听说学会金钟罩铁布衫这门神功可以在设计界横着走……

极限挑战第三季第二期里面讲了很多神功,降龙十八掌、七伤拳、金钟罩铁布衫、吸星大法、蛤蟆神功等个个都是武林绝学,但每个神功都很厉害也都环环相克。这些神功当中有哪些可以为我们设计师所用了,听说学会金钟罩铁布衫这门神功可以在设计界横着走……
金钟罩铁布衫看字义就是有一个罩子来约束你,对于字体来设计说可以是历史的传承,可以是字库的字体进行二次创新;对于图形创意来说艺术来源于生活却有高于生活,图形都是要通过生活中所见进行提炼创意;对于UI界面设计来说更多的是苹果和谷歌公司给出产品中的一系列的规范。
对于设计师来说我们既被约束着,又想在有限的体制内玩出新花样。今天具体聊聊金钟罩铁布衫在设计中的应用。
01 LOGO设计
金钟罩在LOGO设计起到的作用是塑形。
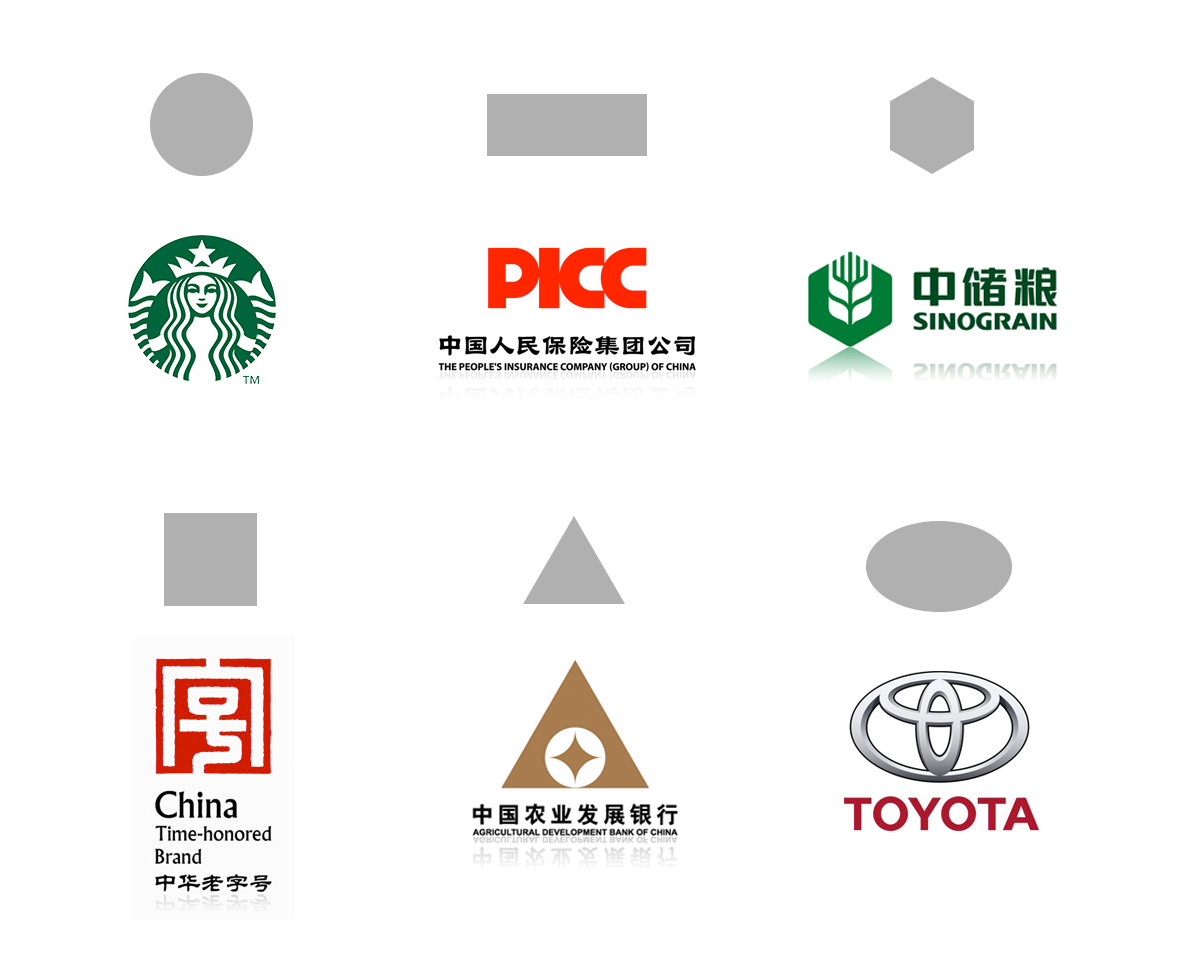
