首先解释一下后台,它是指服务的管理操作部分,主要是对内容、数据的增删改查。后台产品也主要是To B 的平台型产品,例如企业内部的管理、运维产品。本文就自己一年多在后台运维产品设计中遇到的挑战和思考进行整理,一方面可以和大家分享经验,一方面可以好好的总结下自己。
在后台产品的设计中,设计师充当了业务转化为界面的“翻译”,尤其是在团队中没有产品经理时,设计师则需要对业务有更深的理解且具备更多的专业能力,协调需求方与开发,进行设计赋能。文章通过以下两部分进行介绍。
后台产品特征分析与设计挑战
1、业务理解难度大,专业词汇多。
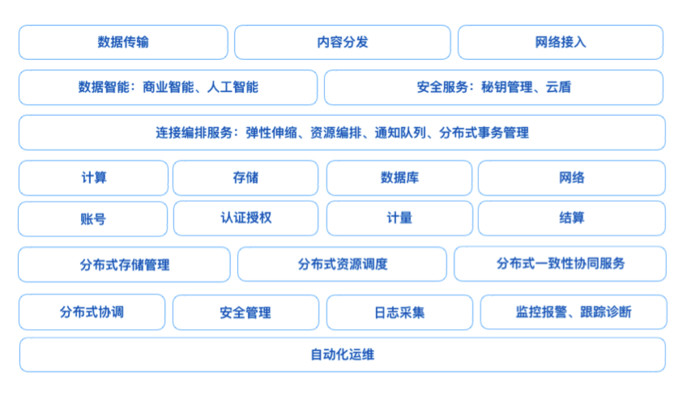
接触后台产品的首要任务是对业务的理解,这点对于产品尤为重要,且对设计师来说较有难度。比如企业提供的云平台后台运维系统,如图1,它涉及到云计算多种服务类型、数据结构、业务逻辑及权限把控等,覆盖领域非常广泛,专业知识要求较强。这样一个庞大的后台、业务理解量对于一个新手(未接触过后台产品设计)来说,上手难度较大,并且这类后台运维产品,都是公司内部使用,很难找到可借鉴参考的案例,以往的经验也无法直接复用。再者,后台产品中经常使用各种技术专业词汇,这都需要我们通过学习交流,了解其含义以及所在业务中的作用。

2、用户群体专业性强。
我们面对一批具有专业性的高级用户,此时设计师如果以“同理心”或“假装用户”的方法去推导会略显苍白。通过下图,对两类产品的用户特征进行对比分析。C端产品,用户量较多,至少是几万用户,用户分布比较杂,文化水平和电脑操作水平各异,他们习惯于带有引导的单线程操作,尽量简化页面信息。而对于后台产品,用户基数较少,以公司内部的运维人员为主,人员特征相对集中,具备很好的电脑操作水平,用户特征也较明显,他们注重高效率操作,编辑时经常采用输入搜索、编辑代码的交互方式,目标明确,快速精准直达;排查问题时需要多视角,多维度判断问题。

针对不同的用户特征,我们在设计界面时也有所侧重。对C端产品,用户水平差异较大,设计界面应尽量兼顾中间层用户的理解度,使操作符合其认知,但对于后台运维人员,过多的封装可能会影响操作效率,哪怕鼠标悬停显示、点击查看详情等。当然,过度封装界面也可能会增加用户理解的成本。

图3 用户理解度与界面封装的关系
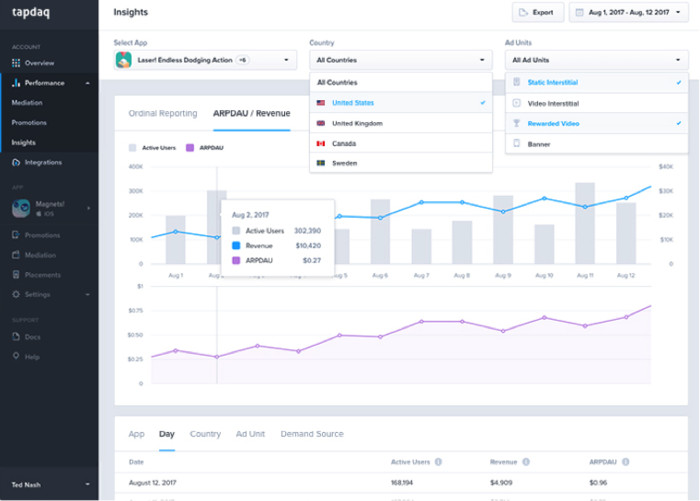
举两个界面设计的例子,以更直观的视角了解用户特征对界面设计的影响。C端产品,如图4,设计师在设计界面时会考虑适量的交互动效,吸引用户;简单直观的导航和架构,引导用户;图文结合的信息布局,注意信息疏密、留白,利于用户阅读效率和浏览心情;文案用语通俗易懂且注重情感化。

而后台产品,如图5所示,在设计时会有以下侧重:

