通过这些年对翻译技术的探索和沉淀,有道翻译官(以下简称“翻译官”)已经支持 107 种语言,支持实景 AR 翻译、语音翻译等众多翻译功能和场景,并且在中英翻译方面,已经做到了行业顶尖水平。
与此同时,新的产品规划将对翻译官的场景进行扩充,提升翻译官的扩展性。借助这个机会,并且考虑到时间和人力的限制,我们希望在尽量不改变产品结构和用户习惯的前提下,优化翻译官的核心体验,更好地解决用户的诉求。
翻译官的定位是一款快速解决用户需求的工具型产品,它的特点是更快、更便捷地解决用户的诉求。所以,如何提升翻译官的“效率”,将是我们本次设计的目标。
接下来,我们就以翻译官的核心场景“文本翻译”和“拍照翻译”为例,分享下本次微升级的设计思路。
当前存在的问题
在以提升效率为主的目标下,翻译官的交互逻辑、信息展示都有很多优化的空间。而本次,我们将从“内容层级设计,用户需求全路径,以及明确目标、减少选择”三个方面来优化翻译官的体验。
解决方案
1.内容层级设计
谈到内容层级,如何将内容更高效、更有条理展现给用户,一直是我们不断优化体验的重要方向。因此,内容展现的方式、视觉形式都需要围绕用户需求和产品目标出发。
优化内容:首页布局优化
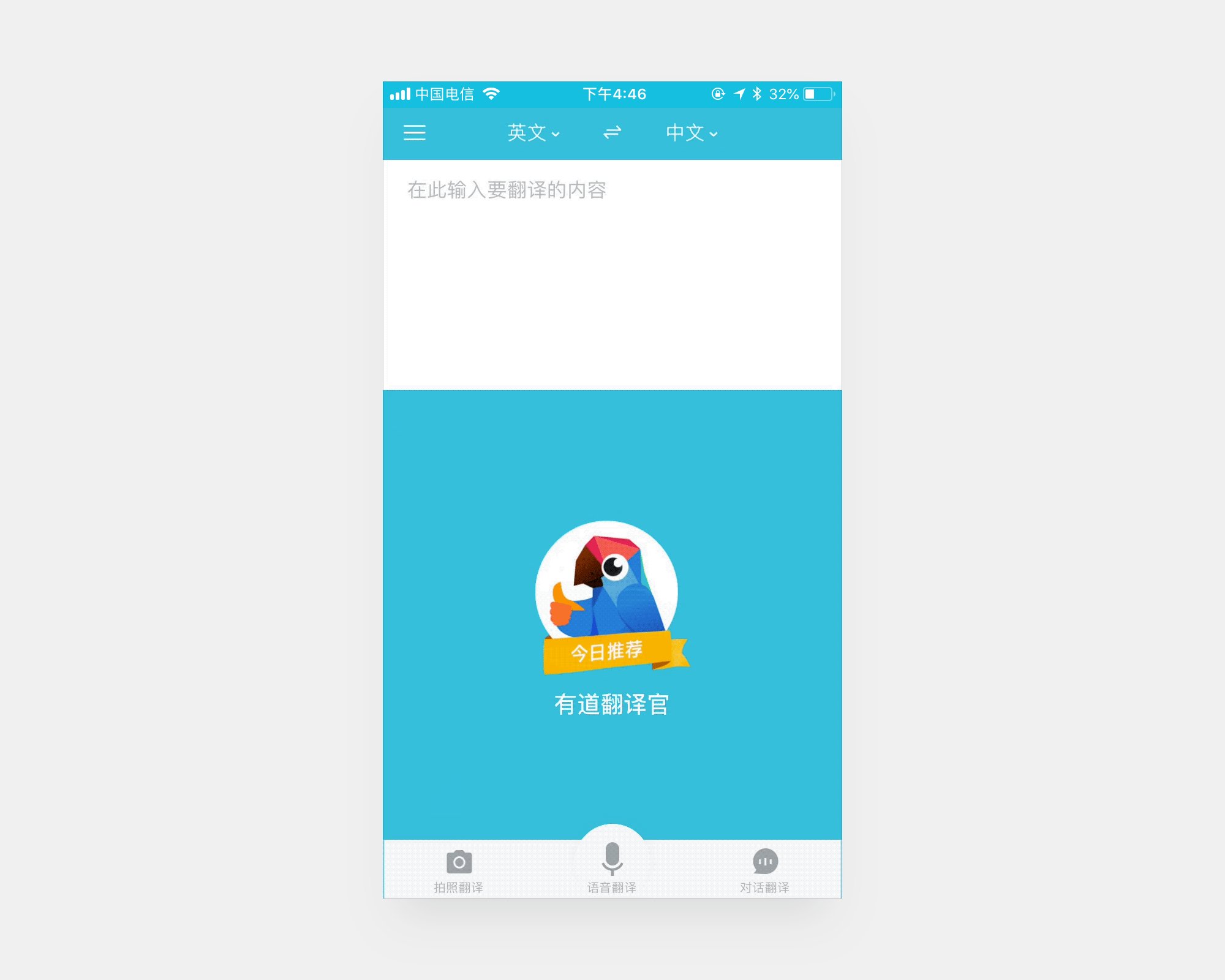
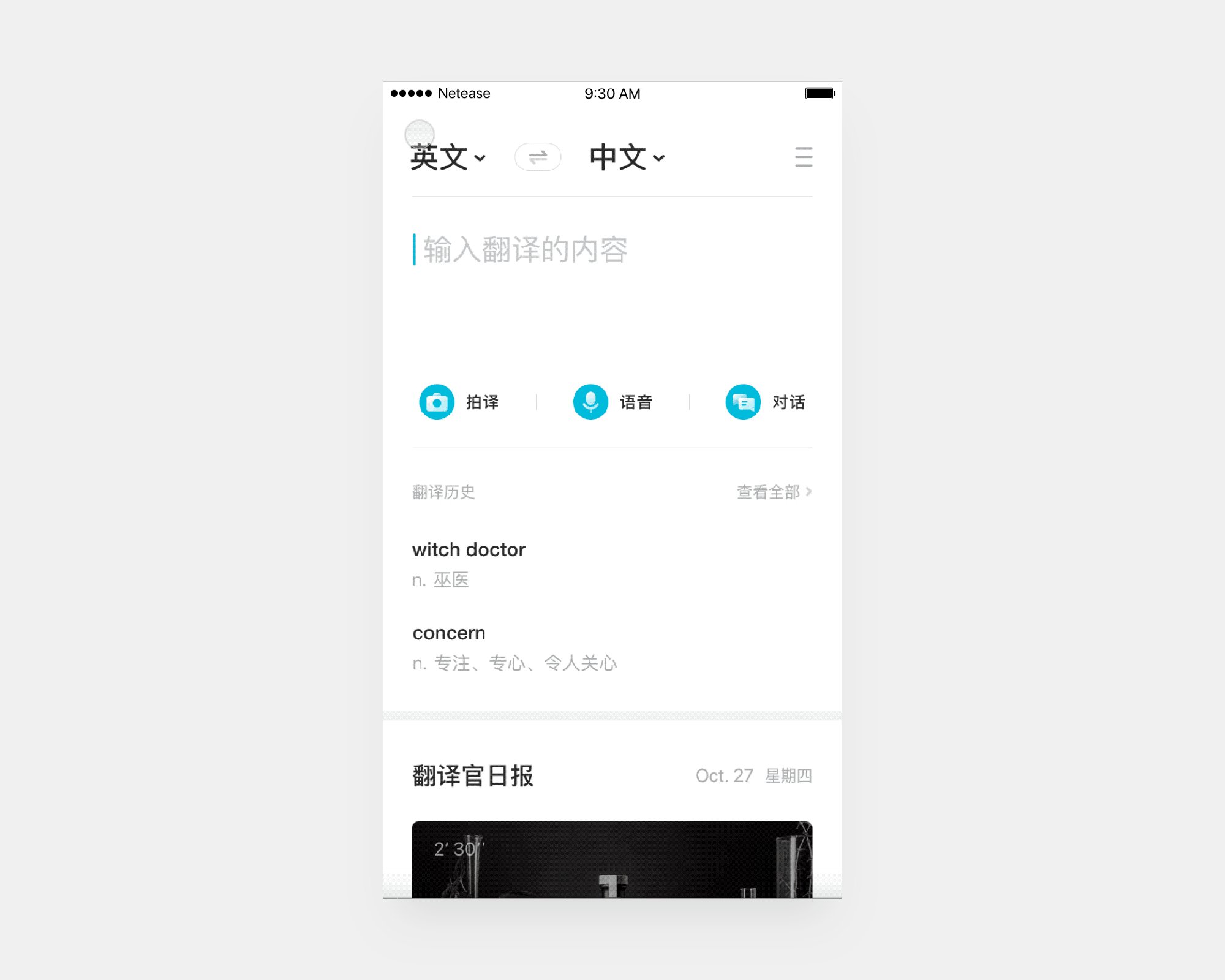
旧版的首页,大面积的蓝色会吸引用户的注意力,并且将文本翻译和其它核心的翻译功能分割开,这样不利于我们将其它核心翻译功能展现给用户。(图1 旧版翻译官首页)

