“好的设计是显而易见的”这句话太旧了,为了让你更容易,我们需要保持一系列的原则,这将提醒我们如何设计伟大的产品。

“好的设计是显而易见的”这句话太旧了,我相信它在过去几个世纪里有不同的形状。它指的是好的食物、音乐、建筑、衣服、哲学和其他一切。
我们忘记人类的思维变化非常缓慢,你对人类行为的知识不会在至少50年左右的时间里变老。为了让你更容易,我们需要保持一系列的原则,这将提醒我们如何设计伟大的产品。我们应该至少每月被告知这些小的原则,直到我们生活和呼吸良好的设计。
人类大脑的容量从一年到下一年都没有变化,因此研究人类行为的见解具有很长的保质期。二十年前用户的困难在今天仍然很难——J.尼尔森
重温:不要让我思考
在互联网泡沫破灭之后,史蒂夫·克鲁格在2000年提出了一些有用的原则,这些原则现在仍然很有价值和相关性。即使在修改后的版本中,也没有任何改变 是的,你会告诉我外观更现代,网站更有条理和更先进(不再闪光!)。但我的意思是 – 人类行为没有任何改变。我们总是希望将“不要让我思考”的原则应用于我们互动的任何类型的产品(无论是微波炉,电视,智能手机还是汽车)。

1、我们不读,我们扫描
原因是 – 我们正在执行任务,我们只寻找我们感兴趣的事情。例如,我很少记得自己浏览产品网站主页上的所有文字。为什么?因为大多数网络用户都在努力完成某项工作并快速完成。我们没有时间阅读超过必要的内容。我们仍然会提供大量文字,因为我们认为人们需要知道这一点。或者正如一些设计师所说:“它增加了体验”。

- 使用大量标题 - 它们会告诉您每个部分的内容或它们是否与此人相关。无论哪种方式,它们都可以帮助您决定进一步扫描或离开网站
- 保持段落简短 - 较长的段落使读者更难以保留其位置,并且它们比一系列短段落更难扫描。段落中总有一个合理的位置可以将它分成两部分。
- 使用项目符号列表 - 几乎任何东西都可以是项目符号列表。你有一句用逗号分隔很多东西的句子吗?比它可以是一个子弹列表。另外,不要忘记在子弹列表行之间留出空间以获得最佳读数。以中等为例。
- 突出显示关键术语 - 大部分页面扫描过程包括查找关键字和短语。以粗体格式化最重要的一个,使它们更容易找到。此外,不要强调太多的东西,因为它会失去效力。