在logo设计中有一种形式是内容+造型,内容可以是文字、图形、图案、插画、肖像等,造型的形式有圆形、椭圆形、扇形、正方形、长方形等。内容里面的元素可以是表达事物的属性或寓意,但是一个元素孤零零的显得单一,这时候通过结合造型增加它的形式感。

02 LOGO延展
金钟罩在LOGO延展起到的作用是保护。
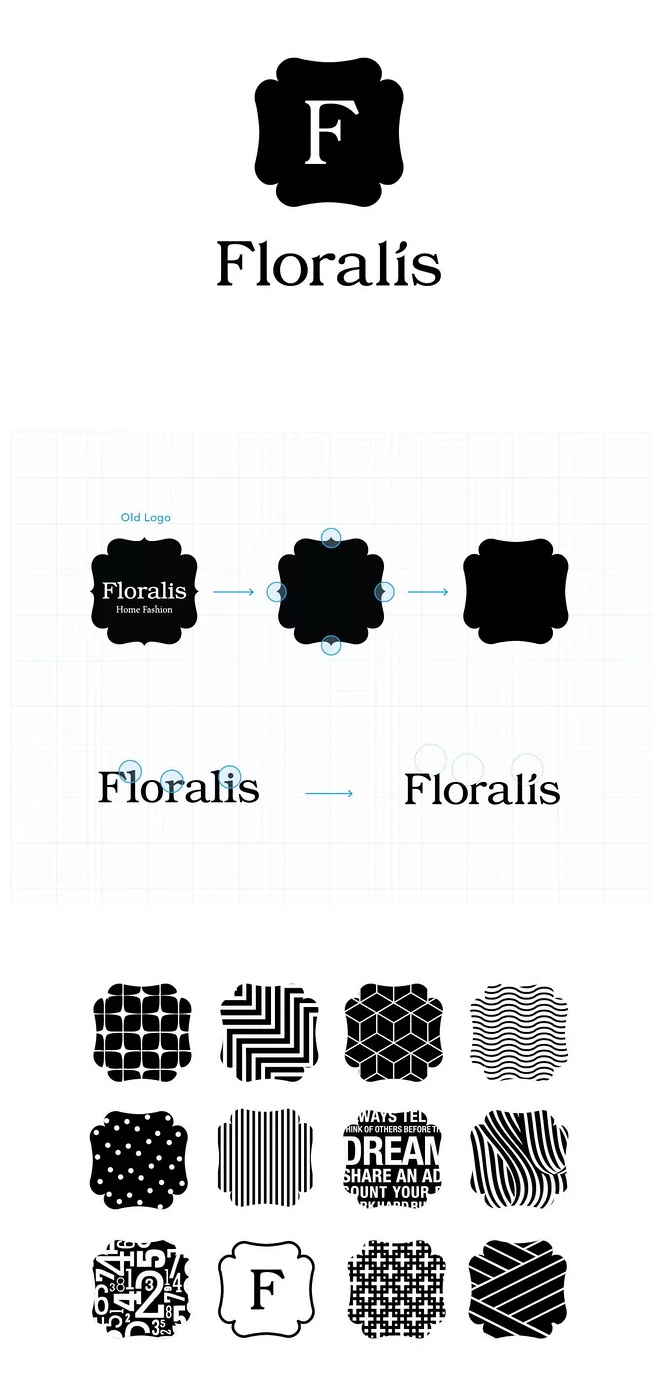
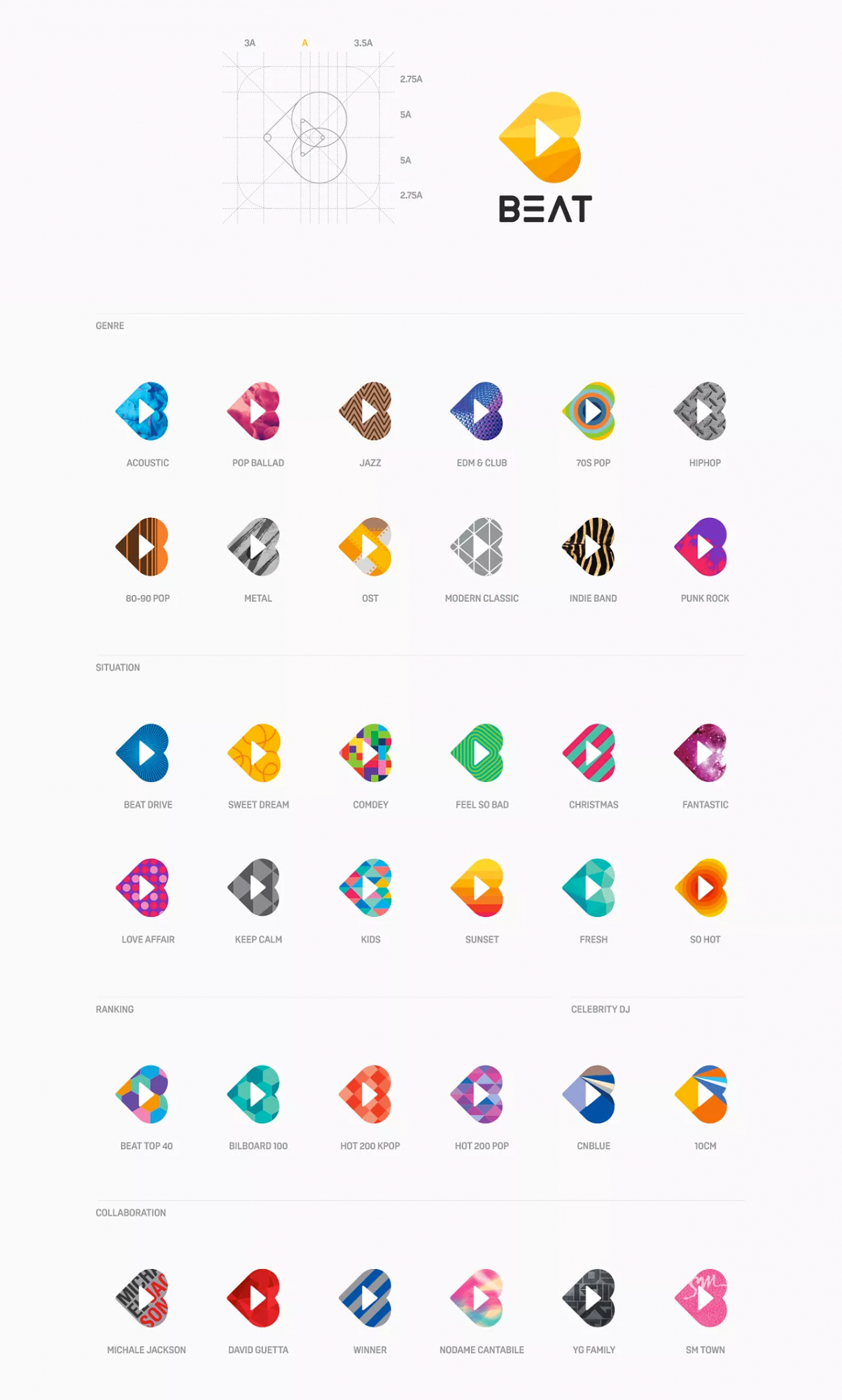
LOGO造型+点线面进行延展。通过点线面在造型上进行延展,一是可以丰富画面,二是可以提炼相关造型元素进行替换


( 图片来自Plus_X )
如上图中logo延展中大量点线面元素和丰富的色彩对造型进行再创造。丰富了logo的形态的同时可以更好的诠释品牌中气质。
03 吉祥物
金钟罩在吉祥物起到的作用是丰富形态。
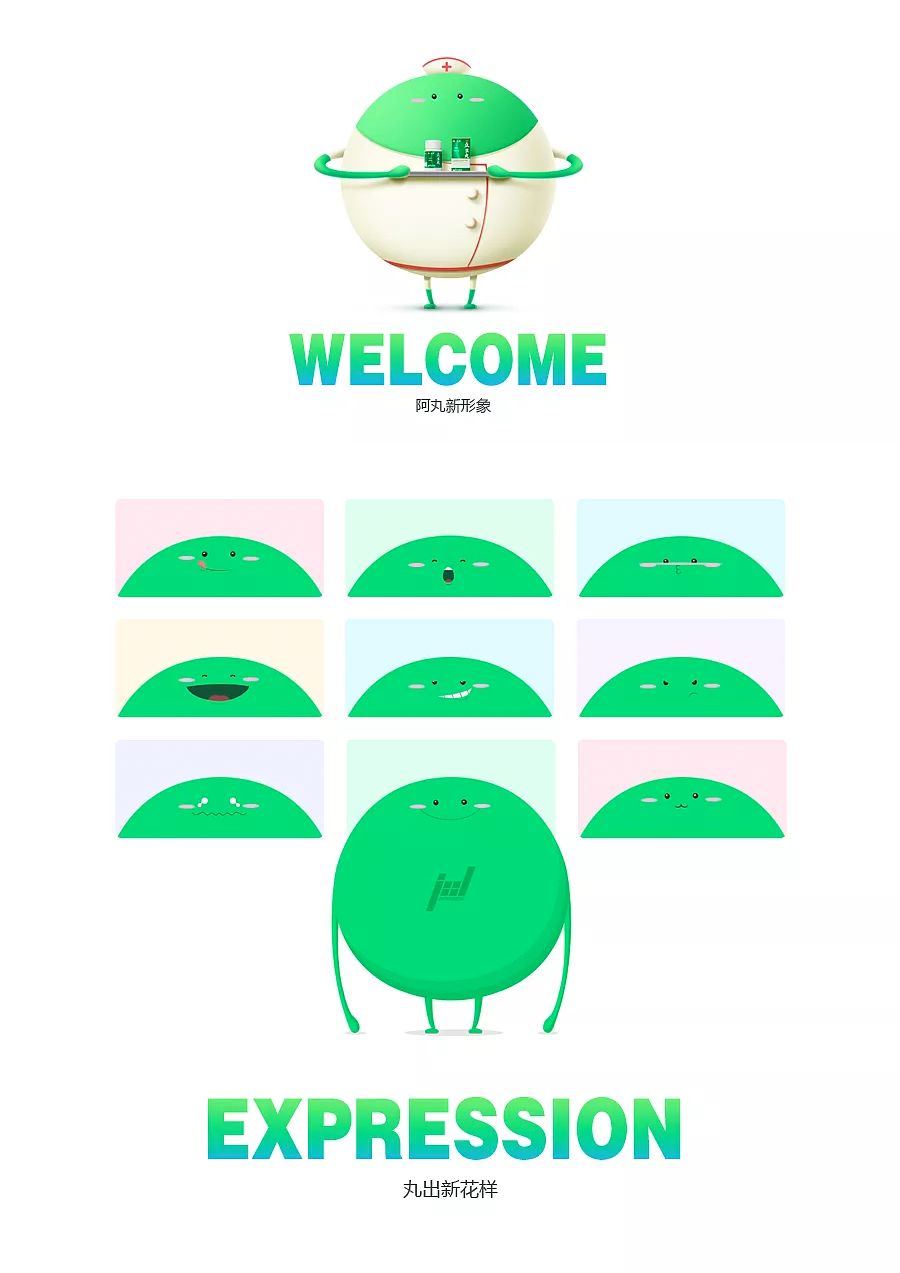
