小编:就算做相同的设计,很多时候初级设计师和资深的设计师,做出来的就是不同。差距究竟在哪里?这篇文章,作者通过几个细节方面的案例,分析并且详细的讲解了为什么这样做?和如何做?相信大家在认真读过这篇文章后都能朝着专(qiang)业(po)性(zheng)的视觉设计师更近一步。

作为一名有专(qiang)业(po)性(zheng)的视觉设计师,有时候会被别人问到”怎么从刚才到现在你做的东西好像没怎么变化嘛”,实际上仔细观察便会发现我做了很多细节工作。
在我看来,排版、用色、造型,是作为一个视觉设计师的基础;而判断一个视觉设计师的专业素养往往只需通过他对细节的处理就能了解。可能刚入行没多久的设计师在接到一个简单的需求的时候,往往会觉得随便搞搞就好,不值得花费太多时间。然而越是简单的画面越需要扣细节,因为一旦画面元素变少,细节的缺点就会被成倍放大出来。
下面我总结了几个视觉设计师在日常工作中需要注意的一些细节。以下列出的点不是要求设计师在工作中每样都严格遵守,而是在保证按时完成需求的前提下,可以用多余的时间用来完善的细节达到更完美的效果。
去除渐变色阶
在使用 PS 做渐变的时候你是否会发现,在使用图层效果中「渐变叠加」的情况下做出来的渐变往往会产生色阶,破坏了画面的整体效果。虽然我们在手动使用渐变工具拉出的渐变是柔和的,但「渐变叠加」对于视觉设计师来说使用频率是最高的,因此我们必须对它进行额外的处理。
(由于渐变色阶的问题比较细微,为了方便展示区别,下图仅为示意效果)

这里我推荐使用国外设计师打包好的 PS 动作「No More Banding」一键去除渐变色阶。这个动作的会将文档的颜色模式转化为 16 位,并在最顶层新建出一个杂色图层来对整个画布进行色阶优化。使用这个动作的好处是你可以将这个杂色图层蒙版到任何你想优化色阶的图层上,完美适用所有场景。有时候觉得画面「太平」,利用动作加点杂色增加点质感也是不错的选择。

「No More Banding」PS 动作链接:
优化二维码
二维码是各种需求中频繁出现的元素,因此对二维码的细节处理就十分重要。
我建议的二维码工作流程:
1.获取二维码链接(如果需求方给到本身就是二维码的话,需要把它先解码);
2.如果这个链接字段太长,则需要借用新浪等短网址服务获得「短网址链接」;
3.使用「短网址链接」生成新二维码,并选择合适的容错度(容错越小,二维码图形越简单),下载矢量格式;
4.用 AI 打开新生成的二维码,做合并形状的操作;如果需要更进一步则可以快速全选整个形状进行倒圆角处理,这样再外套白色圆角矩形的背景时显得融合统一;
5.在中心贴上 LOGO 并外套与背景色相同的描边使其与二维码主体做分隔。

连续曲率圆角
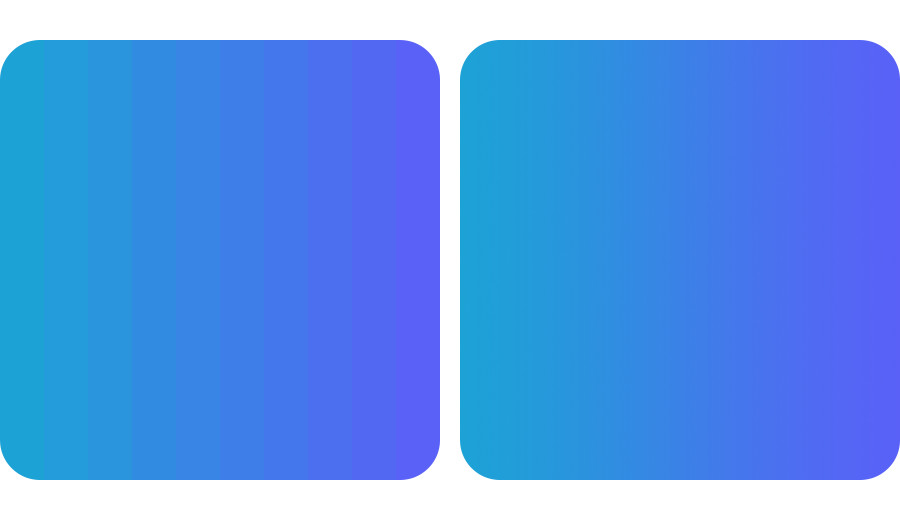
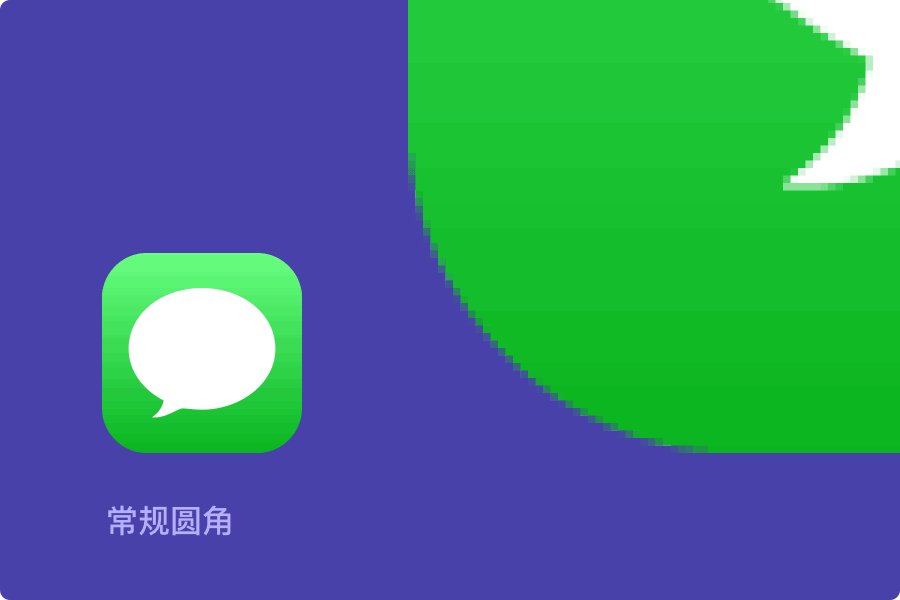
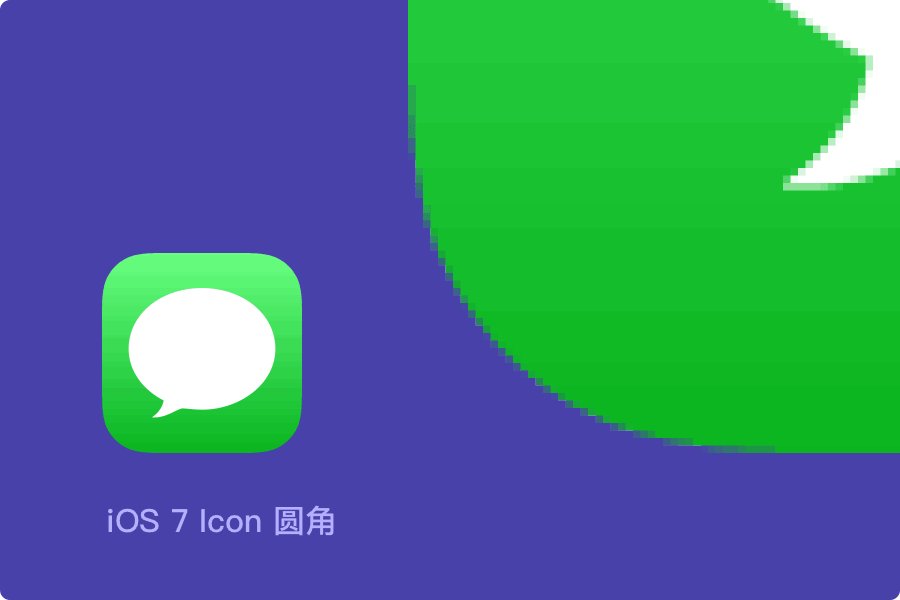
连续曲率圆角,从苹果在 iOS 7 时推出的圆角图标开始被更多设计师所知,简单来说就是苹果为了解决圆角处直线和弧线连接处突变的曲率变化导致的视觉上的突兀感而做的优化。具体如看下图,虽然只是几个像素的变化,但在整体视觉上却产生了很大的影响。