2、创建有效的可视化层次结构
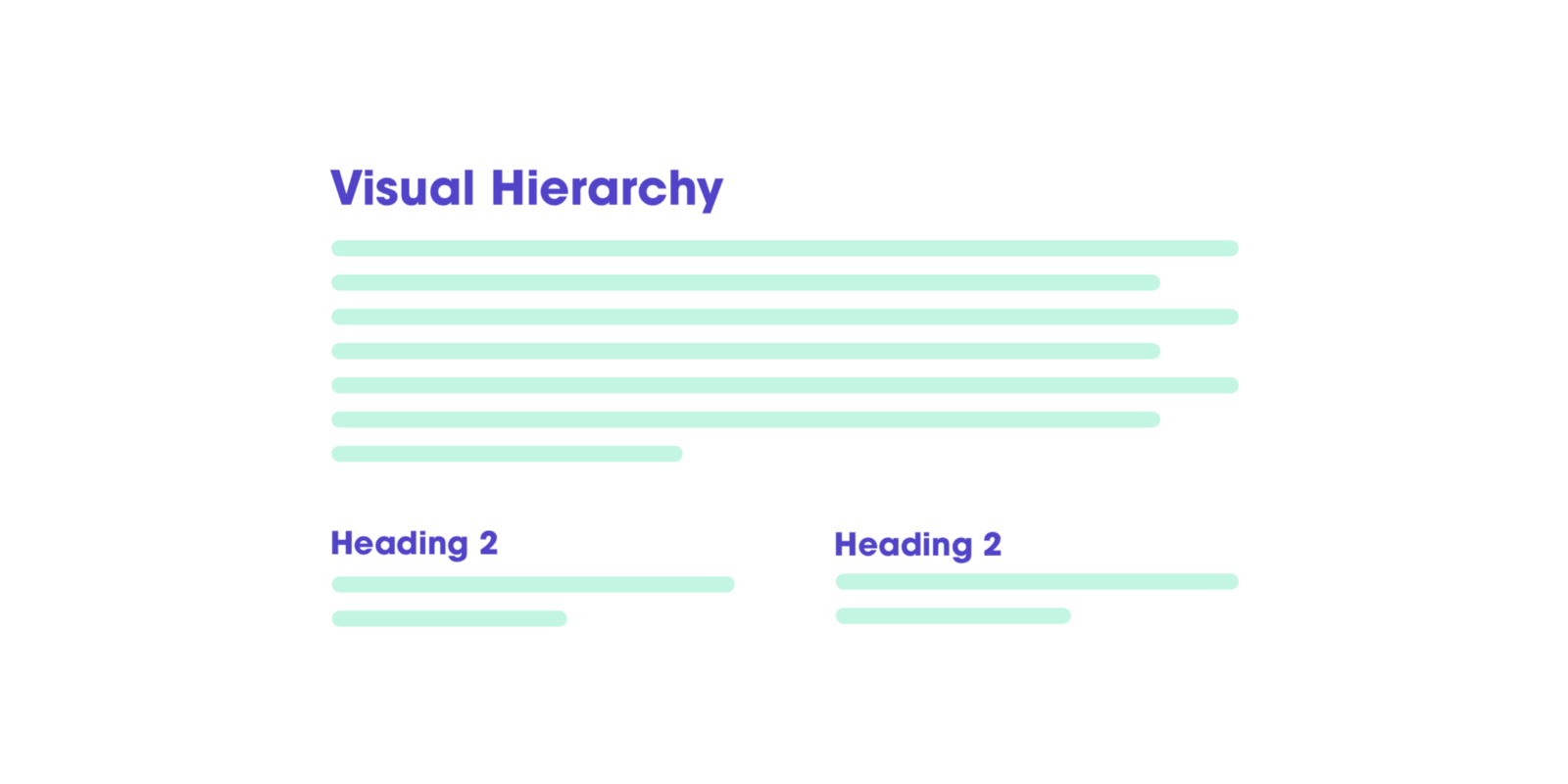
另一个有助于扫描页面的重要方面是提供适当的视觉层次结构。我们必须清楚地表明页面上的外观描绘了元素之间的关系。所以有几个原则:
- 事情越重要,它就越突出。最重要的东西是更大或更大胆的独特颜色集。
- 逻辑上相关的事物在视觉上是相关的。例如,通过在相同的视觉样式下或在相同的标题下对它们进行分组,情况类似。

3、不要重新发明轮子
我们相信人们想要一些新的东西。但我们忘记了市场上有太多的应用程序需要我们的时间。他们每个人都有不同的互动,我们需要学习他们中的每一个。我们的思绪在以下情况下爆发:“哦,伙计,另一个要学习的应用程序?!”。
在我要说这句话之前,要知道这一点很重要:
我们作为设计师,当被要求设计一些新的东西时,会有一种尝试和发明车轮的诱惑。因为做一些像其他人一样的事情似乎有点不对。我们被雇来做一些不同的事情。更不用说,这个行业很少为设计具有“最佳使用惯例”的东西而颁奖和称赞。
在重新发明轮子之前,您必须了解您试图破坏和创新的价值(时间,精力,知识)。

4、产品说明必须死亡
我们的工作是让事情变得清晰明确。如果明显不是一种选择,那么至少是不言自明的。您需要了解的有关说明的主要内容是没有人会阅读它们。我们的目标应该是删除说明,使一切都不言自明。但是当它们是必要的时候,尽可能地减少。(但是,真的,没有人会阅读它们)。我们糊里糊涂。
如果不是很明显,那么我们的目标应该是不言自明。
以宜家为例。如果你让一般人来宜家组装一个衣柜,我相信他会在大多数时间组装它。为什么?在大多数情况下,如果我们在我们面前有清晰的画面,它应该如何组装。但即使在他们查看说明的情况下,也没有单词 – 只有图像。

