这篇是去年写过的主题,现在觉得还有很多值得完善的地方,所以又把它拿出来修改了一下,增加了很多的内容,在改的过程中深刻的体会到,改比重新写还难…
以后也会不定期的改版之前的文章,敬请期待哟
把事物人格化,赋予事物和人一样的特性,和我们人一样有感情、有声音、有动作。拟人能更加生动的表达出事物的特点,让人感同身受。而现在拟人在设计上的运用也日益广泛,把抽象的、用户不熟悉的元素拟人化,能让用户第一眼就知道你这个产品是什么,引起他们的关注,从而建立对产品的情感共鸣。
模拟人的形态
最基础的拟人化就是模拟人的外在形态——高矮胖瘦等,把自己的产品和人的外在形态建立联系。
在 UI 界面中,我们经常会用拟人化的卡通形象来增加页面的氛围,胖胖圆圆的圆润造型可以营造轻松、活泼的联想。

模拟人的动作
肢体语言往往比外在形态更生动,而且通用性更强。如下图 bilibili 的登录页,当用户输入密码的时候,页面上方两个卡通人物会用手捂住自己的脸。


模拟人的声音
人的声音和动作一样,都能在短时间内引起用户的共鸣。在自己的产品中植入一段有特点的音频,也是一个不错的选择。

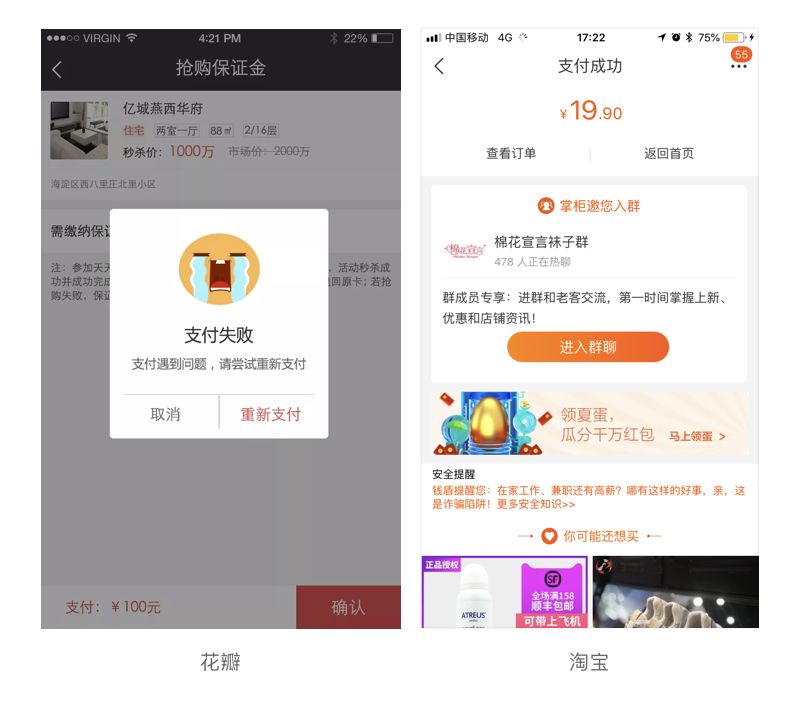
让反馈信息更加明确,因为音频本身就带有情感,正确、错误、开心与否都能通过声音体现出来。
模拟人的行为
人是一个很奇怪的物种,大多数人都认为自己做一个决定的时候,是完全出于内心的选择、绝对不会受他人影响的。但其实人作为一个社会性物种,一言一行都会受到周围环境以及习惯的影响。
行为会受环境的影响
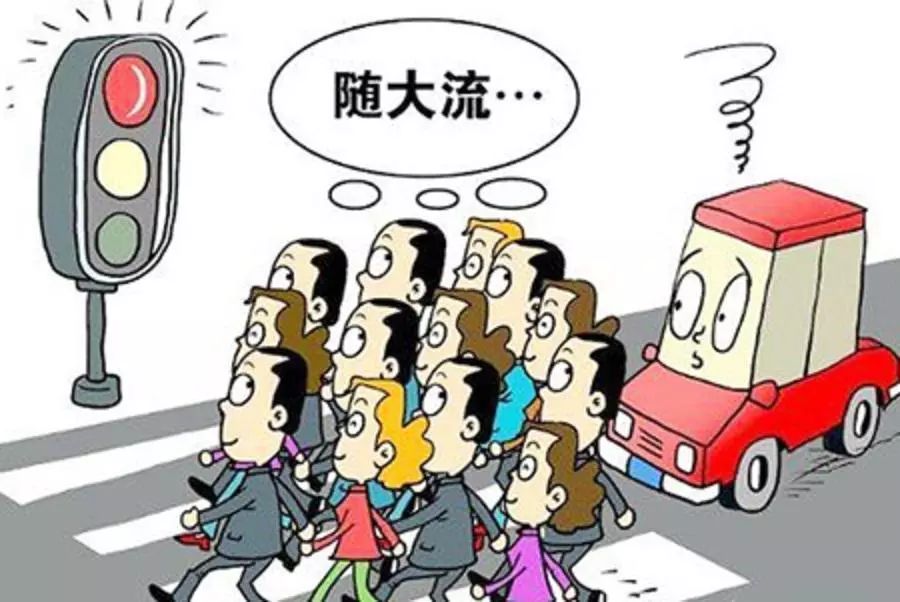
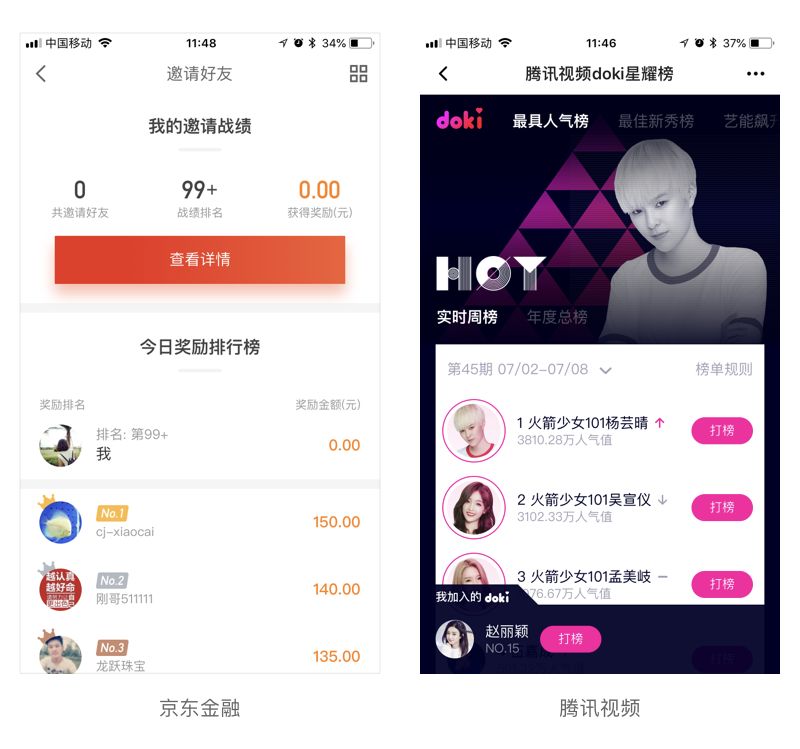
① 从众
社会心理学里讲过一个现象:从众心理,指的是个人的行为会受到外界人群行为的影响,而在自己的知觉、判断、认识上表现出符合于公众舆论或大多数人的行为方式。从众心理是部分个体普遍所有的心理现象。




