引言
随着公司业务的飞速发展,产品线逐渐增多,跨部门的合作也越来越频繁,设计的统一性问题越发凸显。在这样的一个前提下,想要创造连贯一致的用户体验,其难度会随着人员的扩充而呈指数增长。所以,寻求一套简单有效的方式方法来指导设计工作,提升工作效率,就显得尤为重要。
为什么要建立设计语言
好的设计语言系统,能在内部创建一个全面的视角,使团队遵循相同的方法和模式,确保公司平台产品设计的统一。对于设计师团队而言,统一的设计语言系统还将会带来以下几点提升:
- 专注:将注意力集中在手头的项目上,不被其他细碎工作所干扰。
- 清晰:设计师能够更为清楚的思考设计理念,及整个平台的设计原则。
- 一致:整个产品能够保持统一,给用户以安全、熟悉的体验。
- 效率:在整个团队中创造共通的理解,减少不重要的细节投入。
如果设计师能够专注和理解设计语言,所创造平台的一致性、系统性以及效率都会有所提升,还能帮助业务更进一阶。为此,51UXC用户体验设计团队于2017年初开始尝试构建一套设计语言系统。本文即团队所做的一些探索和尝试,对构建设计语言系统的方法和原理做了简单梳理,希望对大家能有帮助。
理论基础-原子设计理论
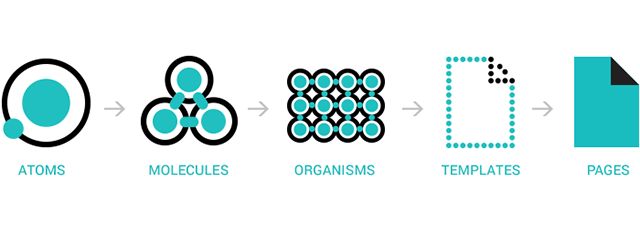
设计语言建立的理论基础:原子设计理论AtomicDesign。原子设计是在2013年由前端工程师BradForst提出。这套理论的核心是把页面从大到小拆分,直到最小的原子。大体上分为五个阶段:原子-分子-组织-模版-页面(如下图)。这套理论最初是应用在网页设计领域,后来慢慢也在移动产品设计上产生了影响,它的突破性在于从工程实现的角度来看待设计的层级。

原子设计的最大优点之一是能够在抽象和具体之间快速转换。 我们可以同时看到界面分解成原子元素,也可以看到这些元素如何结合在一起形成我们最后的体验。这是一种“局部影响整体,整体影响局部”的关系。但是,需要理解的是,原子设计不是一个线性过程 ,孤立地设计按钮或者其他元素再将其拼凑在一起是错误的。所以不要将原子设计理解为简单的的五个阶段。相反, 应当将原子设计的“阶段”视为一种心理模型,允许我们同时创建最终的界面及其底层设计系统。
设计语言的结构
如果设计是语言,那么产品即对话。
如果把设计语言看作是一种语言、一种沟通的工具,就像英语或者西班牙语,这些日常用语都有一些规则指导一个人和另一个人的沟通。设计语言系统则是一种设计与产品,设计与开发互相沟通的语言。
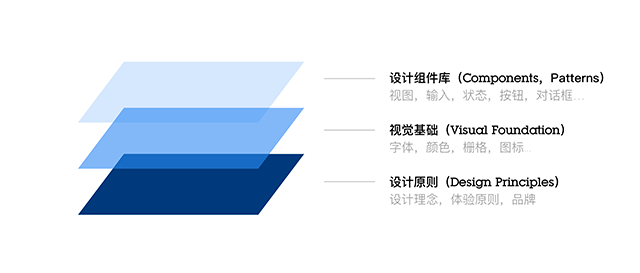
如何构建设计语言?我们这次把它分解为三个层级:设计原则,视觉基础,设计组件库。我们可以分别理解为语言中的语法,语素和语句(语法 语素 语句构成了一项语言的基本结构)。