5、我们不关心您的产品如何运作
对于大多数人来说,了解或了解产品的运作方式并不重要。不是因为他们不聪明,而仅仅因为他们不关心。因此,一旦他们确定了您的产品的使用,他们很少会切换到别的东西。
我们以Apple AirPods为例。我们都承认,对于您支付的价格,它们是最糟糕的耳机。但当我看到人们如何与之互动时,我理解他们购买它的真正原因。他们不会让你思考为什么它不起作用。你甚至没有注意到他们有新技术。
我看看我的妈妈是如何与他们互动的,她从不问我背后的技术是什么或者他们是如何工作的。她知道无论何时打开设备附近的外壳,它都会连接起来。就这么简单。

6、人们不会寻找“微妙的暗示” – 我们匆忙
我最喜欢的一个。我们,设计师,喜欢为用户提供微妙的效果,并添加美丽的乐趣。对?好吧,如果我告诉你用户不关心它怎么办?他们不会告诉你他们做了多少,他们没有。第一次?是。第二?好。第三?真的,在它足够之前我有多少看到这个?
为什么会这样?生活是一个比应用程序的乐趣和微妙的影响更加紧张和苛刻的环境。例如,你是一个父亲,你的孩子正在尖叫,因为他想要冰淇淋,狗正在吠叫,因为有人在前门打电话,你正试图预订一张应该在40分钟内离开的快速火车票。在那个特定的时刻,人们不会给你一些关于你的微妙线索的信息。另一方面,我们应该使用它们,但不能在它杀死用户流时使用它们。

7、焦点小组不是可用性测试
焦点小组是一小群人坐在桌旁讨论事情。他们谈论他们对产品,过去的经历,他们的感受以及对新概念的反应的看法。焦点小组非常适合确定观众的需求。
可用性测试是关于一次观看一个人尝试使用某些东西(在这种情况下是您的产品)。在这种情况下,您要求他们执行特定操作,以确定您是否需要在概念中修复某些内容。因此焦点小组是关于倾听和可用性测试是关于观看。

8、我们允许个人感受接管这个过程
我们所有设计数码产品的人都有他们说的时刻 – “我也是用户,所以我知道什么是好或坏。”正因为如此,我们往往对我们喜欢和不喜欢的东西有强烈的感受。
我们喜欢使用______的产品,或者我们认为_____是一个巨大的痛苦。当我们在团队中工作时,往往很难在门口检查这些感受。结果是一个充满了人们的房间,他们对设计出色的产品有着强烈的个人感受。我们倾向于认为大多数用户都像我们一样。

9、你问错了问题
如果您提出诸如“人们喜欢下拉菜单吗?”之类的问题,那么效率不高并且不会增加任何价值。要问的正确问题是:“这个下拉菜单,在这个上下文中,在这个页面上,是否为可能使用该网站的人们创造了良好的体验?”
我们应该抛弃“人们喜欢它吗?”并深入了解设计的战略背景。
原因是如果我们专注于人们喜欢的东西,我们将失去焦点和精力。可用性测试将删除任何“喜欢”,并向您展示需要完成的工作。

10、当一个人使用你的产品时,你会忘记她不应该花时间思考……
- 我在哪里?
- 我应该从哪里开始?
- 哪里有f *他们放_____?
- 这个页面上最重要的东西是什么?
- 他们为什么这么称呼它?
- 这是广告还是网站的一部分?
重点是,在使用您的产品时,每个问题都会突然出现,只会增加认知工作量。它使我们的注意力从“为什么我在这里”和“我需要做什么”中分散注意力。通常,当人们只想知道该按钮是否可点击时,人们不喜欢解决谜题。
每当你让用户点击不起作用的东西,或者它看起来像一个按钮/链接但它不是,它也会增加一堆问题。而这种情况发生的原因是谁制造产品并不太关心产品。
原文地址:uxplanet
译者:cgzlfl







