
项目背景
今年是沪江探索互联网教育的第17年,这段历程,贯穿互联网的发展。创业十七载,更新迭代了十二个产品,每个产品,都凝结了沪江人坚定的信念与执着的精神。沪江17周年庆,正是这样一个颇具情怀的项目。
项目的初衷,是以长图的形式,向沪江人呈现一段心路历程:通过沪江一路走来的点点滴滴,来展现执着的创业精神,传达温馨、缤纷的视觉感受。除长图外,还需制作墙纸、道旗、标语等一系列线下物料。长图的标题为“沪江时光机,17周年历程”,画面内容可以分为两部分:头图+沪江十二个重要阶段。考虑到长图的连贯性,头图所定的基调尤为重要。
设计构思
说到情怀,必然涉及到一些虚无缥缈的词。沪江17周年项目提供了“温馨”、“缤纷”、“科技”、“梦想”几个关键词。设计之初,我从配色、版式、字体、图形元素等方面拆解这些关键词。
然而,这几个关键词拼凑在一起总显得十分矛盾。比如“温馨”的画面通常配色偏暖,而“科技”配色一般偏冷,画面既要求温馨,又不失科技感,这到底是种什么样的感觉?“缤纷”自然丰富多彩,“温馨”的画面则相对配色单一,那么温馨又缤纷是怎么个风骚画面?
总而言之,偏爱冷酷科技风的我并不能迅速想象到“温馨”的画面,以至于到后来,一想到这两个字,就感到脑阔疼。

在脑海里尚未出现画面的情况下,我选择直接跳过,先去找具象事物。
首先结合关键词,对长图的标题“沪江时光机,17周年历程”进行联想与发散,获得一些具象的内容:
- 探索:宇航员、阶梯、时光机、任意门、星空、漂浮…
- 穿梭:时光隧道、虫洞、流线、霓虹…
- 时间:钟表、沙漏、流动感…
- 学习:书、星球、魔方、地球仪…
这些具象的内容,大多来自电影、游戏、插画以及历史,比如《头脑特工队》、《千星之城》、《太空救援》、《记忆的永恒》、阿姆斯特朗登月等。

然后,根据具象事物,我构建出一个有情节与想象空间的画面,向读者讲述一个故事。有趣的故事能够吸引读者的目光,连贯的故事可以令读者沉浸其中,自动补全余下的画面。
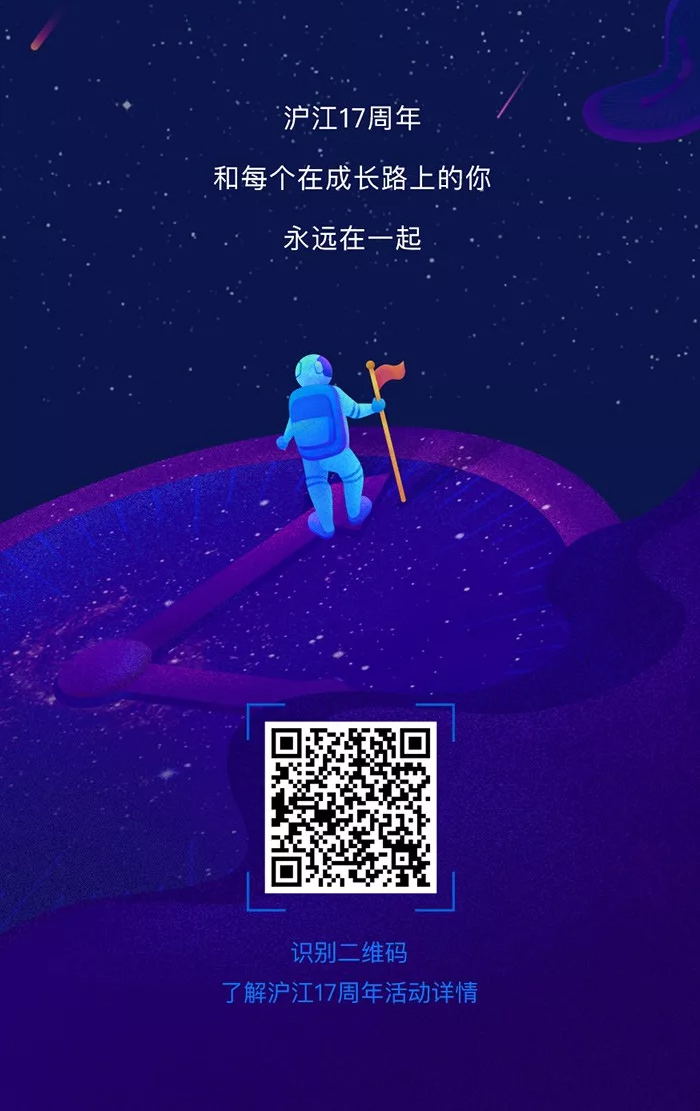
故事是这样的:探索者(宇航员)驾驶学习时光机穿越时空隧道(虫洞),进入一个奇异的空间,循着轨道开始了时间旅行。学习与成长的一幕幕历程跃然眼前,从2018年回溯到2001年,每一个时间旋涡中都漂浮着一个记忆体,探索者进入其间,便能回顾这段刻骨铭心的往事。最后,探索者来到尽头,看到17年前的自己正在登陆这片领域,插上旗帜(正如阿姆斯特朗登月一般),这是梦想的起点。

