无论是在上市BAT还是创业小公司,都随时可能接手到从0开始的新项目,那么作为负责新项目的主设OR独立设计师,我们应该从何开启工作呢?
1 产品需求沟通
项目开启的第一件事必然是和产品经理的热烈碰撞,那么如何在沟通中体现一个UI设计师的专业水准呢?
1. 了解产品定位
首先要明确这是一款什么类型的产品,是工具型APP、社交型APP还是电商APP?
2. 确定目标用户
接下来就是确认目标用户群,是大学生?宝妈?还是广场舞大妈?具体到年龄段和大致职业方向。
3. 有无相关竞品
大部分的产品原型都会有一定的参照竞品,不排除个别完全创新的产品。虽然我们自己也能找到类似的竞品,但是建议产品经理给出TA认为合适的相关竞品,这里有2个好处:
- 提供更多的竞品以供视觉分析
- 有助于我们了解产品经理所想达到的APP设计效果。
4. 梳理原型图大致逻辑
在这里假定大部分公司没有交互设计师的岗位,原型图1.0由产品经理来出。那么在第一次交流沟通中,产品经理会详细描述一遍TA的原型图跳转逻辑与各界面内容,我们需要了解APP版本1.0所需要完成页面设计所有内容,及时反馈不合理的跳转逻辑。
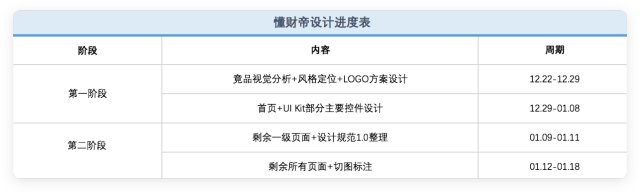
5.确认工作排期
在沟通后,需要协调产品开发进度,给到大致的设计排期。一般来说我们会这样进行新项目的设计时间管理(针对复杂程度中等的APP)
*基本中小型APP1.0版本都没有排期来完成界面的交互动效,所以这部分我们放到项目UX设计1到2的文章中再说。
2 风格定位分析
在收集了产品需求之后不要着急开始页面设计,还有几个磨刀不误砍柴工的步骤:
1. 竞品视觉分析
分析相关竞品的视觉展示主要有2方面好处:
- 检测我们在模块设计时是否有所忽略,有无更好的视觉表达方式。
- 注意与竞品保持一定差异性,保证自己的产品调性。
不过需要注意的是,在竞品分析中不要受到竞品影响而无法进行创新思考,永远在竞品基础上思考更优化的方案。
2. 确定品牌色与APP风格
品牌色是一个需要慎重思考的内容,因为一旦确定开始设计运营,之后要进行改动都是比较困难的事情。一般情况下,品牌色与APP类型、目标用户有关。
这里举一个例子:最近在做的一个针对小白用户群的理财资讯类APP。那么可以分析得出几个风格关键点:舒适留白(深度阅读),亲和力(财富相关),细节创新(用户黏度)。
于是我们使用了#FFC900(黄色)作为品牌色(暖色、与大部分红色竞品拉开差异、同时干扰阅读性较弱)。

3.初步的LOGO方案
• 文字型

把APP的大名放在APP里,或者APP名称中的一个字放在APP里。例子可以说是数不胜数,可以称为是APP LOGO设计最大众最保守的方案。原因也很简单,因为这样的LOGO设计简单粗暴,识别度高,最适合国人的阅读偏好,因此之前也有数据说明是下载率最高的APP LOGO类型。
• 字母型

一般使用APP名称拼音或英文的首字母放在APP里。其实英文字母与国人来说和图形是相对类似的,只是使用字母对于APP的品牌名称可能更容易直接呼应上。
• 图形型

图形化LOGO的使用在APP LOGO上也十分广泛。大部分有着自己图形化LOGO的产品都会优先使用图形化LOGO而非文字LOGO去作为APP LOGO。一旦图形化LOGO被大众所理解接受,那么在茫茫的手机APP堆中识别起来就会相对容易,具有很强的识别度与品牌感。
• 吉祥物