一,设计原则,可理解为是语言中的语法部分,它传达了主要的设计理念与品牌指导。
二,视觉基础,可理解为是构成语言的语素部分,语素是最小的有意义的语言单位。语素不能独立运用,它的主要功能是作为构成词语的材料。这里将视觉基础类比做语素,即是构成设计语言的基础四要素。
三,设计组件库,可理解为是语言中的语句或词典,它们是用来沟通的主要工具。
设计原则
设计原则DesignPrinciples,是构建设计语言系统的起点,可以将设计原则理解为一套背后的规则,它是设计和开发产品的核心思想,引导业务开发以及设计向正确的方向前进。有很多优秀的互联网产品都有着自己的DesignPrinciples,如谷歌的MaterialDesign,苹果的HIG等,他们都有着相似之处也有着各自不同的特点,所以在制定DesignPrinciples还是要回归到自己产品的属性。
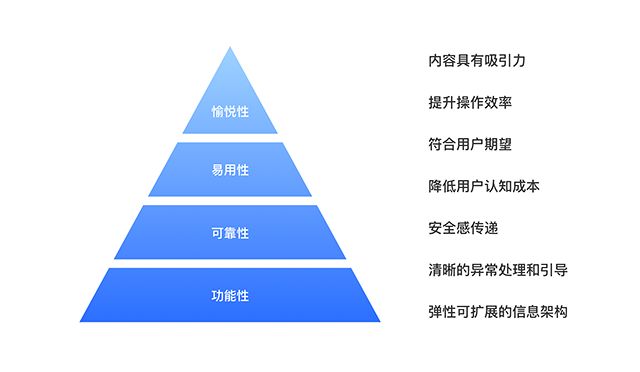
为了构建原则,我们应该去做一些研究,了解谁是用户,他们的特质、习惯,聚焦产品所解决的主要问题。然后聚集所有人在一起头脑风暴,选择有特点的关键点,尽可能的视觉化这些数值和术语,然后简化设计原则,用一两句表达出来。本次我们先根据产品的特点梳理出体验原则与视觉建议两部分,在体验原则上,是从功能性-可靠性-易用性-愉悦性的角度出发,这些原则将是指导我们整个设计的基础。
体验原则

在构建了体验原则之后,我们将之前的产品截图打印出来,找出我们在设计上的问题。再通过搜集优秀的App案例以及概念设计,进行了大量的视觉竞品分析,最后整理出了适用于我们产品的6项视觉设计原则,以此来指导后续的视觉方向。
视觉建议

除了体验原则与视觉建议之外,在设计原则的制定阶段,品牌的方向也要考虑进去,将整个品牌在市场中的定位,传达给用户的思想尽早的融入到产品中去。
视觉基础
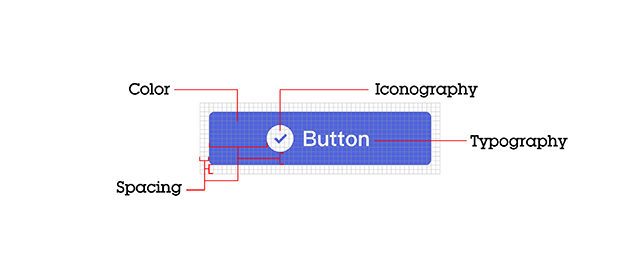
视觉基础是构成设计语言的最小单位,在这一部分,需要运用到我们上面的原子设计理论来寻找页面中的最小元素。以一个最简单的Button为例,拆解出了最基础的四个元素,分别是:色彩,字体,栅格,图标。在移动产品界面的设计中,还会有一些元素比如声音,文案和动效等也是需要考虑的,但都没有前面的四个元素重要,因为没有一个界面可以脱离这四个元素而存在。我们将其暂定为视觉基础四要素。如果在设计过程中尽早的定义这些模块,就能创造更好的界面和交互体验。


色彩
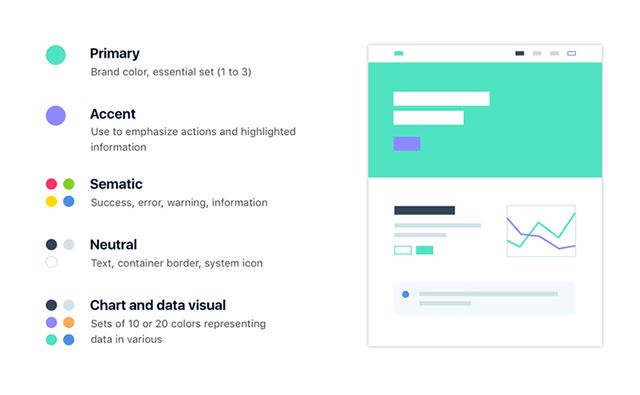
颜色是一个设计语言的关键基础,UI的颜色系统跟品牌的色彩不同。UI中的色彩是活跃的。颜色不仅仅是一个页面上漂亮的点,更是一个信号,引导一些行为或者传达想法。这里我们把颜色系统拆分为几项:主色,强调色,语意色,中性色,图表颜色。