(图1 旧版翻译官首页)
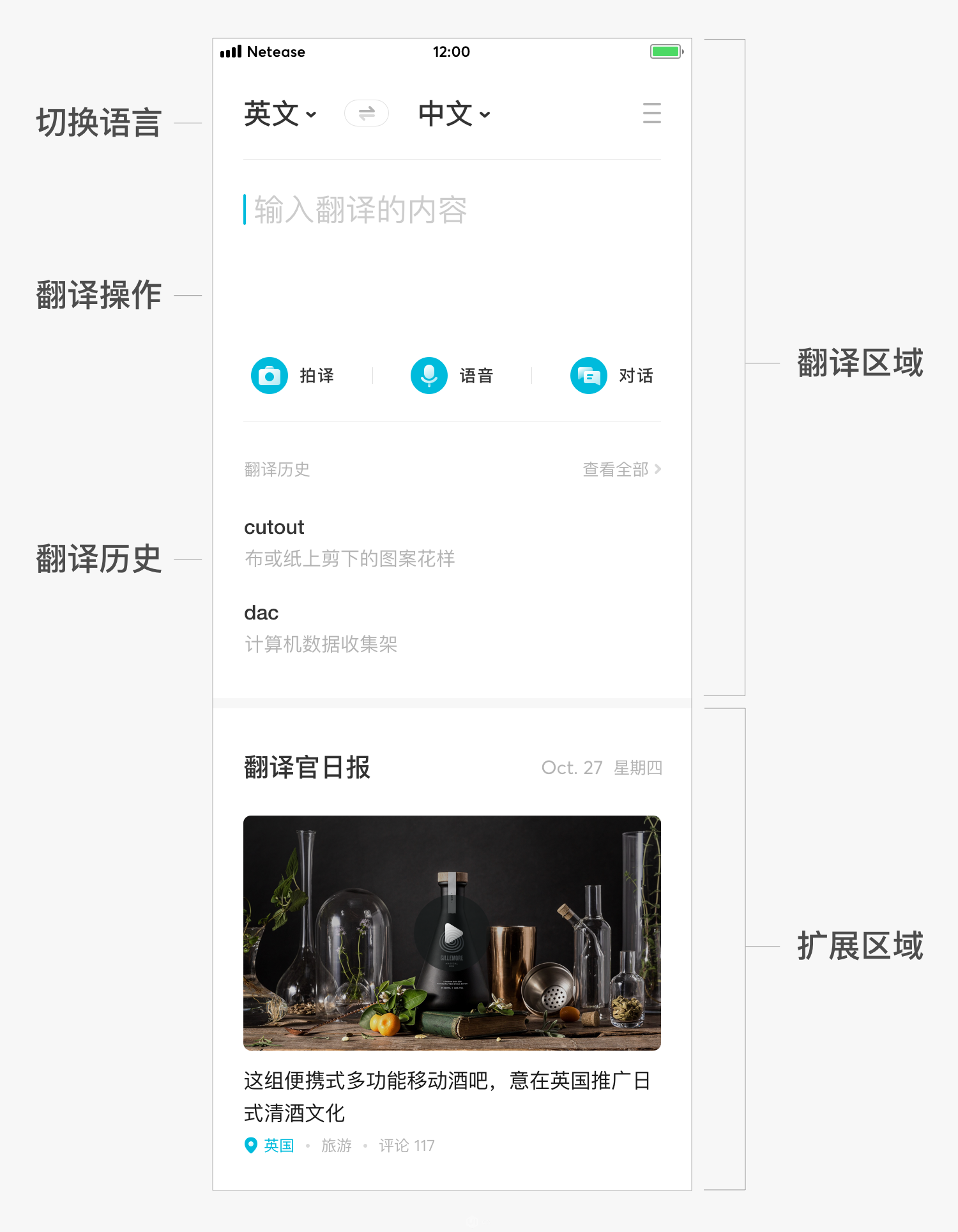
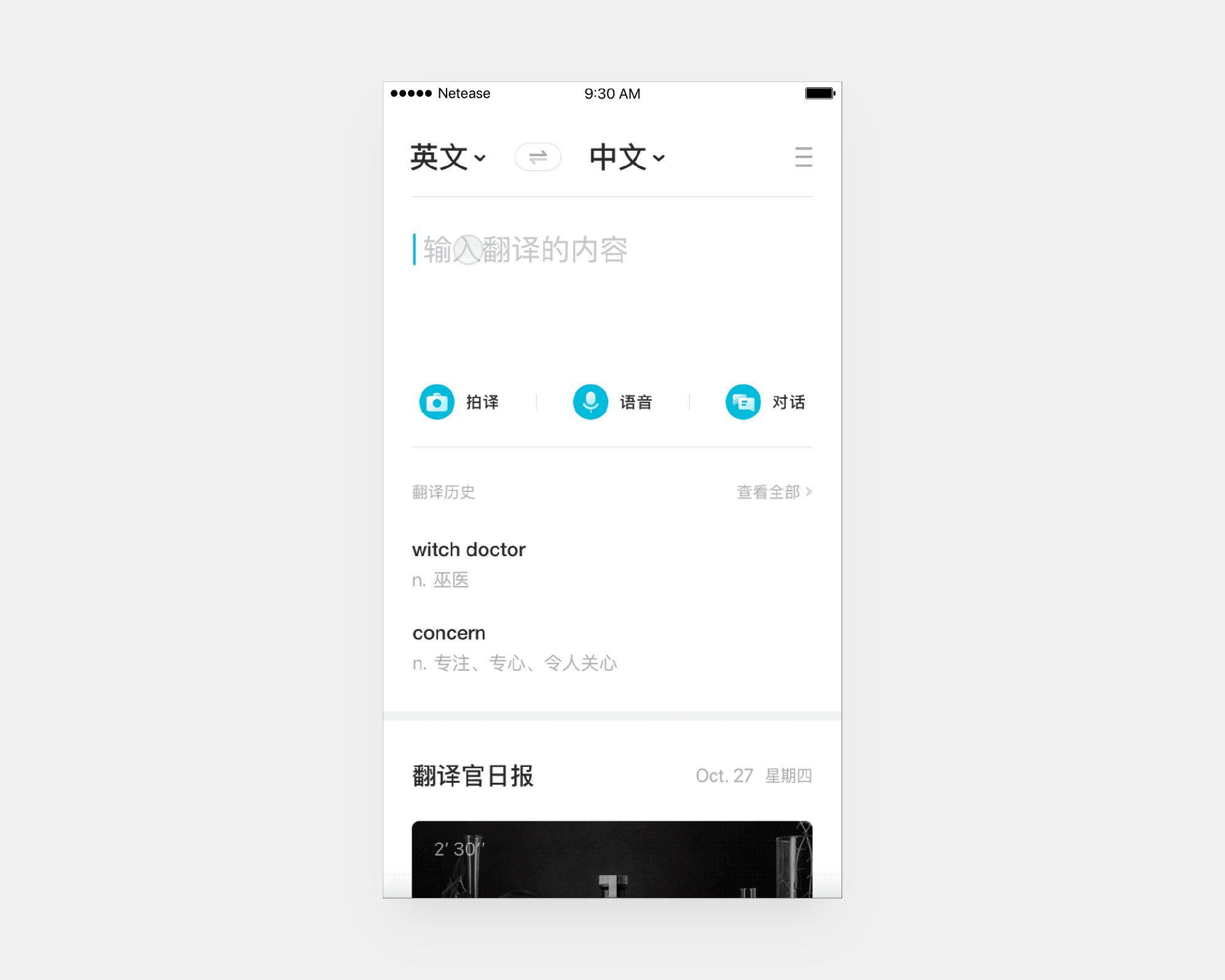
在新版的设计中,我们将首页分割成两部分:翻译区域和扩展区域。