实际上这个连续曲率感念在产品设计中应用更广泛。那么作为视觉设计师我们可以如何应用它呢?我的建议是看情况,有的时候圆角过度处的生硬察觉不出,因为和整体的比例有关。而有的很容易察觉出,有的甚至还能导致视觉产生各种偏差感知,比如直线段在靠近曲线的部分有时甚至会产生一种向内凹陷的错觉,这时候就需要手动调整锚点和手柄来优化。

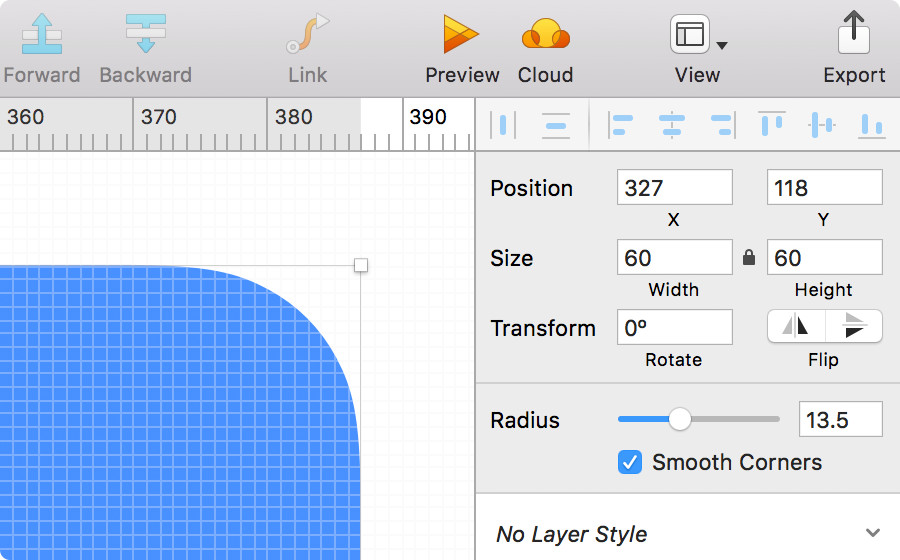
Sketch 在 47 版本的时候增加了「Smooth Corners」 的功能,设计师在编辑圆角的半径时可选择勾选开启连续曲率,Sketch 会自动给形状的圆角做了优化,方便了很多。
文字排版
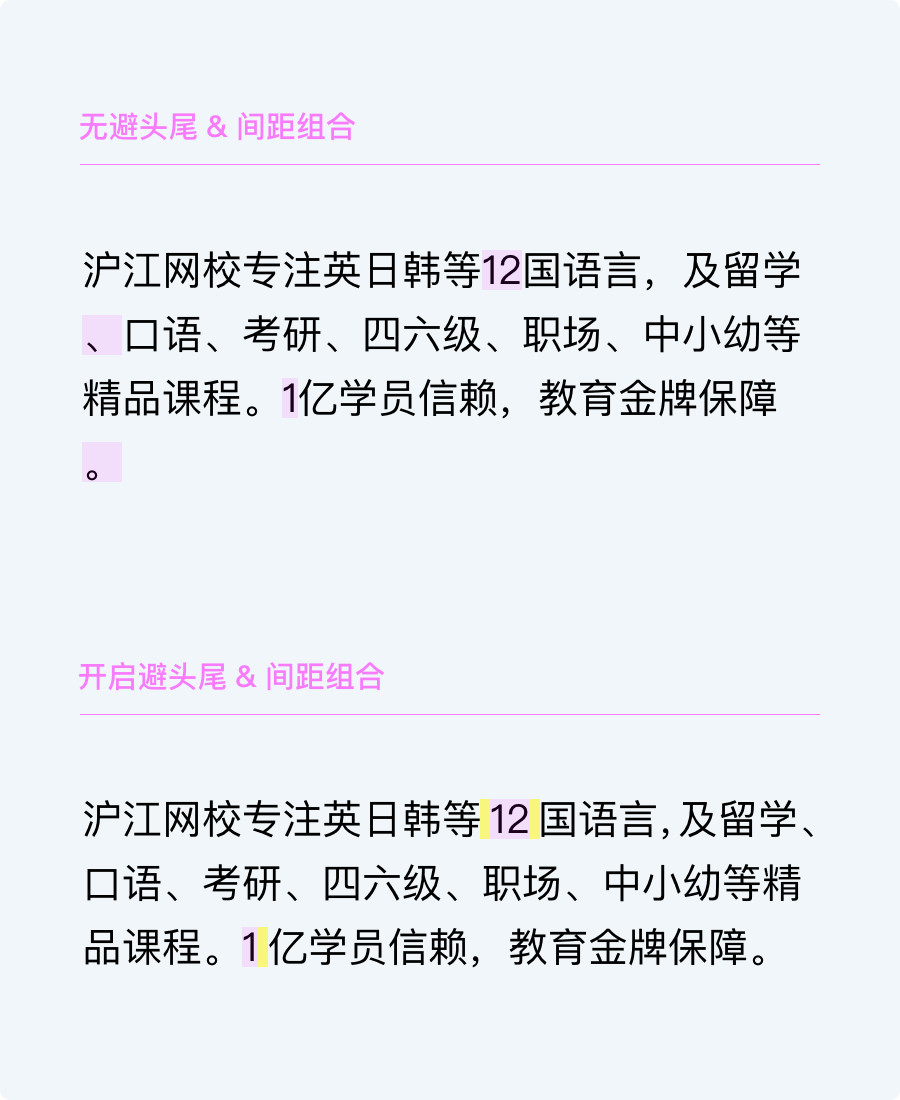
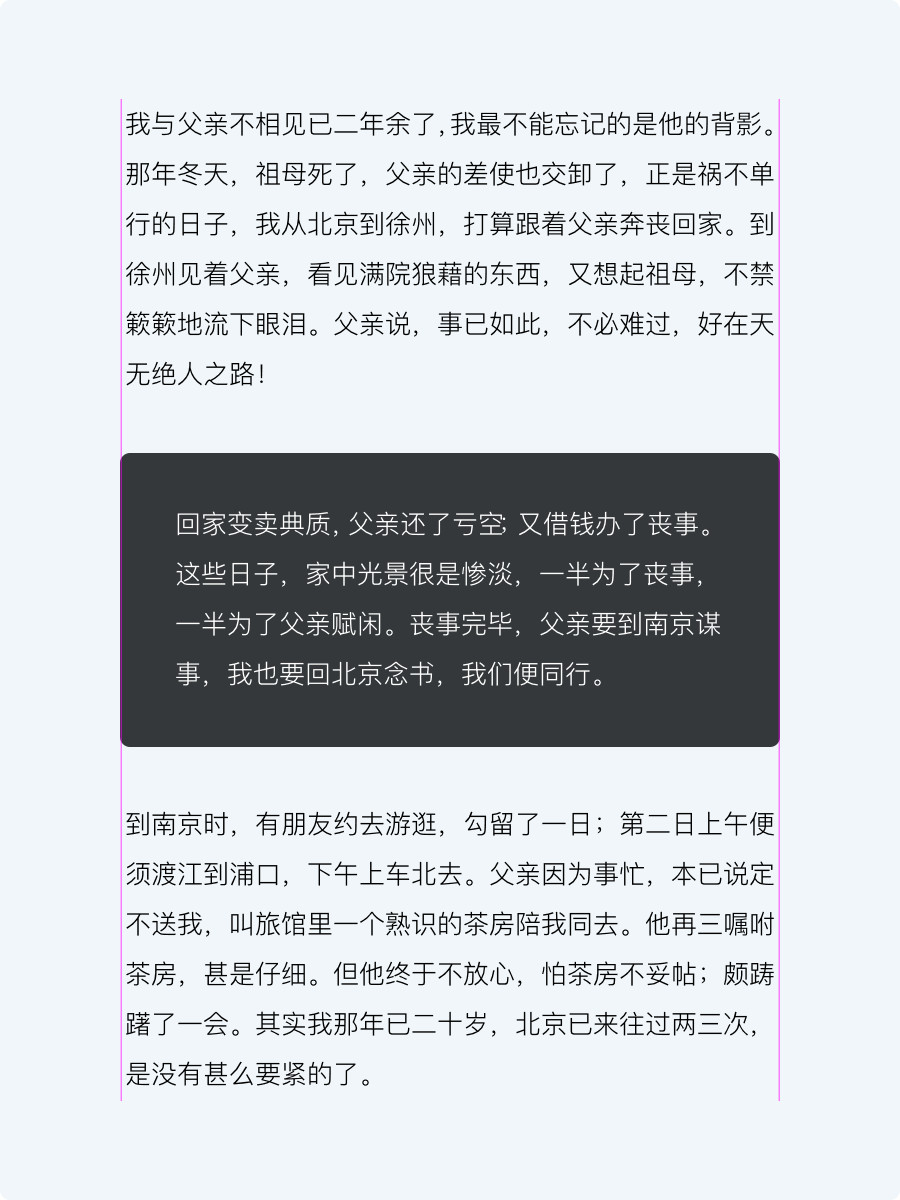
文字排版是视觉设计师每天接触的东西,但是有些细节却常常容易被忽视,最明显的 2 点就是「行首出现标点符号」以及「中西文混排之间没有间距」。
第一点问题出在不符合我国的《标点符号用法规范》,解决办法就是在我们常用的设计软件中的段落设置中开启「避头尾」。( 在 Adobe 系产品中这个功能的名称大同小异,Sketch 则默认启用了避头尾)
第二点则没有硬性的强制规定,不过从视觉角度上来说,在中英文中间增加间距是非常必要的。方法就是在设计软件中的段落设置中选用「间距组合设置」((在 Adobe 系产品中这个功能的名称有所不同)。4 个选项视情况使用,默认推荐采用「间距设置 2」(也就是「行尾挤压半角」)
下图为调整前后的对比:

如果吹毛求疵一点,从视觉上我们还能再优化一下,让中英文混排时西文字体与中文字体在视觉上大小相匹配,解决大小不均的问题。

视觉「平衡」
视觉设计师经常要保持元素间重量的平衡,而视觉平衡取决于人眼如何观察到物体的大小和比重,并不一定等于其本身像素的大小。这时候就需要设计师在视觉上做一些微调,来让欺骗眼睛寻找到平衡点。
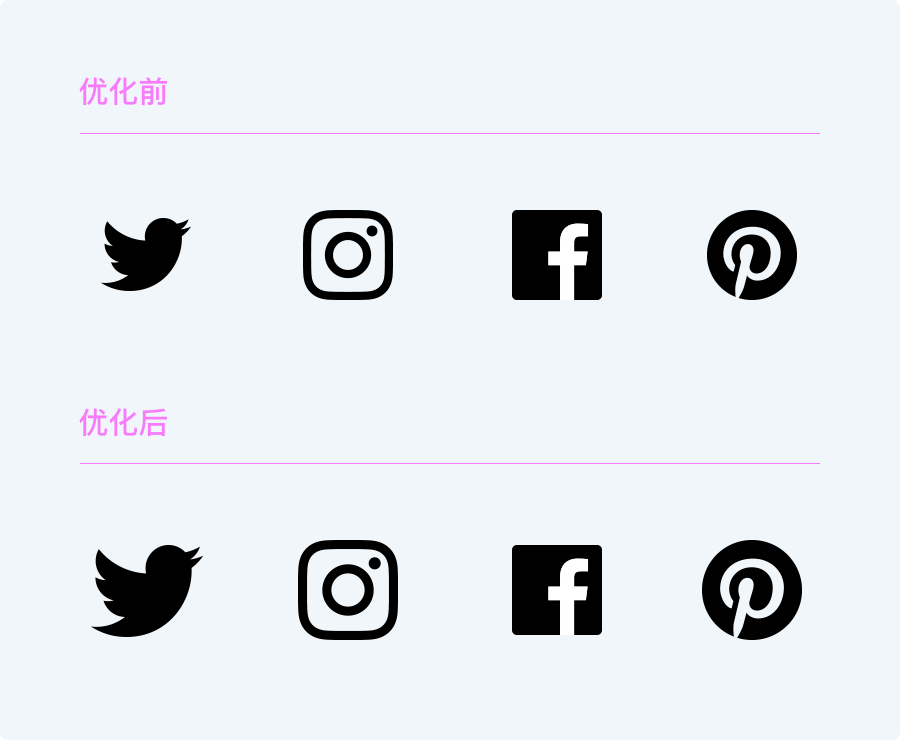
以排版分享图标为例,假设以 90*90px 的正方形为基准,在处理不规则轮廓的 Twitter Icon 和圆形的 Pinterest Icon 时做了放大处理;相对于填充效果的圆角矩形 Fackbook Icon 重量饱满,镂空的 Instagram Icon 重量较轻,也做了放大处理。

从优化前后的对比上,就可以很明显看出优化后的整体视觉平衡性更好:

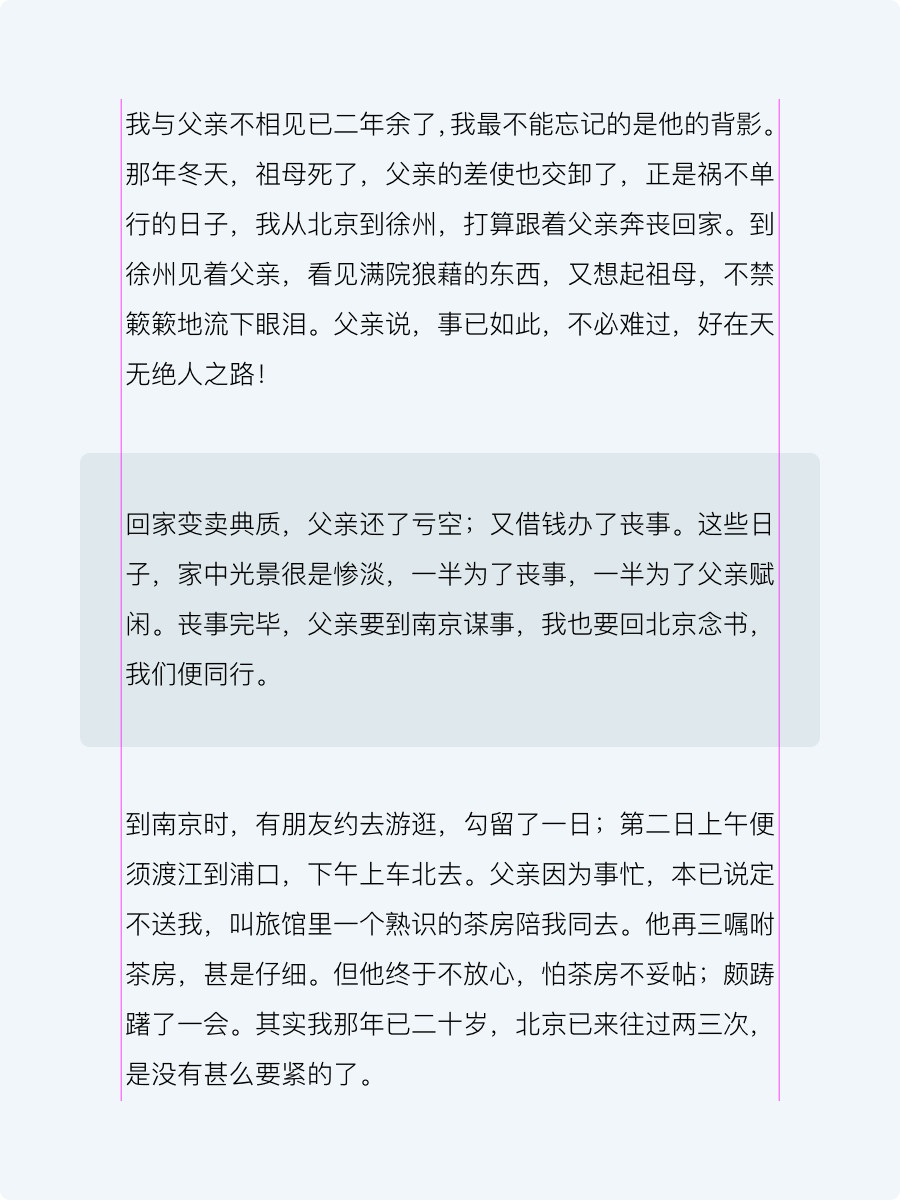
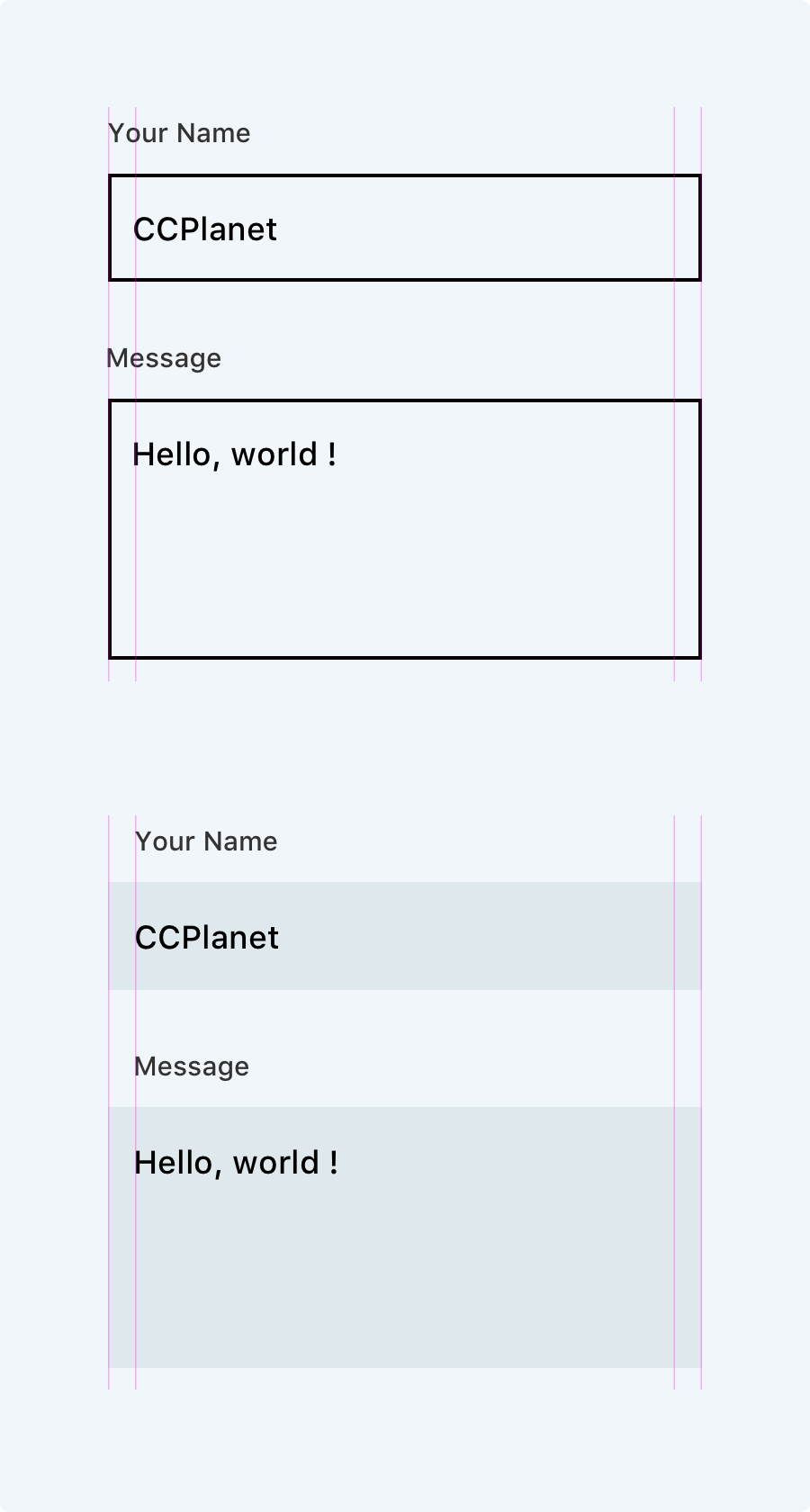
另一个案例是在文本排版时会经常碰到的情况,文本段落碰到有背景色时,需要考虑到背景色的轻重来使用相应的对齐方式。当段落背景色为浅色时,并不会影响到正常的阅读流,因此视觉上无需调整段落对齐。

而当段落背景色为深色时,深色色块的视觉比重大,反白的段落需要缩进处理,让其他文本与深色背景对齐。

同理,在处理表单及文本元素时,也可根据视觉平衡来调整对齐,例如下图 2 种处理方式都是合理的:

非线性衰减投影
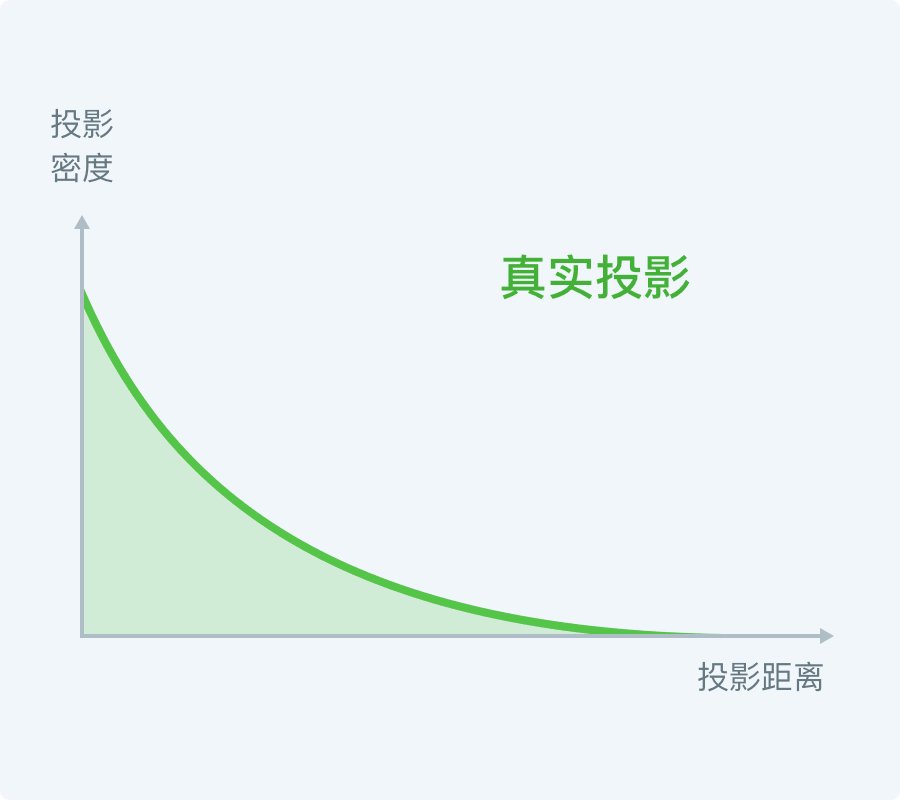
神说要有光,就有了光,有了光就有了投影。投影是自然界和光一样随处可见的东西,人们借助投影分辨物体本身及物体与环境之间的空间关系。当视觉设计师需要在平面媒介中展现出立体层级的关系时,投影是最自然的选择。
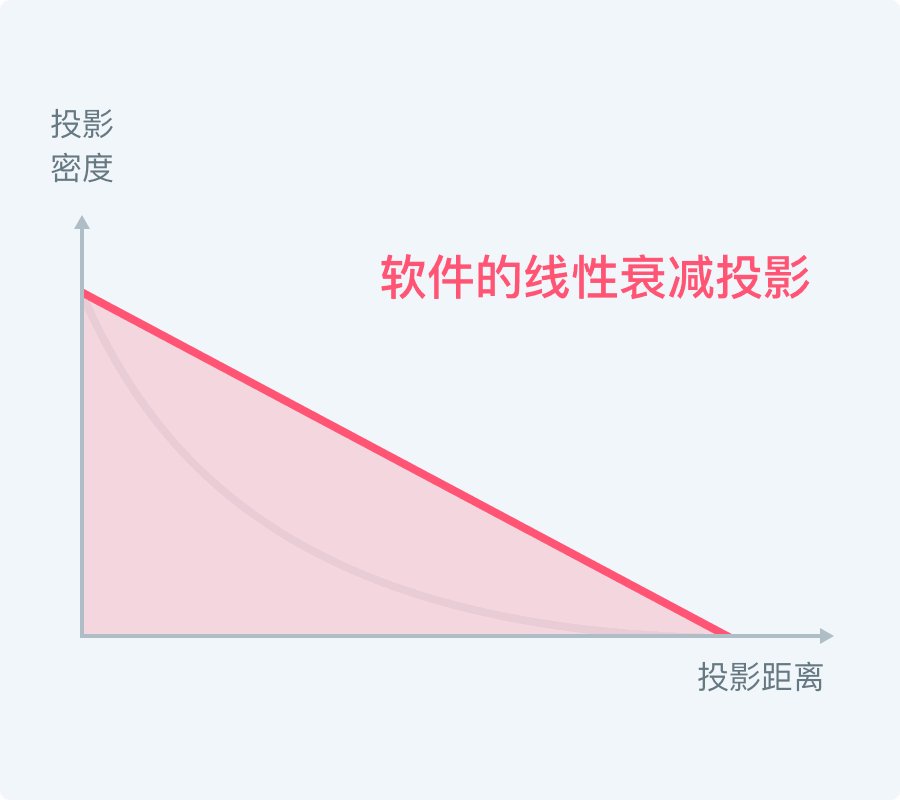
然而现阶段设计师常用的软件里只有 Photshop 做到了通过调节投影面板里的等高线的曲线来模拟真实的衰减。