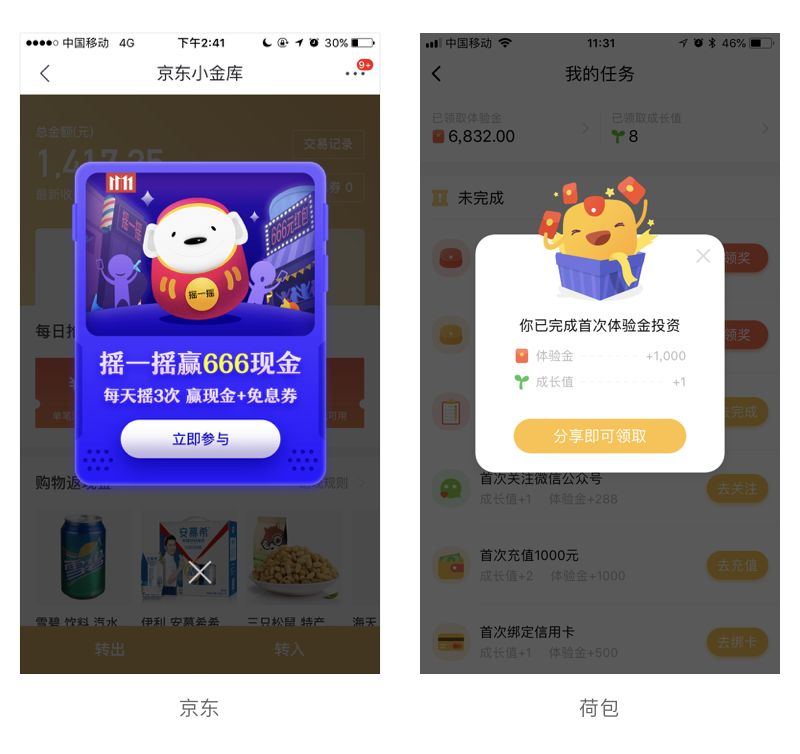
拉新和留存,不同的目的所采取的奖励方式也不一样。当用户不熟悉你的产品的时候,通用奖励是一种很好的方式,通用奖励指的是你所奖励的东西不仅仅局限你的平台使用,而最常见、最能被用户接受的就是现金了,这也是拉新最常用的一种方式。