一些成熟的APP后期也偏好将自己的APP吉祥物作为APP LOGO展示。这样做的益处基本也在于亲和力的营造与品牌文化的推广。
4. App整体框架
• 卡片式

适合feed流、瀑布流产品,不同样式和排布的卡片为不同维度的产品内容提供很好的区分环境,同时也提高了阅读效率。
• 分割线式

适合信息密集且强调信息展示效率的产品,分割线可以简单粗暴的与整理所有碎片化的内容,细化区分不规则内容。
但是这里建议如果非必须,尽量少使用分割线,不仅只是为了美观和视觉潮流,更重要的在于,分割线(尤其重色分割线)容易使页面产生割裂感,大量使用的话还会造成阅读干扰。
• 无框式

适用于大图、文艺类的产品。这大概是近一年最流行的潮流风格了,从iOS11更新以来,大标题无框式的构架在各种飞机稿中随处可见。但是产品是否真的适合这样新的潮流风格,仍需要设计师仔细思考,而不应该盲目追随设计潮流。
5. 思维导图

在设计风格与LOGO方案都基本敲定后,可以对交互原型进行一个思维导图梳理。让自己更清楚产品的整体框架与跳转逻辑。
3 开工界面设计
你是一个披着UI设计师羊皮的美工吗?
1. 模块化管理你的设计稿
这里我们不提如何给文件夹命名之类鸡肋的事情,每个公司都有自己的习惯,入乡随俗就好。重点的是如何用sketch搭建一个规范高效的界面框架。对于界面设计中重复出现的UI kit(UI组件),比如tab 图标,按钮,我们都可以以symbol(符号)化的方式避免反复多次修改与设计稿的混乱。

*具体使用方法可自己尝试或度娘
2. 考虑设计延展性
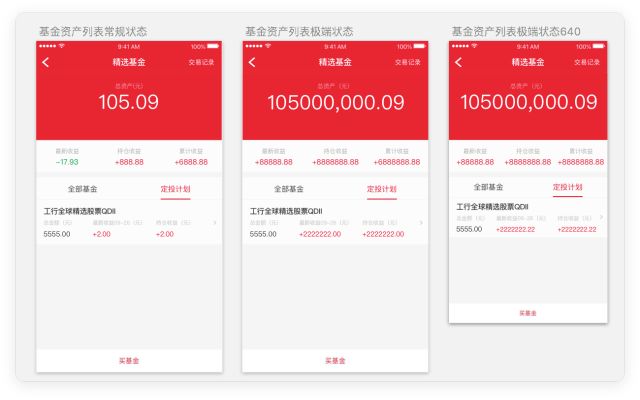
所有后台上传数据可能的最大值,比如粉丝、关注、点赞的数值最多多少位,卡片信息标题最多多少字以及金融产品中个人账户的数字最大位数。往往区同美工与UI设计师的不是你的界面做的有多漂亮,而是细节你考虑的有多到位。具体有多少设计的可能性与延展性可以注意,我也在不断收集中,之后应该会再写一文给大家总结一下。
*请忽略该图的UI视觉风格及其他细节,单纯举个数值延展性的栗子。
3. 努力以设计解决问题
其实不单单是UI设计,所有的设计领域,一个好的设计师应该不仅仅只是美化产品,更多的应该是去解决问题。
在看到产品的原型图时,首先思考TA为何要这样画原型,是否有更好的交互方式。这里举一个例子:还是上文中提到的那个理财资讯APP项目。