头图设计
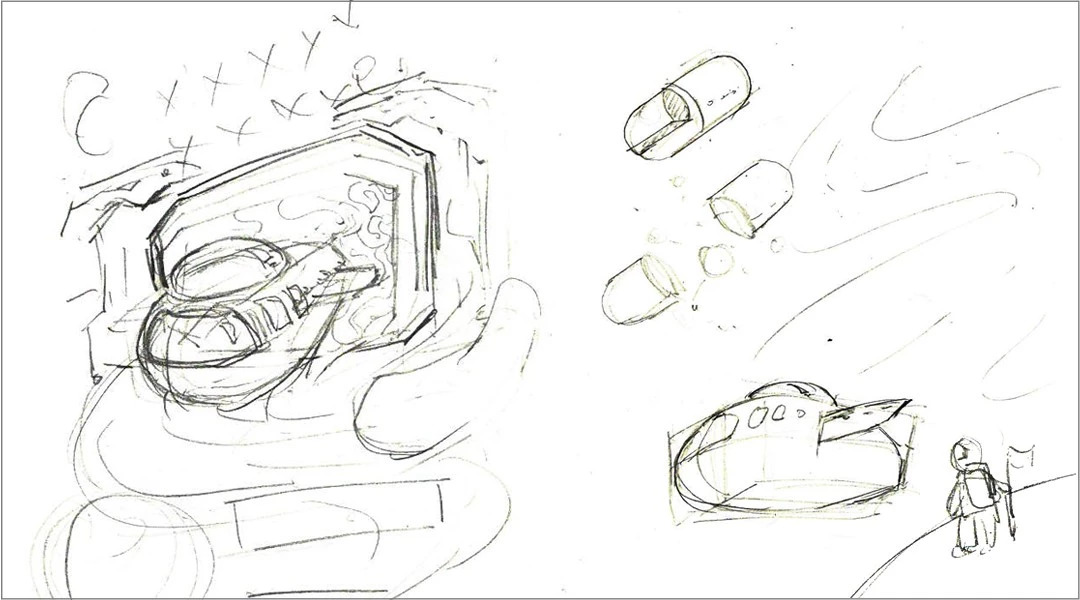
我已经迫不及待拿起手绘笔要把这个故事表现出来了。

然而,有时候想象与现实的差距,可能是一个银河系…
画面几乎站在了“温馨”的对立面,这笔直冷硬的线条,这耀眼的配色,仿佛是在盗版创极速光轮。照这个方向做下去……可以预见,不敢想象。
该还的总要还,画面感缺失依然是必须跨越的坎。我请教了诸位大佬,立斌同学对几个关键词的理解令我茅塞顿开:
- “温馨”可以是柔软的线条和尽量偏暖的配色;
- “缤纷”可以体现在12个阶段产品的配色上,并不需要让头图也跟着花里胡哨;
- “科技”元素太多,使画面失去温度,反而需要做减法。
也就是说,应当将不同的感受赋予在合适的视觉元素上,从整体出发来判断视觉感受是否安排恰当。如果仅仅将头图割裂开来,那么头图承载过于复杂的信息,势必会造成混乱和违和。
冲破这道阻碍后,豁然开朗,脑海里的画面逐渐清晰起来。秉承柔软亲和的原则,配合疯狂的心理暗示,我那粗犷科技风终于得到控制。