翻译区域从上至下依次为:切换语言、翻译操作和翻译历史。
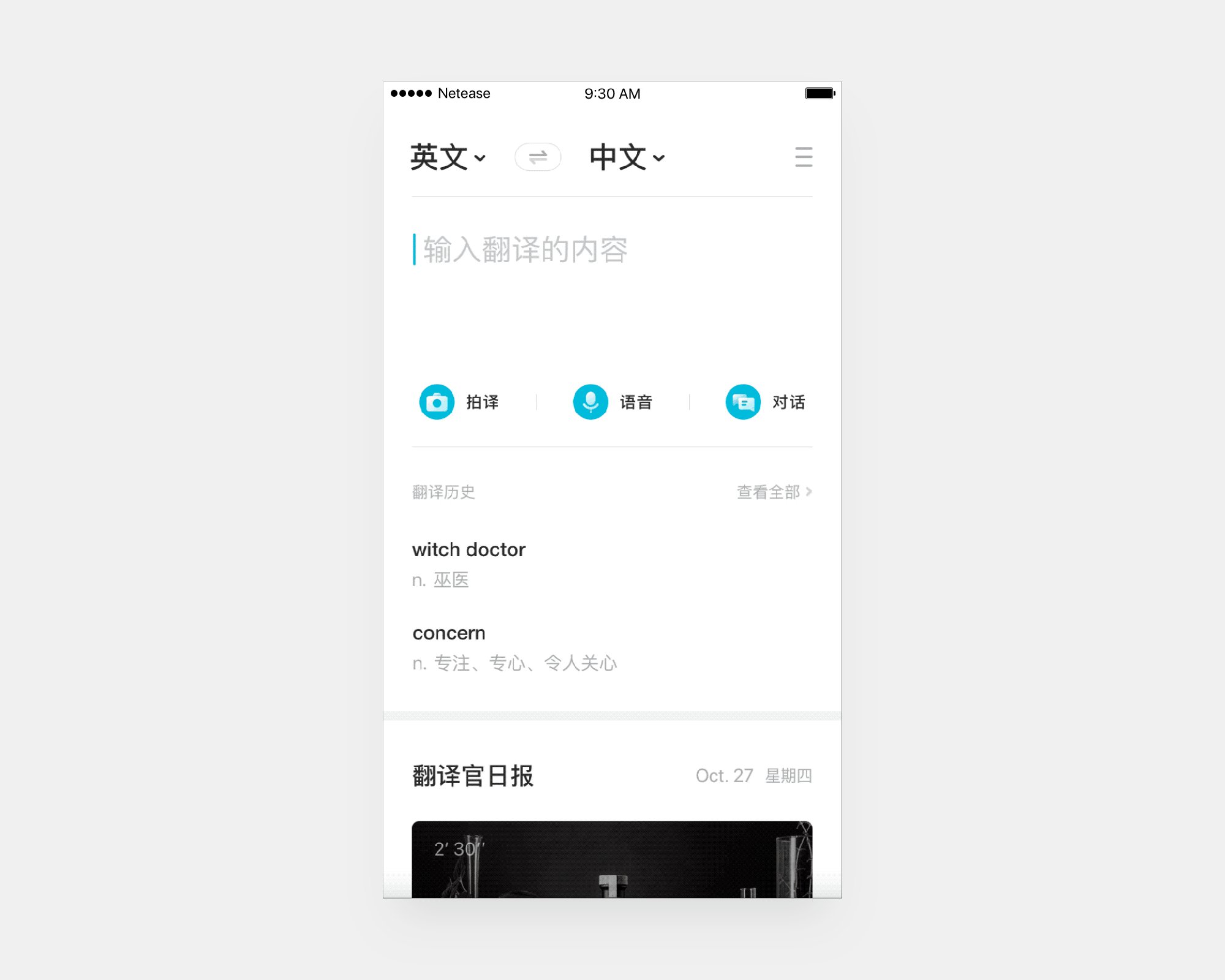
其中,翻译区域中包含所有的翻译操作。比如“拍译、语音和对话”较旧版会更加突出,方便用户快速定位和使用。(图2 新版翻译官首页)