在吉祥物设计中是造型+表情,吉祥物设计是采用拟人手法赋予它更多的情感,所以我们在设计时要多分析吉祥物的喜怒哀乐情感变化,这时候面部表情充当了金钟罩角色,赋予吉祥物更多情感。造型方面我们就可以是多元化的,可以是小动画、水果、蔬菜等一起有形态的事物。它们多采用头像跟身体1:1的比例关系让吉祥物更萌更加可爱。当然这是最简单也是最有效的方法,如果我们要绘制一套优秀的吉祥物设计,在延展方面吉祥物的动作造型和场景的设计还是需要很强的手绘功底。这方面可以多看看或者临摹迪斯尼手绘稿,里面的造型表情都很传神。

( 图片来自李舜 )
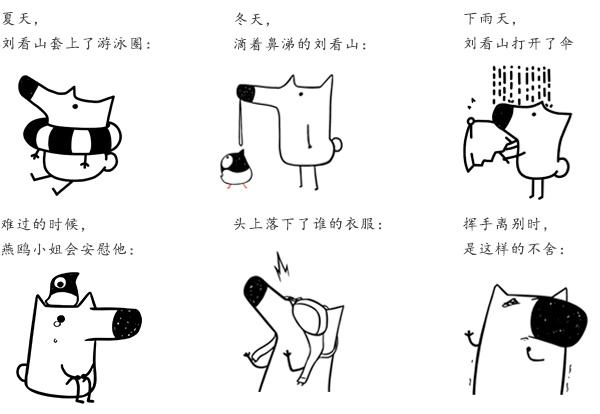
随着互联网的飞速发展,在产品设计中不单单局限于传统吉祥物的设计方法。还有微信微博社交的快速发展,一大堆表情包也加入其中,在这样的背景下需要更加简洁明了的绘画方式,我把它称之为棍棍型吉祥物。这类吉祥物设计是造型+表情+棍棍,我们把人物的四肢简化成简单的四个棍棍,简单易画,更加方便做动画,也解决了传统吉祥物造型难的问题。( 知乎刘看山是个典型的案例 )