时光隧道的洞口改成了无规则的柔软曲线,并适当弱化了部分线条,为了表现空间扭曲,背景叠加了扭曲的网格线。
此前收集的具象内容也都顺理成章地融合进画面当中:时光机是哆啦A梦时光机与书本的结合;《记忆的永恒》里扭曲的时钟线条同样柔软,置于画面中恰好能表现“时间旅行”这个故事背景;探索者(宇航员)贯穿整个旅行,时而与时间里的往事互动,时而漫无目的地向深处探索;太空中采用仰角视角会产生一种无法尽窥全貌的神秘感,于是我采用了这个视角贯穿全图。我非常喜欢仰角45度,这个角度在动漫中常用于给摄影师加鸡腿(误)……
关于配色
配色方面,在前期摸索阶段,配色偏冷,容易与观看者产生距离感。由于画面走的是温情路线,后期在蓝色背景中叠加了紫色渐变,提高暖色的比重,使得整体色调更加柔和温暖,颜色搭配尽量控制在120度以内,减少强对比带来的过度视觉刺激。对于长图文而言,这样的配色不容易产生视觉疲劳,视觉停留时间也相对长些。

之所以选择低饱和、中高纯度的深蓝色背景,一是为了衬托出缤纷的主体物,包括后面的十二个图形;另外,深蓝色星空的静谧与空旷给人以神秘的视觉感受,可以产生更多联想,既然宇宙里一切皆有可能,那么头图之后再去放一些奇形怪状的物体也就在情理之中了。
至此,头图顺利完成。
图形设计
画面都有了,按道理接下来的内容肯定是得心应手了。机智的你一定猜到了,一切才刚刚开始 十二个阶段,十二个图形,应当和画icon一样,我是这么想的,也打算这么做…
十二个阶段,十二个图形,应当和画icon一样,我是这么想的,也打算这么做…
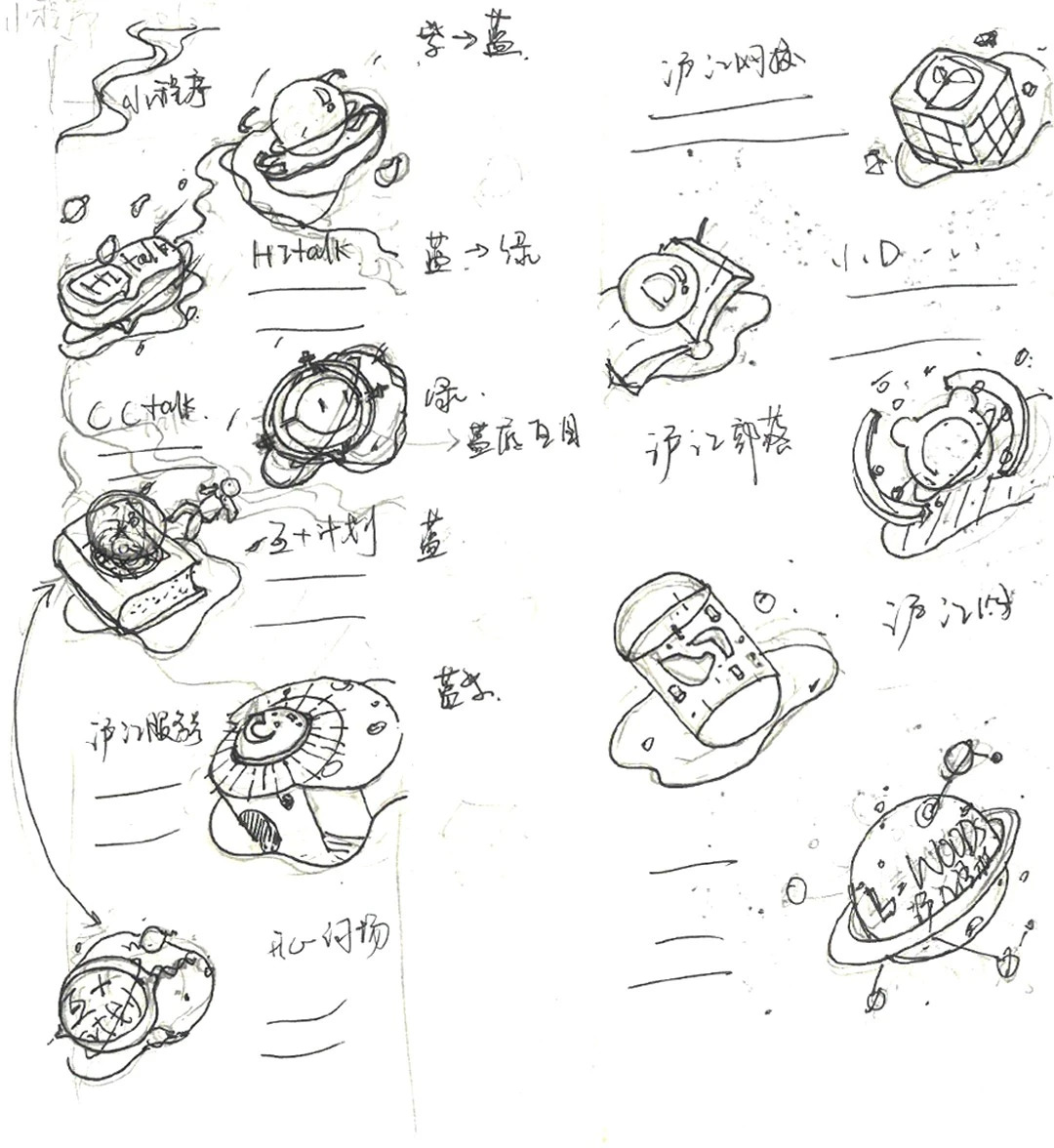
当时请假在外地,路上仓促构思了每个阶段的图形样式。
毕竟是草图,很快就搞定了。事实证明,前期的草图就是给后期挖的坑。在草图实现过程中,产品形状又进行了许多修改,有些草稿过于繁复,细节不到位,实现效果并不理想,不得不重新构思。