(图2 新版翻译官首页)
由于用户使用翻译官会带有明确的目的,所以我们放大了翻译操作的热区,方便用户打开软件后快速操作,提升效率。(图3 点击热区)

(图3 点击热区)
2.用户需求的全路径
用户在实现目标前,会经历一系列的操作和流程,而实现目标的完整过程,我们暂时称它为用户需求的全路径(以下简称“全路径”)。
当我们开始关注全路径时,我们会观察用户实现需求所经历的全部过程,这有助于我们更深入了解用户的需求、了解每个环节中用户会遇到的问题。我们在设计页面时,不会只考虑单个页面的设计,我们会思考全路径涉及的所有页面之间的联系,将它们当成一个系统去设计。
这样的好处有三点:
- 同一路径下的所有页面会通过更自然、更符合直觉的方式连接起来,使路径更清晰,让用户知道从哪来,到哪去,时刻了解自己当前的状态。
- 有助于我们发现整个路径中阻碍用户的环节,以及用户潜在的需求。
- 当通过系统的思维去设计整个路径的所有页面时,我们会考虑用户在不同使用场景下遇到的问题,从而让整个路径具有更强的扩展性。
优化内容:文本翻译全路径优化
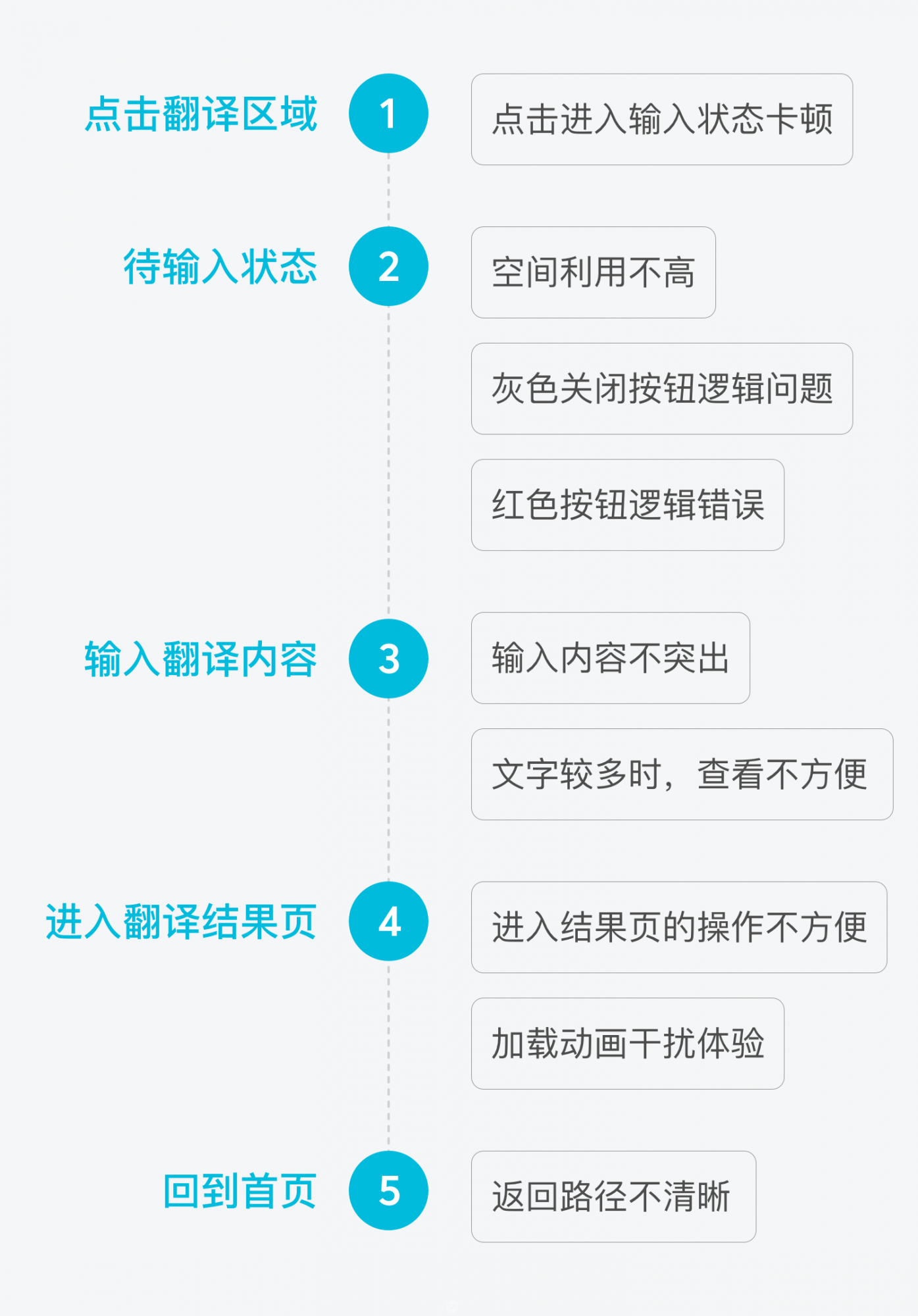
我们对文本翻译的全路径进行走查,发现即使是一个简单的翻译流程,也会有很大的完善空间。(图4 文本翻译全路径走查)

(图4 文本翻译全路径走查)
所以,我们对交互逻辑和交互动画进行了优化:旧版首页在点击进入输入状态时会有卡顿的情况,作为翻译官最核心的操作,我们希望它可以给用户顺滑、爽快的体验。我们将前后页面的元素通过动效进行关联,让它们的变化按照逻辑有始有终,从而解决了卡顿的问题。(图5 旧版文本翻译动画)

(图5 旧版文本翻译动画)
新版本的过渡动画更加顺滑、流畅,逻辑关系也更严谨。(图6 新版文本翻译动画)