在很多互联网公司的产品设计中会更加简化,只有抽象的造型+抽象的表情让界面更简洁传神。并用一整套的形象贯穿所以产品之中,便于传播的同时更容易形成自己的品牌形象。其中same就是最典型的代表。same不但有一整套的表情体系,还专门结合字体的寓意设计一整套的图标,让其变得更加有趣更加符合年轻人的调性。


04 图形创意
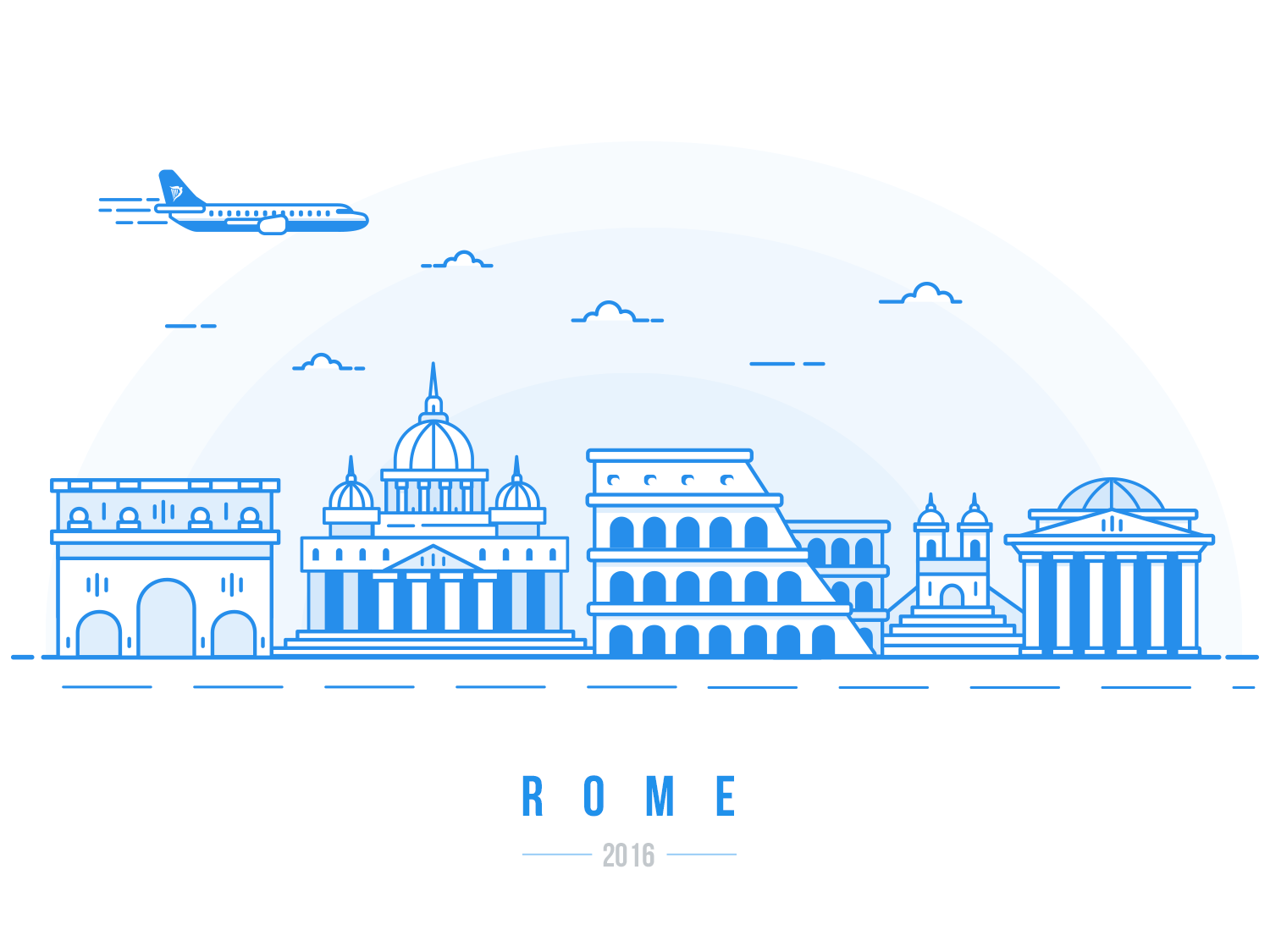
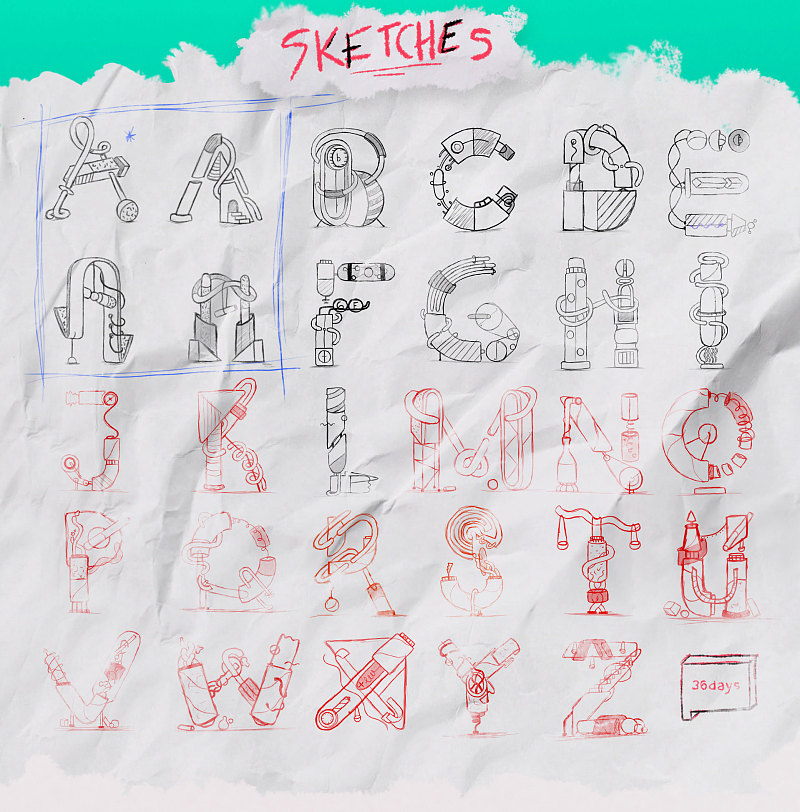
金钟罩在图形创意起到的作用是借鉴。我们在图形创意时更多的参考已有事物原型再设计的过程。




( 图片来自Al Power和Jimmy Palacio )
我们在平时练习的时候总喜欢运用著名建筑、著名的卡通形象、26个大小写字母、数字等大家都很熟悉的元素进行二次创作。在绘制著名建筑和卡通形象其本身就是有著名的建筑师和设计师创作出来的,我们都是站在巨人的肩膀上。