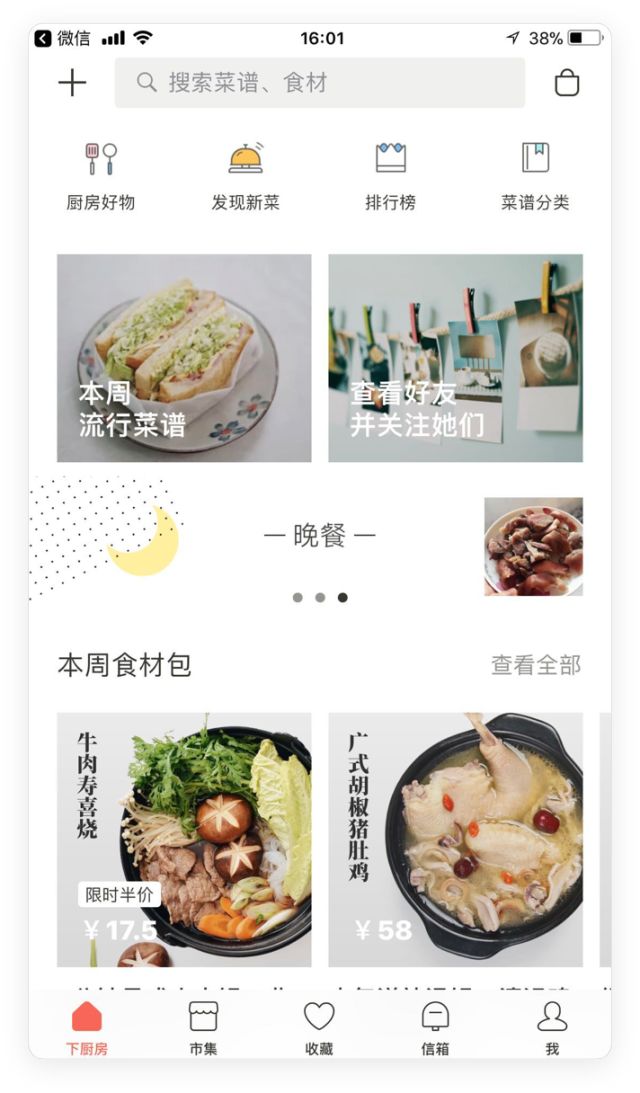
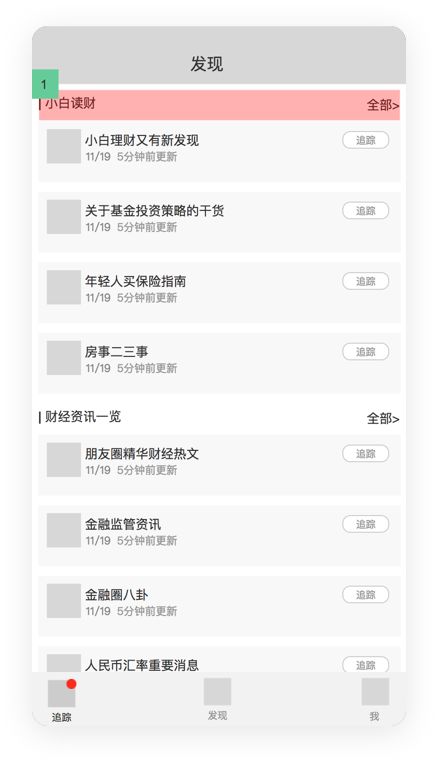
这是产品经理给出的原型
需要我们留意的是,发现页在这里属于一级界面,如果按照产品经理所罗列的版式进行设计,那么会造成一个结果:页面样式过于单一,对于黏度本身就不高的小白用户群,这样的平铺方式很不利于APP留住用户。
但是从产品经理的角度出发他们同时关注信息的展示效率与曝光度。所以需要如何解决这个问题,达到两全其美的效果呢?

