一名初级设计师在观摩经验丰富设计师的作品时,是带着一种崇拜的心情去感受。
你心中会不由自主地想:他们如何将字体、色彩等和主题内容做得如此贴切?是什么魔力让观众对这个活动海报的设计效果感到如此之兴奋?
说到设计,它本身并没有对与错的标准答案,正因如此,初学者才会觉得这是设计很难学习的原因之一。
你的公司已经聘用了有经验的专业设计师来负责设计,那么你不必操心这件事。但是,如果你是成千上万的小企业主中的一个,没有设计师或者设计师经验不足,那么设计这件事,你一定是需要面对的,而且有时你会感到难以应付。
对于设计中关键的、令人兴奋的、能引起大家共鸣的部分 ,我们要利用一些方法,让设计这些工作变得出奇的简单,所以把这12个重要的事情的清单放在一起来说明,使设计师们由此能创造美丽的视觉内容。
你希望让你的设计看起来是最好的作品吗?那么在整个设计过程中——规划、设计、审核这些步骤——试着问自己做到如下这些问题:

作家经常谈论要给他们的文章或书一个“挂钩”——吸引读者关注。在设计中,一个视觉焦点起到同样的作用。它可以是一个图像或图形,一个标题或促销广告语,或其他文字信息。
以这本杂志为例。你首先看到了什么?食物,对吧?那是因为这个设计是经过精心策划的,可以让你看到这一点。设计师利用简单的黑白排版、插图,使色彩鲜艳的、细节丰富的照片脱颖而出。另外,如果你仔细观察,你会发现在左边的页面上,文字和线条装饰的形状对食物照片进行了构图,把你的视线引导到那里。

你不能把设计的每个部分都进行强调,所以这时你需要决定什么是最重要的。不管是一张图片还是一个信息——你的视觉焦点——通常应该具有最直观的权重(即:乍一看是最突出的那个部分)。视觉焦点的这部分设计内容,可以通过很多元素(像大小、形状、方向、位置、颜色、质地或其他元素)进行着重强调。
在下图中,数字”5″首先吸引观众的注意力(这是一个恰当的选择,因为关键的折扣信息在上面体现出来,所以很容易引起观众的注意):因为数字”5″是最大的、最醒目的以及用内线突出显示的唯一数字。


观众刚看到设计作品时,视觉焦点首先引起他们的关注,然后接下来他们的视线会落到哪里呢?所以这里提醒你,你的设计需要以这样一种方式组织起来,他们的眼睛可以轻松地浏览其余的布局。这通常被称为层次结构——这仅仅意味着设计师清楚地知道让观众首先应该看什么。最重要的是,视觉焦点是什么?他们应该如何通过其他的设计(他们的眼睛应该向下移动吗?)在吗?从一个层级到另一个层级?所以按着这个思路,去考虑设计元素的安排、大小和间隔等等问题。
为什么要这样考虑?因为如果把设计元素随意放置,没有任何清晰的组织时,观众的眼睛不知道从哪里看——设计没有了流畅感。这件设计作品可能因为阻碍流动的因素(包括没有焦点或太多焦点),导致没有层次结构,最后变成了失败的、杂乱无章的设计。
为了改善你的设计流程,请尝试以下方法之一:
• 使用重复:重复的设计元素(如项目符号或编号列表,或者将眼睛引导到预定目的地的线条或形状)可以使设计更易于导航。另外,当重复被适度使用时,它有助于在设计中创造统一性。
下面的插图以多种微妙方式重复,通过构图引导你的眼睛看见具有深度的设计。水平线条不但出现在云层上,还重复出现在背景中的岩石丘陵及水面上;而垂直线条重复出现在棕榈树、冲浪板以及穿泳衣的女孩身上。正因为这些重复的图案,才赋予设计深度感、运动感和凝聚感。