(图6 新版文本翻译动画)
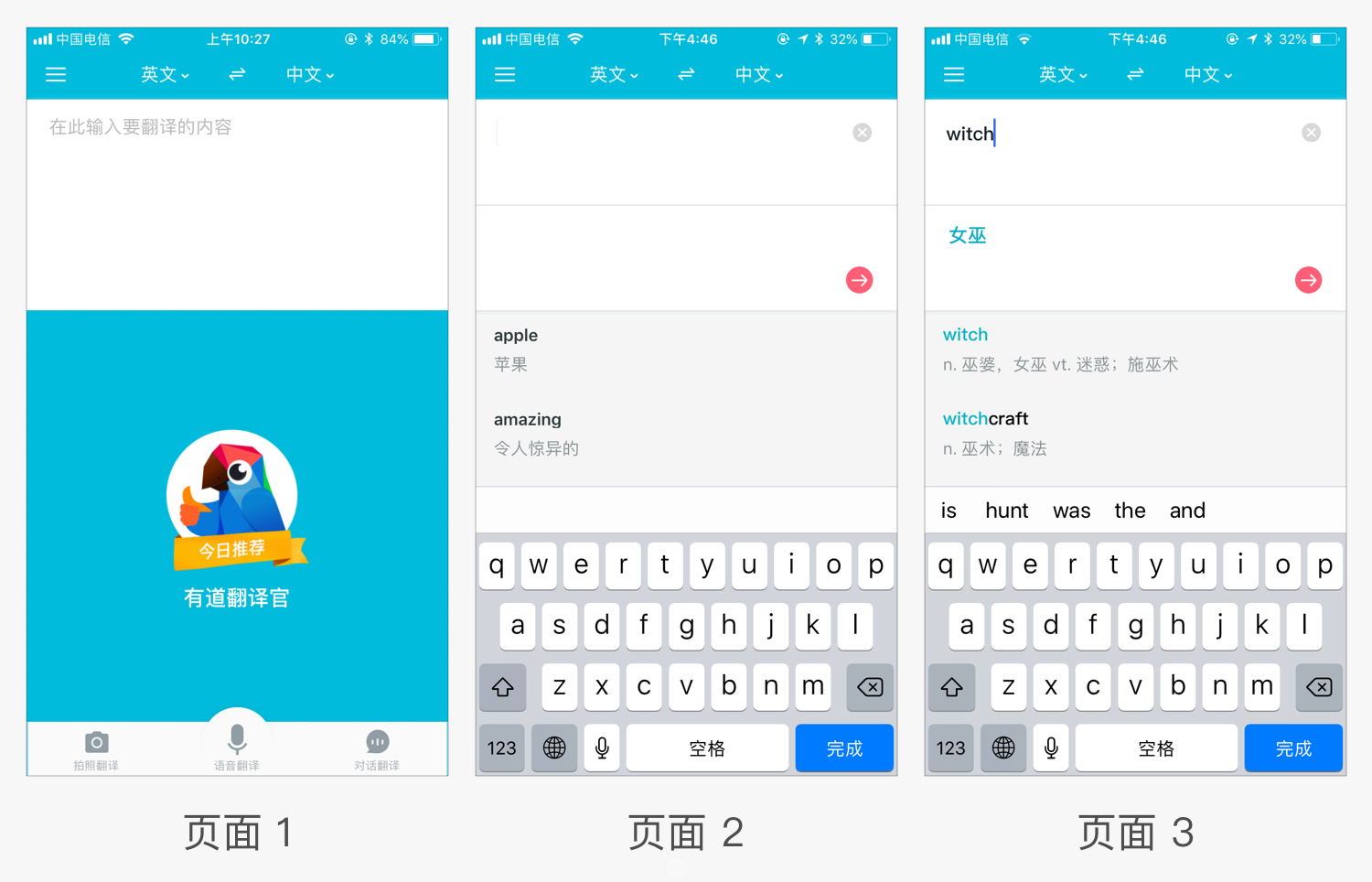
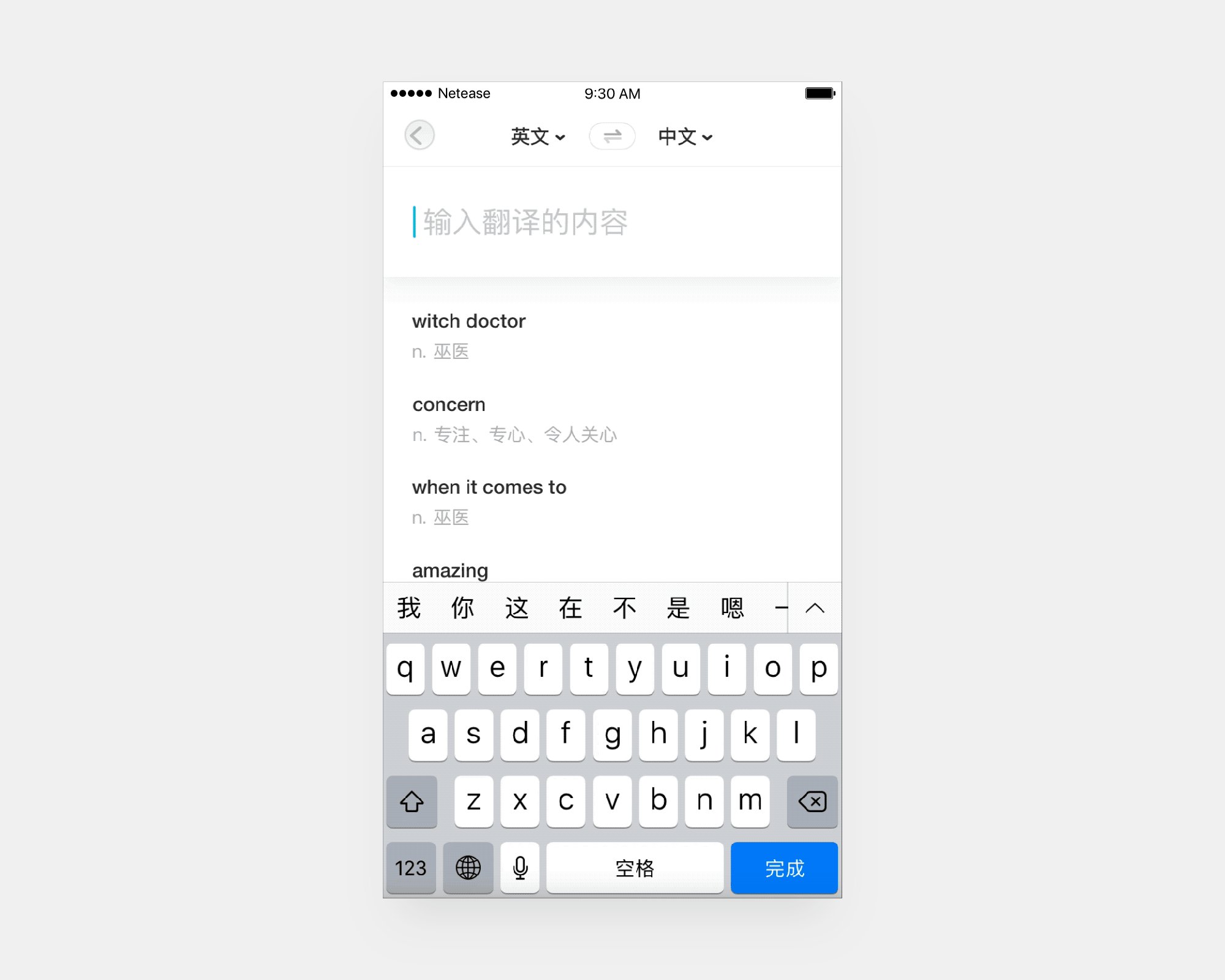
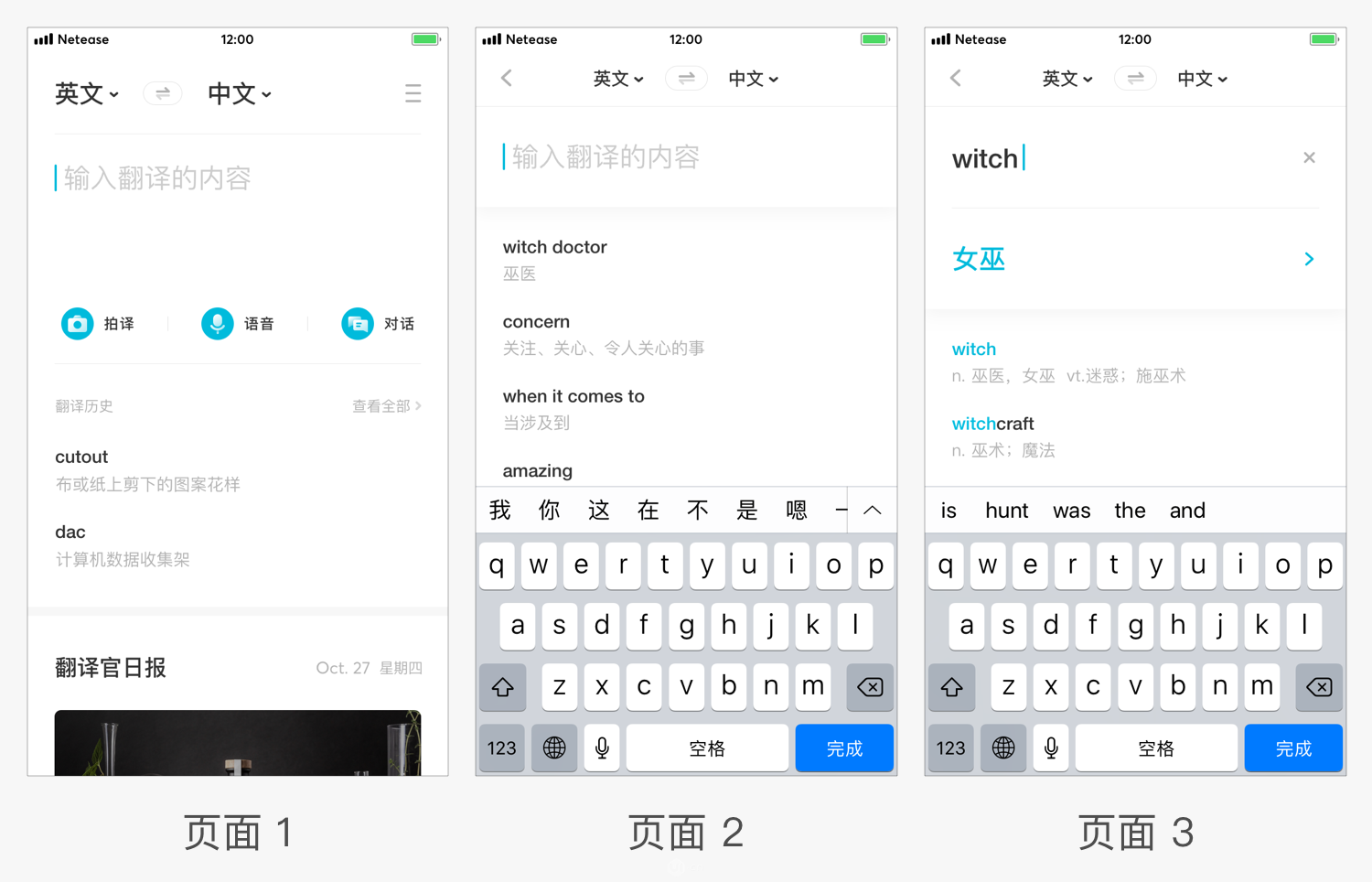
其次,我们对翻译路径和体验也进行了优化:在旧版中,从“页面1”进入“页面2”后,在输入翻译内容前,“页面2”仍会预留出翻译结果的区域,空间会有些浪费。并且,用户在“页面2”和“页面3”时,并不知道该如何返回页面1(首页)。同时,“页面3”的翻译内容和翻译结果也不够突出。(图7 旧版文本翻译流程)

