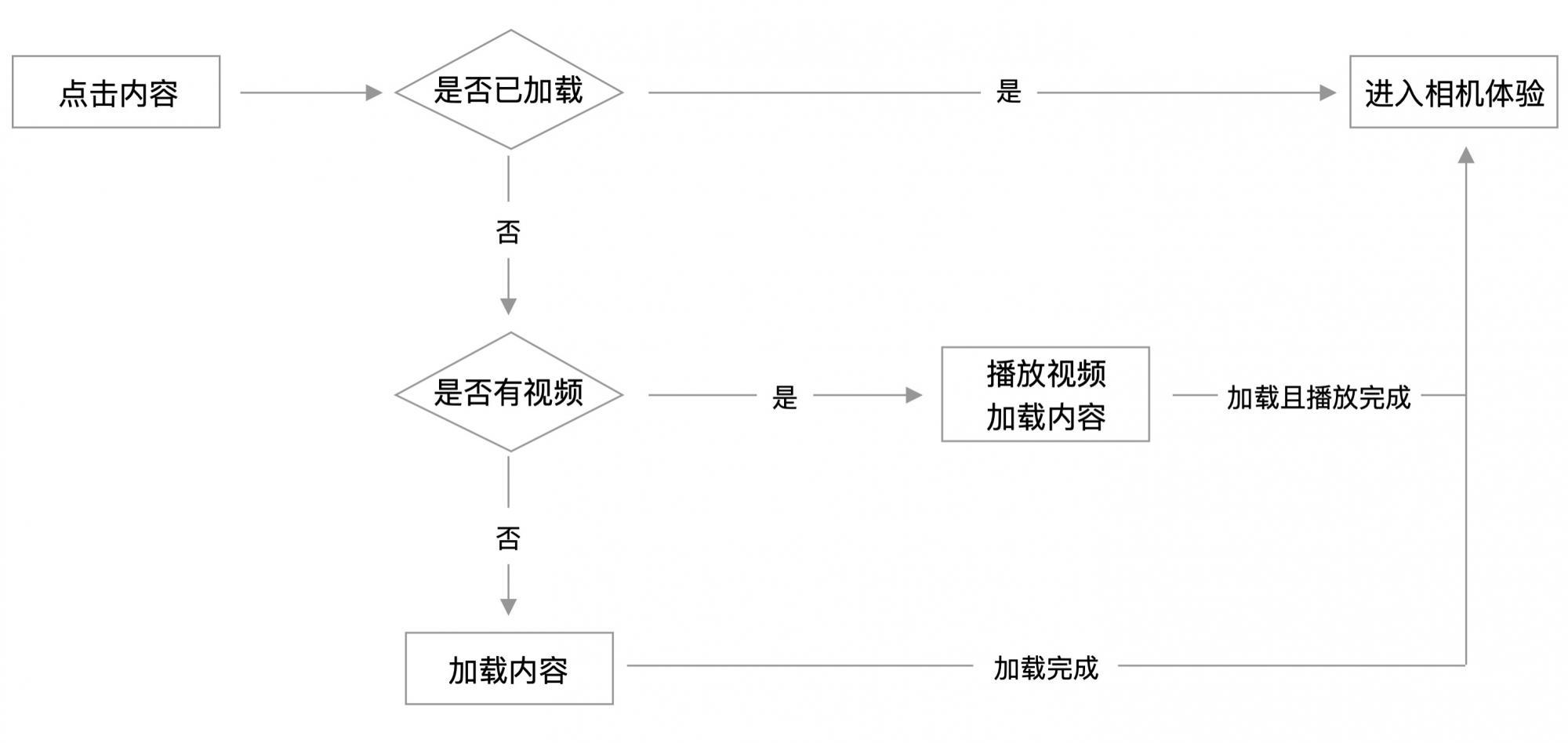
改版前

改版后

Wi-Fi环境下,当用户预览前面的启动动画时,自动预加载首屏内容,减少用户等待时长,本地的AR内容超过一定时间后会自动清理。
3、增加手势操作
摒弃传统底部导航切换,左右滑动切换页面。顶栏上滑隐藏下滑出现,卡片长按增加分享与收藏快捷入口等,新增更多的手势操作配合动效反馈,提升整体使用效率与灵动性

