很多设计师对于找参考这块有个很大的误区,认为参考就是抄袭,将他人的成果占为己有,其实这样理解是并不正确的,找参考并不是抄袭。其实在整个设计流程中,找参考是不可缺失的一个环节,找对了参考能很好的辅助你定义整个页面的视觉语言,从而快速输出符合需求场景的视觉作品,提高工作效率。

一个人的灵感跟思路往往是有限的,局限性较大。牛顿有句名言,站在巨人的肩膀上能看的更远,用这句画来形容找参考再合适不过了。通过寻找视觉参考,你能获得更多的灵感来源及创作思路,优秀的视觉参考往往能成为你作品的设计指导,也是提升你视觉审美,跟执行能力的关键。
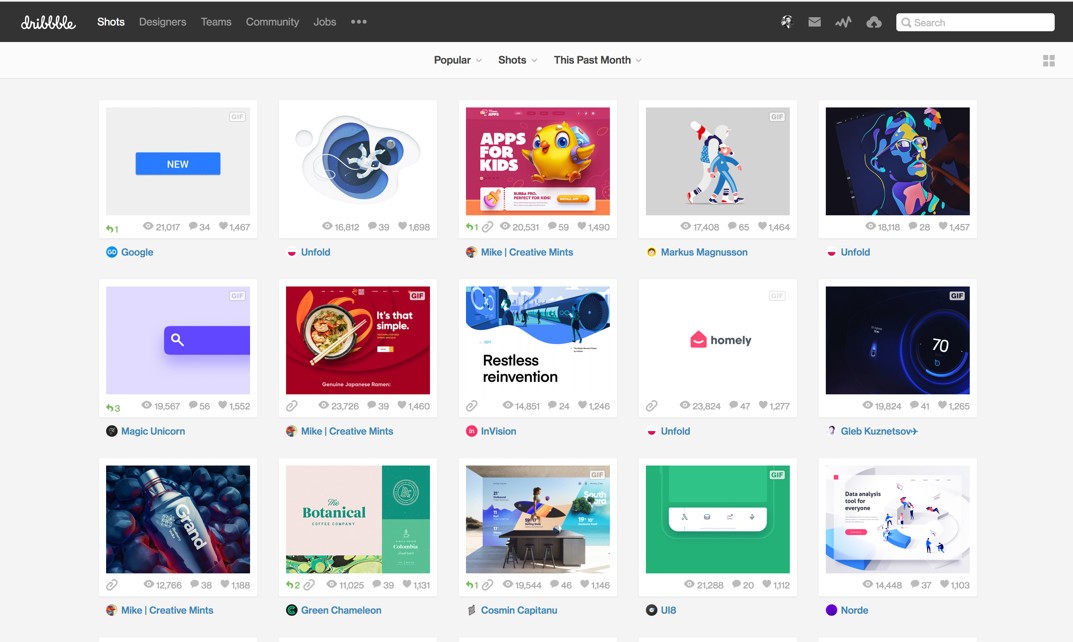
虽然找视觉参考的网站有很多,而且设计师应该都会去看看,比如Dribbble、Behance、花瓣、站酷、UI中国这种作品收集网站,好看的作品也会收藏保存下来。但是那些被你收藏下来的作品,你什么时候又有真正的研究过它呢?