行为会受习惯的影响
俗话说三天能养成一个习惯,而且习惯养成后很难改变,每个人都会有自己的一点小癖好。一个吃素的人,你跟他宣传你的肉食多么多么的好吃,那也是徒劳无功,而一个天天吃肉的人你让他改吃素,这别人轻易也接受不了。
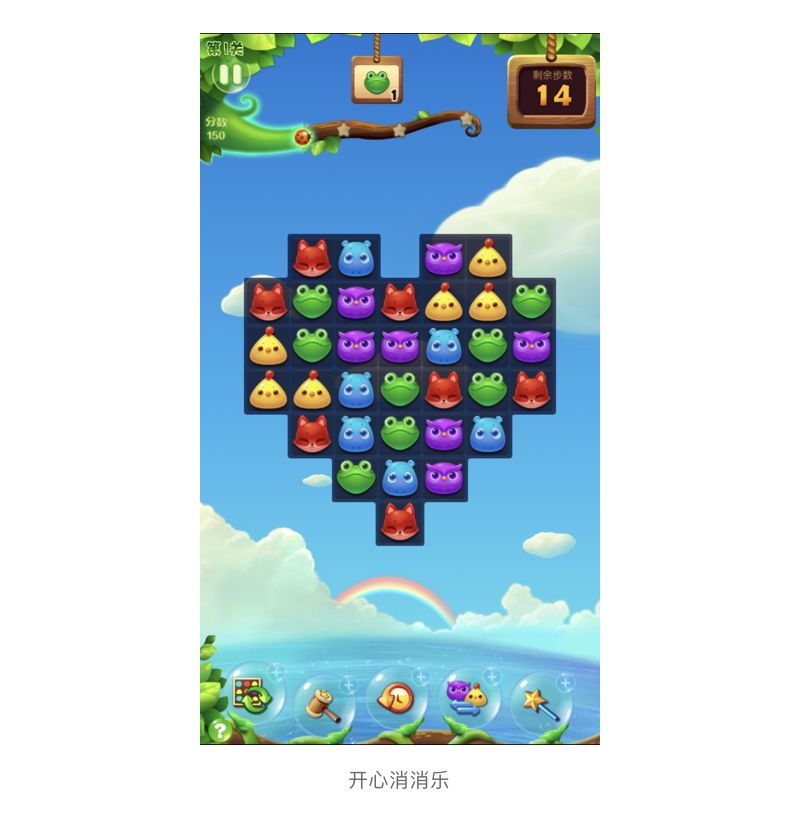
虽说每个人的习惯各有不同,但其中还是有些共性的,比如:按钮、卡片、头像给人感觉就是可点的、而置灰的就不可点了;点击弹窗旁边的蒙层可关闭弹窗;