• 把你的设计分成清晰的部分。以一种有意义的方式来组织它——不管是用标题、方框或框架界定的部分,需要强调的颜色或图形,还是其他元素——这都将在增强设计流动性方面大有作为。
• 使用足够的留白空间。杂乱的构图是视觉流最大的障碍之一。你可以通过在你的设计元素之间和周围有足够的白色(或空白)空间,来避免杂乱无章的设计,这样它们看起来就不会显得太拥挤。留白空间还可以帮助把设计分成几个部分。
下图中的设计,通过分割出不同部分和空白空间,建立了一个清晰的层次结构。在左侧,各种字体大小和排版设置突出了最重要的信息——事件名称、位置及日期。所有元素的间隔都是相当一致的,而且看起来并不拥挤,这使得文字信息很容易阅读。背景图中不同颜色框,将设计分成不同的部分,每个部分都有自己的用意:主要信息、活动赞助商标识和RSVP表单。


不要让观众看到你的作品时,就想把墙上一幅歪歪扭扭的图片拉直的设计,也就是说,不要让不平衡的元素或略微“偏离”的对齐方式分散你的设计及信息内容。
对称元素是平衡设计的最大贡献者之一。一个对称的设计在中心轴的两边总是对称的,无论是在垂直、水平还是径向(或者说辐射,通常是圆形,从中心点出来)方向上。人类的大脑非常容易被对称图形所吸引,它除了具有美感之外,平衡的设计也有一个实用的目的:它为你的布局和内容的优先级,建立一个层次结构。
下图中这个标志设计使用了两种对称。首先,如果你在设计图中的中心点画一条垂直线,则左右两侧的布局大致相同——彼此对称。此外,中心的太阳造型具有径向对称性。这两个对称结合起来,创造了一个完美平衡感的、视觉上吸引人的设计作品。

糟糕的对齐方式也会使设计失去平衡。所以要确保文本、其他设计元素与文档页边距的对齐方式保持一致。在整个文本段落中,使用一种对齐方式,设计作品看起来是最一致、最平衡的。

字体设计几乎是所有设计的关键部分。所以,你选择的字体效果如何,对你的设计项目整体是否有吸引力,是有很大关系的。如果两种字体发生冲突,这可能会使你的设计内容和信息被分散了。
所以如何选择与其设计内容相和谐的字体,是一项棘手的任务。

但是不管你选择什么字体,都要确保字体个性与你的设计整体相匹配,这一点是非常重要的,同时也支持它的目的性(更多说明,请查看第9点)。

如果没有人能读懂你的设计,那就违背了初衷,难道不是吗?你不希望人们眯着眼睛,试图找到你的电话号码或读一个地址。在设计中,你可能不小心做了这些事情,导致文章不易读。它们包括:
• 尺寸
有时字体在屏幕上看起来会比印刷的字体大得多。你想确保你的字体大小适合你的设计的最终体现的媒介。例如,一张非常大的字体对名片来说是不切实际的,就像一个非常小的字体对于远距离观看的设计也是不切实际的,比如公共汽车或广告牌上的广告。如果可能的话,打印出你的设计作品来验证一下,或者在网站上进行在线测试,以确保在完成项目之前,所有文本都易于阅读。
对于下图中的这张名片,在小尺寸的名片上,把所有字体放大,这增加了名片上文字的可读性,同时暗色和浅色之间的对比,也有有利于文字的可读性。