在字母和数字进行创作时我们更多的需要了解其结构并进行有效的分解,用设计感的元素进行替换对应的元素。
05 图形文字
金钟罩在图形文字起到的作用是框架。

如上图,我们勾勒出元素造型后,通过头脑风暴提取相关重要的字体元素进行形状的扭曲变化,加上字体自带镂空效果,整个元素就会有正负图形效果加上配色跟纹理效果会更加出彩。
06 图标
金钟罩在图标起到的作用是框架。

如上图,早期拟物图标设计时,需要合理的提取合理的元素进行放在苹果规范的图标大小内,如何合理的布置好元素之间的比例效果和细腻的光影效果还是有一定的难度。
07 UI界面设计
金钟罩在UI界面设计起到的作用是规范。

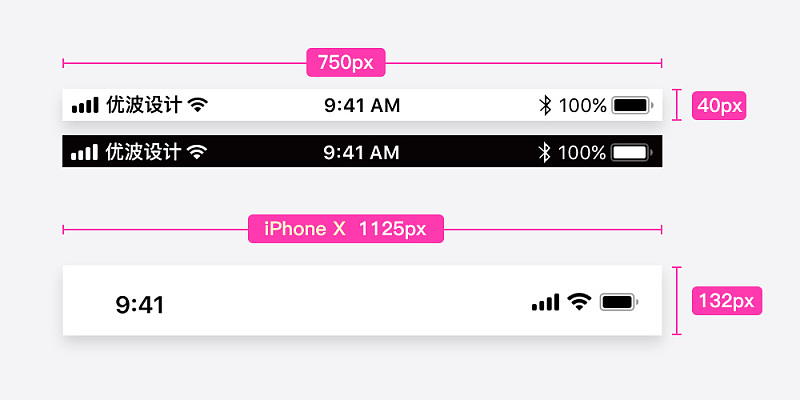
状态栏

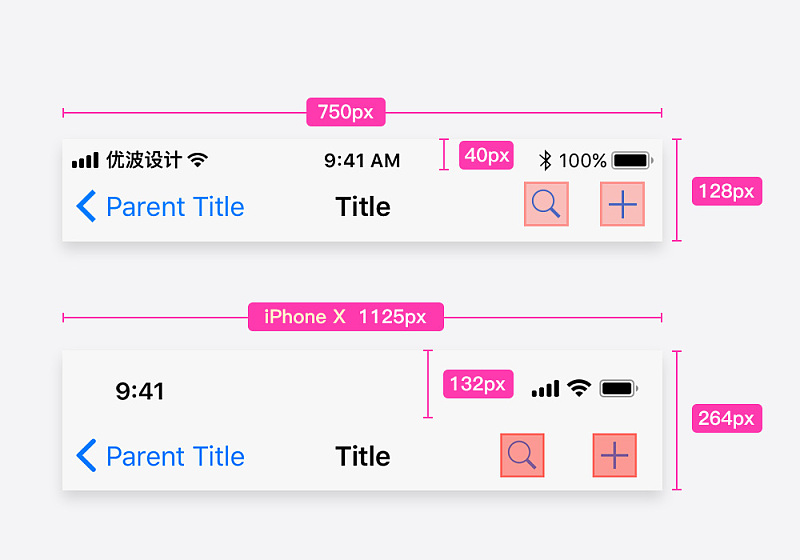
导航栏

( 图片来自优波设计 )
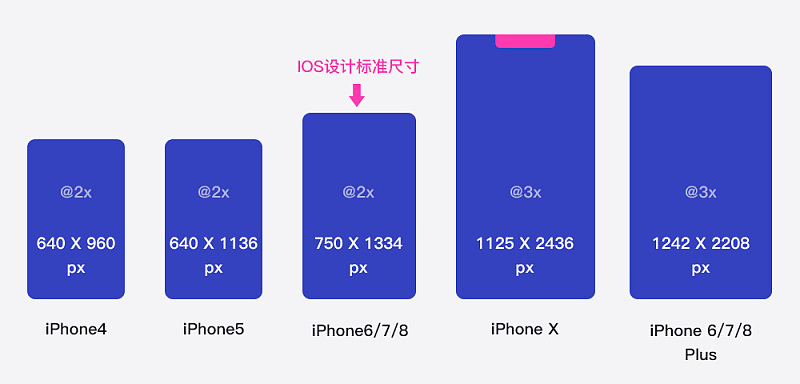