目标2:促进商务合作
解决方案:
对于创作者,希望得到更多曝光,把自己的能力推广出去。对于客户,希望在平台上快速找到合适的创作者,需要对创作者进行更全面的了解。他们两者之间都是通过内容产生联系,所以让AR内容更方便进行分享,会提高双方的沟通效率,促进线上线下的商务合作
1、新增创作者主页,展示全部AR内容

2、增加AR内容的直接分享,增加对创作者主页的分享

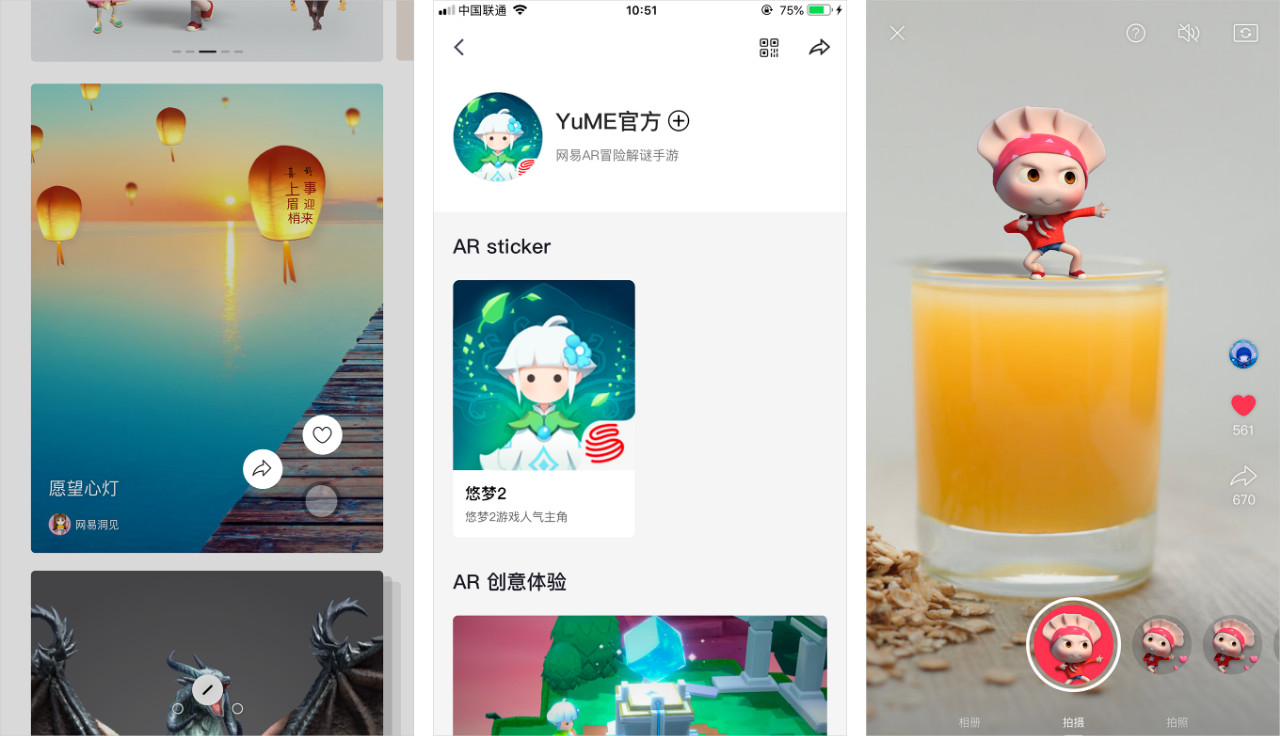
目标3:体现AR特性
解决方案:
AR内容带有距离光影等三维信息,在物理世界里的展示效果非常震撼,初次体验的人很容易被内容惊艳到,这种震撼和经验是普通图片与视频无法比拟的。如何把这些能让人惊艳的效果在进入内容体验之前传达给用户,吸引用户的注意力,是我们主要思考的点,创作者也希望自己的作品更具竞争力。
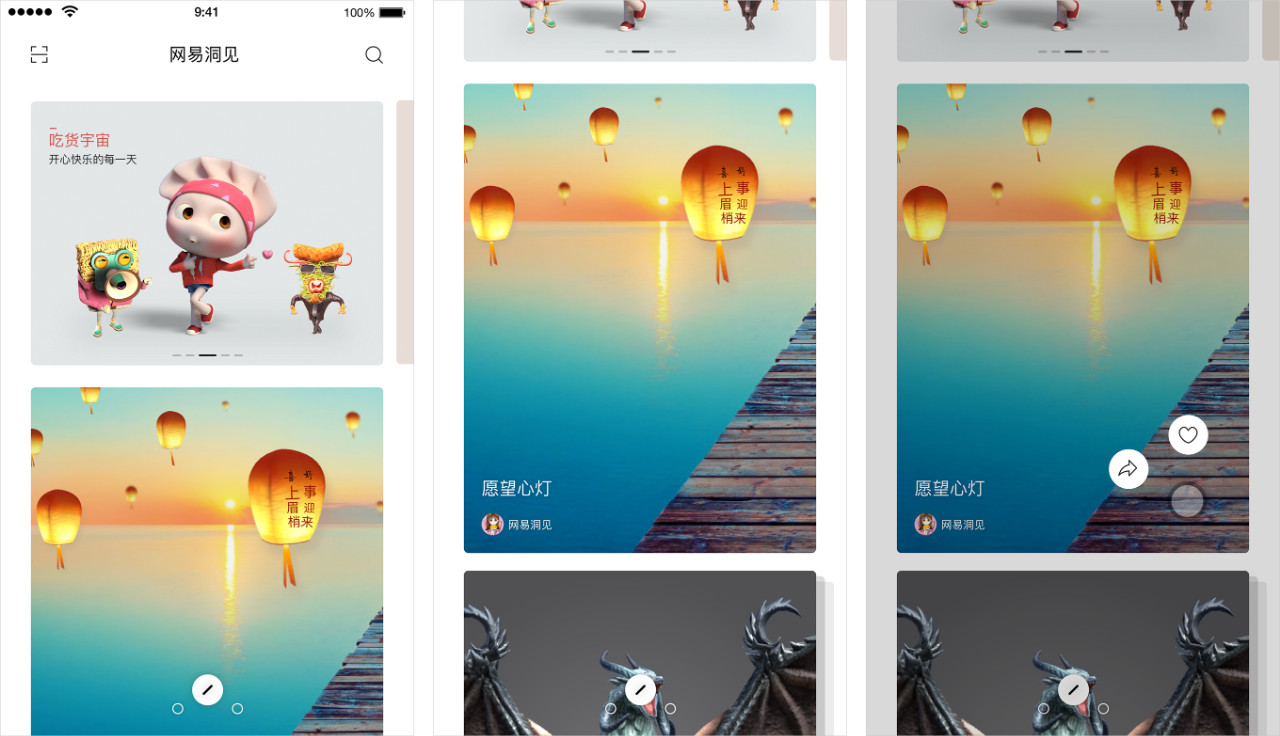
1、左右晃动手机,模型与背景层设置不同的位移速度,产生假3D效果。
AR最大的特性就是真实的3D感,目前能在二维里体现3D感的展现方法比较常见的就是H5动效。能产生3D感其实其根本原理都是因为运动视差的原理,举个简单的例子,在运动的火车上近处物体比远处物体移动快,因为速度不一样,才能区分近景和远景。