1.主色(Primary colors)
主色通常是品牌色,也是占比最高的颜色。主色是最容易让人们记住产品的方式,如可口可乐的红色,淘宝的橙色,支付宝的蓝色等。主色的数量控制在1个或2个是最理想的状态。除了主色,设计师可以根据具体情况的需要,形成次要辅助的颜色集。
2.强调色(Accent Color)
用来强调动作和突出显示信息:文字,唤起动作,浮动按钮,进度条,特殊按钮,滑块… 根据主色,强调色可以通过色环选取,比如运用:类似,单色,补充,分裂补充,三角形…等原则。强调色是活泼的,但占比应该不超过10%,理想的色彩比例是6-3-1(60%的主色,30%的辅助色,10%的强调色)。然而现实的情况是多种多样的,还是需要根据实际情况来定。
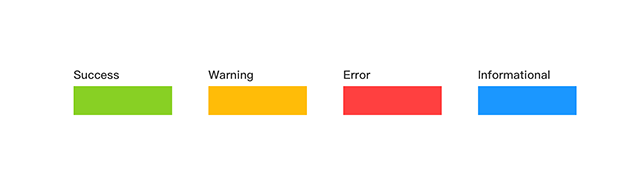
3.语义色(Semantic Colors)
特指失败,成功,警告,信息提示。这些颜色是基于对信号心理学的理解,红色代表了失败,错误和危险。绿色代表了成功,安全和正确。黄色代表了警告,警戒和提醒。蓝色代表了信息。

4.中性色(Neutrals)
白色,黑色或灰色。这些颜色通常用于字体和背景。为了做到这一点,MaterialDesign 有一个简单的方法,就是用黑色的不透明度来表示灰度色值,特别是在代码层面,不需要特殊的定义灰度名称,而只是定义黑色的透明度为40%,60%等。但不管如何,使用灰度色阶的目的最终还是要更好的帮助信息的传递。
5.图表色(Chart)
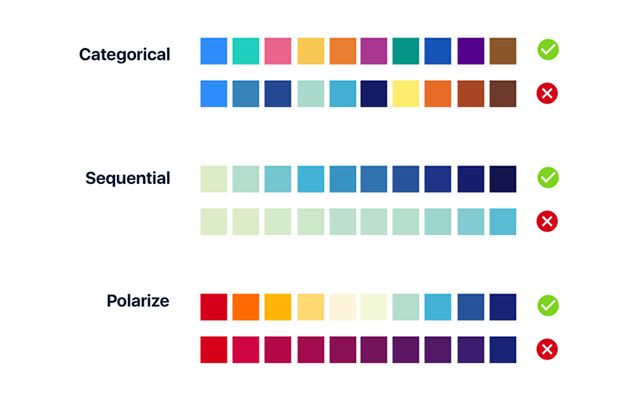
设计一组10或者20个颜色,以一个特定的顺序将数据视觉化。常用在图表中有这三类:
- 1.分类(Categorical):包含了许多颜色,彼此之间保持一定的对比度,以一个特定的顺序排列,此集合呈现不同类型的数据(常用于柱状图,折线图…)
- 2.顺序(Sequential):固定颜色,增量变更(常用于热点图,树状图…)
- 3.偏振(Polarize):一个序列的两个极端(常用于热点图)