(图7 旧版文本翻译流程)
所以,我们调整了这几个页面的连接方式。在点击“页面1”输入翻译内容时,我们会看到从“页面1”到“页面2”页面元素的变化和联系。(图8、图9)

(图8 新版文本翻译点击输入动画)
并且,在“页面2”没有输入翻译内容时,去掉了展示翻译结果的区域;“页面3”也将标题栏的蓝色改为白色,让内容更加突出和清楚。(图9 新版文本翻译流程)

(图9 新版文本翻译流程)
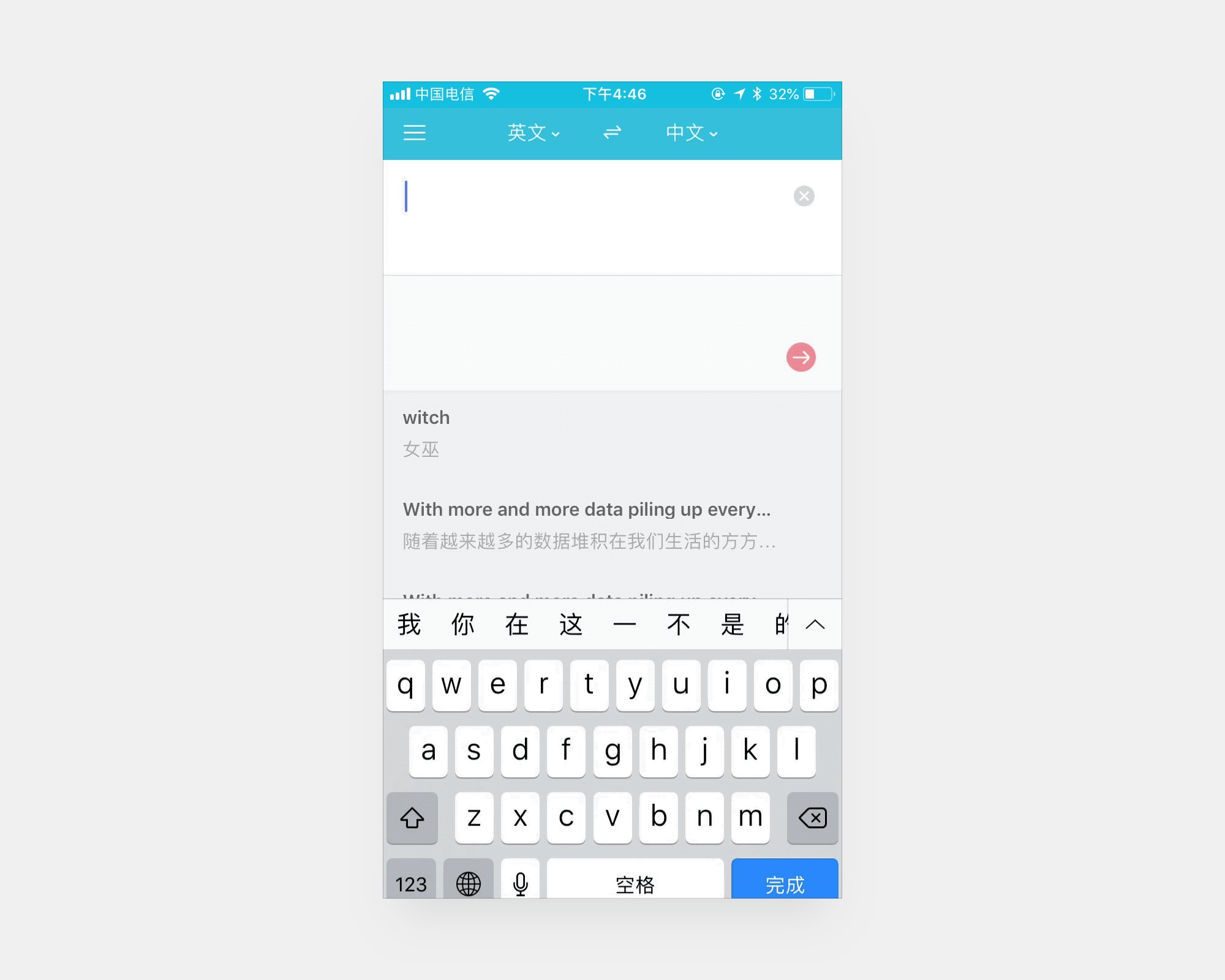
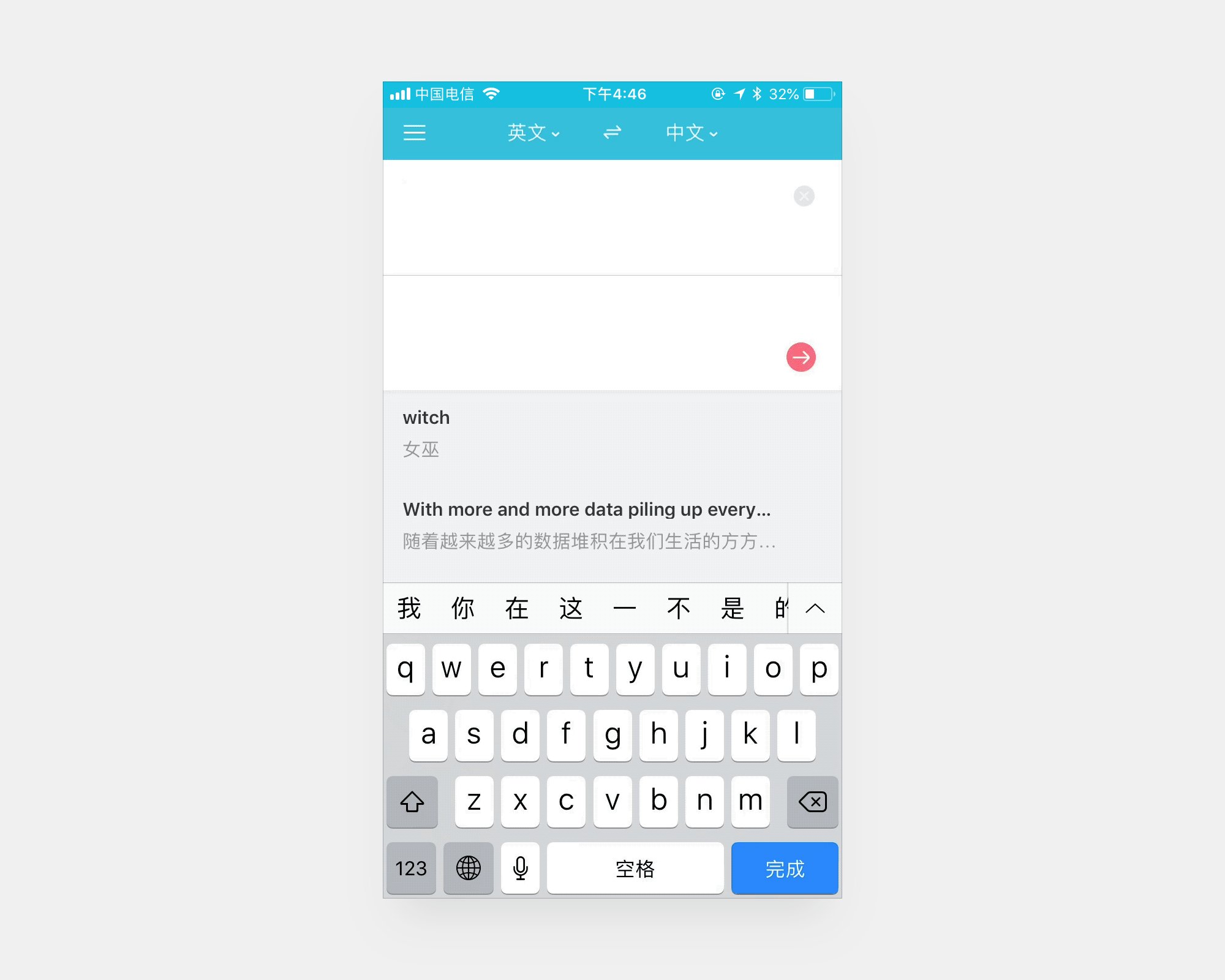
旧版的页面在输入翻译内容后,只有点击左图中红色的箭头才可以进入完整的翻译结果页面,并不方便。
所以,新版在不改变功能结构和用户习惯的前提下,在用户点击“右图”蓝色箭头时,翻译结果(女巫)、蓝色箭头、整个结果区域都会有点击后的反馈,暗示用户整个结果区域都可以点击,从而引导用户使用,并逐渐习惯这种更简单的操作方式。(图10 新旧版本交互对比)

(图10 新旧版本交互对比)
针对翻译大段文字的场景,我们也做了优化。扩大内容展示区域,优化排版,提升阅读体验。让用户不用进入翻译结果页,就可以获得想要的信息。(图11 新旧版本交互对比)

(图11 新旧版本交互对比)
并且,我们在设计阶段尽可能考虑各种不同的翻译内容,让翻译状态页具备更好的扩展性。下图为测试的一部分翻译内容。(图12 不同翻译内容展示)