• 颜色和对比度
如果字体和背景的颜色发生冲突(比如红色背景上的霓虹绿色文字,这是一个极端的例子)或太相似,文本可能难以阅读。同样,对比度太低(如浅灰色背景上的白色文字)可能也难以看清。
• 风格
有些字体比其他字体更容易阅读。简单、干净的字体(没有太多装饰)是最好的正文字体。装饰字体(使用多种花哨的或独特的字体)最好少用一些,而且尺寸要较大些。当你想要使一个单词或短语真正脱颖而出时,不要把它们用在那些很难阅读的段落里。
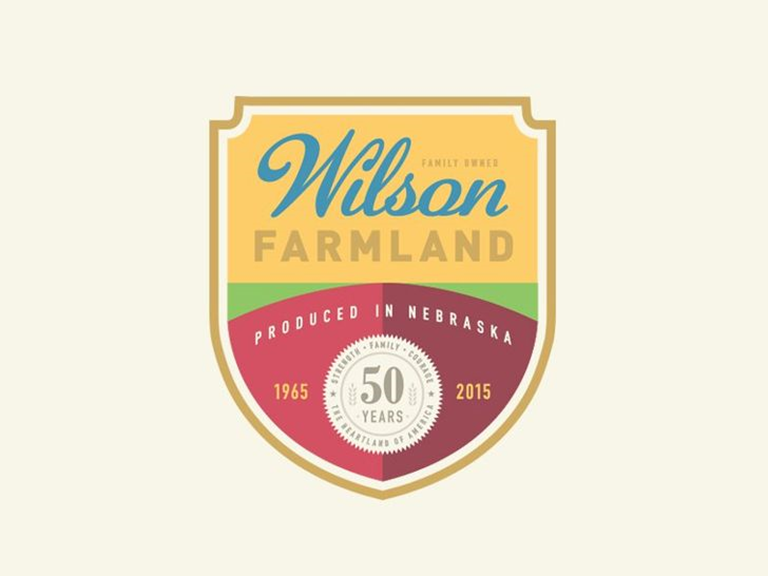
下图中的徽章设计有效地将一个装饰字体和一对简单的无衬线字体进行结合。排版风格(与作品的复古感相匹配)在保持易读性的同时,赋予相关特色。


一个设计可以看起来很漂亮,但仍然没有达到作为沟通工具的预期目的。平面设计的挑战之一是平衡形状与功能 ——你希望你的项目看起来不错,并在视觉上吸引观众,同时仍然能够成功地传达其信息。
当设计师忽视了信息,只专注于设计的外观时,该项目可能会设计过度;这个项目的图形设计部分变成了一个分散注意力的部分,而不是一个精心打造的整体。这一点,无论在销售产品、宣传促销、展示工作资格、获得更多追随者或其他任何东西上,都不应该忽视它们。
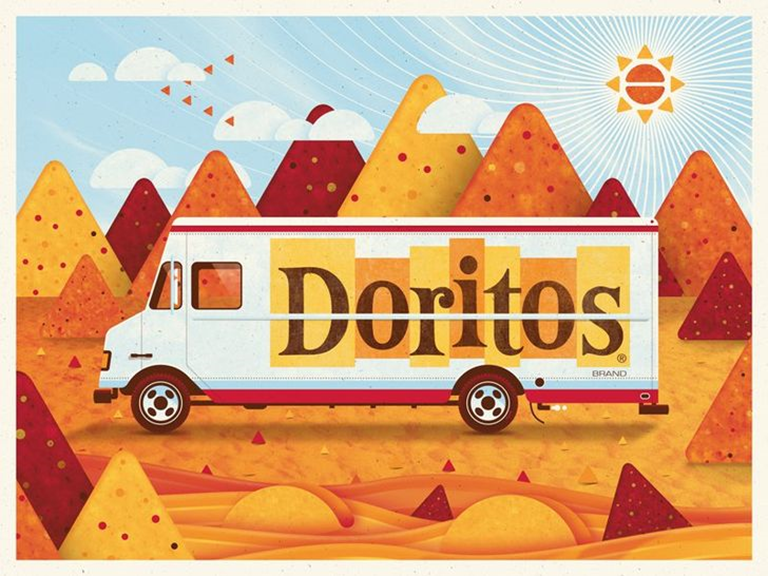
这幅多力多滋玉米片的插图以一种非常有效的方式与功能结合。图像和颜色不是随意使用的,而是专门为提升设计主题和支持品牌而选择的。山脉(以及鸟群和太阳)看起来就像实际的多力多斯(Doritos)薯片,它们的颜色对应着不同的口味。


对比既有视觉上的吸引力,也有功能性上的——它可以强调你设计的某些元素,使它们显得更加重要。
对比不仅仅是一种颜色上的对比。在色轮上,像黑色和白色、或者像红色和绿色相反的颜色。作为设计工具,对比可以涉及形状、比例、排版或其他元素。然而,就像几乎所有其他的设计理念一样,它可能会被过度使用。你应该确保你的设计的对比,不要做得那么夸张和戏剧化,因为这是不和谐的,除非这是你的真实意图。
下图中的包装设计以多种方式进行对比。首先在颜色上:黑色的强调色与明亮的黄色、橙色搭配,在明亮的白色背景形成强烈的对比。另外在形状上:底部插图的弯曲、有机形状恰好与文字的直线几何字母形成鲜明对比(但也是对包装圆形形状的补充)。