字体
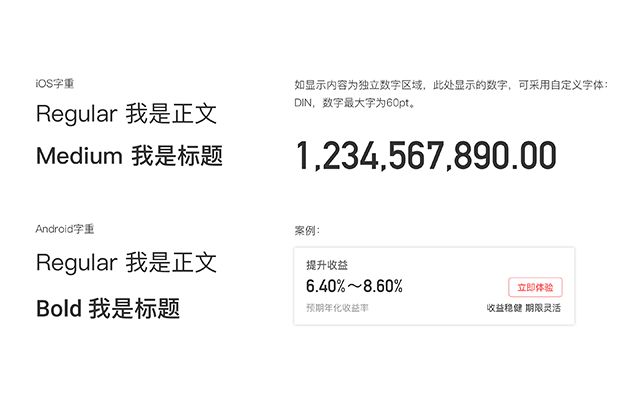
在字体的选择上,由于App的中文字主要是以手机系统字体为主,所以在字体的选择上我们首先遵循系统字体,在定义字体的时候我们,一般都是选用系统默认的字体格式。在字体大小的选择上,主要还是定义一些常用的标题或正文的字体大小,如16,14,12号字。还有部分在特殊场景下所使用到的字号。

而且我们也采用了常规与加粗两种字重,亦是为了建立更好的信息展示的层级。在金融类产品中,数字是出现频率比较高的部分,所以在单独的数字出现的地方,选用了DIN字体作为补充。这个字体的宽度更窄,作为数字展示易读性更佳。

栅格
在移动端产品的设计中,栅格不同于传统的印刷栅格,或者网页端的等分栅格。由于移动端产品屏幕尺寸与显示内容的特点,这里的栅格,更多的指的是间距Spacing。在栅格的定义中我们参考了 8点网格理论(8-Point Gird)。这种网格在Google的MD的设计中应用的比较广泛,就是适用8的倍数来定义元素之间的尺寸,填充和边距。
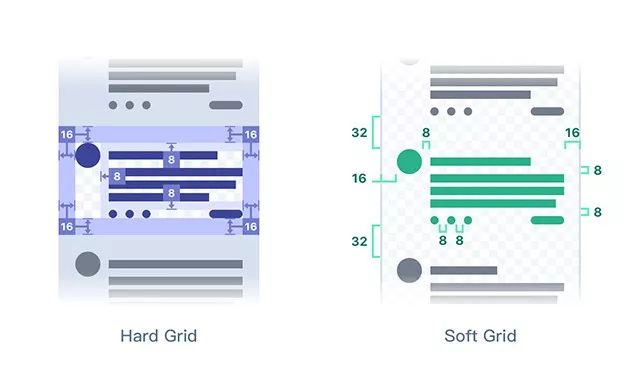
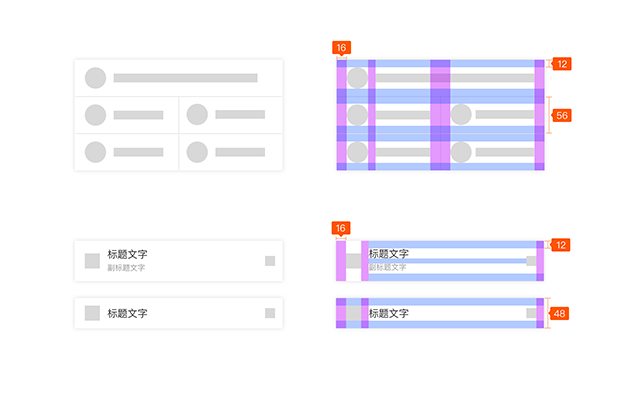
在实际的栅格布局中,有两种栅格方式。一种是将元素放入一个容器内,在里面以8的增量进行布局(我们称之为“硬栅格”方法),另一种是简单地测量单个元素之间距离,使之为8的增量(我们称之为“软栅格“方法)。在实际中,这两种栅格的布局方法我们都会用到,具体的使用还是要根据设计场景来选择。

为什么选用8-Point Gird?
一致的界面:当我们布局时遵循相同的规则,我们会得到一个更一致的用户界面。
更快的决定:在进行栅格布局的时候,不需要再考虑间距是5还是7,而是更加迅速的选择固定的变量来达到结果,可以减少在设计过程中不必要的纠结。
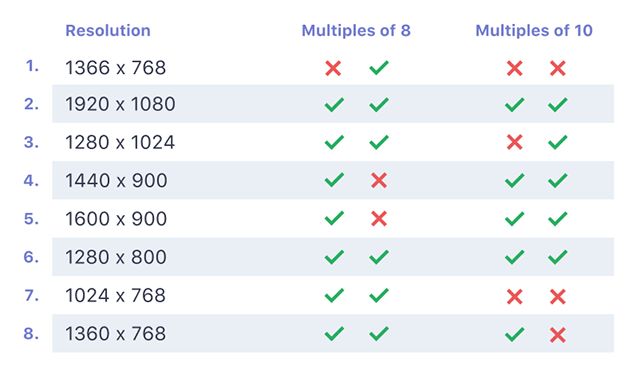
多平台设计:不管物理尺寸如何,大多数流行的手机屏幕尺寸至少可以在一个轴上被8或4整除。而且,某些平台,如MaterialDesign,专门使用4点或8点的网格,使得该系统非常合适。