其实找参考是件很easy的事情,但大多数人找完参考后,都只是粗略的瞄两眼,或者认为自己所做的东西,压根就没有什么好的参考。而这样的理解,也是误区;所以我们不但要会寻找视觉参考,还要学会正确合理的寻找视觉参考,通过对视觉参考进行分析,来创造更为优秀的作品。那么我们如何根据需求,来寻找正确、合适的参考呢?
梳理需求,定义核心关键词
当需求下发到我们手里时,我们要做到第一步,其实并不是马上打开花瓣、站酷、Pinterest等网站搜集灵感。因为这个时候,由于缺乏深虑,搜集到的内容也是浮于表面,并没有深入需求。所以我们在拿到需求后,更先应该冷静的思考下,这个需求需要Get什么点?业务方向需要表达什么?
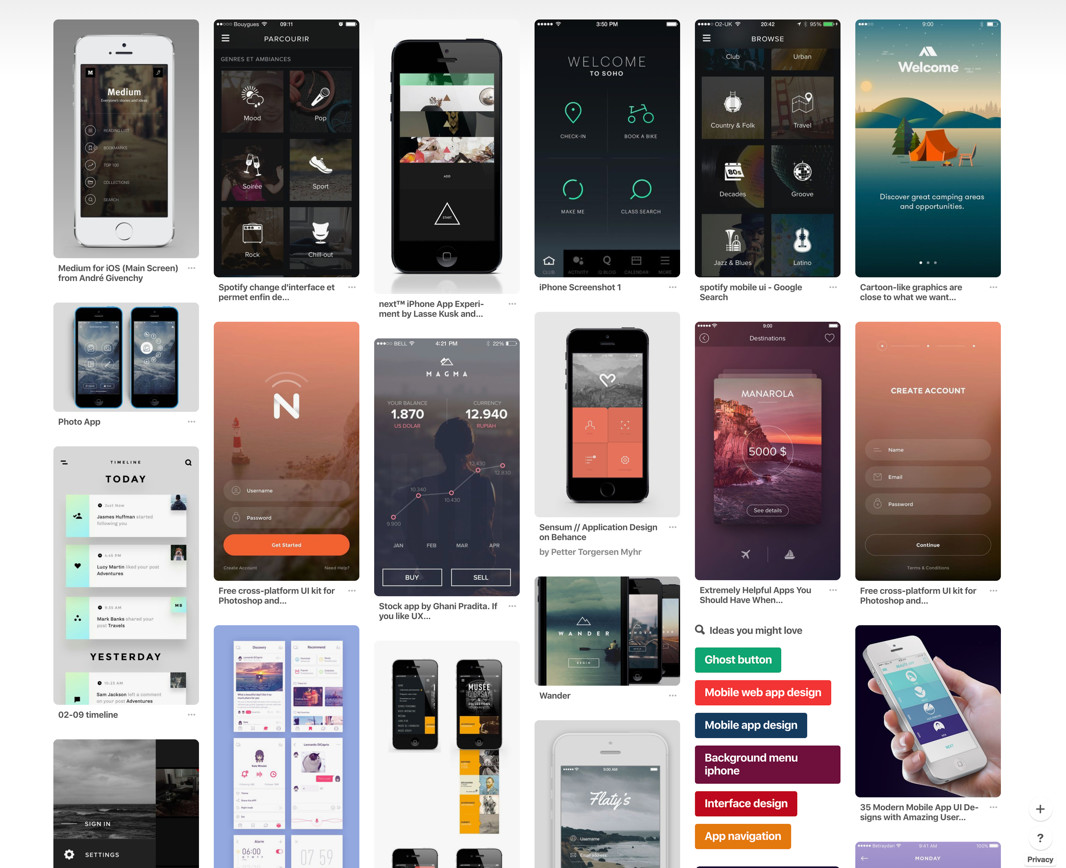
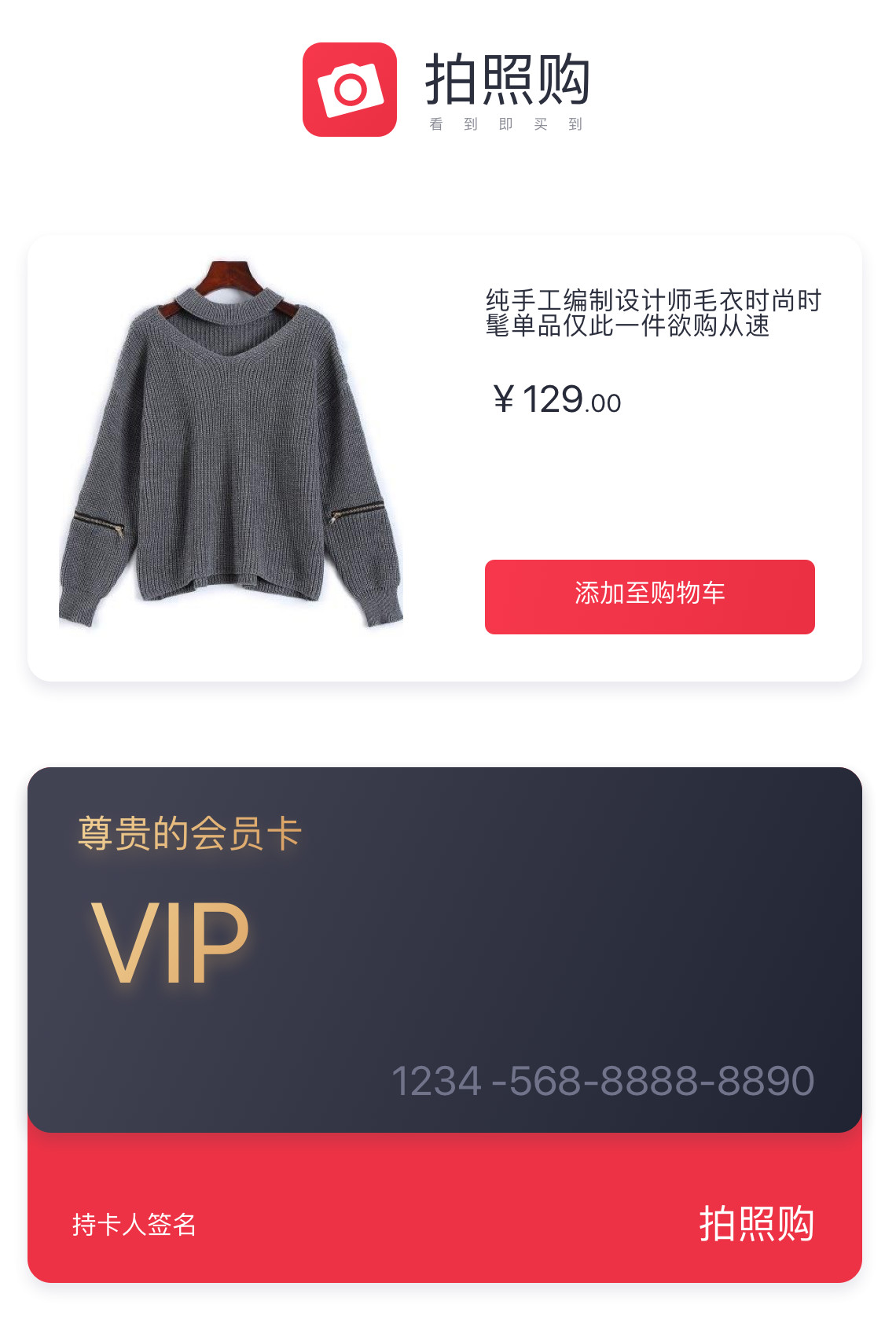
以拍照购的产品从0-1为例,需求方往往会希望界面颜色是深色的,他们认为深灰色能让用户一眼知道这是一个拍照与图片相关的购物程序,这个时候,如果我们以【深色】【拍照】为关键词,很可能搜集到风格类型的往往会是如以下这种,然而类似这样风格的界面,真的是用户感兴趣跟喜爱的吗?