这是设计的方案稿,在与产品经理沟通后,提议用不同布局新增了热门话题模块,在保留了一定信息平铺列表保证信息露出的基础上,增加了信息表达的视觉多样性与内容优先级。
4 与开发的对接
设计师与开发爸爸的碰撞已是老生常谈,但是视觉还原做的不好,除了开发的锅,设计也有责任哦。
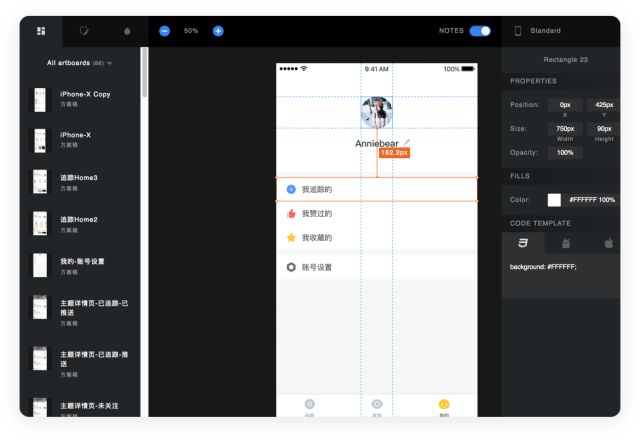
1. 何种形式的切图、标注最高效
一些公司的流程习惯使用设计直接用markman或类似标注工具,标出密密麻麻的标注图给开发。但实际上这样的对接效率无论对开发还是设计来说都不是一个科学高效的进行方式。
所以建议使用sketch的插件sketch measure>规范,直接导出Html页面,可以直接用鼠标在html中查看任意的区域文字颜色等开发所需的css样式,免去了人工标注的时间。
需要注意的是,html无法读取文件夹组里的单个元素信息。
2. 必不可少的视觉走查
基本每个版本开发完成后,都需要进行视觉走查校对,因为开发多少都会有一些视觉上的实现偏差。但视觉上的偏差有时候不完全是开发的锅,一些细节设计师也是要负责的。
比如,在sketch里单行字的间距没有调整为与字体字号相同时,导出的html里就会显示比实际字体要大的字体,这样的界面开发结果就是行间距莫名的变窄了。又比如以图片比例不为整数的设计稿,开发适配完一般都不会是你设计稿上的图片大小,因为无法适配。

建议在每次走查后在excel列好所有的需要校正的点(用P1P2P3分好优先级)。
5 建立视觉规范
你的视觉规范能物尽其用吗?
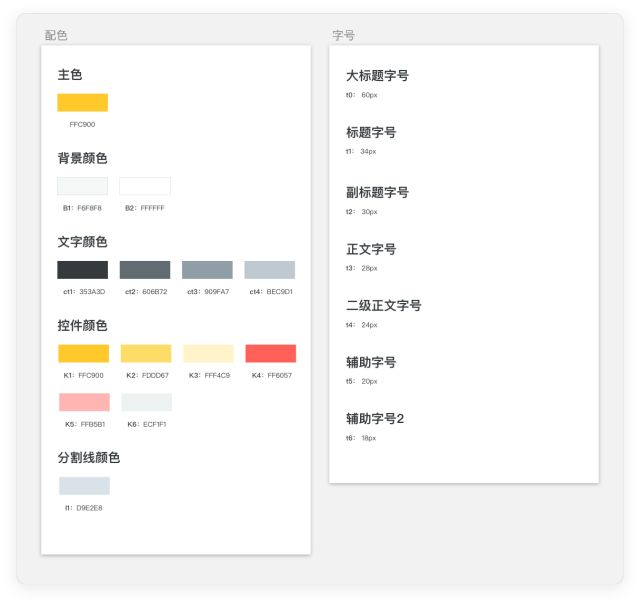
大部分高设在整理视觉规范的时候还是习惯做出一个几十来页的PDF,很可能只是一个摆设,开发不会看,连设计师自己都不会多看。其实实用有效的视觉规范应当尽可能简洁,而更多的控件样式由ui kit来展现。
*小tip:可以给颜色和字号编好编号,如A1、A2这样方便开发建立组件库,方便调用组件。
UI kit的汇总建议也在sketch中完成,这样也可以导出html供开发直接使用。这样看来一个可以直接使用的UI kit明显比N多页规范与控件混合的pdf要实用很多。
UX设计0到1暂时写到这里,有机会还会再更新一篇1到2,给大家总结一下如何做精细化设计与设计提升,笔芯。
原文地址:早安左小姐(公众号)
作者:Nana柒