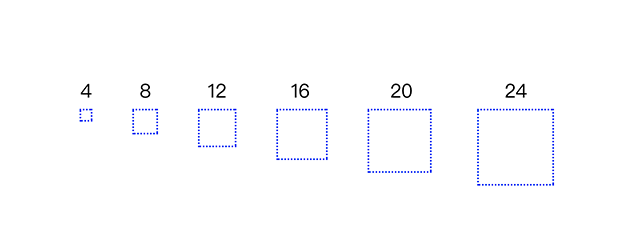
在定义我们自己的栅格系统的过程中,为了部分排版更加的灵活,我们将最小的单位增量为4,这样让设计师有了更多的可能性,在一些细小模块的处理上能变得更加灵活,限制性更小,如下图。


图标
当一个界面完全由文本构成时,阅读和评估每个单词花费的时间和精力就会增加到认知过载的程度。如果没有图标,界面很可能会通过强迫用户仔细考虑每个动作或尝试所有可用的选项来创造更高的认知负荷。图标提供了一种“ 视觉速记 ” 形式,降低了认知负荷,更好地利用空间。图标使用熟悉的形状和隐喻以简单的图形形式传达概念。
在图标上的一些原则:
- 视觉连贯:以网格为基础,具有相同的线条和笔画,并具有相同的整体风格。
- 易于识别:在任何尺寸下,用户都能清晰明了的看到图标的展示。
- 易于理解:用户应该能够轻松识别图标所代表的意义。
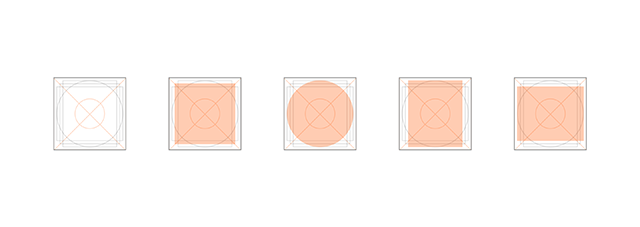
在设计图标之前,在视觉上最重要的一点,就是要遵循图形的重量平衡。这个时候就需要引入网格和关键线。网格被用来保证图标的一致性,以及为图形元素的定位建立一组清晰的规范。这种标准化的规范造就了一个灵活但有条理的系统。关键线形状是网格的基础。使用这些核心形状作为准则,你可以在相关产品图标的设计中保持一致的视觉比例。

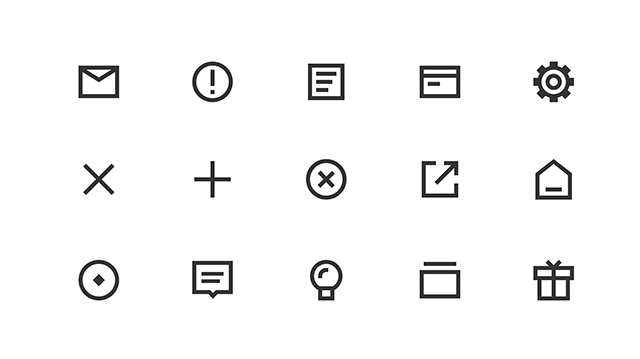
在图标的设计中,需要根据自己的产品调性,选择合适的图标表达方式。我们根据金融产品的调性,经过大量的调研分析,将图标分为几种表现形式,最终选择出一种最适合我们产品的图标风格。我们将这种风格定义为“正角图标”。即采用了相对稳健刚硬的线条和倒角,以此来表达一种理性和稳重的形象。