在UI界面设计中使用主流的2倍尺寸750x1334px,除状态栏和导航栏固定高宽大小外,其他规范都可以根据产品视觉来重新定义。
iOS中文设计规范:https://ubuuk.com/ios
苹果官方设计规范:https://developer.apple.com/ios/human-interface-guidelines/
谷歌中文设计规范:https://design.1sters.com/
谷歌官方设计规范:https://material.io/guidelines/material-design/
08 前端开发
金钟罩铁布衫在前端开发起到的作用是盒子拼凑原理。设计师可以把每个字体、段落、图片、icon、组件想象成一个个带无线条边框的虚拟盒子,通过样式进行把盒子合理的分配到合适的地方
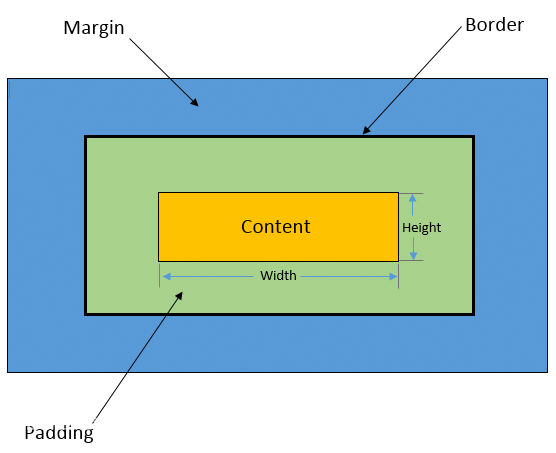