为了达到最佳效果,对比的设计元素突出了彼此之间的差异,但以相辅相成的方式进行。

不同的设计项目将允许你使用不同数量的空间。在设计的物理规格范围内,创建一个有吸引力的平衡设计是一项挑战。不论从名片到广告牌设计大大小小的设计项目,你可以在设计时应用一些基本原则:
• 接近:邻近性——将相关元素放置在彼此距离较近的地方(并将不相关的物品分开)——这是一个简单的概念,可以在你的设计中产生很大的作用。将你的设计的相关部分自动分组,使其具有组织布局,并创建逻辑部分。
• 白色空间:在设计中,白色空间的概念基本上可以归结为,给你的设计元素一些喘息的空间。这可能包括页边距、设计的不同部分之间的空白、行间距等等。对于大多数设计,你需要找到一个适合你在布局中包含的白色空间的媒介。太小的空间会使设计变得凌乱、拥挤;太多的距离感,设计元素失去了它们之间的关系。版面上合理的布局不仅好看,眼睛也很容易看到——它可以让观看者的眼睛在你的设计周围转动。
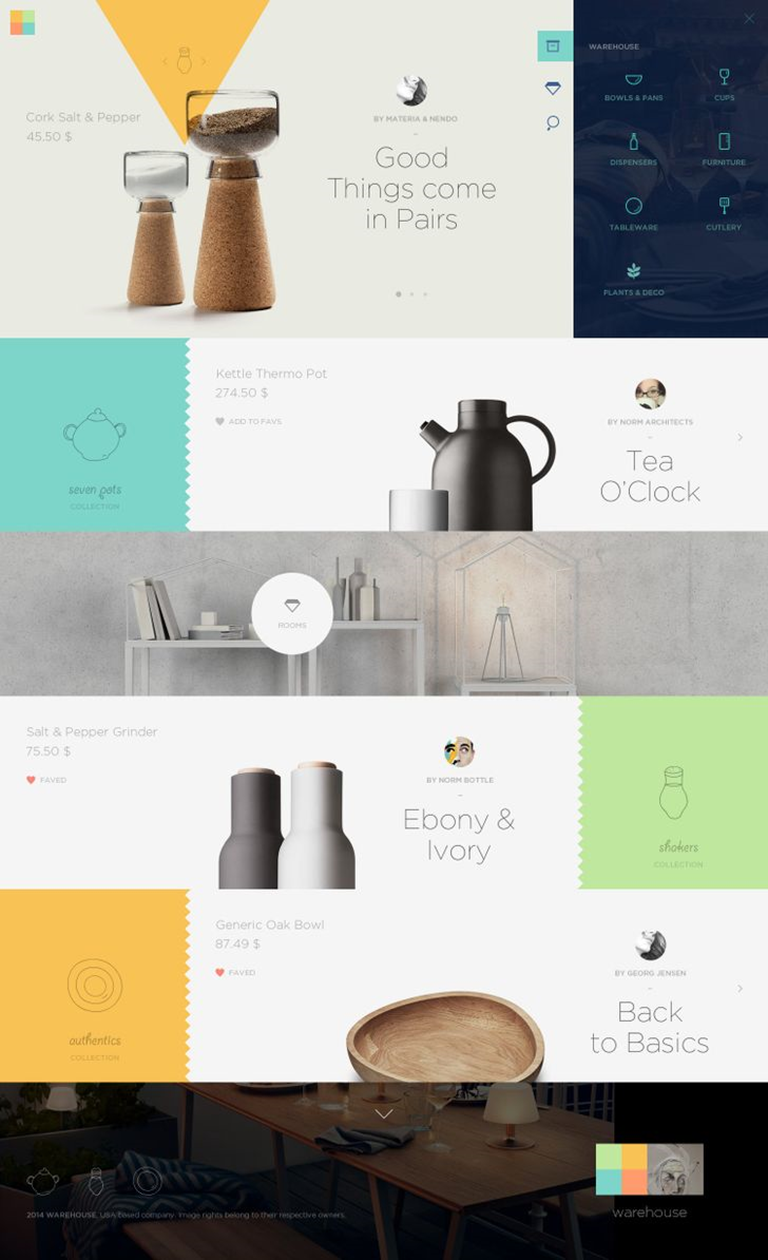
下图中的这个网站设计围绕着每个部分(待售产品)的视觉焦点,并有足够的空间,因此观众可以将这些项目归零。轻量级字体的使用创造出更多空间的错觉感,并确保产品成为关注的中心。