且无论是前端还是 APP 的开发中暂时也无法定义投影的曲线。所以设计师有时候不得不使用 2-3 层的投影叠加来手动拟合投影衰减曲线,以便开发使用。
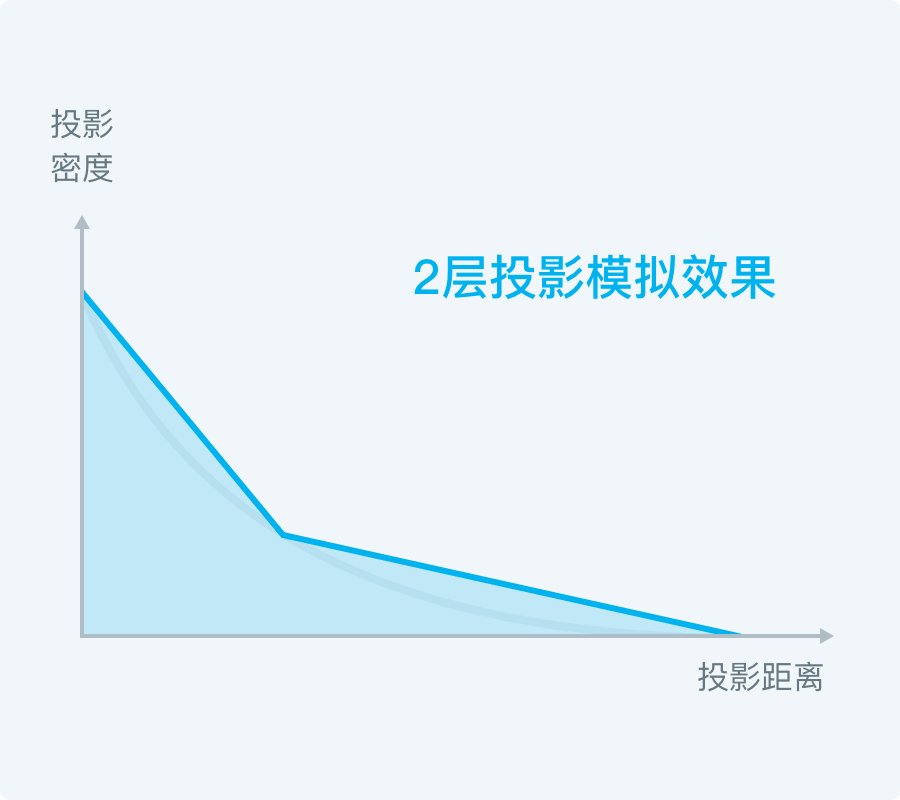
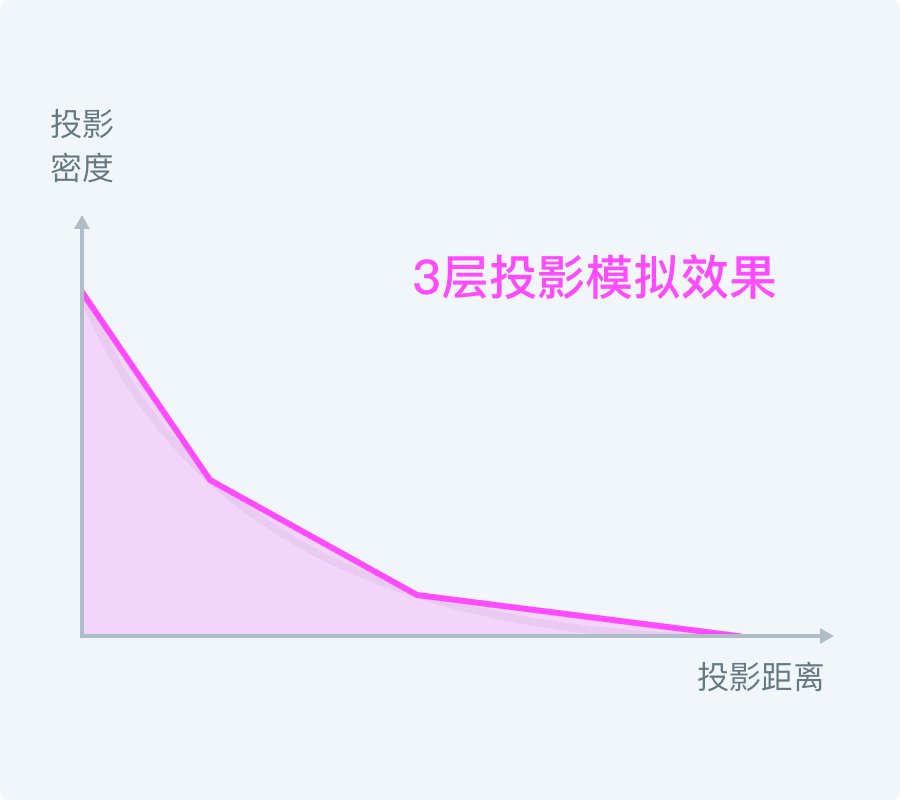
下图是「真实投影」、「一般软件的线性投影」、「2 层投影」、「3 层投影」之间的模拟效果对比。理论上来说是投影层数越多,结果就越真实,但 3 层投影模拟的效果在 UI 层面上来说已经足够满足视觉需求了。