(图12 不同翻译内容展示)
3.明确目标,减少选择
我们在深度参与一款产品的迭代时,会发现功能越来越多,有出于业务发展的需要,也有新增的功能亮点和优化。所以,我们需要多关注用户的核心需求和需求路径,在解决核心需求的基础上,对页面和交互做减法,根据数据和需求梳理功能,优化交互逻辑,提升体验。
优化内容:拍照翻译体验优化
拍照翻译的核心目标有两点:翻译准确和方便阅读。
调整取景方式:我们将拍照翻译的取景框改成了全屏取景框。不仅可以看到更多内容,而且即使是相同内容,在新版本的界面中,也可以看的更加清楚。(图13 拍照翻译取景框对比)

(图13 拍照翻译取景框对比)
翻译:在翻译的页面中,用户的核心需求是处理图片,其次是返回上一级重新拍摄,最后是其他辅助的功能。
所以,参考用户的使用不同功能的频率和相关数据,我们对交互逻辑进行了简化。当拍摄完照片后,我们根据用户使用主流拍照类软件的习惯,将旧版中(左图)的返回箭头和拍摄按钮合二为一。并且突出了核心操作“导出”,并把处理照片的操作都放在了“导出”中,让操作更加简单和清晰。
由于我们采用了全屏的取景方式,翻译后的内容会比老版本更清楚,阅读体验也得到了提升。(图14 拍照翻译结果页对比)

(图14 拍照翻译结果页对比)
“表情翻译”的交互逻辑也进行了相应的简化,变得更加简单和方便。(图15 表情翻译对比)

(图15 表情翻译对比)
核心升级页面展示
文中提到的内容是我们本次改版的一部分,更多的优化升级和惊喜,接下来会陆续上线,下面的图片是部分页面的细节展示。(图16-图19)

(图16 首页 & 单词卡片)

(图17 文本翻译及输入内容扩展)

(图18 对话翻译)

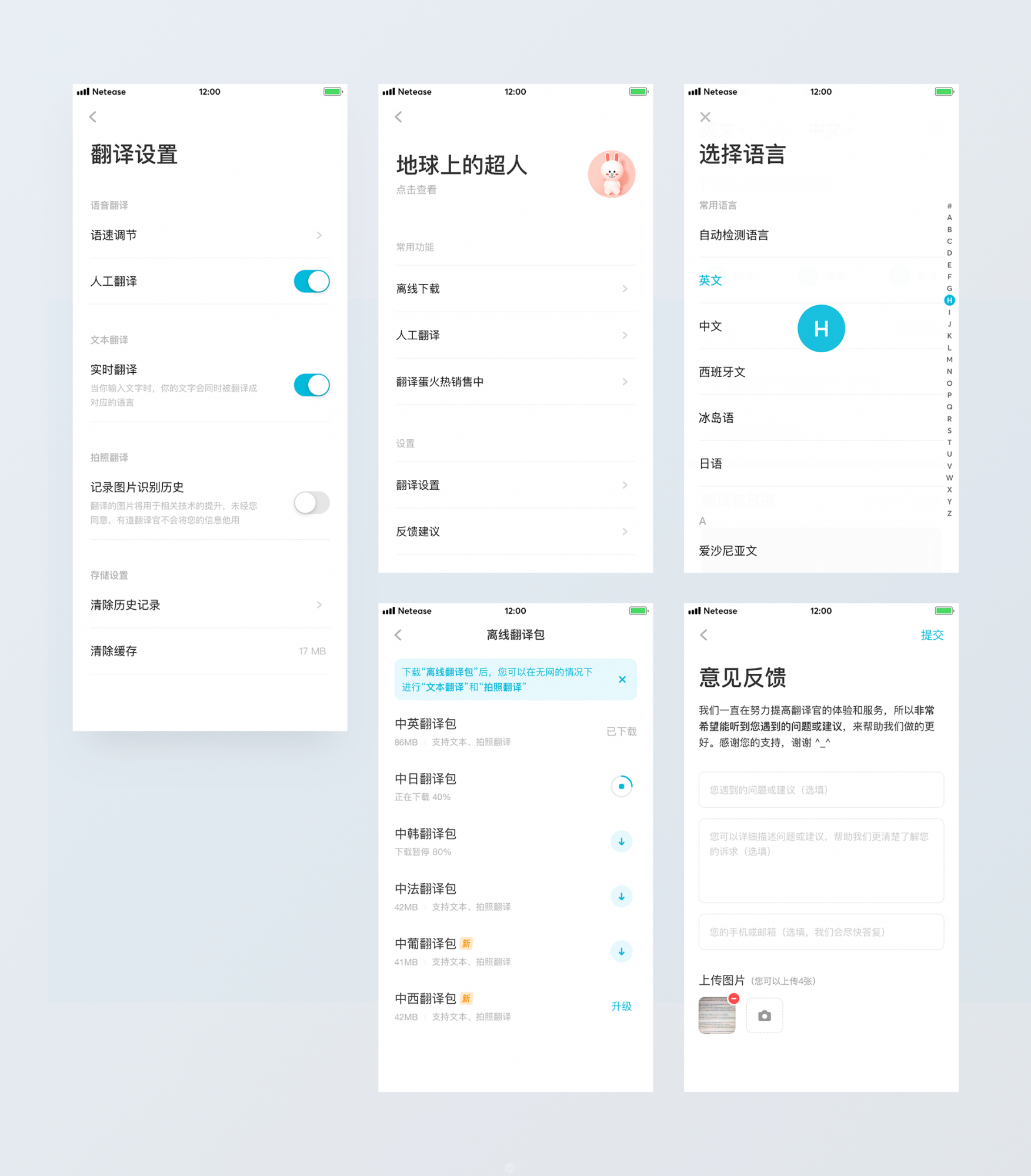
(图19 设置相关页面)
总结
本次的翻译官改版更新,基于如何提升用户的使用效率,从三个方面入手:
- 根据用户需求的优先级和产品目标,优化内容层级的展示。
- 通过关注用户的需求全路径,更深入解用户的需求和遇到的问题,从而更系统地设计完整流程的页面交互。
- 明确用户的目标,减少选择,优化用户的使用路径,让体验更高效。
通过这次改版,我们对用户的诉求有了更多维度的认识,也意识到我们仍有很多工作要做。比如用户不一定明白首页“拍译、语音、对话”的具体含义;比如进入“拍照翻译”的路径是否可以更短,通过手势更快地调出;再比如“对话翻译”是否可以根据用户说的内容,有更多场景化内容的推荐等等。
所以,接下来我们会对用户的场景、潜在的需求进行更深入的分析,挖掘更多对用户有价值的体验和服务,并进行针对性的探索。也欢迎朋友们多给我们吐槽和提意见,帮助我们做的更好 ^_^
公众号初建不久,需要补充的内容还有很多,接下来我们将逐渐完善和分享更多高质量的内容,也希望大家保持对我们的关注。如果你有任何关于设计的看法和问题,可以通过邮件的方式与我们沟通,或关注我们在微信,微博,站酷,UI中国的账号。
邮件地址:ydcgogo@163.com
原文地址:UI中国
作者:网易有道设计中心