设计师了解前端重点了解页面重构,HTML5+CSS3,简单可以套用的里面js/jquery脚本语言就可以了,其中学会页面重构最最最重要的就是CSS盒子原理,内容(content)、内边距(padding)、边框(border)、外边距(margin),

再快速的了解块级元素和内联元素的标签通过演css样式进行转换,最后学会相对定位和绝对定位,会套用开源的js/jquery脚本语言。对于设计师的我们已经相当受用了,不会涉及太深的原生开发js/jquery脚本语言,更不会涉及到三大主流前端框架React、Vue、Angular。但如果对前端感兴趣的并想专行的一定要学会前后端分离的技术肯定是要会的。
09 后端架构
金钟罩铁布衫在后端架构中起到的作用更多的是规范和系统。程序员们的初级梦想都是想成为一名系统架构师,整个系统架构开发好了给程序员在其基础上继续开发对应需求。
前段时间我跟程序员聊天我说现在区块链技术这么火,你怎么不去做这方面的工作呢?程序说:“到哪都一样,我还是做java开发,只不过换个地方做java开发。”因为他不是做系统架构的,所以薪资待遇也差不了多少。
前段时间公司新招了一个ios程序员,他很自豪的对我说:“我们之前公司的技术总监很牛的,有时候看你们设计师设计的界面他不满意,就会自己写代码写样式。”我说这是肯定的啊,iOS里面的组件、控件是多少优秀苹果的设计师总结规范出来的,其本身就很美观大气,如果你的总监合理有效的学会用里面自带的组件控件,出来的效果也是很美观的。很多设计师没有大局把控能力,相比自带的控件和组件它还是很完美的。
总结:
在人们追求快速高效率的方法时,在设计行业整体都在做减法的今天,我们需要金钟罩来约束传承,练就金钟罩铁布衫一门神功就已经体力不支,感觉身体被掏空了。这才是这门神功的大体架构,里面的每个分支都可以写出一篇很完善富有含金量的文章出来。之后我会对每个分支进行更加细致的分析与解刨,可能还有很多系统或者知识点没总结到,希望和大家多多交流一起完善。
站酷
水手哥








评论0