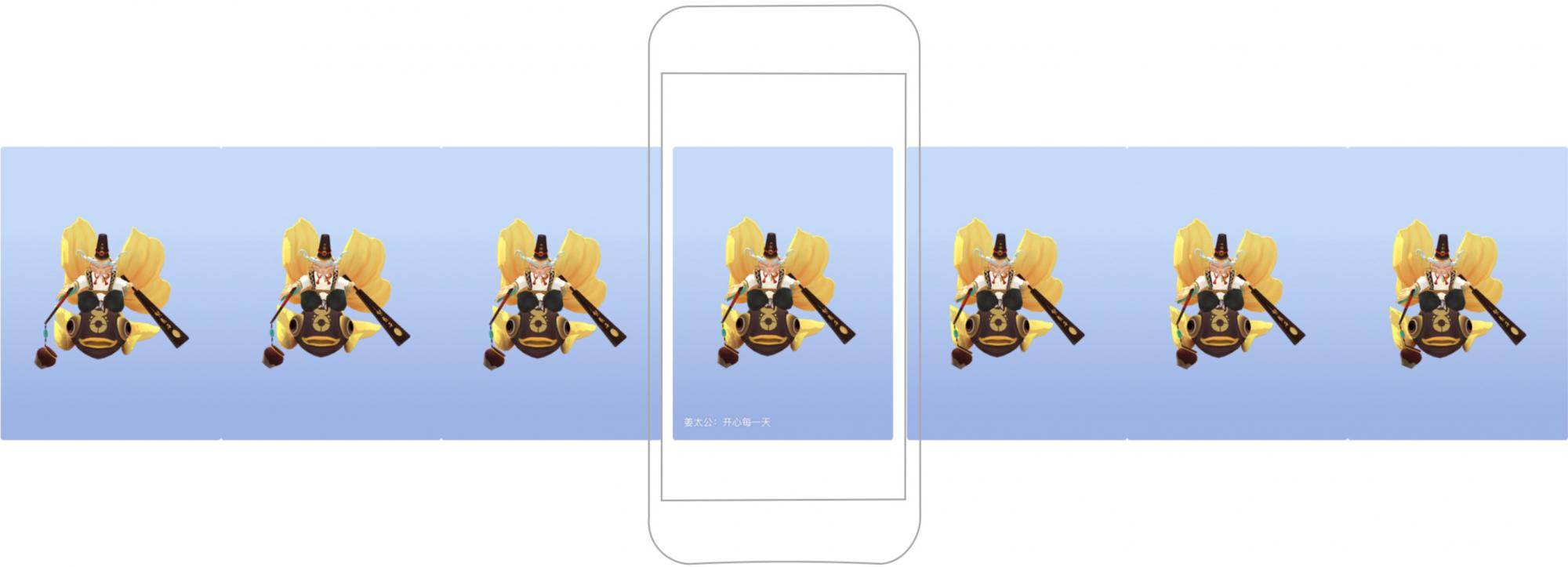
2、上述方法还是基于平面的,在真实环境里,我们移动视线是可以看到三维物体多个面之间的变化的,如何让展现效果更接近真实,我们又进一步探索其他的解决方案。
如果可以通过左右晃动手机,查看模型的不同角度,那比上面视差效果更接近真实。把连续的关键帧图拼在一起,这边技术同学需要根据手机左右晃动的角度,显示相应的帧。