设计组件库
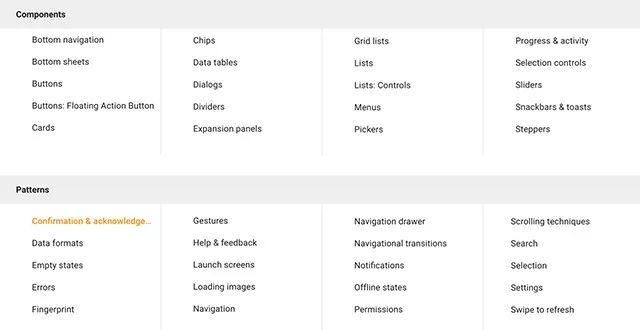
在创建组件库之前,我们首先要梳理清楚两个概念,那就是 Components(组件)和 Patterns(模式)。这是两个比较模糊的概念,从字面上理解,他们有一些交集但又有所不同。如下图所示,MaterialDesign的设计规范里对这两个概念的区分。

MaterialDesign的Compnents与Patterns
Components 可以理解为是界面中的最基础元素,他们可能是 button,Toolbar,Navbar,input field,或者其他的元素。组件就像是设计语言中的语句,或者是一部字典,我们可以从中找到想要的基础元素,然后组成我们要传达的语言。

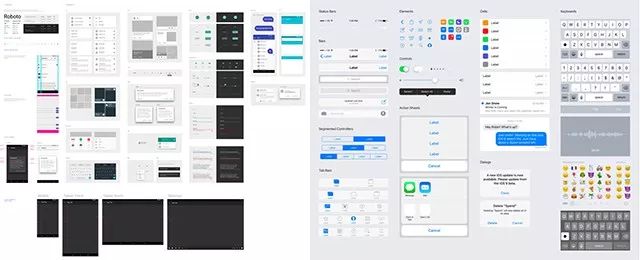
MaterialDesign与iOS的基础组件
而 Patterns 要比 Components 更复杂一些,因为需要处理的事情会更复杂,他的目的是为了完成一项任务提供基础操作,是基于场景的一套设计解决方案。所以可以把 Patterns 理解为是基于 Components 而产生的业务组件。在实际的产品中,没有组件是独立存在的,像身体的一部分,他们会有自己的功能和特征,所以我们构建组件会变得非常有机:从原子开始,以生态系统结束。一个组件应该被定义为他是什么,他应该放在哪,他是如何被使用,过渡,交互,和边缘情况等。

Atlassian中的Patterns
有了设计组件与模式库,设计师可以快速产出高保真的设计,使产出效率更高。设计师们应深入理解这些组件,并通过建设 Guideline 文档,把组件的知识传达给整个团队。当团队使用了统一的设计组件库,一些细碎的设计上会耗费设计师更少的时间,而让他们把精力投入在真正需要关注的地方。
小结
设计的全局观
设计语言系统的建立,能让设计师从日常的琐碎业务需求中跳脱出来,站在全局性的角度来审视设计。由整体到细节,再由细节到整体,提高了设计师对产品的整体把控能力。
语言的共享
设计语言就像任何其他的语言一样。如果不被共享或者真正使用,那么这种语言在应用中就会出现沟通上的误解。随着产品的发展和团队的壮大,这种模式带来的问题也很可能逐渐突出。所以设计语言在团队中的同步,以及落地也变得尤为重要。
设计的创造力
有人把创造设计语言过程类比做搭积木,一部分设计师定义好了最基础的积木部分,然后就可以让每个设计师搭建起自己想要的物体,但也有人会质疑这会使设计师丧失创造力。实际上,设计师正是需要从重复的劳动中解脱出来,让设计师不再担心页面的组成,而去关注用户的需求,用户的体验和这种体验存在的原因。
掌握了设计语言的设计师应该更像是掌握了音符的作曲家,以设计语言系统为基础,通过自己的创造力,可以创造出不同的和弦,进而谱出优美的乐章。
参考文献:
1.https://medium.com/qstream-design/creating-a-design-system-158a2d832551
2.https://medium.com/@justinmind/atomic-design-user-experience-from-the-bottom-up-f1823f54e266
3.https://medium.com/etsy-design/etsys-evolving-icon-system-41c55a639be2
4.https://blog.prototypr.io/basic-ui-color-guide-7612075cc71a#.orksm2m1v
5.https://medium.com/@notannamolly/building-ui-design-system-fb5dc5b58dc5#.s6srq9g1o
6.https://spec.fm/specifics/8-pt-grid
原文地址:51UXC
译者:51信用卡UXC