- 大多是满屏信息,充分利用页面空间;
- 页面信息会包含技术人员习惯的英文专业术语,用图标或中文很难清晰表达语义,识别率较低;
- 以图表、列表、表单等形式进行数据展示,少有交互动效;
- 必要详情信息外露,展示多维度的全局信息,便于用户判断异常的优先级;
- 为常用操作留有入口且加大反馈热区,便于用户操作;
- 在组件选择上要考虑可扩展性、信息连贯性,避免浪费空间,分散用户注意力。
3、产品设计思路存在差异
首先从需求来说,后台产品,一般需求是技术或业务直接推进到需求。较少像C端那样通过用户画像、同理心等方法分析用户的行为,发掘用户需求。相比之下后台产品的需求是明确的,但是,需求的明确并不代表需求的简单。因为后台产品的业务逻辑的复杂,同时流程性会更强。大量的字段堆积及繁琐的操作都需要设计师去思考,将整个流程梳理清楚。在当前操作下哪个字段需要保留或者去除;业务流程如何跳转才能清晰引导用户;各种阈值如何有效显示;一个页面中操作会不会有关联或冲突,这些都需要建立在对业务的足够了解之上。
其次是设计产出,后台产品有时出于技术角度,会先搭起主体架构提供页面,展现业务,之后可通过技术改进与用户反馈进行迭代, C端产品设计时一般都会由产品经理与设计师一起讨论好较全面、较完善的操作流程;相关功能和操作都配备齐全;注重用户使用体验与界面美观。

图6 C端产品与后台产品设计对比
因此,在产品设计时就会有不同的思路侧重。后台产品“效率压倒一切”,注重界面的实用性和操作效率,对交互细节要求不会很高,提供必备功能即可,用户稳定,C端产品则是“体验为王”,关注的是流量PV、UV等数据,换句话说也就是产品更关注用户的粘度,需要以美观的视觉感受和流畅的交互体验来满足用户。
4、技术迭代快
物联网、云计算等领域的快速发展,会催促技术的更新与迭代,后台运维产品作为一个由技术团队主导的产品类别,自然会收到影响,尤其是开拓中的新产品,会在技术的发展中不断迭代,利用新的技术提升运维效率。
5、需求层次存在差异
这里的差异主要是由于用户管理目标的数量级、权限、习惯的不同所导致的。举个例子,用户管理50多个集群,一个一个进行多服务升级会很麻烦,这类用户更习惯于通过代码的方式直接批量修改,而对于运维数量级较少的用户,则可以通过选择服务及要升级的版本完成操作。
后台产品的设计需要兼顾高级与初级用户的使用习惯,既满足操作高效,也要确保新用户知道如何操作。既要提供必要的页面流程引导,也要满足相关操作的快速跳转切换。这点会与C端产品有所不同,C端产品大多是由设计师确认好一条清晰的线性操作流程,用户根据引导逐步找到对应目标。
后台产品设计思考
作为后台交互设计师,有时不仅要充当PD,与业务方对接,负责需求的分析与功能结构梳理,也要配合开发,进行测试验收并收集上线反馈,甚至要负责相关视觉设计、使用推广等工作。在具体的工作中,需要我们具备更加全面的视角,以下几点思考与大家共勉。
1、转变自身态度
- 与团队共建、协作,为产品负责。当团队中职能界定模糊时,我们作为产品的用户代表,需要为最终的体验负责,协调上下游工作,确保产品为用户提供所需的服务。
- 为用户而设计,尊重用户使用习惯。不同的产品所对应的目标用户也不相同,这需要我们立足于本产品,了解用户的使用习惯、发掘痛点、洞见方向。
- 尊重平台特性,了解技术限制。
- 设计赋能。向前分析需求,向后配合开发。
2、深入了解自己的业务
这一点在后台产品中尤为突出,了解才有发言权,才能提出合理建议,并正确推动前后端协调,否则脱离了业务,设计工作将无实质意义,即无法解决用户需求,也无法带来优质体验。

图7 后台产品用户体验与业务的关系
3、设计方法
每位设计师在自己的工作中都会有自己习惯的方式、方法,或着比较认同的一套方法论,本文不深入展开。这里,从我个人工作的习惯、经验中可以提供三点行之有效的技巧,尤其是在后台产品设计中,能够提高工作效率,同时得到合作业务方的认可。
- 协助梳理业务。把业务转化为容易理解的内容,整理出产品不同的角色、任务以及可能的页面,提炼功能与内容。
- 敢尝试。提供备选A\B方案,让用户基于一个可供讨论和对比的界面进行反复修正,在此基础上进行细节补充,提高产品设计效率。
- 小而快。把需求细分,快速进行产品开发与后续迭代。
4、产品体验标准侧重
- 操作效率。后台管理运维的数量级较大,会涉及到对多目标的重复性操作,如何简化操作流程,合并重复模块,减少选项,有效的设计信息是较为重要的一点。
- 准确性。面对大量信息和多维度的判断,提供准确的信息展示与反馈同样可以提高操作效率,例如精准文案,减少界面视觉元素的干扰,增加预防出错的机制等,提高准确性,让用户聚焦于当前任务。
- 降低学习成本。后台产品本身就具有一定的学习成本,这与它的专业性不可分割,那么在设计时,减少信息层级,利用运维用户习惯的、纯粹的元素与操作方式,能够降低额外的学习成本。
总结
以上是我在工作中一些总结,经验有限,免不了有些肤浅。总之,作为后台产品的交互设计师,需要我们不断加强自身学习,进行产品知识和业务能力的补充。在这里引用一句话“使用方法解决需求方的问题是设计最本真的用处”,无论面对多么底层、复杂的业务、多么各异的用户诉求,我们都要紧贴业务、服务用户、为产品体验负责。
原文地址: TXD技术体验设计(公众号)
作者:晏菲