目标4:提高平台的优质感
解决方案:
这个主要是提升整体的视觉效果,视觉设计也是同理,根据产品特性与目标,提取视觉相关的关键词,推导视觉设计风格,确定产品调性
部分界面

最后
发起提案评审,为了让会议更顺利,注意会前材料的准备。会前准备包含:明确会议目标、拟定会议具体议程、控制会议时间、保证能做决策人员的参与等。
提案的PPT需要包含详细的设计推导过程,让参会的所有人都能更容易理解此次改版,而不是只展示设计结果,能极大的减少会上无效提问。设计过程中也一直会跟相关负责人密切沟通,对产品也都保持统一认知,提案时设计思路更容易被认可。
方案被认可后,接下来就是会后小范围的调整、内容细化、排期计划等具体落地事宜,等待上线后用户的反馈,跟进反馈并持续进行优化。
每一个产品都有其产品目标,目标是否能很好的达成,是检验产品设计是否优秀的重要指标,而产品目标的达成也取决于用户目标是否达成。
设计师恰好是一群能同时站在用户角度思考业务的群体,设计师更具同理心与创新思维。能更好的促进用户目标达成,提升产品整体体验,从而有利于促进商业目标的达成。
主导一次改版对设计师自身能力的提升也非常大:
- 体现设计师的价值,提高在团队的影响力
- 提升设计师沟通能力、全局观、项目推动能力
- 获得成就感
以上主导产品改版的整个过程,其实就是主动做事的过程,越主动的人收获也越多,对于设计师而已,获得成就感也是我们不断前进的最大动力之一。
参与改版的设计成员:袁臻、杨慧、李玉梅、王茂东
原文地址:网易UEDC(公众号)
作者:王茂东