模拟人的情感
我们这个时代的人在精神的诉求上比祖辈高太多了,这就要求设计师除了满足功能需求,也要去关注人们的情感需求。
人性化的设计已经成为这个时代的主流了,想用户所想,为他们提供他们想要的服务,或者说让我们想推的服务被他们所喜欢。
把人们对现实世界的看法嫁接到产品设计上,投其所好,就能让自己的产品更容易被大众所接受,这里说的 “好” 指的是认知习惯,是每个人对这个世界存在的一些看法,有客观存在的、也有主观的,而且这个看法也会随着时间的变化而变化。
约定俗成的
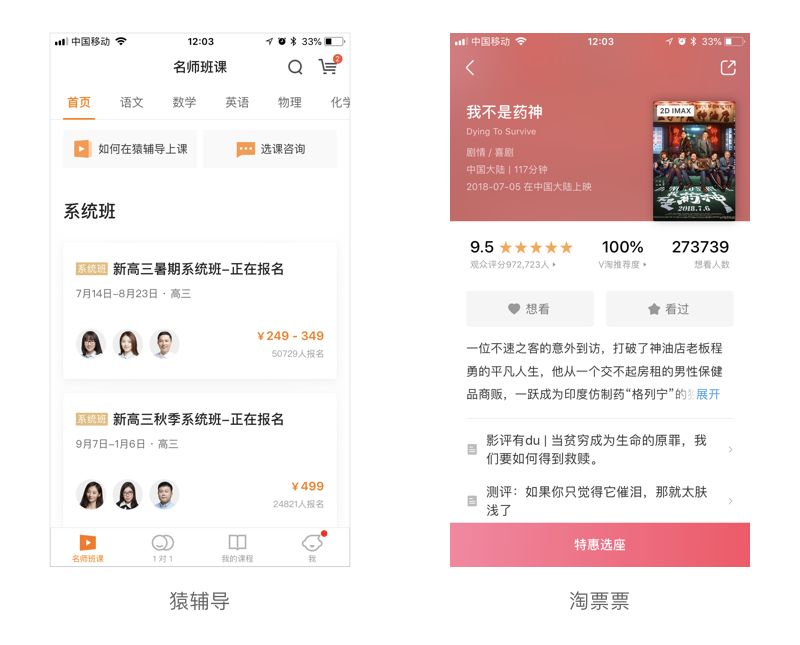
有一些认知习惯,是这个社会自然而然形成的,红橙色系的颜色能够给人带来食欲,因为生活中的食物大多都是这个色系的,人们就形成了固有的认知。



现实世界有的
当找不到约定俗成的习惯与自己的产品结合的较好的时候,我们也可以从现实世界中找灵感,模拟现实世界的场景,让用户对自己的界面有一种天然的熟悉感。
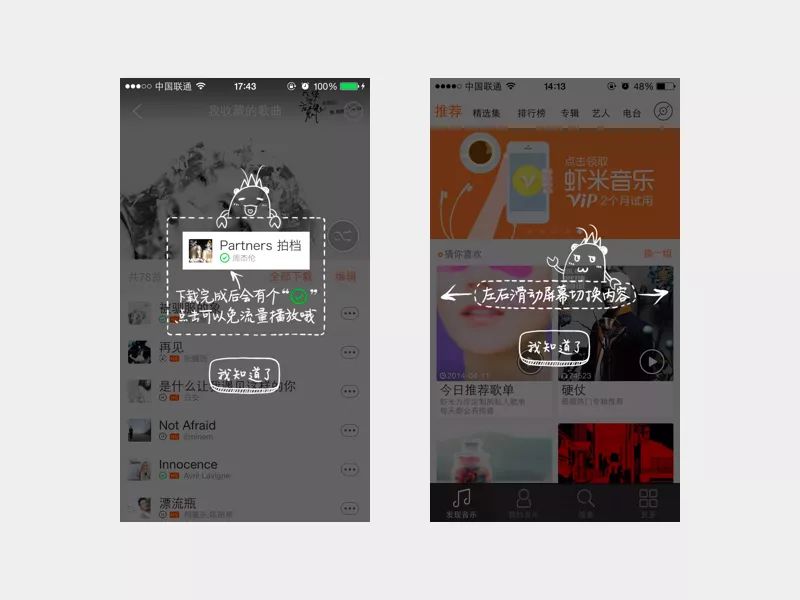
① 引导性界面
模拟现实世界超市、图书馆、机场等的指示牌。在现实世界我们到达一个陌生的地方首先会去看的就是指示信息,每一层有什么,要去的地方在哪里。






举例实操
写到最后我们来举一个例子,来具体说明一下实际工作中可以怎么运用拟人形法则。
如下图,当你想要用户知道对图1的区域进行操作的时候,会出现2、3、4的功能,那么怎么样能够让用户清楚明白的知道这一点呢?

- 1. 在页面放置一个小的拉绳(降国旗);
- 2. 将图1区域图形的边缘做成卷纸的形式;
- 3. 将下方2、3、4的边缘露出一点,让人知道下方有内容(抽屉)
……
而这种模拟人情感的交互方式在第一眼就会让用户觉得熟悉,知道怎么操作

总结
运用拟人形的方法能够快速引起用户的注意,建立积极正面的互动
拟人形不仅仅指的是模拟人的外形、动作、语言,还可以模拟人的情感,人对现实世界的感受
在遇到产品交互难题的时候,可以从生活中找例子,然后把它合理嫁接到产品设计上
https://weibo.com/ttarticle/p/show?id=2309404046739794459001 设计法则第九招:拟人形
书籍:通用设计法则
海盐社(公众号)