1、首先应当学会理清产品需求
首先我们要明白,产品需求≠用户需求。用户需求则是以用户自身角度出发的一系列诉求,而产品需求是以用户需求为定位,而制定的一套策略。所以在较多的需求文档中,很多需求,其实已经不是最原本的需求了,我们不能只是简简单单的去看待这个需求文档,而是真正应该去挖掘用户的诉求,理解到底是什么驱动着用户来使用这个产品。而在梳理完清楚这块,真正符合用户诉求的“关键词”也就出来了。
通人性的界面往往会深受人们喜爱,那么通过思考去分析诉求,对通过对关键词进行发散思考,然后再搜集参考,根据参考定位产品设计风格,这样所创造出来的视觉语言,会更为匹配用户的心智模型。越符合用户心智模型的设计,用户对产品的认知成本也就越低,这样用户接受产品的可能性也就越大。
2、根据市场诉求定义核心关键词
以拍照购程序为例,我们通过需求前期的市场调研可以了解到,喜欢使用拍照购的用户群体大多数为女性,使用场景为用户在碎片化时间中利用程序闲逛,看到的内容均为大数据BI,如果找到自己了喜爱的图片,可通过图片识别相应的商品,并将商品添加至购物车中进行下单购买。

需求前期,往往业务方会进行需求调研,那么有了市场调研支撑,我们能很快梳理出产品的用户画像:
- 女性是最主要的目标用户,而且女性更爱逛街购物。目标用户相对于国内的便宜商品,更倾向于购买国外更为优质的奢侈品与高品质商品
- 年龄集中在20-35岁之间,事业较为稳定,有着较强的购买力,收入比较稳定,能支撑较为高端的商品消费力
- 职业大多数为城市白领、公务员及留学生,有着良好的收益基础,追求生活品质,乐于分享