针对平面设计需求时,Photoshop 的投影等高线就可以搞定;而针对 UI 和开发需求,最近有设计师开发了一个快速精确生成 3 层投影的 Sketch 插件「Better Shadow」,免去了手动靠感觉调节参数的烦恼,下载和使用说明见:
http://iconmoon.com/blog2/post/1238/

掌控亚像素
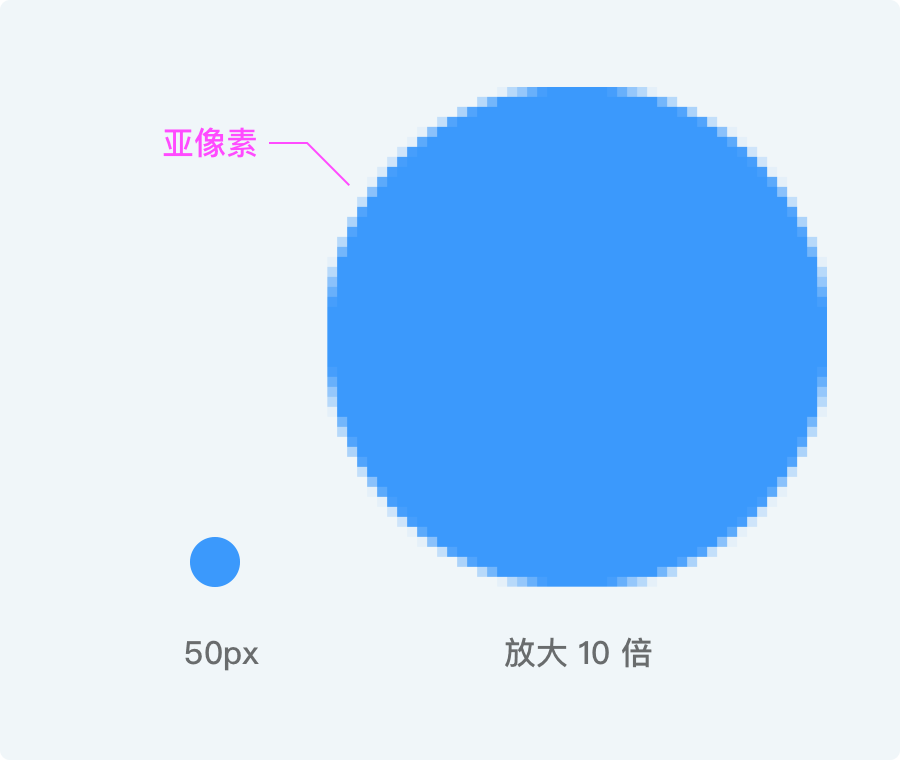
亚像素(Sub-pixel)是用于屏幕显示技术领域的概念,简单来说就是未对齐到网格的半透明过渡像素,从发明之初的目的就是为了让图形的边缘变平滑、减少锯齿感。