配色方案、排版风格和其他元素可以给你的设计带来明确的情绪——也许是俏皮的、严肃的或复杂的。你希望确保这些设计选项,能够创建符合设计目的的情绪,因此你不要发送出混合的多种消息来。
例如,下图这条横幅是为一个孩子的涂色比赛而设计的,这是一个啤酒节庆祝活动中的一部分设计。所以,恰当地说,选择的颜色是非常具有秋天特点的,字体的选择是有趣和异想天开的。如果一个严肃的字体和单调的颜色,就不会有同样的影响,(更重要的是)不会与事件的主题情绪相匹配。


颜色具有深刻的、潜意识的意义——情感、心理、文化——并能在你的设计中发挥巨大的作用。但是,除了考虑色彩在你的设计中所表现出来的情绪之外(水色、珊瑚和黄色的夏季色彩;黑色和金色的优雅精致),你应该确保你对颜色的使用,都是经过深思熟虑的。


与前面提到的不同字体的组合类似,组合不同颜色的结果应该也是和谐的。除非是有意为之,否则你要避免颜色冲突,或者一个设计作品使用太多颜色。如果有颜色配色上的疑问,可以使用调色板工具,甚至阅读基本色彩理论(以及色彩方案,如互补、分割补充、类似和三色)会对你有所帮助。
下图中这个标志设计有多种颜色,但最突出的是顶部的橙色色调,中央的海军蓝色旗帜和底部的紫色色调。这是一种互补色方案(选择一种颜色,加上它在色轮上的互补色):黄橙、蓝、紫。这种颜色方案具有强烈的视觉对比度,但与补色配色方案(红色/绿色或紫色/黄色)相比,具有不那么震撼的特点。


如果你正在做一个创意简报,坚持做这个简短的决定会让你的设计更有可能让你的客户、老板或任何参与创建简报的人满意。如果你一点都不考虑创意简报,完全不理会这件事,由着自己的想法来做,你认为这个设计作品它看起来更好,那么你可能不仅冒犯那些人,还会给你的设计带来负面的反馈,你非常有可能需要推倒重新设计,这不是浪费你宝贵的时间了吗?

假设你设计了一个令你感到自豪的漂亮的、高级感的设计作品后,该设计到了要打印或上线的时候了。可这时发现印刷品上的颜色都是错的,或者你在网页上浏览该作品,所有的图像都是模糊的,或者像素低造成的马赛克现象。这到底是发生了什么事?
因为当你用错误的设置保存文件时,诸如此类的问题可能会出现——可能是使用错误的颜色空间、错误的大小及分辨率,或者错误的格式。这就是为什么设计师对于不同的印刷和网页设计项目的正确解析和格式要求要有很好的理解,这一点是非常重要的。
所以要全面了解印刷和网页设计之间的差异,以及确保了解适合你设计的颜色、分辨率和格式的相关知识。
你不是一个资深专业设计师,你是设计上的初级小白,但这没有关系,也并不意味着你没有能力,让你的DIY营销材料或商业品牌宣传达到极致。
你下次开始做一个设计项目时,请先按着这这12个问题问问你自己,衡量自己的设计作品是否符合上面这些基本的设计方法。
本文由海空设计(北京海空影视文化咨询有限公司)翻译整理,版权归本公司所有,欢迎个人转载,如商业用途转载,请联系作者。
原文地址:UI中国
作者:海空设计