因此十二个产品从基本搭建到细化,时间远比想象的要长。宇航员以及背景的其他元素也是如此,看似简单,实则耗费大量时间。
在设计图形时,我为了保持图形整体视觉效果统一,注意了以下几点:
- 体量大小保持一致;
- 图形均以块面为主、线为辅,突出体块感;
- 每个图形都重复使用一些元素:线面结合的虫洞、流星、环绕的行星带、穿梭其间的宇航员等;
- 同一图形尽量使用邻近色搭配,加强整体感,保证logo的清晰露出。
同时,为了突出差异性:
- 图形与文本内容相关联,有高辨识度;
- 各个图形的色相尽量区分开。
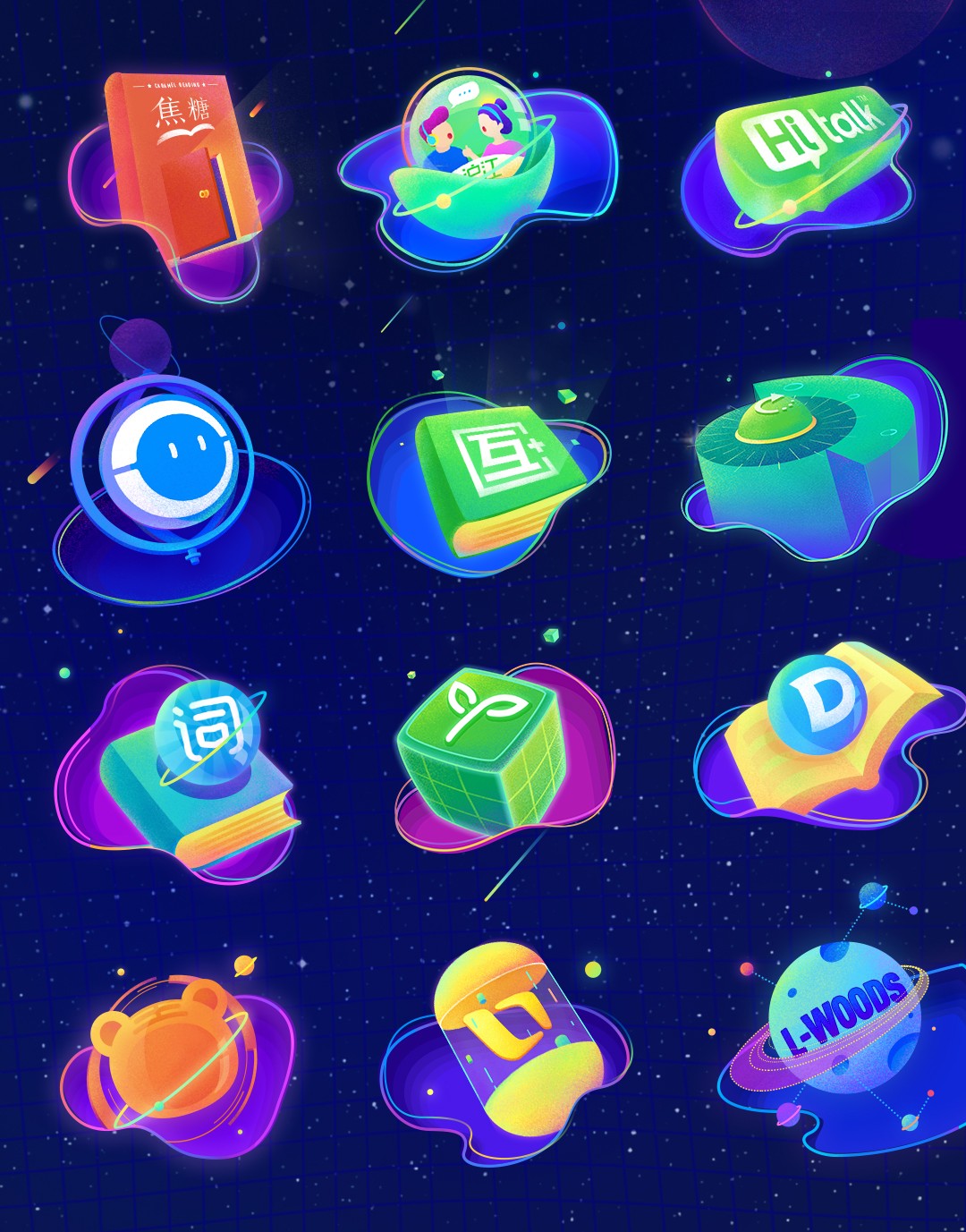
最终的十二个图形效果如下:

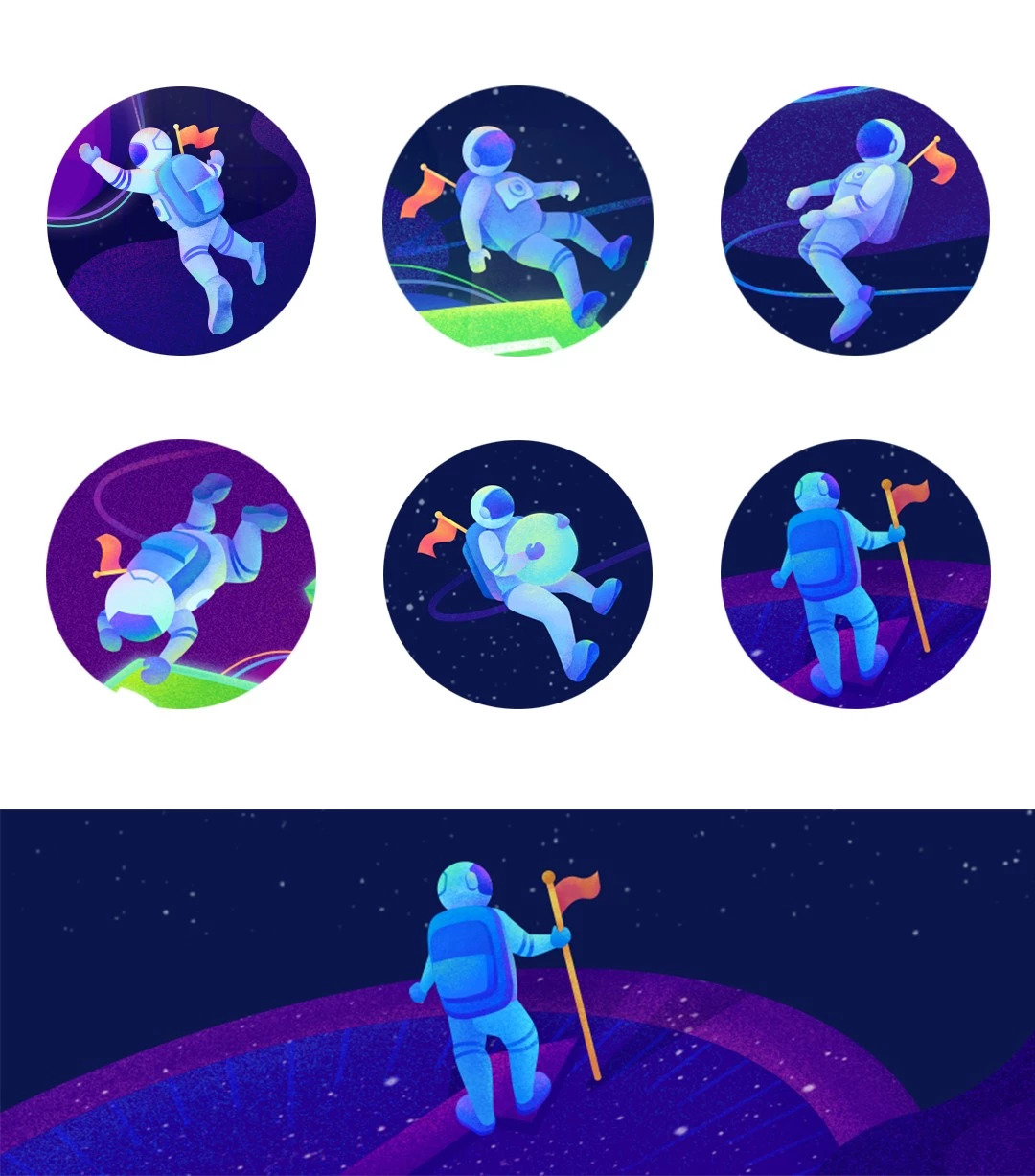
另外,为了让读者产生代入感,在探索逐渐深入时,探索者(宇航员)需要经常刷一下存在感,与产品互动,或者连结引导到下一个产品。根据45度仰角视角,我设计了一些宇航员漂浮的动作。

这里设计了一个有趣的点,宇航员始终插着一面旗子,这面旗子最终是要插在底部的时钟上的,代表着探索的起点。每个宇航员衣服上所产生的环境光与他周边的产品颜色相近,增强二者之间的互动效果。

几个宇航员由于块面细节较多,后期细化也有些费时,当然,正是由于这些细节,在长图做成放大数倍的墙纸时,也获得了不错的视觉效果。
绘制产品图形时候,需要结合每个产品的logo,并根据文案内容设计形状,尽量使用一些抽象几何形变体和简洁的具象物体,确保其在宇宙星空出现的合理性。比如小D查词,为了表现查词功能,可以放一本书,但如果加上放大镜这种具象的物体,就与宇宙空间格格不入了。

焦糖是最早设计的产品,焦糖阅读很容易联想到书本,如果书本是任意门,那么打开这扇门,会有未知的惊喜。焦糖的logo在众多产品中略显突兀,因此给任意门添加了环境光,背景也以渐变过渡。