对于视觉设计师来说,我们需要合理掌控亚像素的虚实来满足基于屏幕显示的设计需求。
具体来说我将处理亚像素的工作分成 2 类:
一类是通过将锚点和路径对齐像素网格让图形边缘没有 多余的 亚像素,传达出「锐利」、「整齐」、「精致」的视觉效果和感受。
另一类是特意手动将锚点或路径偏离像素网格、或是增加模糊 or 羽化,让边缘增加亚像素来平滑过渡减少锯齿感,传达出「自然」、「饱满」的效果。
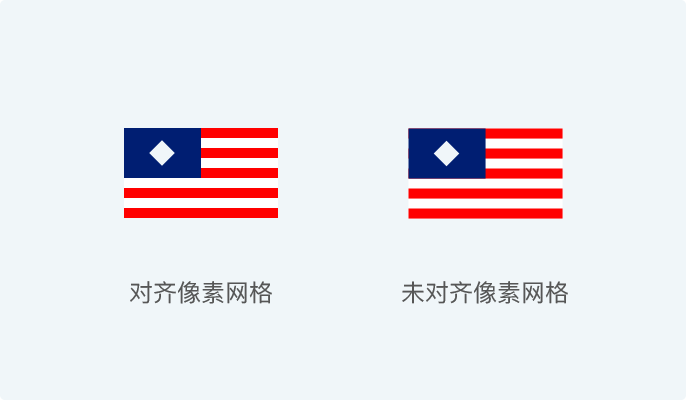
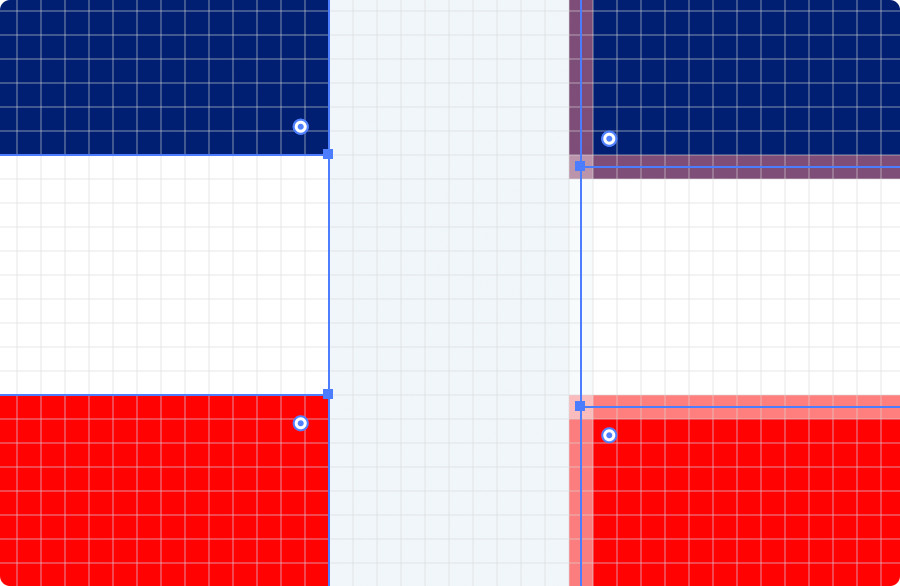
第一类的问题是不常接触 UI 工作的视觉设计师常犯的「错误」,虽然对于非 UI 的视觉设计工作来说,一点点的多余「亚像素」对整体的视觉效果造成的影响是非常细微的,但是仔细看的还是能看出细节上的区别:

上图左边的旗帜比右边的旗帜在视觉上更清晰锐利,放大后就能看出右边旗帜问题出在未对齐像素网格导致出现多余的亚像素,最终影响了图形的清晰度。

解决办法就是在设计的过程中就注意对齐网格像素(一般是在矢量图形绘制时),或是将多余的亚像素手动清理掉(一般是指那些位图中影响视觉效果的亚像素)。
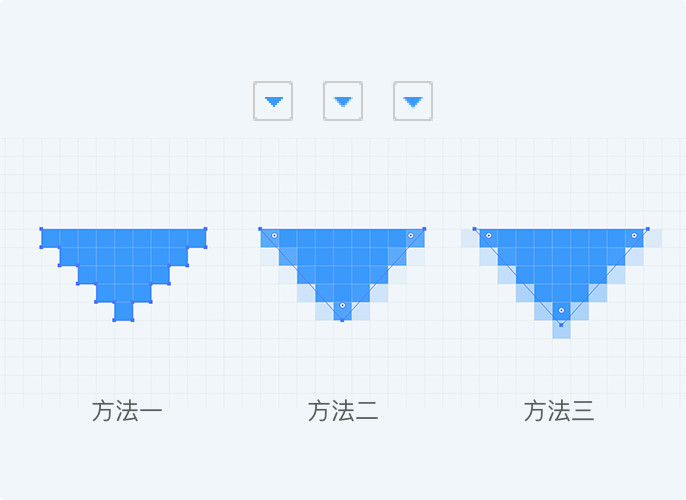
另一类问题是利用亚像素让图形更饱满,举个例子来说在 UI 设计中经常会绘制各种三角形箭头形状的控件。传统的 UI 设计师是用铅笔工具一个个点像素来绘制,虽然看上去很清晰,但是在分辨率较小的屏幕上看会稍显生硬、有锯齿感(见下图方法一);现阶段常规的方法是用路径对齐网格来绘制箭头,虽然解决了锯齿问题但图形体量上相比被削弱了,显得不够饱满(方法二);最优的方法的是手动微调锚点或路径来增加亚像素,既消除了锯齿,而且在体量上与第一种方法相当(方法三)。

这个方法不局限于 UI 设计中的形状,还有例如在抠图边缘、倾斜线条等容易出现像素锯齿的场合也可以通过使用羽化、模糊等手段来增加亚像素,达到柔和过渡的视觉需求。种种方式大家可以举一反三应用在有此类需求的地方。
相信如果能合理做好上述几点,恭喜你,你离专(qiang)业(po)的(zheng)视觉设计师又近了一步。
原文地址:沪江设计中心(公众号)
作者:栗子