通过用户画像,我们能清楚的了解用户群体的喜好、性格特征及行为方式,通过这些,我们能对产品有个大概的定位。

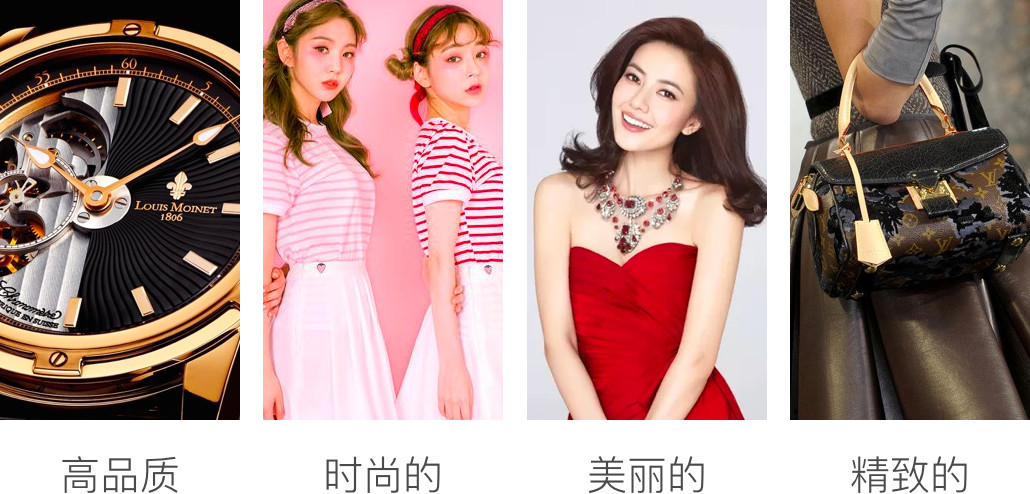
那么根据产品定位及产品使用场景,我们可以将这些整理成原生的关键词,通过关键词来明确视觉设计需求,提供灵感。

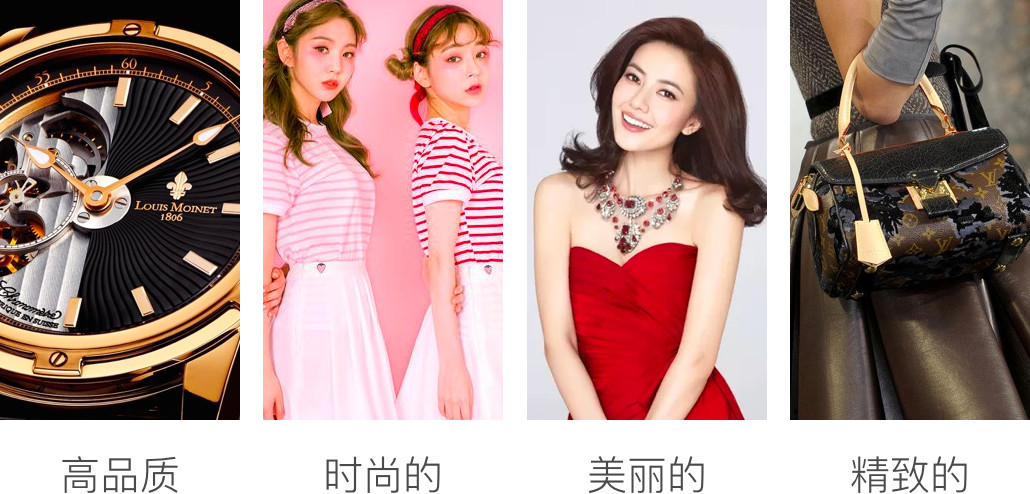
原生的关键词往往部分较为抽象,同质化较为严重,所以在整理出原生关键词后,我们需要对原生关键词进行处理。通过仔细推导,原生关键词所定义的实际内容是可以处理成为可感知的的视觉层的。比如休闲就可以使用沙发、白色等物体进行具象处理,处理后的关键词会更符合场景预期,也符合用户的心智模型,能引起用户的情感共鸣来降低认知成本。