CCtalk的图形花费了较长时间。原本是想做成一个绕轴转动、经纬交错的环形球仪,以CCtalk为中心,汇聚天下网师。然而那些纵横交错的线完全挡住了cctalk的logo,把空间也切割得比较破碎,因此只保留了后面的经线,将CCtalk的logo完整呈现出来。

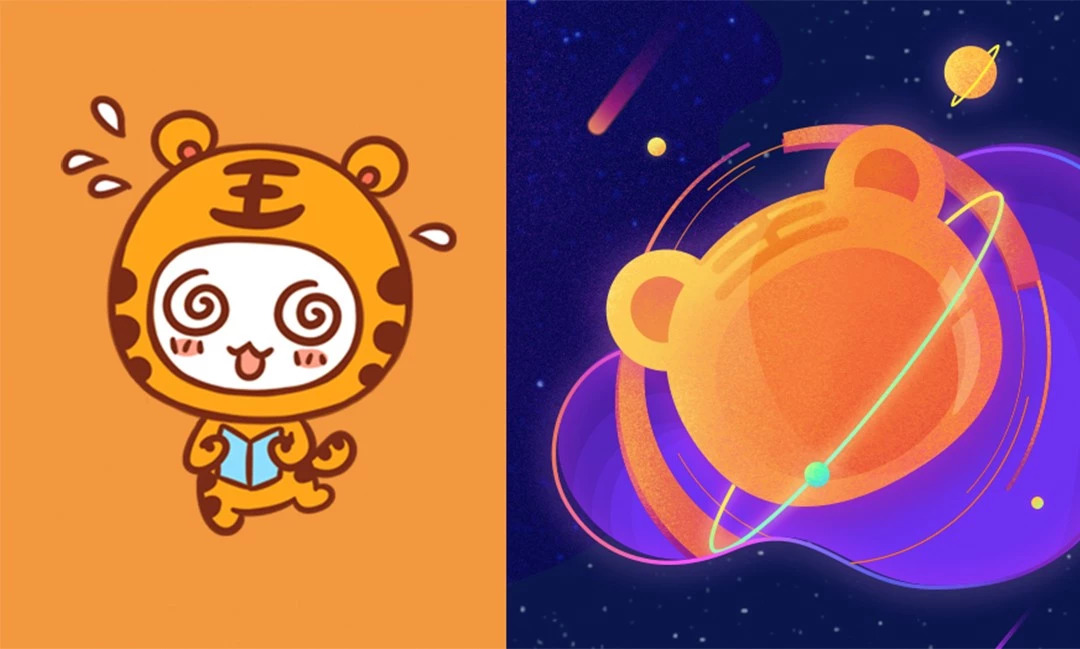
沪江部落是沪江曾经的外语学习型互动社区,没有明确的logo,不过一提到沪江部落,大家都会想到部落虎,也就是现在的虎虎。因此这里用虎虎的脑袋做成星球的样子,周围点缀些小星球,围绕着虎虎,表现沪江部落的多样性。

沪江语林是沪江网的前身,当时的网站还是比较朴实的。我将logo中的L-WOODS(language woods 语林)、斜椭圆、蓝色提取出来,与星球结合,周围连结各色小星球,表现语林资源的丰富。

产品图形完成后,用扭曲的时钟和流星加以点缀,背景叠加渐变,搞定。





总结与思考
后续物料完成后,我回忆了整个项目的设计过程。最大的问题是时间成本过多,总结一下,有几方面的原因:
- 就本项目的设计内容而言,确实时间不足。因此,在规定时间内,寻求既能保证质量又容易出效果的设计方法,是目前需要考虑的。弊端是容易依赖经验,怠于思考,产生惰性。
- 前期头图的设计构思问题。视觉感受与视觉要素之间的关系需要加深理解。
- 草图问题。画草图时,对画面的想象应更加全面,避免后期反复修改草图内容。
总的来说,17周年项目是一个可以放肆开脑洞的项目,尤其在头图的设计过程中,我乐在其中。
最后,感谢诸位同事伙伴的支持与帮助,蟹蟹~
原文地址:沪江设计中心(公众号)
作者:牛牛