根据关键词寻找视觉参考
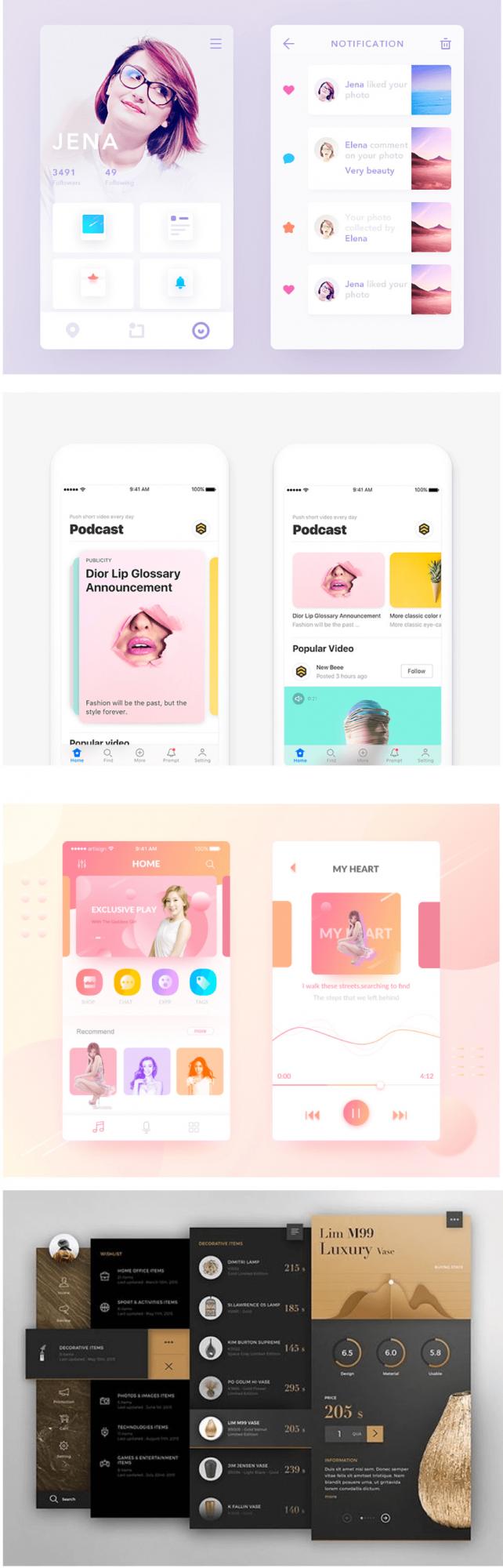
等到了这个时候,那么我们就可以使用关键词的内容来寻找参考,通过视觉参考来定义一些核心的视觉元素了。常用的版色形质字都能通过这些定义,比如间距使用大间距还是小间距,字体用纤长类型的还是用粗体,颜色用冷色还是暖色,通过参考,我们都能寻找到我们想要的答案。而灵感收集网址,一般国内的最多的就属花瓣、站酷、UI中国了,而国外,则是Pinterest、dribbble、behance 居多。一般我更愿意用Pinterest,因为Pinterest上图片的质量会更高一些。通过这些网址,一般能收藏到一些自己喜欢想要的素材。以下则是我利用以上关键词在Pinterest及Dribbble上找的素材,搜集方法本期不做过多描述,下一期会给大家提供更为详细的步骤。


通过参考归纳核心视觉要素
那么通过上面这些,我们可以提取一些核心元素,比如经过所找到的参考内容,在对其分析思考后,我将主色定义为更为活泼的红色,因为红色更符合人群特征的喜好,且更具有购买欲。而且红色也是较为时尚精致的,而副色则使用了更为高贵的深蓝灰色,让整个产品更精致,给用户带来高品质的感受,通过情感引起用户共鸣,吸引用户下单消费。

定义好色值后也先别着急,同样也要反思考,定义的内容是否真的符合关键词的情感分析。

所以我们可以利用关键视觉因子做一些常识,找一些原型界面,进行因子融合,综合考虑视觉效果,下面为我进行的一个尝试,通过对比分析,来考量最终结果。

回顾&总结
好啦,设计师应该如何借鉴系列的上期就到这里啦,本期主要知识点如下,希望大家都能掌握哦~
1、找参考对于设计师而言有何帮助
2、如何梳理需求并定义关键词
3、如何根据关键词去搜集相应的视觉参考
4、如何根据视觉参考去推导视觉语言
下期内容会着重给大家介绍利用现有素材网址介绍找参考的方法,以及如何用参考来进行移花接木定义界面上的核心要素,喜欢的同学可以关注本系列文章,我们下期见!
原文地址:我们的设计日记(公众号)
作者:阿坤









评论1